ใครไม่ชอบแอนิเมชั่น? แอนิเมชั่นมีบทบาทสำคัญในการออกแบบเว็บไซต์ วันนี้เราจะมาเรียนรู้วิธีสร้างรูปร่างโดยใช้ CSS และวิธีเพิ่มเอฟเฟกต์แอนิเมชั่นให้กับพวกมัน เราเคยใช้โซลูชัน HTML เช่น Canvas หรือ SVG เพื่อเพิ่มแอนิเมชั่นที่กำหนดเองดังกล่าวลงในเว็บไซต์ แต่วันนี้เราจะมาดูกันว่ามันเป็นไปได้ที่จะออกแบบกระบวนทัศน์ภาพด้วย Divi โดยใช้ CSS ที่กำหนดเองได้อย่างไร

ขั้นแรก เราจะเรียนรู้วิธีสร้างรูปร่างที่กำหนดเองโดยใช้ CSS จากนั้นจึงสร้างเอฟเฟกต์การเลื่อนที่ไม่เหมือนใคร เราจะทำทั้งหมดโดยใช้คุณสมบัติในตัวของ Divi มาเริ่มกันเลยดีกว่า
ดูตัวอย่าง
การออกแบบขั้นสุดท้ายของเราจะมีลักษณะเช่นนั้น
รูปร่างที่กำหนดเองแบบเคลื่อนไหวด้วย CSS
เพิ่ม: แถวไปยังส่วนเริ่มต้น
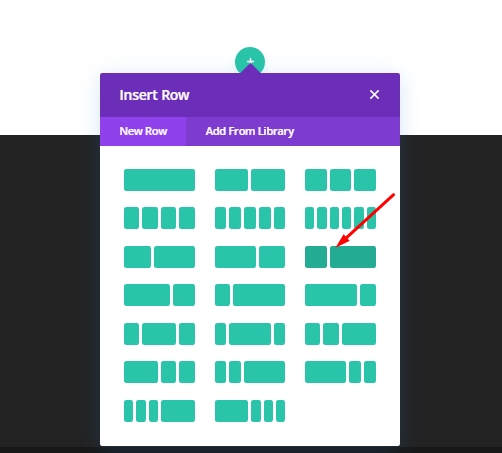
ขั้นแรก เราจะเพิ่มโครงสร้างแถวของรูปภาพที่ทำเครื่องหมายไว้ในส่วนหลักของหน้า
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
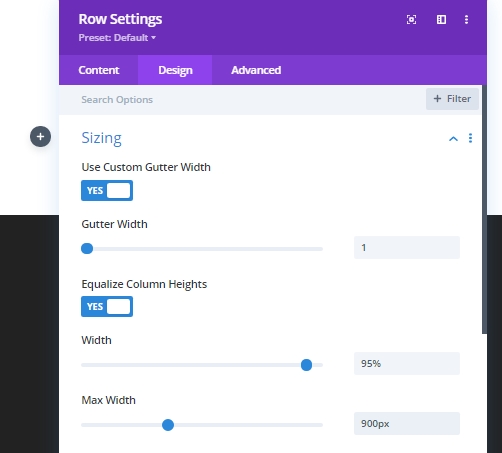
ตอนนี้ทำการเปลี่ยนแปลงบางอย่างในการตั้งค่าแถวของแท็บการออกแบบ
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ปรับความสูงของคอลัมน์ให้เท่ากัน: ใช่
- ความกว้าง: 95%
- ความกว้างสูงสุด: 900px

