Elementor เป็นเครื่องมือสร้างเพจ WordPress ที่ทรงพลังและได้รับความนิยมซึ่งช่วยให้คุณสร้างเว็บไซต์ที่น่าทึ่งได้อย่างง่ายดาย หนึ่งในคุณสมบัติที่ Elementor นำเสนอคือความสามารถในการเพิ่มแท็บในหน้าของคุณ แท็บมีประโยชน์ในการจัดระเบียบเนื้อหาออกเป็นส่วนๆ และประหยัดพื้นที่บนเพจของคุณ

อย่างไรก็ตาม ตามค่าเริ่มต้น แท็บ Elementor ต้องการให้ผู้ใช้คลิกเพื่อเปิดแท็บเหล่านั้น สิ่งนี้อาจไม่สะดวกและน่ารำคาญสำหรับผู้ใช้บางคน โดยเฉพาะอย่างยิ่งหากพวกเขาต้องการเรียกดูแท็บอย่างรวดเร็วโดยไม่ต้องคลิก จะดีกว่าไหมหากคุณสามารถเปิดแท็บโดยโฮเวอร์แทนการคลิกได้
ในโพสต์บล็อกนี้ ฉันจะแสดงวิธีการทำเช่นนั้น ฉันจะสอนวิธีเปิดแท็บ Elementor เมื่อโฮเวอร์แทนการคลิกโดยใช้ ปลั๊กอิน ซึ่งจะทำให้แท็บของคุณเป็นมิตรต่อผู้ใช้และโต้ตอบได้มากขึ้น และปรับปรุงการใช้งานและการออกแบบเว็บไซต์ของคุณ
พร้อมที่จะเรียนรู้วิธีเปิดแท็บ Elementor เมื่อโฮเวอร์แทนที่จะคลิกแล้วหรือยัง? มาเริ่มกันเลย.
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยขั้นตอนที่ 1 ติดตั้งและเปิดใช้งาน The Plus Addon สำหรับ Elementor
คุณต้องติดตั้งและเปิดใช้งาน ตัวสร้างเพจ Elementor บนเว็บไซต์ของคุณก่อนที่จะดำเนินการต่อไป
ไปที่ ปลั๊กอิน > เพิ่ม ใหม่ และค้นหา ' The Plus Addon for Elementor '
ติดตั้งและเปิดใช้งานปลั๊กอิน

ขั้นตอนที่ 2 เพิ่มแท็บลงในเว็บไซต์ของคุณ
ในการดำเนินการนี้ ให้ไปที่แก้ไขด้วย Elementor ที่ด้านบนของหน้า
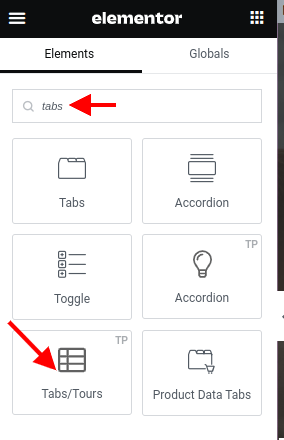
เลือกวิดเจ็ตแท็บ/ทัวร์บนแผงแก้ไขด้วย Elementor หรือเพียงแค่ค้นหาหากคุณไม่พบ และไปยังส่วนที่ต้องการบนเพจของคุณ
หมายเหตุ: นี่เป็นคุณสมบัติระดับมืออาชีพ คุณต้องอัปเกรดเป็น ปลั๊กอินเวอร์ชันโปร เพื่อใช้คุณสมบัตินี้

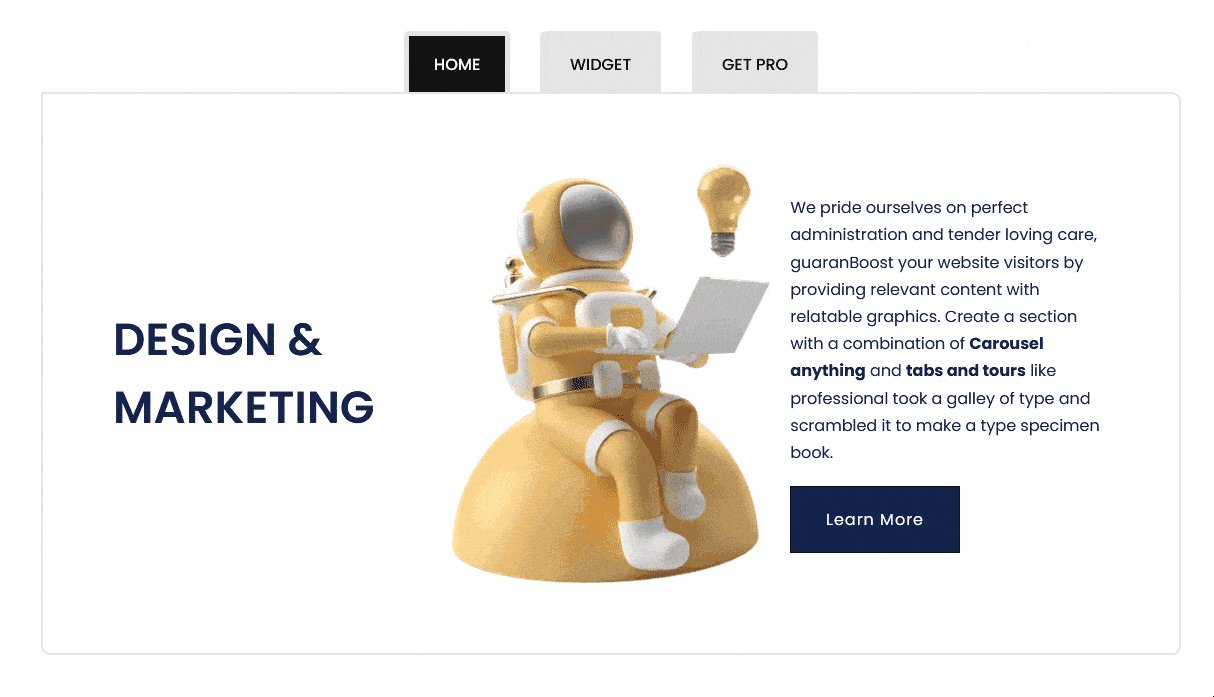
แค่นั้นแหละ! ตอนนี้แท็บของคุณจะเปิดขึ้นเมื่อมีคนวางเมาส์เหนือชื่อเช่นนี้

บทสรุป
คุณมาถึงจุดสิ้นสุดของโพสต์บล็อกนี้แล้ว และฉันหวังว่าคุณจะได้เรียนรู้วิธีเปิดแท็บ Elementor เมื่อโฮเวอร์ แทนที่จะคลิกโดยใช้ The Plus addon สำหรับปลั๊กอิน Elementor นี่เป็นคุณสมบัติที่มีประโยชน์ที่สามารถทำให้เว็บไซต์ของคุณใช้งานง่ายและโต้ตอบได้มากขึ้น




