เว็บไซต์ที่สวยงามน่าพึงพอใจให้มากกว่าแค่ความรู้สึกทันสมัย รวมถึงความมีชีวิตชีวาและความลึก นอกจากนี้ ภาพรวมของเว็บไซต์ยังมีความสำคัญอย่างยิ่งในการดึงดูดผู้เข้าชมใหม่ๆ และรักษาผู้ที่มีอายุมากกว่าไว้

ตัวสร้างเพจเพียงตัวเดียวที่มีฟีเจอร์พารัลแลกซ์ของ Elementor ในตัวคือ Elementor ในขณะที่ตัวสร้างอื่นๆ ทั้งหมดจำเป็นต้องมีปลั๊กอินหรือเครื่องมือ ในบทช่วยสอนนี้ เราจะเข้าใจวิธีเพิ่มเอฟเฟกต์ Elementor Parallax ใน WordPress อย่างรวดเร็ว
Parallax Effect คืออะไร?
เมื่อองค์ประกอบต่างๆ ในหน้าเดียวกันเคลื่อนที่ด้วยความเร็วที่ต่างกัน จะเกิดเอฟเฟกต์พารัลแลกซ์ ตัวอย่างเช่น องค์ประกอบพื้นหลังถูกกำหนดให้เลื่อนช้ากว่าองค์ประกอบเบื้องหน้า มันสร้างความชัดลึกที่ไม่เหมือนใครและดึงดูดผู้ใช้ขณะที่พวกเขาเลื่อนดูเว็บไซต์ของคุณ
วิธีใช้เอฟเฟกต์ Elementor Parallax
ด้วยการช่วยให้คุณสามารถแนบฉากหลังพารัลแลกซ์กับแถวหรือคอลัมน์ที่ต้องการ เครื่องมือสร้างเพจ Elementor ทำให้การใช้เอฟเฟกต์พารัลแลกซ์เป็นเรื่องง่าย นอกจากนี้ยังสามารถใช้เอฟเฟ็กต์พารัลแลกซ์กับทั้งส่วนหรือเพียงคอลัมน์เดียวที่อยู่ภายในก็ได้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
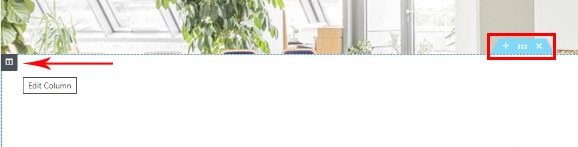
เริ่มเลยเลือก แก้ไขคอลัมน์ หรือ ส่วนแก้ไข เพื่อไปที่ตัวเลือกพารัลแลกซ์ ในสถานการณ์ของเรา เรากำลังทำการเปลี่ยนแปลงคอลัมน์

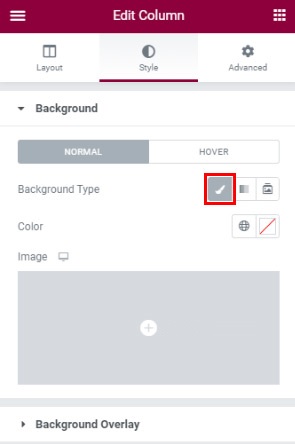
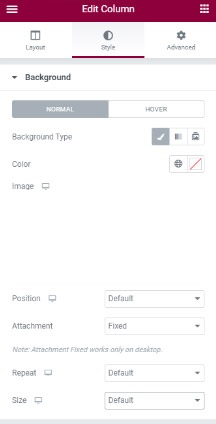
คอลัมน์แก้ไข จะเปิดเมนูด้านซ้ายมือพร้อมกับแท็บหลักสามแท็บเมื่อคุณคลิก ในการเริ่มต้น ให้เลือก แท็บสไตล์ พื้นที่สำหรับเพิ่มรูปภาพจะปรากฏขึ้นเมื่อคุณคลิกที่ตัวเลือก ประเภทพื้นหลัง จากนั้นคุณสามารถเพิ่มรูปภาพได้

ตอนนี้คุณสามารถแก้ไขรูปภาพได้หลังจากเลือกส่วนพารัลแลกซ์แล้ว

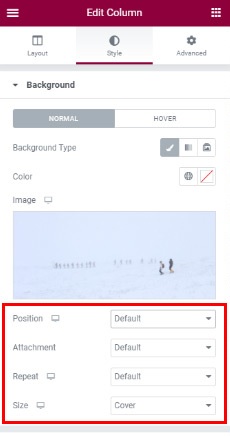
เลือก แก้ไข ในตัวเลือกไฟล์แนบเนื่องจากรูปภาพจำเป็นต้องดำเนินการคงที่ในขณะที่องค์ประกอบอื่นๆ ของหน้าเลื่อนขณะที่ผู้ใช้เลื่อน

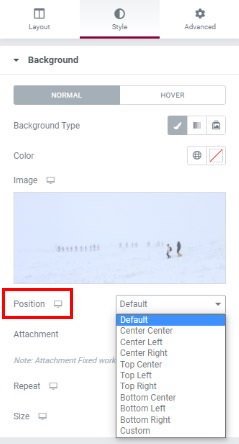
มีตัวเลือกมากมายในการตั้งค่าตำแหน่งภาพ คุณสามารถเลือกวางรูปภาพไว้ที่กึ่งกลางของส่วน ด้านบนขวา ซ้ายบน หรือที่ใดก็ได้ นอกจากนี้ยังแสดงตัวอย่างทันทีที่ช่วยให้คุณตัดสินใจได้อย่างรวดเร็ว

