กราฟิกพื้นหลังบนเว็บไซต์ของคุณสามารถสร้างชีวิตใหม่ได้โดยการเพิ่มการเลื่อนไปที่มาสก์พื้นหลังและรูปแบบใน Divi คุณเคยเห็นวิธีการผสมตัวเลือกพื้นหลังของ Divi อย่างสร้างสรรค์แล้ว รวมถึงวิธีสร้างการออกแบบพื้นหลังสองชั้นด้วย แต่ ณ ตอนนี้ การตั้งค่าฉากหลังของ Divi ได้รวมการเลื่อนแล้ว

ในคู่มือนี้ เราจะสาธิตวิธีใช้ตัวเลือกการเลื่อนของ Divi เพื่อออกแบบและทำให้มาสก์ฉากหลังและรูปแบบเคลื่อนไหว (ไม่ต้องใช้โค้ดที่กำหนดเอง) เพื่อให้บรรลุสิ่งนี้ เราจะใช้แถว Divi เพื่อสร้างเลเยอร์พื้นหลังแบบลอย (คล้ายกับที่เราทำที่นี่) ซึ่งเราจะใช้เพื่อทำให้มาสก์พื้นหลังและรูปแบบเคลื่อนไหวเมื่อผู้ใช้เลื่อนผ่านข้อความ หวังว่าคุณจะชอบมัน
ตัวอย่างการออกแบบ
ต่อไปนี้คือตัวอย่างสั้นๆ ว่าแอนิเมชั่นการเลื่อนฉากหลังของบทช่วยสอนจะมีลักษณะอย่างไร
