Divi อาจเป็นธีม WordPress ที่มีความเป็นไปได้มากมาย เราได้เห็นแล้วว่าธีม Divi สามารถทำให้เว็บไซต์มีชีวิตชีวามากขึ้นได้อย่างไร องค์ประกอบของหน้าแต่ละหน้าสามารถปรับได้อย่างง่ายดาย และโพสต์ของวันนี้เป็นเรื่องเกี่ยวกับการลบแถบด้านข้างออกจาก Divi แถบด้านข้างของ Divi มีอยู่เกือบทุกหน้า เช่น ข้อผิดพลาด 404 และไฟล์เก็บถาวร หากคุณต้องการลบออก คุณต้องลบแถบด้านข้างออกจากเทมเพลตเริ่มต้นทั้งหมด

คุณสามารถถอนแถบด้านข้างออกจากหน้าบล็อก/โพสต์ได้โดยเลือกตัวเลือกที่เหมาะสมก่อนจะสิ้นสุดการโพสต์ แต่ถ้าคุณไม่ได้ใช้ธีมสำหรับบล็อกล่ะ บางทีนี่อาจเป็นเว็บไซต์ตัวแทนหรือเว็บไซต์เกี่ยวกับการถ่ายภาพที่มีแต่การพูดคุยเรื่องบริการทางธุรกิจ ที่นี่ คุณสามารถสร้างเทมเพลตแบบกำหนดเอง/แก้ไขที่มีอยู่ในตัวสร้าง Divi หรือเปลี่ยนเค้าโครงหน้าแบบต่อหน้า
