คุณสามารถสร้างโมดูลการติดตามโซเชียลมีเดียได้อย่างรวดเร็วโดยใช้การตั้งค่า Sticky ในตัวของ Divi ซึ่งจะเก็บโลโก้เครือข่ายโซเชียลเหล่านั้นไว้ที่ด้านหน้าในขณะที่ผู้ใช้เลื่อนหน้าลง นอกจากนี้ การเพิ่มการออกแบบที่กำหนดเองลงในโมดูลสถานะติดหนึบ เราสามารถสร้างการเปลี่ยนแปลงการออกแบบที่ไม่ซ้ำใครเมื่อใช้งานสถานะติดหนึบบนสกรอลล์ คู่มือนี้เหมาะสำหรับคุณหากคุณต้องการควบคุมสไตล์ของปุ่มติดตามโซเชียลมีเดียแบบเหนียว!
เค้าโครงการออกแบบ
นี่คือเค้าโครงของเราวันนี้ นี่คือสิ่งที่เรากำลังจะสร้าง
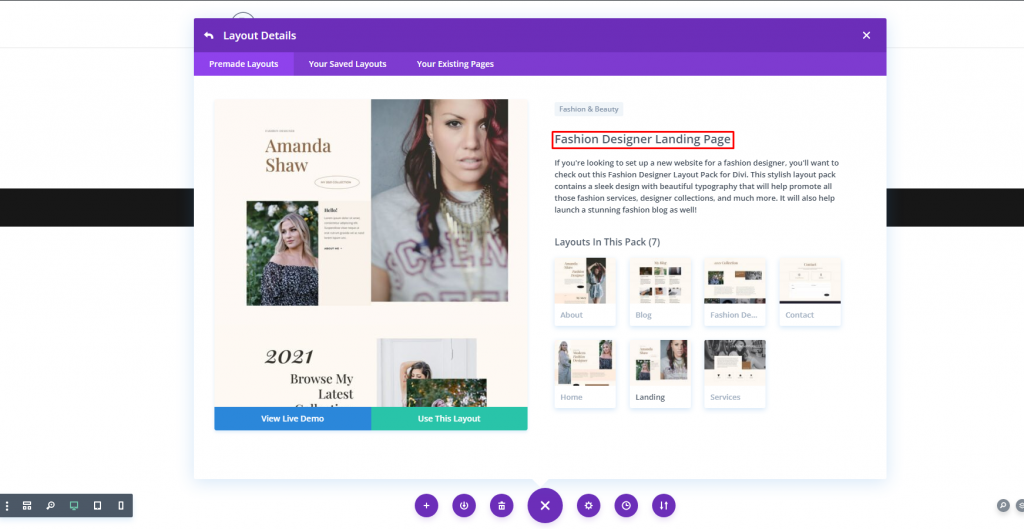
เค้าโครงหน้า Landing Page
ก่อนที่เราจะพัฒนาโมดูลการติดตามโซเชียลมีเดียที่เหนียวแน่น เราต้องการเนื้อหาหน้าตัวอย่างบางส่วน โดยไปที่เมนูการตั้งค่าแล้วเลือกตัวเลือกโหลดจากไลบรารี ค้นหาและเลือกเลย์เอาต์ Fashion Designer Landing Page จากกล่อง Load from Library จากนั้น ให้คลิกปุ่ม "ใช้เลย์เอาต์นี้" สีเขียวทางด้านขวา

การออกแบบหน้า Landing Page ด้วยไอคอนสื่อโซเชียลที่ติดหนึบ
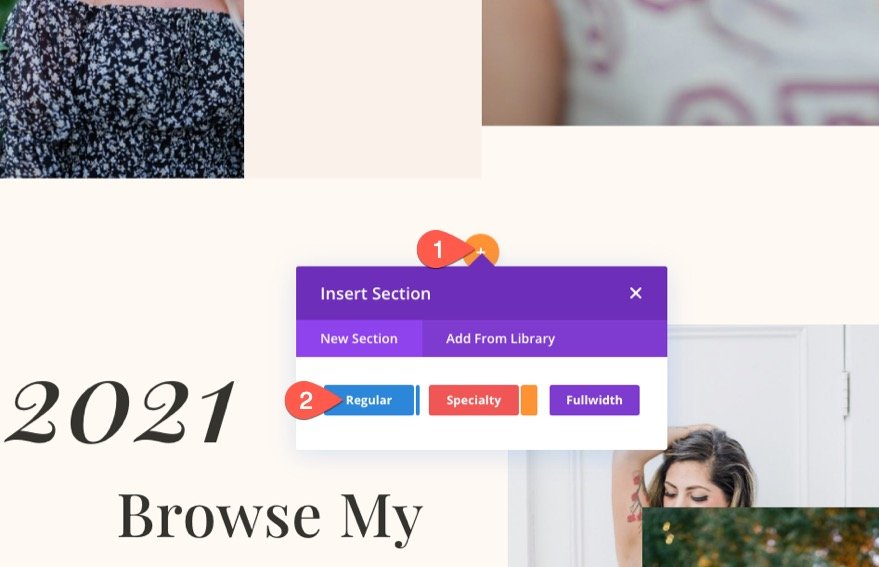
เพิ่มส่วนปกติในการออกแบบ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
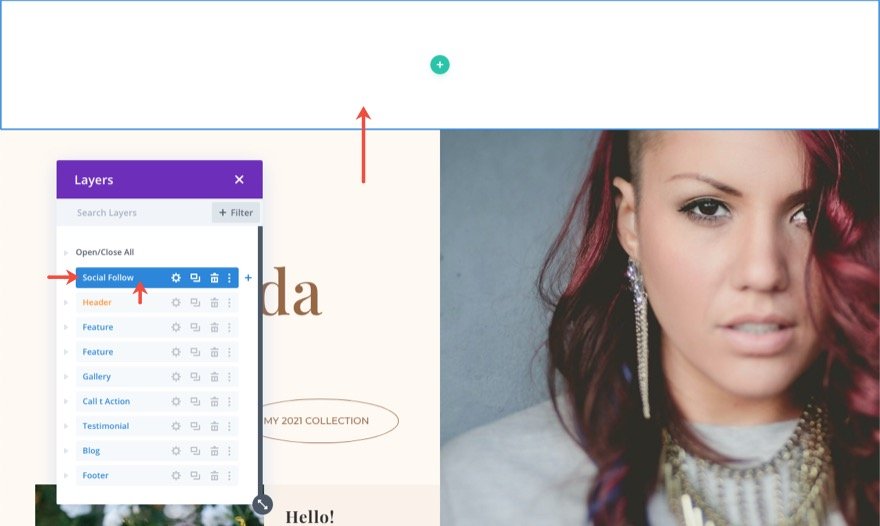
ตอนนี้ นำส่วนที่เพิ่มใหม่มาไว้ด้านบนสุดของหน้า