ขั้นตอนการออกแบบ
ภูมิหลังของมาตรา
ในการเริ่มต้น เราจะไม่สร้างแถว เราจะอัปเดตส่วนเริ่มต้นของตัวสร้างที่มีอยู่แล้วแทน เราจำเป็นต้องเพิ่มความสูงในแนวตั้งของส่วนเพื่อให้การออกแบบฉากหลังของเราเติมเต็มเบราว์เซอร์ การเพิ่มความสูงต่ำสุดในส่วนนี้เป็นวิธีการง่ายๆ ในการทำให้สำเร็จ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
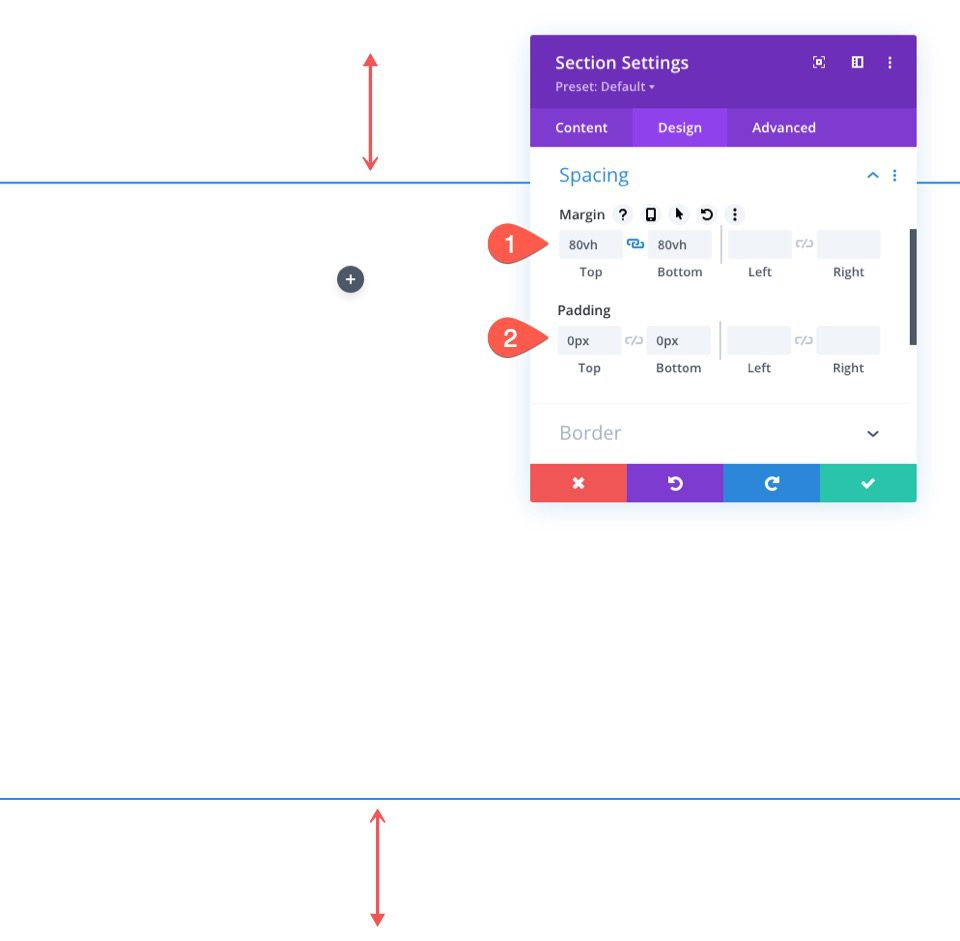
เริ่มเลยเปิดการตั้งค่าของส่วน อัปเดต padding และ min-height ภายใต้แท็บออกแบบดังนี้:
- ความสูงขั้นต่ำ: 50vw
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

พื้นหลังไล่ระดับสำหรับ Section
ตอนนี้เราอาจให้ส่วนนั้นมีการไล่ระดับสีฉากหลังที่ไม่ซ้ำใคร เราจะเพิ่มจุดสีไล่ระดับที่มีระยะห่างค่อนข้างสม่ำเสมอสามจุดสำหรับการไล่ระดับสีนี้ เพื่อที่จะเน้นไปที่การสร้างฉากหลังแบบเคลื่อนไหวสำหรับแถวนั้น เราจะทำให้มันเป็นพื้นฐาน
