รูปภาพครอบครองส่วนใหญ่ของเว็บไซต์ของเรา ไม่ว่าคุณจะมีเว็บไซต์ประเภทใด อันที่จริง บางครั้งแหล่งที่มาของรูปภาพก็กินพื้นที่ส่วนใหญ่ของเว็บไซต์ของเรา ในกรณีเช่นนี้ การปรับพื้นที่ให้เหมาะสมเพื่อให้เว็บไซต์ทำงานได้ดีขึ้นเป็นสิ่งสำคัญ

เว็บไซต์ที่มีประสิทธิภาพดีกว่าจะมีโอกาสรักษาผู้ใช้ไว้ได้เสมอ และการเพิ่มประสิทธิภาพภาพเป็นหนึ่งในปัจจัยสำคัญในการทำให้เว็บไซต์ของคุณทำงานได้ดีขึ้น ในบทช่วยสอนนี้ เราจะพูดถึงวิธีเพิ่มประสิทธิภาพรูปภาพด้วย Elementor บน WordPress
Optimole

Optimole เป็นปลั๊กอิน WordPress ที่เข้ากันได้อย่างสมบูรณ์กับ Elementor ซึ่งช่วยให้ปรับแต่งรูปภาพ WordPress ของคุณและเพิ่มประสิทธิภาพได้
Optimole เพิ่มประสิทธิภาพในระบบคลาวด์ ซึ่งหมายความว่ารูปภาพทั้งหมดที่ส่งมาจะอยู่บนคลาวด์ และคุณยังเก็บภาพต้นฉบับไว้ได้ นอกจากนี้ Optimole ยังให้คุณปรับแต่ง GIF ตั้งค่าการยกเว้นและลายน้ำรูปภาพของคุณ
วิธีเพิ่มประสิทธิภาพรูปภาพ WordPress ด้วย Optimole
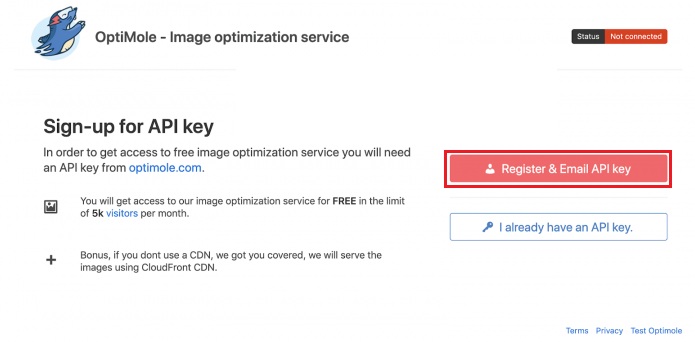
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอิน Optimole บน WordPress แล้ว ระบบจะขอ API จากคุณเนื่องจากใช้เครือข่ายคลาวด์ API นี้จะเชื่อมต่อ WordPress ของคุณกับบริการ Optimole กด ลงทะเบียนและอีเมลคีย์ API เพื่อดำเนินการต่อ

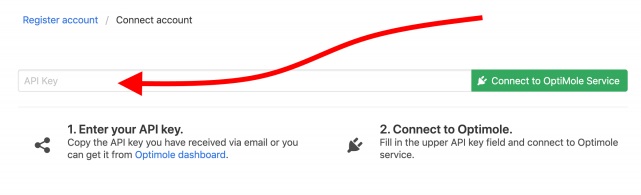
คุณจะได้รับคีย์ API ในอีเมลของคุณที่เกี่ยวข้องกับเครือข่ายคลาวด์ ป้อนรหัส API และคุณจะถูกนำไปยัง แผง Optimole
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
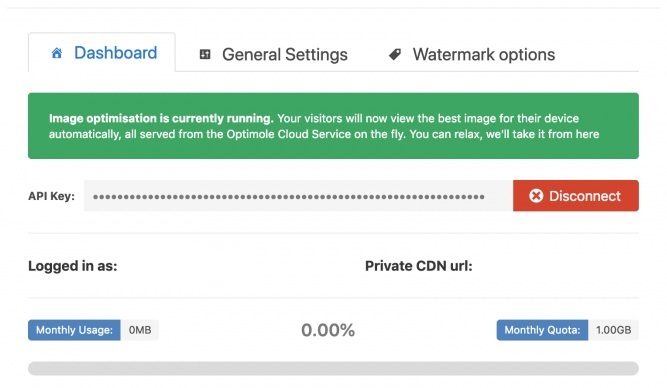
แดชบอร์ด Optimole หลักของคุณจะปรากฏบนหน้าจอของคุณ

