เป็นไปได้ว่าการเพิ่มลิงก์ "อ่านเพิ่มเติม" ไปยังบล็อกสามารถปรับปรุงประสบการณ์ของผู้ใช้ได้อย่างมาก ด้วยเหตุนี้ สิ่งสำคัญคือเราต้องเข้าใจวิธีปรับแต่งอย่างถูกต้อง สามารถเปลี่ยนลิงก์ "อ่านเพิ่มเติม" ในโมดูลบล็อกของ Divi พร้อมกับคุณลักษณะเนื้อหาบล็อกอื่นๆ ได้ เพื่อให้คุณควบคุมการออกแบบได้มากขึ้น เราจะสอนวิธีปรับแต่งลิงก์ "อ่านเพิ่มเติม" ในโมดูลบล็อก Divi

ตัวอย่างการออกแบบ
มาดูกันว่าการออกแบบจะเป็นอย่างไร

แก้ไขปุ่ม “อ่านเพิ่มเติม” ใน Divi
การจัดรูปแบบข้อความลิงก์
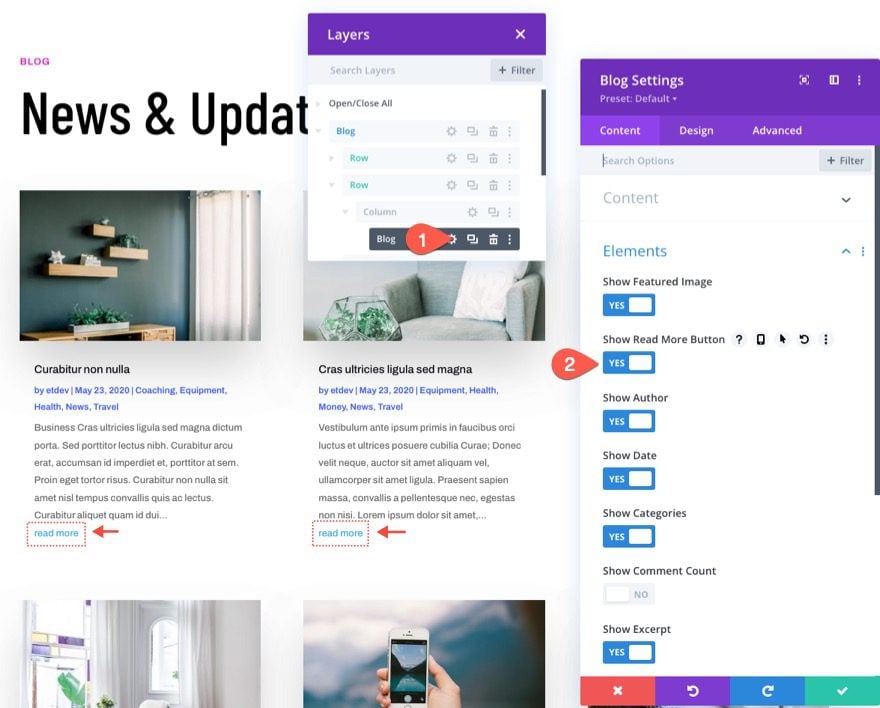
ลิงก์สำหรับอ่านเพิ่มเติมของบทความสามารถแสดงหรือซ่อนโดยโมดูลบล็อก คลิกที่ปุ่ม "แสดงปุ่มอ่านเพิ่มเติม" ใต้ "รายการองค์ประกอบบล็อกที่คุณต้องการให้แสดง" เป็น "ใช่" เพื่อเปิดใช้งานลิงก์อ่านเพิ่มเติม

