คุณต้องการทราบวิธีสร้างปุ่มลอยด้วย เครื่องมือสร้างเพจ Elementor หรือไม่? ปุ่มลอยคือปุ่มที่ปรากฏด้านหน้าข้อมูลหน้าจออื่นๆ ทั้งหมด เจ้าของเว็บไซต์ส่วนใหญ่มีปุ่มลอยที่ใช้งานได้ซึ่งจะนำผู้ใช้ไปยังเป้าหมายเฉพาะ เช่น การสมัครรับรายชื่ออีเมลหรือการเรียกดูหน้าร้านค้า โซเชียลมีเดียเหนือสิ่งอื่นใด

คุณสามารถสร้างปุ่มลอยสำหรับเว็บไซต์ของคุณได้อย่างรวดเร็วด้วย Elementor ได้หลายวิธี ในบทช่วยสอนนี้ เราจะแสดงให้คุณเห็นถึงวิธีการที่ง่ายที่สุดที่เป็นไปได้โดยใช้ ตัวสร้างเพจ Elementor
สร้างปุ่มลอยใน Elementor
วิธีดัชนี Z
ที่นี่เราจะตั้งค่าดัชนี z เพื่อสร้างปุ่มลอยของเรา เมื่อใช้ Elementor เวอร์ชันฟรี คุณสามารถสร้างปุ่มลอยสำหรับหน้าใดหน้าหนึ่งได้โดยทำตามขั้นตอนนี้ หากคุณต้องการเพิ่มปุ่มลอยไปยังทั้งไซต์ของคุณ คุณต้องเพิ่มปุ่มลงในแต่ละหน้าด้วยตนเองหากคุณใช้ Elementor เวอร์ชันฟรี
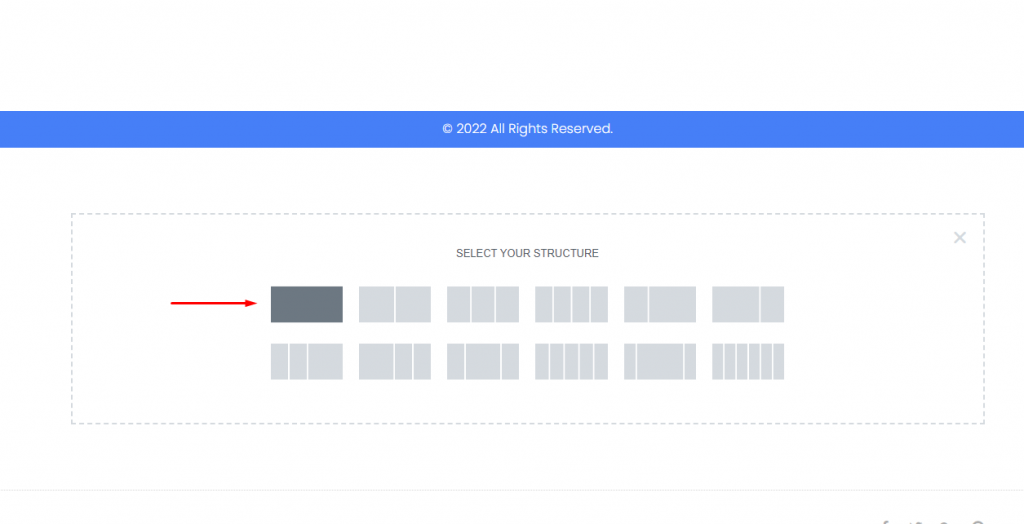
ตอนนี้ เปิดตัวแก้ไข Elementor แล้วไปที่หน้าที่คุณต้องการเพิ่มปุ่มลอย คุณมีตัวเลือกในการสร้างเพจใหม่หรือแก้ไขเพจที่มีอยู่ หากต้องการเพิ่มส่วน ให้คลิกไอคอน "+" และเลือกเค้าโครงคอลัมน์เดียว
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
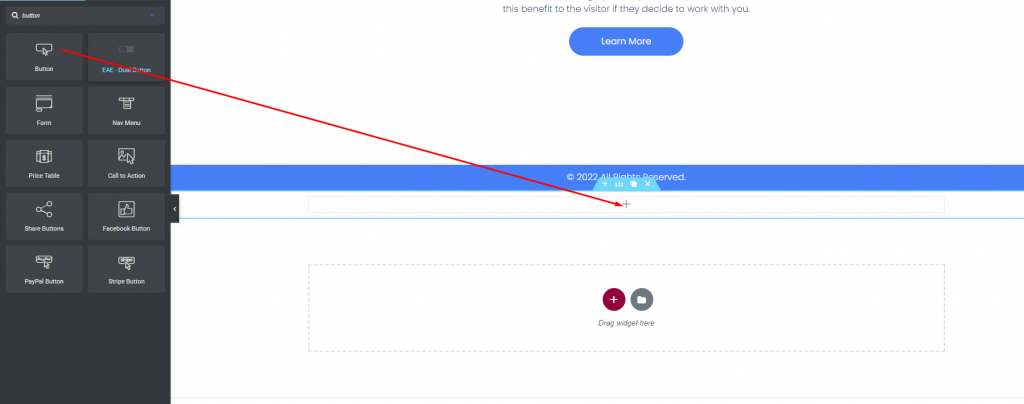
เพิ่มวิดเจ็ตปุ่มลงในคอลัมน์ที่คุณสร้างขึ้นใหม่จากแผงวิดเจ็ต

