ลักษณะที่น่าสนใจที่สุดประการหนึ่งของการออกแบบเลย์เอาต์ด้วย Divi คือแนวทางที่หลากหลายที่เราอาจใช้ โมดูลที่มีเนื้อหาเป็นตัวอย่างที่ดีเยี่ยม เราสามารถใช้ตัวเลือกเนื้อหาได้โดยตรงหรือรวมเข้ากับโมดูลอื่นๆ เพื่อสร้างการออกแบบที่ไม่เหมือนใครอย่างแท้จริง ตัวอย่างเช่น การรวมโมดูลช่วยให้เราสร้างองค์ประกอบที่ติดหนึบได้ ในบทช่วยสอนนี้ เราจะตรวจสอบวิธีทำให้โมดูลคำรับรอง Divi ของคุณติดหนึบ ในขณะเดียวกันก็อนุญาตให้เลื่อนข้อมูลคำรับรองได้ตามปกติในบทช่วยสอนนี้

ตัวอย่างการออกแบบ
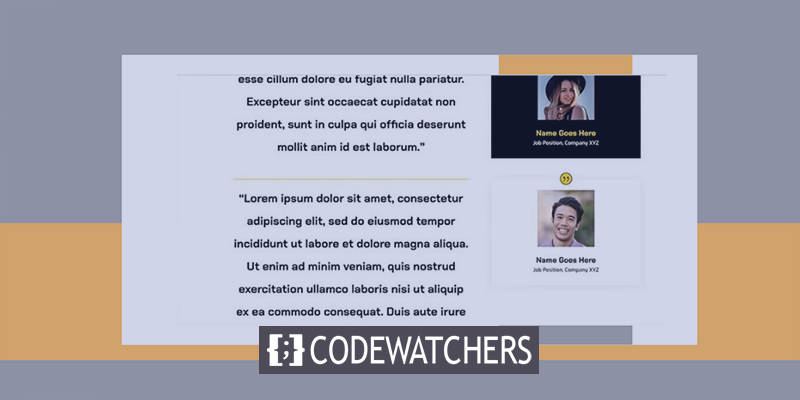
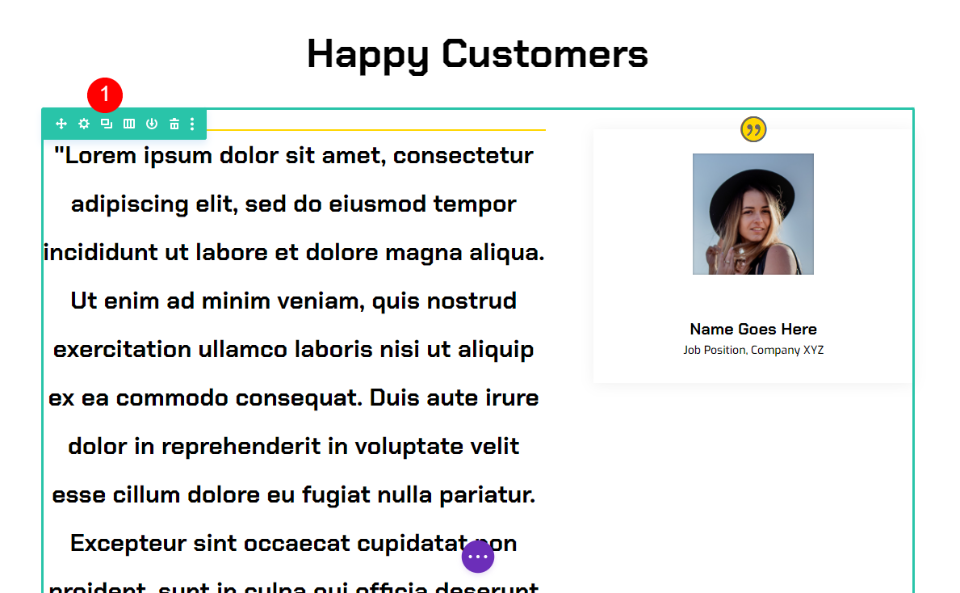
นี่คือตัวอย่างคร่าวๆ ของสิ่งที่เราจะสร้าง เนื่องจากเวอร์ชันมือถือของการออกแบบนี้จะไม่เหนียวเหนอะหนะ ฉันจึงแสดงเฉพาะเวอร์ชันเดสก์ท็อปเพื่อการดูตัวอย่าง
แม่แบบ
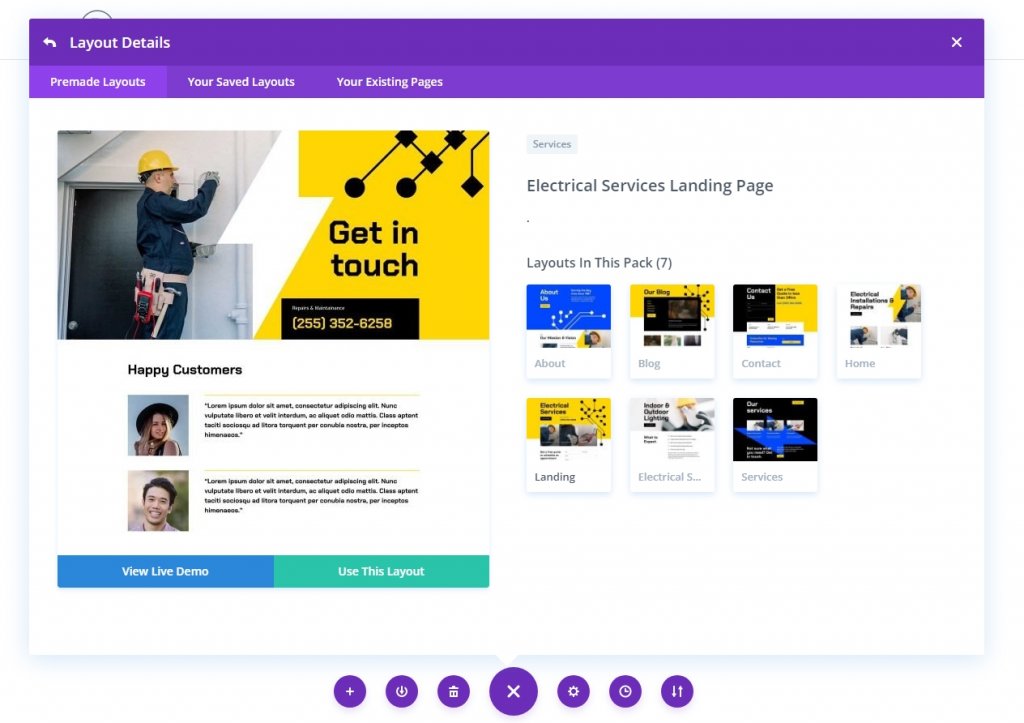
ในจุดเริ่มต้น ฉันจะใช้หน้า Landing Page จาก Electrical Services Layout Pack ฟรีของ Divi คุณสามารถดูข้อความรับรองในหน้านี้ แต่ข้อความรับรองเหล่านี้อยู่ในรูปแบบที่ต่างไปจากเดิมอย่างสิ้นเชิง เพื่อให้เข้ากับสไตล์ใหม่ ฉันจะอัปเดตคำนิยมด้วยข้อความที่สดใหม่ แต่ฉันจะเปลี่ยนชื่อเพื่อให้สามารถแสดงการตั้งค่าได้