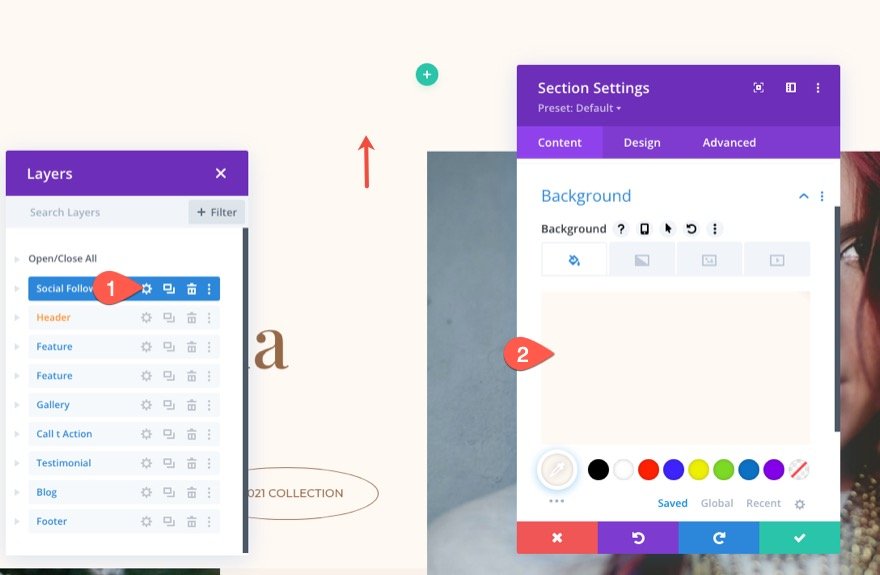
เปิดการตั้งค่าส่วนและเปลี่ยนสีพื้นหลัง
- สีพื้นหลัง: #fff9f2

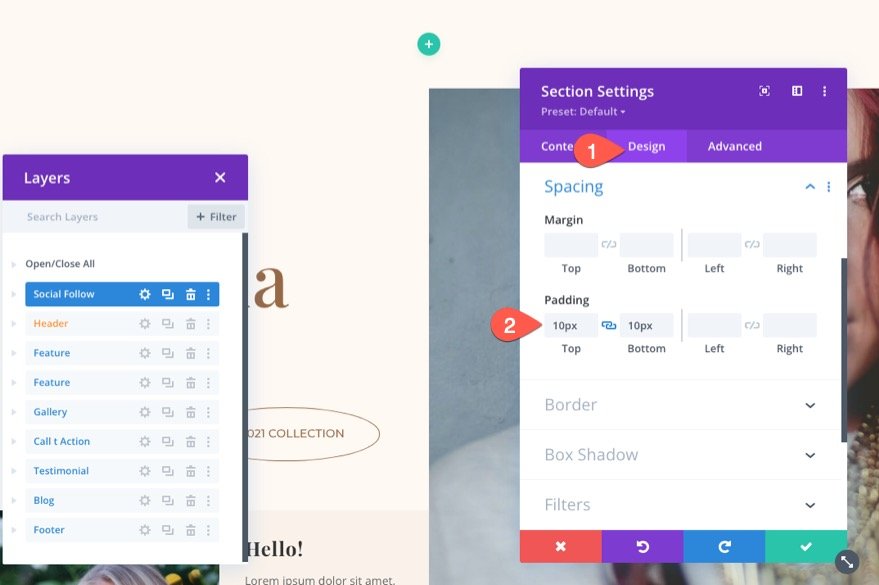
จากแท็บการออกแบบ ให้อัปเดตการเติม
- ช่องว่างภายใน: 10px ด้านบน 10px ด้านล่าง

