คุณเบื่อกับส่วนหัวเริ่มต้นบนเว็บไซต์ Elementor ของคุณและกำลังมองหาวิธีปรับปรุงการออกแบบของคุณหรือไม่? คุณอยู่ในสถานที่ที่เหมาะสม! ในคู่มือนี้ เราจะสำรวจกระบวนการทีละขั้นตอนในการลบส่วนหัวออกจากทั้งเว็บไซต์ Elementor แบบเต็มและหน้าเดียว ทำให้คุณมีความยืดหยุ่นในการปรับแต่งเว็บไซต์ของคุณตามที่คุณต้องการ

ลบส่วนหัวออกจากเว็บไซต์ Elementor แบบเต็ม
หากคุณกำลังมองหากระดานชนวนที่สะอาดตาสำหรับทั้งเว็บไซต์ของคุณ คุณสามารถลบส่วนหัวออกได้ด้วยการคลิกเพียงไม่กี่ครั้ง
หากต้องการเริ่มต้น ให้คลิกที่ไอคอนการตั้งค่าเกียร์ที่มุมซ้ายล่างของหน้าจอ Elementor

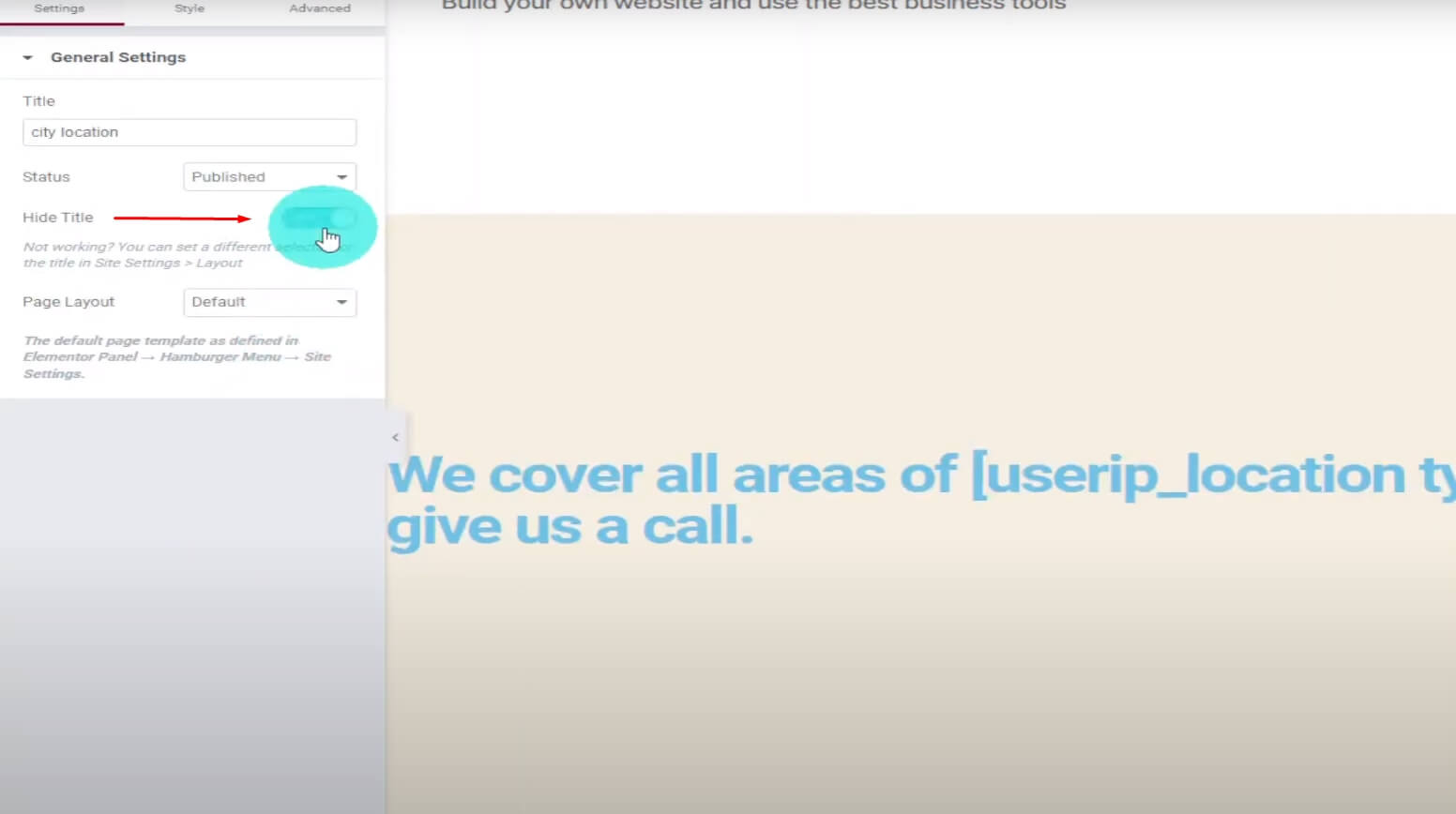
เมื่อเลือก "ซ่อนชื่อ" คุณจะลบชื่อหน้าได้อย่างง่ายดาย และทำให้ดูคล่องตัว
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
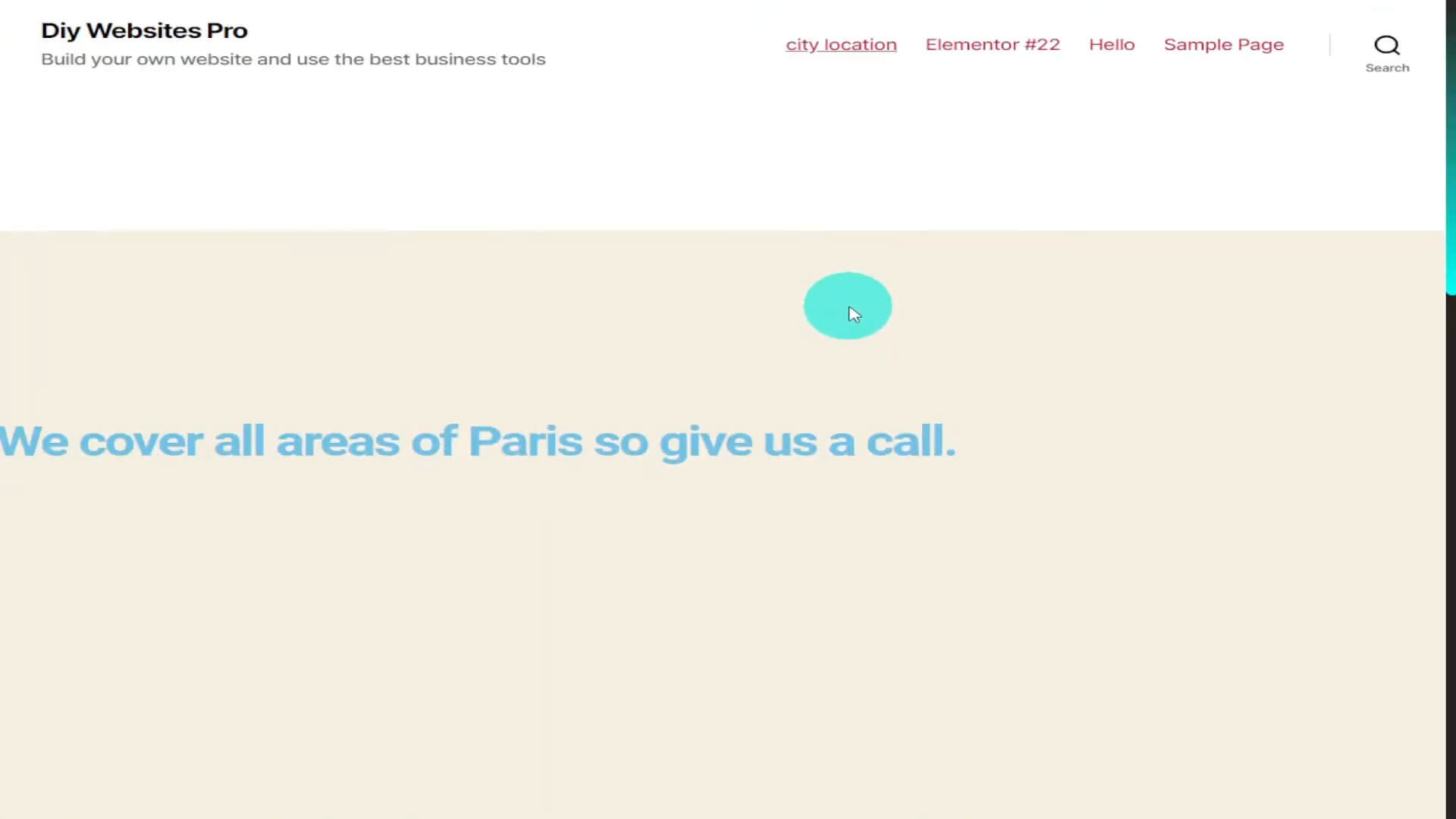
การดูตัวอย่างเพจของคุณจะเผยให้เห็นการไม่มีชื่อเรื่อง ซึ่งแสดงให้เห็นผลกระทบทันทีจากการปรับเปลี่ยนง่ายๆ นี้

