เราทุกคนรู้ดีว่าการใช้รูปภาพขนาดเต็มทำให้เว็บไซต์ช้าลงและใช้พื้นที่เก็บข้อมูลมากได้อย่างไร นอกจากนี้ยังเป็นความจริงที่การบีบอัดภาพเหล่านั้นทีละภาพอาจเป็นเรื่องเร่งรีบอย่างแท้จริง โซลูชันที่เรากำลังจะอธิบายให้ละเอียดที่นี่คือปลั๊กอิน WordPress ที่รู้จักกันในชื่อ Smush

Smush เป็นปลั๊กอิน WordPress ที่รู้จักกันดีซึ่งใช้สำหรับการเพิ่มประสิทธิภาพภาพ มันบีบอัดและปรับขนาดรูปภาพเพื่อประหยัดพื้นที่จัดเก็บและลดภาระงานบนเซิร์ฟเวอร์ซึ่งส่งผลให้ไซต์ WordPress เร็วขึ้น
ปลั๊กอินนี้ให้เครื่องมืออัตโนมัติที่ช่วยลดขั้นตอนการบีบอัดทั้งหมด โดยส่วนใหญ่แล้ว มันจะทำงานบนพื้นหลังโดยที่คุณไม่ต้องทำอะไรเป็นพิเศษ

เนื่องจากเราไม่สามารถแสดงรายการคุณลักษณะทั้งหมดที่มีในประโยคเดียว ให้ลองสรุปคุณลักษณะที่มีให้ใช้งานกัน
คุณสมบัติหลัก
- การบีบอัดแบบไม่สูญเสียข้อมูล
- ขยะจำนวนมาก
- การปรับขนาดรูปภาพ
- การเพิ่มประสิทธิภาพอัตโนมัติ
- รองรับหลายไซต์
- ขี้เกียจโหลด
- การตรวจจับภาพขนาดไม่ถูกต้อง
- ไม่มีขีดจำกัดรายเดือน
ขั้นตอนในการบีบอัดรูปภาพโดยใช้ Smush
มาดูวิธีการเหล่านี้กันทีละขั้นตอนและวิธีใช้งาน
1. ขยะมูลฝอย
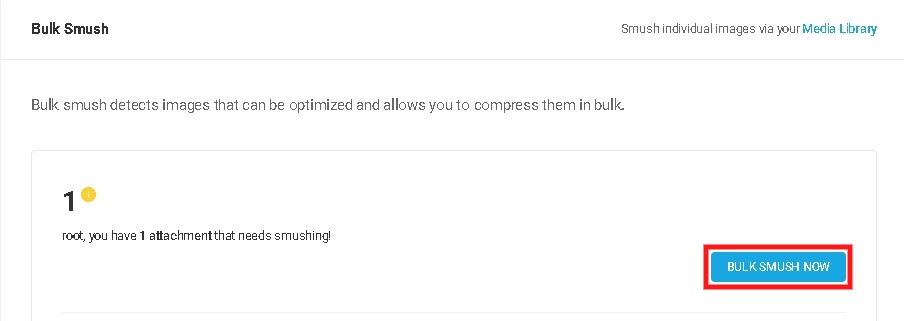
เมื่อคุณติดตั้งและเปิดใช้งาน Smush บนไซต์ WordPress ของคุณแล้ว จะเริ่มค้นหารูปภาพที่ต้องการการบีบอัด

Bulk Smush จะทำงานโดยอัตโนมัติและแสดงจำนวนภาพที่ตรวจพบซึ่งสามารถบีบอัดได้ คุณสามารถบีบอัดรูปภาพทั้งหมดบนไซต์ WordPress ของคุณได้ในคลิกเดียว
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยนอกจากนี้ เมื่อใดก็ตามที่คุณเพิ่มรูปภาพจำนวนมาก Bulk Smush จะตรวจสอบรูปภาพเหล่านั้นเพื่อดูว่าจำเป็นต้องบีบอัดเพิ่มเติมหรือไม่
มันจะแสดงจำนวนรูปภาพที่ต้องการบีบอัด และคุณสามารถบีบอัดรูปภาพทั้งหมดได้ในคลิกเดียว
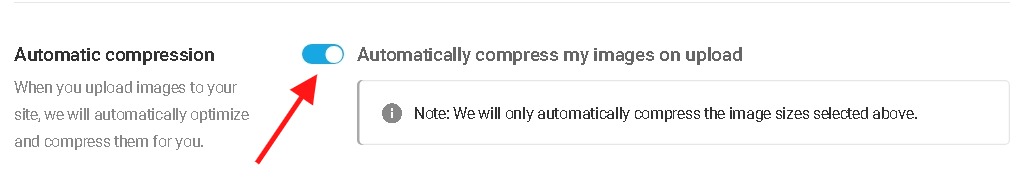
2. การบีบอัดอัตโนมัติ
คุณยังสามารถเลือกที่จะบีบอัดภาพเหล่านี้โดยอัตโนมัติหากคุณพอใจกับฟังก์ชันของ Bulk Smush

