โซลูชันอีคอมเมิร์ซได้รับคะแนนสูงสุดในขณะนี้ เนื่องจากผู้คนชอบซื้อทุกสิ่งที่พวกเขาต้องการบนเว็บ นอกจากนี้ แหล่งข้อมูลด้านการวิจัยหรือที่ปรึกษาด้านการตลาดที่มีชื่อเสียงได้แจ้งให้ทราบและชี้ให้เห็นว่าอีคอมเมิร์ซเติบโตขึ้นอย่างมากในช่วงไม่กี่ปีที่ผ่านมา ตัวอย่างเช่น ร้านขายของชำออนไลน์อาจเป็นธุรกิจที่ทำกำไรได้มาก คุณไม่จำเป็นต้องเขียนโค้ดเพื่อสร้างเว็บไซต์ด้วยซ้ำ

ไม่ว่าในกรณีใด เว็บไซต์ที่ใช้งานได้อย่างสมบูรณ์ ทันสมัย และใช้งานง่ายสำหรับร้านของชำออนไลน์คือสิ่งที่คุณต้องการ เพราะถ้าคุณไม่สามารถมอบประสบการณ์ที่ดีให้กับลูกค้าได้ ธุรกิจอีคอมเมิร์ซของคุณจะไม่สามารถดำเนินต่อไปได้หากคุณไม่สามารถทำให้ผู้คนกลับมาอีก
เพื่อให้แน่ใจว่าลูกค้าของคุณมีประสบการณ์การซื้อของชำออนไลน์ที่ดีที่สุด คุณควรสร้างไซต์ที่สามารถเข้าถึงได้เพื่อให้พวกเขาใช้งานได้ เช่นนี้ ตราบใดที่คุณสร้างด้วย WordPress และ Elementor มันก็จะเป็นเรื่องง่าย!
WordPress เป็นหนึ่งในแพลตฟอร์มโอเพ่นซอร์สที่ได้รับความนิยมมากที่สุด เพราะมันมาพร้อมกับธีมพร้อมใช้ที่ไม่ซ้ำใคร ปลั๊กอินที่ยอดเยี่ยม และเทมเพลตพร้อมที่คุณสามารถใช้สร้างเว็บไซต์ประเภทใดก็ได้ คาดเดาอะไร? โดยไม่ต้องเขียนโค้ด!
