คุณอาจใช้เอฟเฟกต์โฮเวอร์กับรูปภาพสินค้าของคุณเพื่อทำให้ร้านค้าออนไลน์ของคุณน่าดึงดูดและมีชีวิตชีวามากขึ้น ภาพเคลื่อนไหวที่เกิดขึ้นเมื่อตัวชี้เมาส์เลื่อนไปเหนือรูปภาพเรียกว่าเอฟเฟ็กต์โฮเวอร์ ตัวอย่างเช่น คุณสามารถเปลี่ยนรูปภาพ ซูมเข้า ค่อยๆ จางลง หรือเลื่อนไปด้านข้างได้

ประโยชน์ของเอฟเฟกต์โฮเวอร์รูปภาพผลิตภัณฑ์สำหรับร้านค้า WooCommerce ของคุณ
เอฟเฟกต์โฮเวอร์สามารถช่วยคุณในการเน้นส่วนต่างๆ ของผลิตภัณฑ์ เช่น รูปแบบ รายละเอียด หรือคุณสมบัติ นอกจากนี้ยังสามารถกำหนดร้านค้าของคุณออกจากกลุ่มและทำให้ลูกค้าของคุณว้าว สิ่งสำคัญที่สุดคือการทำให้สินค้าของคุณน่าดึงดูดและมีส่วนร่วมมากขึ้น จะช่วยเพิ่มยอดขายและคอนเวอร์ชันของคุณได้
ในบล็อกโพสต์นี้ ฉันจะสอนวิธีใช้ ธีม Flatsome เพื่อแก้ไขรูปภาพผลิตภัณฑ์ WooCommerce เมื่อโฮเวอร์ Flatsome เป็นธีม WooCommerce ที่ได้รับความนิยมและปรับเปลี่ยนได้ซึ่งมีฟังก์ชันการทำงานและโอกาสในการปรับแต่งมากมาย หนึ่งในนั้นคือความสามารถในการใช้เอฟเฟกต์โฮเวอร์ต่างๆ กับภาพถ่ายสินค้าของคุณได้อย่างรวดเร็ว
วิธีเพิ่มเอฟเฟกต์การสลับรูปภาพให้กับผลิตภัณฑ์ WooCommerce ของคุณ
หากต้องการเปลี่ยนเป็นรูปภาพอื่นของผลิตภัณฑ์เดียวกันบน WooCommerce ให้ไปที่แดชบอร์ด WordPress ของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
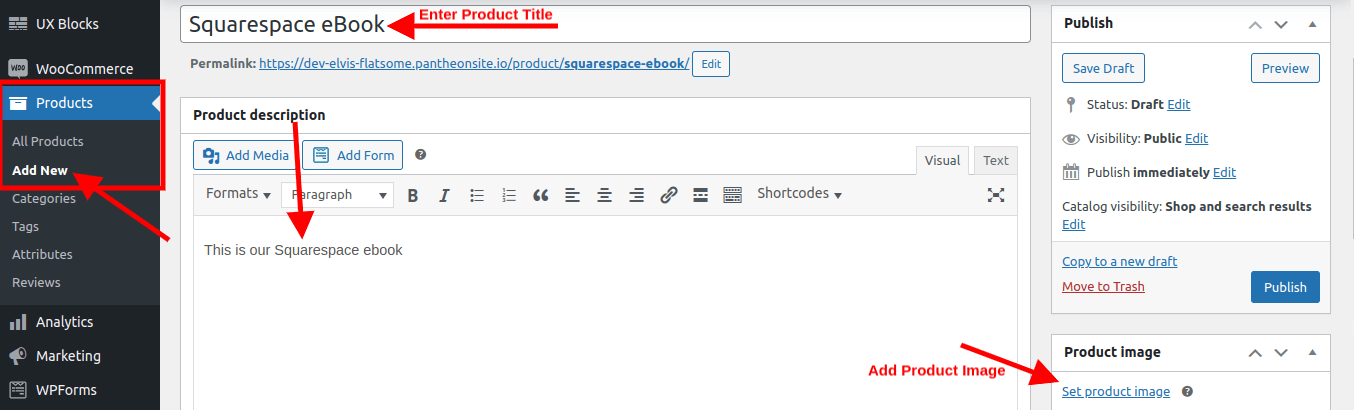
เริ่มเลยไปที่ ผลิตภัณฑ์ > เพิ่มใหม่ หากคุณต้องการเพิ่มผลิตภัณฑ์ใหม่ หรือ ผลิตภัณฑ์ > ผลิตภัณฑ์ทั้งหมด > แก้ไข หากคุณต้องการแก้ไขผลิตภัณฑ์เฉพาะ
ในบทช่วยสอนนี้ เราจะดูวิธีการเพิ่มผลิตภัณฑ์ใหม่และเพิ่มรูปภาพหลายรูปให้กับผลิตภัณฑ์นั้นผ่านแกลเลอรีรูปภาพ เพื่อให้ผลิตภัณฑ์เปลี่ยนเป็นรูปภาพอื่นเมื่อวางเมาส์เหนือโดยใช้ธีม Flatsome
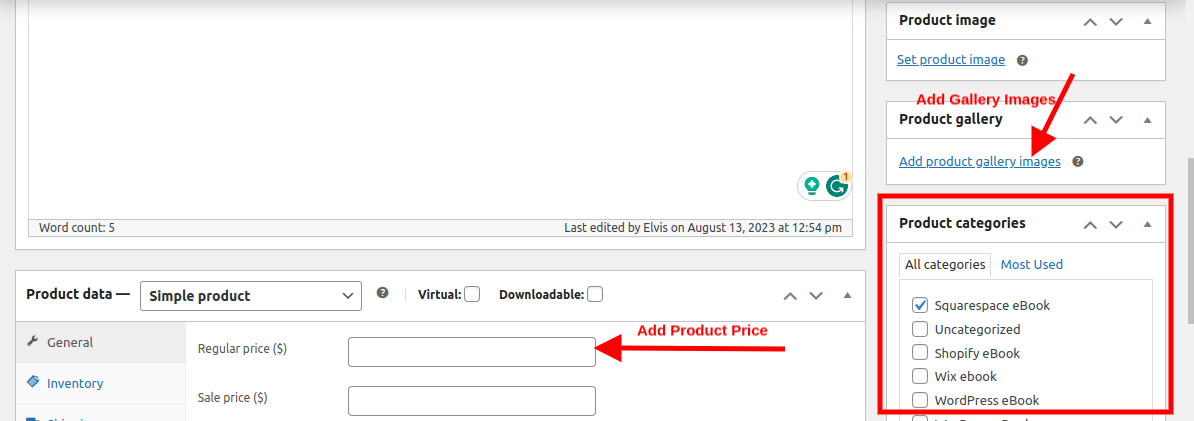
ในการเริ่มต้น ให้เราไปที่แดชบอร์ดแล้วไปที่ ผลิตภัณฑ์ > เพิ่มใหม่ ใส่ชื่อผลิตภัณฑ์ รูปภาพผลิตภัณฑ์ ผลิตภัณฑ์ คำอธิบาย รูปภาพแกลเลอรี ราคา และคำอธิบายสั้น ๆ ของผลิตภัณฑ์