การเพิ่มแถว
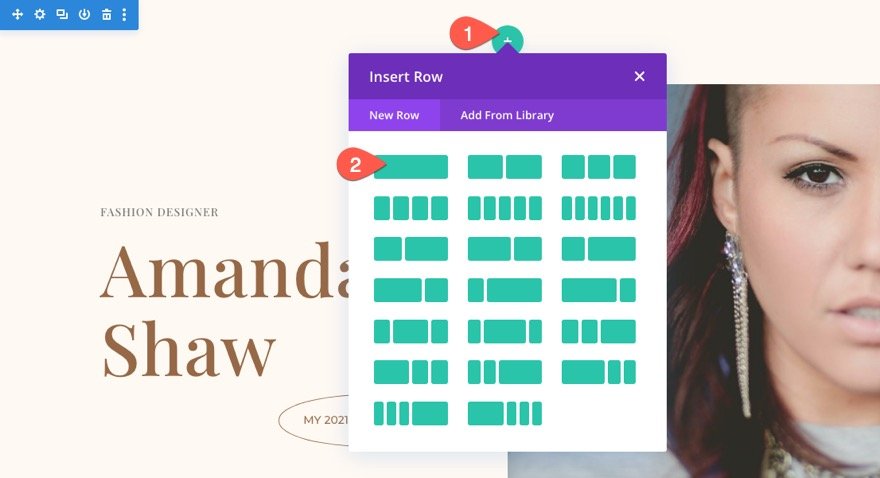
ตอนนี้เพิ่มแถวหนึ่งคอลัมน์ในส่วนที่เตรียมใหม่

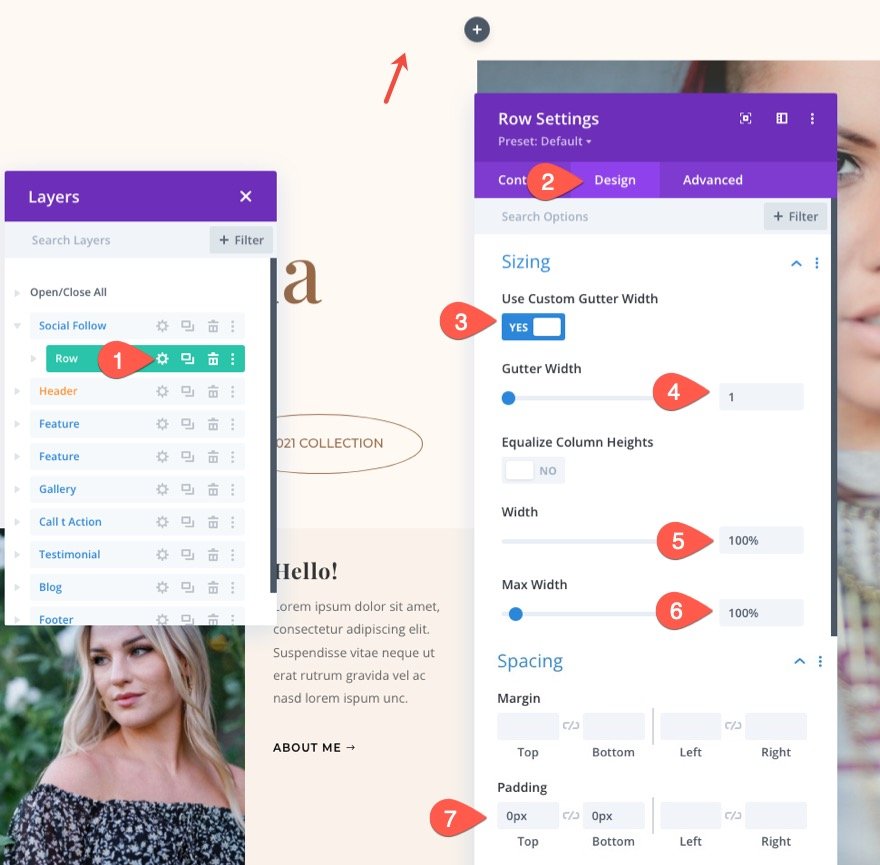
เปิดการตั้งค่าแถวและอัปเดตการเปลี่ยนแปลงต่อไปนี้:
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

การเพิ่มโมดูลโซเชียลมีเดีย
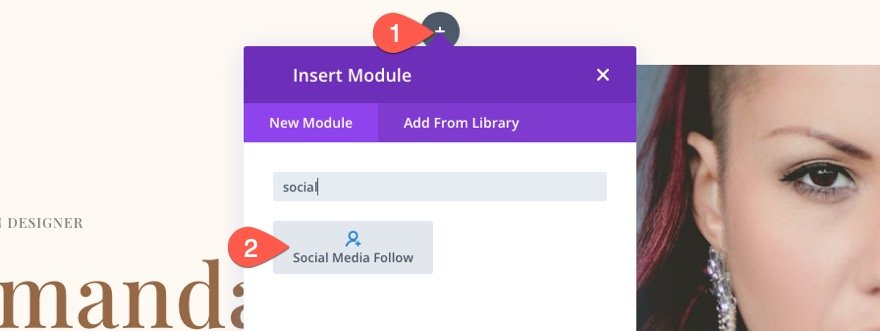
ถัดไป เพิ่มโมดูล Social Media Follow ใหม่ในแถว