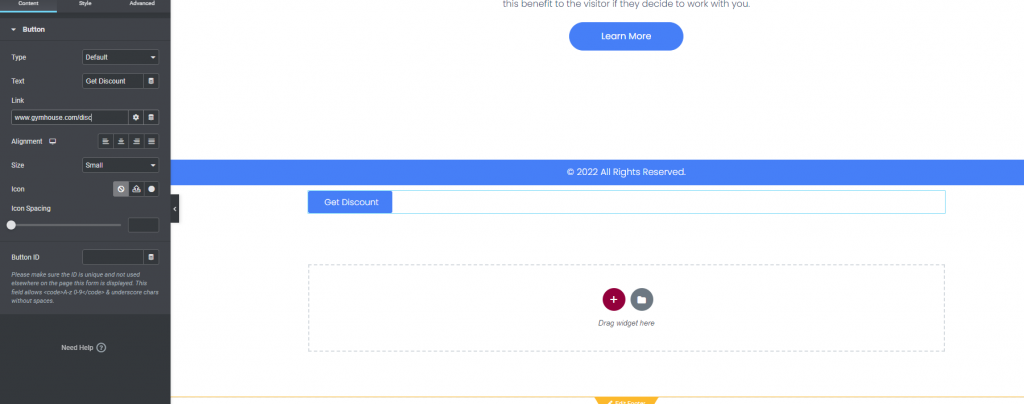
ตอนนี้คุณต้องเลือกการทำงานของปุ่ม ในกรณีนี้ เราใช้ปุ่มเพื่อนำทางไปยัง URL ของหน้าร้านค้า เพื่อให้บรรลุผลดังกล่าว ให้ไปที่ช่องลิงก์และเพิ่มลิงก์ไปยังหน้า ตำแหน่งของปุ่มสามารถเปลี่ยนแปลงได้โดยใช้ตัวเลือกการจัดตำแหน่ง ทำให้ปุ่มมีขนาดเล็กที่สุด

