สิ่งสุดท้ายที่นักออกแบบเว็บไซต์ต้องการคือสำหรับผู้ใช้ที่ไม่พอใจที่จะละทิ้งเว็บไซต์ของตนเนื่องจากรูปแบบที่รกและยากต่อการนำทาง ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องเข้าใจว่าแม้แต่ความแตกต่างเพียงเล็กน้อยในการออกแบบเว็บไซต์ก็อาจส่งผลกระทบอย่างมีนัยสำคัญต่ออัตราตีกลับ อัตราการแปลง และอื่นๆ ด้วยเหตุนี้ เราจึงได้รวบรวมรายการแนวทางปฏิบัติที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพการจัดวางเว็บไซต์ด้วย Elementor ในบทความนี้

จากการวิจัยความน่าเชื่อถือของเว็บของสแตนฟอร์ด ผู้ใช้อินเทอร์เน็ตถึง 75% ตัดสินความชอบธรรมของไซต์จากรูปแบบการมองเห็น ในทางตรงกันข้าม การศึกษาอื่นพบว่า 38% ของผู้บริโภคละทิ้งเว็บไซต์เนื่องจากเลย์เอาต์ที่น่าเกลียด
ไม่มีใครชอบการเรียกดูเว็บไซต์ที่ช้าด้วยเลย์เอาต์ที่รก, จานสีที่ขัดแย้งกัน หรือการออกแบบที่อ่านยากและใช้งานไม่ได้ แต่เมื่อลูกค้าพบหนึ่งในเว็บไซต์เหล่านี้ การตอบสนองตามปกติที่สุดคือการคลิกออกไปและเลือกเว็บไซต์อื่นเพื่อเข้าชมแทน
ด้วยเหตุนี้ การสร้างโพสต์บนเว็บและเพจสำหรับไซต์ของคุณโดยใช้กลยุทธ์ที่มีประสิทธิภาพสูงสุดจึงเป็นสิ่งสำคัญ เลย์เอาต์เว็บไซต์ที่ดึงดูดสายตาและปรับให้เหมาะสมซึ่งพัฒนาขึ้นโดยใช้แนวทางปฏิบัติที่ดีที่สุดสามารถเพิ่มการเข้าชมไซต์ อัตราการแปลง การมีส่วนร่วม และการจัดอันดับ คอยดูคำอธิบายเกี่ยวกับวิธีการทำทั้งหมดนี้ให้สำเร็จ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยการเพิ่มประสิทธิภาพด้วย Elementor

ใช้ Elementor หนึ่งในผู้สร้างเว็บไซต์ WordPress ฟรีที่ได้รับความนิยมมากที่สุด เพื่อสร้างหน้าเว็บอย่างรวดเร็ว มันเป็นเครื่องมือสร้างเพจแบบลากและวางที่ให้คุณสร้างเว็บไซต์โดยไม่ต้องเขียนโค้ดใดๆ ในเวลาเพียงไม่กี่นาที
หมายเหตุ: Â ใช้ธีมน้ำหนักเบา โหลดเร็ว และตอบสนอง เช่น "สวัสดี" หรือ "Flexia" เพื่อช่วยให้คุณสร้างเลย์เอาต์เว็บไซต์ของคุณไม่เหมือนใครตามที่คุณต้องการ
คุณสามารถสร้างเลย์เอาต์เว็บไซต์ WordPress ที่มีประสิทธิภาพสูงได้อย่างรวดเร็วด้วย Elementor โดยปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับเลย์เอาต์เว็บไซต์
ส่วนหัวและส่วนท้าย

ส่วนหัวและส่วนท้ายช่วยให้เนื้อหาของคุณอยู่รวมกันและทำให้ไซต์ของคุณดูเป็นมืออาชีพมากขึ้นในเวลาไม่นาน เหล่านี้เป็นสองตำแหน่งที่คุณใส่โลโก้สำหรับเว็บไซต์ของคุณและลิงก์ไปยังเนื้อหาหรือหน้าเว็บที่สำคัญที่สุด พวกเขามีความสำคัญเพราะพวกเขาแสดงให้โลกรู้ว่าคุณเป็นใคร
อย่างไรก็ตาม ส่วนเหล่านี้อาจส่งผลเสียต่อประสิทธิภาพของเว็บไซต์ของคุณหากมีคอลัมน์ วิดเจ็ต และโลโก้มากเกินไป
