ส่วนความคิดเห็นในบล็อกมักเป็นที่ที่ผู้คนมีการอภิปรายที่มีความหมาย แต่อาจมีสถานการณ์ที่คุณต้องการสร้างชุมชนออนไลน์ของคุณเอง ด้วยคุณสมบัติตัวเลือกเงื่อนไข Divi คุณสามารถหยุดผู้ใช้ที่ไม่ได้เป็นส่วนหนึ่งของบล็อกของคุณไม่ให้แสดงความคิดเห็นในโพสต์ของคุณได้ สิ่งนี้อาจมีประโยชน์สำหรับชุมชนที่มีไว้สำหรับสมาชิกโดยเฉพาะหรือเป็นสิทธิประโยชน์พิเศษสำหรับผู้ที่เป็นสมาชิกในไซต์ของคุณ ในคู่มือนี้ เราจะสาธิตวิธีทำให้โมดูลความคิดเห็นของ Divi ปรากฏเฉพาะกับผู้ใช้ที่เข้าสู่ระบบเท่านั้น ซึ่งจะช่วยให้คุณสามารถมีส่วนร่วมกับชุมชนของคุณได้โดยตรง! ในการเริ่มต้น เราจะใช้เทมเพลตโพสต์บล็อกของ Film Lab เป็นพื้นฐานสำหรับบทช่วยสอน Divi นี้

วิธีแสดงความคิดเห็นส่วนพิเศษสำหรับสมาชิกโดยเฉพาะ
ฟีเจอร์เงื่อนไขของ Divi ช่วยให้เราเลือกกฎบางอย่างสำหรับการทำงานของโมดูล แถว คอลัมน์ และส่วนต่างๆ บนเว็บไซต์ของเรา ในกรณีของเรา เราต้องการตั้งค่ากฎเหล่านี้โดยพิจารณาว่าผู้ใช้เข้าสู่ระบบหรือไม่ ต่อไปนี้เป็นภาพรวมโดยย่อของขั้นตอนที่เราจะปฏิบัติตามในคู่มือนี้เพื่อสร้างส่วนความคิดเห็นพิเศษสำหรับสมาชิก:
- เพิ่มเทมเพลตโพสต์บล็อกของคุณไปยัง Divi Theme Builder (หรือสร้างเทมเพลตบล็อกใหม่หากคุณยังไม่ได้สร้าง)
- สร้างส่วนความคิดเห็นพิเศษสำหรับสมาชิกและรวมโมดูลการเข้าสู่ระบบไว้ด้วย
- ตั้งค่ากฎว่าเมื่อใดแถวที่มีโมดูลการเข้าสู่ระบบควรปรากฏขึ้นโดยใช้เงื่อนไขการแสดงผล
- ตั้งค่ากฎว่าเมื่อใดแถวที่มีโมดูลความคิดเห็นควรปรากฏขึ้นโดยใช้เงื่อนไขการแสดงผล
- บันทึกการเปลี่ยนแปลงของคุณและทดสอบเทมเพลตในหน้าต่างการเรียกดูแบบส่วนตัวเพื่อให้แน่ใจว่าทำงานได้ตามที่ต้องการ
เค้าโครงการออกแบบ
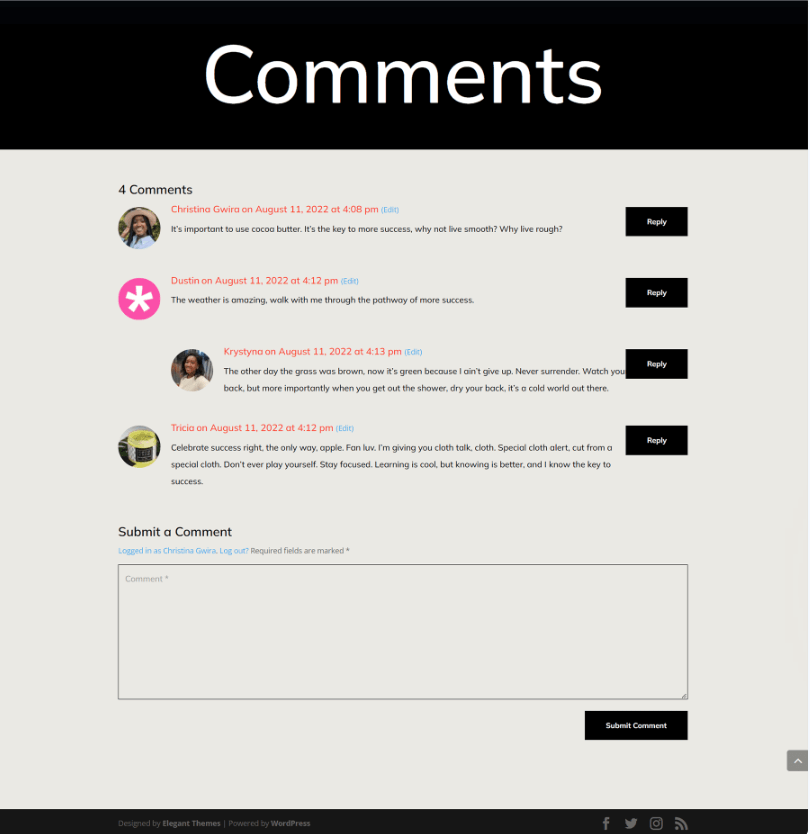
ต่อไปนี้คือลักษณะที่เทมเพลตโพสต์บล็อกของ Film Lab ปรากฏขึ้นเมื่อคุณลบส่วนความคิดเห็นสำหรับสมาชิกเท่านั้น โปรดสังเกตว่าใครๆ ก็สามารถเยี่ยมชมบล็อกโพสต์ อ่าน และมีส่วนร่วมกับส่วนความคิดเห็นได้