เมื่อคุณคลิกที่ เพิ่มรูปภาพแกลเลอรีผลิตภัณฑ์ คุณสามารถเลือกเพิ่มรูปภาพได้มากเท่าที่คุณต้องการซึ่งเกี่ยวข้องกับผลิตภัณฑ์นั้น นี่คือตัวเลือกที่ช่วยให้คุณสามารถสลับรูปภาพต่างๆ บนผลิตภัณฑ์เดียวกันได้เมื่อคุณวางเมาส์เหนือผลิตภัณฑ์นั้น
เมื่อเสร็จแล้วให้คลิกเผยแพร่หรืออัปเดต
ไปที่เว็บไซต์ของคุณและวางเมาส์เหนือรูปภาพที่คุณเพิ่งเพิ่ม
คุณจะสังเกตเห็นว่าคุณมีสิทธิ์สลับไปยังรูปภาพอื่นของรูปภาพเดียวกันนั้นเมื่อคุณวางเมาส์เหนือรูปภาพนั้น
การใช้ธีม Fatsome ยังเปิดโอกาสให้เราเพิ่มเอฟเฟกต์โฮเวอร์ขั้นสูงอื่นๆ ให้กับรูปภาพของเรา
ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > WooCommerce > แค็ตตาล็อกผลิตภัณฑ์ > รูปภาพผลิตภัณฑ์ ที่นี่คุณสามารถเลือกขนาดและอัตราส่วนของรูปภาพสินค้าของคุณ รวมถึงเอฟเฟกต์โฮเวอร์ที่คุณต้องการใช้ มีหลายตัวเลือกให้เลือก เช่น Swap, Zoom, Fade, Slide, Blur และ Grayscale (เปลี่ยนรูปภาพเป็นขาวดำเมื่อโฮเวอร์) คุณยังสามารถปรับความเร็วและทิศทางของภาพเคลื่อนไหวได้

บันทึกการเปลี่ยนแปลงและดูตัวอย่างร้านค้าของคุณ คุณควรเห็นเอฟเฟกต์โฮเวอร์ที่ทำงานบนรูปภาพผลิตภัณฑ์ของคุณ
บทสรุป
นั่นคือทั้งหมด! เมื่อใช้ ธีม Flatsome คุณได้อัปเดตรูปภาพผลิตภัณฑ์ WooCommerce เมื่อวางเมาส์เหนือได้สำเร็จ คุณสามารถลองใช้เอฟเฟกต์และการตั้งค่าต่างๆ เพื่อค้นหาเอฟเฟกต์ที่เหมาะกับร้านค้าและผลิตภัณฑ์ของคุณมากที่สุด
ฉันหวังว่าคุณจะพบว่าโพสต์บล็อกนี้มีประโยชน์