มีหลายวิธีในการลบแถบด้านข้างออกจากหน้า Divi มาดูบทแนะนำของวันนี้กันเลยดีกว่า
การลบแถบด้านข้างด้วยการตั้งค่าในตัว
เปลี่ยนการตั้งค่าแถบด้านข้างบนหน้าหรือโพสต์
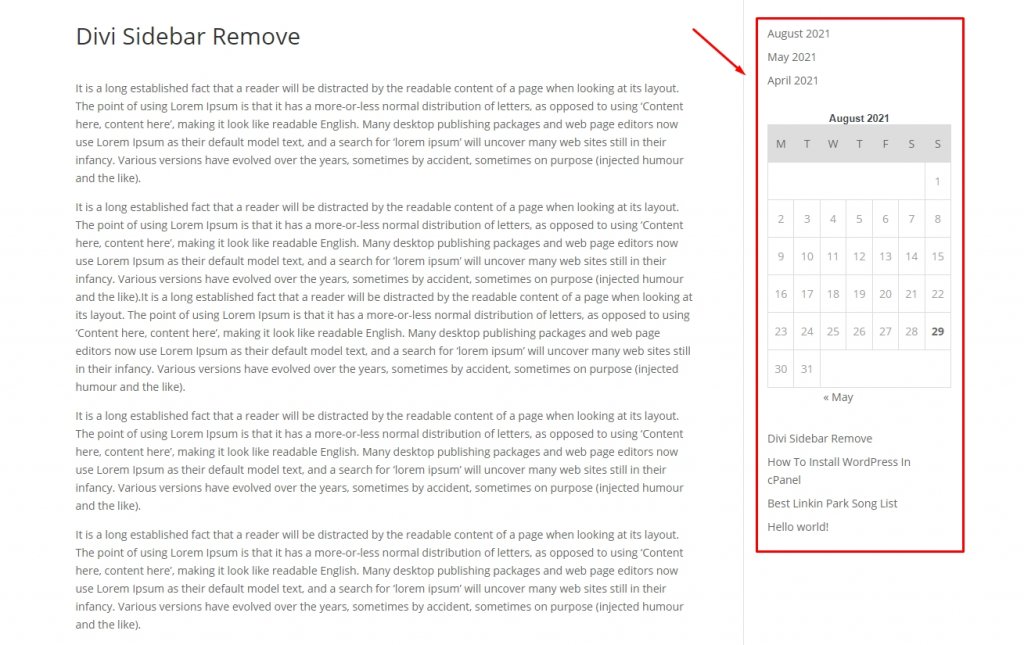
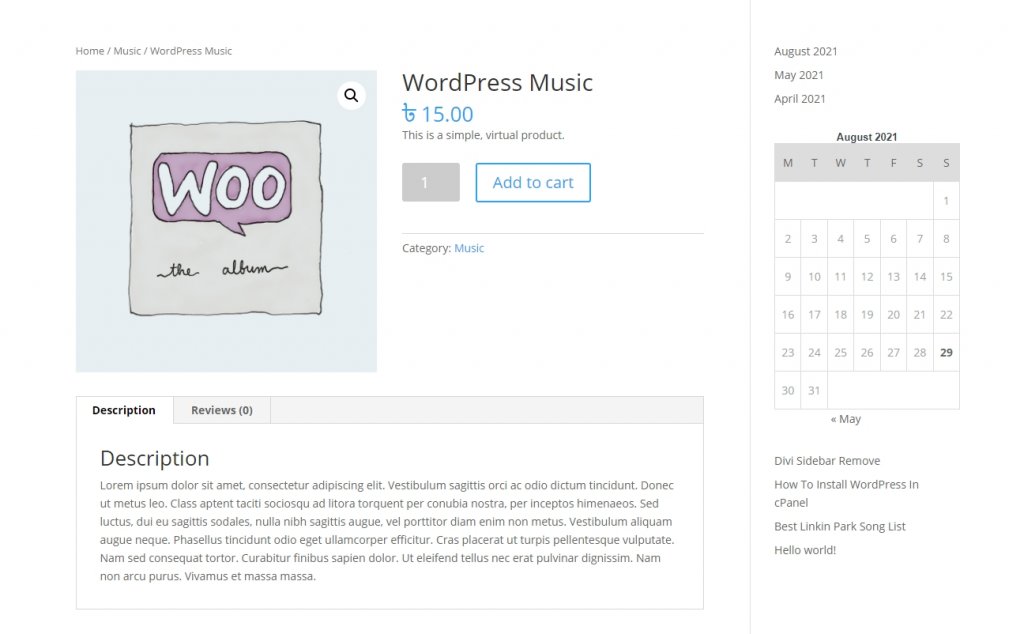
ต่อไปนี้คือตัวอย่างลักษณะของโพสต์ในเทมเพลตเริ่มต้นของ Divi ที่มีแถบด้านข้างทางขวา
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
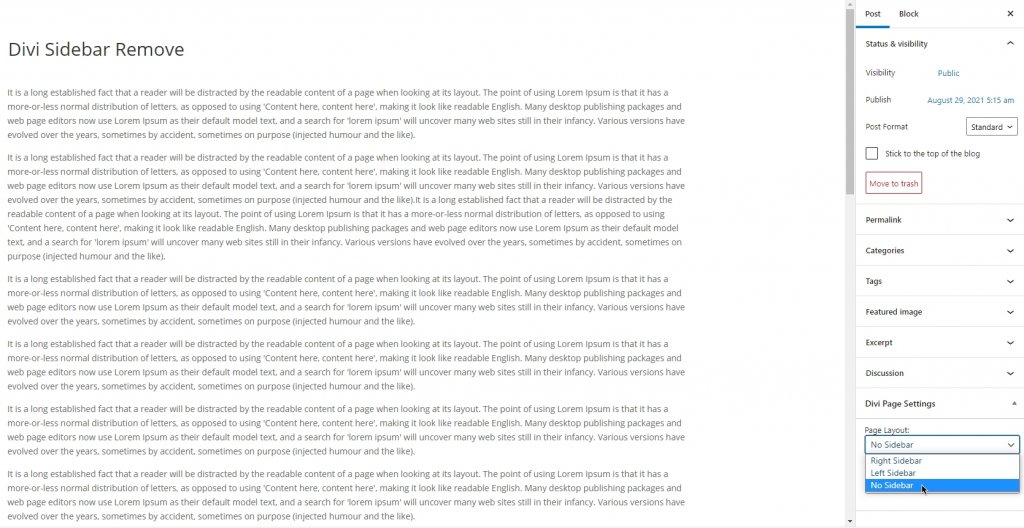
ตอนนี้คุณสามารถลบสิ่งนี้ออกจากหน้าแก้ไขโพสต์ได้อย่างง่ายดาย ไปที่หน้าส่วนหลังของโพสต์และเลือก "ไม่มีแถบด้านข้าง" ในการตั้งค่าหน้า Divi