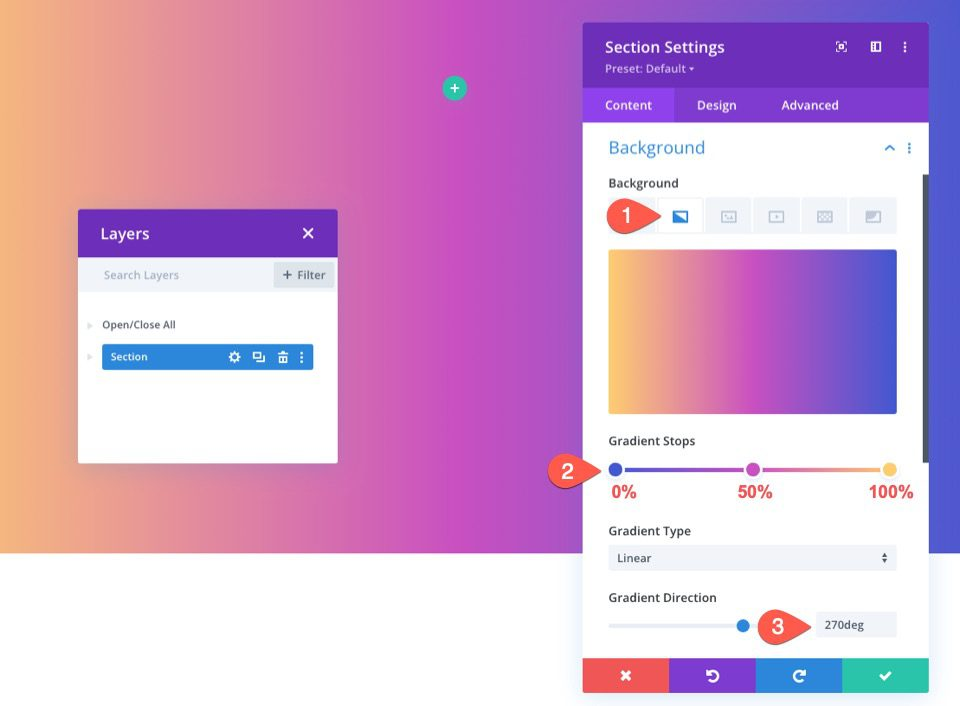
ตรวจสอบให้แน่ใจว่าการตั้งค่าส่วนเปิดอยู่บนแท็บเนื้อหาก่อนที่จะเพิ่มจุดหยุดการไล่ระดับสีแรก คลิกเพื่อสร้างการไล่ระดับสีใหม่หลังจากเลือกแท็บการไล่ระดับสี จะมีการเพิ่มสีไล่ระดับสีที่กำหนดไว้ล่วงหน้าสองสีนี้ เพิ่มการไล่ระดับสีต่อไปนี้ แต่ละอันมีสีและตำแหน่งต่างกัน:
- หยุดไล่ระดับ #1: #4158d0 (ที่ 0%)
- หยุดไล่ระดับ #2: #c850c0 (ที่ 50%)
- หยุดไล่ระดับ #3: #ffcc70 (ที่ 100%)
- ทิศทางการไล่ระดับสี: 270deg

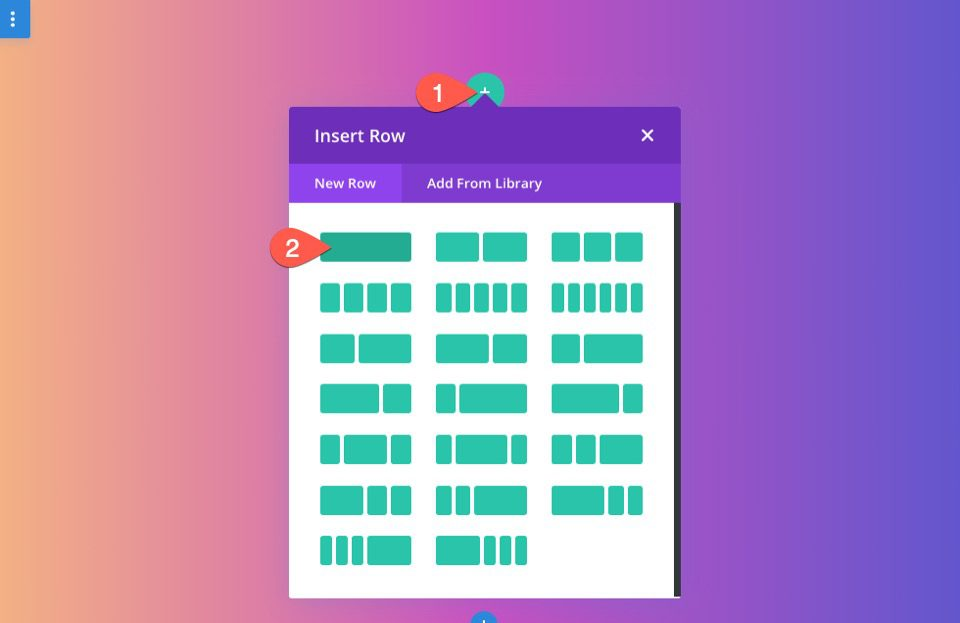
เพิ่มแถว
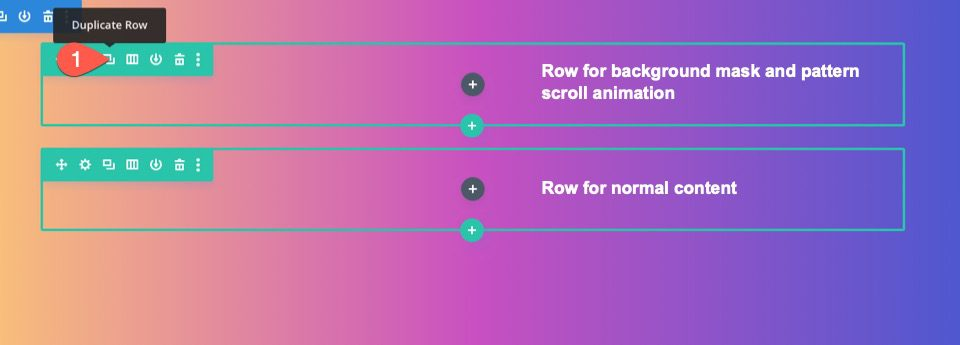
เพิ่มแถวหนึ่งคอลัมน์ในส่วนของเราทันทีที่พร้อม มาสก์ฉากหลังและการเคลื่อนไหวเลื่อนรูปแบบจะใช้ในแถวนี้

