โมดูล Blurb เป็นตัวเลือกที่ยอดเยี่ยมสำหรับส่วนท้ายของ Divi อาจแสดงรูปภาพหรือไอคอนในรูปแบบต่างๆ และมีตัวเลือกในการปรับแต่งหลายแบบ นอกจากนี้ ยังมีประโยชน์อย่างมากในการรวมลิงก์และไอคอนต่างๆ เข้าด้วยกันเพื่อสร้างขีปนาวุธที่มีสไตล์ โชคดีที่ด้วยโมดูลการนำเสนอ Divi คุณสามารถสร้างลิงก์ประเภทนี้ได้อย่างง่ายดาย ในบทช่วยสอนนี้ เราจะดูการผสานรวมโมดูลการนำเสนอในส่วนท้าย Divi ของคุณ

ตัวอย่างการออกแบบ
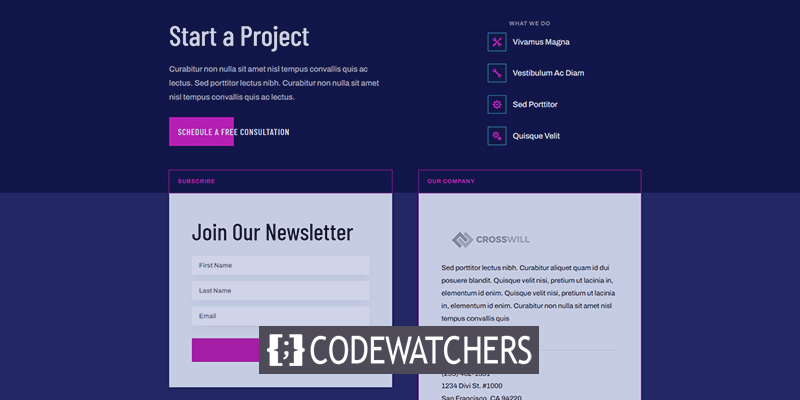
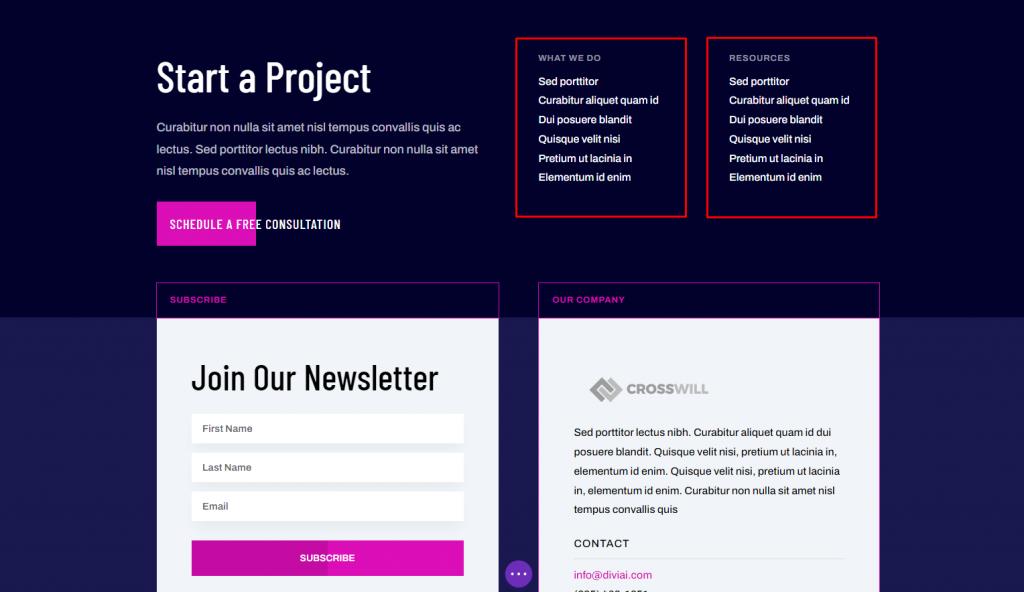