เมื่อคุณเปิดใช้งานการ บีบอัดอัตโนมัติ คุณจะไม่ต้องไปที่ Bulk Smush อีกเลย มันจะบีบอัดรูปภาพทั้งหมดอย่างรวดเร็วหลังจากที่คุณอัปโหลด
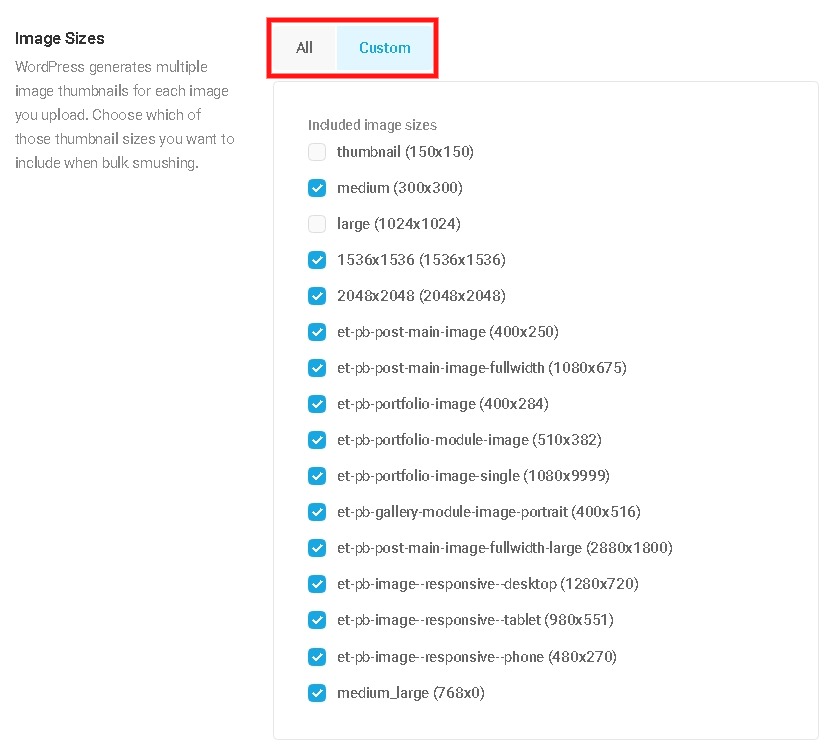
3. เลือกภาพที่จะไม่รวม
มีแผง ขนาดรูปภาพ ที่ให้คุณเลือกภาพขนาดย่อหลายภาพเพื่อปิดรูปภาพที่คุณไม่ต้องการบีบอัด

ตัวเลือกนี้ให้คุณบีบอัดเฉพาะภาพขนาดเล็ก เนื่องจากบางคนไม่ต้องการบีบอัดภาพขนาดใหญ่เพื่อให้มีคุณภาพเสียงเท่ากัน
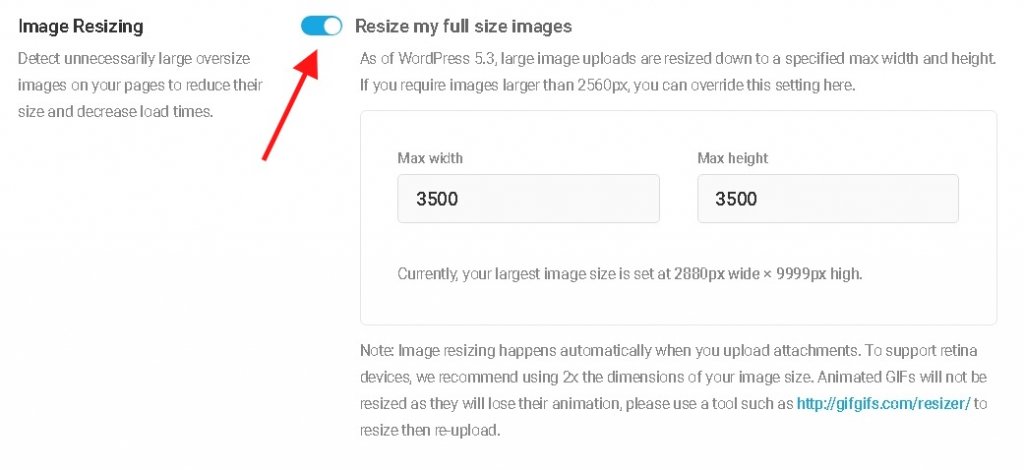
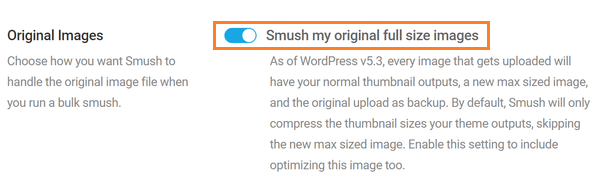
4. การปรับขนาดรูปภาพ
รูปภาพบางรูปมีขนาดใหญ่เกินไปที่จะอัปโหลดบน WordPress เนื่องจาก WordPress 5.3 จะปรับขนาดรูปภาพเป็น 2560px ในความกว้างและความสูงโดยอัตโนมัติ ภาพที่ปรับขนาดนี้เรียกว่า "ต้นฉบับใหม่"
ในบางครั้ง อาจจำเป็นต้องอัปโหลดรูปภาพที่มีขนาดใหญ่กว่า 2560px Smush ช่วยคุณได้อย่างรวดเร็วในแผงปรับขนาดรูปภาพ