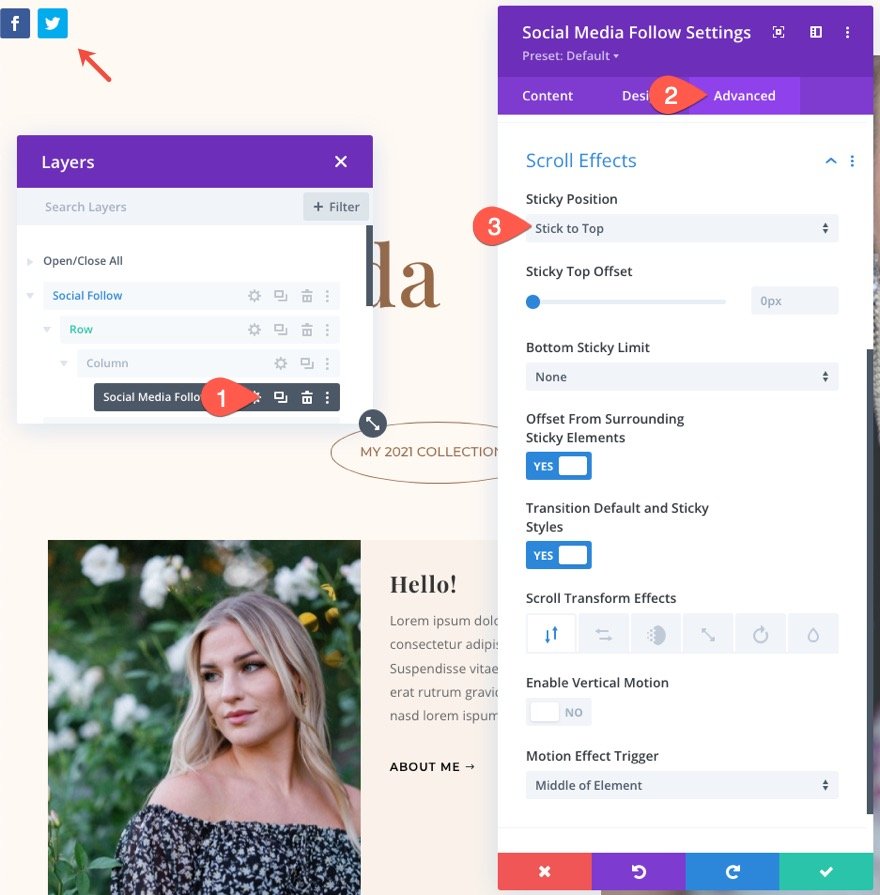
จากนั้นเปิดการตั้งค่าโมดูลสำหรับโซเชียลมีเดียและเพิ่มตำแหน่งที่ติดหนึบให้กับโมดูลโดยใช้ตัวเลือกปักหมุด Divi 2019 บนแท็บขั้นสูง
- ตำแหน่งหนึบ: Stick to Top

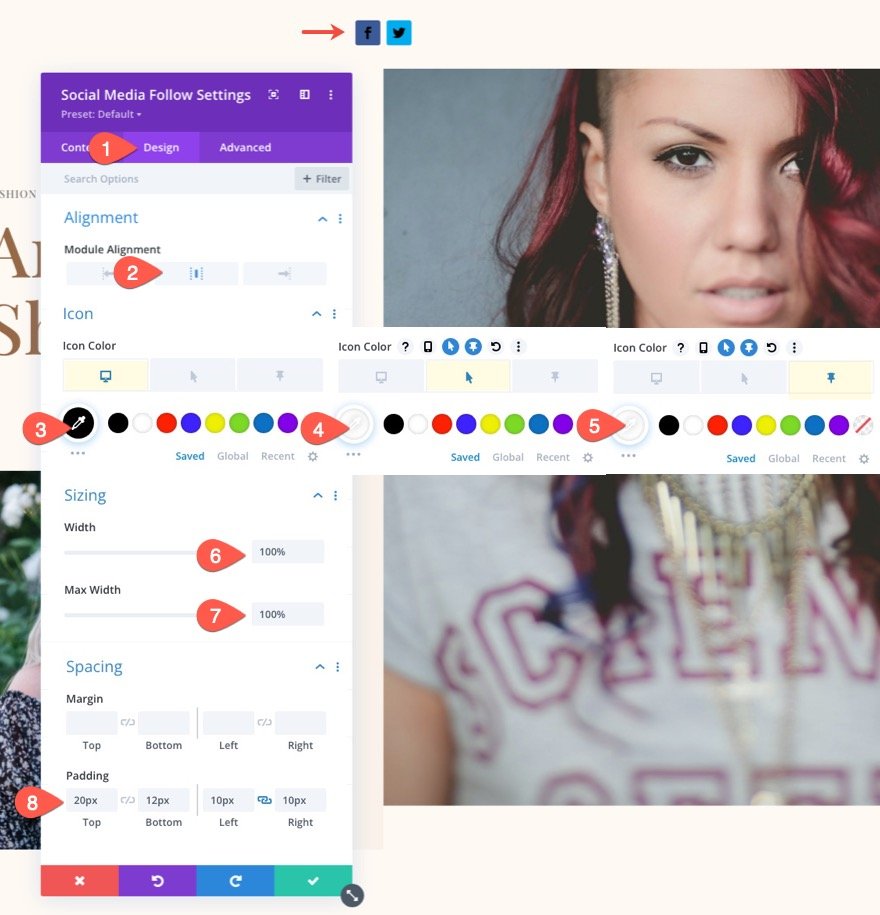
จากแท็บออกแบบ ให้อัปเดตการตั้งค่าต่อไปนี้
- การจัดตำแหน่งโมดูล: ศูนย์
- ไอคอนสี: #000 (เดสก์ท็อป), #fff (โฮเวอร์), #fff (เหนียว)
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%
- ช่องว่างภายใน: บน 20px ล่าง 12px ซ้าย 10px ขวา 10px