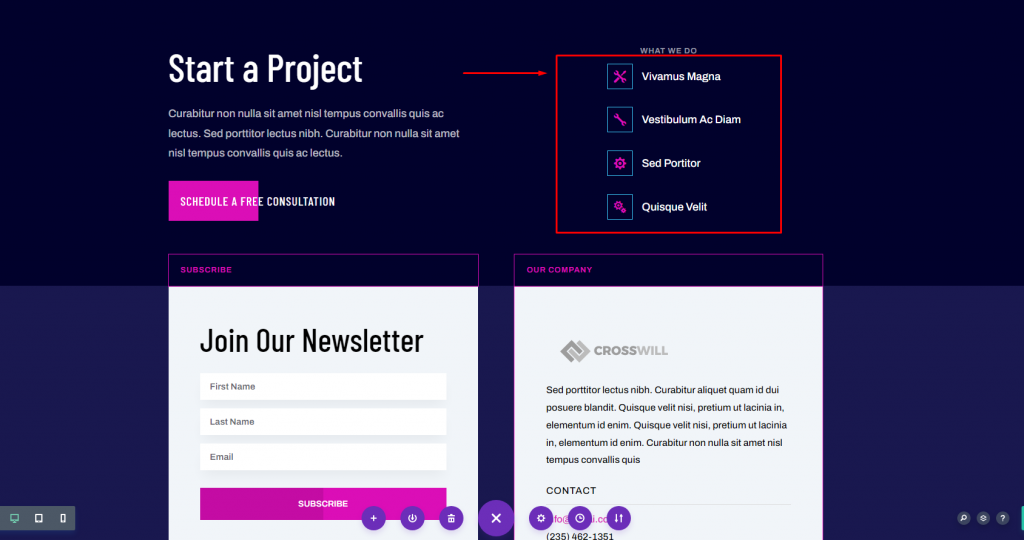
ก่อนที่เราจะเริ่มออกแบบ เรามาดูกันว่าส่วนท้ายของเราจะมีหน้าตาเป็นอย่างไร

การอัปโหลดเทมเพลต
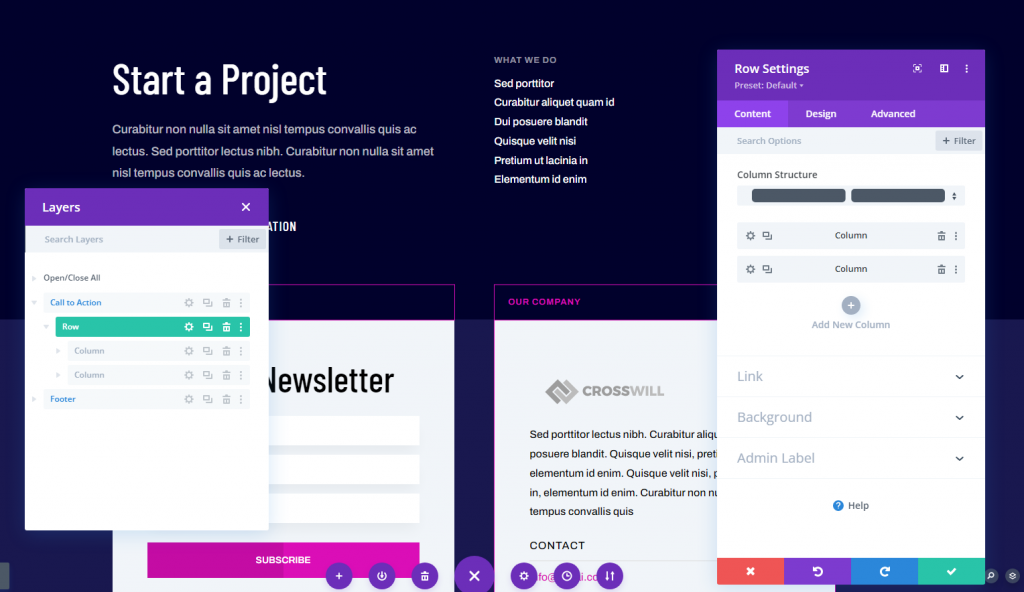
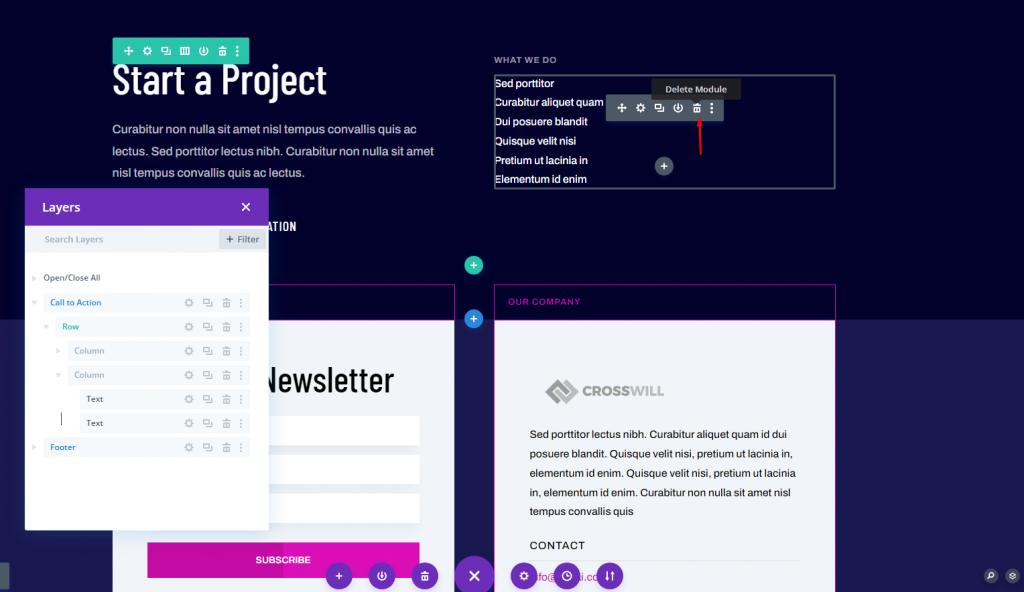
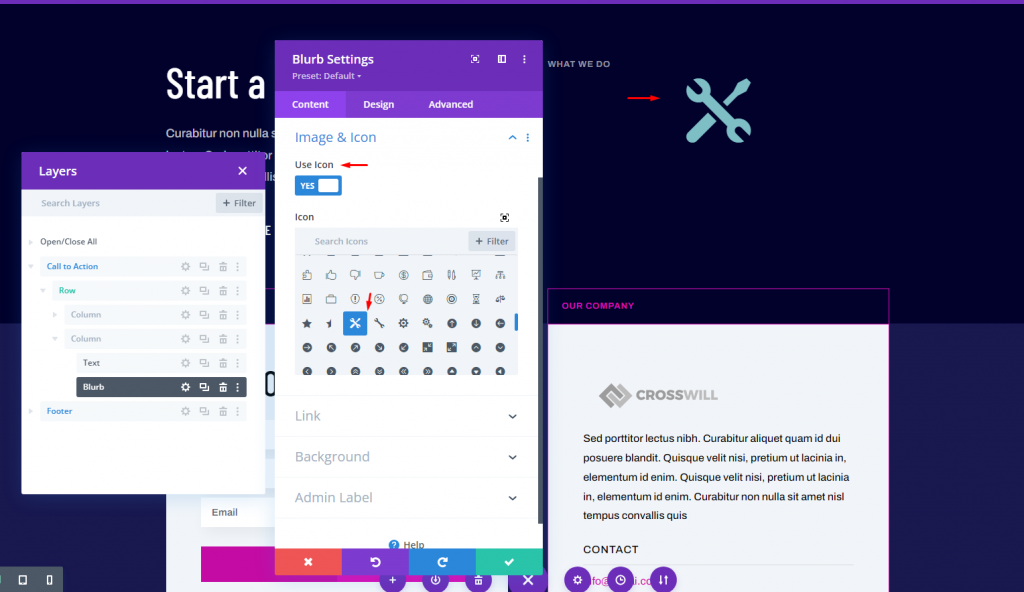
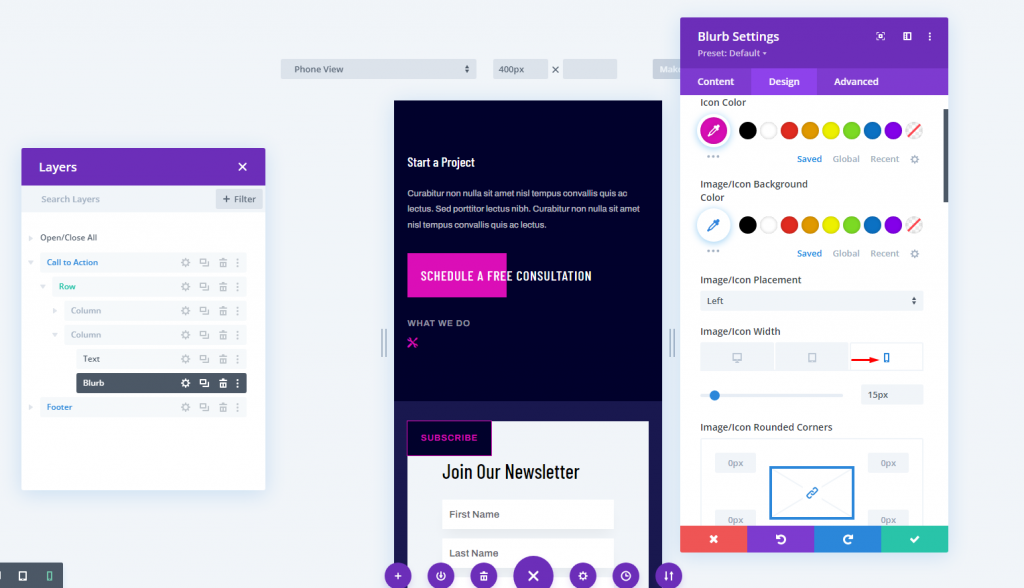
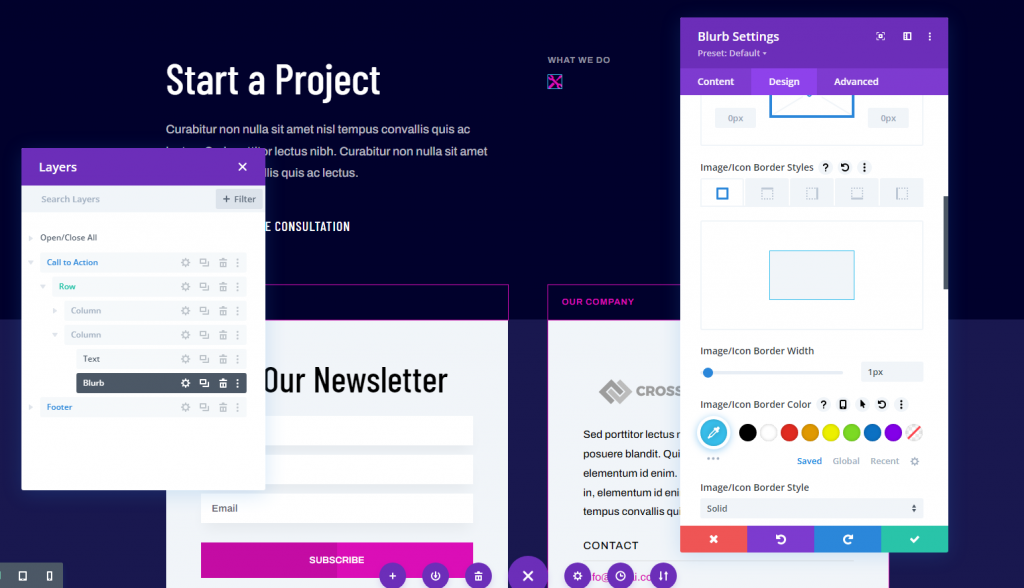
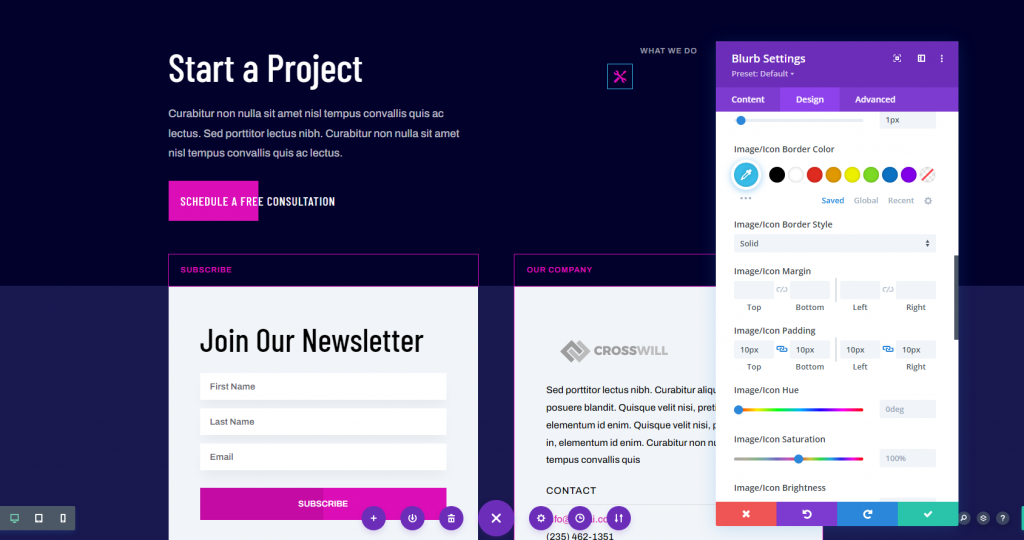
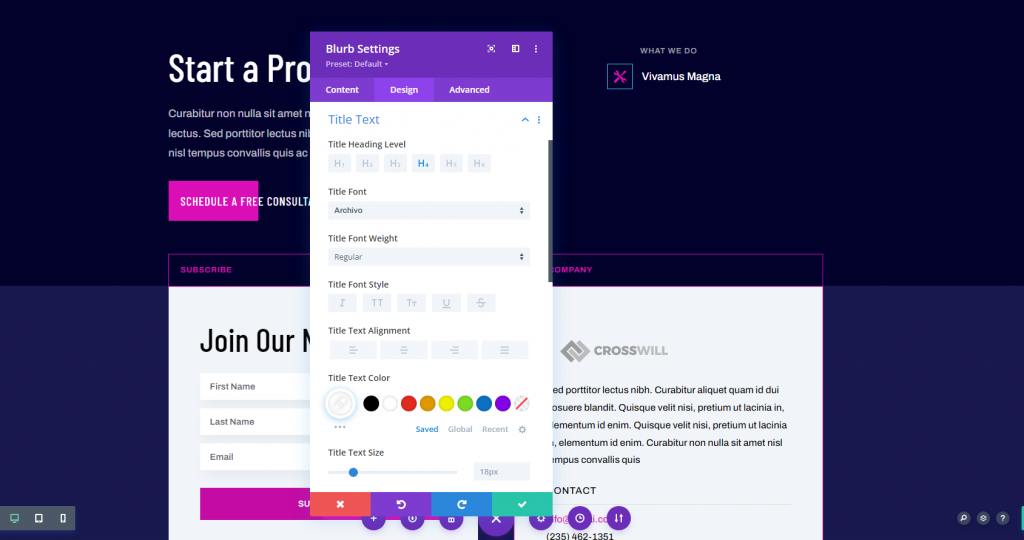
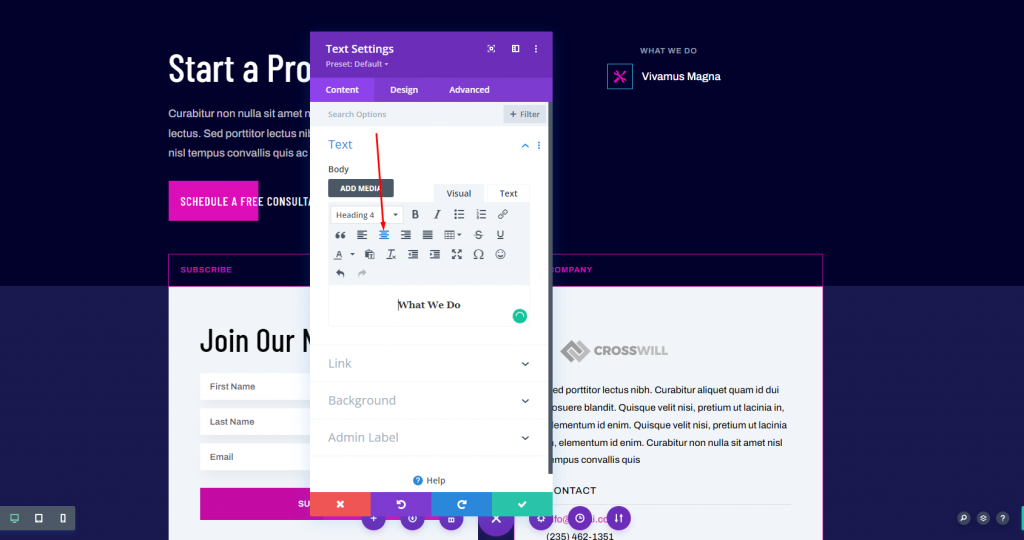