เมื่อรูปภาพเป็นรูปแบบที่ต้องทำซ้ำหรือเมื่อรูปภาพเล็กเกินไป ระบบจะใช้ ตัวเลือกทำซ้ำ เหมาะอย่างยิ่งที่จะใช้ภาพขนาด 1920 พิกเซลสำหรับเอฟเฟ็กต์พารัลแลกซ์ เนื่องจากจะทำให้แน่ใจได้ว่าภาพจะเต็มพื้นที่ทั้งหมด อย่างไรก็ตาม หากขนาดของรูปถ่ายของคุณไม่เหมาะ คุณสามารถใช้ ตัวเลือกขนาด เพื่อเปลี่ยนแปลงได้ตลอดเวลา

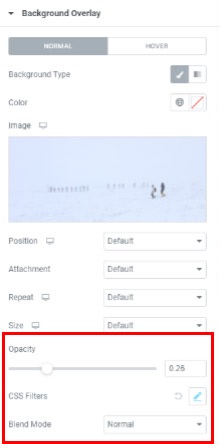
หลังจากที่คุณปรับการตั้งค่าทั้งหมดเหล่านี้แล้ว ให้ไปที่เมนู การวางซ้อนพื้นหลัง ซึ่งคุณจะเห็นตัวเลือกใหม่สามตัวเลือก เช่น Facebook และ Twitter , Blend Mode , Opacity และ CSS Filters
ตั้งค่าการซ้อนทับสีอย่างง่ายโดยใช้ สไลด์ความทึบ r จากนั้นปรับ ความทึบ เพื่อเพิ่มหรือลดเอฟเฟกต์

CSS Filter Effects ช่วยให้ภาพถ่ายมีเอฟเฟ็กต์ภาพ เช่น การเบลอหรือการเปลี่ยนสี Elementor มี โหมดผสมผสาน 13 โหมด: ปกติ (ไม่ผสมผสาน), คูณ, หน้าจอ, โอเวอร์เลย์, ทำให้เข้มขึ้น, ทำให้จางลง, การหลบสี, ความอิ่มตัวของสี, สี, ความแตกต่าง, การยกเว้น, เฉดสี และความสว่าง
วิธีการตั้งค่าความสูงของส่วนพารัลแลกซ์
ข้อมูลภายในสามารถกำหนดความสูงของส่วนพารัลแลกซ์ได้ ด้วยเหตุนี้เราจึงต้องแก้ไของค์ประกอบเองเพื่อกำหนดความสูงในสถานการณ์นี้
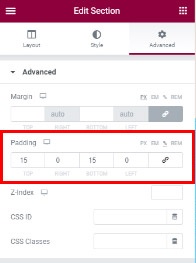
นอกจากนี้เรายังสามารถใช้ การตั้งค่า Padding เพื่อสังเกตการเปลี่ยนแปลงแบบเรียลไทม์เพื่อดูว่าการตั้งค่าใดทำงานได้ดีที่สุดสำหรับเรา

การแสดงตัวอย่างจะช่วยคุณกำหนดความสูงที่สมบูรณ์แบบสำหรับส่วนของคุณ
วิธีเพิ่มเอฟเฟกต์พารัลแลกซ์สำหรับหลายคอลัมน์
จะเกิดอะไรขึ้นถ้าเรามีสองคอลัมน์ขึ้นไปในแถวและต้องการให้เอฟเฟกต์พารัลแลกซ์ของ Elementor ปรากฏในคอลัมน์ใดคอลัมน์หนึ่งเท่านั้น
คำตอบนั้นง่ายมาก! สิ่งที่คุณต้องทำคือตรงไปที่เมนูตัวเลือกและเพิ่มพื้นหลัง อย่างไรก็ตาม คุณไม่สามารถปรับความสูงของพารัลแลกซ์ได้โดยการเปลี่ยนช่องว่างภายในเท่านั้น ขั้นแรกคุณจะต้องเพิ่มเนื้อหาลงในคอลัมน์ จากนั้นจึงปรับช่องว่างภายในในเมนู การตั้งค่าขั้นสูง เพื่อปรับความสูงของส่วน
นอกจากนี้ หากคุณไม่ชอบวิธีที่ภาพพารัลแลกซ์อยู่ตรงกลาง คุณสามารถปรับเปลี่ยนตัว เลือกสไตล์ ของภาพได้อย่างต่อเนื่อง

ยึดติดกับการแสดงตัวอย่างแบบเรียลไทม์เพื่อทำการเปลี่ยนแปลงทุกครั้งที่คุณต้องการ และคุณก็จะพร้อม
นี่คือวิธีที่คุณสามารถเพิ่ม Elementor Parallax Effect ให้กับเว็บไซต์ WordPress ของคุณได้อย่างรวดเร็ว Parallax Effect นำเสนอเอฟเฟกต์เหมือนภาพเคลื่อนไหวแบบไดนามิกที่ทำให้เว็บไซต์ของคุณดูทันสมัยและเป็นมืออาชีพ ในขณะที่ Elementor ทำให้การเพิ่มเป็นเรื่องง่ายอย่างเหลือเชื่อ
เราเองสำหรับบทช่วยสอนนี้ เราหวังว่าบทช่วยสอนนี้จะช่วยคุณได้ อย่าลืมเข้าร่วมกับเราบน Facebook และ Twitter ของเราเพื่อไม่พลาดโพสต์ของเรา