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยหากต้องการทราบวิธีสร้างเว็บไซต์ร้านขายของชำออนไลน์โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว โปรดดูข้อมูลด้านล่าง
ตรวจสอบแนวโน้มล่าสุด
ก่อนที่คุณจะทำอย่างอื่น คุณจำเป็นต้องรู้ว่าเทรนด์ล่าสุดคืออะไรในการออกแบบเว็บไซต์ร้านขายของชำออนไลน์ของคุณบน WordPress หรือแพลตฟอร์มอื่นๆ ตรวจสอบสถานที่ทั้งหมดที่มีหมุด
UI ที่สวยงามและใช้งานง่าย
คุณควรสร้างเว็บไซต์สำหรับร้านขายของชำออนไลน์ เพื่อให้ลูกค้าสามารถค้นหาสิ่งที่ต้องการและซื้อได้ทันที เมื่อพวกเขาเห็นไซต์อีคอมเมิร์ซของคุณเป็นครั้งแรก พวกเขาพบว่าไซต์นั้นน่าสนใจและใช้งานง่าย ตามหลักการทั่วไป เว็บไซต์ทั้งหมดของคุณควรเข้าใจง่ายสำหรับลูกค้าของคุณ ซึ่งรวมถึงเมนู CTA และข้อความ
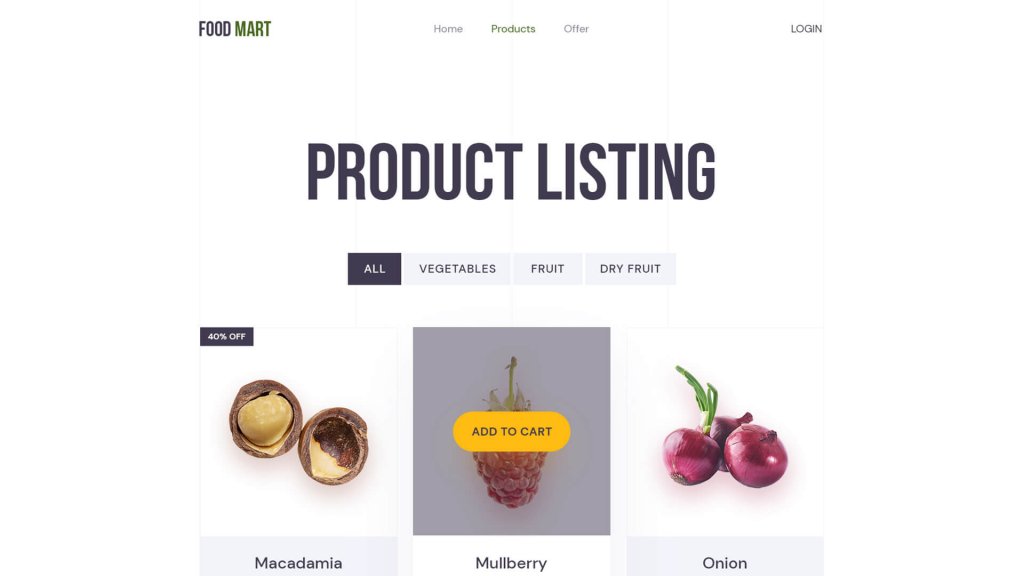
การแสดงสินค้าแบบโต้ตอบ

สิ่งสำคัญอันดับสองที่คุณต้องทำเมื่อออกแบบร้านของชำออนไลน์คือการทำให้ผลิตภัณฑ์ยอดนิยมของคุณดูดีบนหน้า Landing Page เพื่อให้ลูกค้าของคุณทราบว่ารายการใดล่าสุด มีการนำเสนอ หรือเป็นที่นิยมที่สุด ตลอดจนสิ่งที่กำลังจะเกิดขึ้นต่อไปและสิ่งที่จะเกิดขึ้นหลังจากนั้น เพื่อให้พวกเขาตระหนักถึงสิ่งที่พวกเขาต้องการและซื้อจากเว็บไซต์ของคุณด้วยเหตุนี้