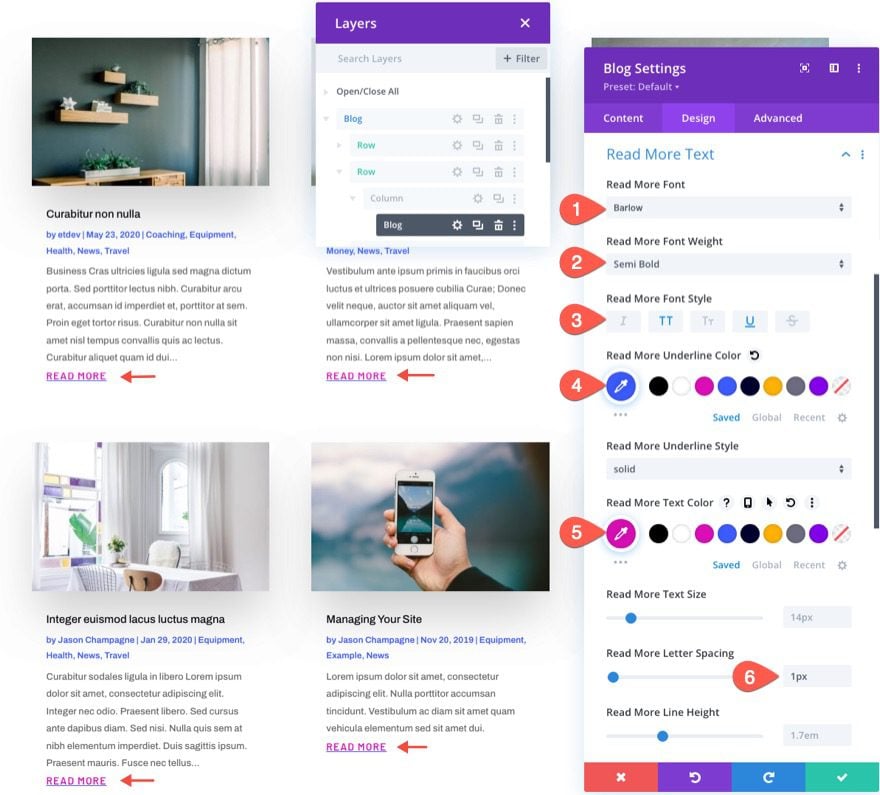
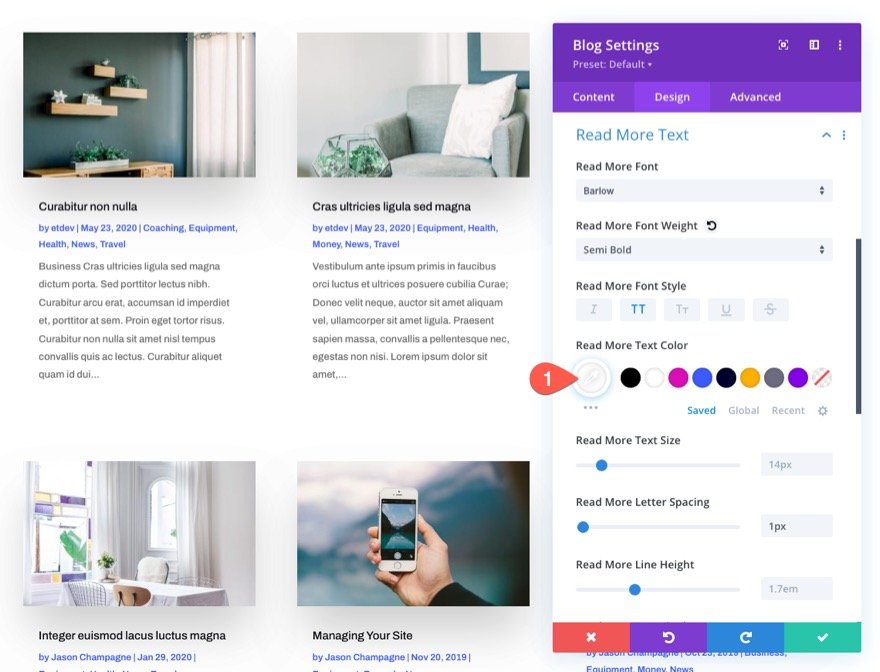
คุณสามารถใช้ตัวเลือกที่มีอยู่แล้วภายในเพื่อจัดรูปแบบข้อความแบบอ่านเพิ่มเติมในแท็บออกแบบได้ มาทำการเปลี่ยนแปลงบางอย่างดังต่อไปนี้:
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- อ่านเพิ่มเติม แบบอักษร: Barlow
- อ่านเพิ่มเติม น้ำหนักแบบอักษร: กึ่งหนา
- อ่านเพิ่มเติม รูปแบบตัวอักษร: ตัวพิมพ์ใหญ่ (TT), ขีดเส้นใต้ (U)
- อ่านเพิ่มเติม ขีดเส้นใต้สี: #3c5bff
- อ่านเพิ่มเติม สีข้อความ: #db0eb7
- อ่านเพิ่มเติม ระยะห่างระหว่างตัวอักษร: 1px

จึงจะรักอย่างนี้.