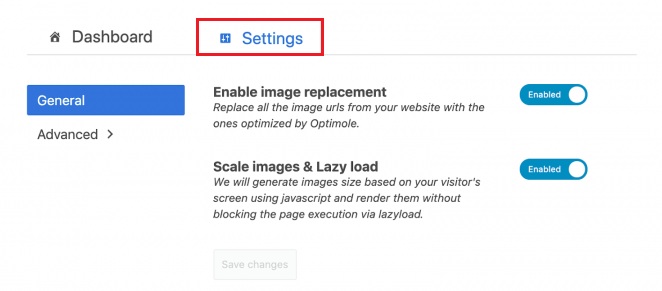
ณ จุดนี้ Optimole ใช้งานได้ดีและทำงานบนระบบอัตโนมัติสำหรับเว็บไซต์ส่วนใหญ่ สำหรับการตั้งค่าเพิ่มเติม ให้ไปที่ แท็บการตั้งค่า

ที่นี่คุณจะเห็นสองตัวเลือกและคุณต้องเปิดใช้งานทั้งสองตัวเลือก สำหรับภาพแรก Optimole จะแทนที่ภาพก่อนหน้าทั้งหมดของคุณด้วยภาพที่ปรับให้เหมาะสม ตัวเลือกหลังค่อนข้างมีประโยชน์มากกว่าเพราะจะปรับรูปภาพให้เหมาะสมตามอุปกรณ์ของผู้ใช้และวิวพอร์ต
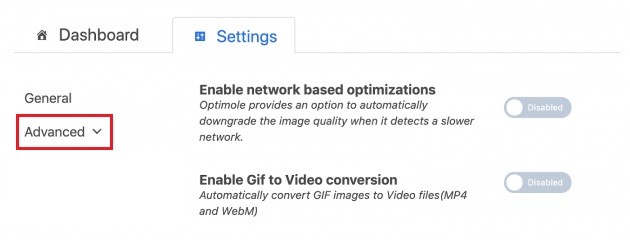
สำหรับตัวเลือกการตั้งค่าเพิ่มเติม ให้สลับไปที่ แท็บ ขั้นสูง

มาทำความเข้าใจตัวเลือกขั้นสูงเหล่านี้กันสักครู่
- การเพิ่มประสิทธิภาพตามเครือข่าย: ตัวเลือกนี้ค่อนข้างมีประโยชน์หากคุณต้องการส่งรูปภาพจำนวนมากไปยังผู้ใช้ที่มีการเชื่อมต่ออินเทอร์เน็ตที่ช้ากว่า Optimole จะปรับลดคุณภาพของภาพทันทีที่ตรวจพบผู้ใช้ที่มีการเชื่อมต่ออินเทอร์เน็ตที่ช้า
- การแปลง GIF เป็นวิดีโอ: หากคุณอัปโหลด GIF แบบเคลื่อนไหวจำนวนมาก ตัวเลือกนี้ค่อนข้างสะดวก เนื่องจากจะนำ GIF ทั้งหมดของคุณมาแปลงเป็นวิดีโอโดยอัตโนมัติ