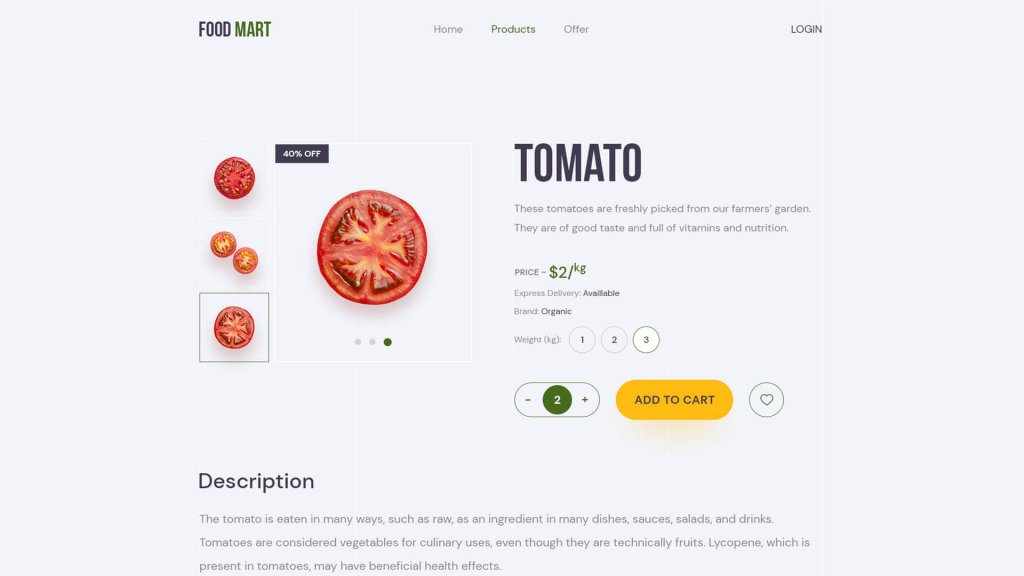
รายละเอียดสินค้าที่จัดระเบียบ

เมื่อลูกค้าคลิกที่ผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่งของคุณ พวกเขาควรดูว่ามีความเชี่ยวชาญพิเศษหรือข้อมูลประเภทอื่นใดบ้าง ต้องออกแบบมาอย่างดีและตกแต่งอย่างดีจึงจะดี
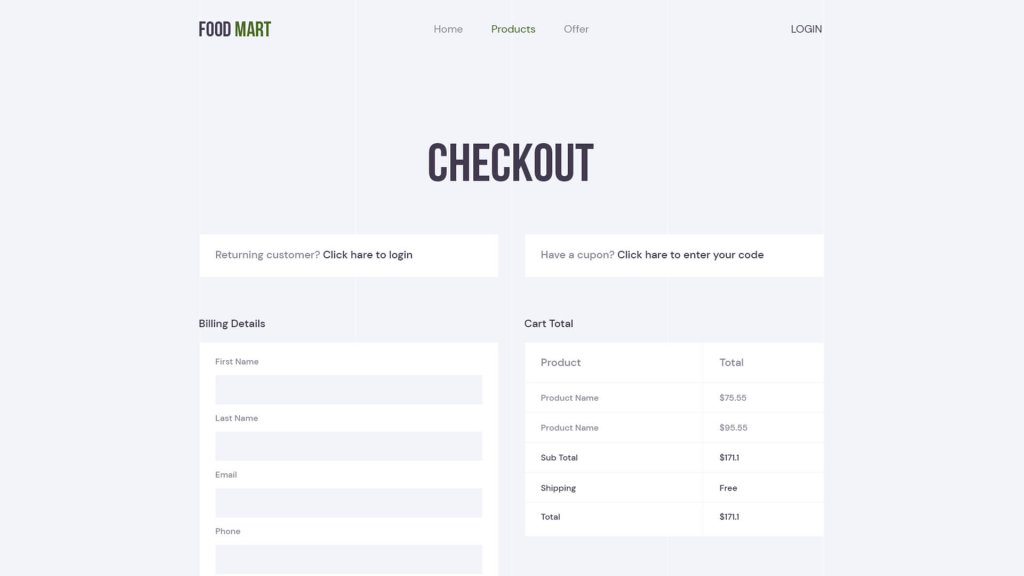
ตะกร้าสินค้าและเช็คเอาท์หน้า

ตะกร้าสินค้าของลูกค้าจะต้องใช้งานง่ายบนเว็บไซต์ที่ขายของออนไลน์ เมื่อพวกเขาเพิ่มสิ่งของจำนวนมากลงในรถเข็นพร้อมกัน พวกเขาต้องทำงานและจัดทำรายการการชำระเงินทั้งหมดโดยละเอียด จะช่วยได้หากคุณมั่นใจว่าการออกแบบและฟังก์ชันรูปแบบทำงานได้ดีและปราศจากข้อผิดพลาดสำหรับลูกค้า เพราะนี่คือที่ที่ลูกค้าของคุณจะซื้อสิ่งที่พวกเขาต้องการต่อไป
ตัวเลือกการชำระเงินต่างๆ
มันจะช่วยได้ถ้าคุณทำให้คนอื่นจ่ายเงินให้คุณง่ายขึ้น ควรมีตัวเลือกการชำระเงินที่แตกต่างกันมากมาย เช่น การชำระเงินด้วยบัตร การทำธุรกรรมทางธนาคาร เงินสดในการจัดส่ง หรือสิ่งอื่น ๆ นี่คือสิ่งที่คุณควรทำ เมื่อผู้คนซื้อหรือขายของออนไลน์ เงินควรเคลื่อนไหวทั้งสองทางอย่างราบรื่น
คู่มือการติดตั้งเว็บไซต์ร้านขายของชำออนไลน์บน WordPress
หากคุณต้องการสร้างร้านขายของชำออนไลน์ใน WordPress วิธีที่ดีที่สุดคือใช้ตัวสร้างเพจยอดนิยม Elementor และธีมสำเร็จรูป