เราขอแนะนำให้คุณรักษาจำนวนคอลัมน์ในส่วนหัวของคุณไว้ไม่เกินสองคอลัมน์ ซึ่งจะทำให้การจัดวางดูดีขึ้น
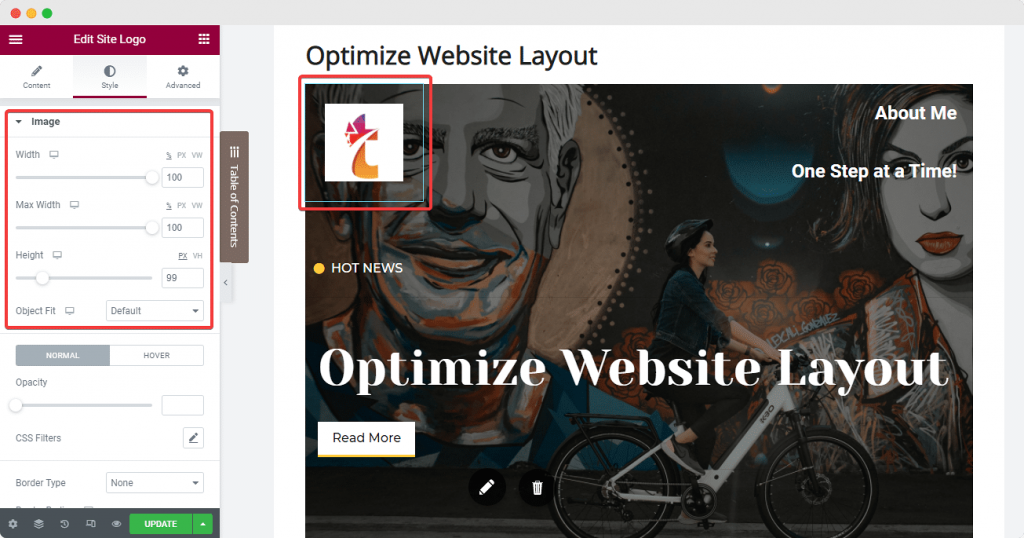
Elementor มีวิดเจ็ตเฉพาะที่ช่วยให้คุณสร้างและจัดรูปแบบโลโก้เว็บไซต์ของคุณ และทำให้ดูเหมือนเป็นของธุรกิจของคุณ 'แถบสไตล์' ของ Elementor สามารถช่วยคุณกำหนดขนาดที่ถูกต้องสำหรับรูปภาพที่คุณต้องการใช้เมื่อคุณอัปโหลด เพื่อให้แน่ใจว่าเลย์เอาต์จะไม่เปลี่ยนเมื่อโหลดหน้าเว็บ นอกจากนี้ อย่าลืมเพิ่มชื่อรูปภาพที่เกี่ยวข้องและแท็ก alt ลงในไซต์ของคุณเพื่อปรับปรุงอันดับของเครื่องมือค้นหา

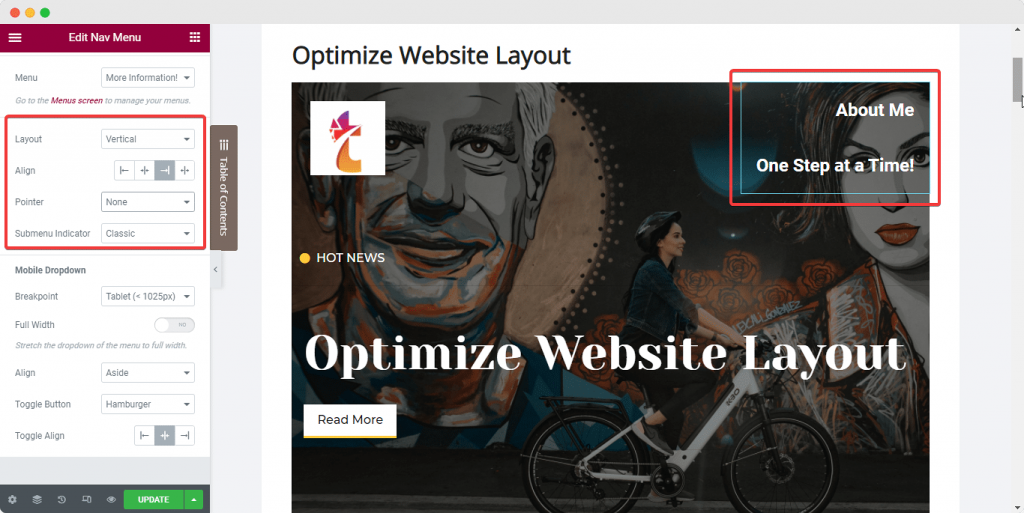
ต่อไป เรามีวิดเจ็ตเมนูการนำทางจาก Elementor ที่เราสามารถใส่ในคอลัมน์ที่ 2 ของไซต์ของเรา เพิ่มหน้าและโพสต์ที่สำคัญโดยการตั้งค่า "หน้าจอเมนู" บนแดชบอร์ดของเว็บไซต์ของคุณ จากนั้น ใช้แท็บ "เนื้อหา" และ "สไตล์" ของ Elementor เพื่อเปลี่ยนเลย์เอาต์ นี่เป็นหนึ่งในสิ่งที่ดีที่สุดที่คุณสามารถทำได้เพื่อรักษาความสะอาด คุณควรตั้งค่าตัวชี้เป็น "ไม่มี"

คุณสามารถเพิ่มวิดเจ็ตอื่นๆ ที่คุณต้องการในส่วนหัวของคุณ (เช่น วิดเจ็ตรายการไอคอน) ถัดจากเมนูการนำทางในคอลัมน์เดียวกัน
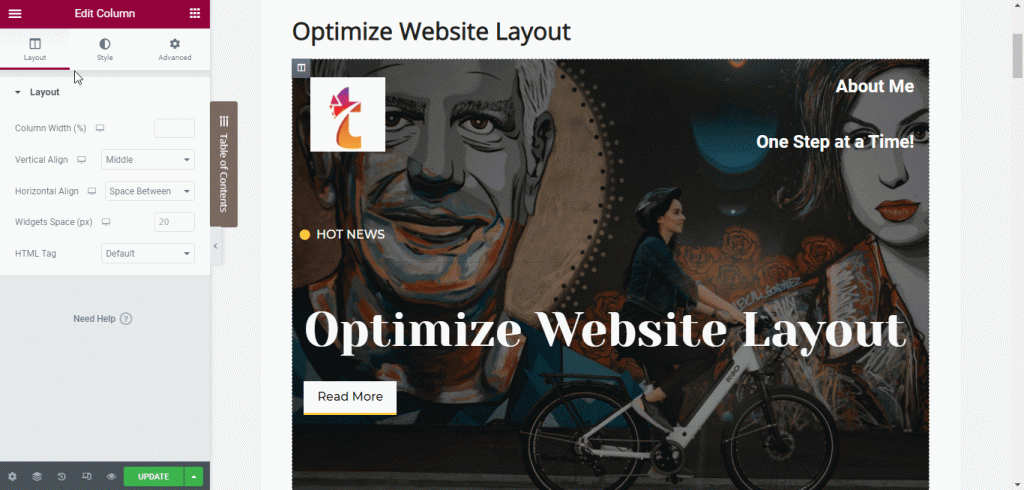
