ใน Elementor องค์ประกอบที่ทับซ้อนกันจะทำให้มีรูปลักษณ์ที่โดดเด่น เชี่ยวชาญ และทันสมัย นอกจากนี้ยังช่วยให้คุณสามารถอัดข้อมูลเพิ่มเติมลงในพื้นที่ขนาดกะทัดรัดโดยไม่ทำให้ดูปลอดเชื้อหรือไม่น่าสนใจ

ข่าวดีก็คือการใช้ Elementor ทำให้การซ้อนทับรูปภาพ ข้อความ และองค์ประกอบอื่นๆ เป็นเรื่องง่าย เราจะแสดงวิธีสร้างส่วนที่ทับซ้อนกันใน Elementor ในบทช่วยสอนวันนี้
สร้างส่วน Elementor ที่ทับซ้อนกัน
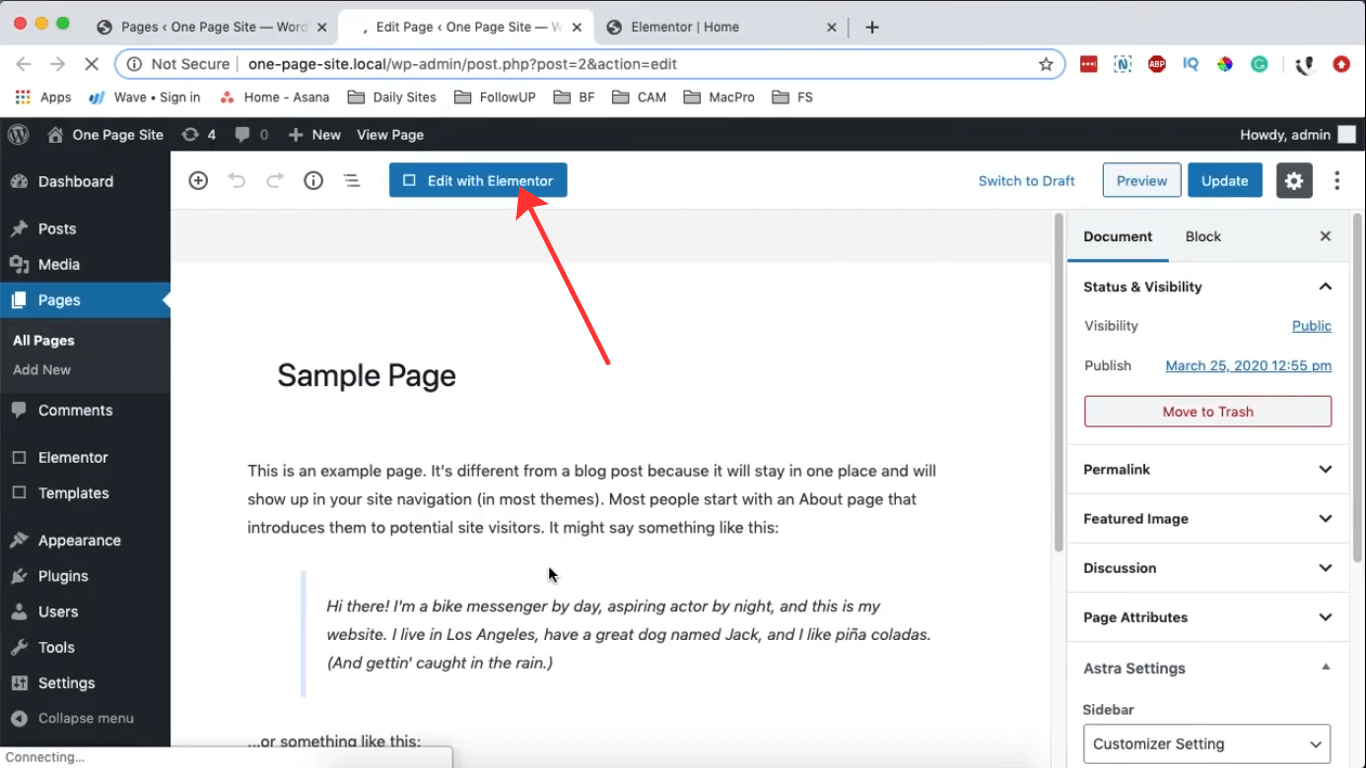