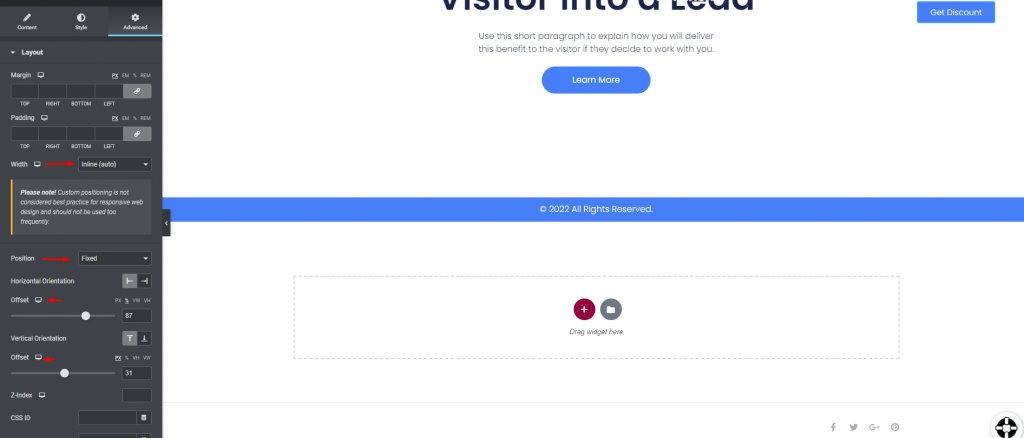
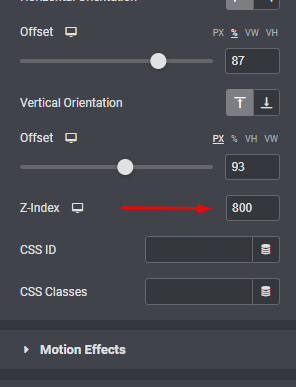
ขณะนี้ปุ่มของเราพร้อมที่จะลอยเมื่อผู้ใช้เลื่อนหน้าลงมา สำหรับสิ่งนี้ ให้ไปที่แท็บขั้นสูงแล้วเลือกตัวเลือกเค้าโครง ตั้งค่าความกว้างและตำแหน่งเป็น Inline (อัตโนมัติ) คุณต้องกำหนดค่าการวางแนวแนวนอนและแนวตั้ง ตลอดจนออฟเซ็ตด้วย

ตอนนี้คุณต้องระบุดัชนี z เพื่อให้ปุ่มลอยได้เสมอ กรอกข้อมูลลงในช่องดัชนี z ด้วย 800 มันจะทำให้ปุ่มลอยอยู่เสมอ

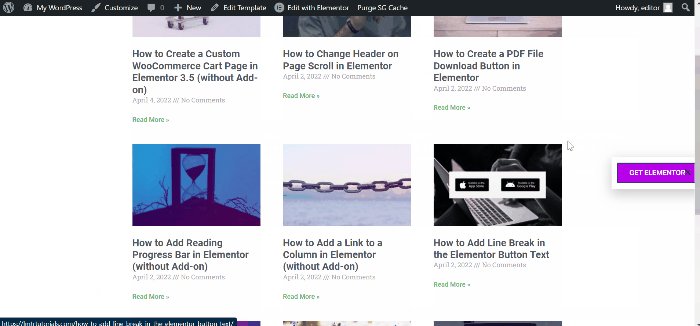
นี่คือการออกแบบขั้นสุดท้ายของเรา
วิธีป๊อปอัป
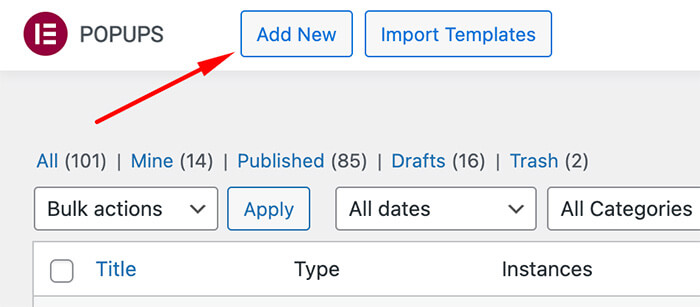
สร้างปุ่มการทำงานแบบลอยโดยใช้วิธีป๊อปอัปที่พบเฉพาะใน Elementor Pro ซึ่งต่างจากการใช้ Z-Index เริ่มต้นด้วยการไปที่เทมเพลต -> ป๊อปอัปบนแดชบอร์ด WordPress ของคุณ คลิกที่ปุ่ม "เพิ่มใหม่" เพื่อเริ่มต้นการสร้างเทมเพลตป๊อปอัปใหม่