สองโมดูลจะใช้เพื่อสร้างคำรับรองในบทช่วยสอนนี้ รูปภาพ ชื่อ ตำแหน่งงาน และบริษัทจะแสดงโดยใช้โมดูลคำรับรอง ฉันจะใช้โมดูลข้อความสำหรับเนื้อหารับรอง โมดูลข้อความจะเลื่อนต่อไปตามปกติ จนกว่าผู้ใช้จะอ่านข้อความรับรองเสร็จสิ้น โมดูลคำรับรองจะยังคงอยู่ จากนั้น โมดูลข้อความรับรองจะสามารถเลื่อนไปพร้อมกับข้อความที่เหลือได้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
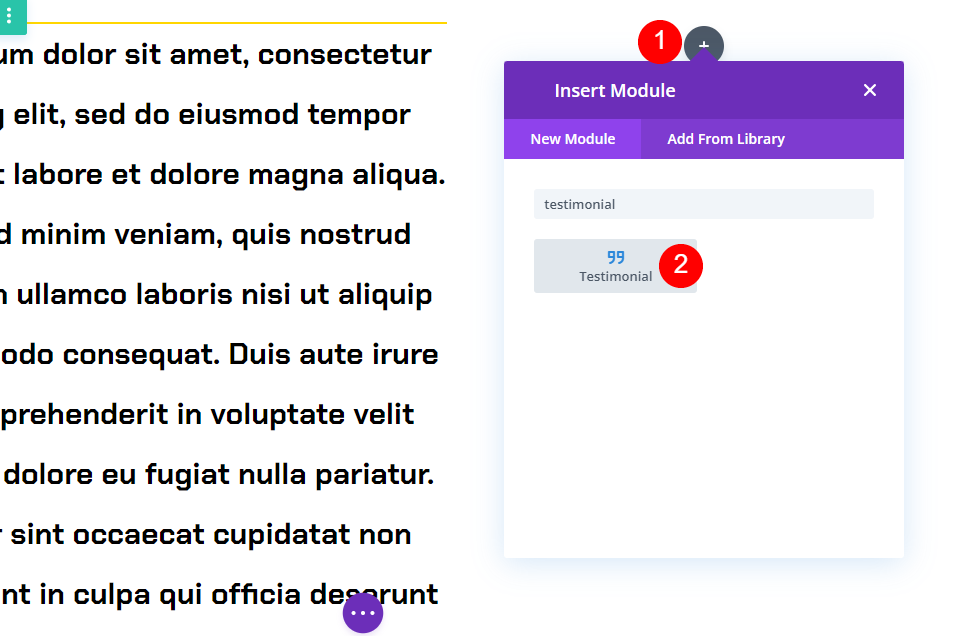
เริ่มเลยออกแบบส่วนคำรับรองติดหนึบ
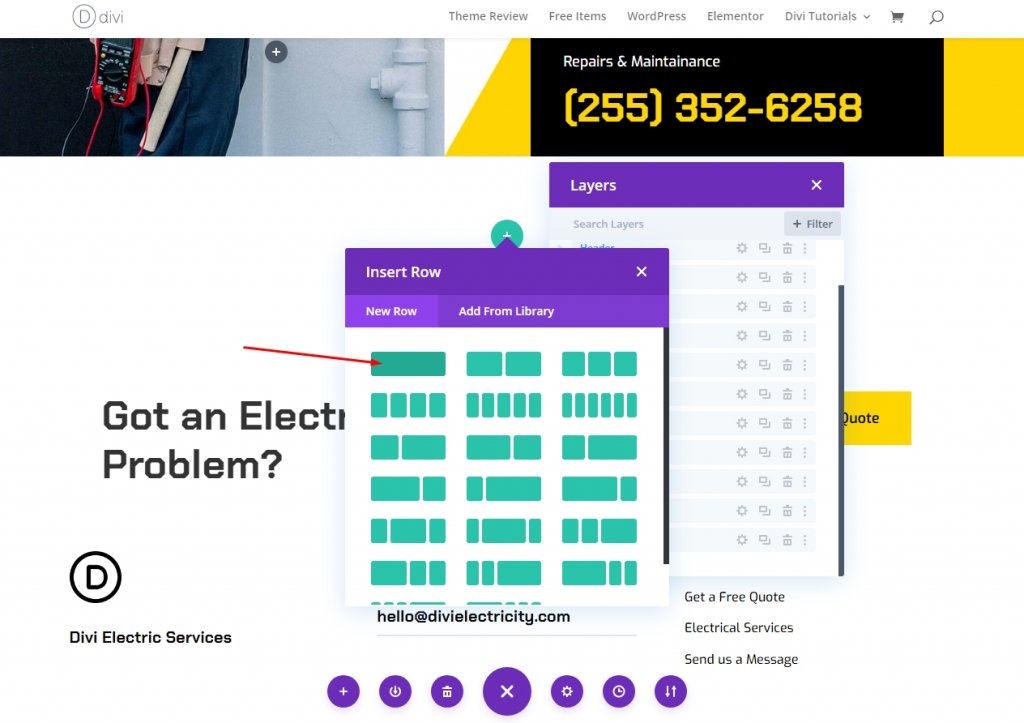
การเพิ่มแถวคอลัมน์เดียวในส่วนใหม่เป็นขั้นตอนแรก ชื่อเรื่องจะถูกจัดกึ่งกลางในแถวนี้

ข้อความชื่อเรื่อง
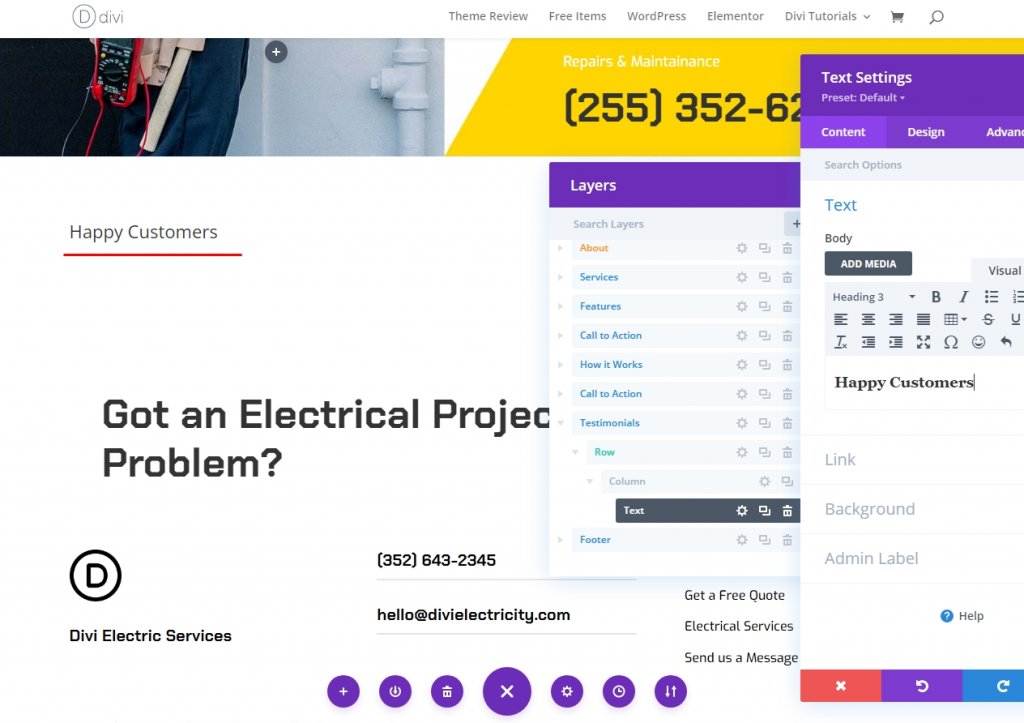
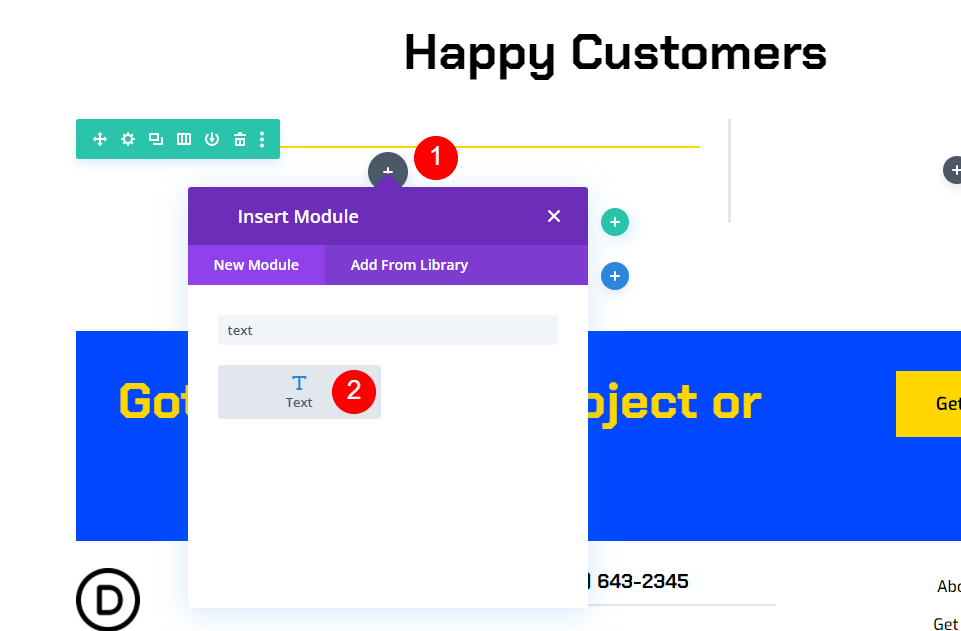
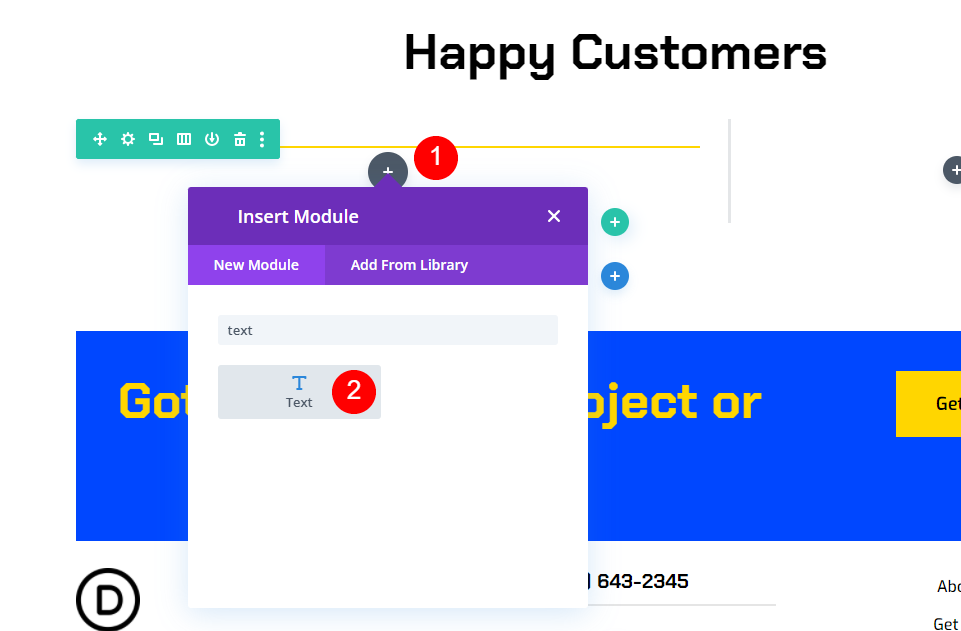
ตอนนี้เพิ่มโมดูลข้อความชื่อเรื่องในแถวใหม่นี้