ไปที่แดชบอร์ดของคุณ เข้าถึงส่วน "เพจ" และเปิดเพจใดก็ได้โดยใช้ Elementor จากนั้นคลิกที่ "แก้ไขด้วย Elementor"

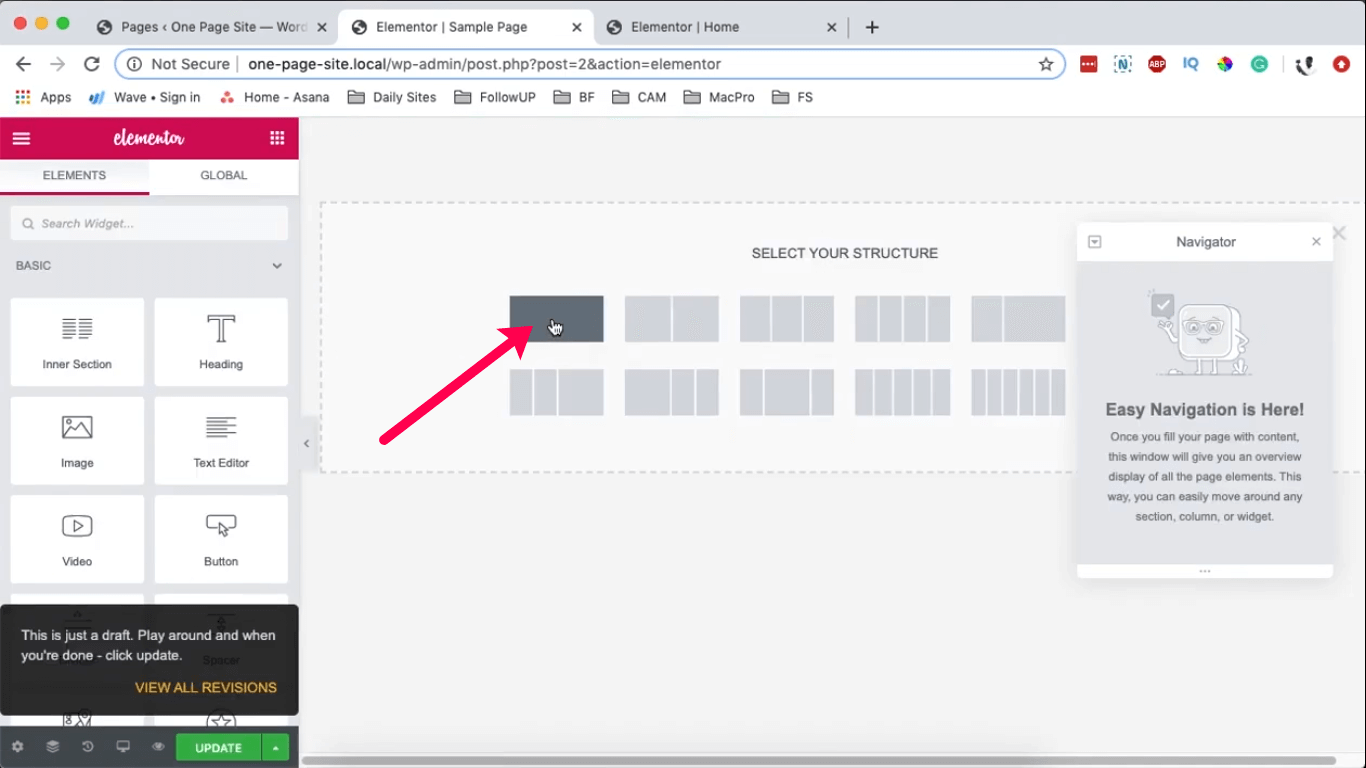
เมื่อเปิดเพจของคุณ ให้ไปที่การตั้งค่าเพจแล้วเลือก Elementor Canvas เป็นเค้าโครงเพจ จากนั้นเลือกไอคอน (+) เพื่อสร้างส่วนใหม่ด้วยคอลัมน์เดียว
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
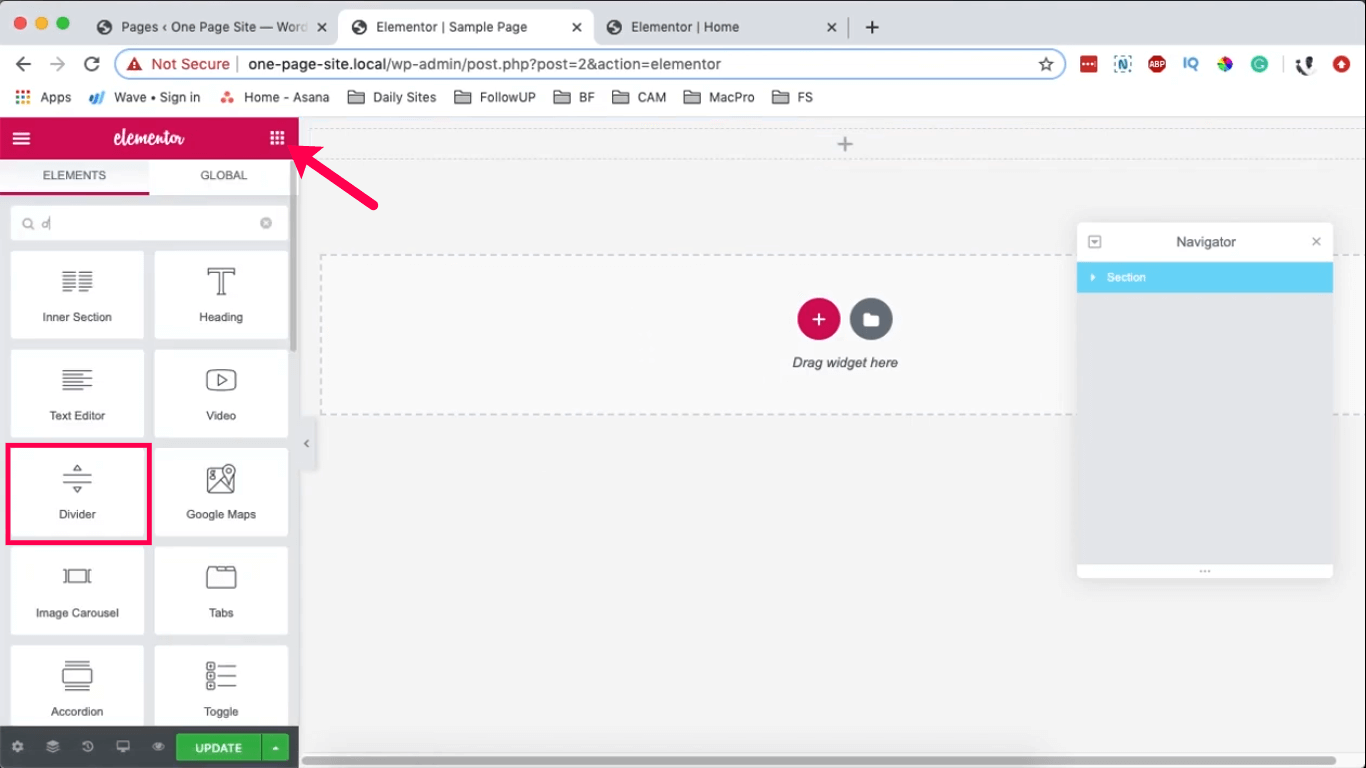
ในส่วนใหม่ ให้รวมวิดเจ็ตโดยเลือกไอคอนวิดเจ็ต ในแถบค้นหา ให้ป้อน "divider" เพื่อค้นหาวิดเจ็ตตัวแบ่ง จากนั้นลากไปไว้ในส่วนของคุณ

