เว็บไซต์ WordPress ต้องมีการนำทางและการใช้งานที่ไม่เร่งรีบเพื่อให้รู้สึกยินดี นี่คือเหตุผลที่เว็บไซต์ของคุณต้องมีลิงก์ที่เข้าถึงได้ง่ายเพื่อให้ผู้เยี่ยมชมเข้าถึงได้

มีหลายวิธีในการทำให้การสลับ แท็บ หรือ Accordions สามารถเข้าถึงได้ ในขณะเดียวกัน ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีใช้ปุ่มเพื่อเข้าถึงการสลับ แท็บ หรือหีบเพลงของ Elementor
วิธีการเปิด Elementor เฉพาะ Toggle, Tab หรือ Accordion
ในบทช่วยสอนนี้ เรามีรหัสที่แตกต่างกันสำหรับวัตถุประสงค์ที่แตกต่างกันตามรายการด้านล่าง ตรวจสอบให้แน่ใจว่าได้เลือกรหัสที่เหมาะสมที่สุดสำหรับงานที่คุณต้องการ
ในการเริ่มต้น ให้สร้าง องค์ประกอบ HTML และคัดลอกโค้ดที่จำเป็น
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
วาง องค์ประกอบ HTML บนหน้าให้ใกล้กับแท็บ หีบเพลง หรือองค์ประกอบสลับมากที่สุด จากนั้นเพิ่มรหัสที่จำเป็น
1. รหัสสำหรับหีบเพลง
แอตทริบิวต์: data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let accordionTitles = $('.elementor-accordion-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =2. รหัสสำหรับ Elementor Toggle
แอตทริบิวต์: data-toggle-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let toggletitles = $('.elementor-toggle-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-toggle-open]'); openers.forEach( (e,i) =3. รหัสสำหรับแท็บ
แอตทริบิวต์: data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let desktoptitles = $('.elementor-tab-desktop-title'); let mobiletitles = $('.elementor-tab-mobile-title'); let isMobile = window.innerWidth { e.addEventListener('click',function(){ let openThis = e.getAttribute('data-tab-open'); if (!(desktoptitles.eq(openThis).hasClass('elementor-active'))){ desktoptitles.eq(openThis).click(); } if (!(mobiletitles.eq(openThis).hasClass('elementor-active'))){ mobiletitles.eq(openThis).click(); } $('html, body').animate({ scrollTop: isMobile? mobiletitles.eq(openThis).offset().top - 100 : desktoptitles.eq(openThis).offset().top - 100 },'slow'); }); }); } ); });4. รหัสสำหรับแท็บ EA
แอตทริบิวต์: data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaTabsTitles = $('.eael-tabs-nav li'); let openers = document.querySelectorAll('[data-tab-open]'); openers.forEach( (e,i) =5. รหัสสำหรับหีบเพลง EA
แอตทริบิวต์: data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaAccordionTitles = $('.eael-accordion-header'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =ตอนนี้ ให้สร้างลิงก์สำหรับปุ่มที่จะเปิดแท็บ สลับ หรือหีบเพลงจากระยะไกล

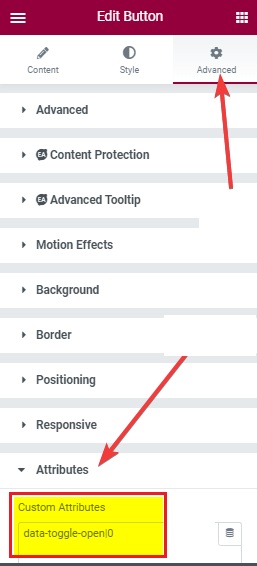
หลังจากนั้น ให้อัปเดตคุณสมบัติ แอตทริบิวต์ ของปุ่ม ไปที่แท็บขั้นสูง แล้วขยาย เมนูแอตทริบิวต์

JS เป็นระบบการจัดทำดัชนีแบบศูนย์ ในการเปิดการสลับครั้งแรก ครั้งที่สอง และครั้งที่สาม ให้เปลี่ยนจำนวนเต็มเป็น 0,1,2
สุดท้าย Elementor Toggle Tab, Toggle และ Accordion opener ของคุณก็พร้อมใช้งาน นี่คือวิธีที่ Elementor ทำให้ชีวิตของคุณง่ายขึ้นและช่วยให้คุณสร้างการเข้าถึงสำหรับเว็บไซต์ของคุณเพื่อให้ผู้ใช้ของคุณไม่ต้องเร่งรีบมากนัก
นั่นคือทั้งหมดจากเราสำหรับบทช่วยสอนนี้ สำหรับบทแนะนำและการอัปเดตเพิ่มเติม โปรดเข้าร่วมกับเราบน Facebook  และ Twitter ของเรา