เพื่อให้แน่ใจว่าทุกอย่างลงตัวแล้ว ให้กำหนดองค์ประกอบให้สอดคล้องกัน และกำหนดตำแหน่งของคอลัมน์ให้พอดีกับองค์ประกอบอื่นๆ นี่คือขั้นตอนที่คุณต้องปฏิบัติตามเพื่อให้ได้รูปแบบที่ดีที่สุด:
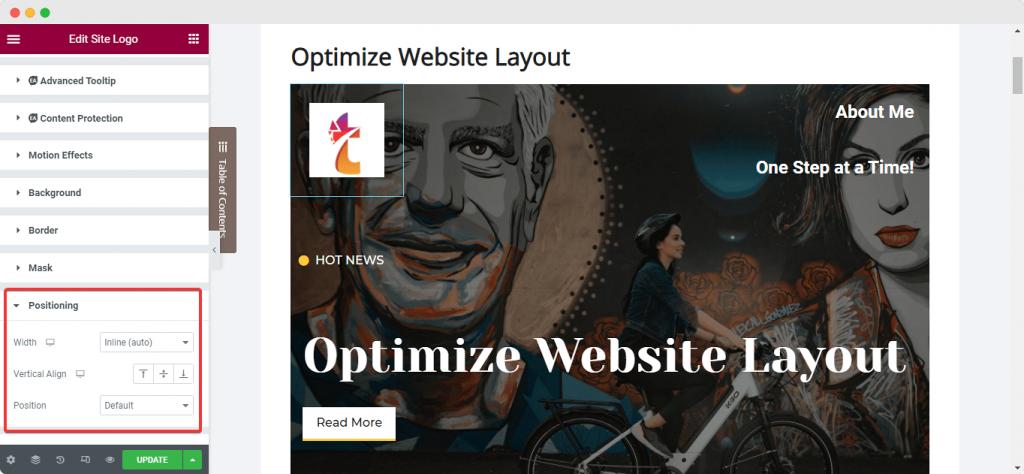
ตรวจสอบให้แน่ใจว่าคุณได้เลือกวิดเจ็ตของคุณแล้ว จากนั้น จากแผงด้านข้างของ Elementor ให้คลิกที่แท็บ "ขั้นสูง" จากนั้น ในส่วน "การวางตำแหน่ง" ให้เลือก "อินไลน์" และตั้งค่าความกว้างของวิดเจ็ตตามนั้น คุณสามารถทำสิ่งนี้ได้ทันที และวิดเจ็ตจะเรียงต่อกันทันที

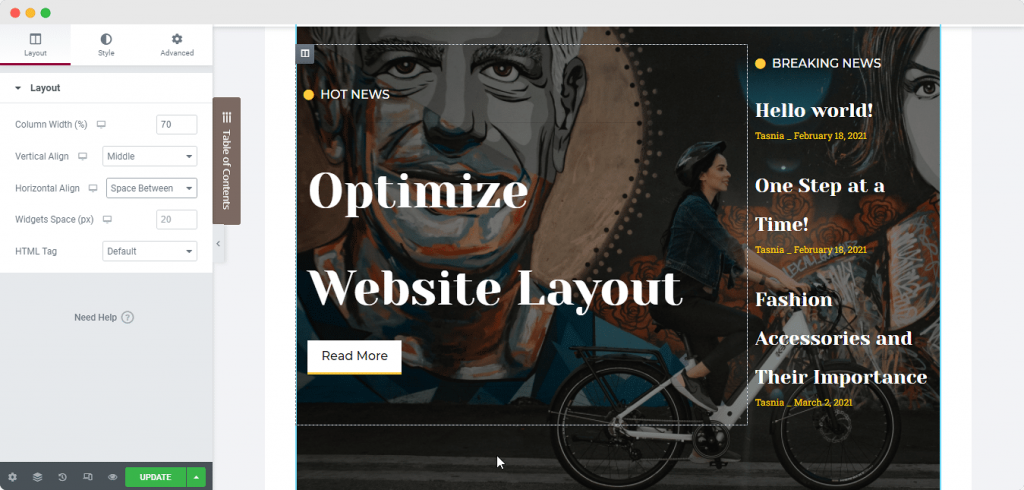
จากนั้นเลือกคอลัมน์และไปที่แท็บ "เค้าโครง" จากนั้นตั้งค่าคอลัมน์ให้สอดคล้องกับวิดเจ็ต จากนั้น ในส่วน "แนวตั้ง" ให้เลือก "ด้านล่าง" ภายใต้ "การจัดแนวแนวนอน" เลือก "ช่องว่างระหว่าง"
มาพูดถึง Footer กันดีกว่า ผู้สร้างเว็บไซต์จำนวนมากทำผิดพลาดแบบเดียวกัน: พวกเขาใช้วิดเจ็ตหลายรายการในส่วนท้ายเพื่อเพิ่มคำอธิบาย ลิงก์ และสัญลักษณ์ลิขสิทธิ์ ในกรณีนี้ วิธีที่ดีที่สุดในการทำให้เค้าโครงเว็บไซต์ของคุณมีประสิทธิภาพมากขึ้นคือการใช้วิดเจ็ตที่สามารถทำสิ่งต่างๆ ได้มากมาย และลดจำนวนส่วนในส่วนท้าย
คุณสามารถรวมวิดเจ็ตบางส่วนไว้ในส่วนเดียวเพื่อให้ส่วนท้ายสะอาดและสวยงาม ตอนนี้คุณสามารถสร้างส่วนท้ายที่เปลี่ยนแปลงด้วยแท็กไดนามิกจาก Elementor หากต้องการข้อมูลเพิ่มเติม โปรดอ่านข้อความเฉพาะนี้
