คุณต้องการเพิ่มสมาชิกอีเมลของคุณโดยให้มีป๊อปอัปปรากฏขึ้นเมื่อผู้ใช้คลิกลิงก์หรือรูปภาพบนเว็บไซต์ของคุณหรือไม่?
วิธีการนี้ได้รับการพิสูจน์แล้วว่ามีประสิทธิภาพในการเพิ่มรายชื่ออีเมล เนื่องจากเริ่มต้นจากการกระทำของผู้ใช้ เว็บไซต์ยอดนิยมหลายแห่งใช้เทคนิคนี้เพื่อเสนอสิ่งจูงใจให้ผู้ใช้เลือกสมัครและสมัครสมาชิก

ในคู่มือนี้ เราจะให้คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีตั้งค่าป๊อปอัป WordPress ที่เปิดขึ้นเมื่อผู้ใช้คลิกลิงก์หรือรูปภาพ
ให้เราเริ่มต้นด้วยการถามคำถาม:
แบบฟอร์มป๊อปอัพเมื่อคลิกคืออะไร?
สิ่งเหล่านี้คือป๊อปอัปไลท์บ็อกซ์ประเภทหนึ่งที่จะเปิดใช้งานเมื่อผู้ใช้คลิกลิงก์ ปุ่ม หรือรูปภาพบนเว็บไซต์ WordPress ของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยต่างจากป๊อปอัปแบบเดิมที่ปรากฏขึ้นเมื่อผู้ใช้มาถึงเว็บไซต์เป็นครั้งแรกหรือกำลังจะออก ป๊อปอัปเมื่อคลิกจะถูกกระตุ้นโดยการโต้ตอบของผู้ใช้กับไซต์
เหตุผลที่แบบฟอร์มป๊อปอัปเมื่อคลิกมีประสิทธิภาพ
แบบฟอร์มป๊อปอัปเมื่อคลิกมีประสิทธิภาพเนื่องจากใช้ประโยชน์จากเอฟเฟกต์ Zeigarnik ซึ่งเป็นหลักการทางจิตวิทยาที่ชี้ให้เห็นว่าผู้คนมีแนวโน้มที่จะดำเนินการตามที่พวกเขาริเริ่มด้วยตนเองให้เสร็จสิ้น
เมื่อผู้ใช้คลิกลิงก์หรือปุ่มเพื่อเรียกป๊อปอัปของคุณ แสดงว่าพวกเขาได้แสดงความสนใจในเนื้อหาของคุณแล้ว เป็นผลให้เมื่อแบบฟอร์มป๊อปอัปปรากฏขึ้น พวกเขามีแนวโน้มที่จะมีส่วนร่วมกับมันมากขึ้น
ตัวอย่างเช่น คุณสามารถใช้ป๊อปอัปเมื่อคลิกเพื่อเสนอแม่เหล็กดึงดูดลูกค้า เช่น ebook ฟรีหรือ PDF เพื่อแลกกับที่อยู่อีเมลของผู้ใช้ นอกจากนี้ ป๊อปอัปเมื่อคลิกยังสามารถนำมาใช้ในรูปแบบอื่นๆ ได้ เช่น การเสนอรหัสคูปอง การให้ข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ หรือการทำแบบสำรวจ
ในคู่มือนี้ เราจะแสดงวิธีสร้างป๊อปอัปไลท์บ็อกซ์เมื่อคลิกสำหรับเว็บไซต์ของคุณอย่างง่ายดาย
การสร้างป๊อปอัปเมื่อคลิกใน WordPress
หนึ่งในวิธีที่ดีที่สุดในการสร้างป๊อปอัปเมื่อคลิกคือการใช้ Jared Ritchey เป็นปลั๊กอินป๊อปอัปและซอฟต์แวร์สร้างโอกาสในการขายที่ดีที่สุดสำหรับ WordPress
หากต้องการสร้างป๊อปอัปเมื่อคลิกโดยใช้ OptinMonster คุณจะต้องสมัครบัญชี Jared Ritchey และติดตั้งและเปิดใช้งานปลั๊กอิน Jared Ritchey บนเว็บไซต์ WordPress ของคุณ