คัดลอกแถวที่คุณเพิ่งทำหลังจากนั้น เราจะใช้สิ่งของของเราในแถวที่สอง (ซ้ำกัน) ในลักษณะเดียวกับที่คุณใช้ตามปกติ ภาพเคลื่อนไหวการเลื่อนฉากหลังควรอยู่ในแถวบนสุด และเนื้อหาปกติควรอยู่ที่แถวล่าง

การปรับแต่งแถว
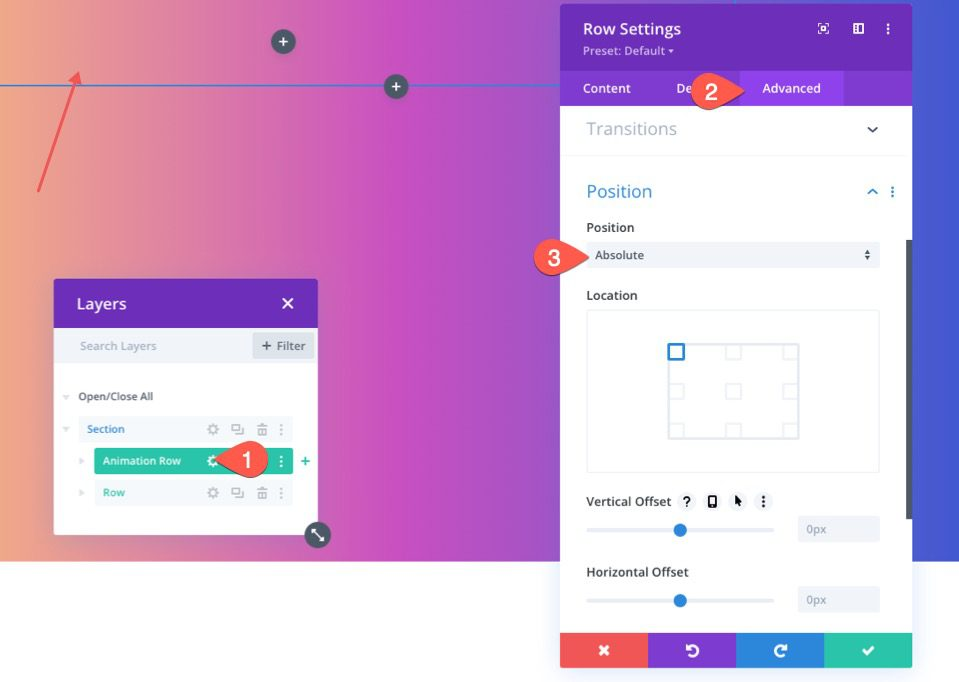
เราสามารถโฟกัสที่แถวที่เราจะใช้สำหรับแอนิเมชั่นการเลื่อนพื้นหลังของเราเมื่อการไล่ระดับสีพื้นหลังของส่วนของเราเสร็จสมบูรณ์แล้ว เปิดการตั้งค่าของแถว อัปเดตข้อมูลต่อไปนี้ภายใต้แท็บขั้นสูง:
- ตำแหน่ง: Absolute

การทำเช่นนี้จะทำให้แถวสามารถครอบคลุมส่วนต่างๆ ได้โดยไม่ต้องใช้พื้นที่ว่างในหน้า สิ่งที่ต้องทำคืออัปเดตความสูงและความกว้างเพื่อให้พอดีกับความกว้างและความสูงของส่วน ผลที่ได้คือการซ้อนทับที่จำเป็นและการออกแบบฉากหลังเลเยอร์ที่สองของเรา
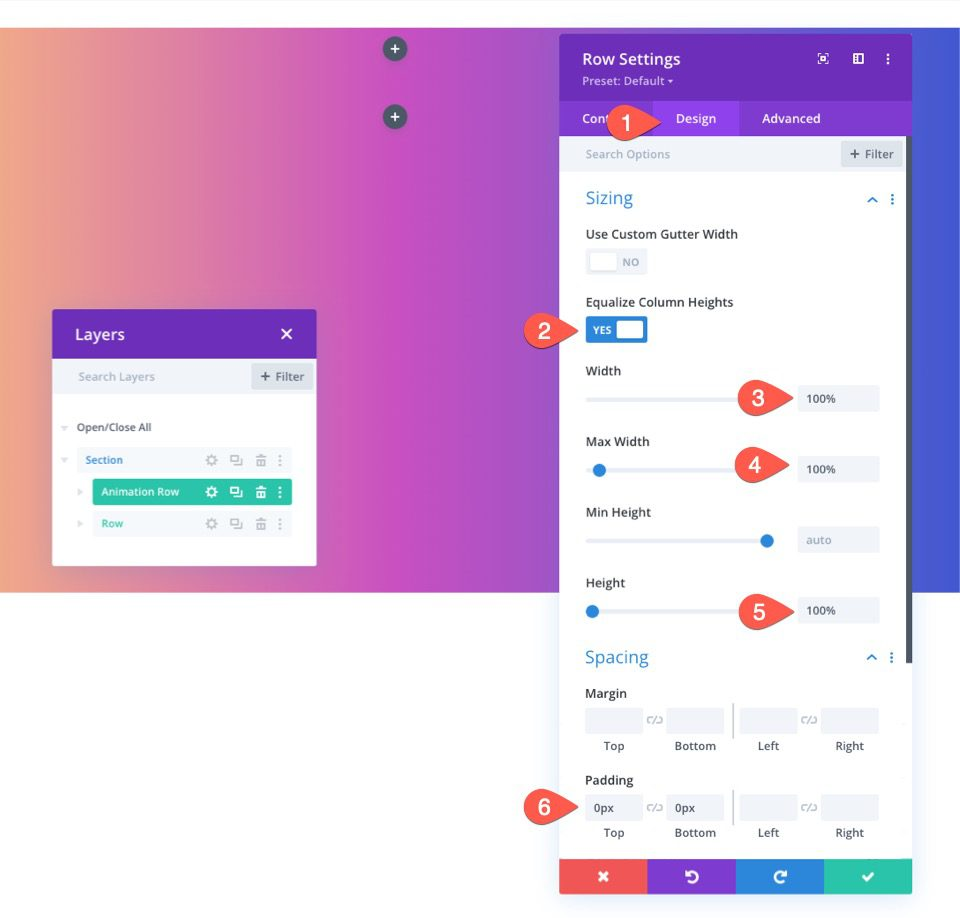