การตั้งค่าเครือข่ายสังคม
เมื่อการตั้งค่าโมดูลเสร็จสมบูรณ์ เราสามารถไปยังการตกแต่งไอคอนเครือข่ายสังคมต่างๆ ในการเริ่มต้น เราจะจัดรูปแบบไอคอนเครือข่ายโซเชียลหนึ่งไอคอน จากนั้นเราจะคัดลอกโซเชียลเน็ตเวิร์กเพื่อสร้างเครือข่ายอื่นๆ
ตามค่าเริ่มต้น คุณควรมีเครือข่ายโซเชียลสองเครือข่ายอยู่ในแท็บเนื้อหา ลบหนึ่งรายการจากนั้นคลิกเพื่อแก้ไขรายการที่เหลืออยู่
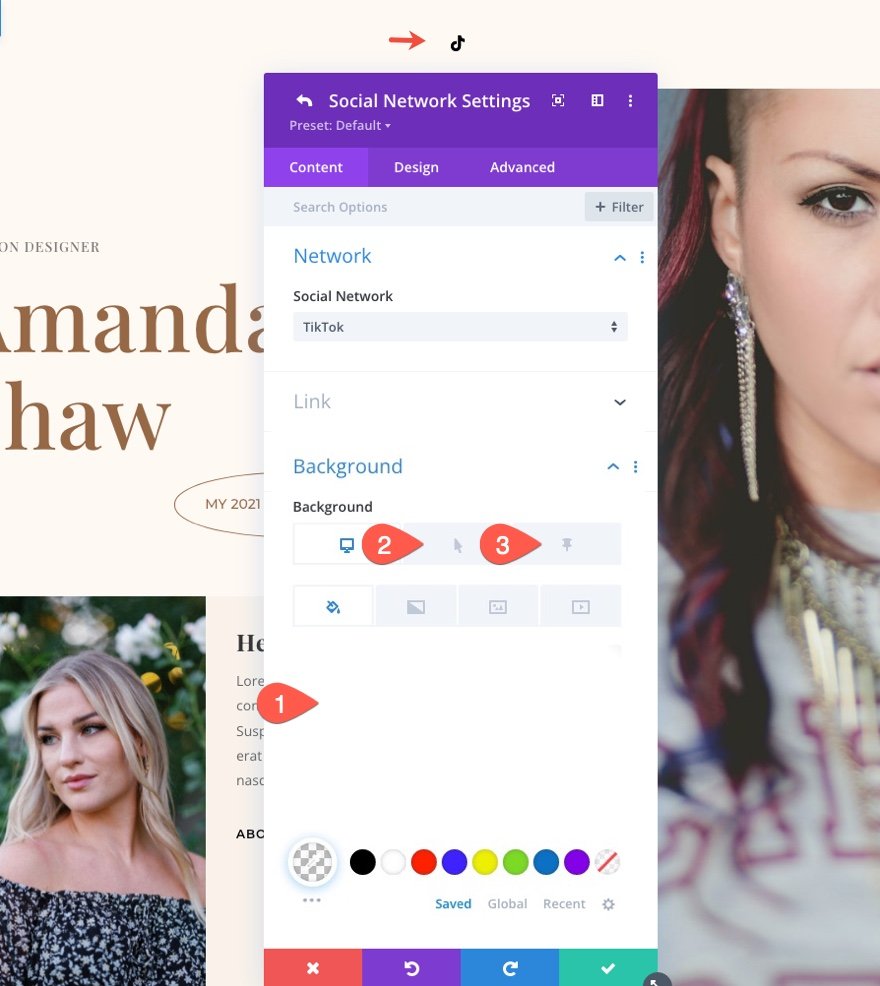
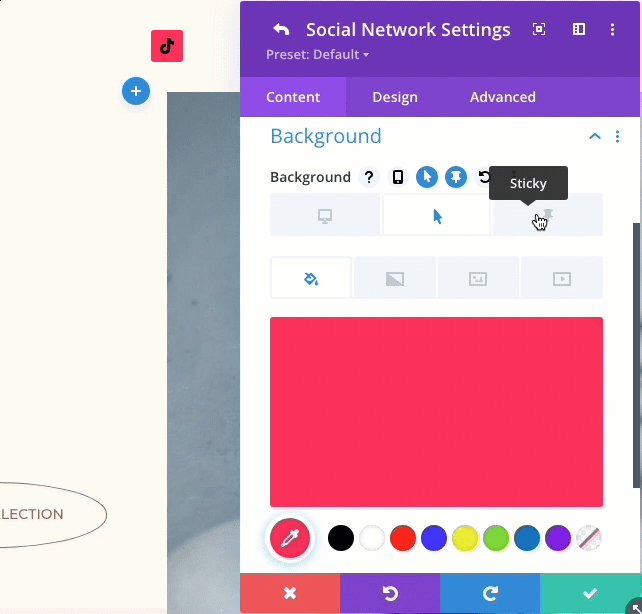
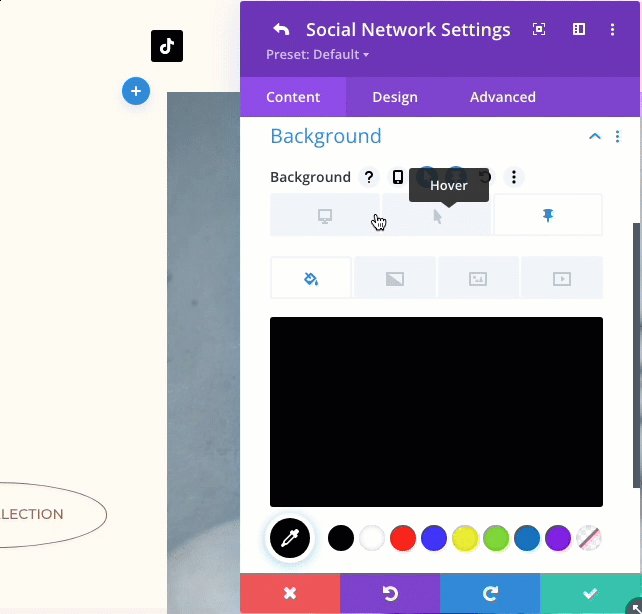
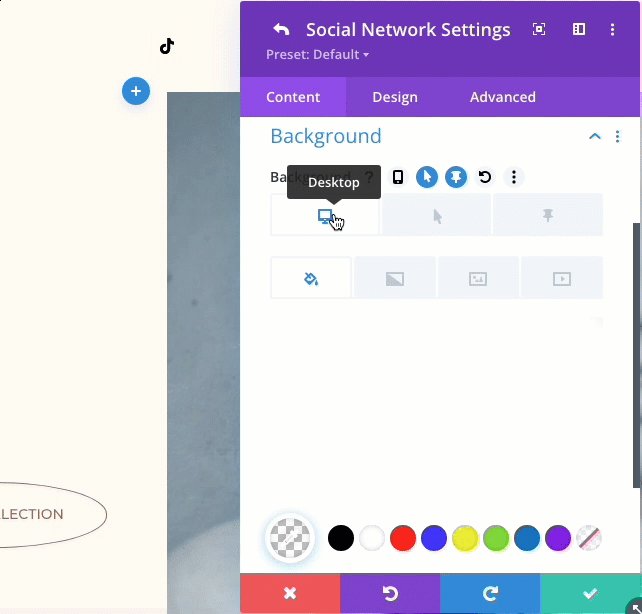
เลือกโซเชียลเน็ตเวิร์กและปรับสีพื้นหลังสำหรับเดสก์ท็อป โฮเวอร์ และสถานะติดหนึบในการตั้งค่าโซเชียลเน็ตเวิร์ก
- โซเชียลเน็ตเวิร์ก: TikTok (หรืออะไรก็ได้ที่คุณต้องการ)
- พื้นหลัง: โปร่งใส (เดสก์ท็อป), #fe2c55 (โฮเวอร์), #000 (เหนียว)