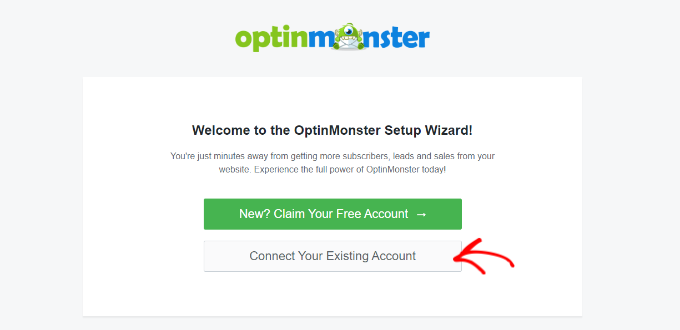
หลังจากเปิดใช้งานปลั๊กอินแล้ว ขั้นตอนต่อไปคือการเชื่อมต่อบัญชีของคุณ คุณควรถูกนำไปยังหน้ายินดีต้อนรับในแดชบอร์ด WordPress ของคุณโดยอัตโนมัติ
จากนั้นคลิกที่ปุ่ม 'เชื่อมต่อบัญชีที่มีอยู่ของคุณ' เพื่อดำเนินการต่อ

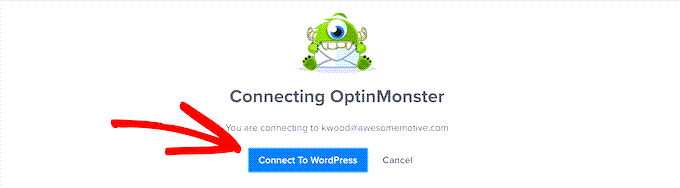
หลังจากคลิก หน้าต่างใหม่จะเปิดขึ้น
ตอนนี้คุณสามารถคลิกปุ่ม "เชื่อมต่อกับ WordPress" เพื่อเพิ่มเว็บไซต์ของคุณใน Jared Ritchey

เมื่อคุณเปิดใช้งานปลั๊กอินและเชื่อมต่อบัญชีของคุณแล้ว คุณสามารถสร้างป๊อปอัปเมื่อคลิกได้
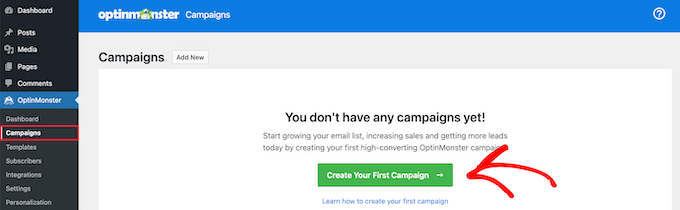
ในการทำเช่นนั้น ไปที่ Jared Ritchey »แคมเปญ จากแดชบอร์ดของคุณแล้วคลิกที่ปุ่ม "สร้างแคมเปญแรกของคุณ"

จากที่นี่ คุณจะถูกนำไปที่เว็บไซต์ Jared Ritchey
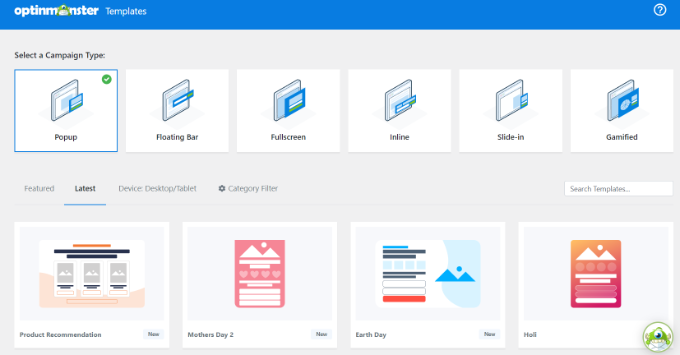
ควรเลือกประเภทแคมเปญไว้ล่วงหน้าเป็นป๊อปอัป หากไม่เป็นเช่นนั้น เพียงคลิกที่ป๊อปอัปเพื่อเลือก หลังจากนั้นคุณจะต้องเลือกเทมเพลตแคมเปญเพื่อดำเนินการต่อ