การตั้งค่าเทมเพลตโพสต์บล็อก
เพื่อเริ่มสร้างส่วนความคิดเห็นสำหรับสมาชิกเท่านั้น เราควรได้รับเทมเพลตที่เราจะใช้ก่อน คุณสามารถเข้าถึงและดาวน์โหลด เทมเพลตโพสต์บล็อกของ Film Lab ได้อย่างง่ายดาย
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
มุ่งหน้าไปที่ตัวสร้างธีม Divi
หากต้องการอัปโหลดเทมเพลต ให้ไปที่ตัวสร้างธีม Divi ซึ่งอยู่ที่ส่วนหลังของเว็บไซต์ WordPress ของคุณ

อัปโหลดเทมเพลตเว็บไซต์ของคุณ
จากนั้นที่มุมขวาบน คุณจะพบไอคอนที่มีลูกศรสองลูก เพียงคลิกที่ไอคอนนี้"

ไปที่แท็บ "นำเข้า" จากนั้นอัปโหลดไฟล์ JSON ที่คุณได้รับจากโพสต์นี้ หลังจากนั้นคลิกที่ปุ่ม 'นำเข้าเทมเพลตตัวสร้างธีม Divi'

บันทึกการปรับเปลี่ยนตัวสร้างธีม Divi ของคุณ
หลังจากที่คุณอัปโหลดไฟล์สำเร็จแล้ว คุณจะเห็นเทมเพลตใหม่พร้อมส่วนใหม่ที่กำหนดไว้สำหรับโพสต์ทั้งหมดของคุณ ตรวจสอบให้แน่ใจว่าได้บันทึกการเปลี่ยนแปลงที่คุณทำในตัวสร้างธีม Divi เมื่อคุณพร้อมที่จะเปิดใช้งานเทมเพลตนี้

การปรับแต่งเทมเพลต
เข้าถึงเทมเพลตโพสต์
เมื่อติดตั้งเทมเพลตและกำหนดให้กับโพสต์บล็อกทั้งหมดบนไซต์ของเราแล้ว ก็ถึงเวลาสร้างส่วนความคิดเห็นพิเศษสำหรับสมาชิก ในการเริ่มต้น เราเพียงแค่ต้องเปิดเทมเพลต

แถวในโมดูลความคิดเห็น
เพื่อให้ง่ายขึ้น ให้สลับไปที่มุมมองโครงร่าง จากนั้น คลิกที่ไอคอนเครื่องหมายบวกสีเขียวเพื่อรวมแถวใหม่ไว้เหนือแถวที่มีอยู่ซึ่งเก็บโมดูลความคิดเห็นไว้