คุณสามารถรับ Templately ซึ่งเป็นคลาวด์ เทมเพลตสำเร็จรูป ที่ดีที่สุดสำหรับ Elementor มีเทมเพลตสำเร็จรูปมากกว่า 1300 รายการและรองรับคลาวด์ขั้นสูง นอกจากนี้ยังมีเทมเพลตเดี่ยว ชุดเทมเพลต หรือบล็อกสำเร็จรูปจำนวนมากที่คุณสามารถใช้เพื่อสร้างไซต์อีคอมเมิร์ซที่สมบูรณ์ซึ่งตรงกับความต้องการของคุณทั้งหมดในขณะนี้
Food Mart เป็นเครื่องมือใหม่จาก เทมเพลต Â ที่ให้คุณสร้างเว็บไซต์ร้านขายของชำโดยไม่ต้องเขียนโค้ดใดๆ เทมเพลตพรีเมียมชุดนี้มีหน้าสำเร็จรูป 5 หน้าและบล็อก 4 บล็อกที่คุณสามารถใช้สร้างเว็บไซต์ที่สวยงามใน WordPress ได้
คุณต้องทำงานสองสามอย่างให้เสร็จก่อนที่จะใช้ 'เทมเพลต Food Mart Elementor ที่ ตั้งค่าจาก Templately " รายการด้านล่างเป็นปลั๊กอินที่คุณต้องใช้คอลเลกชันเทมเพลตเว็บไซต์ร้านขายของชำนี้:
- องค์ประกอบ
- ส่วนเสริมที่สำคัญของ Elementor
- WooCommerce
- แม่แบบ
เลือกเทมเพลต
ใช้ เทมเพลตหน้าแรกของ Food Mart โดย Templately คลิกที่ Edit with Elementor และเริ่มต้น! ในพื้นที่ผู้ดูแลระบบ WordPress ให้สร้างหน้าใหม่ มันจะให้หน้าใหม่ในเครื่องมือแก้ไข Elementor ของคุณในเวลาเพียงไม่กี่นาที

แม่แบบ
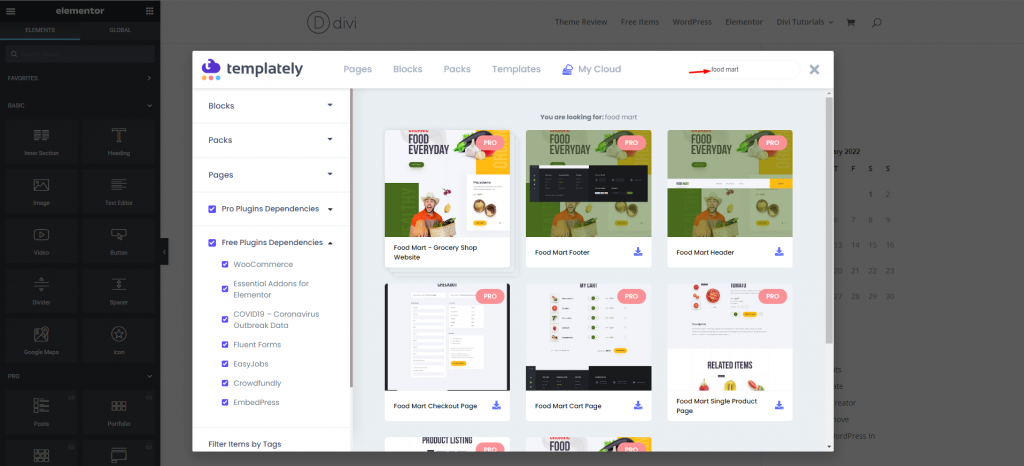