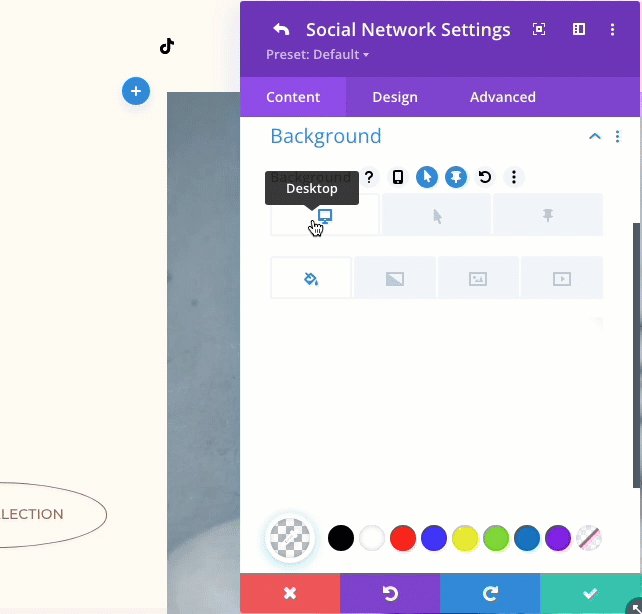
ตอนนี้ตรวจสอบสีพื้นหลังขสลับผ่านแท็บ

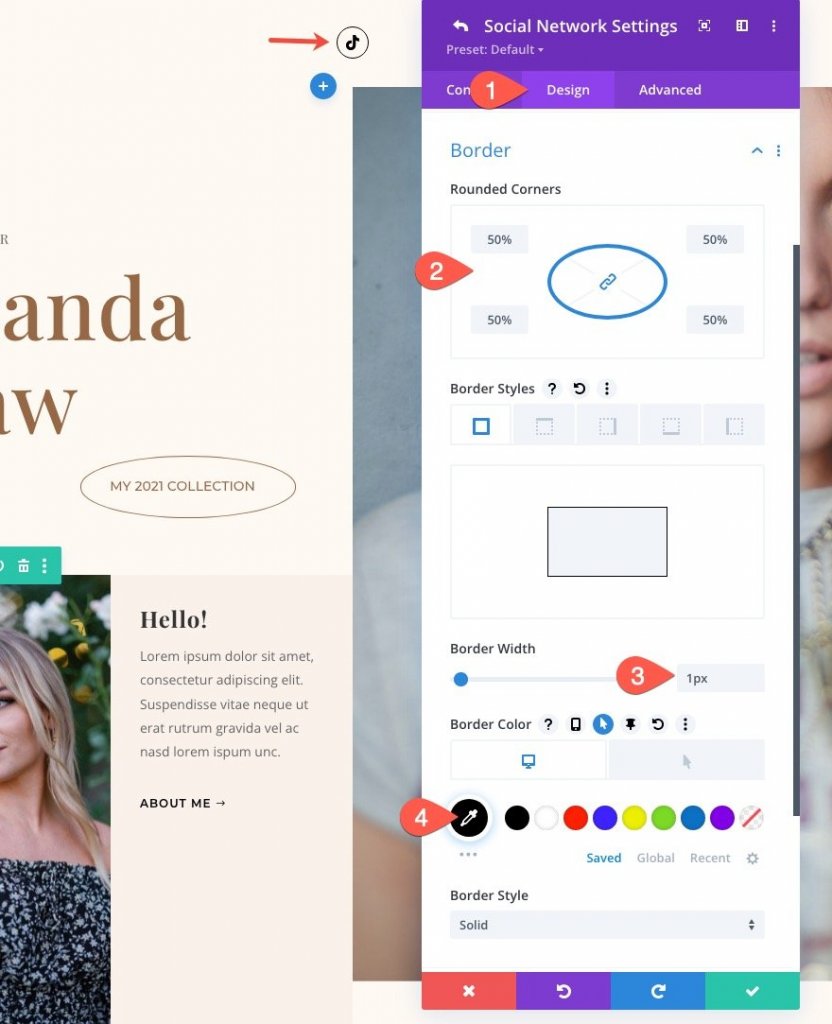
ต่อไป ให้ไอคอนเป็นรูปวงรีที่สวยงามเพื่อให้เข้ากับเลย์เอาต์ได้ดีขึ้นเล็กน้อย
- มุมโค้งมน: 50%
- ความกว้างของเส้นขอบ: 1px
- สีของเส้นขอบ: #000 (เดสก์ท็อป) โปร่งใส (โฮเวอร์)