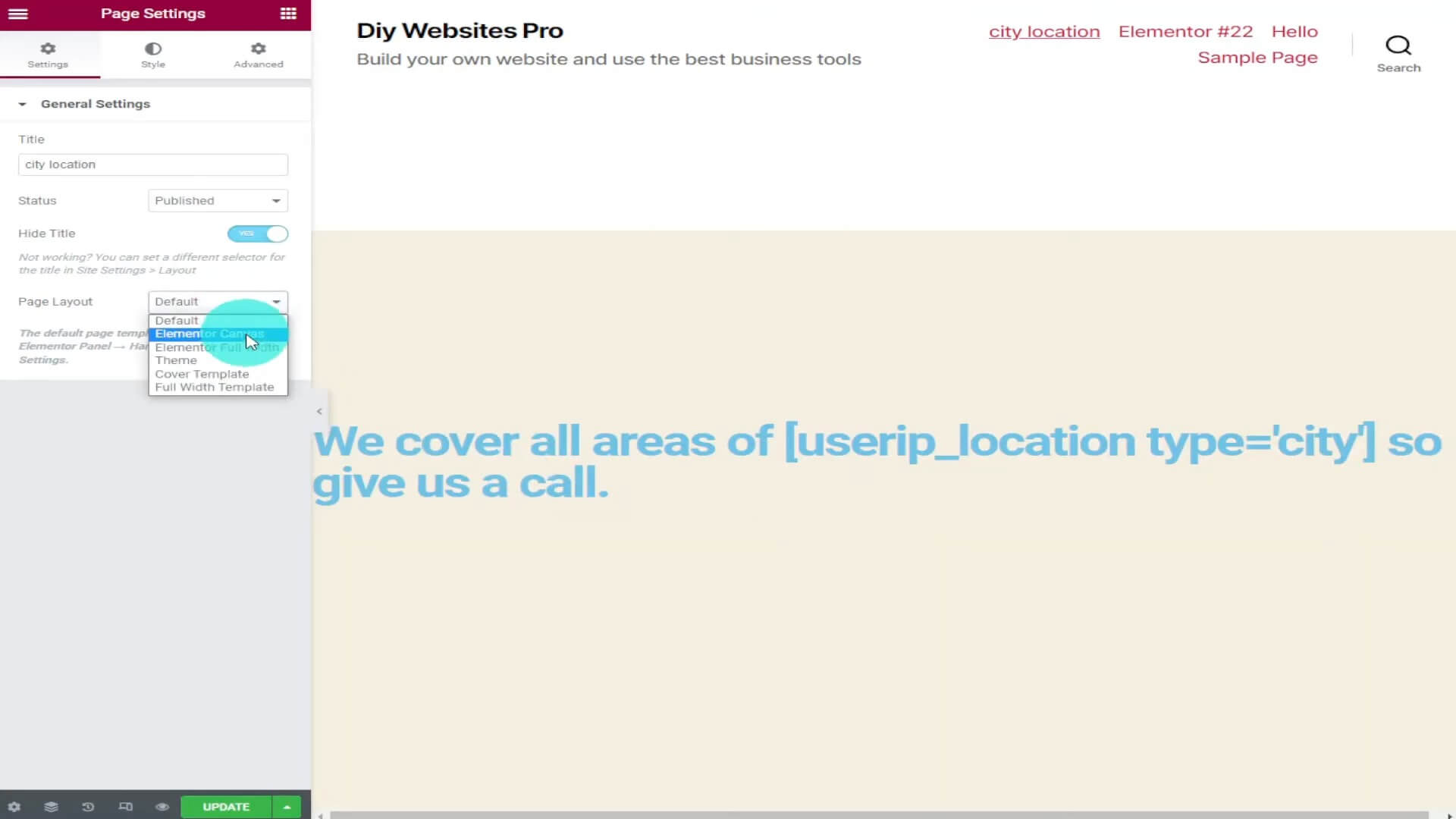
หากต้องการการเปลี่ยนแปลงที่ครอบคลุมยิ่งขึ้น ให้กลับไปที่ Elementor และไปที่ "เค้าโครงหน้า" ทางด้านซ้าย เปลี่ยนจากค่าเริ่มต้นเป็น "Elementor Canvas"