เปิดการตั้งค่าและทำการปรับเปลี่ยนดังต่อไปนี้
- ข้อความ: หัวเรื่อง 3
- เนื้อหา: ลูกค้ามีความสุข

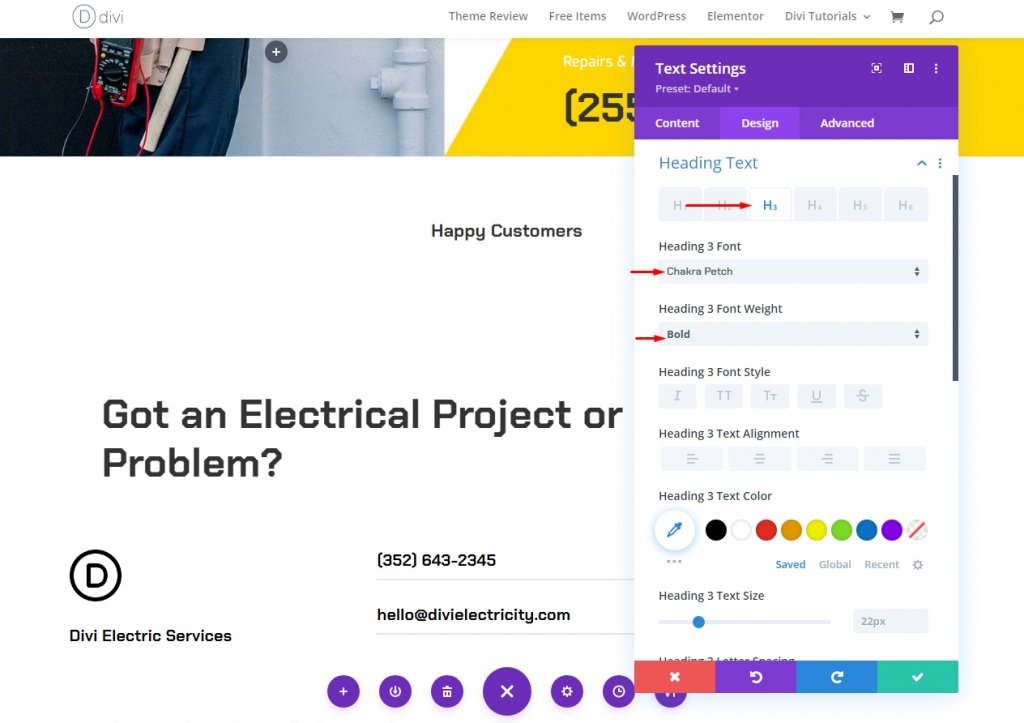
การตั้งค่าการออกแบบ
ภายใต้แท็บ ออกแบบ ให้เปลี่ยนแปลงสิ่งต่อไปนี้
- การจัดตำแหน่งข้อความ: กึ่งกลาง
- แบบอักษร: Chakra Petch
- น้ำหนัก: หนา
- สี: #000000

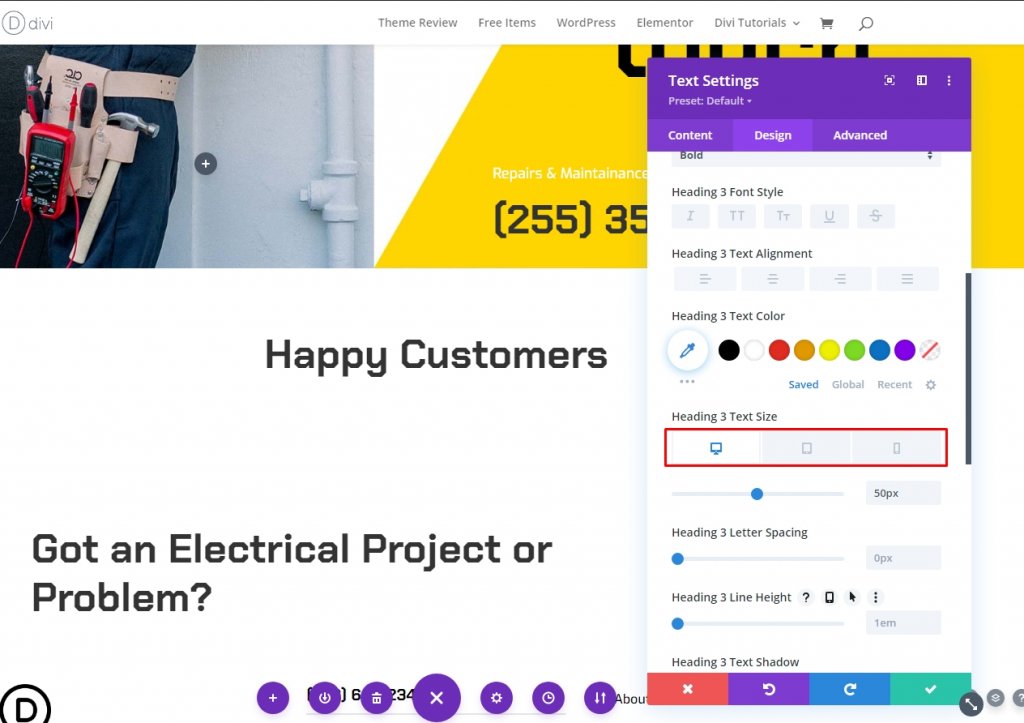
และเพื่อปัดเศษทั้งหมด ให้เลือกขนาดแบบอักษร 50 พิกเซลบนเดสก์ท็อปและแท็บเล็ต และ 20 พิกเซลบนอุปกรณ์เคลื่อนที่สำหรับโทรศัพท์ บันทึกการเปลี่ยนแปลงของคุณและออกจากการกำหนดค่าของโมดูล
- ขนาด: เดสก์ท็อป 50px, แท็บเล็ต 28px, Phone20px

คำรับรองแถวแรก
ต่อจากนั้น ให้ใส่แถว 2/3, 1/3 ใต้ชื่อ แถวนี้จะรวมคำให้การเบื้องต้น