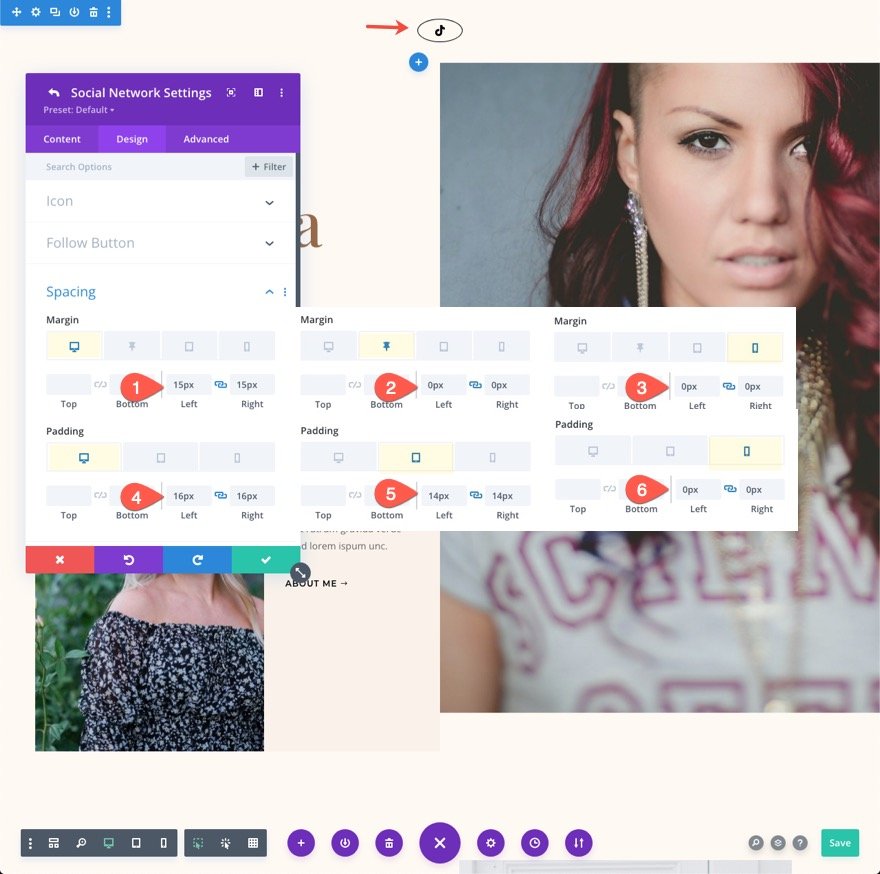
ปัจจุบันไอคอนมีรูปร่างเป็นวงกลม เราสามารถเพิ่มช่องว่างภายในด้านขวาและด้านซ้ายเพื่อให้เป็นรูปวงรีมากขึ้น เราอาจเพิ่มระยะขอบด้านขวาและด้านซ้ายเพื่อเพิ่มช่องว่างระหว่างไอคอน นอกจากนี้ อย่าลืมอัปเดตระยะห่างบนจอแสดงผลของแท็บเล็ตและโทรศัพท์
- ระยะขอบ (เดสก์ท็อป): ซ้าย 15px, ขวา 15px
- ระยะขอบ (เหนียว): 0px ซ้าย 0px ขวา
- ระยะขอบ (โทรศัพท์): 0px ซ้าย 0px ขวา
- Padding (เดสก์ท็อป): ซ้าย 16px, 16px ขวา
- ช่องว่างภายใน (แท็บเล็ต): ซ้าย 14px, ขวา 14px
- ช่องว่างภายใน (โทรศัพท์): 0px ซ้าย 0px ขวา