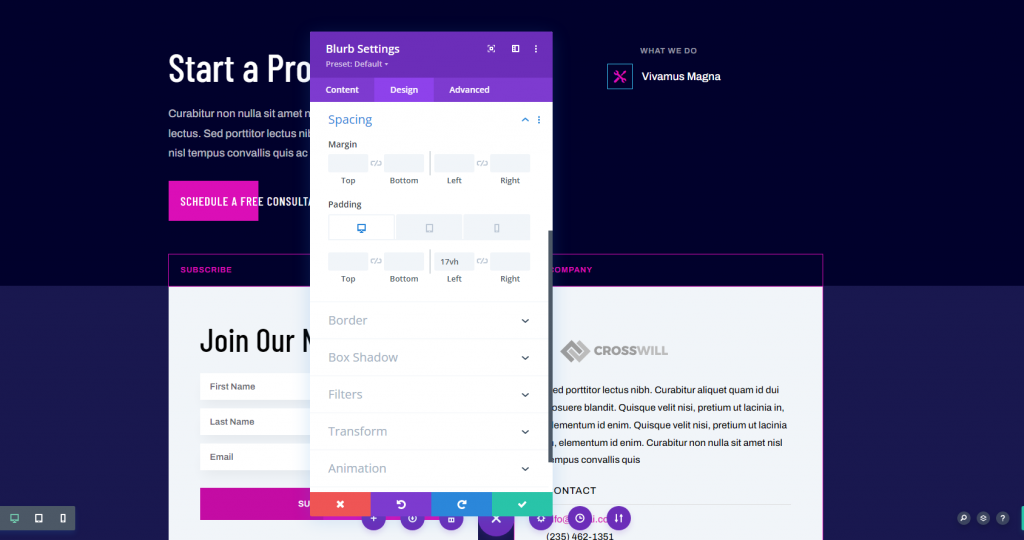
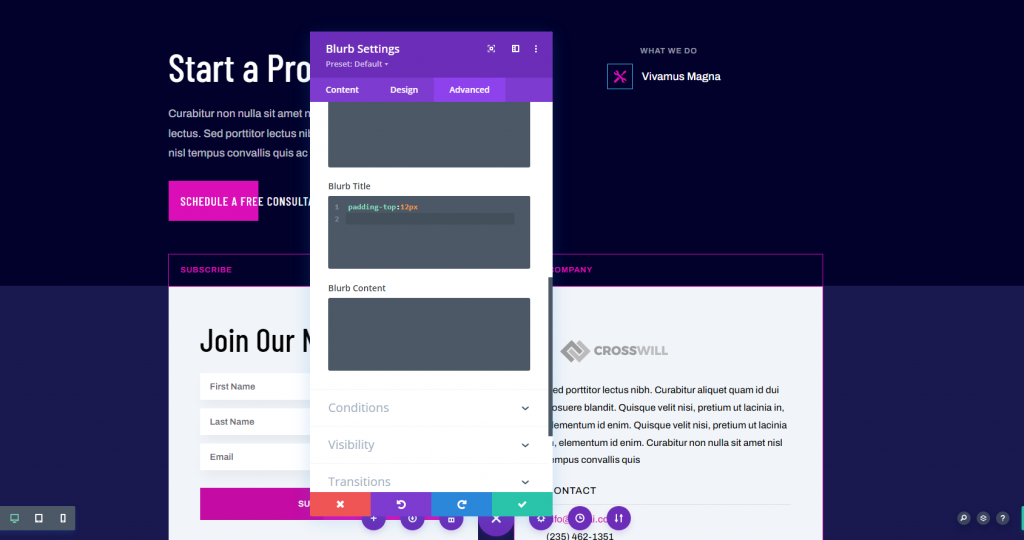
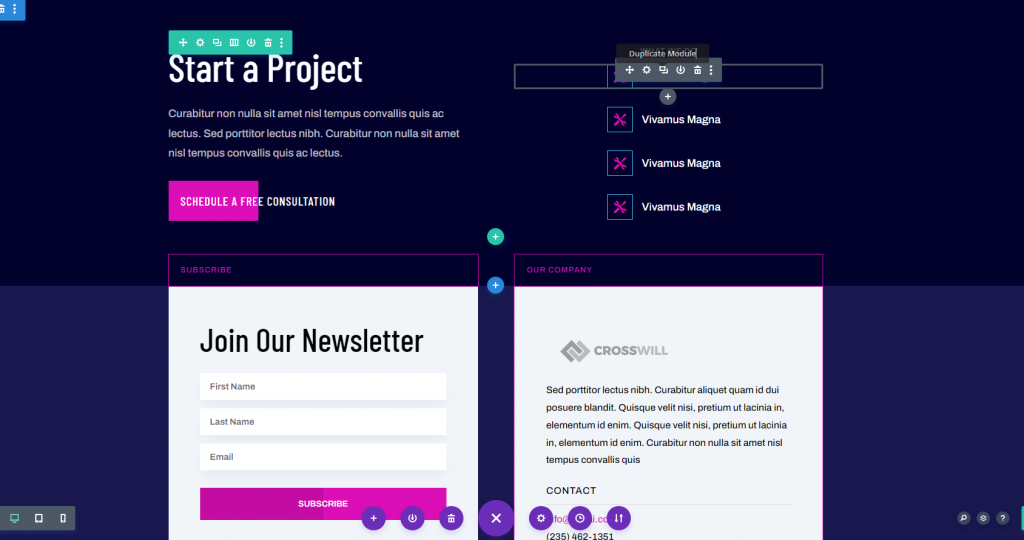
เราจะใช้ส่วนหัวและส่วนท้าย ของ Artificial Intelligence Layout Pack ของ Divi สำหรับบทช่วยสอนของวันนี้ ขั้นแรก ไปที่แดชบอร์ดของคุณและไปที่ Divi ตอนนี้คุณสามารถแก้ไขส่วนท้าย Divi ใหม่ของคุณได้ คุณสามารถอัปเดตส่วนท้ายจากส่วนท้าย หรือเลือกจาก Visual Builder ของส่วนหน้า เนื่องจากส่วนหัวมีเมนูแบบกำหนดเองที่เปิดขึ้นในตัวสร้างโดยค่าเริ่มต้น ฉันจะอัปเดตส่วนท้ายที่ส่วนหลัง