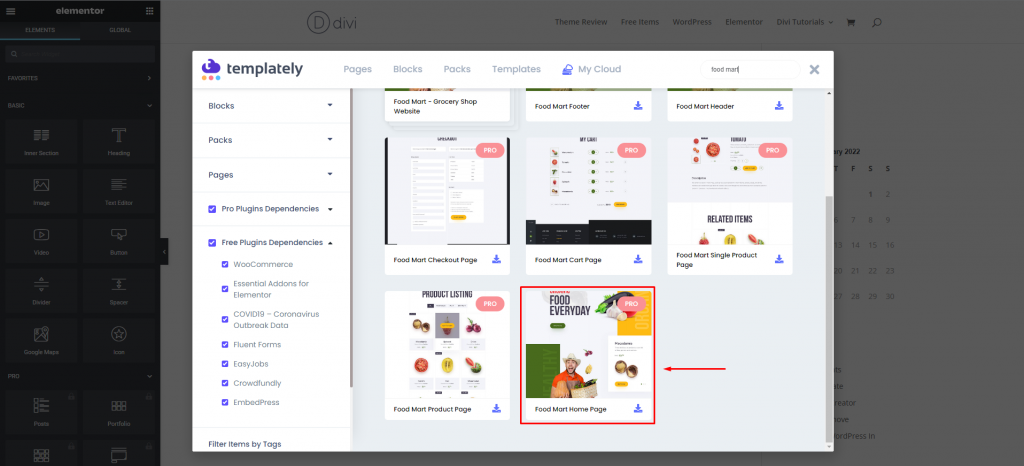
คุณจะต้องคลิกที่ไอคอน Templately สีน้ำเงินตรงกลางในหน้าต่อไปนี้ หน้าต่างป๊อปอัปจะปรากฏขึ้น การออกแบบเทมเพลตที่พร้อมใช้งานของ Templately จะแสดงอยู่ที่นั่น

พิมพ์ "Food Mart" หรือ "Grocery " ในแผงการค้นหา" การออกแบบและบล็อกหน้า Landing Page สำเร็จรูปทั้งหมดในคอลเลกชันนี้จะแสดงโดยอัตโนมัติหลังจากกระบวนการนี้เริ่มต้น
แทรกเทมเพลต
เลือก "Insert" จากนั้นเลือก "Food Mart" เพื่อเริ่มการแทรก เทมเพลตหน้า Landing Page ของเว็บไซต์ร้านขายของชำจะใช้เวลาสักครู่ในการโหลดใน Elementor Editor

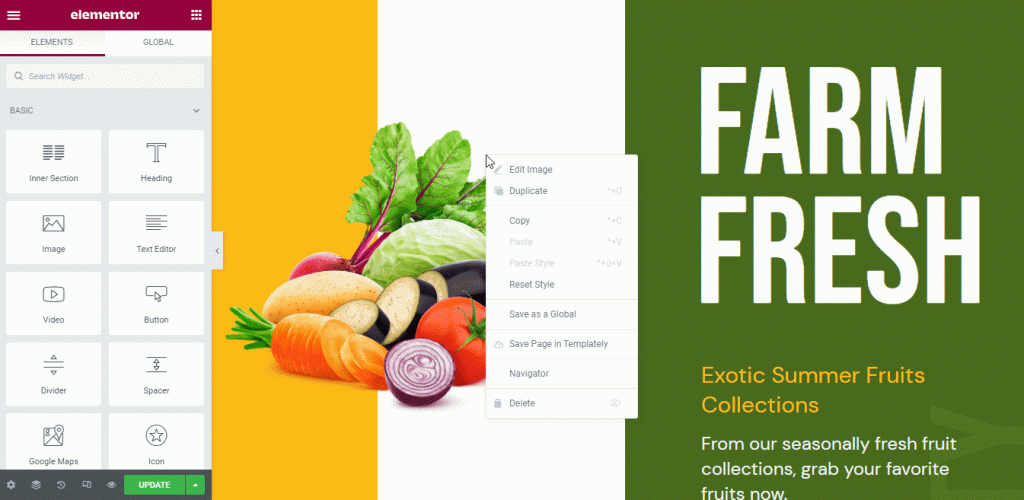
ปรับแต่งหน้าแรก
มีเทมเพลตที่พร้อมใช้งานสำหรับส่วนสร้างสรรค์แต่ละส่วนใน Food Mart ดังนั้นคุณสามารถเพิ่มวัสดุและจัดรูปแบบได้ตามต้องการ มีเนื้อหาที่ปรับให้เหมาะกับ SEO อยู่แล้วในเทมเพลตนี้ ดังนั้นหากต้องการ คุณสามารถปรับเนื้อหาข้อความและภาพให้เหมาะกับความต้องการของคุณเอง นั่นคือทั้งหมดที่มีให้

ทันทีที่คุณเพิ่มสื่อการสอนของคุณลงในแต่ละพื้นที่เสร็จแล้ว คุณสามารถเปลี่ยนสี แบบอักษร การวางแนว และองค์ประกอบการออกแบบอื่นๆ เพื่อให้เป็นของคุณเองได้ คุณสามารถทำได้ด้วยการลากและวางง่ายๆ หากคุณต้องการย้ายส่วนต่างๆ
ประหยัดคลาวด์