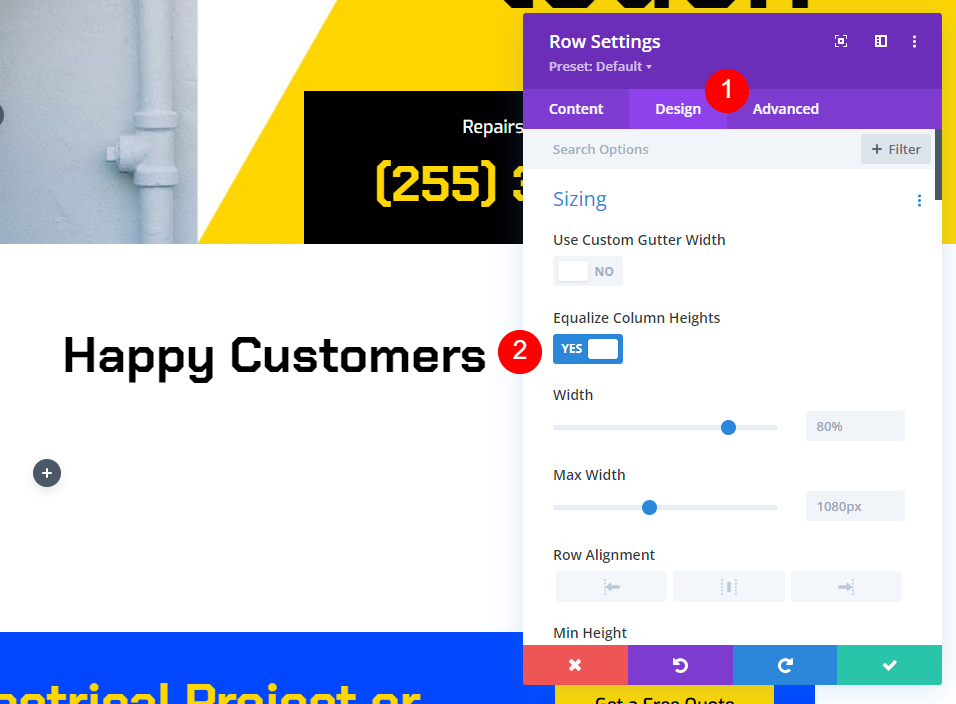
การตั้งค่าแถว
เลือกแท็บการออกแบบ และเลือกกล่องกาเครื่องหมาย Equalize Column Heights
- ปรับความสูงของคอลัมน์ให้เท่ากัน: ใช่

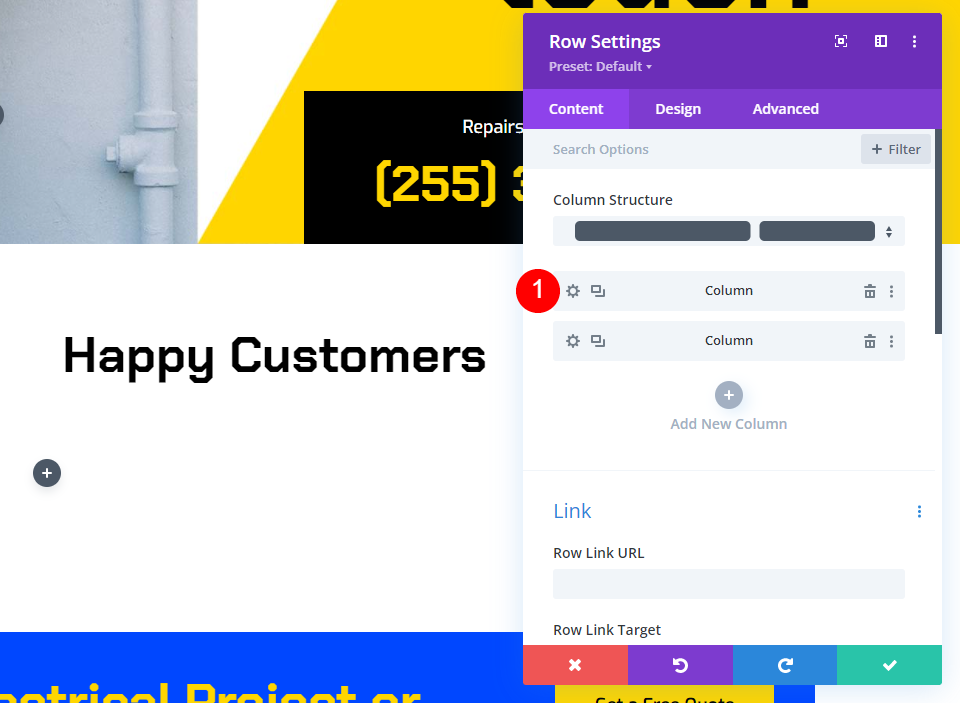
การตั้งค่าคอลัมน์
เปิดการตั้งค่าของคอลัมน์แรกร่วมกับการตั้งค่าของแถว เลือกลักษณะเส้นขอบด้านบนจากเมนูแบบเลื่อนลงลักษณะเส้นขอบ ความกว้างควรเป็น 2px และสีควรเป็น #ffd600 ปิดการกำหนดค่าแถว สิ่งนี้จะเพิ่มเส้นสีเหลืองเหนือข้อความรับรอง คล้ายกับที่เราแทนที่ก่อนหน้านี้

- รูปแบบเส้นขอบ: ด้านบน
- สีขอบบน: #ffd600
- ความกว้าง: 2px

ข้อความรับรอง
หลังจากนั้น เราจะเพิ่มโมดูลข้อความที่จะรวมเนื้อหารับรอง ในคอลัมน์ด้านซ้าย ใต้เส้นสีเหลือง ให้เพิ่มโมดูลข้อความ

การตั้งค่าข้อความรับรอง
หลังจากนั้น เราจะเพิ่มโมดูลข้อความที่จะรวมเนื้อหารับรอง ในคอลัมน์ด้านซ้าย ใต้เส้นสีเหลือง ให้เพิ่มโมดูลข้อความ

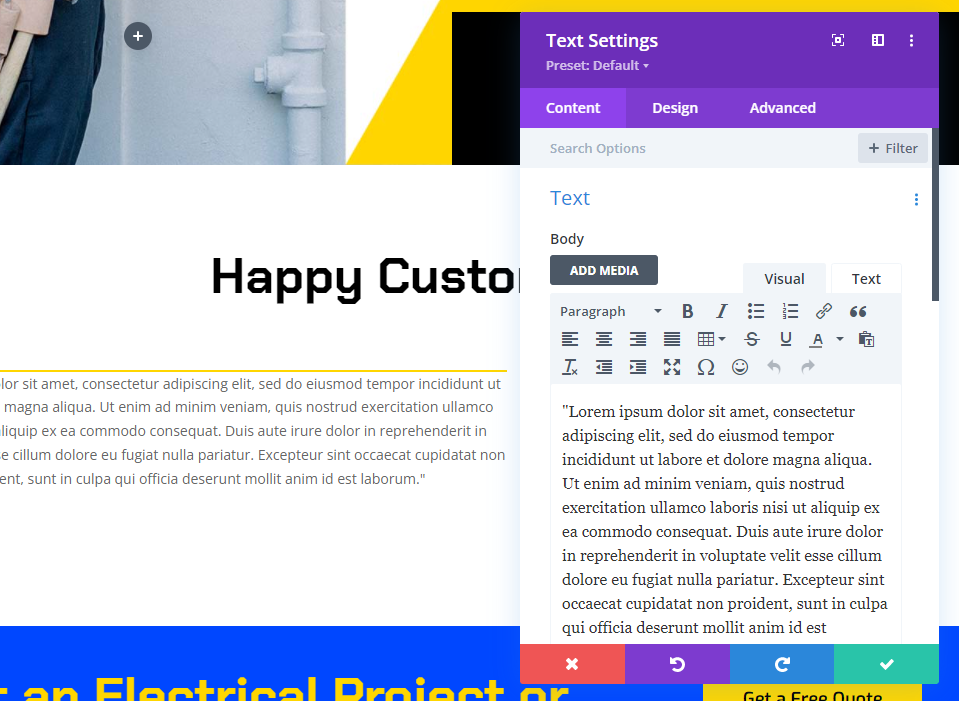
ป้อนเนื้อหาของคำรับรองลงในตัวแก้ไขเนื้อหา