อัปเดตการตั้งค่าการปรับขนาดดังต่อไปนี้ภายใต้แท็บการออกแบบ:
- ปรับความสูงของคอลัมน์ให้เท่ากัน: ใช่
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%
- ความสูง: 100%
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

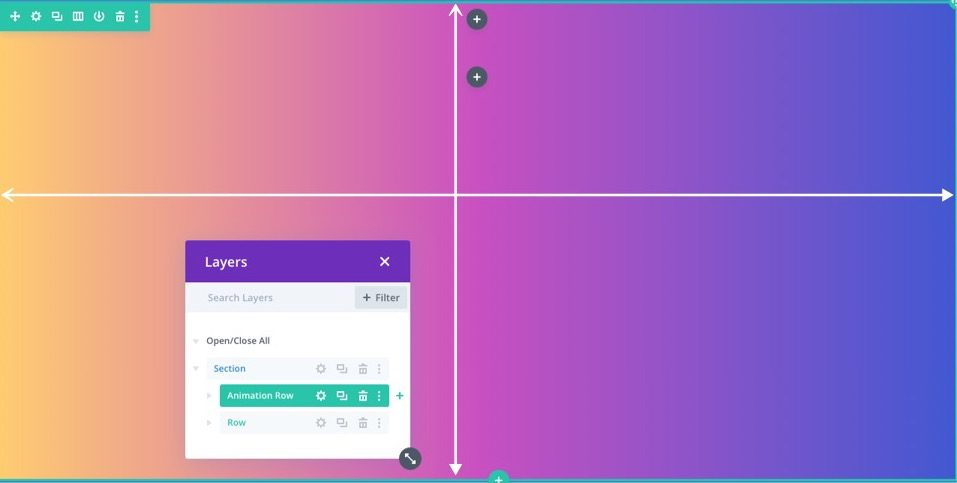
ขณะนี้ แถววางซ้อนพื้นหลังของส่วนทั้งหมดอย่างถูกต้องแล้ว แม้ว่าคุณอาจไม่สามารถมองเห็นได้อีกต่อไป

ลวดลายพื้นหลัง
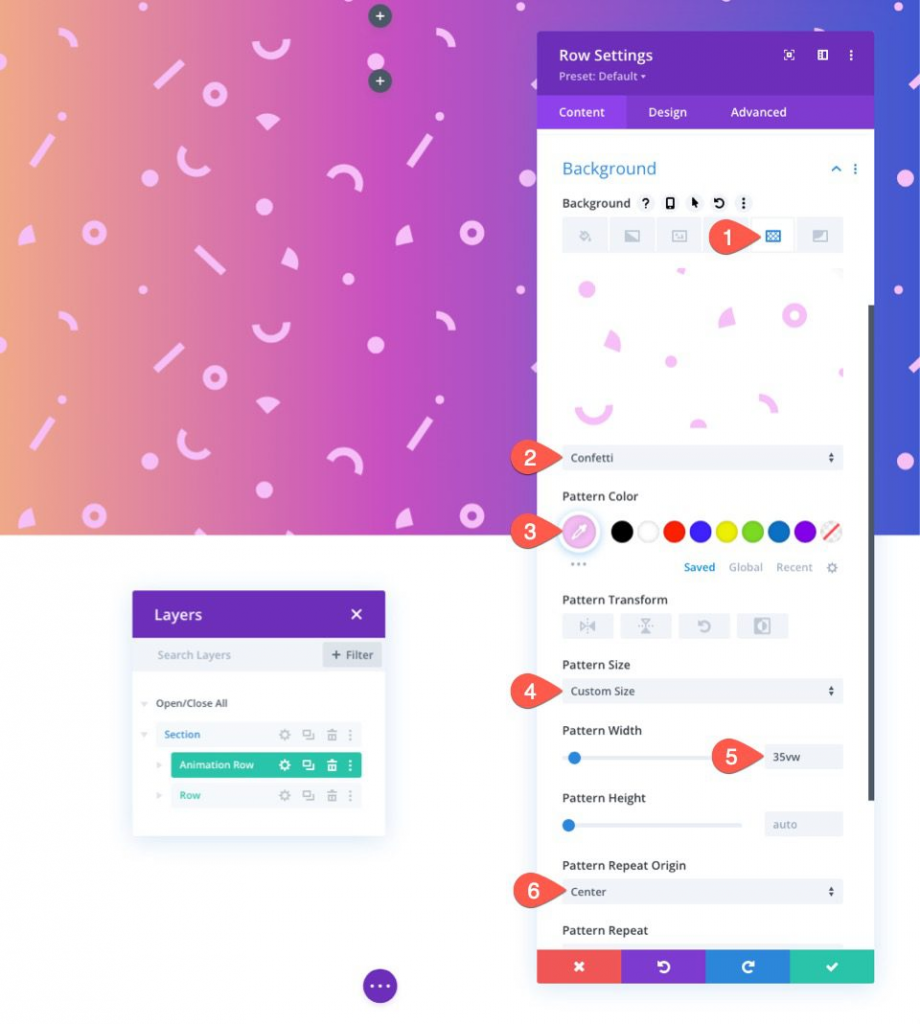
เราจะใช้รูปแบบ Confetti เป็นพื้นหลังของแถวในตัวอย่างนี้
เปิดการตั้งค่าของแถว อัปเดตข้อมูลต่อไปนี้ภายใต้แท็บรูปแบบของตัวเลือกฉากหลัง:
- รูปแบบพื้นหลัง: ลูกปา
- รูปแบบสี: #f6bef7
- ขนาดรูปแบบ: ขนาดที่กำหนดเอง
- ความกว้างของรูปแบบ: 35vw
- รูปแบบการทำซ้ำแหล่งกำเนิด: Center

เพิ่มเอฟเฟกต์การเลื่อน