ในบทช่วยสอนนี้ เราจะใช้เทมเพลตพื้นฐาน
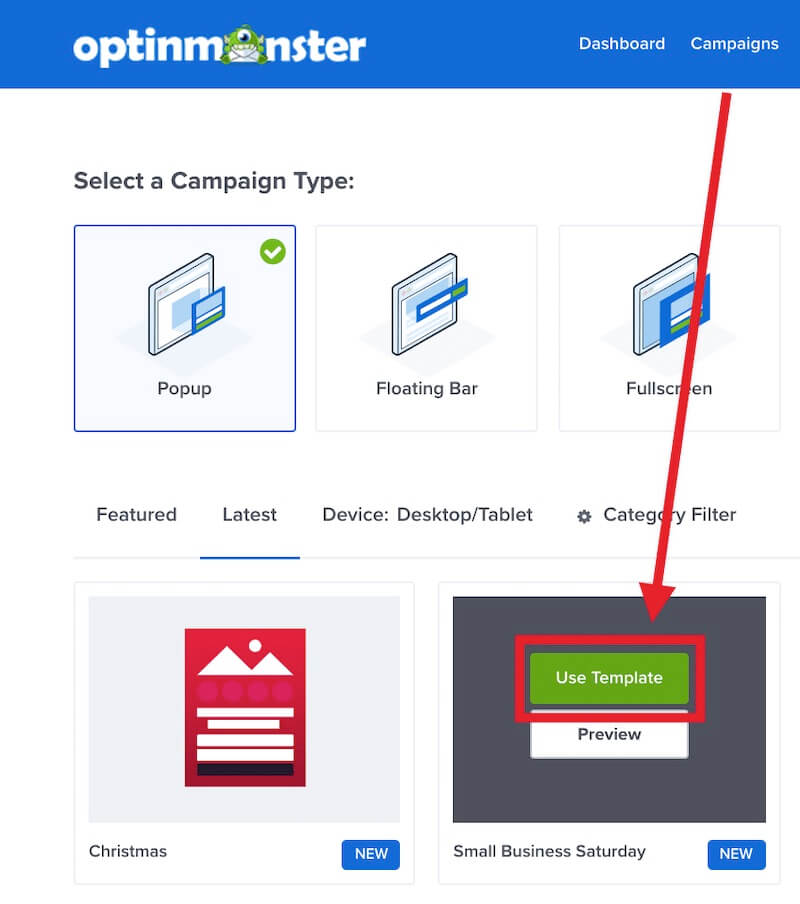
สิ่งที่คุณต้องทำคือเลื่อนเมาส์ไปเหนือเทมเพลตแล้วคลิกที่ปุ่ม "ใช้เทมเพลต"

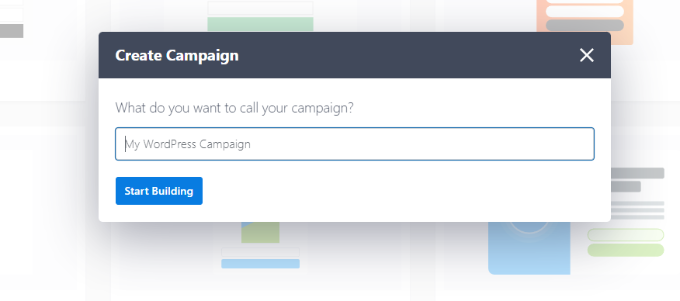
คุณจะได้รับแจ้งให้ป้อนชื่อแคมเปญของคุณ เพียงป้อนชื่อและคลิกที่ปุ่ม "เริ่มสร้าง" เพื่อสร้างป๊อปอัปของคุณ
โปรดทราบว่าชื่อแคมเปญนี้เหมาะสำหรับคุณเท่านั้น ผู้ใช้จะไม่สามารถดูได้

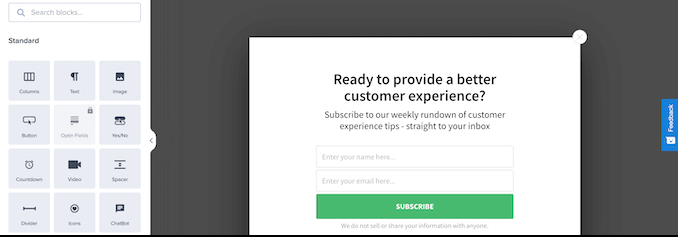
เมื่อคุณเลือกเทมเพลตแล้ว Jared Ritchey จะเปิดขึ้นมาโดยอัตโนมัติในตัวสร้างแคมเปญแบบลากและวาง
จากนั้น คุณสามารถปรับแต่งเทมเพลตได้โดยแก้ไขข้อความเริ่มต้น และเพิ่มหรือลบองค์ประกอบ หากต้องการเพิ่มองค์ประกอบลงในเทมเพลตของคุณ เพียงลากบล็อกจากเมนูด้านซ้ายแล้ววางลงในเทมเพลต