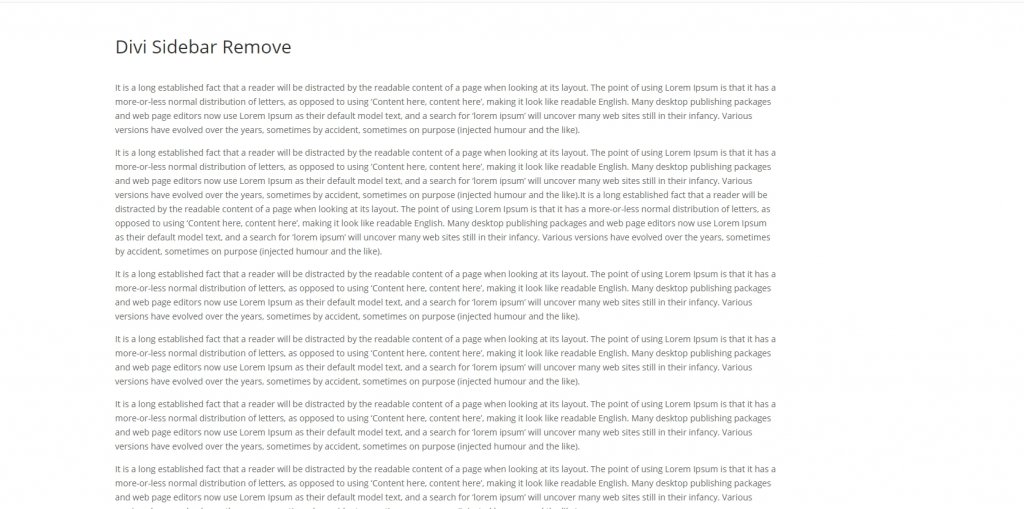
ดังนั้น คุณสามารถลบแถบด้านข้างออกจากหน้าใดหน้าหนึ่งได้

ลบแถบด้านข้างในหน้า WooCommerce
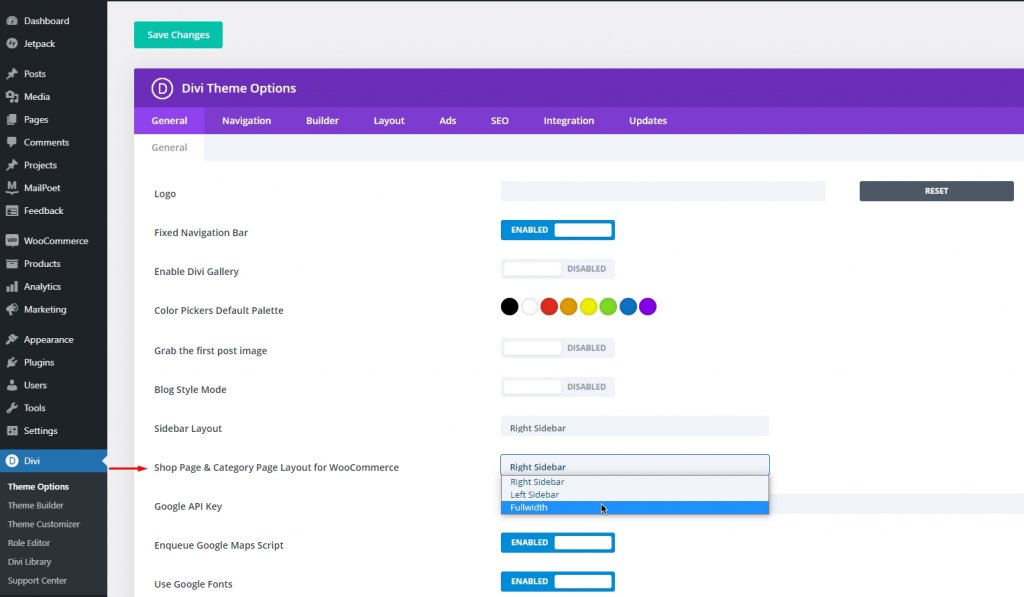
Divi เป็นไอเท็มธีมที่ยอดเยี่ยมสำหรับเว็บไซต์อีคอมเมิร์ซ ดังนั้น หากเว็บไซต์ใดมีการติดตั้ง WooCommerce อยู่ จะมีรายการเพจหลายรายการในตัวเลือกธีม Divi เช่น WC Shop, Category และ Product page ดังนั้นหากต้องการลบแถบด้านข้างออกจากร้านค้า WC และหน้าหมวดหมู่ ให้ไปที่ตัวเลือกธีม Divi บนแท็บ ทั่วไป จะมีรายการที่มีป้ายกำกับว่า “หน้าร้านค้าและเค้าโครงหน้าหมวดหมู่สำหรับ WooCommerce” จากนั้นให้เปลี่ยนเลย์เอาต์ Â ”ไม่มีแถบด้านข้าง” หรือ “เต็มความกว้าง”