เมื่อสร้างรูปแบบฉากหลังแล้ว เราก็สามารถเพิ่มเอฟเฟกต์การเลื่อนในแถวได้แล้ว
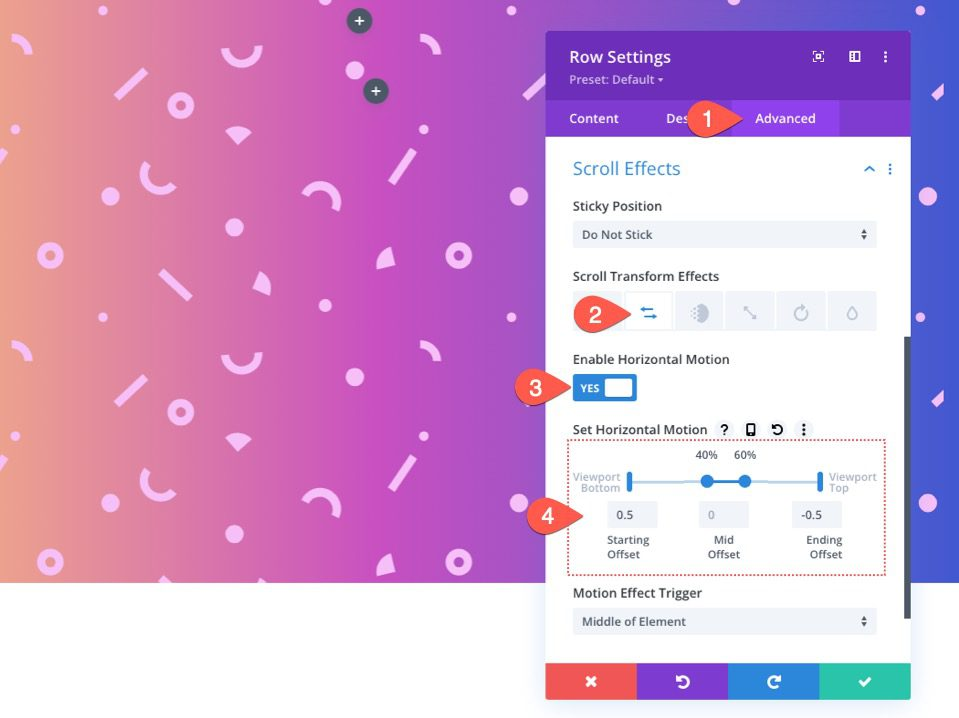
เปิดใช้งานแท็บขั้นสูง อัปเดตสิ่งต่อไปนี้ภายใต้ตัวเลือกเอฟเฟกต์การเลื่อน:
- เปิดใช้งานการเคลื่อนไหวในแนวนอน: ใช่
- ออฟเซ็ตเริ่มต้น: 0.5 (ที่ 0%)
- ออฟเซ็ตกลาง: 0 (จาก 40% ถึง 60%)
- ออฟเซ็ตสิ้นสุด: -0.5 (ที่ 100%)

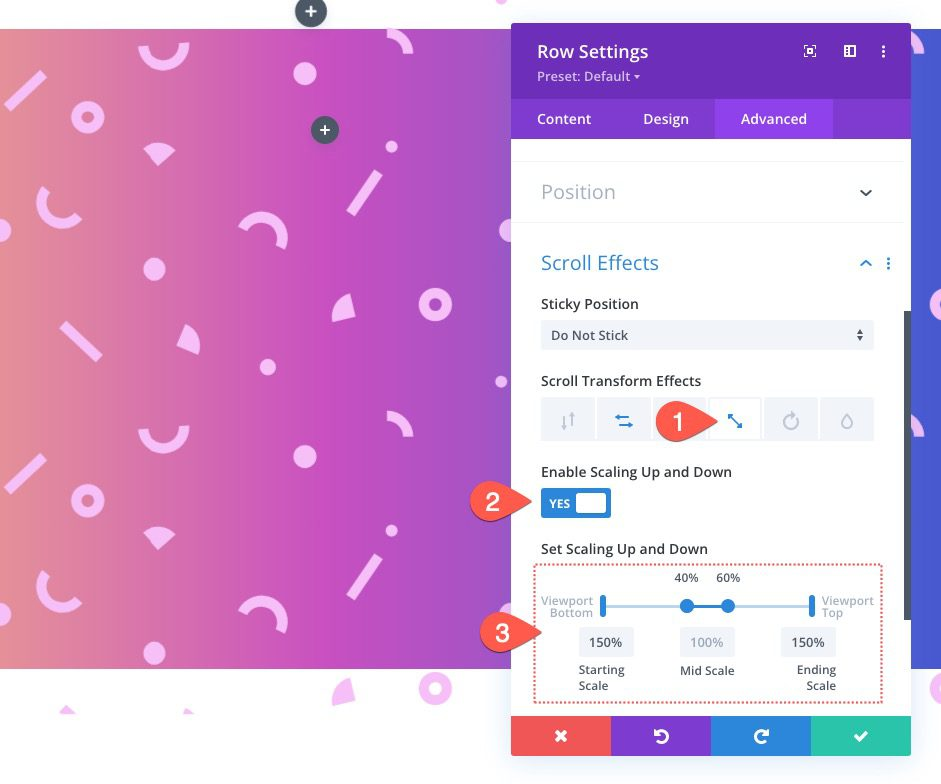
- เปิดใช้งานการปรับขนาดขึ้นและลง: ใช่
- สเกลเริ่มต้น: 150% (ที่ 0%)
- ระดับกลาง: 100% (จาก 40% ถึง 60%)
- สเกลสิ้นสุด: 150% (ที่ 100%)

เพิ่มมาสก์พื้นหลัง
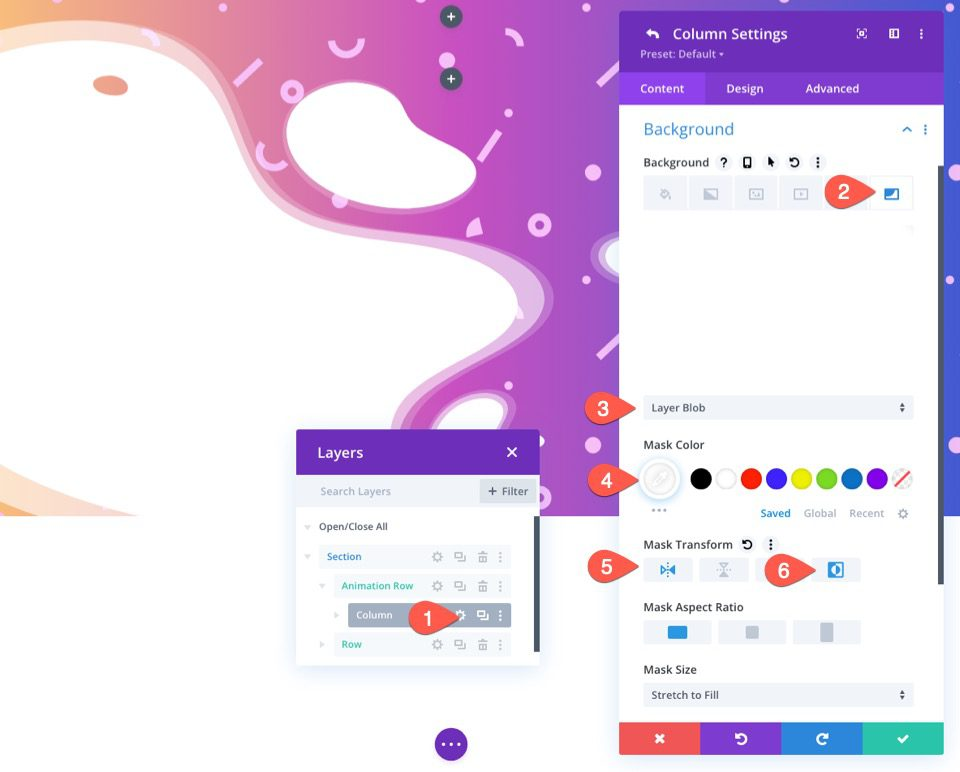
เมื่อแถวของเราเสร็จสมบูรณ์ เราสามารถไปยังคอลัมน์ภายในแถวเดียวกันและใช้มาสก์ฉากหลังที่มีเอฟเฟกต์การเลื่อน เริ่มต้นด้วยการเพิ่มมาสก์พื้นหลัง
