สำหรับผู้ที่ยังใหม่กับ WordPress และเพิ่งทำความคุ้นเคยกับมัน ตัว สร้างหน้า Elementor เป็นตัวสร้างหน้าที่มีประสิทธิภาพและใช้งานง่ายที่สุดในการสร้างเว็บไซต์ที่สวยงาม เมื่อใช้ตัวสร้าง Elementor คุณสามารถสร้างหน้าและส่วนต่างๆ ของหน้าได้อย่างง่ายดาย อย่างไรก็ตาม หากคุณไม่ใช่ผู้คลั่งไคล้โค้ด คุณอาจพบว่าเป็นการยากที่จะพยายามปรับเปลี่ยนบางอย่าง การลดความสูงของส่วนคือประเภทของงานที่สามารถทำได้จริงโดยไม่ต้องเขียนโค้ด ด้วยบทช่วยสอนนี้ คุณจะสามารถลดความสูงของส่วนใน Elementor builder และไม่จำเป็นต้องเขียนโค้ด

เข้าสู่บทช่วยสอนโดยไม่ชักช้า
ลดความสูงของส่วนใน Elementor
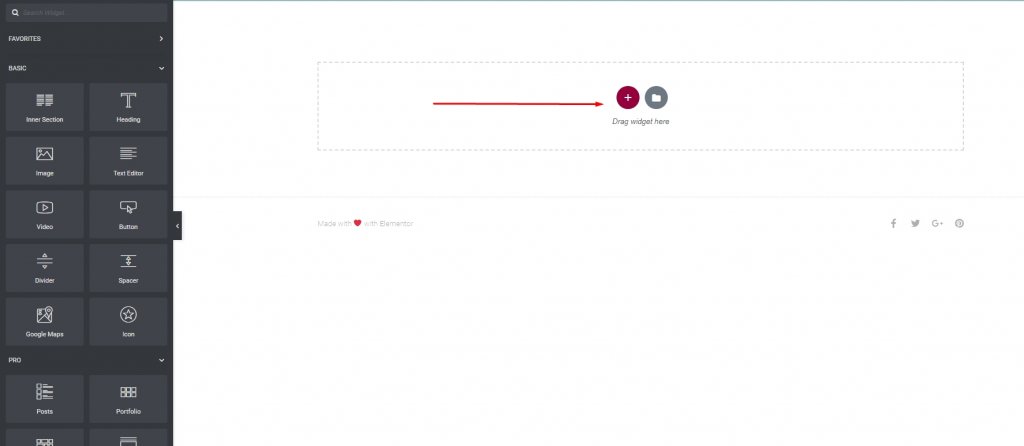
ขั้นตอนแรกคือการอัปเดตหน้าใน Elementor ที่จะวางส่วนไว้
เลือกไอคอน เพิ่มส่วนใหม่ เพื่อเพิ่มส่วนใหม่หลังจากที่ Elementor เปิดใช้งานบนหน้า
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
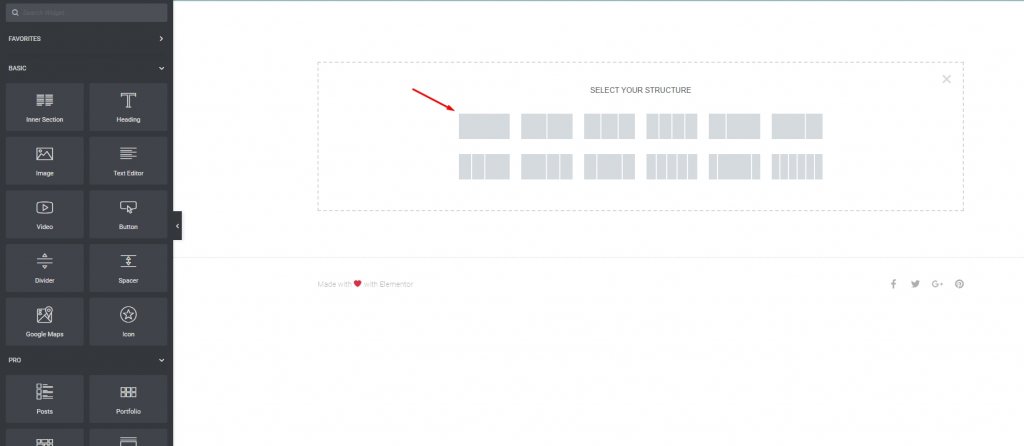
เลือกจำนวนคอลัมน์ที่จะรวมในแต่ละส่วน การออกแบบคอลัมน์เดียวคือความชอบของฉัน