หลังจากนั้น เราจะเพิ่มหนึ่งคอลัมน์ในแถว

โมดูลเข้าสู่ระบบ
เราตั้งใจให้ผู้ใช้ลงชื่อเข้าใช้เว็บไซต์ของเราเพื่อเข้าถึงส่วนความคิดเห็นพิเศษสำหรับสมาชิก เลื่อนภายในกล่องโมดอลโมดูลจนกว่าคุณจะค้นหาตัวเลือก

ข้อความในโมดูลเข้าสู่ระบบ
ตอนนี้เราจะใส่ชื่อลงในโมดูลการเข้าสู่ระบบ เราจะใช้ชื่อนี้เพื่อขอให้ผู้ใช้เข้าสู่ระบบก่อนจึงจะสามารถดูส่วนความคิดเห็นของเราได้"

การปรับแต่งโมดูลเข้าสู่ระบบ
หากต้องการตั้งค่าสีพื้นหลังสำหรับโมดูลเข้าสู่ระบบ ให้ทำตามขั้นตอนเหล่านี้:
- สีพื้นหลัง: #ff4125
- ใช้สีพื้นหลัง: ใช่

การจัดรูปแบบพื้นหลังและข้อความ
- สีพื้นหลังของฟิลด์: #eae9e4
- สีข้อความของฟิลด์: #000000
- สีพื้นหลังของฟิลด์โฟกัส: #eae9e4
- ฟิลด์โฟกัสสีข้อความ: #000000
ทุ่งนาก็จะมีเส้นขอบเช่นกัน แต่ไม่มีมุมโค้งมน สิ่งนี้จะเลียนแบบรูปลักษณ์ของโมดูลความคิดเห็น

การจัดรูปแบบพื้นหลังและข้อความ
- มุมโค้งมนของฟิลด์: 0
- ลักษณะเส้นขอบของฟิลด์: ทั้งหมด
- ความกว้างของเส้นขอบของฟิลด์: 1px
- สีเส้นขอบของฟิลด์: #000000
- รูปแบบเส้นขอบของฟิลด์: ทึบ
การปรับเปลี่ยนชื่อเรื่อง
ชื่อต้องใช้แบบอักษรเดียวกับที่ใช้ทั่วทั้งเทมเพลตและต้องเป็นสีขาว

ข้อความหัวเรื่อง
- ข้อความหัวเรื่อง: H2
- แบบอักษรของชื่อเรื่อง: Mulish
- สีข้อความของชื่อเรื่อง: #ffffff
จดบันทึกขนาดตอบสนองที่เราเพิ่มไว้ในชื่อเพื่อให้เหมาะสมกับความกว้างของหน้าจอต่างๆ

ข้อความหัวเรื่อง: ขนาดตัวอักษร
- ขนาดตัวอักษรข้อความชื่อเรื่อง (เดสก์ท็อป): 64px
- ขนาดตัวอักษรข้อความชื่อเรื่อง (แท็บเล็ต): 48px
- ขนาดตัวอักษรของข้อความชื่อเรื่อง (มือถือ): 48px
วิธีจัดสไตล์ปุ่ม
คัดลอกการตั้งค่าปุ่มจากโมดูลความคิดเห็นและวางลงในโมดูลเข้าสู่ระบบของเราเพื่อประหยัดเวลา ควรคลิกไอคอนการตั้งค่าของโมดูลความคิดเห็น

ไปที่แท็บออกแบบโดยการนำทาง หากต้องการเข้าถึงแท็บปุ่ม ให้เลื่อนลง คัดลอกลักษณะปุ่มโดยใช้เมนูคลิกขวาบนแท็บปุ่ม

จากนั้นปิดโมดูลความคิดเห็น สามารถเข้าถึงโมดูลเข้าสู่ระบบได้โดยคลิกที่สัญลักษณ์รูปเฟือง

อีกครั้ง ให้เลือกแท็บออกแบบ จากนั้นไปที่แท็บปุ่ม จากนั้นคลิกอีกครั้งและเลือกรูปแบบปุ่มวาง เอาล่ะ! ปุ่มและปุ่มในโมดูลความคิดเห็นดูเหมือนจะคล้ายกันมาก

ตอนนี้ ปุ่มบนโมดูลการเข้าสู่ระบบของเราเกือบจะคล้ายกับปุ่มบนโมดูลความคิดเห็นแล้ว เย้ พวกเรา!