หน้าเว็บจะโหลดซ้ำโดยไม่มีส่วนหัว มอบผืนผ้าใบที่สะอาดตาสำหรับความคิดสร้างสรรค์ของคุณ
ยืนยันการเปลี่ยนแปลงโดยคลิกปุ่มอัปเดตสีเขียว แล้วตกลง! เว็บไซต์ Elementor ของคุณมีรูปลักษณ์แบบไม่มีส่วนหัวแล้ว
ลบส่วนหัวออกจากหน้าเดียว
วิธีที่ 1: การใช้ตัวสร้างธีม Elementor Pro
วิธีนี้เหมาะที่สุดหากคุณสร้างส่วนหัวส่วนกลางแบบกำหนดเองด้วย Elementor Pro ทำตามขั้นตอนเหล่านี้:
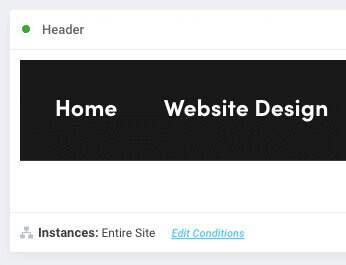
ค้นหาเทมเพลตส่วนหัวของคุณ: ไปที่ Elementor > Theme Builder บนแดชบอร์ด WordPress ของคุณและค้นหาส่วนหัวส่วนกลางของคุณ