เปิดการตั้งค่าคอลัมน์เพื่อทำสิ่งนี้ อัปเดตสิ่งต่อไปนี้ภายใต้แท็บมาสก์:
- หน้ากาก: บล็อกเลเยอร์
- หน้ากากสี: #ffffff
- การแปลงหน้ากาก: พลิกแนวนอน, พลิกกลับ

เลื่อนเอฟเฟกต์ไปที่คอลัมน์
หลังจากสร้างมาสก์ฉากหลังแล้ว เราก็สามารถใช้เอฟเฟกต์การเลื่อนกับคอลัมน์ได้แล้ว จำไว้ว่าเอฟเฟกต์การเลื่อนของแถวหลักได้ถูกส่งลงไปที่คอลัมน์แล้ว หากต้องการแยกมาสก์ออกจากรูปแบบเพิ่มเติมในระหว่างการเลื่อน สิ่งที่เราต้องทำคือหมุนคอลัมน์ไปในทิศทางตรงกันข้ามกับแถว
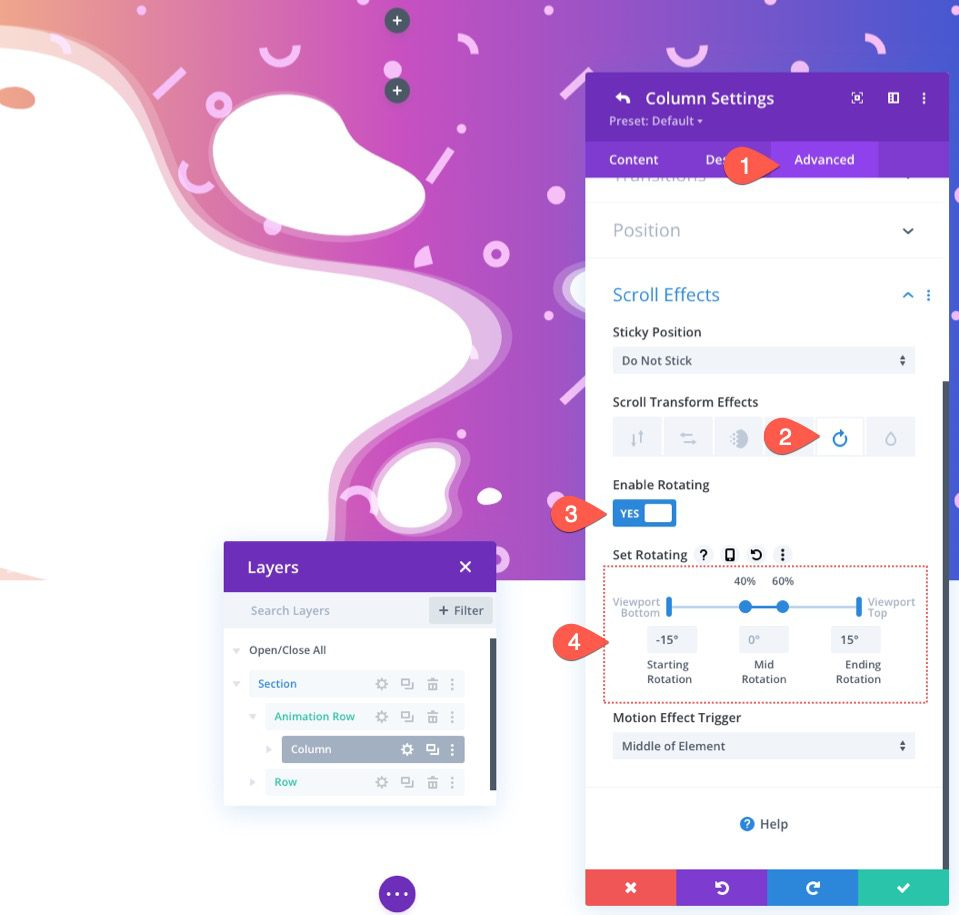
เปิดใช้งานแท็บขั้นสูง อัปเดตข้อมูลต่อไปนี้โดยเลือกแท็บการหมุนภายใต้ตัวเลือกเอฟเฟกต์การเลื่อน:
- เปิดใช้งานการหมุน: ใช่
- การหมุนเริ่มต้น: -15 องศา (ที่ 0%)
- การหมุนกลาง: 0 องศา (จาก 40% ถึง 60%)
- สิ้นสุดการหมุน: 15 องศา (ที่ 100%)