การเปิดการตั้งค่านี้จะทำให้คุณสามารถบันทึกรูปภาพที่มีขนาดใหญ่กว่า 2560px ในขณะที่คุณจะสามารถกำหนดขนาดใหญ่ได้เอง
รูปภาพที่ได้รับการปรับขนาดก่อนที่จะอัปโหลดอาจไม่ต้องการการตั้งค่านี้ในขณะที่เสียเวลามากในการปรับขนาดรูปภาพด้วยตนเอง
เมื่อคุณได้ตัดสินใจแล้วว่ารูปภาพขนาดใหญ่ของคุณจะมีขนาดเท่าใด คุณสามารถมั่นใจได้ว่าคุณต้องการให้รูปภาพขนาดใหญ่ของคุณถูกบีบอัด

สำหรับสิ่งนี้ คุณจะต้องไปที่รูปภาพต้นฉบับ เนื่องจาก Smush จะไม่บีบอัดรูปภาพต้นฉบับโดยอัตโนมัติ ซึ่งต่างจากรูปขนาดย่อในขณะที่การตั้งค่านี้มีให้ใน Smush Pro เท่านั้น
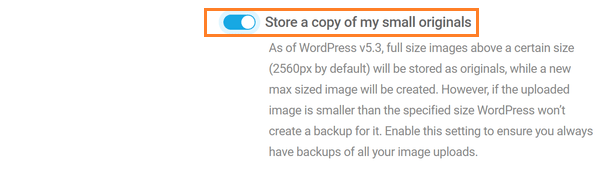
Smush รับประกันการบีบอัดโดยไม่สูญเสียข้อมูล ในขณะที่อาจมีผู้ที่ต้องการสำรองข้อมูลเพื่อให้สามารถแปลงกลับเป็นรูปภาพที่อัปโหลดในตอนแรก

สำหรับสิ่งนี้ Smush อนุญาตให้ผู้ใช้มีตัวเลือกในการ เก็บสำเนาต้นฉบับขนาดเล็กของฉัน ซึ่งจะทำให้คุณสามารถสำรองข้อมูลรูปภาพต้นฉบับของคุณได้
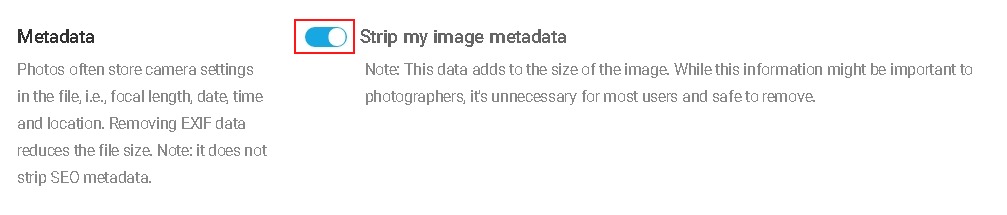
5. ข้อมูลเมตา
ข้อมูลบางส่วนที่มาพร้อมกับรูปภาพที่เราอัปโหลดนั้นไม่สำคัญสำหรับผู้ใช้แบบสุ่ม ซึ่งต่างจากช่างภาพ
ข้อมูลนี้สามารถนำออกได้อย่างปลอดภัยโดยใช้คุณลักษณะข้อมูลเมตาของ Smush ซึ่งคุณทำได้อย่างง่ายดาย