การจัดตำแหน่งลิงค์ อ่านเพิ่มเติม
เว้นแต่คุณจะแก้ไขการวางแนวข้อความของเนื้อหา ลิงก์ "อ่านเพิ่มเติม" จะปรากฏแบบอินไลน์ทางด้านซ้ายเหมือนที่เป็นอยู่ในขณะนี้ หากต้องการให้ลิงก์ปรากฏที่กึ่งกลางของโพสต์หรือทางด้านขวา ให้ใช้โค้ด CSS ต่อไปนี้:
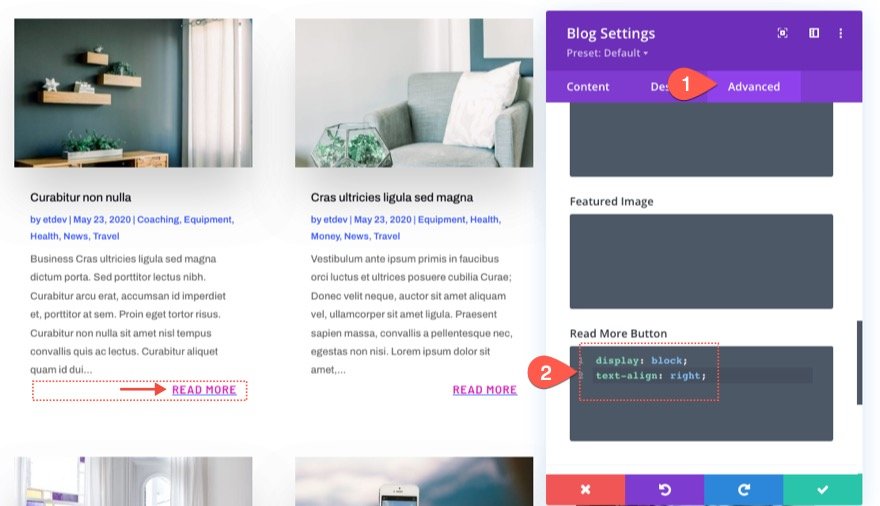
เพิ่ม CSS ต่อไปนี้ใน CSS ปุ่มอ่านเพิ่มเติมในแท็บขั้นสูงของการตั้งค่าบล็อก:
display: block;
text-align: right;
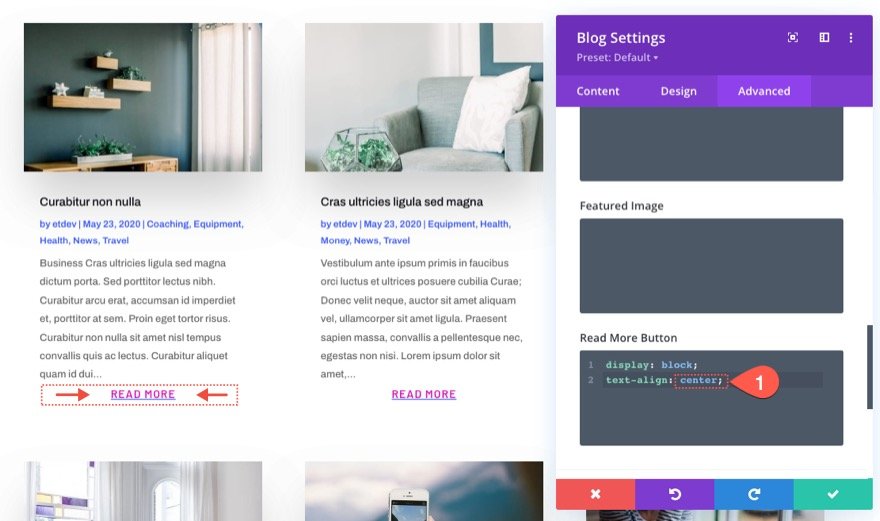
ในการทำให้ลิงก์อยู่กึ่งกลาง ให้แทนที่ right ด้วย center สำหรับค่าคุณสมบัติ text-align ดังนี้:

การสร้างสไตล์ปุ่มเต็มความกว้างอย่างง่าย
ลิงก์ "อ่านเพิ่มเติม" จะแสดงรูปแบบปุ่มเต็มความกว้างในการสาธิตนี้ เราจะต้องเปิดการตั้งค่าบล็อกและเปลี่ยนการออกแบบข้อความอ่านเพิ่มเติมก่อนที่เราจะเพิ่ม CSS ที่กำหนดเอง
- อ่านเพิ่มเติม ลักษณะแบบอักษร: ตัวพิมพ์ใหญ่
- อ่านเพิ่มเติม สีข้อความ: #fff

