การเลื่อนแบบไม่สิ้นสุดเป็นเทรนด์การออกแบบเว็บ ซึ่งเป็นไปได้ด้วยเทคโนโลยีการโหลดหน้า AJAX เพื่อโหลดเนื้อหาของหน้าถัดไปโดยอัตโนมัติ มันแสดงรายการโหลดที่ด้านล่างของหน้าปัจจุบัน การเลื่อนแบบไม่สิ้นสุดช่วยให้ผู้ใช้สามารถเข้าถึงเนื้อหาเพิ่มเติมได้อย่างรวดเร็วโดยการเลื่อนลง มันโหลดเนื้อหาอย่างต่อเนื่องและตลอดไปเมื่อผู้ใช้เลื่อนดู แพลตฟอร์มโซเชียลเน็ตเวิร์กยอดนิยม เช่น Facebook, Twitter, Instagram และ Pinterest เป็นตัวอย่างที่ยอดเยี่ยมของการออกแบบการเลื่อนที่ไม่มีที่สิ้นสุด

โมดูล Divi Shop ไม่มีการเลื่อนแบบไม่สิ้นสุดตามค่าเริ่มต้น แต่สามารถเปิดใช้งานได้โดยใช้ปลั๊กอินและปรับแต่งเล็กน้อย วันนี้ในบทความนี้ เราจะมาดูกันว่าเราสามารถเปิดใช้งานการเลื่อนแบบไม่จำกัดบนโมดูล Divi Shop ได้อย่างไร
ตัวอย่างการออกแบบ
การออกแบบที่เราจะทำวันนี้จะเป็นแบบนี้ มันจะเป็นการออกแบบที่ประหยัดเวลาและผู้เยี่ยมชมจะได้รับความสะดวกในการเยี่ยมชมเว็บไซต์ของคุณ
ปลั๊กอินที่จำเป็น
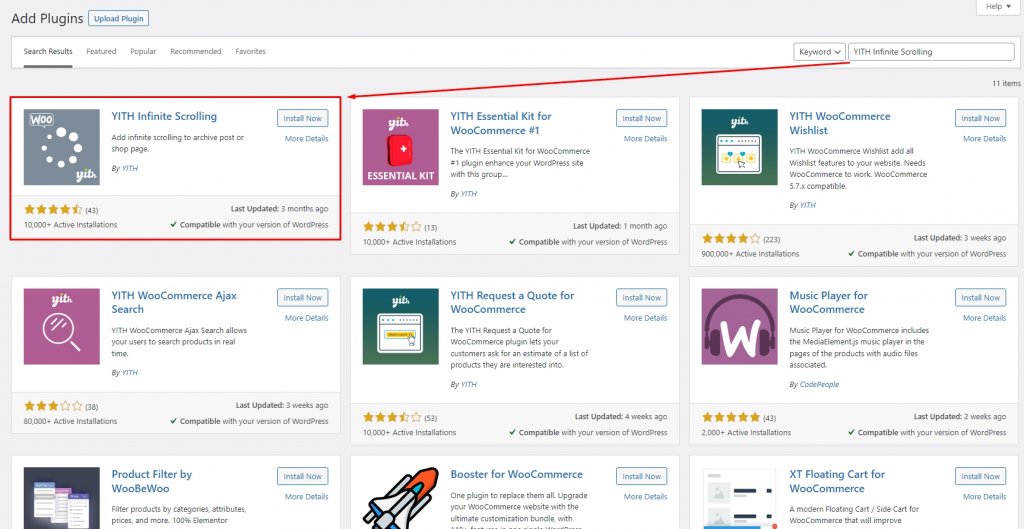
ก่อนที่เราจะเข้าสู่บทช่วยสอน เราต้องติดตั้งปลั๊กอินชื่อ " YITH Infinite Scrolling " ไม่มีเวลาโหลดอีกต่อไปเนื่องจากมีการเปลี่ยนแปลงหน้า อันที่จริง ไม่มีหน้าสำหรับหมวดหมู่องค์ประกอบเดียวอีกต่อไป! ทุกอย่างจะถูกรวมเข้าเป็นโซลูชันเดียว ทำให้ผู้เยี่ยมชมสามารถเลื่อนลงและรับข้อมูลที่ต้องการได้อย่างง่ายดายโดยไม่ต้องกลัวว่าจะสูญหายขณะโหลดหน้าใหม่
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเพียงติดตั้งและเปิดใช้งานปลั๊กอิน

ขั้นตอนการออกแบบ
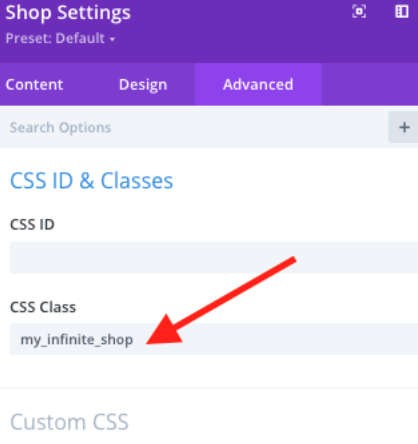
ไปที่หน้าร้านค้าของคุณและเปิดการแก้ไขสำหรับโมดูล Divi Shop ใส่รหัสต่อไปนี้ในคลาส CSS
- CSS Class:
my_infinite_shop