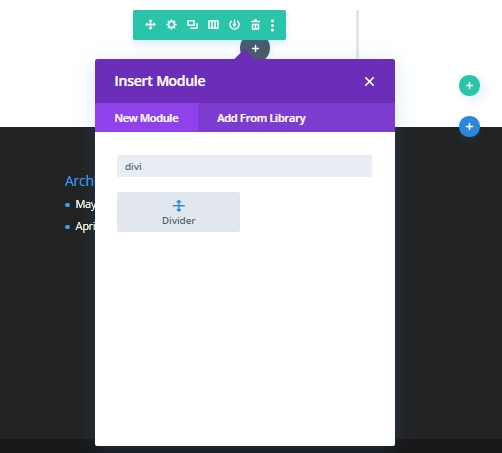
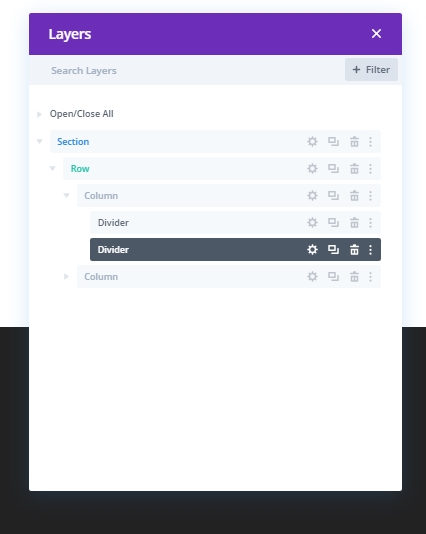
เพิ่ม: โมดูลแบ่ง
เราจะเพิ่มโมดูลตัวแบ่งสำหรับระยะห่างในคอลัมน์ที่จะมีรูปร่าง CSS

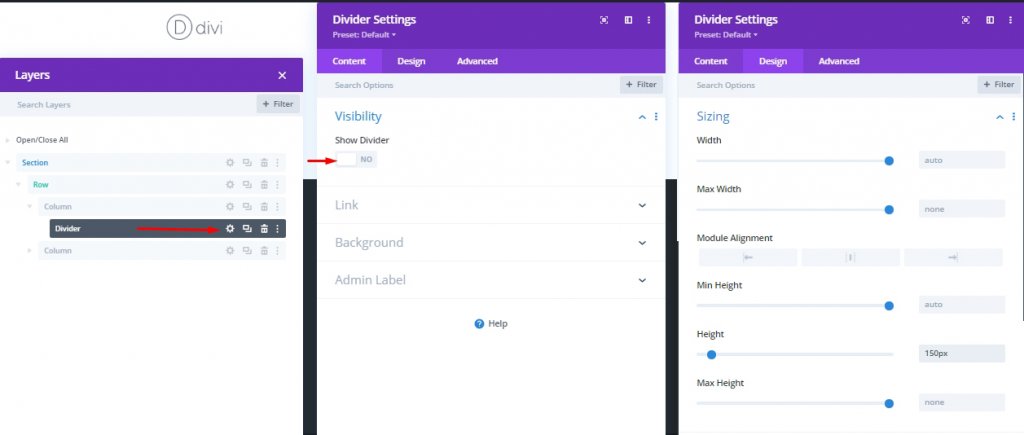
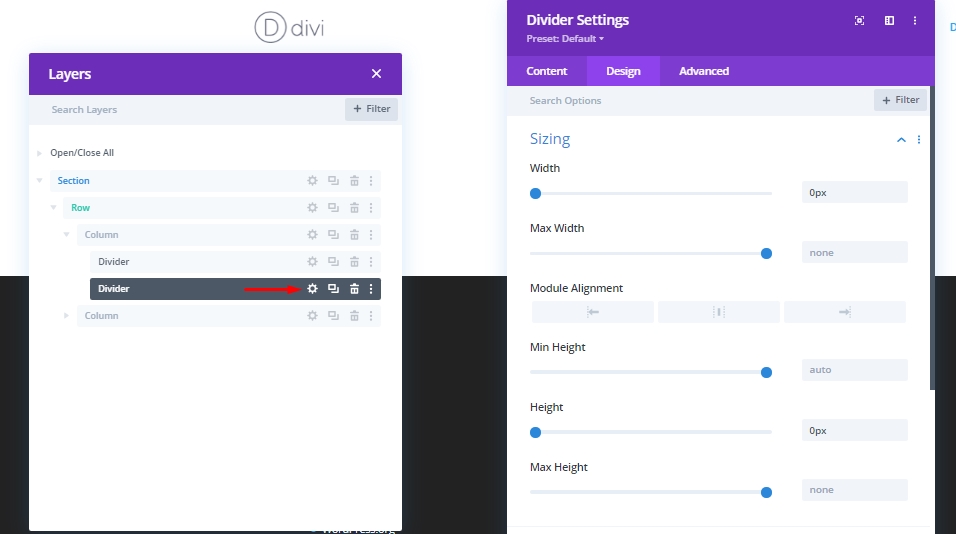
ตอนนี้เปิดการตั้งค่าตัวแบ่งและทำการเปลี่ยนแปลงต่อไปนี้
- แสดงตัวแบ่ง: NO
- ส่วนสูง: 150px