ส่วนฮีโร่ของเว็บไซต์
ในส่วนถัดไป เราจะพูดถึงส่วนฮีโร่ของหน้าเว็บไซต์ของคุณหรือแบนเนอร์ที่แสดงขึ้นที่ด้านบนของหน้า วิธีที่ดีที่สุดในการทำให้ส่วนนี้ดูดีคือการใช้แบนเนอร์ที่มีตัวหนาที่ง่ายต่อการมองเห็นบนเว็บไซต์

ในการทำให้ข้อความโดดเด่นเหนือพื้นหลังหรือรูปภาพใดๆ ใน Hero Banner ของคุณ ให้ใช้ตัวเลือกการจัดตำแหน่งคอลัมน์เพื่อวางข้อความในตำแหน่งที่คุณต้องการ คุณจะต้องทำแบบเดียวกับที่ทำกับส่วนหัว เลือกคอลัมน์อีกครั้ง ตั้งค่าการจัดแนวตั้งเป็น "กลาง" จากนั้นตั้งค่าการเติมตามความจำเป็นเพื่อให้แน่ใจว่าเลย์เอาต์มีประสิทธิภาพมากที่สุด
ใช้ตัวเลือกการจัดแต่งทรงสากล
เพื่อให้แน่ใจว่าเว็บไซต์ของคุณมีลักษณะเหมือนกันทั่วโลก เราขอแนะนำให้คุณปฏิบัติตามมาตรฐาน Global Styling หากคุณต้องการเรียนรู้วิธีทำให้เว็บไซต์ของคุณดูดีขึ้นด้วย Elementor โปรดดูเคล็ดลับด้านล่าง:

ใช้แบบอักษรสากล
วิธีที่ยอดเยี่ยมในการทำให้ไซต์ของคุณดูดีขึ้นคืออย่าใช้แบบอักษรข้อความที่ต่างกันมากกว่าสองแบบ เราขอแนะนำให้คุณใช้ Global Fonts ของ Elementor เพื่อตั้งค่าแบบอักษรที่เหมือนกันทั้งเว็บไซต์ของคุณ