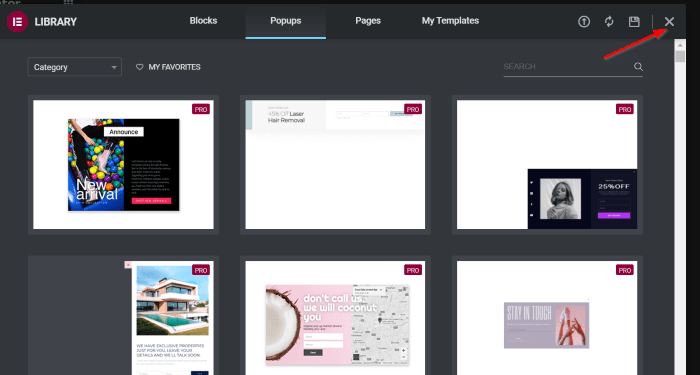
พิมพ์ชื่อเทมเพลตแล้วเลือกปุ่ม CREATE TEMPLATE สิ่งนี้จะนำคุณไปยัง LIBRARY ซึ่งมีป๊อปอัปที่ตั้งไว้ล่วงหน้ามากมาย เลือกหนึ่งรายการจากตัวเลือกที่มีอยู่หรือเลือกสร้างตั้งแต่ต้น ซึ่งเป็นแนวทางที่เราจะใช้ คลิกไอคอน (X) เพื่อเข้าถึงเครื่องมือแก้ไข Elementor

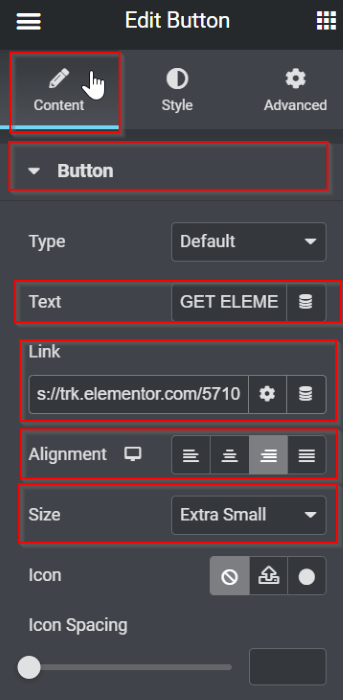
ตอนนี้จากแท็บเนื้อหา ย้ายไปที่ปุ่มแล้วทำดังต่อไปนี้ -
- ปุ่มข้อความ: รับ ELEMENTOR
- ลิงค์: https://trk.elementor.com/5710 (คุณสามารถใช้ลิงค์ใดก็ได้)
- การจัดตำแหน่ง: ขวา
เปลี่ยนขนาดปุ่มเป็นเล็กพิเศษ

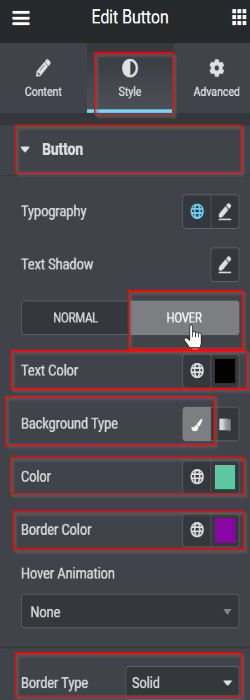
ตอนนี้จากแท็บสไตล์ ให้ทำการเปลี่ยนแปลงต่อไปนี้ -
- ทำให้มันโฮเวอร์
- สีข้อความ: #050101
- ประเภทขอบ: ทึบ
- สีพื้นหลัง: #5BC8A1
- สีขอบ: #8B05A5
- ประเภทขอบ: ทึบ