ในตัวอย่างก่อนหน้านี้ใช้ display:block และ text-align:center เพื่อทำให้ลิงก์เติมความกว้างของคอนเทนเนอร์และจัดข้อความให้อยู่กึ่งกลาง การเพิ่มสีพื้นหลังและการเว้นวรรคด้วยตัวอย่าง CSS อีกสองสามชิ้นจะเปลี่ยนจากไอคอนเป็นหนึ่ง
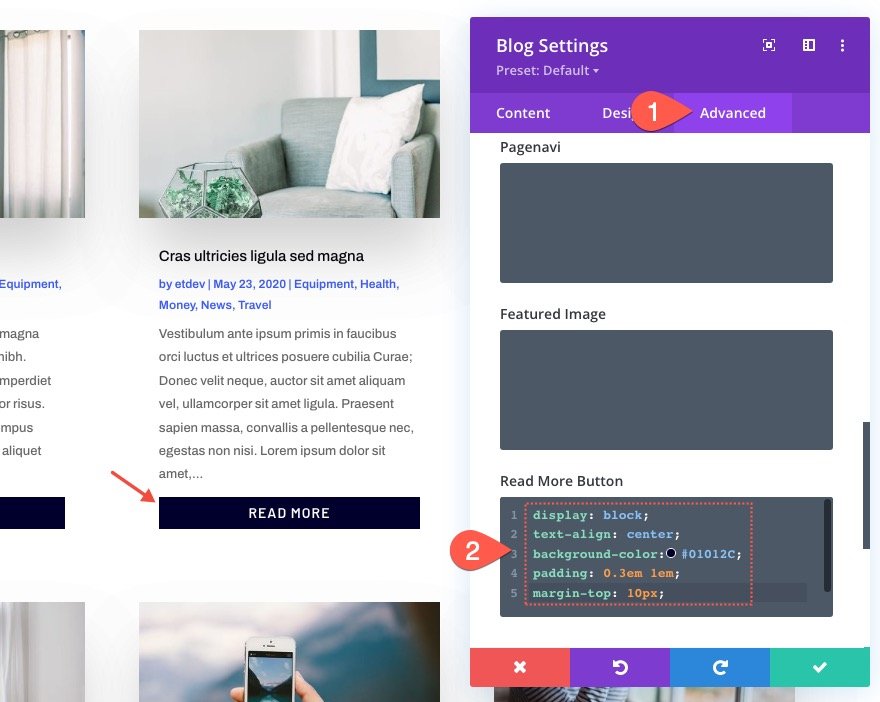
ไปที่แท็บขั้นสูงและทำการเปลี่ยนแปลงต่อไปนี้กับ CSS ปุ่มอ่านเพิ่มเติมเพื่อสร้างสไตล์ปุ่มแบบเต็มความกว้างสำหรับลิงก์ "อ่านเพิ่มเติม":
display: block;
text-align: center;
background-color:#01012C;
padding: 0.3em 1em;
margin-top: 10px;
รูปแบบปุ่มขั้นสูงและเอฟเฟกต์โฮเวอร์
การเพิ่มฉากหลังและเอฟเฟกต์โฮเวอร์ที่ละเอียดยิ่งขึ้นสามารถยกระดับรูปลักษณ์ของปุ่มได้
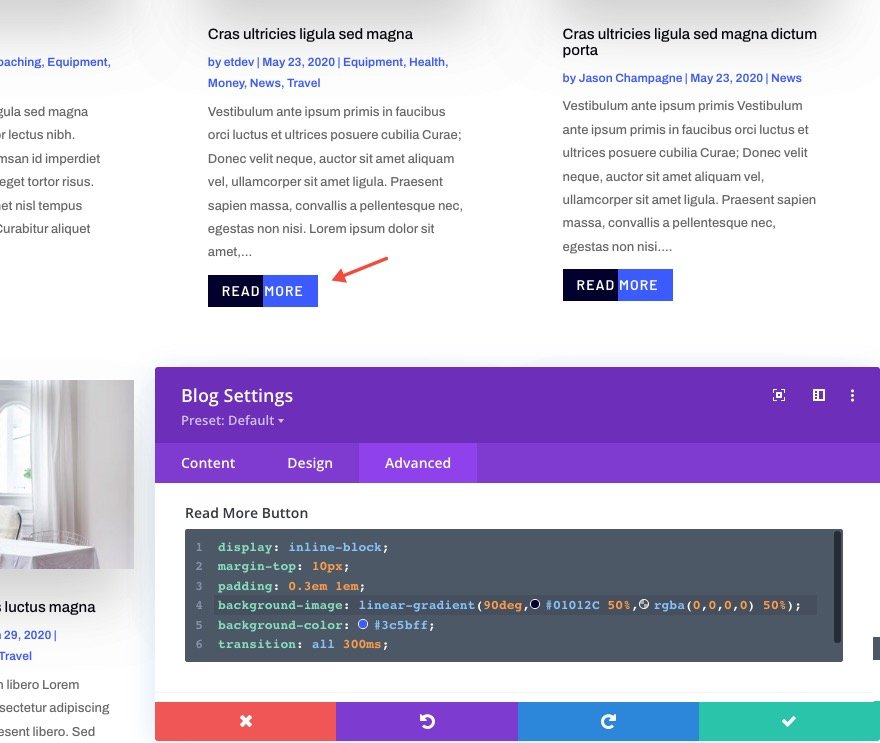
อัปเดต CSS ของปุ่มอ่านเพิ่มเติมดังต่อไปนี้:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%);
background-color: #3c5bff;
transition: all 300ms;
เมื่อวางเมาส์เหนือปุ่ม อ่านเพิ่มเติม คุณอาจเปลี่ยนสีพื้นหลังโดยวางโค้ด CSS ต่อไปนี้:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-color: #01012C;
เปลี่ยนข้อความ "อ่านเพิ่มเติม"
เราต้องใช้ jQuery เล็กน้อยเพื่อเปลี่ยนข้อความ "อ่านเพิ่มเติม" เป็นอย่างอื่น เช่น "เยี่ยมชมโพสต์" แม้จะยาวแค่ไม่กี่บรรทัด
เพิ่มคลาส CSS ต่อไปนี้ในโมดูลบล็อกก่อนที่เราจะเริ่มต้นด้วยส่วนการเข้ารหัส jQuery ของกระบวนการ:
- CSS Class: et-custom-read-more-text