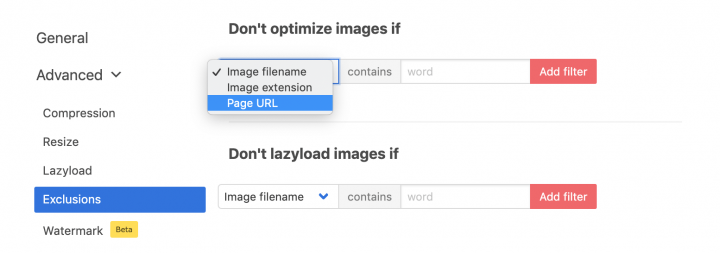
- การยกเว้น: ตัวเลือกนี้มีไว้สำหรับรูปภาพทั้งหมดที่คุณไม่ต้องการปรับให้เหมาะสม คุณสามารถเลือกรูปภาพเหล่านั้นโดยเฉพาะได้ และรูปภาพเหล่านั้นจะตัดออกจากกระบวนการปรับให้เหมาะสม

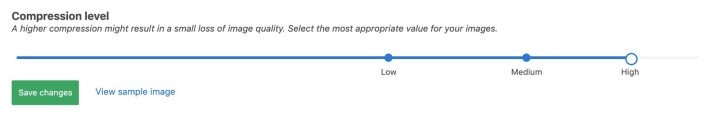
- ระดับการบีบอัด: อันนี้ค่อนข้างอธิบายตนเองได้ อย่าลืมเลือกปริมาณการบีบอัดที่เหมาะสม ถ้าคุณไม่ต้องการให้ภาพของคุณเสียคุณภาพ เราขอแนะนำให้คุณดูตัวอย่างภาพในแต่ละระดับเพื่อให้มีแนวคิดที่ดีขึ้น
วิธีผสานรวม Elementor กับ Optimale
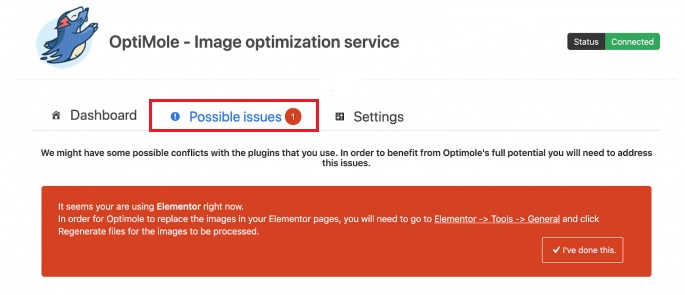
หากคุณเปิดใช้งาน Elementor บนเว็บไซต์ของคุณ ตัวเลือกต่อไปนี้จะปรากฏบน แดชบอร์ด Optimole

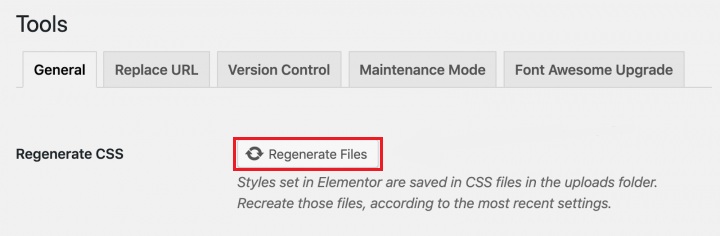
ไปที่ เครื่องมือ จาก Elementor ในผู้ ดูแลระบบ WordPress แล้ว สร้าง CSS ใหม่

และตอนนี้ Optimole จะเริ่มทำงานบน WordPress ของคุณควบคู่ไปกับ Elementor อย่างสมบูรณ์แบบ
นี่คือวิธีที่คุณสามารถเพิ่มประสิทธิภาพรูปภาพของคุณด้วย Optimole และ Elementor Page Builder สำหรับโพสต์เพิ่มเติม โปรดเข้าร่วมกับเราบน Facebook และ Twitter