แสดงเงื่อนไขไปที่แถว
หลังจากจัดรูปแบบโมดูลการเข้าสู่ระบบแล้ว ก็ถึงเวลาตั้งค่าเงื่อนไขการแสดงผลแรกของเรา ขั้นตอนนี้สำคัญมากสำหรับการสร้างส่วนความคิดเห็นสำหรับสมาชิกโดยเฉพาะ Divi มีตัวเลือกมากมายภายในคุณสมบัติ Display Condition เพื่อให้สิ่งนี้เกิดขึ้น ในการเริ่มต้น ให้คลิกที่ไอคอนรูปเฟืองเพื่อเข้าถึงการตั้งค่าสำหรับแถวที่มีโมดูลการเข้าสู่ระบบ

ภายในตัวเลือกแถว ให้เลือกแท็บเงื่อนไขหลังจากเลือกแท็บขั้นสูง จากนั้นเลือกไอคอน +

มีตัวเลือกมากมายให้เลือกเมื่อคุณคลิกสัญลักษณ์ + สำหรับเงื่อนไขที่คุณต้องการแสดง (หรือปกปิด) แถวนี้ คลิกสถานะการเข้าสู่ระบบหลังจากเลื่อนลงไปที่สถานะผู้ใช้

หลังจากเสร็จสิ้นขั้นตอนนี้ หน้าต่างป๊อปอัปอื่นจะปรากฏขึ้น ภายในป๊อปอัปนี้ เราต้องเลือกเมนูแบบเลื่อนลงที่ระบุว่า "ผู้ใช้เข้าสู่ระบบ" และเปลี่ยนเป็น "ผู้ใช้ออกจากระบบ" การดำเนินการนี้จำเป็นสำหรับส่วนความคิดเห็นพิเศษของเรา ซึ่งสามารถเข้าถึงได้เฉพาะสมาชิกเว็บไซต์ที่ลงทะเบียนเท่านั้น เพื่อเข้าถึงส่วนความคิดเห็นของเรา บุคคลจะต้องมีชื่อผู้ใช้และรหัสผ่านเข้าสู่ระบบที่ถูกต้อง หากไม่มีข้อมูลประจำตัวที่ถูกต้อง พวกเขาจะไม่สามารถเข้าสู่ส่วนความคิดเห็นบนเว็บไซต์ของเราได้
 สถานการณ์การแสดงผล
สถานการณ์การแสดงผล
- แสดงเฉพาะในกรณีที่: ผู้ใช้ออกจากระบบ
- เปิดใช้งานเงื่อนไข: ใช่
หลังจากเลือกเงื่อนไขการแสดงผลแล้ว โปรดระมัดระวังในการบันทึกการเปลี่ยนแปลงโดยเลือกช่องทำเครื่องหมายสีเขียวของกล่องโมดอล ให้ความสนใจกับคำเตือนเกี่ยวกับ ปลั๊กอินแคช

การเปิดใช้งานกฎการแสดงส่วนความคิดเห็นสำหรับสมาชิกใหม่เท่านั้น
ขั้นตอนสุดท้ายในบทช่วยสอนนี้เกี่ยวข้องกับการกำหนดค่าเงื่อนไขการแสดงผลสำหรับแถวที่เก็บโมดูลความคิดเห็น ในการดำเนินการนี้ เพียงคลิกที่ไอคอนรูปเฟืองเพื่อเข้าถึงการตั้งค่าแถว

เมื่อเข้าไปใน Row Settings เราจะคลิกที่แท็บ Advanced จากนั้นเลือกแท็บ Conditions แล้วกดไอคอน + เพื่อเพิ่ม Display Condition สิ่งนี้คล้ายกับที่เราทำในแถวที่มีโมดูลการเข้าสู่ระบบ