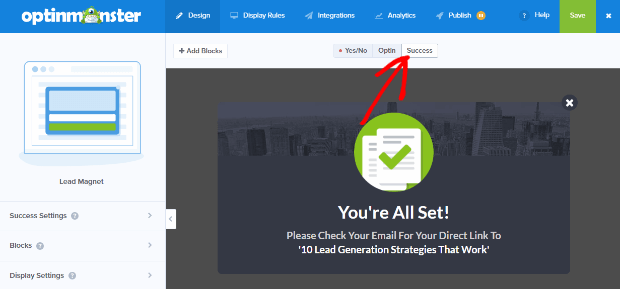
หลังจากออกแบบป๊อปอัพแล้ว ขั้นตอนต่อไปคือการออกแบบมุมมองความสำเร็จ ซึ่งผู้คนจะเห็นหลังจากกรอกแบบฟอร์ม
ในการดำเนินการนี้ เพียงสลับไปที่มุมมอง 'ความสำเร็จ' ที่ด้านบนของหน้าจอ

คุณสามารถเลือกที่จะแก้ไขมุมมองความสำเร็จได้เช่นเดียวกับที่คุณแก้ไขมุมมอง Optin
เชื่อมต่อป๊อปอัปของคุณกับรายการอีเมลของคุณ
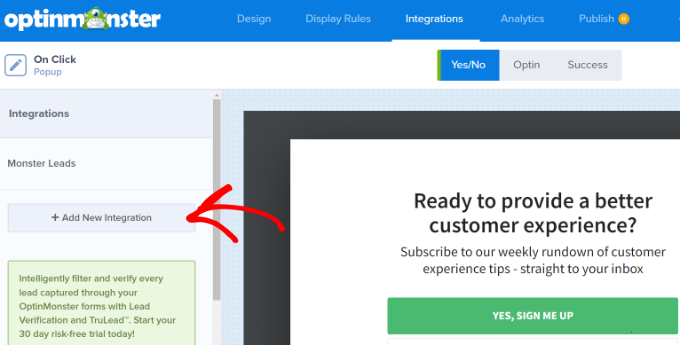
หลังจากปรับแต่งป๊อปอัปตามที่คุณพอใจแล้ว ให้คลิกที่แท็บบูรณาการที่อยู่ด้านบนของหน้าจอ ในการเพิ่มสมาชิกลงในรายชื่ออีเมลของคุณ คุณจะต้องเชื่อมต่อ Jared Ritchey กับบริการการตลาดผ่านอีเมลของคุณ
ในการดำเนินการนี้ ให้คลิกที่ปุ่ม '+ เพิ่มการรวมระบบใหม่' ที่อยู่ทางด้านซ้ายของหน้าจอ

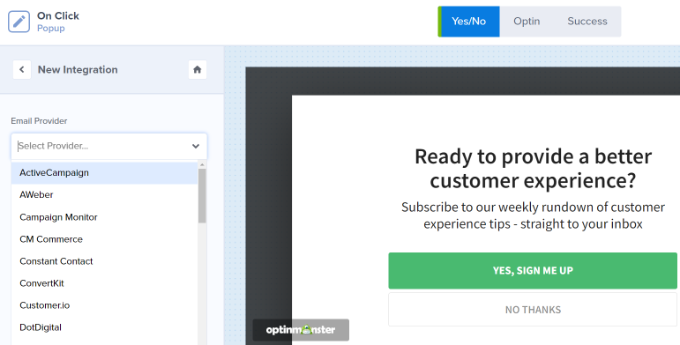
สิ่งต่อไปที่คุณต้องทำคือเลือกผู้ให้บริการอีเมลของคุณจากรายการแบบเลื่อนลง
จากที่นี่ เพียงทำตามคำแนะนำเพื่อเชื่อมต่อกับ Jared Ritchey