เนื่องจากค่าตำแหน่งของรูปร่างของเราจะเป็น - สัมบูรณ์ เราสามารถปรับระยะห่างของคอลัมน์ได้โดยการปรับความสูงของตัวแบ่ง ด้วยวิธีนี้ คุณยังสามารถปรับแต่งตัวแบ่งให้เป็นองค์ประกอบการออกแบบได้อีกด้วย
CSS Shape No 1
ตอนนี้เราจะสร้างรูปร่าง CSS โดยใช้โมดูลตัวแบ่ง ฉันจะใช้เส้นขอบรอบข้างของโมดูลตัวแบ่งเพื่อสร้างรูปร่าง ไม่ใช่โมดูล เพื่อใช้โมดูลอื่นๆ เช่น โมดูลข้อความหรือโค้ดในภายหลัง ตอนนี้ โคลนโมดูลตัวแบ่งก่อนหน้า

ตอนนี้แก้ไขตามคำแนะนำด้านล่าง
- ความกว้าง: 0px
- ส่วนสูง: 0px

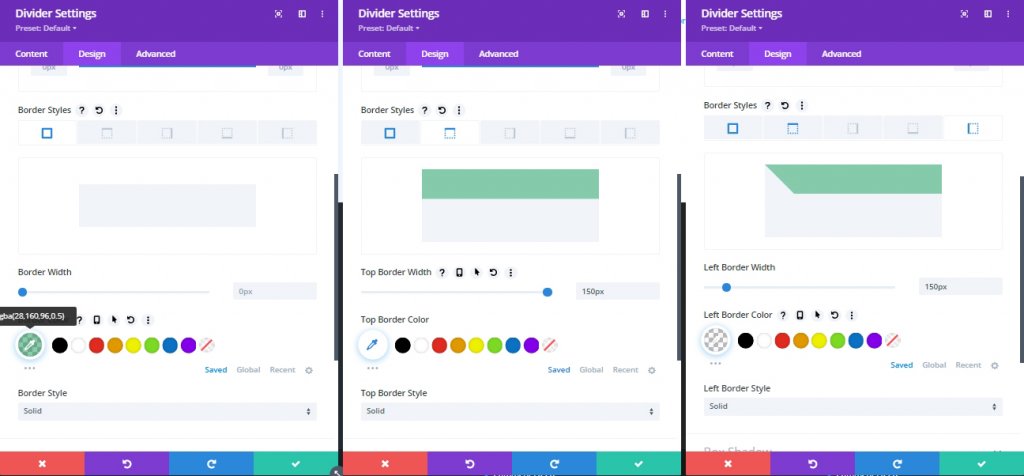
ตัวเลือกชายแดน
ตอนนี้ เราจะสร้างสามเหลี่ยมที่ชี้ไปทางขวาบน ทำการปรับเปลี่ยนเส้นขอบของตัวแบ่งเพื่อสร้างการออกแบบนี้ ติดป้ายกำกับตัวแบ่งที่ซ้ำกันเป็น - รูปทรง 1 ซึ่งจะเป็นประโยชน์สำหรับการระบุตัวในอนาคต
- สีของเส้นขอบ: rgba(28,160,96,0.5)
- ความกว้างขอบด้านบน: 150px
- ความกว้างของเส้นขอบด้านซ้าย: 150px
- ขอบซ้ายสี: โปร่งใส