ซ่อนส่วนล้น
เมื่อใดก็ตามที่การเลื่อนเลื่อนทำให้แถวผ่านส่วนนั้น จะยังคงมองเห็นได้
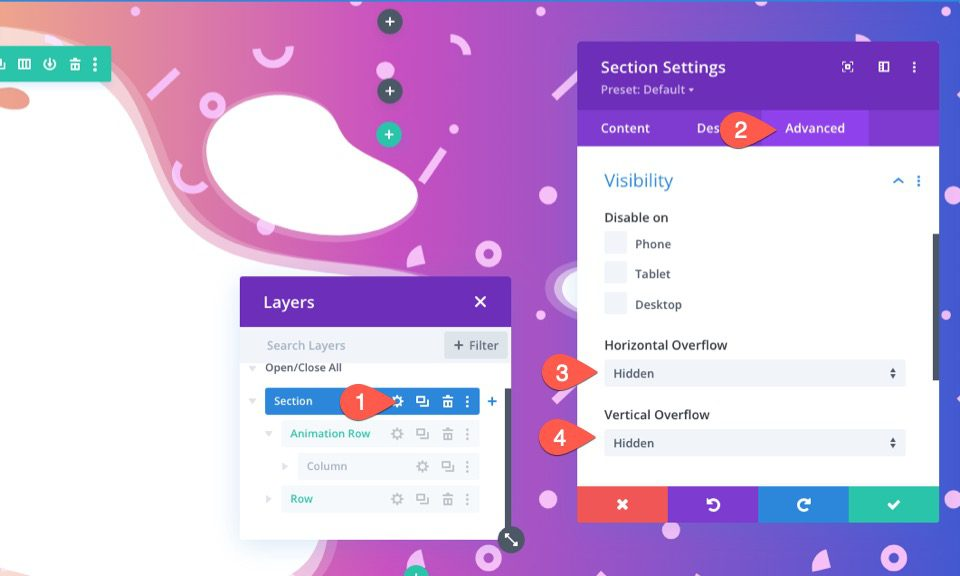
เราต้องปกปิดส่วนที่ล้นออกมาเพื่อทำให้ส่วนนี้ดูดีขึ้น เปิดการตั้งค่าของส่วนเพื่อทำสิ่งนี้ อัปเดตพารามิเตอร์การมองเห็นดังต่อไปนี้ภายใต้แท็บขั้นสูง:
- แนวนอนล้น: ซ่อน
- ล้นแนวตั้ง: ซ่อน

ตอนนี้เรามีการออกแบบที่ดูดีขึ้นแล้ว
เมื่อคุณเพิ่มเนื้อหาตามความสนใจในส่วนนั้น มันจะดูดีขึ้นมาก นี่คือลักษณะการออกแบบของเราหลังจากเพิ่มเนื้อหา
คำพูดสุดท้าย
ตัวเลือกฉากหลังของ Divi ทำให้ง่ายในการออกแบบพื้นหลังที่น่ารักเช่นนี้ นอกจากนี้ การให้แอนิเมชั่นการเลื่อนการออกแบบเหล่านั้นพร้อมกับเอฟเฟกต์การเลื่อนของ Divi ทำให้พวกเขามีชีวิตที่สดใส
สำหรับข้อมูลเพิ่มเติม โปรดดู บทแนะนำ Divi ที่เกี่ยวข้อง