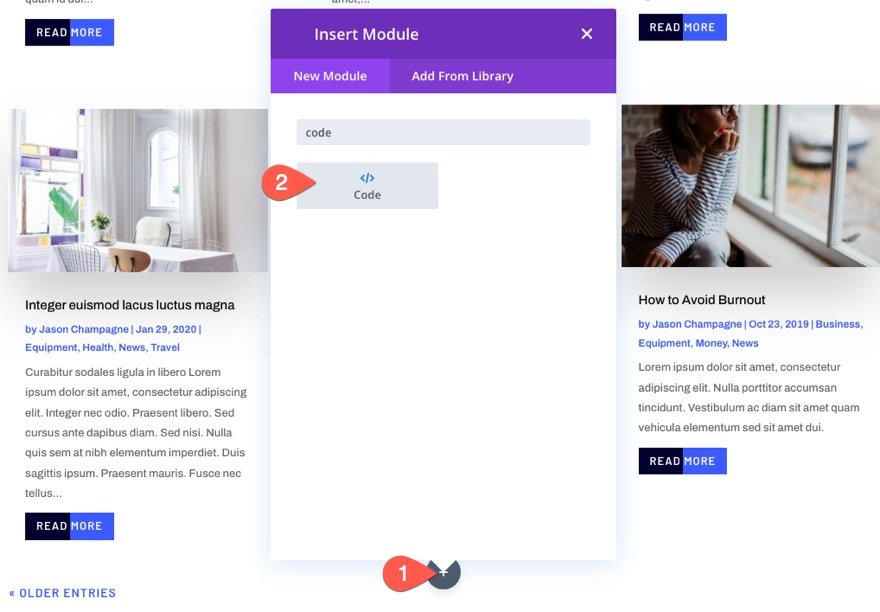
คุณสามารถใช้ jQuery เพื่ออัปเดตถ้อยคำ "อ่านเพิ่มเติม" โดยเพิ่มโมดูลโค้ดใต้บล็อก

หลังจากนั้น ให้คัดลอกและวางโค้ด jQuery ต่อไปนี้ ตรวจสอบให้แน่ใจว่าได้รวมแท็ก script ที่จำเป็น:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);ทันทีที่หน้าเว็บโหลดขึ้น หรือทันทีที่การแบ่งหน้าของโมดูลบล็อกโหลดบทความเพิ่มเติม โค้ดนี้จะแนะนำให้เบราว์เซอร์แทนที่คำว่า "อ่านเพิ่มเติม" ด้วย "ดูโพสต์" (ajax)