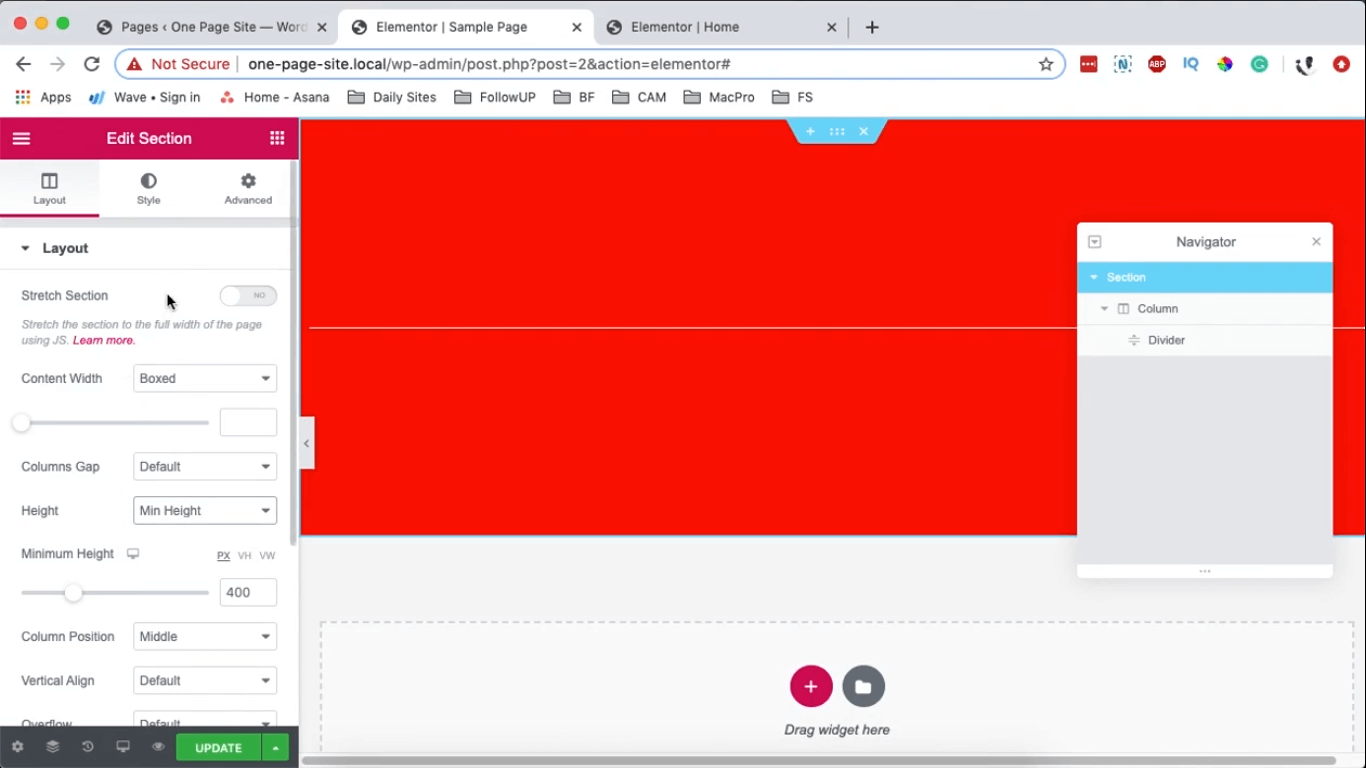
เลือกส่วน และภายในแผงแก้ไขส่วนทางด้านขวา ใต้เค้าโครง ให้ปรับความสูงเป็นอย่างน้อย 400 พิกเซล จากนั้น ใต้สไตล์ กำหนดสีพื้นหลัง (ฉันเลือกสีแดง) เลือกตัวแบ่ง และในทำนองเดียวกัน ภายใต้สไตล์ ให้กำหนดพื้นหลังสีขาว

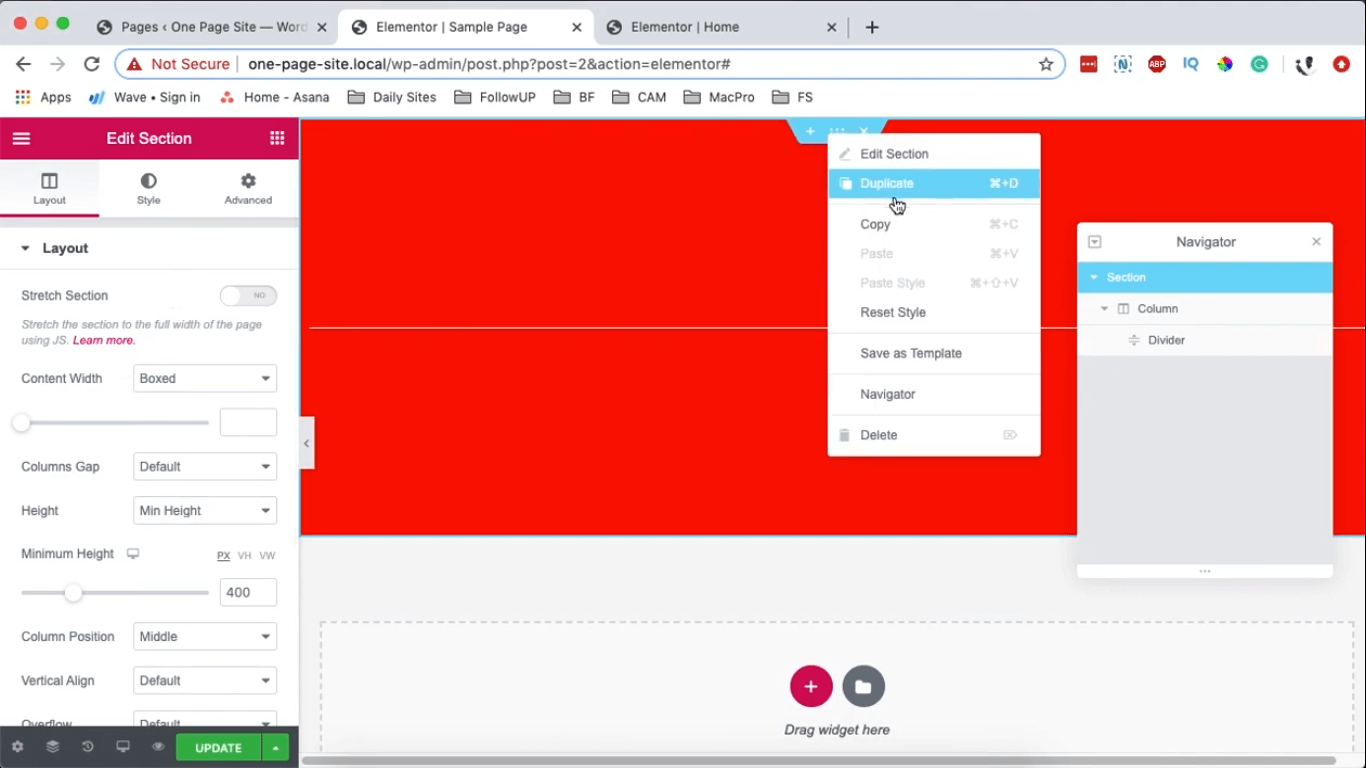
เลือกส่วน คลิกขวาที่ส่วนนั้น และเลือกตัวเลือกที่จะทำซ้ำ

เลือกส่วน คลิกขวาที่ส่วนนั้น และเลือกตัวเลือกที่ทำซ้ำ
หลังจากสร้างสองส่วนของคุณแล้ว การดำเนินการต่อมาเกี่ยวข้องกับการรวมส่วนต่างๆ เข้าด้วยกัน