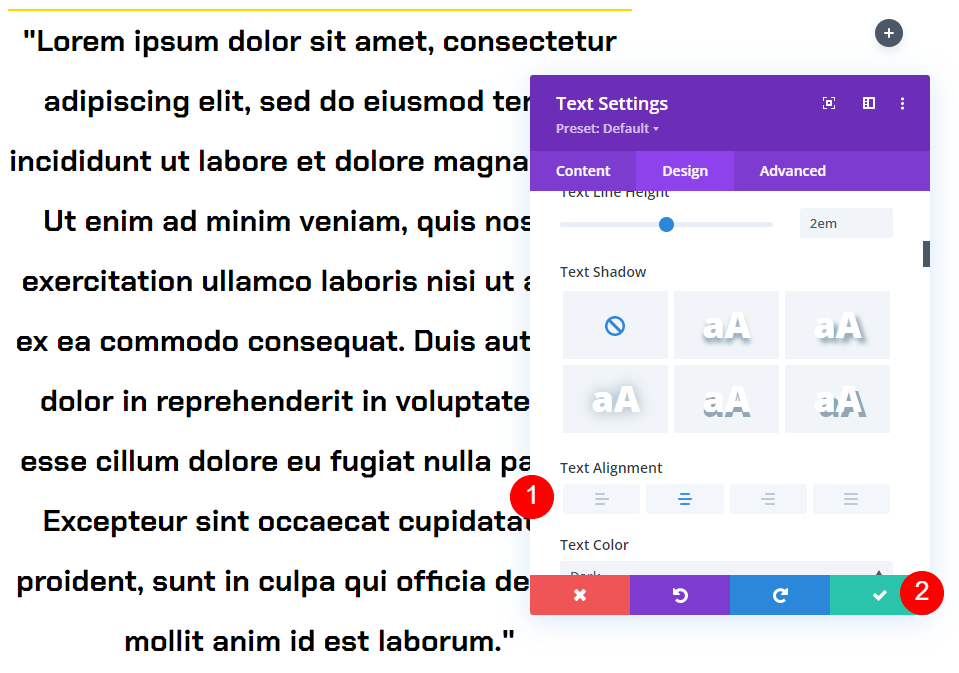
จากนั้นไปที่แท็บการออกแบบ เลือกจักรเพชรเป็นแบบอักษร เลือก ตัวหนา เป็นน้ำหนัก และ สีดำ เป็นสี เลือก 30px สำหรับเดสก์ท็อปและ 14px สำหรับแท็บเล็ตสำหรับขนาดข้อความ การกำหนดค่าโทรศัพท์จะซิงค์กับแท็บเล็ตโดยอัตโนมัติ ดังนั้นเราจึงไม่จำเป็นต้องอัปเดตอะไรเลย ควรตั้งค่าคุณสมบัติความสูงของบรรทัดข้อความเป็น 2em ส่งผลให้มีคำรับรองการพิมพ์ขนาดมหึมาที่จะดึงดูดความสนใจ
- แบบอักษร: Chakra Petch
- น้ำหนัก: หนา
- สีดำ
- ขนาด: เดสก์ท็อป 30px, แท็บเล็ต 14px
- ความสูงของสาย: 2em

เลือก Centered จากเมนูแบบเลื่อนลง Text Alignment ปิดการกำหนดค่าโมดูลข้อความ
- การจัดตำแหน่ง: กึ่งกลาง

การตั้งค่าโมดูลคำรับรอง
จากนั้น เพิ่มโมดูลข้อความรับรองในคอลัมน์ทางขวา สิ่งนี้จะเหนียวแน่น และจะรวมถึงชื่อบุคคล ชื่อบริษัท ตำแหน่งงาน และรูปถ่าย

การตั้งค่าเนื้อหา
ป้อนเนื้อหารับรองในการตั้งค่าของโมดูล ปล่อยให้ส่วนเนื้อหาว่างเปล่า สิ่งนี้สำเร็จได้ด้วยการใช้โมดูลข้อความ
- ผู้เขียน
- ตำแหน่งงาน
- บริษัท
- ภาพ

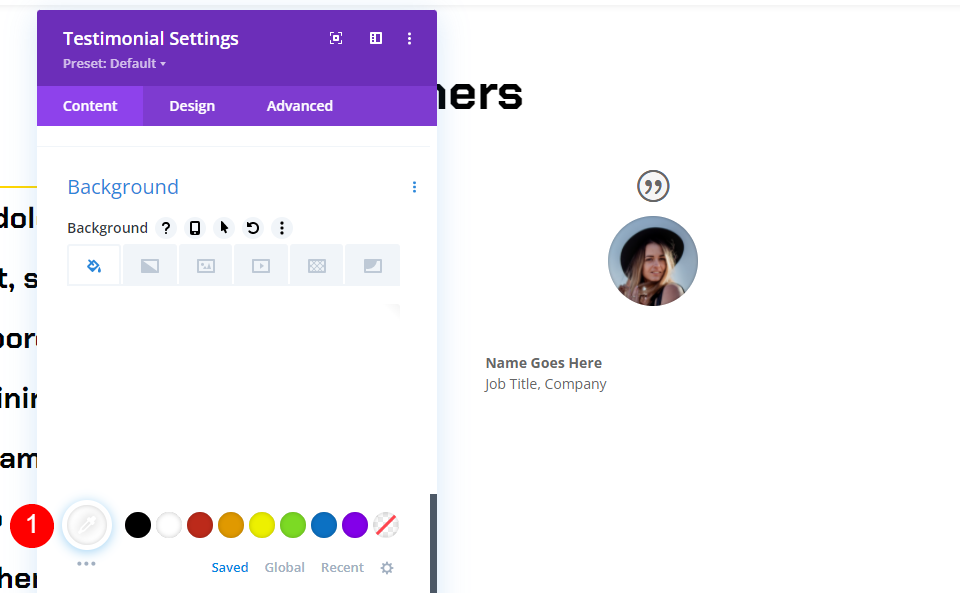
ตั้งค่าพื้นหลังเป็นสีขาวโดยเลื่อนลง
- พื้นหลัง: #ffffff

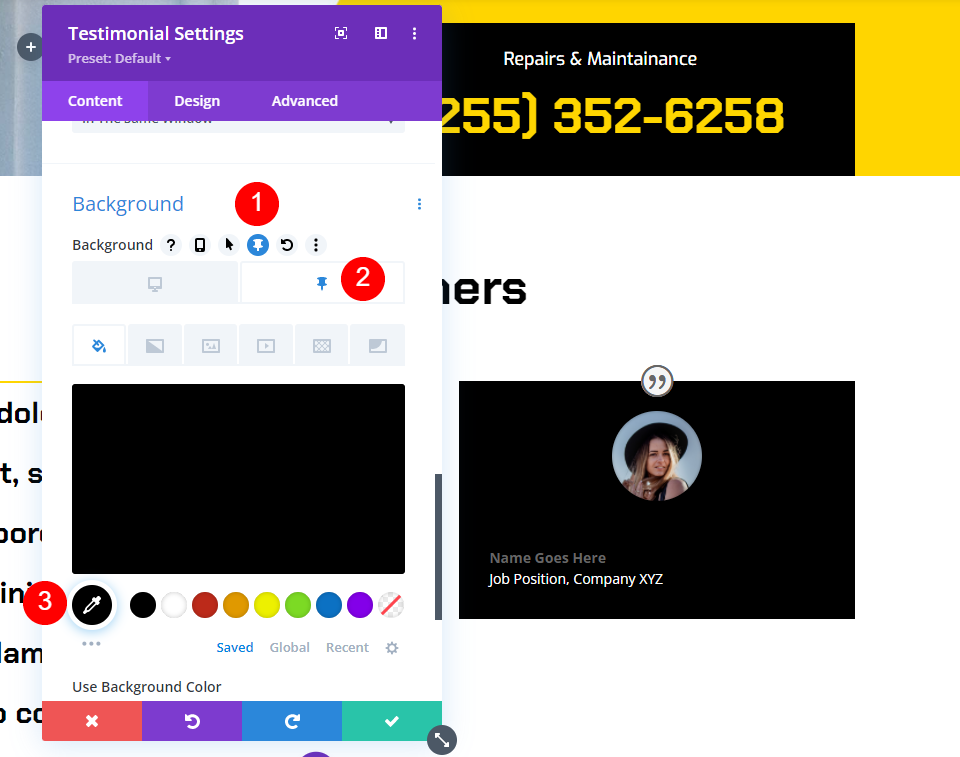
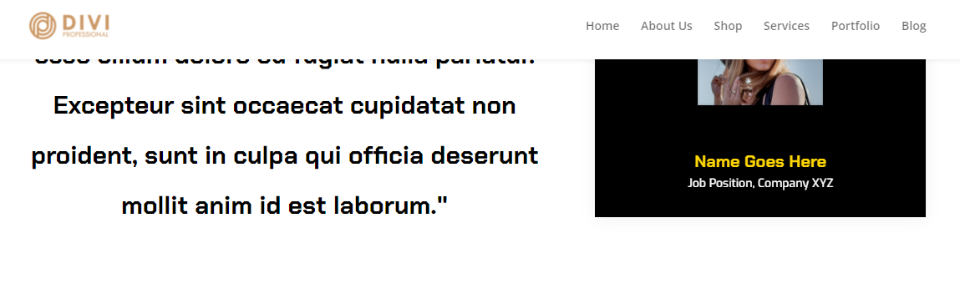
จากนั้นคลิกไอคอนพิน นี่คือพื้นหลังเวอร์ชันที่ติดหนึบ เมื่อโมดูลมีความเหนียว พื้นหลังจะเปลี่ยนสี สีพื้นหลังควรเป็นสีดำ
- สีพื้นหลังเหนียว: #000000