ทำให้ป๊อปอัปของคุณปรากฏเมื่อคลิก
สิ่งต่อไปที่เราต้องทำตอนนี้คือกำหนดค่าป๊อปอัปเมื่อผู้ใช้คลิกลิงก์
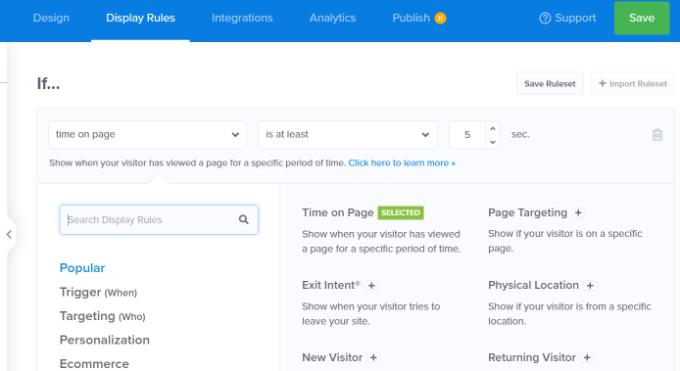
โดยคลิกที่แท็บ กฎ การแสดงผล ที่ด้านบนของหน้าจอ

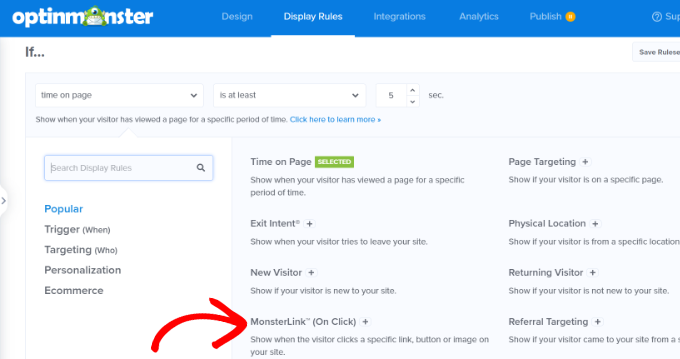
ตามค่าเริ่มต้น Jared Ritchey จะตั้งค่ากฎการแสดงผลสำหรับป๊อปอัปเป็น 'เวลาบนหน้า' ซึ่งหมายความว่าป๊อปอัปจะปรากฏขึ้นหลังจากที่ผู้ใช้ใช้เวลาบนหน้าเว็บเป็นระยะเวลาหนึ่งแล้ว
อย่างไรก็ตาม คุณสามารถเปลี่ยนแปลงได้โดยคลิกที่เมนูแบบเลื่อนลงและเลือกตัวเลือก 'MonsterLink™ (เมื่อคลิก)' แทน

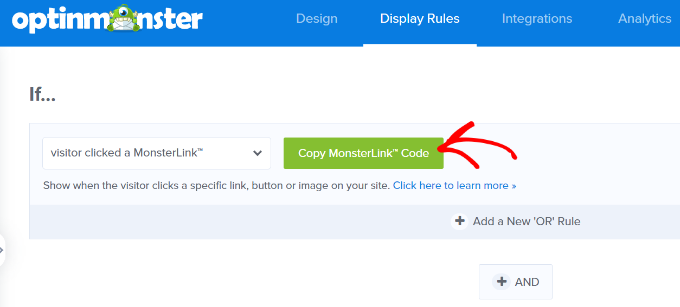
เมื่อคุณเลือกตัวเลือก 'MonsterLink™ (เมื่อคลิก)' แล้ว MonsterLink™ ของคุณจะปรากฏในกฎการแสดงผล
หากต้องการคัดลอกโค้ด MonsterLink™ ของคุณ เพียงคลิกที่ปุ่ม คุณจะต้องใช้รหัสนี้ในขั้นตอนถัดไป

ทำให้ป๊อปอัปเมื่อคลิกของคุณใช้งานได้
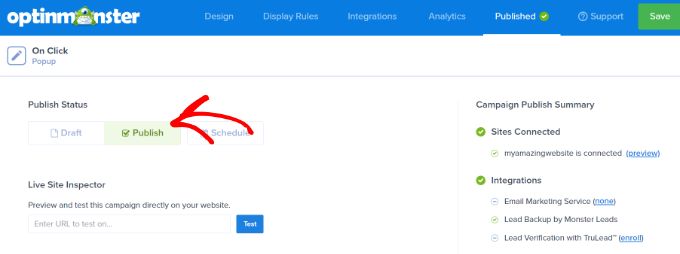
หลังจากคัดลอกโค้ด MonsterLink™ ของคุณแล้ว ให้ไปที่แท็บ 'เผยแพร่แล้ว' ที่อยู่ด้านบนของหน้า จากนั้น คุณสามารถเปลี่ยนสถานะของแคมเปญของคุณจาก 'ฉบับร่าง' เป็น 'เผยแพร่'