ตอนนี้ บางทีคุณอาจต้องการลบแถบด้านข้างออกจากหน้าผลิตภัณฑ์ด้วย ดูว่าหน้าผลิตภัณฑ์มีลักษณะอย่างไรด้วยแถบด้านข้างในธีมเริ่มต้นของ Divi

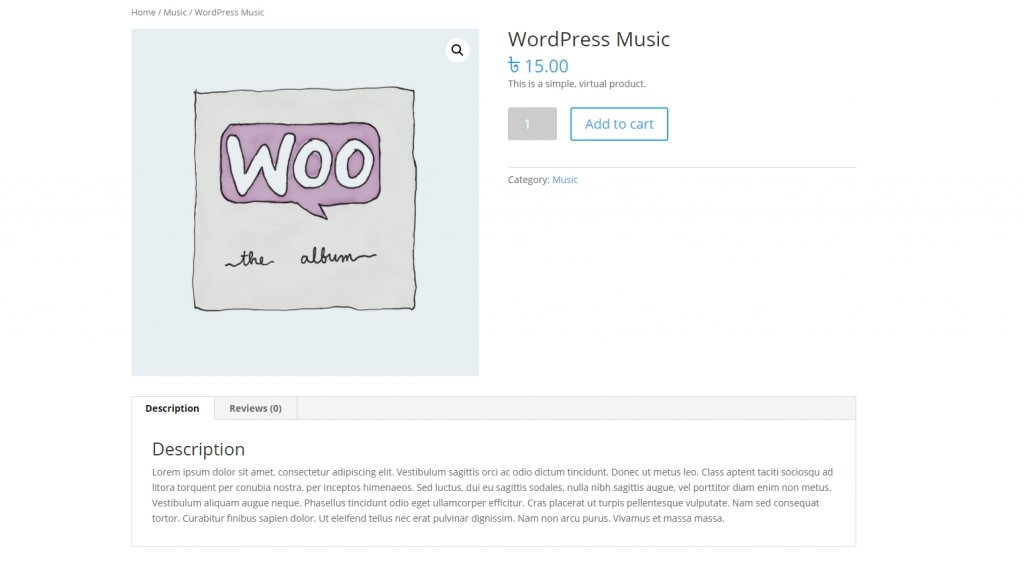
ย้ายไปที่หน้า "แก้ไขผลิตภัณฑ์" และจากเค้าโครงหน้า เลือก "ไม่มีแถบด้านข้าง"

การนำแถบด้านข้างของเทมเพลตที่กำหนดเองออก
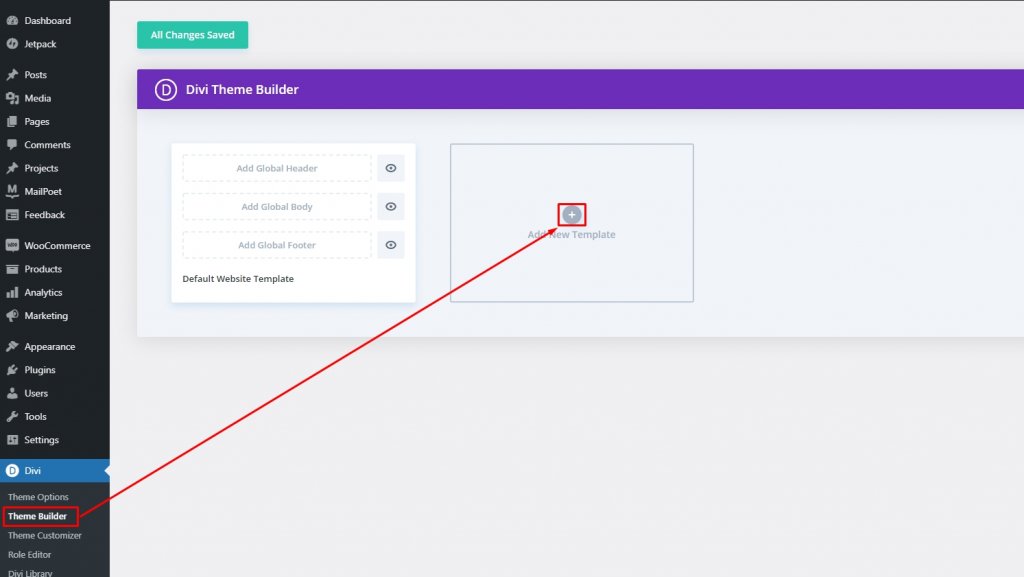
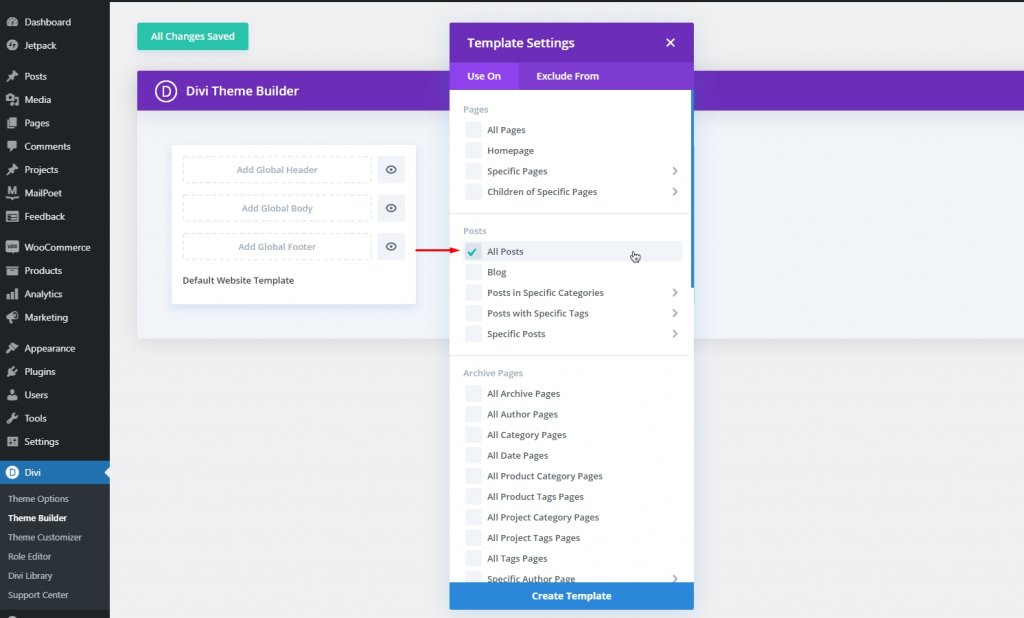
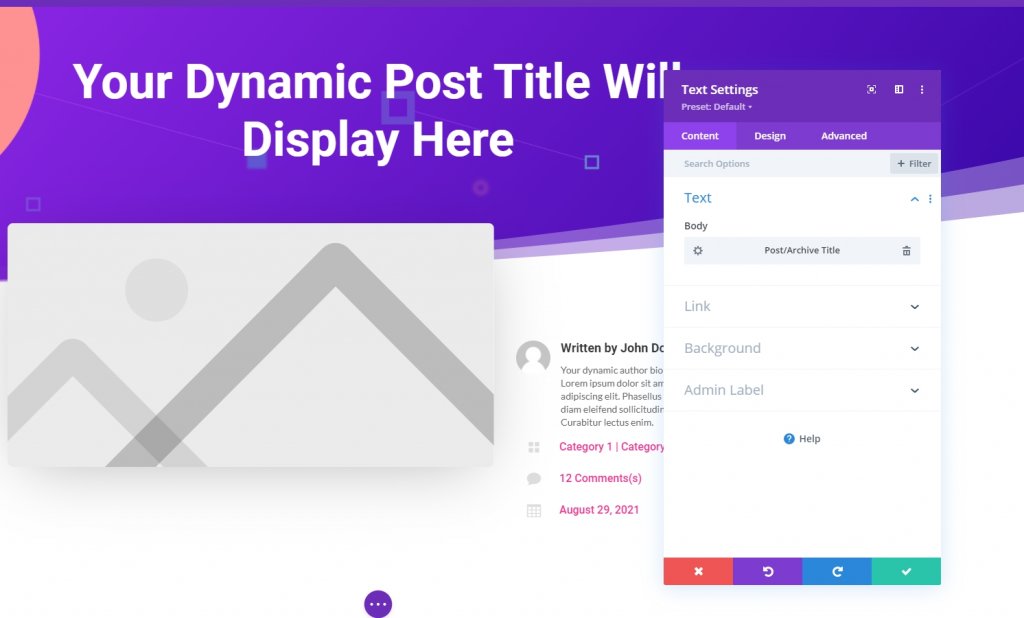
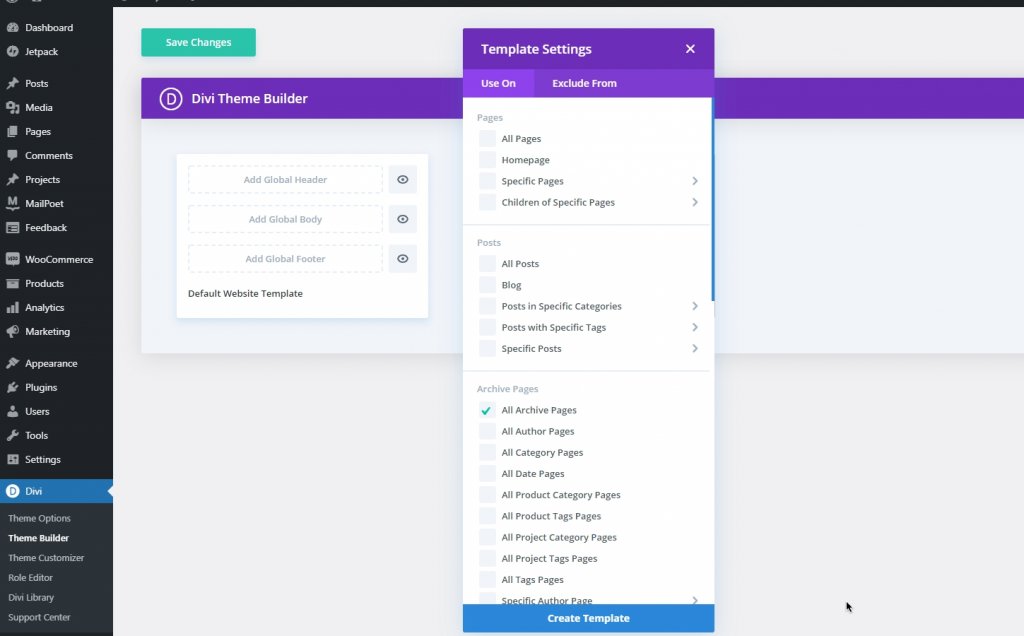
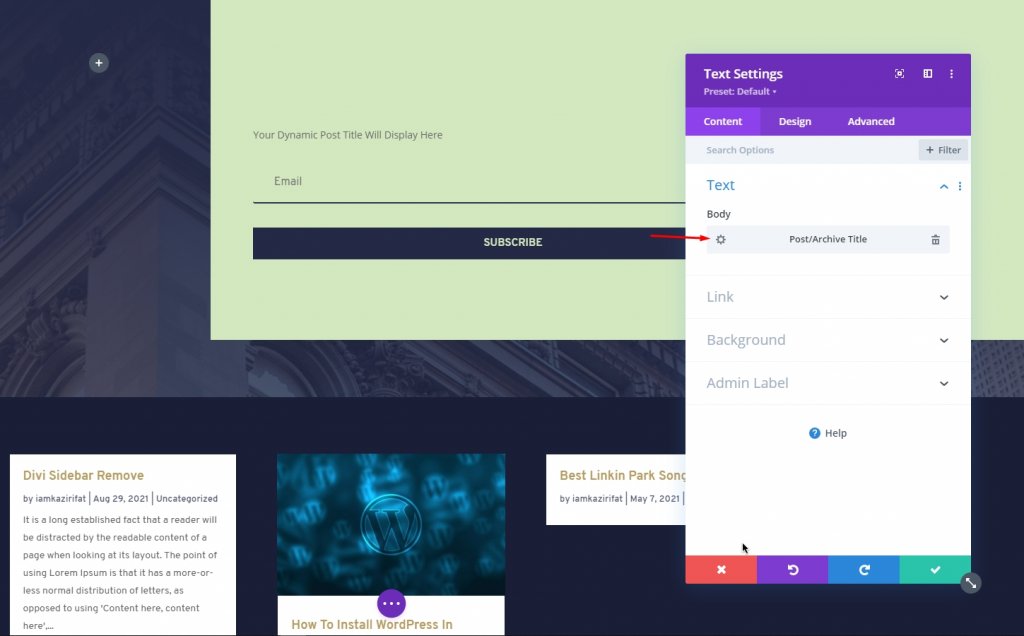
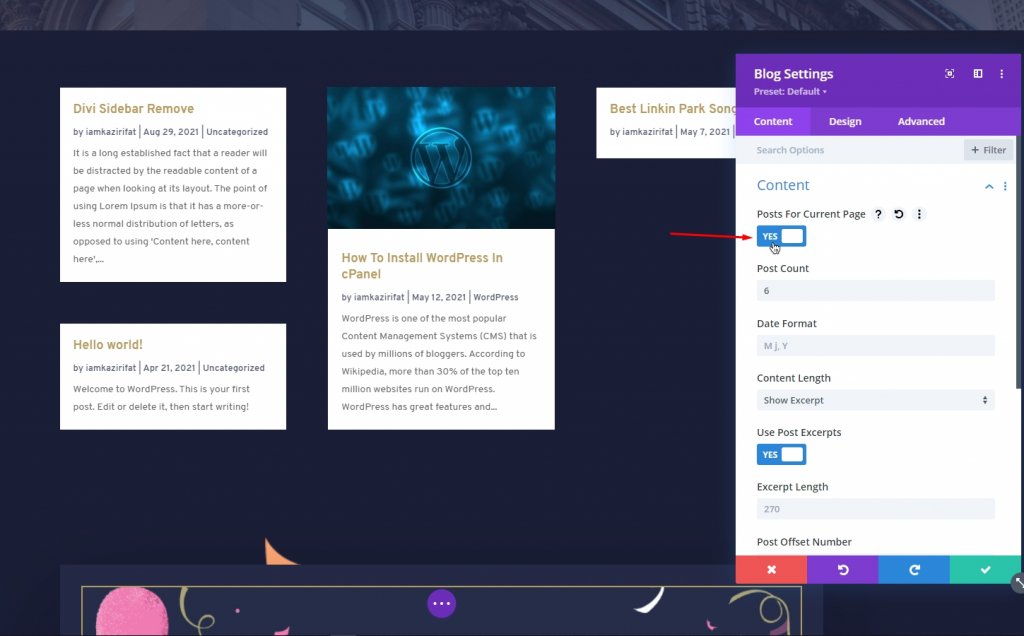
การลบแถบด้านข้างออกจากเทมเพลตที่กำหนดเองของ Divi นั้นไม่ใช่เรื่องยาก การแยกแถบด้านข้างออกจากแต่ละหน้านั้นใช้เวลานาน นอกจากนี้ ด้วยวิธีนี้ แถบด้านข้างจะยังคงอยู่ในหน้าต่างๆ เช่น หน้าเก็บถาวร หรือหน้าแสดงข้อผิดพลาด 404 ดังนั้นจึงควรนำแถบด้านข้างออกจากเทมเพลตธีมแบบเต็ม ตัวสร้างธีม Divi เป็นเครื่องมือสร้างเพจที่ยอดเยี่ยมซึ่งการสร้างเพจสากลด้วยสิ่งนี้จะแทนที่เพจที่มีอยู่ ดังนั้น หากคุณสร้างเทมเพลตที่กำหนดเองโดยไม่มีแถบด้านข้างและตั้งค่าจาก Divi โพสต์บล็อกที่เน้นมักจะไม่ต้องการแถบด้านข้าง ตัวสร้างเพจ Divi เป็นเครื่องมือไดนามิกที่ให้คุณสร้างเทมเพลตเพจที่ไม่มีแถบด้านข้างซึ่งจะสืบทอดโพสต์ทั้งหมด ไปที่ตัวสร้างธีม Divi แล้วเลือกเพิ่มเทมเพลตใหม่ จากนั้นเลือกโพสต์ทั้งหมด ตอนนี้ คุณสามารถเลือกเทมเพลตโพสต์ที่สร้างไว้ล่วงหน้าจากไลบรารีหรือสร้างเทมเพลตสำหรับตัวคุณเอง