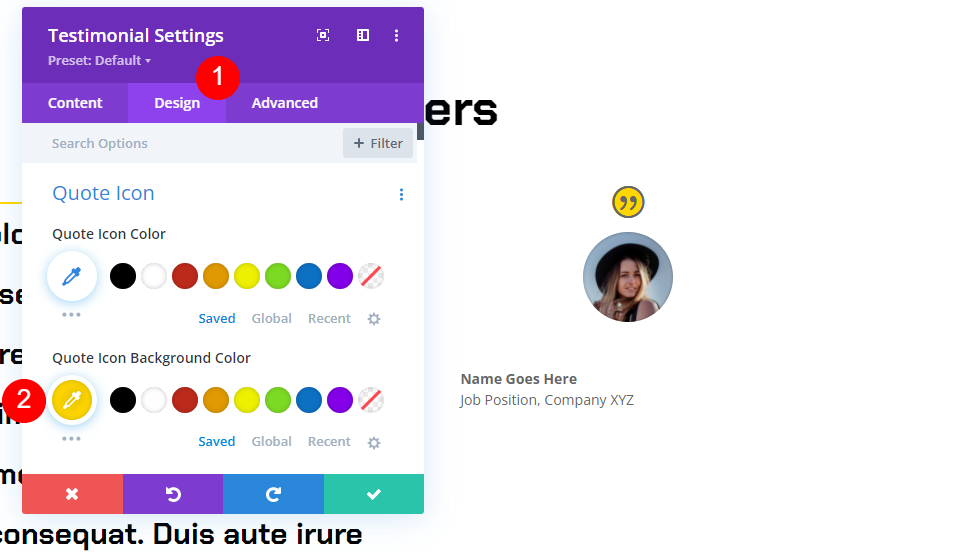
ไอคอนใบเสนอราคา
จากนั้นไปที่แท็บการออกแบบ เลือก #ffd600 เป็นสีสำหรับไอคอนใบเสนอราคา
- อ้างไอคอนสี: #ffd600

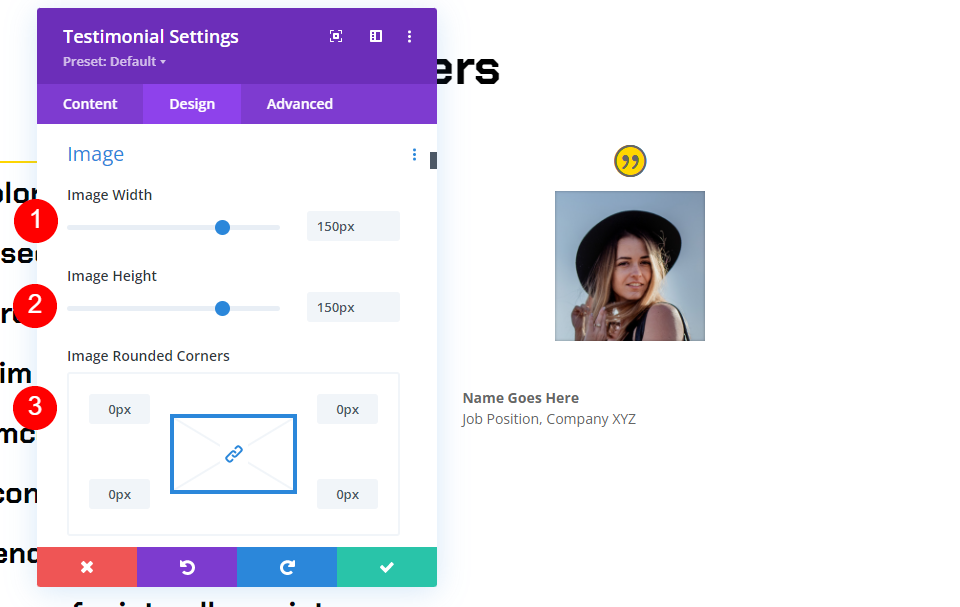
ภาพ
ลดความกว้างและความสูงของรูปภาพเป็น 150px โดยเลื่อนลง มุมโค้งมนควรตั้งค่าเป็น 0px
- ความกว้างของรูปภาพ: 150px
- มุมโค้งมน: 0px

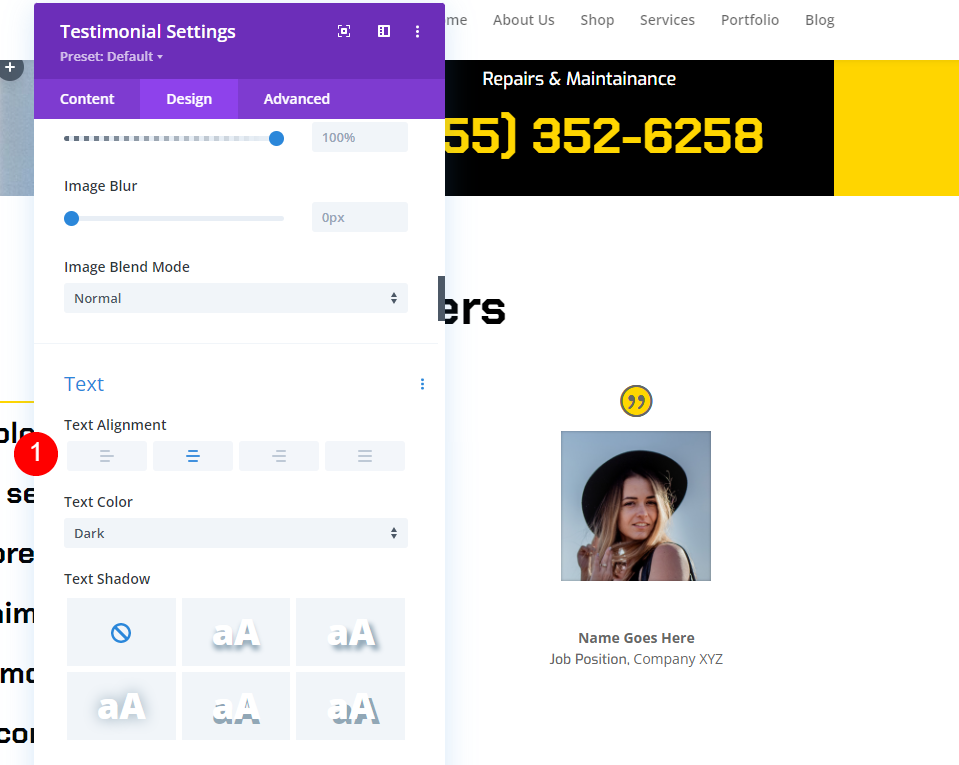
ข้อความ
เลือกตัวเลือก Centered จากเมนูแบบเลื่อนลง Text Alignment โดยจะใส่ชื่อผู้เขียน ตำแหน่งงาน และชื่อบริษัทไว้ตรงกลางข้อความ
- การจัดตำแหน่งข้อความ: กึ่งกลาง

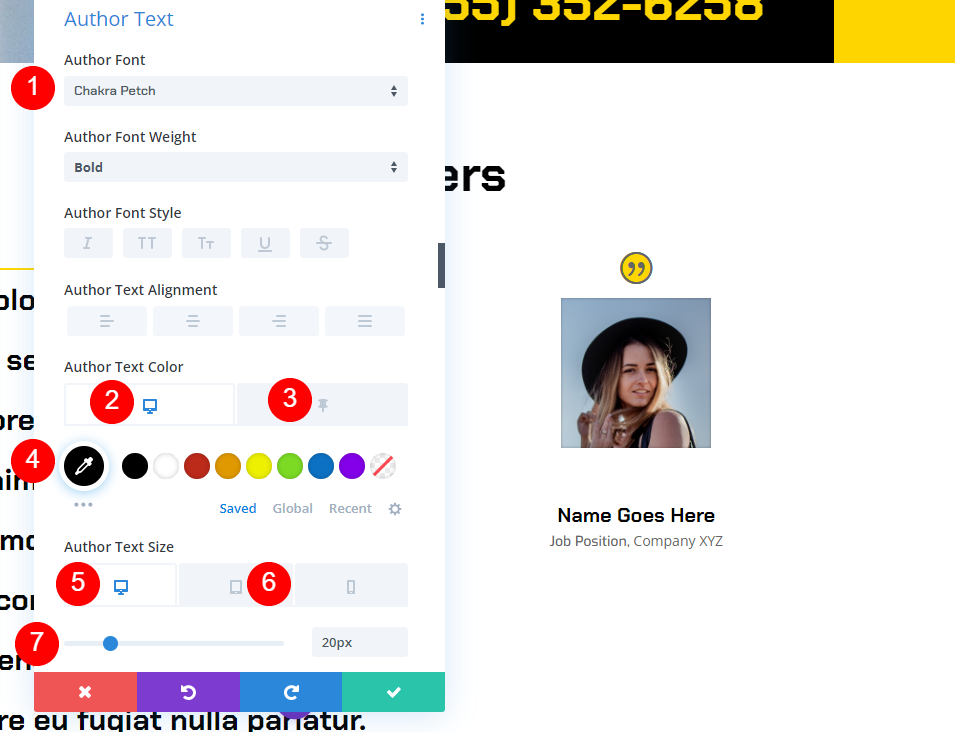
ผู้เขียนข้อความ
เลือก Chakra Petch สำหรับ Font และ Bold สำหรับ Weight และ Centered for Alignment ใต้ Author Text เลือกสีดำเป็นสีเริ่มต้น เลือกไอคอน Pin และเปลี่ยนสีของ Sticky เป็น #ffd600 ขนาดเดสก์ท็อปควรตั้งไว้ที่ 20px ในขณะที่ขนาดแท็บเล็ตควรตั้งไว้ที่ 14px
- แบบอักษร: Chakra Petch
- สีข้อความปกติ: สีดำ
- สีข้อความตรึง: #ffd600
- ขนาด: เดสก์ท็อป 20px, แท็บเล็ต 14px

