บางครั้ง Header/Footer จะนำความสวยงามของเพจที่คุณเคยสร้างบน Elementor ออกไป และในขณะนั้น คุณคิดว่าจะกำจัด Header/Footer ที่ทำลายโพสต์หรือเพจที่ออกแบบไว้ล่วงหน้าของคุณ

แม้ว่าธีม WordPress ส่วนใหญ่จะมีตัวเลือกในการซ่อนหรือปิดใช้งานส่วนหัว/ส่วนท้าย แต่ถ้าธีมของคุณไม่มีตัวเลือกดังกล่าว ก็ไม่ต้องกังวล เราจะช่วยคุณปิดการใช้งานหรือซ่อนส่วนหัว/ส่วนท้ายด้วย Elementor
ขั้นตอนที่เกี่ยวข้องในกระบวนการ
กระบวนการนี้ง่ายและไม่ซับซ้อนในขณะที่ต้องปฏิบัติตามขั้นตอนต่างๆ ที่คุณต้องปฏิบัติตาม ขั้นตอนทั้งหมดนี้มีคำอธิบายสั้น ๆ ด้านล่าง
1. การตั้งค่าหน้า
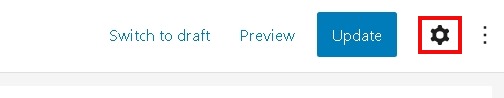
แรกและสำคัญที่สุดที่คุณต้องตรงไปที่หน้าที่คุณต้องการแก้ไขแล้วกดไอคอนการตั้งค่าด้านบนขวาของหน้าจอ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
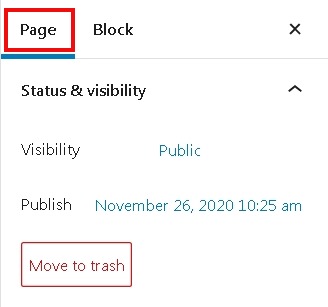
ถัดไป คุณต้องเลือก แท็บ หน้า/เอกสาร แล้วเลื่อนลง

2. คุณสมบัติหน้า/โพสต์
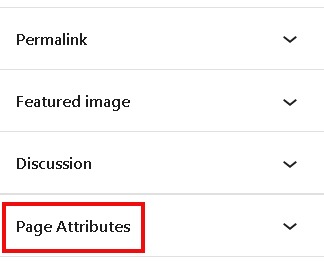
ในอินเทอร์เฟซการแก้ไขของ Elementor คุณจะพบเมนูแบบเลื่อนลงที่ด้านขวาของหน้าจอ

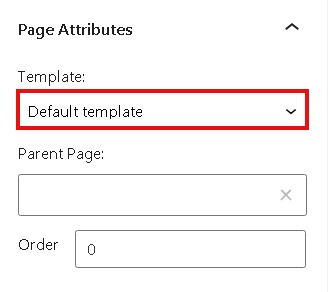
จากเมนูแบบเลื่อนลง คุณต้องเลือก แอตทริบิวต์ของหน้า หรือ แอตทริบิวต์ของโพสต์
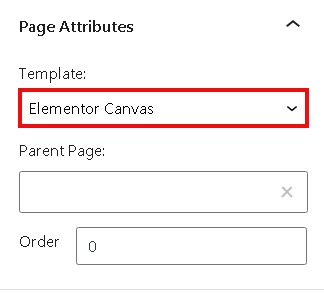
3. Elementor Canvas
จากเมนูแบบเลื่อนลงเทมเพลต คุณจะมีเทมเพลตให้เลือกตั้งแต่สามเทมเพลตขึ้นไปสำหรับหน้า/โพสต์ของคุณ

คุณควรเลือกใช้ Elementor Canvas เพราะตอนนี้เป็นเทมเพลตเดียวที่ให้คุณซ่อนส่วนหัว/ส่วนท้ายของหน้าได้

ตอนนี้คุณสามารถไปข้างหน้าและรีเฟรชหน้าที่คุณกำลังทำงานอยู่
เสร็จสิ้น
เมื่อคุณรีเฟรชหน้า ส่วนหัว/ส่วนท้ายจะถูกลบออกโดยอัตโนมัติจากหน้าที่คุณออกแบบ และจะปรากฏบนเว็บไซต์ของคุณอย่างสมบูรณ์โดยไม่มีส่วนหัว/ส่วนท้าย
นี่เป็นวิธีที่ง่ายและง่ายในการลบ Header/Footer ด้วย Elementor เราหวังว่าคุณจะชอบบทแนะนำนี้และช่วยให้คุณจัดวางสิ่งต่างๆ ได้อย่างถูกต้อง อย่าลืมเข้าร่วมกับเราบน Facebook  และ Twitter ของเราสำหรับบทแนะนำที่กำลังจะมีขึ้น