ในตอนแรก ผมจะสาธิตวิธีวางส่วนสีน้ำเงินไว้เหนือส่วนสีแดง
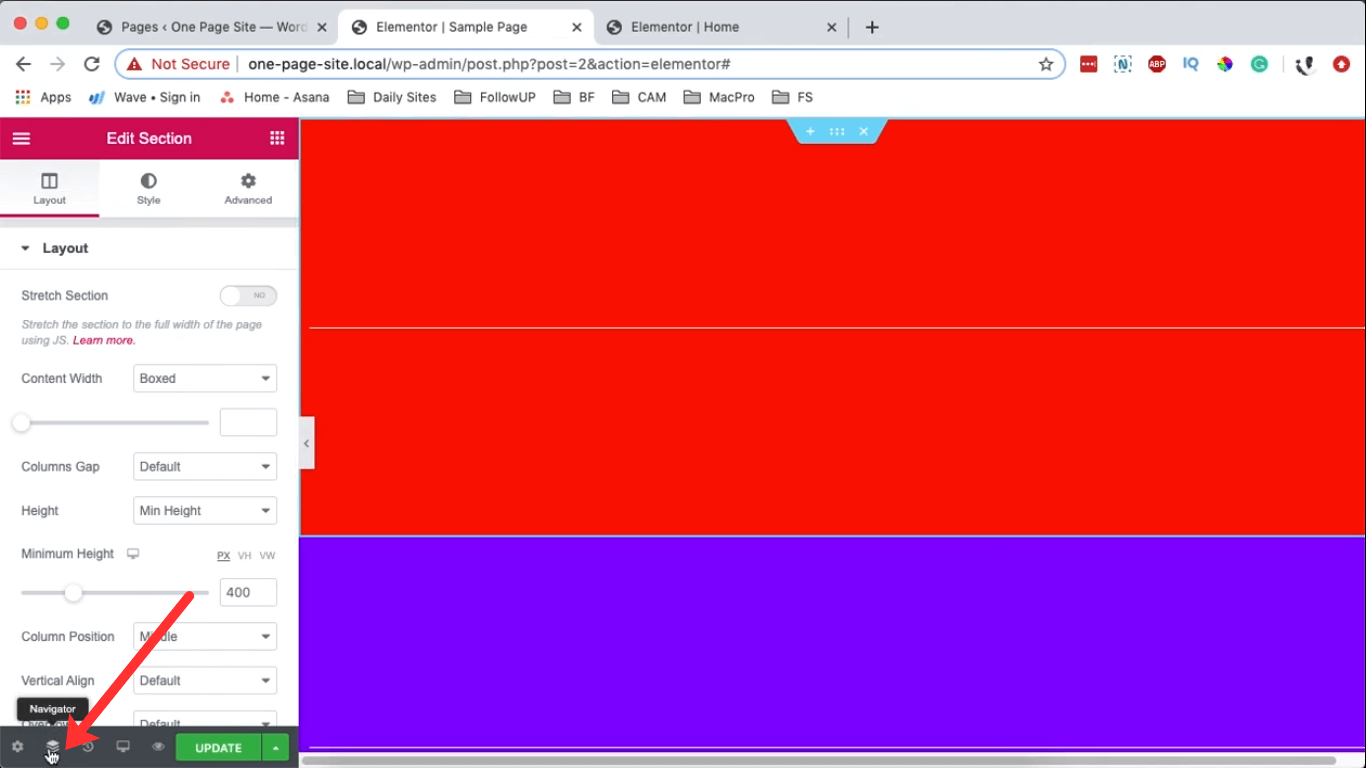
เพื่อให้บรรลุเป้าหมายนี้ คุณจะต้องใช้ Elementor Navigator ค้นหาไอคอนนำทางที่อยู่ด้านล่างสุดของส่วนแก้ไขทางด้านซ้าย

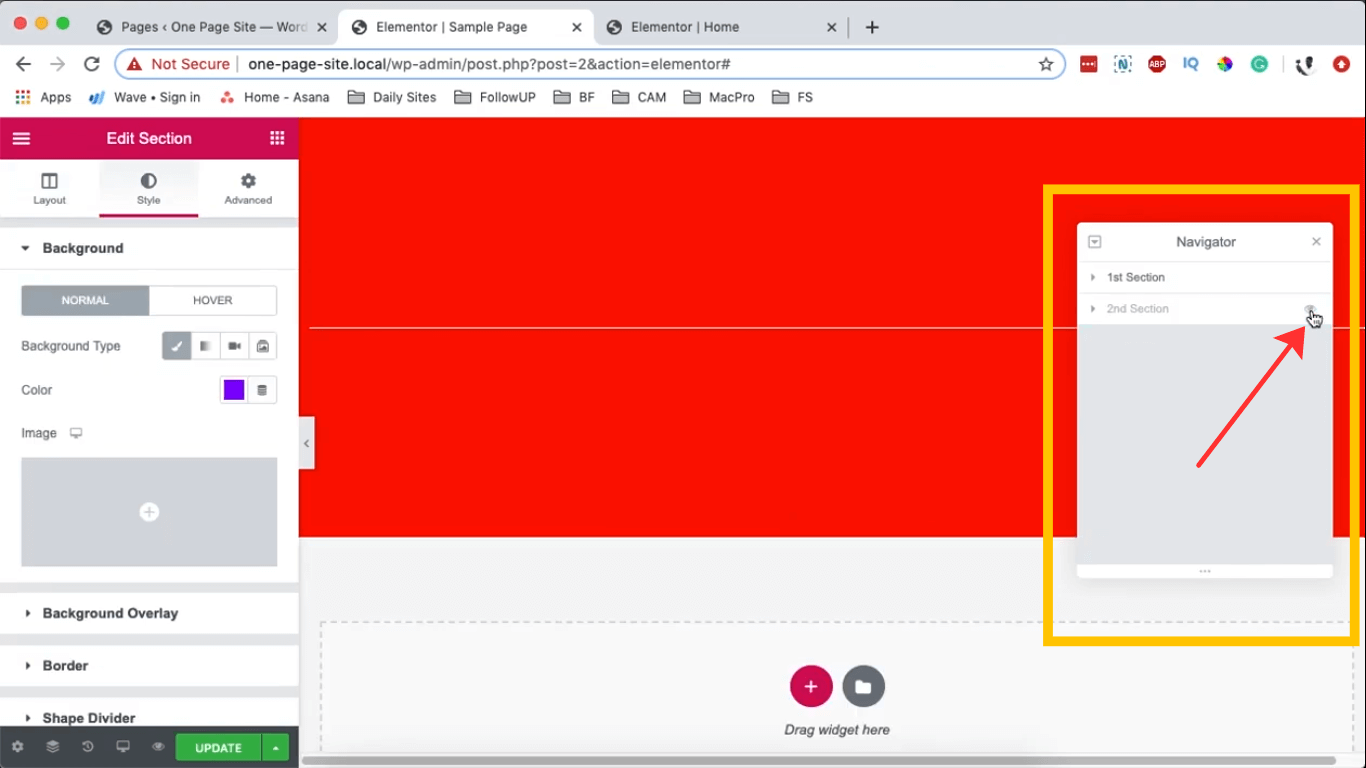
เมื่อคลิกไอคอนการนำทาง ระบบนำทางของคุณจะปรากฏในเวลา 02:18 น. ช่วยให้เข้าถึงส่วนต่างๆ ของคุณได้สะดวก ช่วยให้นำทางได้อย่างราบรื่น นอกจากนี้ การคลิก 'ตา' ถัดจากส่วนใดส่วนหนึ่งจะปกปิดไว้

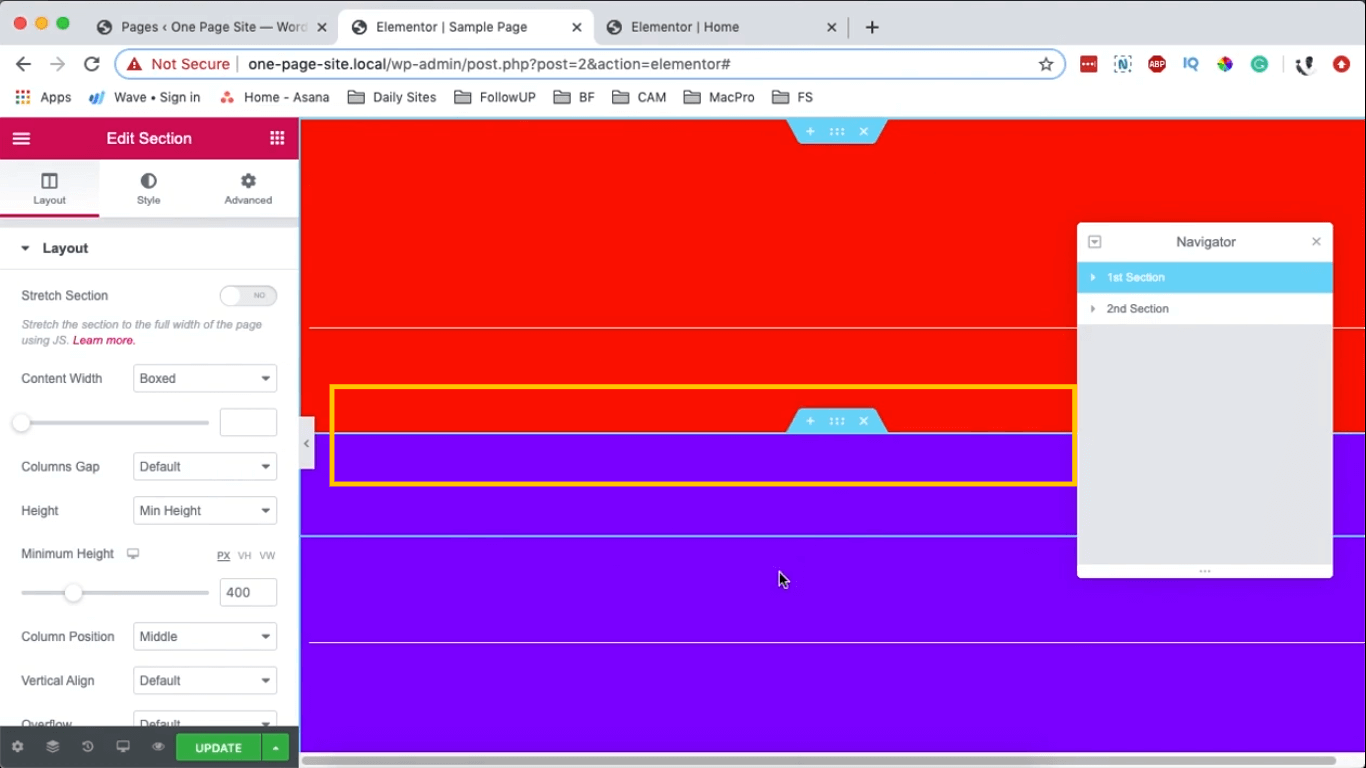