พื้นที่เก็บข้อมูล 'MyCloud' ของ Templately อนุญาตให้คุณบันทึกการออกแบบเทมเพลตที่พร้อมใช้งานเท่านั้น เพียงเลือก 'บันทึกหน้าไปยังเทมเพลต' จากเมนูบริบทของหน้าใดก็ได้บนไซต์ มันจะบันทึกการออกแบบเว็บไซต์ร้านขายของชำของคุณไปยังบริการที่เก็บข้อมูลบนคลาวด์เช่น Templately การออกแบบนี้สามารถนำมาใช้ซ้ำได้ในอนาคตหรือบันทึกเป็นข้อมูลสำรอง

เมื่อใช้ Templately WorkSpace คุณสามารถทำงานร่วมกับทีมของคุณได้ตลอดเวลา และแบ่งปันการออกแบบที่พร้อมใช้งานของคุณ คุณยังสามารถทำงานร่วมกันในระบบคลาวด์กับผู้ที่ไม่ได้อยู่ที่เดสก์ท็อปของคุณได้ด้วยการเชิญและให้สิทธิ์เข้าถึง

ขอแสดงความยินดีที่คุณทำการปรับเปลี่ยนที่จำเป็นทั้งหมดสำเร็จแล้ว! Food Mart by Templately มีการออกแบบหน้าแรกที่น่ารักสำหรับเว็บไซต์ร้านขายอาหารออนไลน์ของคุณ นอกจากนี้ เทมเพลตที่พร้อมใช้งานของ Elementor ยังช่วยให้คุณสร้างเว็บไซต์ร้านขายของชำโดยไม่ต้องเขียนโค้ดใดๆ
ห่อ
เราหวังว่าคุณจะชอบบทช่วยสอนนี้ในการสร้างร้านขายของชำออนไลน์ใน WordPress โดยใช้ ชุดเทมเพลต Food Mart Elementor เมื่อคุณสมัครใช้งาน Templately แล้ว คุณสามารถเริ่มพัฒนาเว็บไซต์ของคุณด้วยหนึ่งในคอลเลกชันเทมเพลตที่สร้างไว้ล่วงหน้าที่สวยงามโดยใช้ Elementor