การใช้คุณลักษณะระบบการออกแบบของ Elementor ช่วยให้คุณสามารถตั้งค่าจานสีและชุดรูปแบบแบบอักษรได้อย่างรวดเร็วซึ่งคุณสามารถใช้กับวิดเจ็ตและหน้าเว็บทั้งหมดบนเว็บไซต์ของคุณได้จากที่เดียว คุณยังสามารถทำให้หน้าเว็บและโพสต์ทั้งหมดของคุณดูเหมือนเดิมด้วยเหตุนี้
คุณสามารถตั้งค่าแบบอักษรส่วนกลางให้เหมือนเดิมได้หากคุณเลือกจากเมนูแฮมเบอร์เกอร์ที่มุมซ้ายบนของแผงด้านข้าง Elementor ในการดำเนินการนี้ ให้คลิกที่เมนูแฮมเบอร์เกอร์แล้วเลือก "การตั้งค่าไซต์"
คลิกที่ตัวเลือก 'Global Font' ใต้ส่วน 'Design System' จากนั้นเลือกฟอนต์หลัก รอง ข้อความ และฟอนต์เน้นเสียง ตามที่คุณต้องการ ดังแสดงในภาพด้านล่าง
ใช้สีสากล
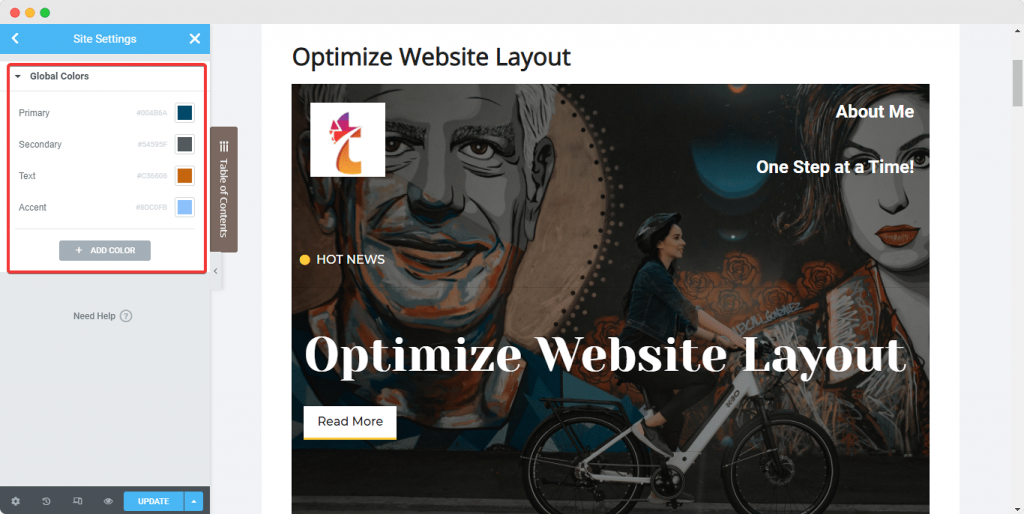
เช่นเดียวกับ Global Fonts Elementor ให้คุณตั้งค่า Global Colours สำหรับเว็บไซต์ของคุณ คุณสามารถทำได้ในลักษณะเดียวกัน คุณสามารถทำได้อีกครั้งจากแผงด้านข้างของ Elementor บนหน้าเว็บใดก็ได้: คลิกที่ "การตั้งค่าไซต์"

คราวนี้ คลิกที่ตัวเลือก "Global Color" คุณจะเห็นค่าเริ่มต้นสี่สี สีพื้นฐาน Elementor: หลัก รอง ข้อความ และเน้นเสียง คุณสามารถเลือกอันที่คุณต้องการใช้ สีเหล่านี้สามารถเปลี่ยนและตั้งชื่อใหม่ได้ คุณยังสามารถเพิ่มสีใหม่ ทันทีที่คุณเปลี่ยน Global Colours เหล่านี้ คุณจะเห็นการเปลี่ยนแปลงได้ทันที และจะถูกนำไปใช้กับทั้งไซต์พร้อมกัน!