หลังจากเปลี่ยนสถานะของแคมเปญของคุณเป็น 'เผยแพร่' แล้ว ให้คลิกที่ปุ่ม 'บันทึก' ที่อยู่ด้านบนของหน้าจอและปิดตัวสร้างแคมเปญ
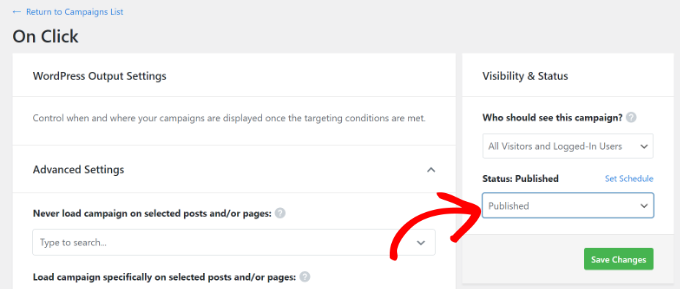
จากนั้น คุณจะถูกนำไปที่ 'การตั้งค่าเอาท์พุต WordPress' สำหรับแคมเปญของคุณ จากนั้น คลิกเมนูแบบเลื่อนลง 'สถานะ' และเปลี่ยนสถานะจาก 'รอดำเนินการ' เป็น 'เผยแพร่แล้ว'
เมื่อคุณทำการเปลี่ยนแปลงนี้แล้ว ให้คลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อดำเนินการเปลี่ยนแปลงให้เสร็จสิ้น

การเพิ่ม MonsterLink ของคุณไปยังเว็บไซต์ WordPress ของคุณ
ขั้นตอนต่อไปคือการเพิ่ม MonsterLink™ ไปยังเว็บไซต์ของคุณ หากคุณไม่ได้คัดลอกโค้ดก่อนหน้านี้ คุณสามารถเรียกคืนได้โดยกลับไปที่การตั้งค่า 'กฎการแสดงผล' สำหรับแคมเปญของคุณ
หากต้องการเพิ่ม MonsterLink™ ไปยังไซต์ของคุณ ให้สร้างโพสต์หรือเพจใหม่ หรือแก้ไขโพสต์ที่มีอยู่ที่คุณต้องการเพิ่มลิงก์ เนื่องจาก MonsterLink™ เป็นโค้ด HTML คุณจะต้องวางลงในบล็อก HTML ที่กำหนดเอง
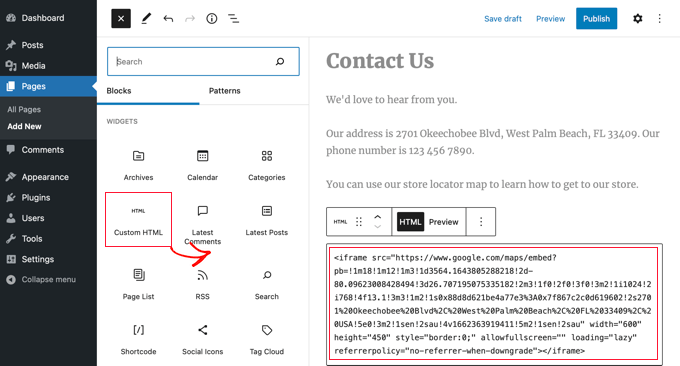
ในการดำเนินการนี้ ให้เปิดตัวแก้ไขเนื้อหา WordPress และคลิกที่ปุ่ม (+) เพื่อเพิ่มบล็อก HTML แบบกำหนดเอง

คัดลอก MonsterLink™ ของคุณลงในบล็อกนั้น
มันควรมีลักษณะดังนี้:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>คุณเปลี่ยนข้อความ "Subscribe Now" เป็นข้อความที่ต้องการใช้เป็นลิงก์ได้
คุณสามารถดูตัวอย่างเพจหรือโพสต์ของคุณในภายหลังเพื่อให้แน่ใจว่าใช้งานได้
บทสรุป:
MonsterLinks™ ไม่ได้จำกัดอยู่เพียงแค่ลิงก์ข้อความเท่านั้น คุณยังสามารถใช้กับปุ่มคำกระตุ้นการตัดสินใจ รูปภาพ แบนเนอร์ หรือเมนูการนำทางบนเว็บไซต์ของคุณได้
เราหวังว่าคู่มือนี้จะช่วยให้คุณเรียนรู้วิธีสร้างแบบฟอร์มป๊อปอัป WordPress ที่ถูกกระตุ้นด้วยการคลิก