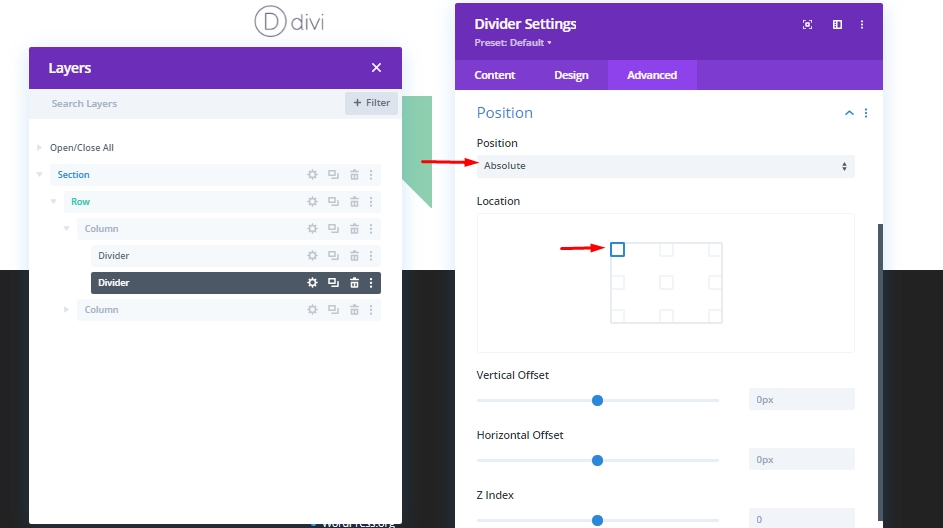
เนื่องจากเราจะเพิ่มแอนิเมชั่นการเลื่อนในการออกแบบของเราในภายหลัง ค่าตำแหน่งจะต้องเป็นแบบสัมบูรณ์ในรูปร่างนี้และในรูปร่างที่เราจะสร้างต่อไปเนื่องจากองค์ประกอบควรอยู่ในลำดับที่ถูกต้อง จำไว้ว่า รูปร่างทั้งหมดมีจุดเริ่มต้นเหมือนกัน สำหรับสิ่งนี้ ให้เปลี่ยนค่าต่อไปนี้
- ตำแหน่ง: Absolute
- ตำแหน่งตำแหน่ง: บนขวา (ค่าเริ่มต้น)

เราเพิ่งสร้างสามเหลี่ยม CSS แรกของเรา ตอนนี้ขอไปข้างหน้ามากขึ้น
CSS รูปร่างหมายเลข 2
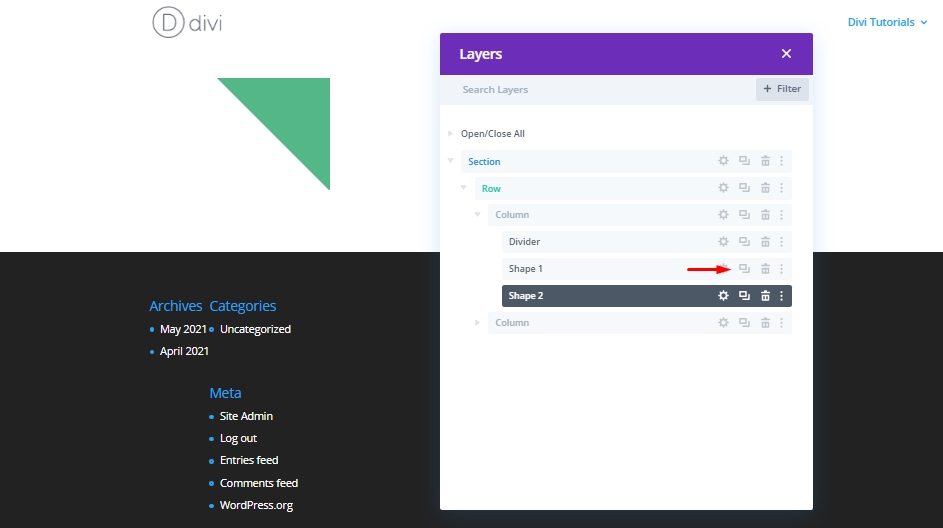
ตอนนี้เราจะสร้างสามเหลี่ยมที่เหมือนกันอีกอันโดยการโคลนโมดูล Divider ของเราที่เรียกว่า Shape 1 และติดป้ายกำกับเป็น Shape 2