เราจะย้ายด้วยเทมเพลตหน้าบล็อกที่สร้างไว้ล่วงหน้าจากการสาธิตการตลาดดิจิทัล คุณสามารถ ดาวน์โหลดการสาธิต ได้โดยตรงจากที่นี่ นำเข้าเทมเพลตโดยใช้ตัวเลือกการพกพาและแก้ไข หลังจากนำเข้าเทมเพลตแล้ว ให้เปิดแก้ไข ตอนนี้โมดูลชื่อได้รับการตั้งค่าแบบไดนามิกด้วยแท็ก H1 ตอนนี้คุณสามารถลบรายการไดนามิกออกจากเทมเพลตหน้าโพสต์ได้ มีเทมเพลตหน้าเก็บถาวรมากมายในที่เก็บเทมเพลต หากคุณปลอมแปลงหรือสร้างของคุณเอง มีความเป็นไปได้เล็กน้อยที่แถบนั้นอาจมีแถบด้านข้าง มาสร้างเพจเก็บถาวรโดยไม่มีแถบด้านข้างกัน จาก "ตัวสร้างธีม" เลือก "เพิ่มเทมเพลตใหม่" แล้วตรวจสอบหน้าหมวดหมู่ทั้งหมด คุณจะเห็นชื่อไฟล์เก็บถาวรพอร์ตแบบไดนามิกบนหน้าหมวดหมู่/ที่เก็บถาวร ตอนนี้ เราต้องตั้งค่าเนื้อหาแบบไดนามิกสำหรับหมวดหมู่เฉพาะ เพิ่มโมดูลบล็อกและเปิดใช้งานโพสต์สำหรับหน้าปัจจุบัน ด้วยวิธีนี้ คุณสามารถสร้าง "หน้าค้นหา" บนเครื่องมือสร้างหน้า Divi โดยไม่ต้องมีแถบด้านข้าง คุณยังสามารถลบแถบด้านข้างเริ่มต้นได้ด้วย CSS ที่กำหนดเอง นำทางไปยัง Divi อย่าสร้างหน้าทั้งหมดในแบบเต็มความกว้างหากไม่จำเป็น คุณอาจกำหนดพื้นที่ที่คุณสามารถใช้ Divi Builder สำหรับเพจ หรือสร้างพื้นที่เนื้อหากว้างเกินไปสำหรับหน้าที่ไม่ได้ใช้ Divi Builder นั่นคือเหตุผลที่การสร้างเทมเพลตหน้าสำหรับหน้าเหล่านั้นที่จะไม่ใช้ Divi Builder นั้นมีประโยชน์มากกว่า เราแนะนำว่าการรักษารูปแบบการออกแบบของเว็บไซต์แบบเต็มเป็นแนวคิดที่ดีที่สุดเพราะรักษาคุณค่าของแบรนด์และทำให้ผู้เยี่ยมชมจดจ่อ คุณต้องเข้าใจว่าเว็บไซต์ของคุณต้องการแถบด้านข้างที่จะนำทางไปยังหน้าอื่นๆ หรือไม่ เนื่องจากเราทราบแล้วว่าเราสามารถลบแถบด้านข้างออกจาก Divi ได้หลายวิธี เราจะสามารถสร้างรูปแบบการออกแบบที่สวยงามได้ หวังว่าคุณจะชอบโพสต์ ถ้าเป็นเช่นนั้น การแบ่งปันกับเพื่อนของคุณจะยอดเยี่ยมมาก เทมเพลตการโพสต์บล็อกแบบเต็มความกว้างโดย Divi Builder



หน้าเก็บถาวรแบบเต็มความกว้างโดยใช้ Divi Builder



ใช้ CSS ที่กำหนดเองเพื่อลบแถบด้านข้างเริ่มต้น
#main-content .container:before {background: none;} #sidebar {display:none;} @media (min-width: 981px){ #left-area { width: 100%; padding: 23px 0px 0px !important; float: none !important; } } จดจำ...
บทสรุป