แยกข้อความจากพื้นหลัง
ความแตกต่างที่ดีระหว่างข้อความและพื้นหลังเป็นสิ่งสำคัญสำหรับทุกเว็บไซต์ ดังนั้นตรวจสอบให้แน่ใจว่ามีทั้งสองอย่างเพียงพอ ข้อมูลที่ไม่สามารถอ่านได้จะส่งผลเสียต่อคะแนนเว็บไซต์ของคุณและยังทำให้ผู้คนออกจากเว็บไซต์ได้อีกด้วย ข้อความจะต้องอ่านง่ายเสมอไม่ว่าจะเกิดอะไรขึ้น

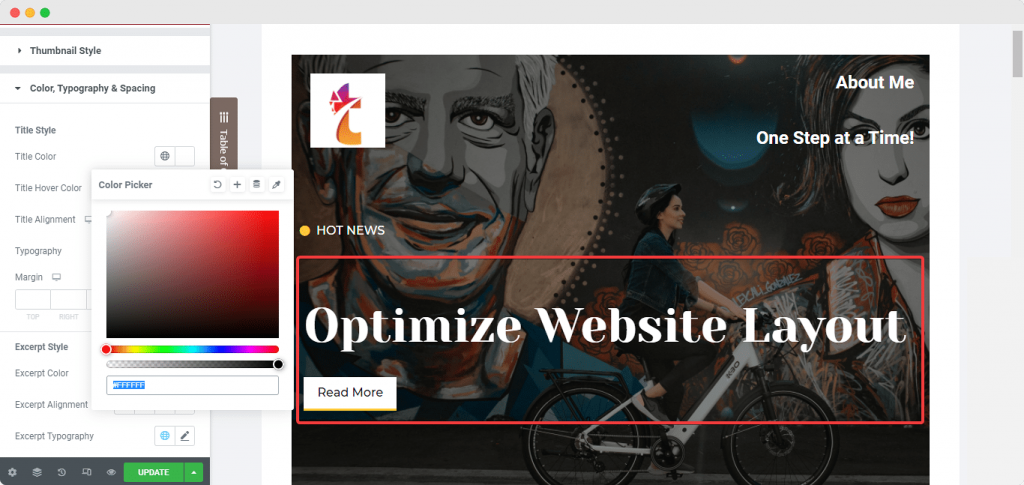
ตรวจสอบให้แน่ใจเสมอว่าข้อความบนเว็บไซต์ของคุณมองเห็นได้ชัดเจนและอ่านง่าย โดยตรวจสอบให้แน่ใจว่าข้อความโดดเด่นตัดกับสีพื้นหลังหรือรูปภาพที่วางไว้ และด้วยความช่วยเหลือของแท็บ 'สไตล์' ของแผงด้านข้าง Elementor คุณสามารถเปลี่ยนสีของข้อความบนวิดเจ็ตใดก็ได้ที่คุณใช้
การเพิ่มประสิทธิภาพภาพ
เป็นความคิดที่ดีที่จะเพิ่มรูปภาพในบทความในบล็อกของคุณ ถ้าคุณต้องการให้ภาพเหล่านั้นทำร่วมกับผู้อ่านของคุณได้ดี รูปภาพและ GIF ช่วยให้คุณดึงดูดความสนใจของผู้ใช้ได้นานขึ้น เพื่อประสบการณ์การใช้งานที่ดีที่สุดและรูปแบบเว็บไซต์ที่ดีที่สุด คุณต้องใช้รูปภาพคุณภาพสูงบนเว็บไซต์ของคุณเพื่อทำให้ดูดีที่สุด ใช้ข้อความ ALT และแอตทริบิวต์สำหรับรูปภาพทั้งหมดของคุณบนเว็บไซต์เพื่อให้สามารถเข้าถึงได้มากขึ้น

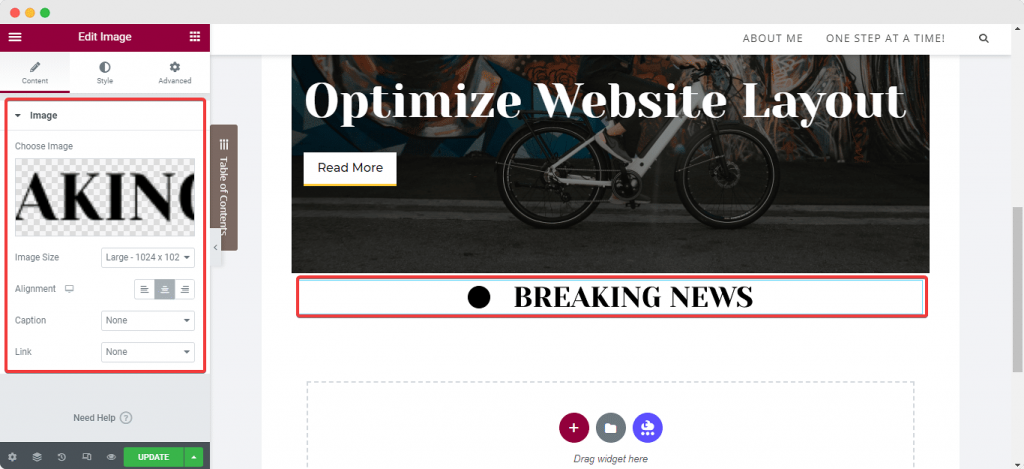
อีกวิธีหนึ่งในการทำให้ไซต์ของคุณทำงานเร็วขึ้นคือการกำหนดขนาดของรูปภาพของคุณ ทำให้โหลดสิ่งของได้อย่างรวดเร็วได้ง่ายขึ้นในขณะที่ยังมีคุณภาพดี การใช้อัตราการบีบอัดที่ต่ำจะทำให้ภาพของคุณดูดีขึ้นบนไซต์ของคุณ เมื่อคุณใช้วิดเจ็ต 'รูปภาพ' จาก Elementor เพื่อเพิ่มรูปภาพลงในหน้าเว็บของคุณ คุณสามารถกำหนดขนาดและการจัดตำแหน่งได้จากแท็บ 'เนื้อหา' ของวิดเจ็ต