เลื่อนนิเมชั่น
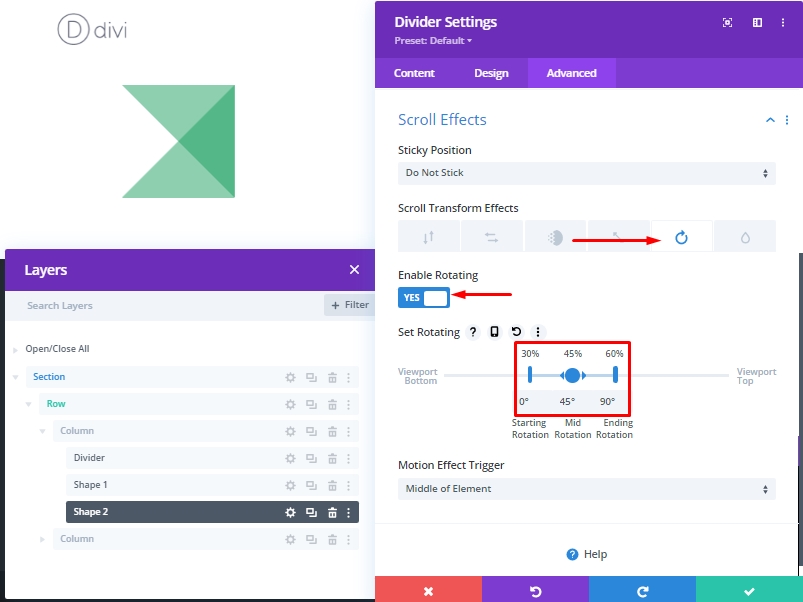
ตอนนี้ เปิดการตั้งค่าสำหรับรูปร่าง 2 และทำการเปลี่ยนแปลงเหล่านี้
- เอฟเฟกต์การเปลี่ยนการเลื่อน: การหมุน
- เปิดใช้งานการหมุน: ใช่
- การหมุนเริ่มต้น: 0 ° (ที่ 30%)
- การหมุนกลาง: 45 ° (ที่ 45%)
- การหมุนสิ้นสุด: 90 ° (ที่ 60%)

CSS รูปร่างหมายเลข 3
คราวนี้ ทำซ้ำรูปร่าง 2 และติดป้ายกำกับตัวแบ่งที่ซ้ำกันเป็นรูปร่าง 3

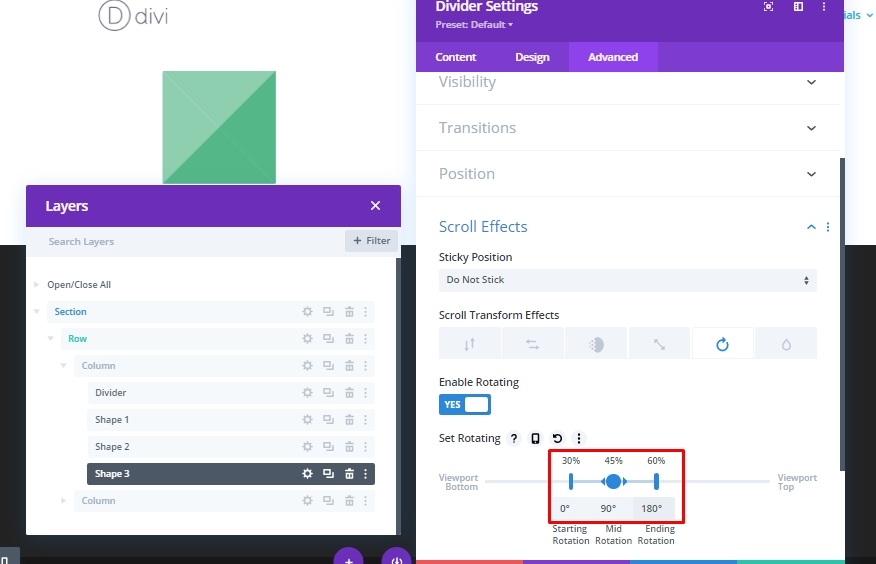
เลื่อนนิเมชั่น
จากนั้น เปลี่ยนค่าการหมุนการแปลง
- การหมุนกลาง: 90 °
- สิ้นสุดการหมุน: 180 °

CSS รูปร่างหมายเลข 4
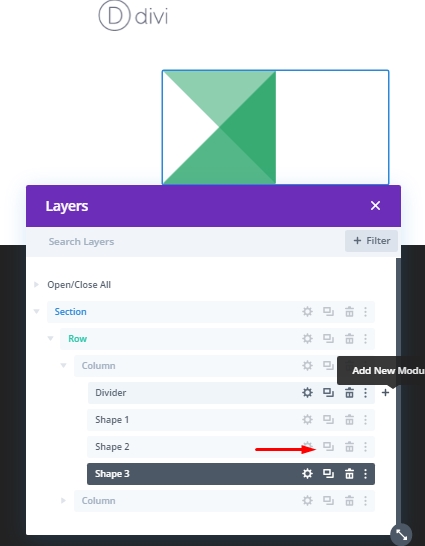
ทำซ้ำโมดูลก่อนหน้าอีกครั้งและตั้งชื่อเป็น "Shape 4"