คุณสมบัตินี้จะช่วยคุณลบข้อมูลที่ซ้ำซ้อนและไม่สำคัญทั้งหมด เช่น ตำแหน่งของภาพถ่าย ซึ่งอาจทำให้ผู้ใช้ไปยังตำแหน่งของคุณหรือซีเรียลของกล้อง ซึ่งสามารถติดตามภาพที่ถ่ายจากกล้องเดียวกันได้
อย่างไรก็ตาม สิ่งเหล่านี้ส่วนใหญ่ไม่น่าจะเกิดขึ้นได้มากนัก แต่ในตอนนี้ การลบข้อมูลที่ไม่สำคัญนั้นสมเหตุสมผลกว่ามาก
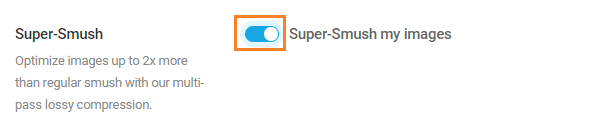
6. Super Smush
เป็นเรื่องปกติที่จะกระตือรือร้นและจดจ่อกับการจัดเก็บและความเร็วของไซต์ และถ้าคุณเป็นหนึ่งในคนเหล่านั้น ด้วย Super-Smush คุณสามารถบีบอัดภาพเหล่านี้ได้มากขึ้นสองเท่า

นอกจากนี้ยังเป็นหนึ่งในคุณสมบัติที่มาพร้อมกับ Smush รุ่นพรีเมียม เช่น Smush Pro
มันจะกำจัดข้อมูลที่มากเกินไปให้มากที่สุดโดยไม่ทำให้คุณภาพของภาพลดลง และสามารถลดขนาดไฟล์ได้ถึง 2 เท่า
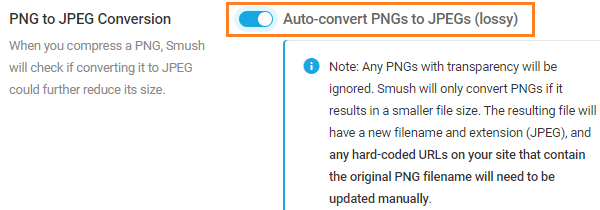
แปลง PNG เป็น JPEG:
วิธีที่ง่ายกว่าและมีประสิทธิภาพในการบีบอัดรูปภาพของคุณคือการใช้รูปแบบ JPEG แทน PNG มันจะลดขนาดภาพของคุณโดยอัตโนมัติ
Smush Pro จะช่วยให้คุณทำสิ่งนี้ได้ด้วยการคลิกเพียงครั้งเดียวในแผง การแปลง PNG เป็น JPEG

แม้ว่าอาจเป็นเรื่องยากที่จะตัดสินใจว่าคุณควรเก็บภาพใดเป็น PNG และภาพใดบ้างที่สามารถแปลงเป็น JPEG ได้
สำหรับรูปภาพที่มีกราฟิกและข้อความ เช่น ภาพหน้าจอ อาจสูญเสียคุณภาพและปรากฏเป็นเม็ดเล็กบนไซต์ WordPress ของคุณ เพื่อให้ได้คุณภาพที่สม่ำเสมอ คุณอาจไม่ต้องการแปลงรูปภาพประเภทนี้เป็น JPEG
ในทำนองเดียวกัน สำหรับภาพถ่ายที่คุณภาพลดลง 10% จะไม่โดดเด่น สามารถแปลงเป็น JPEG เพื่อประหยัดพื้นที่จัดเก็บบางส่วน
บทสรุป:
เราทุกคนทราบดีว่าการลดภาระงานจากเซิร์ฟเวอร์เพื่อให้ไซต์ทำงานได้อย่างรวดเร็วมีความสำคัญเพียงใด เพื่อไม่ให้ผู้ใช้ออกจากไซต์ในขณะที่กำลังโหลด
การปรับขนาดภาพให้เหมาะสมอาจเป็นวิธีที่ยอดเยี่ยมในการทำเช่นนั้น และ Smush ก็พร้อมช่วยคุณไม่เพียงแต่อย่างง่ายดาย แต่ยังรวดเร็วด้วย และสามารถประหยัดเวลาได้มาก
ด้วยวิธีนี้ คุณสามารถเพิ่ม คะแนน Google PageSpeed ของคุณได้ นอกจากนี้ยังมีฟีเจอร์อื่นๆ มากมายที่ Smush นำเสนอเพื่อเสริมประสบการณ์เว็บไซต์ของคุณ
คุณบีบอัดรูปภาพเพื่อเพิ่มความเร็วไซต์ของคุณอย่างไร คุณใช้ปลั๊กอินใดและประสบการณ์ของคุณกับปลั๊กอินเหล่านี้เป็นอย่างไร?
บอกเราเกี่ยวกับวิธีการบีบอัดและปรับขนาดภาพของคุณในความคิดเห็นด้านล่าง