ดังนั้นมันจึงมีลักษณะเช่นนี้

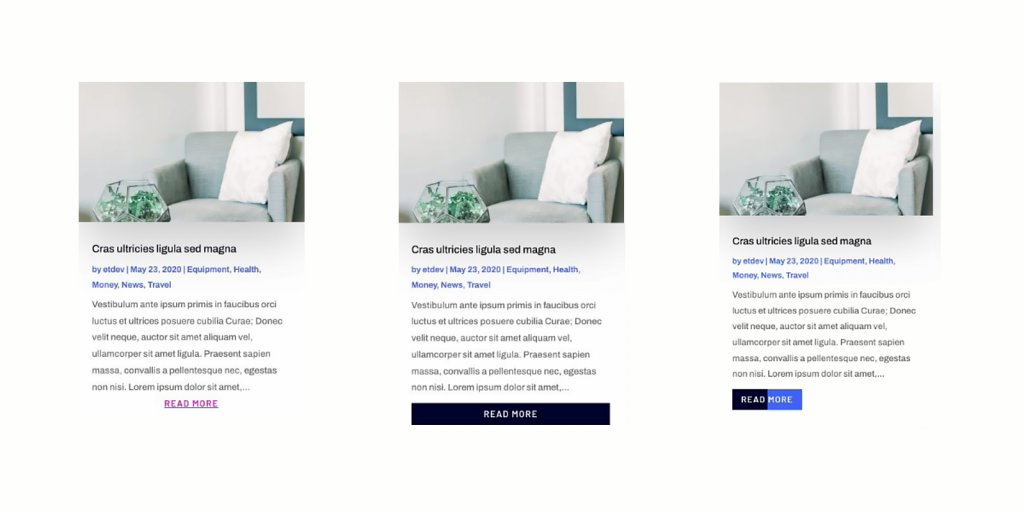
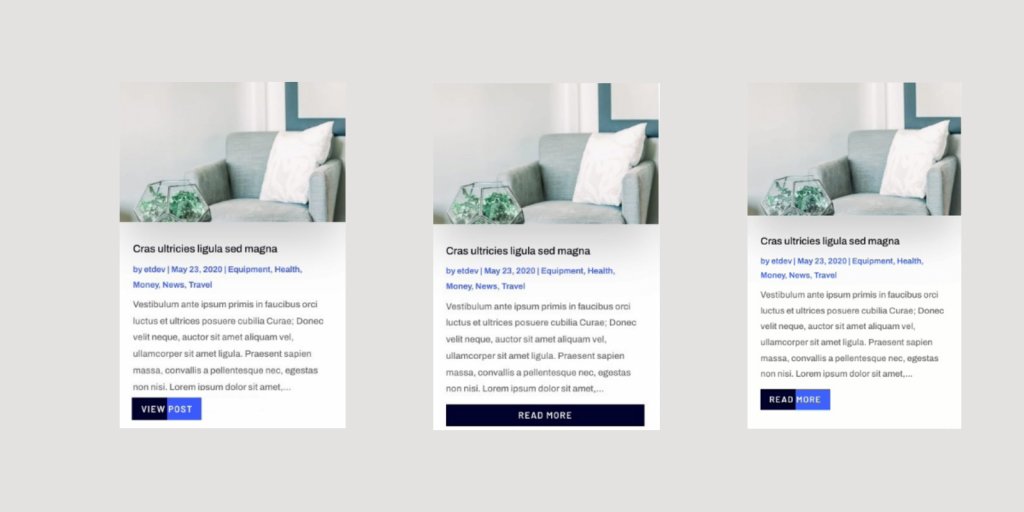
ดูตัวอย่างสุดท้าย
ลิงก์ "อ่านเพิ่มเติม" สุดท้าย (หรือปุ่ม) รูปแบบต่างๆ ที่เราสร้างขึ้นจะแสดงไว้ที่นี่

จบความคิด
ลิงก์ "อ่านเพิ่มเติม" สามารถจัดรูปแบบได้หลายวิธีโดยใช้โมดูลบล็อกของ Divi เป็นไปได้ที่จะสร้างเลย์เอาต์ที่ซับซ้อนยิ่งขึ้นด้วยการเล่น CSS สองสามตัวอย่าง หวังว่าคู่มือนี้จะช่วยคุณปรับปรุงลิงก์ "อ่านเพิ่มเติม" ของคุณ