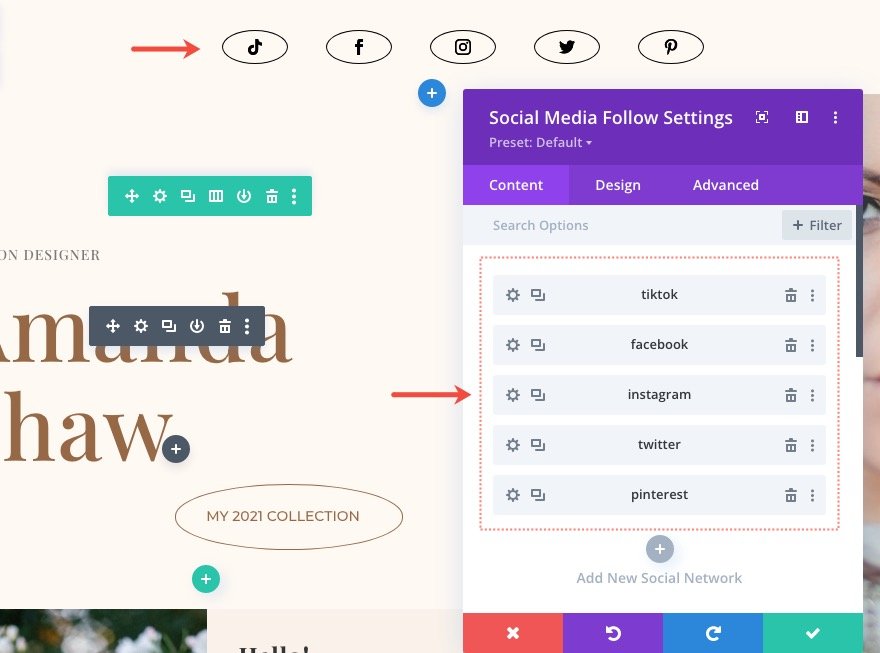
ทำซ้ำไอคอนเพื่อสร้างเพิ่มเติม
ตอนนี้เราออกแบบเครือข่ายโซเชียลแรกเสร็จแล้ว เราอาจจำลองไอคอนและสร้างเพิ่มเติม เปิดโซเชียลมีเดียตามการตั้งค่าโมดูลและคลิกไอคอนที่ซ้ำกันบนรายการโซเชียลเน็ตเวิร์กเพื่อทำสิ่งนี้ให้สำเร็จ ลองทำอีกสี่ตัวสำหรับตัวอย่างนี้
ตอนนี้เราจะแทนที่ไอคอนโซเชียลแต่ละรายการด้วยไอคอนโซเชียลมีเดีย สิ่งนี้จะแก้ไขสีพื้นหลัง คุณต้องอัปเดตสีพื้นหลังด้วย
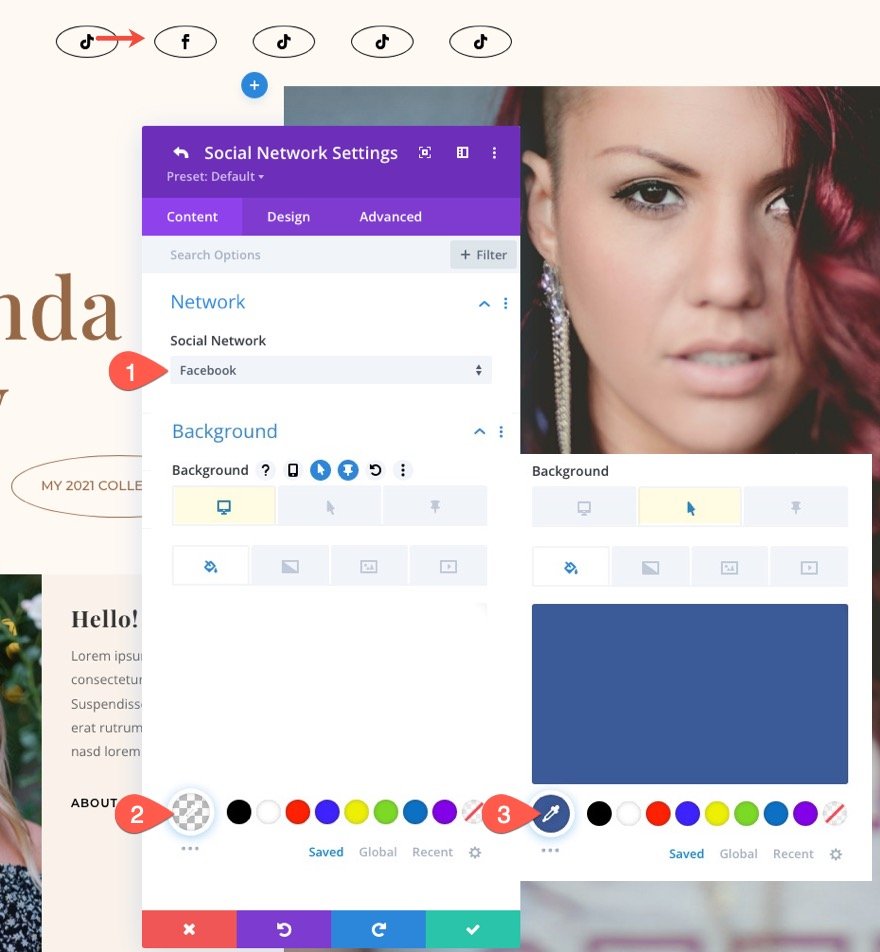
ในการดำเนินการนี้ ให้เปิดการตั้งค่าเครือข่ายโซเชียลที่ซ้ำกันและอัปเดตสิ่งต่อไปนี้:
- โซเชียลเน็ตเวิร์ก: Facebook
- สีพื้นหลัง: โปร่งใส (เดสก์ท็อป), #3b5998 (โฮเวอร์)

ทำตามขั้นตอนเดียวกันเพื่ออัปเดตเครือข่ายโซเชียลที่เหลือ

ผลลัพธ์สุดท้าย
นี่คือลักษณะการออกแบบขั้นสุดท้ายของเรา
จบความคิด
ปุ่มติดตามโซเชียลมีเดียนั้นมีความสำคัญเสมอสำหรับเว็บไซต์ใดๆ พวกเขาเป็นหนึ่งในวิธีที่ใช้มากที่สุดในการเชื่อมต่อแพลตฟอร์มโซเชียลมีเดียกับเว็บไซต์ ด้วยเหตุนี้ โมดูลการติดตามโซเชียลมีเดียของ Divi จึงรวมไอคอนเครือข่ายและตัวเลือกสไตล์ทั้งหมดที่คุณต้องการเพื่อสร้างโซลูชันที่สมบูรณ์แบบสำหรับไซต์ของคุณ หวังว่าคุณจะพบว่าการออกแบบโมดูลโซเชียลมีเดียที่เหนียวแน่นเหล่านี้มีประโยชน์สำหรับโครงการในอนาคตของคุณ