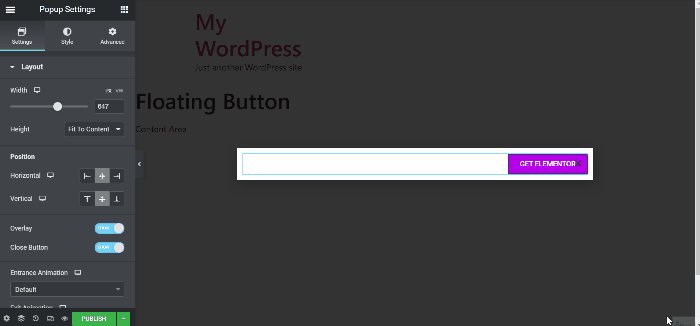
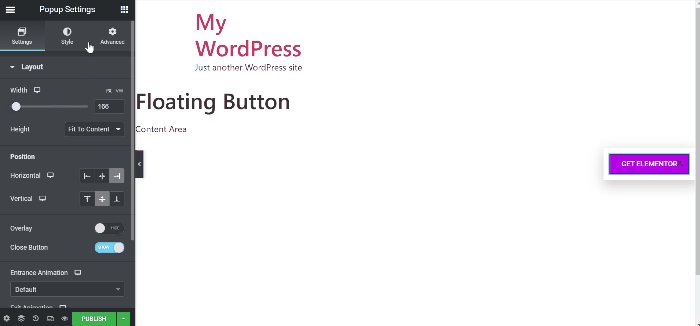
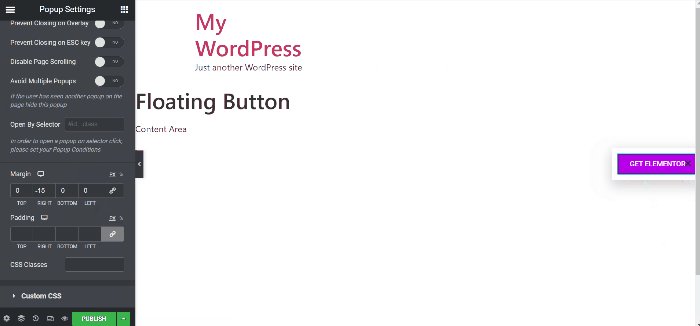
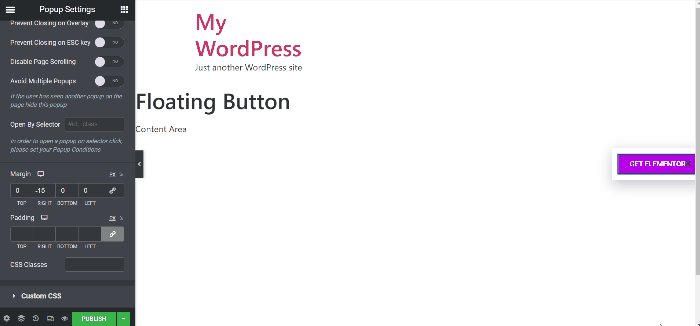
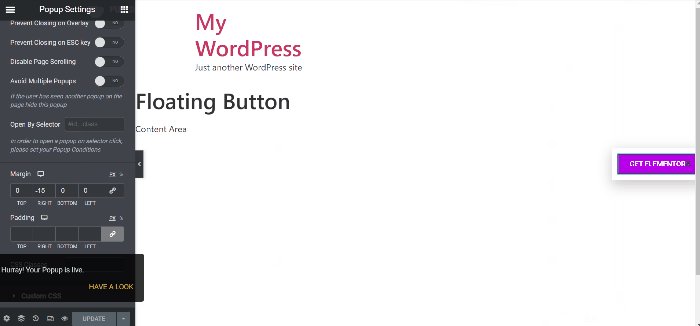
หลังจากนั้นเราจะแก้ไขการกำหนดค่าป๊อปอัป เลือกไอคอนการตั้งค่า ซึ่งคุณจะพบตัวเลือกที่ปรับได้ต่างๆ นี่คือการเปลี่ยนแปลงที่เราทำ:
แท็บการตั้งค่า > เค้าโครง
ปรับความกว้างเป็น 166 ตำแหน่ง: แนวนอน > การซ้อนทับทางขวา: ซ่อนแท็บขั้นสูง
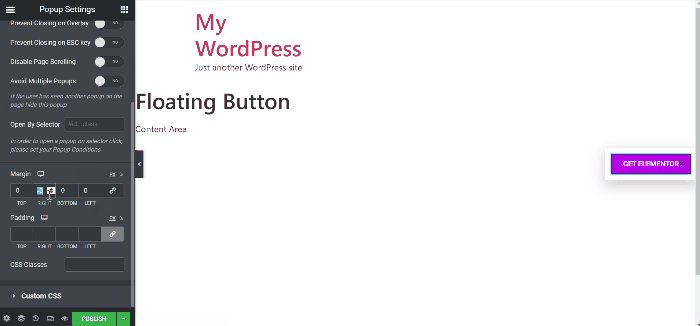
ไปที่การตั้งค่า Margin ถอดออก และกำหนดค่าเป็น -15 ในกล่อง RIGHT