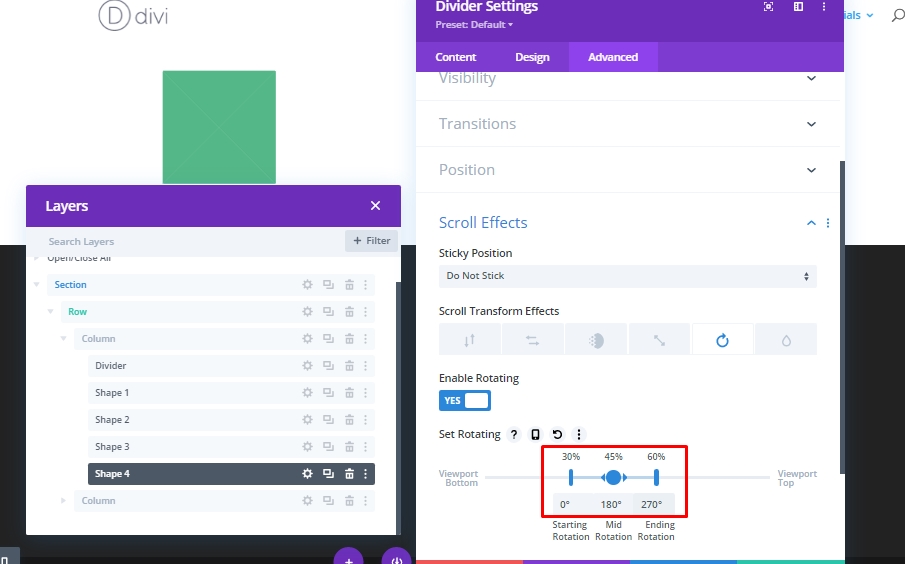
เลื่อนนิเมชั่น
จากนั้น เปลี่ยนค่าการหมุนการแปลง
- การหมุนกลาง: 180 °
- สิ้นสุดการหมุน: 270 °

การทดสอบภาพเคลื่อนไหวแบบเลื่อน
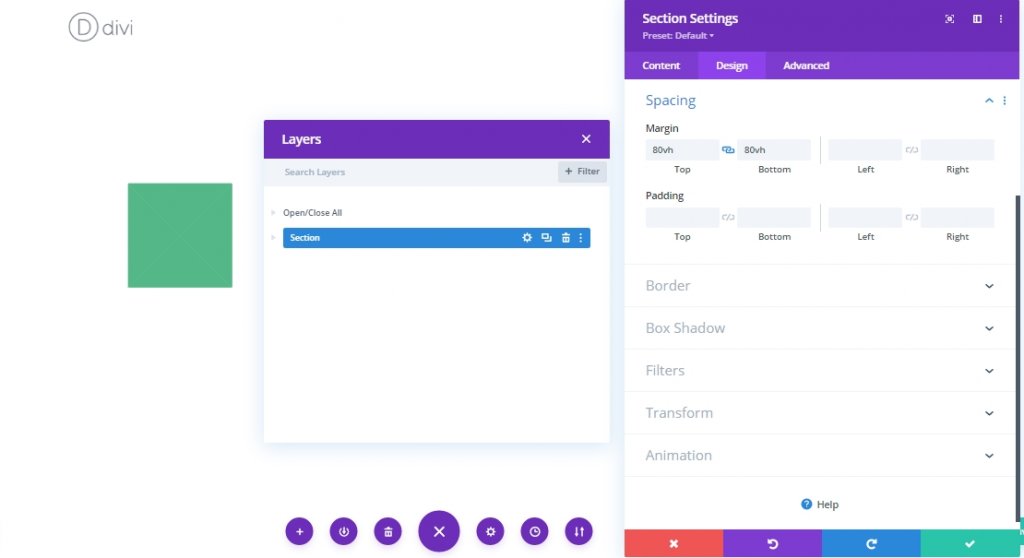
ตอนนี้เพื่อทดสอบภาพเคลื่อนไหวการเลื่อน คุณต้องเพิ่มระยะขอบชั่วคราวด้านบนและด้านล่างตัวแบ่ง
- ขอบ: 80vh บน 80vh ล่าง