หากต้องการวางส่วนสีน้ำเงินไว้บนส่วนสีแดง ให้เลือกส่วนสีน้ำเงิน ไปที่ตัวเลือกขั้นสูงในพื้นที่แก้ไขส่วนทางด้านซ้าย และตั้งค่าระยะขอบด้านบนเป็น -100 พิกเซล การกระทำนี้จะเลื่อนไปเหนือส่วนแรก โดยวางไว้ด้านบนอย่างมีประสิทธิภาพ

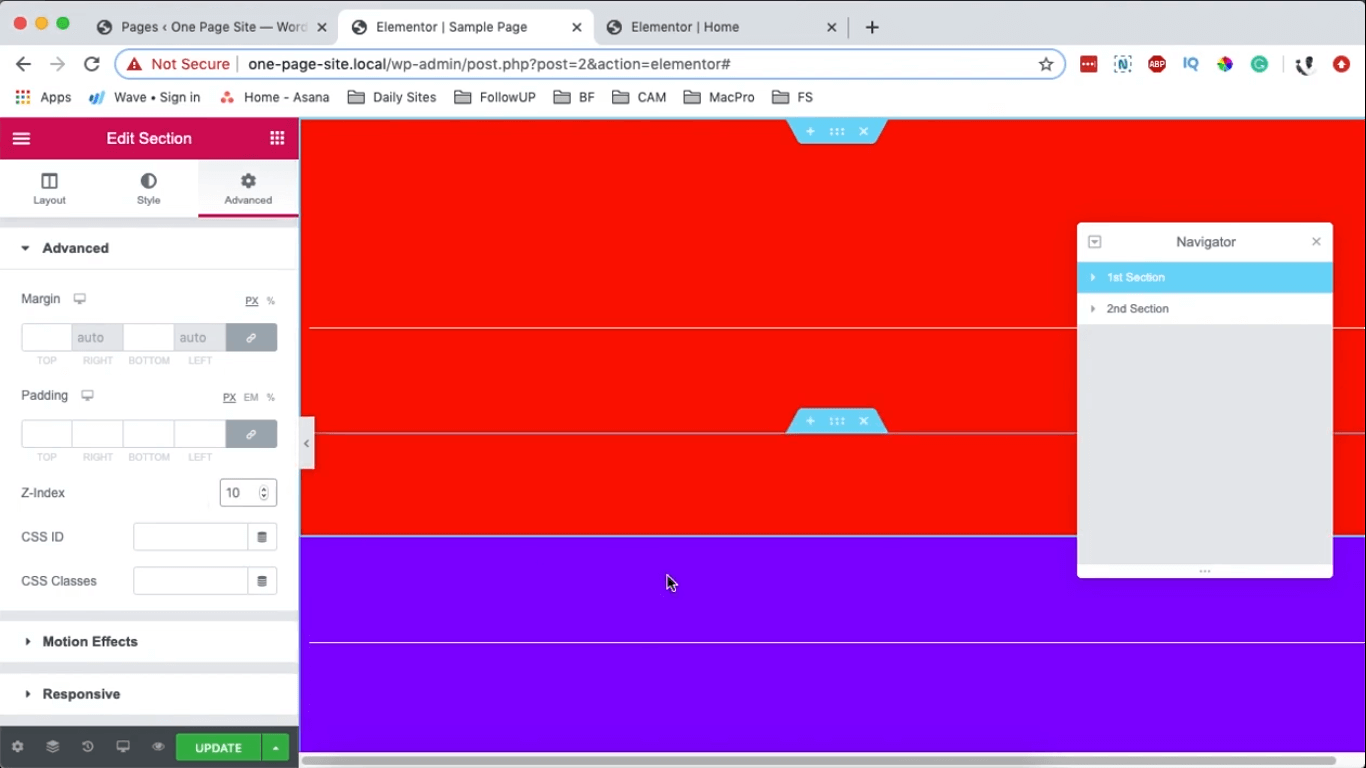
หากคุณต้องการให้ส่วนสีแดงปรากฏเหนือส่วนสีน้ำเงิน ให้เลือกส่วนสีแดง ไปที่การตั้งค่าขั้นสูง ปรับดัชนี Z เป็น 10 การดำเนินการนี้จะวางตำแหน่งส่วนสีแดงไว้หน้าส่วนสีน้ำเงินโดยอัตโนมัติ