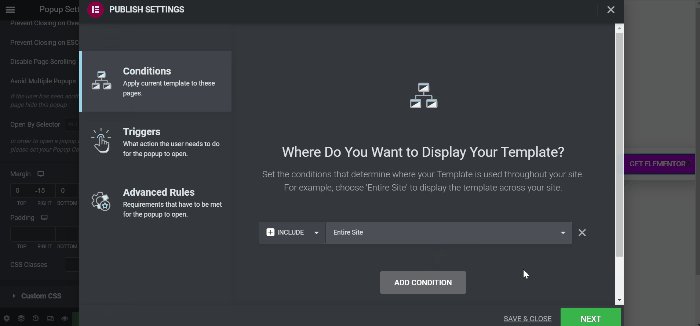
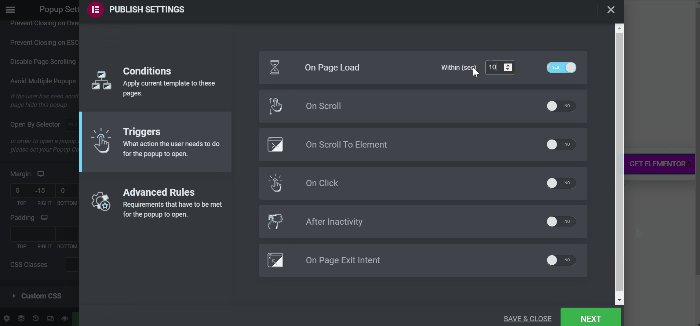
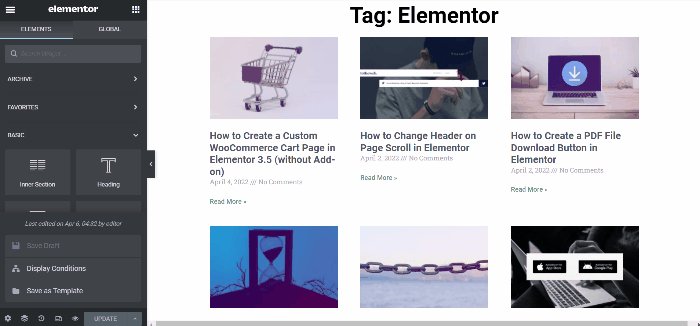
เมื่อการออกแบบเสร็จสิ้นแล้ว ให้คลิกปุ่มเผยแพร่เพื่อสร้างเงื่อนไขการแสดงผลและทริกเกอร์ หากต้องการกำหนดค่าเงื่อนไขการแสดงผล ให้คลิกปุ่ม ADD CONDITION และเลือกตัวเลือกที่คุณต้องการจากเมนูแบบเลื่อนลง ในกรณีนี้ เราจะกำหนดค่าเทมเพลตนี้ให้ปรากฏบนทั้งไซต์ หลังจากกำหนดเงื่อนไขแล้ว คลิก NEXT ไปที่แท็บทริกเกอร์และเปิดใช้งานทริกเกอร์สำหรับการโหลดหน้าเว็บโดยสลับสวิตช์ไปที่ YES และตั้งค่าให้เปิดใช้งานหลังจากผ่านไป 10 วินาที

บันทึกปิดและนี่คือผลลัพธ์สุดท้าย

ห่อ
ฟีเจอร์องค์ประกอบ องค์ประกอบลอยตัวทำให้เราสนใจ ช่วยในการแก้ไขปัญหาการออกแบบอย่างรวดเร็ว เราเชื่อว่ามันจะมีผลเช่นเดียวกันกับคุณ หากเป็นเช่นนั้น โปรดแบ่งปันการออกแบบของคุณในพื้นที่แสดงความคิดเห็น เราต้องการเผยแพร่ผลงานของคุณไปทั่วโลก ลองอ่าน บทช่วยสอน Elementor อื่นๆ ของเราด้วย