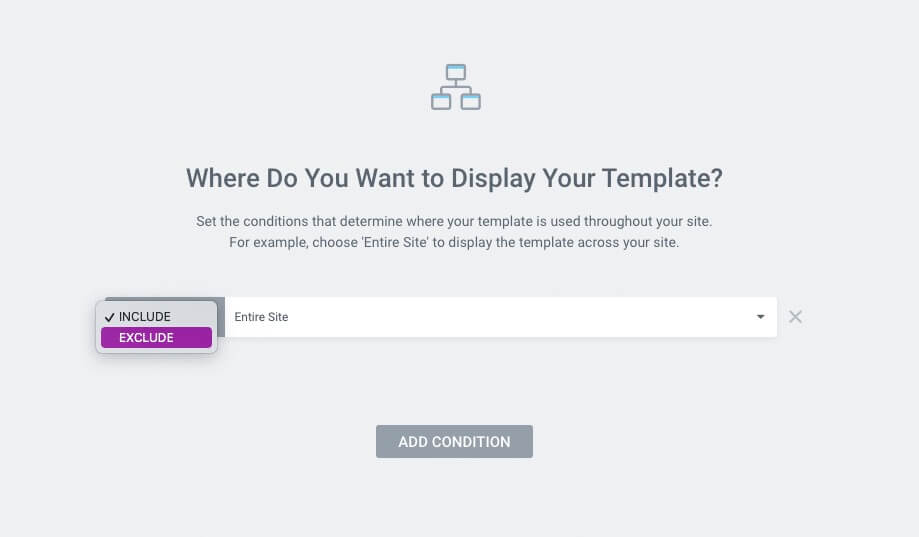
แก้ไขเงื่อนไข: ถัดจาก "อินสแตนซ์: ทั้งไซต์" คลิก "แก้ไขเงื่อนไข" ในกล่องสีเทา ให้เปลี่ยน "รวม" เป็น "ยกเว้น"

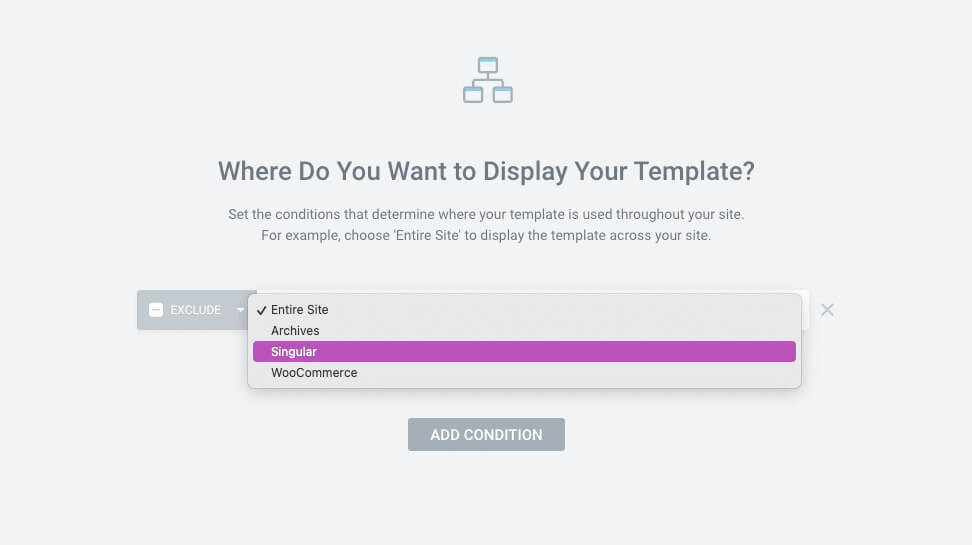
เลือกเอกพจน์: เปลี่ยน "ทั้งไซต์" เป็น "เอกพจน์" ทางด้านขวา ระบุประเภทเพจ (เพจ โพสต์ ประเภทโพสต์ที่กำหนดเอง ฯลฯ) และค้นหาเพจเฉพาะของคุณ บันทึกการเปลี่ยนแปลง