เราจะอัปเดตลิงก์ในส่วน สิ่งที่เราทำ และ ทรัพยากร การดำเนินการนี้จะดึงลิงก์ที่ต้องการและทำเครื่องหมายด้วยไอคอน ฉันจะใช้หัวข้อแรกและรักษาจำนวนลิงก์ให้น้อยที่สุด เราจะตกแต่งอันแรกก่อนทำการโคลนเพื่อทำส่วนที่เหลือ ลบคอลัมน์ ทรัพยากร ตอนนี้เปลี่ยนสิ่งนี้เป็นเลย์เอาต์สองคอลัมน์ ดังนั้นเราต้องการเพียงหนึ่งคอลัมน์สำหรับโมดูลการนำเสนอของเราเพื่อออกแบบส่วนท้าย สุดท้าย ให้ลบโมดูลข้อความที่มีลิงก์ จำเป็นต้องมีเฉพาะโมดูลชื่อเท่านั้น ตอนนี้วางเมาส์เหนือพื้นที่และเพิ่มโมดูล Blurb พาดหัว ข้อความเนื้อหา และรูปภาพทั้งหมดรวมอยู่ในโมดูลการนำเสนอ ชื่อเรื่องจะทำหน้าที่เป็นลิงค์ คำอธิบายสั้นๆ สามารถใช้ในข้อความเนื้อหาได้ สำหรับจุดประสงค์ของบทช่วยสอนนี้ ฉันจะลบมันออก หากคุณใช้มัน ฉันแนะนำให้เขียนข้อความให้สั้นที่สุดเท่าที่จะเป็นไปได้ และใช้คำประกาศเพียงเล็กน้อยเท่านั้น เราจะใช้ไอคอนแทนรูปภาพ ฉันได้เปลี่ยนชื่อลิงก์และลบเนื้อหาแล้ว จากนั้น ภายใต้ รูปภาพและไอคอน ให้เลือก ใช้ไอคอน จากนั้นเลือกไอคอนของคุณจากตัวเลือกไอคอน ในส่วนลิงก์ ให้ป้อน URL ในพื้นที่ URL