ข้อความตำแหน่ง
หลังจากนั้น ให้เลื่อนลงมาที่ Position Text เลือก Exo เป็นฟอนต์ เลือกสีดำเป็นสีข้อความเริ่มต้น หากต้องการตั้งค่าสีที่ปักหมุดเป็นสีขาว ให้คลิกที่ไอคอนปักหมุด
- แบบอักษร: Exo
- สีข้อความปกติ: #000000
- ตรึงสีข้อความ: #ffffff

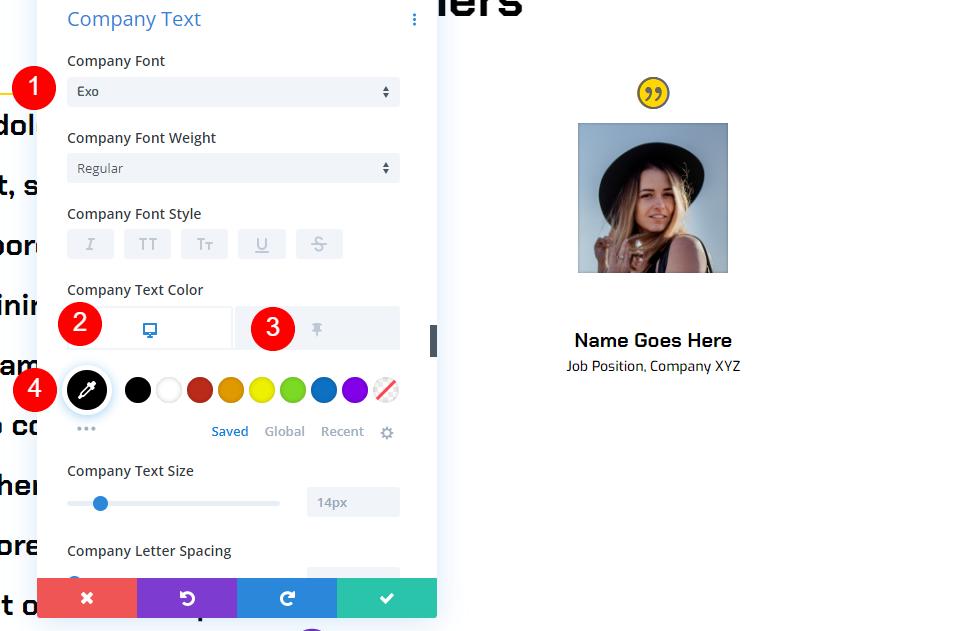
ข้อความบริษัท
เลื่อนลงไปที่หัวข้อ "ข้อความบริษัท" เลือก Exo เป็นฟอนต์ เลือกสีดำเป็นสีข้อความเริ่มต้น หากต้องการตั้งค่าสีที่ปักหมุดเป็นสีขาว ให้คลิกที่ไอคอนปักหมุด
- แบบอักษร: Exo
- สีข้อความปกติ: #000000
- ตรึงสีข้อความ: #ffffff

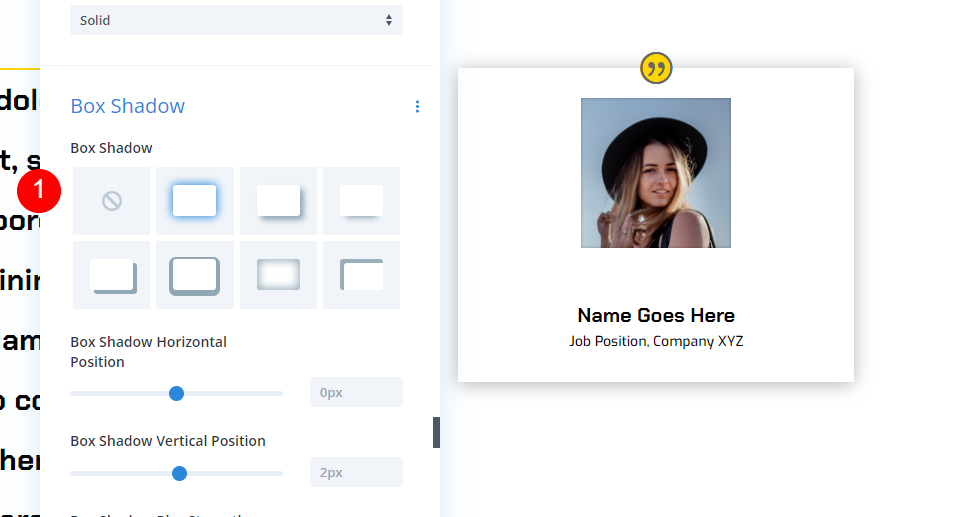
กล่องเงา
เลื่อนลงไปที่ส่วนกล่องแล้วเลือกตัวเลือกแรก
- Box Shadow: ตัวเลือกเงาแรก

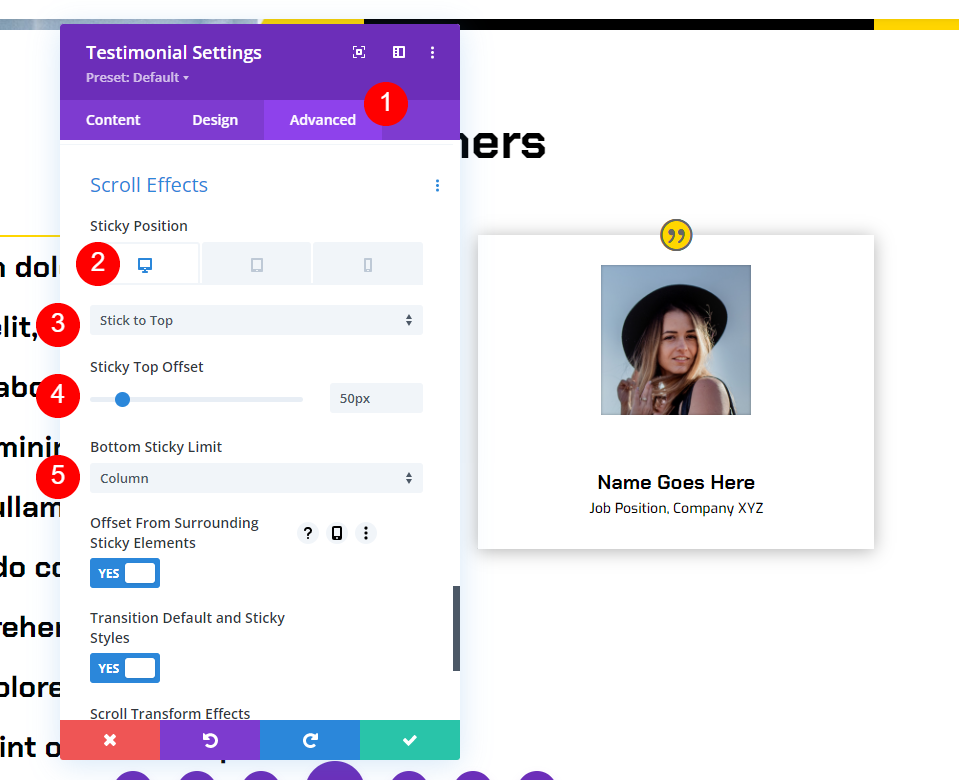
เลื่อนเอฟเฟกต์
สุดท้าย ให้ไปที่ Scroll Effects ใต้แท็บขั้นสูง เลือกเดสก์ท็อปเป็นตำแหน่งติดหนึบและติดด้านบนเป็นตำแหน่งติดหนึบ ชดเชย Sticky Top โดย 50px จัดเรียงองค์ประกอบ Sticky ด้านล่าง สิ่งนี้จะแนะนำโมดูลเกี่ยวกับวิธีการและตำแหน่งที่จะปฏิบัติตาม
- ตำแหน่งหนึบ: Stick to Top
- ออฟเซ็ตติดหนึบ: 50px
- องค์ประกอบเหนียวด้านล่าง: คอลัมน์