จากนั้น ปรับโมดูลร้านค้าตามความจำเป็นและตั้งค่า "จำนวนสินค้า" เป็นจำนวนสินค้าที่คุณต้องการให้แสดงในการโหลดครั้งแรก:

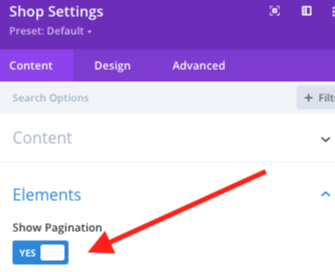
ตอนนี้เปิดใช้งานการแบ่งหน้าสำหรับโมดูลร้านค้า

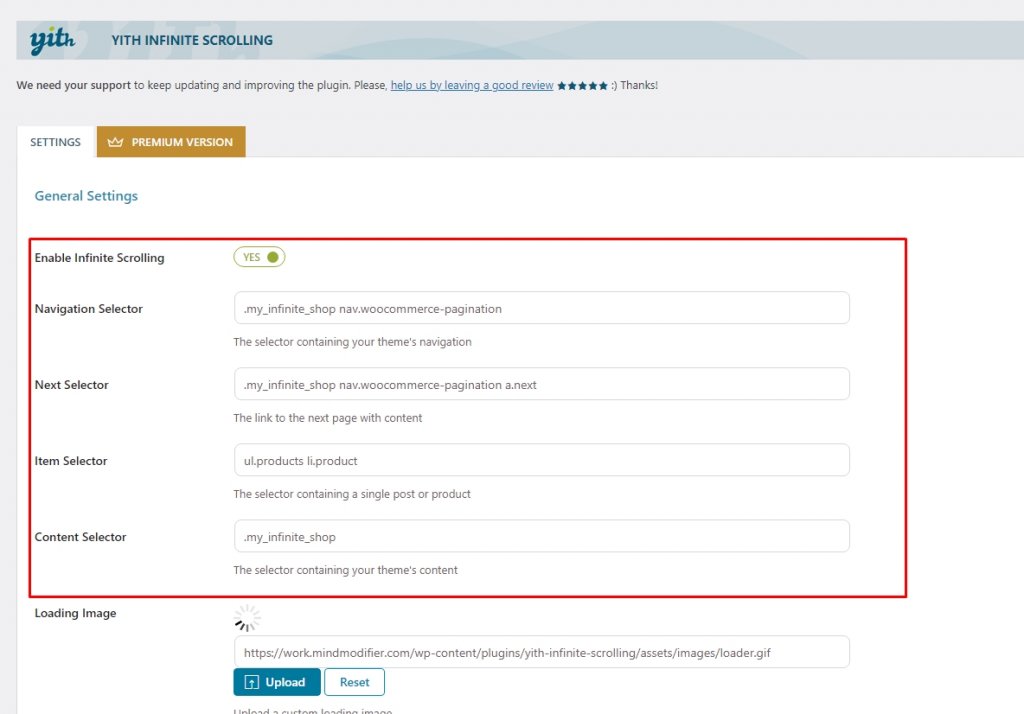
หลังจากบันทึกเทมเพลตตัวสร้างเพจ/ธีมของคุณแล้ว ให้ไปที่การตั้งค่าปลั๊กอิน YITH และทำการปรับเปลี่ยนดังต่อไปนี้:
- ตัวเลือกการนำทาง:
.my_infinite_shop nav.woocommerce-pagination - ตัวเลือกถัดไป:
.my_infinite_shop nav.woocommerce-pagination a.next - ตัวเลือกสินค้า:
ul.products li.product - ตัวเลือกเนื้อหา:
.my_infinite_shop

ตอนนี้กดบันทึกการเปลี่ยนแปลงและคุณก็พร้อมแล้ว
ดูตัวอย่างสุดท้าย
นี่คือลักษณะที่หน้าผลิตภัณฑ์ของคุณจะปรากฏในตอนนี้
ความคิดสุดท้าย
ด้วย Divi ตอนนี้คุณสามารถเพิ่ม Infinite Scrolling ไปยังหน้าผลิตภัณฑ์ของคุณในระบบที่กล่าวถึงข้างต้นได้อย่างง่ายดาย ซึ่งจะช่วยให้ลูกค้าร้านค้าของคุณดูสินค้าทั้งหมดได้ในหน้าเดียว เราหวังว่าคุณจะพบว่าบทช่วยสอนนี้มีประโยชน์ คุณสามารถเยี่ยมชมบทช่วย สอน Divi อื่น ๆ ของเรา บางทีสิ่งเหล่านี้อาจมีประโยชน์ในโครงการในอนาคต