ส่วนสีน้ำเงินทับซ้อนกับสีแดงตั้งแต่แรกเนื่องจากมีลำดับความสำคัญสูงกว่า เมื่อส่วนสีแดงมีดัชนี Z เป็น 0 ส่วนสีน้ำเงินจะมีค่าเริ่มต้นเป็นดัชนี Z เป็น 1 โดยวางไว้ด้านบน โดยพื้นฐานแล้ว ส่วนที่มีดัชนี Z สูงกว่าจะปรากฏเหนือส่วนอื่นโดยอัตโนมัติ
แน่นอน! นี่คือเวอร์ชันที่ใช้ถ้อยคำใหม่:
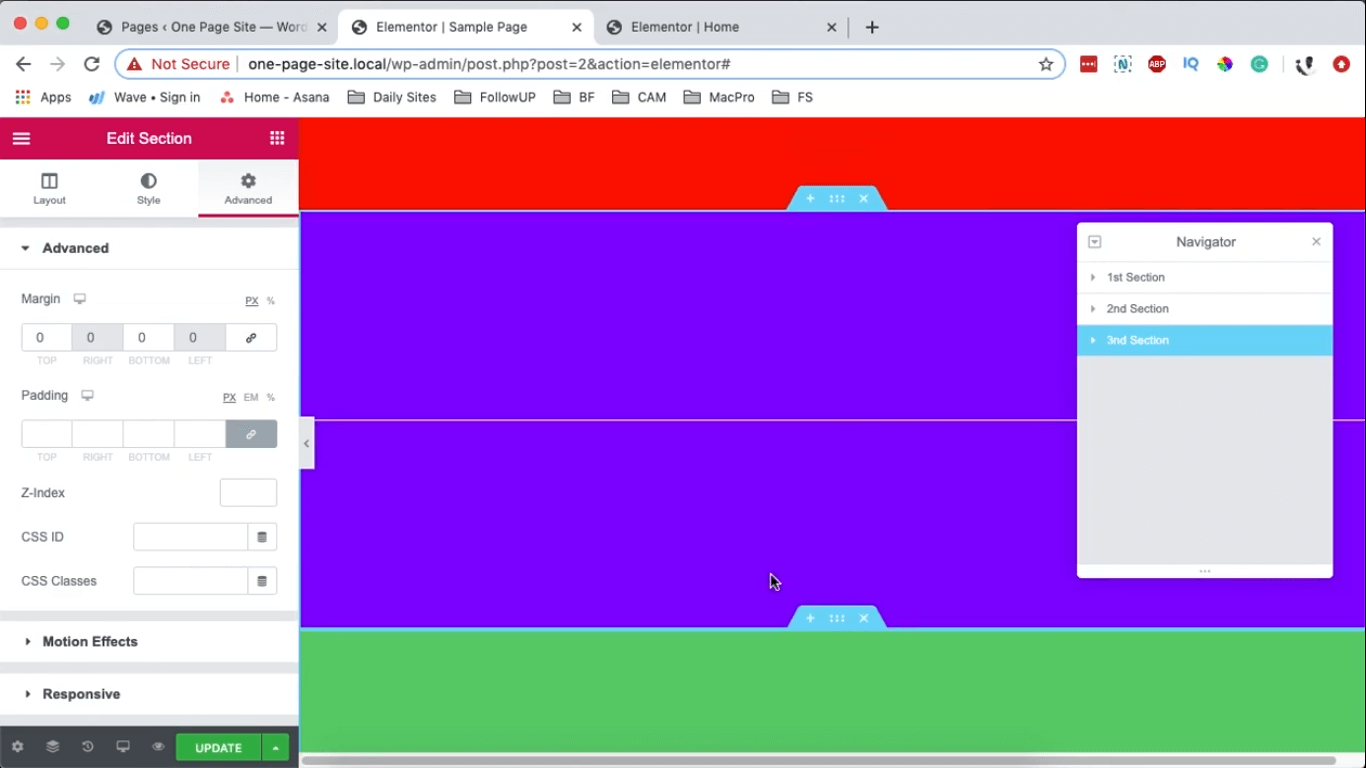
สมมติว่าคุณมีมากกว่าสองส่วน
หากต้องการสังเกตกระบวนการ ให้สร้างส่วนเพิ่มเติม
เลือกส่วนสีน้ำเงิน ทำซ้ำ เลือกส่วนที่ทำซ้ำ และในการตั้งค่าขั้นสูง ให้ปรับดัชนี Z เป็น 0 และระยะขอบเป็น 0 พิกเซล ในส่วนสไตล์ คุณสามารถกำหนดสีอื่นให้กับมันได้