การเพิ่มชื่อเรื่อง
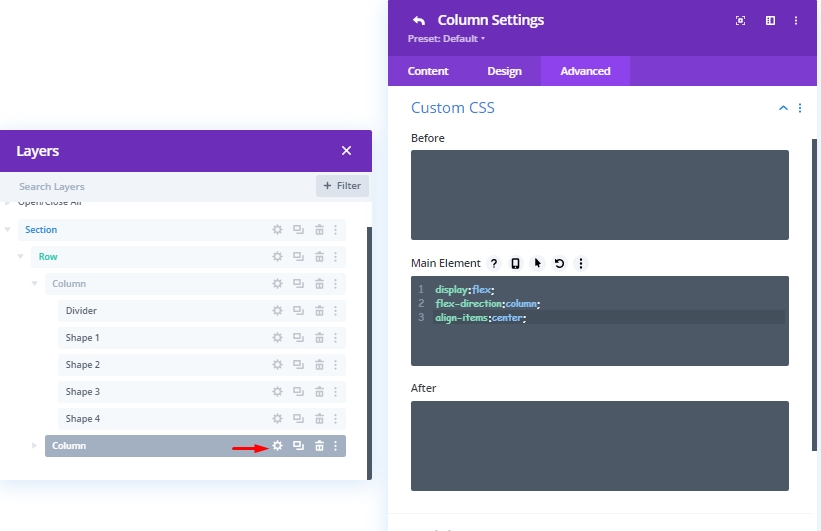
การมีชื่อแบบเคลื่อนไหวด้วยการออกแบบดังกล่าวบนหน้าเว็บนั้นค่อนข้างดี ดังนั้นตอนนี้เราจะเพิ่มชื่อเข้าไป ก่อนหน้านั้น เราจะเพิ่มโค้ด CSS บางส่วนในส่วนองค์ประกอบหลักของแท็บขั้นสูงของคอลัมน์ 2 (ซึ่งจะมีชื่อเรื่อง) เพื่อให้ชื่อของเราอยู่กึ่งกลางแนวตั้ง
display:flex;
flex-direction:column;
align-items:center;
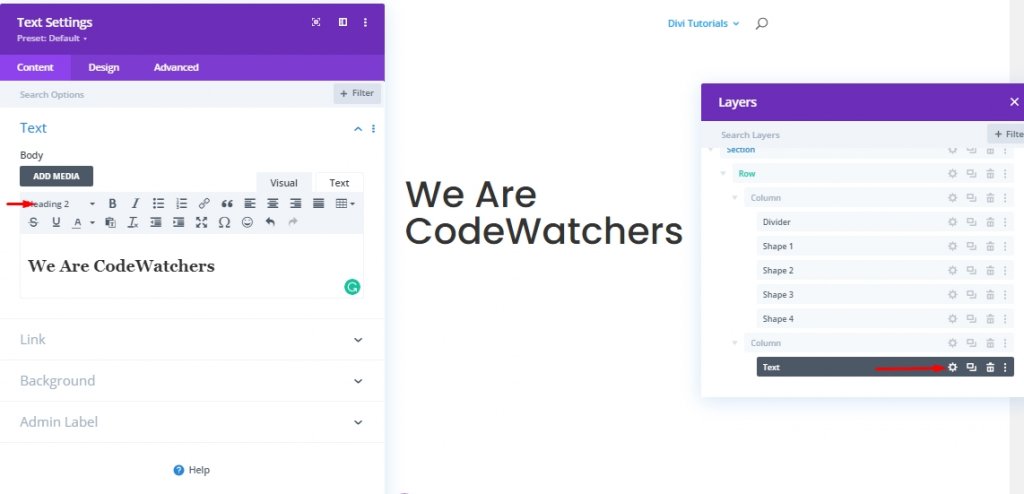
ตอนนี้เพิ่มโมดูลข้อความลงในคอลัมน์ 2 นี้และเพิ่มส่วนหัว H2 ลงในคอลัมน์นี้