แทนที่จะแสดงเฉพาะในกรณีที่ผู้ใช้ออกจากระบบในแถวที่มีโมดูลความคิดเห็น เราต้องการให้แสดงเฉพาะในกรณีที่ผู้ใช้เข้าสู่ระบบแล้ว

และมันก็เสร็จแล้ว!
เมื่อมีการใช้เงื่อนไขการแสดงผลกับทั้งโมดูลความคิดเห็นและแถวที่มีโมดูลการเข้าสู่ระบบ เรามาทำการทดสอบง่ายๆ กัน เปิดบล็อกโพสต์บนเว็บไซต์ของคุณโดยใช้หน้าต่างไม่ระบุตัวตนหรือหน้าต่างเรียกดูแบบส่วนตัว

เราใช้เบราว์เซอร์ส่วนตัวหรือหน้าต่างที่ไม่ระบุตัวตนเพื่อทดสอบเงื่อนไขการแสดงผล หน้าต่างนี้จะนำเราออกจากระบบเว็บไซต์ของเราชั่วคราวระหว่างการเรียกดู เมื่อกลับมาเรียกดูตามปกติในขณะที่ลงชื่อเข้าใช้เว็บไซต์ของคุณ ส่วนความคิดเห็นควรปรากฏให้เห็น หรือคุณสามารถออกจากระบบเว็บไซต์ WordPress เพื่อดูงานที่เสร็จสมบูรณ์ได้ ในขณะที่เราสาธิตบทช่วยสอนนี้โดยใช้โมดูลความคิดเห็น คุณสามารถใช้ขั้นตอนเหล่านี้กับโมดูล แถว คอลัมน์ หรือส่วนใดก็ได้ภายใน Divi โดยไม่ต้องใช้ปลั๊กอินเพิ่มเติมใดๆ คุณสามารถทดลองใช้การตั้งค่าการแสดงผลต่างๆ เพื่อดูว่าคุณสามารถสร้างอะไรได้บ้าง
ห่อ
การสร้างชุมชนบนเว็บไซต์ WordPress ของคุณเป็นวิธีที่ดีเยี่ยมในการสร้างความไว้วางใจในหมู่ผู้ใช้บ่อยที่สุดของคุณ แนวทางหนึ่งที่มีประสิทธิภาพคือการตั้งค่าส่วนแสดงความคิดเห็นสำหรับสมาชิกเท่านั้น ซึ่งช่วยให้สมาชิกโต้ตอบกันได้อย่างง่ายดาย Divi ทำให้กระบวนการนี้ง่ายขึ้นด้วยเครื่องมือและฟีเจอร์ในตัว
ด้วยเงื่อนไขการแสดงผลดั้งเดิมของ Divi คุณสามารถจำกัดการโต้ตอบสำหรับผู้ใช้ที่ลงทะเบียนเท่านั้น นอกจากนี้ คุณยังสามารถปรับแต่งรูปลักษณ์ของโมดูลความคิดเห็นของคุณได้อย่างง่ายดายโดยใช้แท็บออกแบบและเครื่องมือแก้ไขที่ครอบคลุมของ Divi คุณสามารถสร้างชุมชนส่วนตัวแบบไดนามิกโดยไม่จำเป็นต้องใช้ปลั๊กอินสมาชิกแยกต่างหากเมื่อคุณใช้ Divi
ด้วยการเปิดใช้งานคุณสมบัติเฉพาะภายในแกนหลักของ Divi คุณสามารถสร้างส่วนความคิดเห็นเฉพาะสำหรับผู้ใช้ที่เข้าสู่ระบบ เสริมสร้างชุมชนออนไลน์ของคุณ และทำให้เว็บไซต์ WordPress ของคุณมีความคล่องตัว ก่อนที่จะพิจารณาปลั๊กอินสำหรับเพิ่มฟังก์ชันการเป็นสมาชิกขั้นพื้นฐาน ให้สำรวจเงื่อนไขการแสดงผลของ Divi เพื่อปรับปรุงแง่มุมต่างๆ ของเว็บไซต์ของคุณตั้งแต่วันนี้