ตัวอย่างเช่น คุณสามารถเปลี่ยนช่องว่างภายในและตำแหน่งของรูปภาพได้จากแท็บ "รูปแบบ" คุณยังสามารถเปลี่ยนขนาดของรูปภาพ, ฟิลเตอร์ CSS, ความทึบ, เส้นขอบ และอื่นๆ ได้จากแท็บนี้ เช่นเดียวกับการเติมของรูปภาพ
รับรองการตอบสนอง
หากคุณต้องการดูเว็บไซต์ คุณมักจะดูผ่านโทรศัพท์ตอนนี้มากกว่าเมื่อก่อน ดังนั้น หากคุณไม่สร้างเลย์เอาต์เว็บไซต์ WordPress ให้เหมาะกับอุปกรณ์เคลื่อนที่มากขึ้น คุณจะพลาดโอกาสมากมายในการสร้างรายได้มากขึ้น

เพื่อให้แน่ใจว่าผู้คนจะได้รับประสบการณ์ที่ดีบนอุปกรณ์มือถือของพวกเขา คุณต้องสร้างเลย์เอาต์เว็บไซต์ที่เรียบง่ายและสะอาดตาและปรับให้เหมาะสม การใช้การตั้งค่า 'ความกว้างที่กำหนดเอง' สำหรับวิดเจ็ตและองค์ประกอบ Elementor คุณสามารถทำให้ใหญ่ขึ้นได้ เมื่อคุณใช้ความกว้างที่กำหนดเอง คุณจะไม่เปลี่ยนส่วนต่างๆ ในเว็บไซต์ของคุณ แต่จะมีการเปลี่ยนแปลงความกว้างของส่วนต่างๆ เพื่อให้สามารถเห็นเนื้อหาทั้งหมดบนอุปกรณ์ใดก็ได้
คำพูดสุดท้าย
การมีเว็บไซต์ที่ปรับให้เหมาะสมเป็นสิ่งสำคัญมากเพราะจะช่วยให้ผู้ที่เข้าชมเว็บไซต์ของคุณประสบความสำเร็จมากขึ้น เป็นเป้าหมายของทุกคนที่มาที่ไซต์ของคุณ เพื่อหาคำตอบ แก้ปัญหา หรือทำงานบางอย่างให้เสร็จสิ้น Elementor ผลักดันให้คุณก้าวไปข้างหน้าหนึ่งก้าวในโครงการนี้ เพื่อให้คุณได้ผลลัพธ์ที่ดีที่สุดสำหรับเงินของคุณ ฉันหวังว่าบทความนี้จะช่วยคุณปรับปรุงไซต์ Elementor ของคุณ