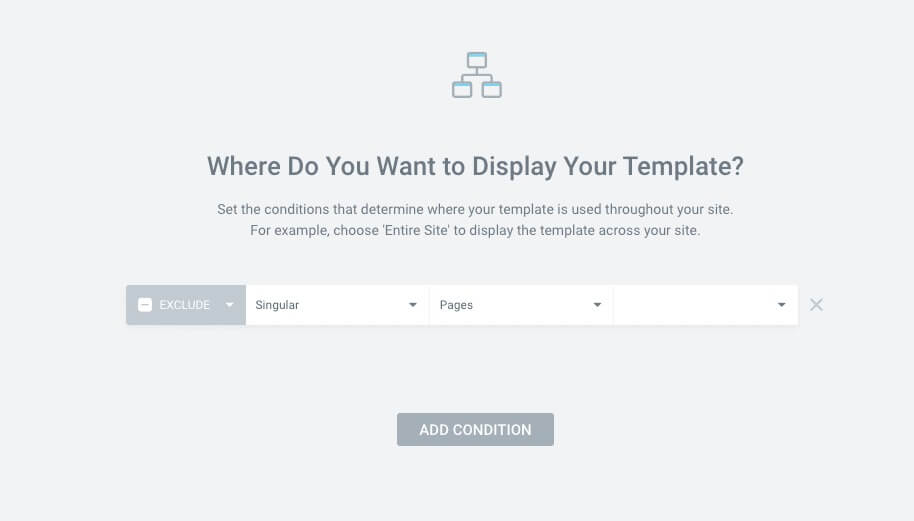
ท้ายที่สุด ให้เลือกเพจ โพสต์ ประเภทโพสต์ที่กำหนดเอง ฯลฯ จากนั้นดำเนินการค้นหาหน้าเว็บที่ต้องการในช่องสุดท้าย

หลังจากเพิ่มเพจของคุณแล้ว ให้คลิกปุ่ม "บันทึกและปิด" สีเขียวที่มุมขวาล่าง
วิธีที่ 2: ออกแบบแฮ็กสำหรับธีมที่เข้ากันได้กับ Elementor
สำหรับผู้ที่ใช้ธีม WordPress ที่เข้ากันได้กับ Elementor ให้ทำตามขั้นตอนการสร้างสรรค์เหล่านี้:
เปิดหน้าเดียวของคุณใน Elementor: ค้นหาหน้านั้นแล้วคลิก "แก้ไขด้วย Elementor"
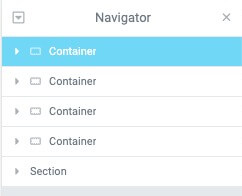
เลือกส่วนบนสุด: ระบุส่วนบนสุดของเพจของคุณ

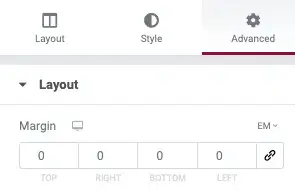
แท็บการออกแบบขั้นสูง: ทางด้านซ้ายมือ ให้เลือกแท็บขั้นสูง

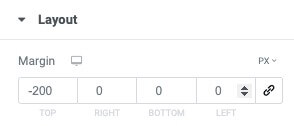
ใช้ระยะขอบเชิงลบ: ทดลองกับระยะขอบติดลบตามขนาดส่วนหัวของธีมของคุณ

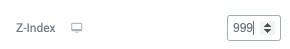
ใช้ดัชนี Z: ตั้ง ค่าดัชนี z เป็น "9999" เพื่อสร้างส่วนหรืออำนาจของคอนเทนเนอร์ เพื่อแก้ไของค์ประกอบส่วนหัวที่ค้างอยู่

บทสรุป
การเรียนรู้ศิลปะการลบส่วนหัวใน Elementor จะเปิดโลกแห่งความเป็นไปได้ในการออกแบบ ไม่ว่าคุณจะปรับปรุงเว็บไซต์ทั้งหมดหรือเน้นที่หน้าเดียว วิธีการเหล่านี้ช่วยให้คุณควบคุมรูปลักษณ์ของเว็บไซต์ได้
ทดลองใช้เทคนิคเหล่านี้ และในไม่ช้า คุณจะสามารถสร้างหน้า Elementor ในแบบเฉพาะตัวได้ อย่าลืมคลิกปุ่มอัปเดตสีเขียวและเป็นสักขีพยานการเปลี่ยนแปลง