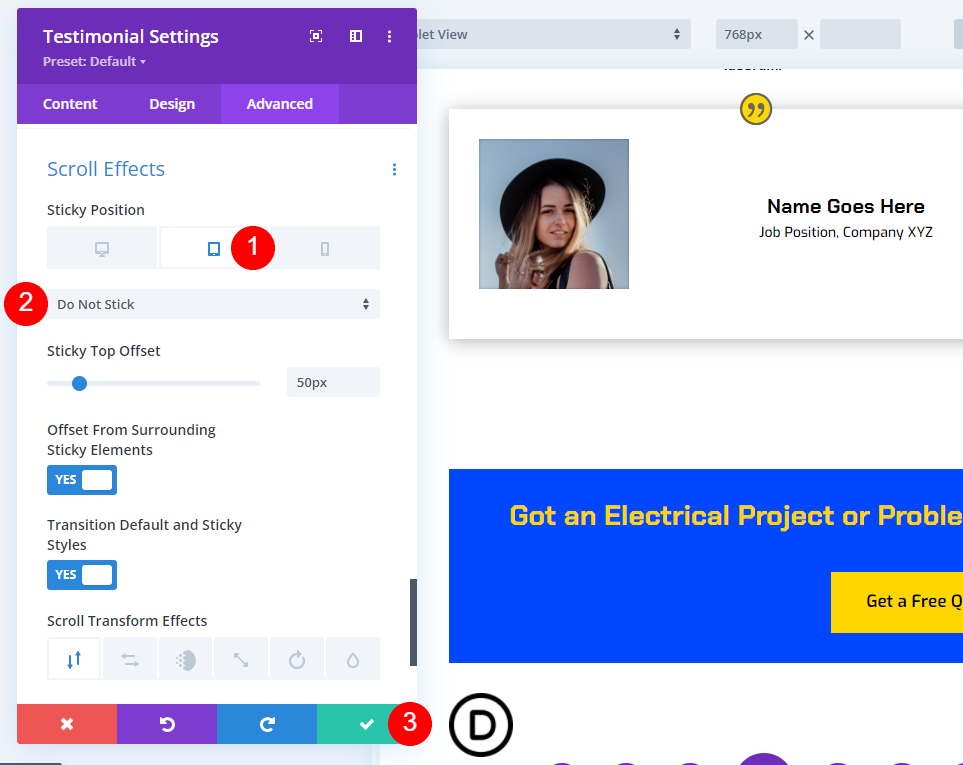
เลือก Do Not Stick จากสัญลักษณ์แท็บเล็ตสำหรับตำแหน่งติดหนึบ เพื่อป้องกันไม่ให้โมดูลยึดติดกับแท็บเล็ตและสมาร์ทโฟน ปิดการกำหนดค่าของโมดูล
- ตำแหน่งติดหนึบ: ห้ามติด

เมื่อคุณเลื่อนหน้าจอลงมา โมดูลรับรองจะยังคงอยู่ที่ด้านบนสุดและเปลี่ยนสี

เมื่อโมดูลอยู่ในแนวเดียวกับด้านล่างของคอลัมน์ โมดูลจะเลื่อนแบบล็อกสเต็ปกับคอลัมน์

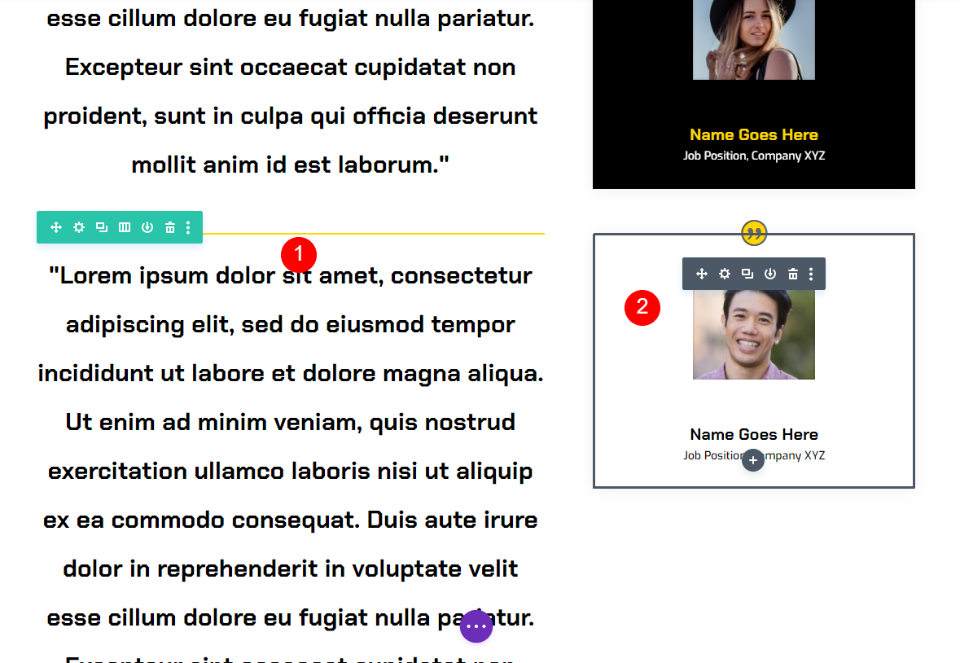
ทำซ้ำแถว
ต่อจากนี้ไป เราจะสร้างแถวที่สองโดยการคัดลอกและแก้ไขแถวแรก หากต้องการทำซ้ำแถว ให้วางเมาส์เหนือแถวนั้นแล้วคลิกไอคอนทำซ้ำ

สุดท้าย เข้าถึงแต่ละข้อความและโมดูลคำรับรองทีละรายการ และแทนที่เนื้อหารับรองที่มีอยู่ด้วยข้อมูลรับรองใหม่ หลังจากทำการปรับเปลี่ยนที่จำเป็นแล้ว ให้ปิดโมดูลและบันทึกหน้า ทำซ้ำขั้นตอนที่ซ้ำกันเพื่อเพิ่มคำรับรองอื่นๆ ตอนนี้คุณมีส่วนรับรองที่น่าสนใจซึ่งมีข้อความรับรองสองฉบับที่โดดเด่นและดูน่าอัศจรรย์

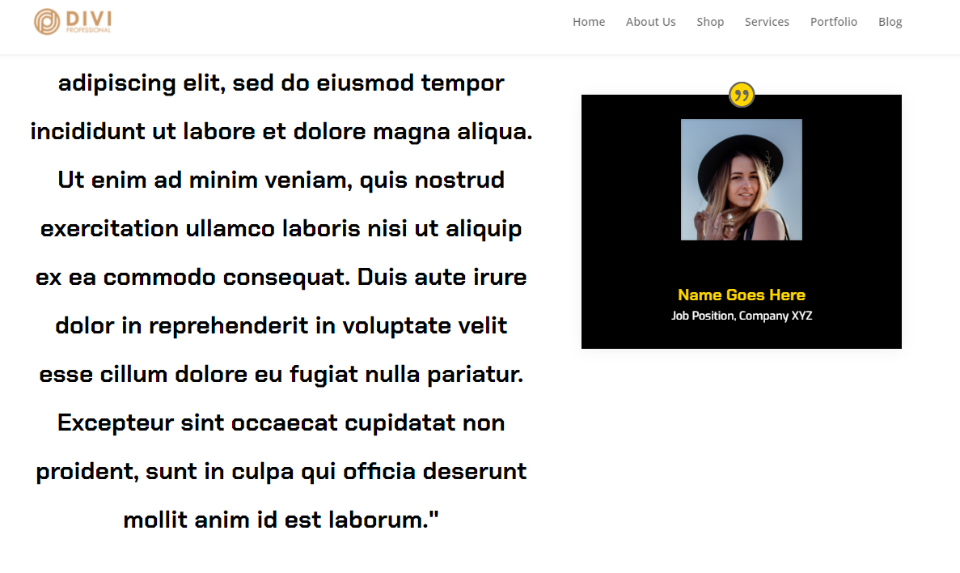
การออกแบบขั้นสุดท้าย
ในที่สุดการออกแบบของเราก็ออกมาเป็นแบบนี้
ความคิดสุดท้าย
นั่นเป็นการสรุปการตรวจสอบของเราเกี่ยวกับวิธีการทำให้องค์ประกอบรับรอง Divi ของคุณเหนียว การตั้งค่าของ Divi ช่วยให้องค์ประกอบใด ๆ เหนียวเหนอะ เมื่อรวมโมดูลเข้าด้วยกัน เช่น โมดูลข้อความสำหรับเนื้อหา และโมดูลรับรองสำหรับสื่อสนับสนุน สามารถสร้างการออกแบบที่น่าสนใจได้ คำรับรองที่เราได้รวมไว้ที่นี่เป็นเพียงวิธีหนึ่งในการรวมโมดูลของ Divi กับการตั้งค่าที่เหนียวแน่น