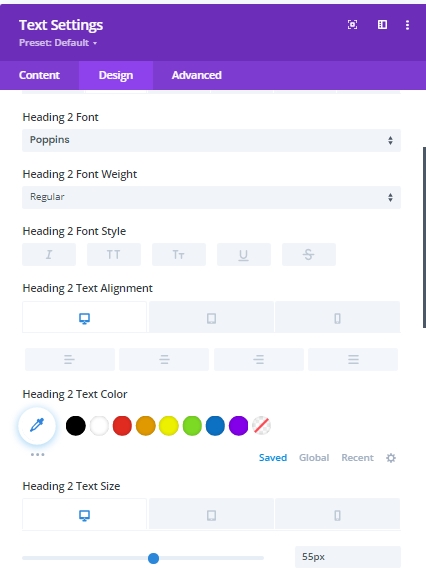
จากแท็บการออกแบบ ให้เปลี่ยนการตั้งค่าต่อไปนี้
- หัวข้อที่ 2 แบบอักษร: Poppins
- การจัดแนวข้อความส่วนหัวที่ 2: ค่าเริ่มต้น (เดสก์ท็อป) กึ่งกลาง (แท็บเล็ตและโทรศัพท์)
- ขนาดข้อความของหัวเรื่อง 2: 55px (เดสก์ท็อป), 45px (แท็บเล็ต), 35px (โทรศัพท์)
- ความกว้าง: 100%

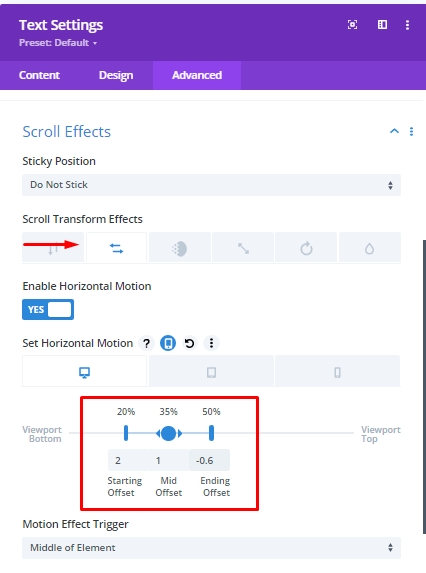
ตอนนี้เราจะเพิ่มเอฟเฟกต์การเลื่อนให้กับข้อความนี้
- Scroll Transform Effects: การเคลื่อนไหวในแนวนอน
- เปิดใช้งานการเคลื่อนไหวในแนวนอน: ใช่
- ออฟเซ็ตเริ่มต้น: 2 (ที่ 20%)
- ออฟเซ็ตกลาง: 1 (ที่ 35%)
- ออฟเซ็ตสิ้นสุด: เดสก์ท็อป -0.6 (ที่ 50%), แท็บเล็ตและโทรศัพท์ 0 (ที่ 50%)

สำรวจรูปร่างจากมุมที่ต่างกัน
เนื่องจากเราออกแบบเสร็จแล้ว เราจึงสามารถสำรวจรูปทรงต่างๆ สำหรับการออกแบบสามเหลี่ยมด้านบนได้ ในการดำเนินการนี้ ให้กดคำสั่ง (สำหรับ Mac) และควบคุม (สำหรับ Windows) ค้างไว้ แล้วเลือกรูปร่างทั้ง 4 แบบแล้วคลิกการตั้งค่าของรูปร่างใดก็ได้ การดำเนินการนี้จะเปิดการตั้งค่ารวมกันสำหรับรูปร่างเหล่านี้ทั้งหมด และดูว่าการออกแบบใดที่คุณชอบมากที่สุด
มุมมองสุดท้าย
งานทั้งหมดของเราเสร็จสิ้นแล้ว ตอนนี้เราจะมาดูกันว่าเราสามารถเพิ่มการออกแบบได้กี่ประเภทในเว็บไซต์ของเรา
บทสรุป
ผู้ที่ต้องการนำมิติใหม่มาสู่การออกแบบเว็บมักจะมองหาสิ่งพิเศษเช่นการออกแบบประเภทนี้ รูปร่าง CSS ที่กำหนดเองพร้อมการเลื่อนแบบเคลื่อนไหวจะช่วยเพิ่มความสวยงามให้กับโครงการของคุณอย่างแน่นอน การออกแบบเหล่านี้ง่ายมากด้วย Divi บวกกับไม่จำเป็นต้องมีปลั๊กอินเพิ่มเติมเนื่องจากคุณลักษณะทั้งหมดมีอยู่ในตัว ฉันหวังว่าคุณจะชอบบทช่วยสอนวันนี้เพราะมันจะให้แนวคิดที่ดีเกี่ยวกับแอนิเมชั่น CSS Shape เรายินดีที่จะแสดงความคิดเห็นของคุณเกี่ยวกับบทความของวันนี้ และหากคุณชอบสิ่งนี้ การแชร์จะเป็นเรื่องที่เหลือเชื่อ