หากคุณต้องการให้ส่วนสีน้ำเงินอยู่เหนือทั้งส่วนสีแดงและสีเขียว คุณต้องกำหนดดัชนี Z ที่สูงขึ้นให้กับส่วนสีน้ำเงิน ตัวอย่างเช่น หากส่วนสีแดงมีดัชนี Z เป็น 1 และส่วนสีเขียวมีดัชนี Z เริ่มต้นเป็น 1 เช่นกัน ให้เลือกส่วนสีน้ำเงินและตั้งค่าดัชนี Z เป็น 3
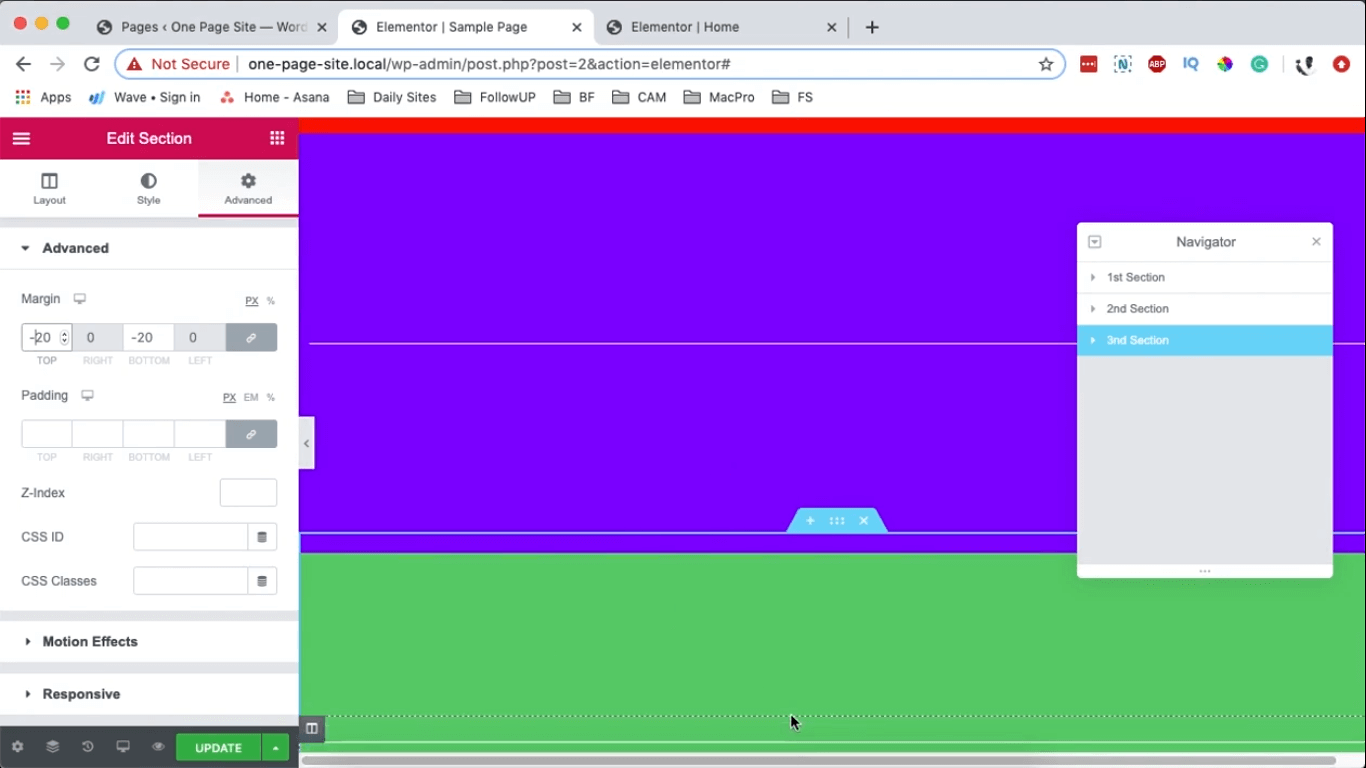
หากต้องการสังเกตการเปลี่ยนแปลงนี้อย่างชัดเจน ให้เลือกส่วนสีเขียว ไปที่การตั้งค่าขั้นสูง และใช้ระยะขอบเป็น -20 การดำเนินการนี้จะเลื่อนส่วนสีเขียวขึ้นไป ทำให้คุณสามารถยืนยันได้ด้วยสายตาว่าขณะนี้ส่วนสีน้ำเงินอยู่เหนือทั้งสองส่วนแล้ว

นี่คือวิธีที่คุณสามารถสร้างส่วนที่ทับซ้อนกันใน Elementor และตรวจสอบให้แน่ใจว่าส่วนที่ทับซ้อนกันทำงานได้อย่างถูกต้องบนอุปกรณ์ต่างๆ
ห่อ
ใน Elementor คุณสามารถทำเช่นนั้นเพื่อให้พื้นที่ทับซ้อนกัน และการทับซ้อนจะทำงานบนอุปกรณ์ที่แตกต่างกันด้วย
ใช้ส่วนด้านล่างสำหรับความคิดเห็นหรือข้อสงสัยใด ๆ นอกจากนี้ กระจายข่าวให้คนรู้จักของคุณและติดตาม CodeWatchers ต่อไป