ของลิงก์ชื่อเรื่อง ส่วนที่เหลือของการตั้งค่าลิงก์ควรปล่อยไว้ตามลำพัง นี่เป็นสิ่งเดียวที่เราจะทำกับแท็บนี้ ในแท็บ Design ให้ตั้งค่าสีไอคอน ตั้งค่าตำแหน่งรูปภาพ/ไอคอน ไปทางซ้าย เลือกโทรศัพท์ภายใต้ความกว้างของรูปภาพ/ไอคอน ตั้งค่า ความกว้างของเส้นขอบรูปภาพ/ไอคอน เป็น 1px และสีเป็น #39c0ed เพิ่มช่องว่างภายในทั้งสี่ด้านของ Image/Icon Padding เปลี่ยนข้อความชื่อเรื่อง ตั้งค่าข้อความด้านบนตรงกลาง เลื่อนไปที่ส่วน Spacing ของโมดูลการนำเสนอและเพิ่ม Padding ด้านซ้าย ต่อจากนี้ไป เราจะนำ CSS แบบกำหนดเองไปใช้กับชื่อเพื่อให้อยู่ตรงกลางด้วยไอคอน ถัดไป ทำซ้ำโมดูลการนำเสนอสามครั้งโดยคลิกปุ่มทำซ้ำโมดูลสามครั้ง ซึ่งจะช่วยให้เราใช้โมดูลการนำเสนอแทนลิงก์ข้อความสำหรับองค์ประกอบส่วนท้าย ตอนนี้เปลี่ยนไอคอนและข้อความสำหรับโมดูลเหล่านั้น มาดูโมดูลการนำเสนอ Divi ของเราที่ส่วนท้ายของเลย์เอาต์เดสก์ท็อปทั้งสอง ที่สรุปการสนทนาของเราเกี่ยวกับการใช้โมดูลการนำเสนอสำหรับรายการส่วนท้ายในส่วนท้ายของ Divi Blurbs มีความเป็นไปได้ที่ยอดเยี่ยมสำหรับไฮเปอร์ลิงก์ ใช้งานง่ายและมีความเป็นไปได้ในการปรับแต่งรูปภาพและไอคอนมากมาย ตัวอย่างเช่น คุณสามารถใช้ไอคอนที่มีหรือไม่มีเส้นขอบ และคุณสามารถทำให้มันใหญ่เท่าที่คุณต้องการ สัญลักษณ์ที่เราเลือกที่นี่ช่วยเสริมการออกแบบเมนูส่วนหัวได้เป็นอย่างดี
โมดูล Blurb เป็นส่วนท้าย





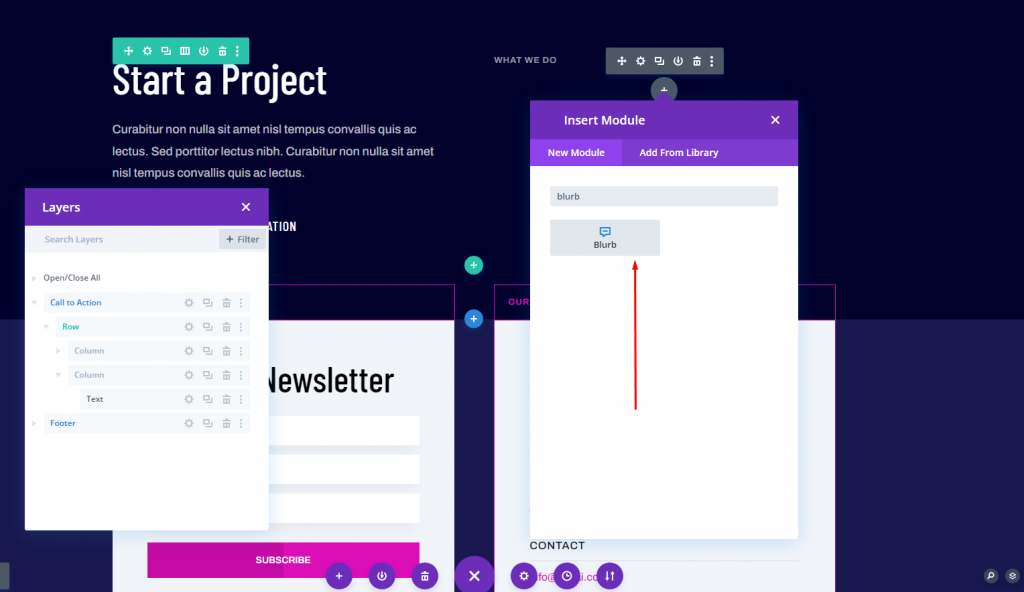
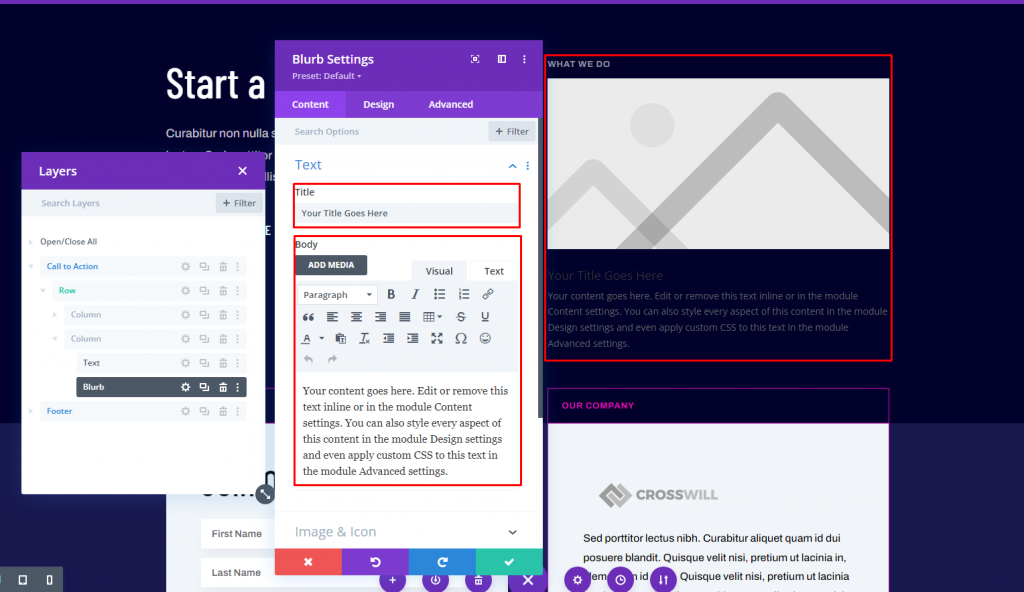
การติดตั้งโมดูล Blurb









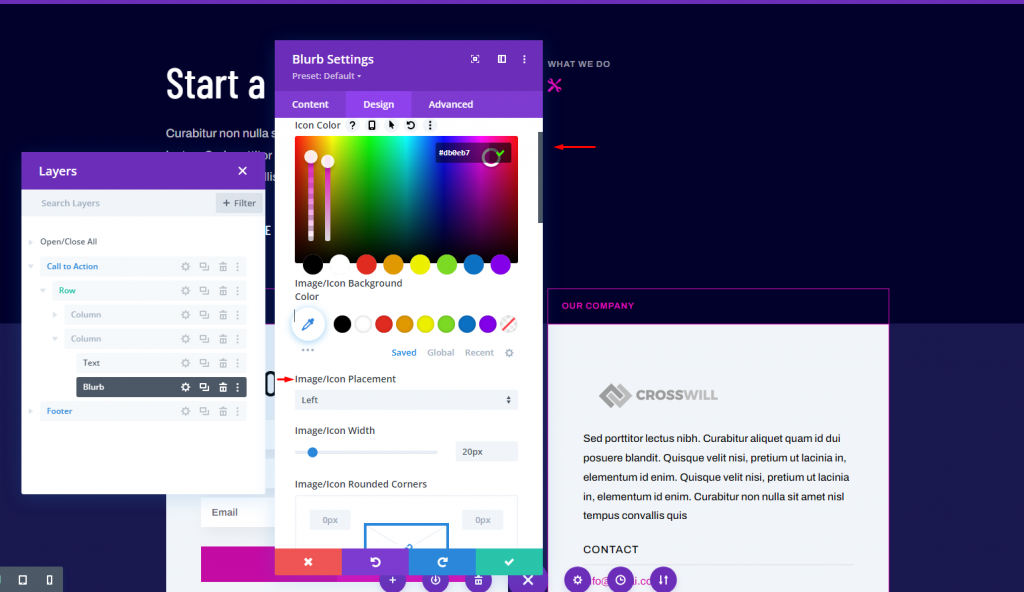
แท็บขั้นสูง

โมดูล Blurb ที่ซ้ำกัน


การออกแบบขั้นสุดท้าย

ความคิดสุดท้าย