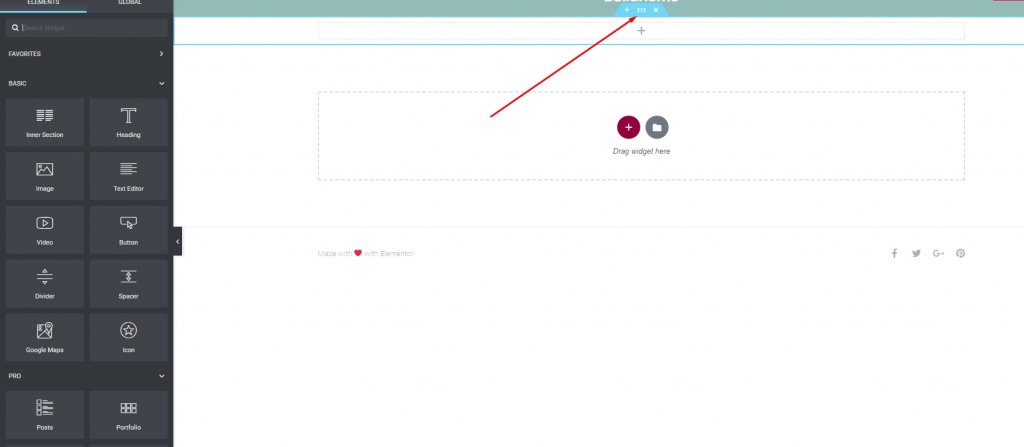
เมื่อเพิ่มส่วนลงในหน้าแล้ว ให้คลิกที่ไอคอนแก้ไขส่วนเพื่อแก้ไขส่วน

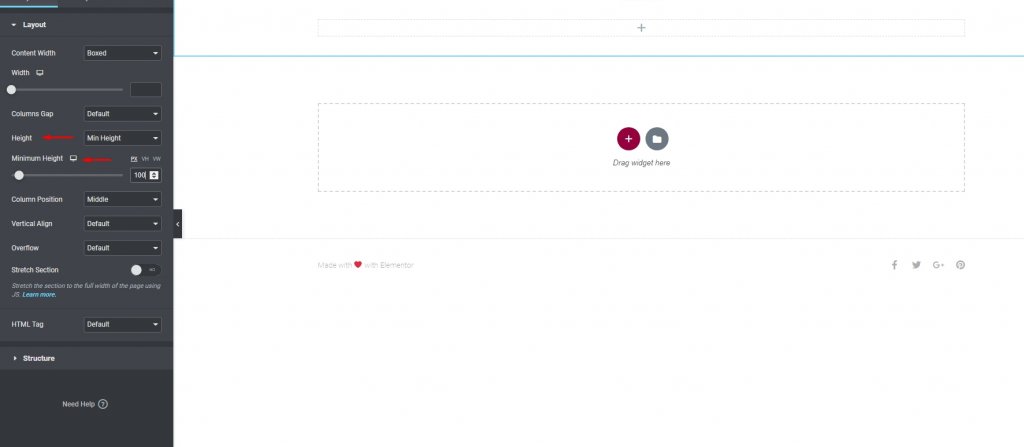
แผงสำหรับตั้งค่าส่วนจะปรากฏขึ้นทางด้านซ้าย เปลี่ยนฟิลด์ความสูงเป็นความสูงขั้นต่ำ เมื่อคุณเลือกความสูงของส่วนแล้ว คุณจะต้องตั้งค่าฟิลด์ความสูงขั้นต่ำเป็นความสูงที่ต้องการ

และบันทึกไว้ มันจบแล้ว.
อย่างไรก็ตาม สิ่งหนึ่งที่ควรจำไว้ ตราบใดที่คุณไม่ได้เพิ่มวิดเจ็ตมากกว่าหนึ่งรายการในส่วนนี้ วิดเจ็ตจะขยายโดยอัตโนมัติเพื่อรองรับเนื้อหาเพิ่มเติมที่มีอยู่
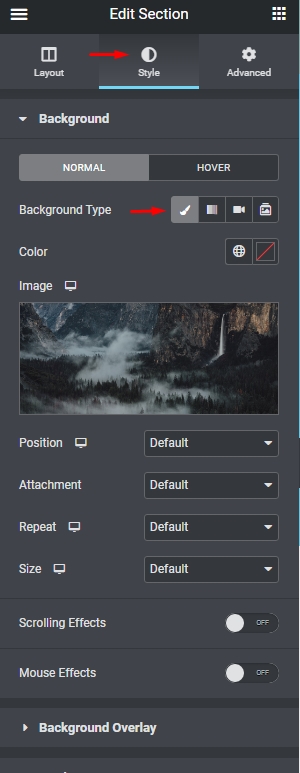
ไม่ควรเพิ่มรูปภาพใน Section โดยใช้วิดเจ็ต Image หากคุณไม่ต้องการให้ส่วนสูงเพิ่มขึ้น ให้เลือกแท็บ สไตล์ และทำให้รูปภาพเป็นพื้นหลังของส่วนแทน

ห่อ
มันง่ายมาก! การทำงานกับ elementor นั้นสนุกเสมอ ผู้คนมักประสบปัญหาเกี่ยวกับความสูงของส่วน และนี่เป็นวิธีที่ง่ายที่สุดในการจัดการ บทช่วยสอนนี้จะช่วยคุณได้อย่างไร และหากจำเป็น อย่าลืมแชร์กับผู้อื่น ตรวจสอบ บทแนะนำ Elementor อื่น ๆ




