ในปัจจุบัน การทำให้เว็บไซต์ใช้งานง่ายถือเป็นสิ่งสำคัญ คุณเคยเลื่อนหน้าไปเรื่อยๆ โดยไม่ต้องคลิกผ่านหน้าต่างๆ หรือไม่

นั่นคือความมหัศจรรย์ของการเลื่อนแบบไม่มีที่สิ้นสุด มันทำให้ผู้ใช้มีส่วนร่วมโดยโหลดเนื้อหาเพิ่มเติมอย่างราบรื่นในขณะที่เลื่อนลงมา ในคู่มือนี้ เราจะแสดงให้คุณเห็นว่าจะนำประสบการณ์การเรียกดูที่ราบรื่นนี้มาสู่เว็บไซต์ Elementor ของคุณได้อย่างไร
ไม่ว่าคุณจะเป็นผู้เชี่ยวชาญด้านเว็บหรือเพิ่งเริ่มต้น การเรียนรู้ฟีเจอร์นี้จะทำให้ไซต์ของคุณมีความคล่องตัวและใช้งานง่ายขึ้น มาร่วมกันพัฒนาประสบการณ์ผู้ใช้ของเว็บไซต์ของคุณกันเถอะ!
การเลื่อนแบบไม่มีที่สิ้นสุดคืออะไร?
การเลื่อนแบบไม่มีที่สิ้นสุดปฏิวัติการออกแบบเว็บด้วยการโหลดเนื้อหาโดยอัตโนมัติเมื่อผู้ใช้เลื่อนหน้าลงมา ทำให้ไม่จำเป็นต้องแบ่งหน้าอีกต่อไป ผู้ใช้จะเพลิดเพลินกับประสบการณ์การเรียกดูที่ราบรื่นโดยไม่ต้องคลิกปุ่มหรือหมายเลขหน้า
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเทคนิคนี้ช่วยลดความซับซ้อนในการนำทาง และเพิ่มการมีส่วนร่วมของผู้ใช้ นอกจากนี้ ยังช่วยให้แอปบนเว็บตอบสนองต่อคำขอของผู้ใช้และส่งมอบข้อมูลได้โดยไม่ต้องรีเฟรชหน้า
คุณอาจเคยพบกับประสบการณ์นี้บนโซเชียลมีเดียยักษ์ใหญ่อย่าง Facebook และ Instagram ที่เนื้อหาต่างๆ ไหลลื่นไม่สิ้นสุดในขณะที่คุณเลื่อนดู ยอมรับเทรนด์และยกระดับประสบการณ์ผู้ใช้เว็บไซต์ของคุณได้อย่างง่ายดาย
การตั้งค่า Infinite Scroll บน Elementor
หากต้องการเปิดใช้งานการเลื่อนแบบไม่มีที่สิ้นสุดบน Elementor คุณจะต้องมีปลั๊กอินชื่อ Unlimited Elements
ปลั๊กอินนี้มีวิดเจ็ตที่เป็นประโยชน์มากมายที่สามารถทำให้เว็บไซต์ของคุณดูดีขึ้นกว่าเดิมมาก นอกจากนี้ วิดเจ็ตยังสามารถเพิ่มฟังก์ชันต่างๆ ได้อีกด้วย

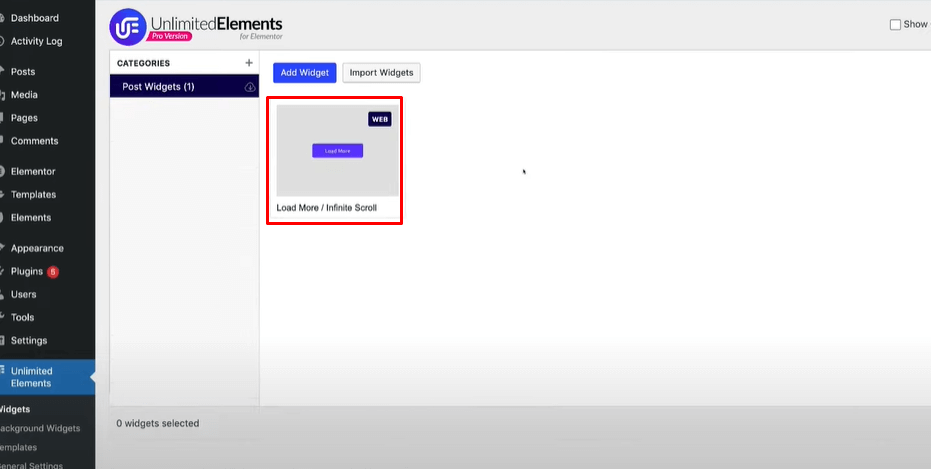
ติดตั้งวิดเจ็ต Load More/Infinity Scroll
สามารถใช้กริดโพสต์ วิดเจ็ตรายการ และกริด Woocommerce หรือวิดเจ็ตรายการใดๆ ร่วมกับวิดเจ็ตโหลดเพิ่มเติม/การเลื่อนไม่สิ้นสุดได้

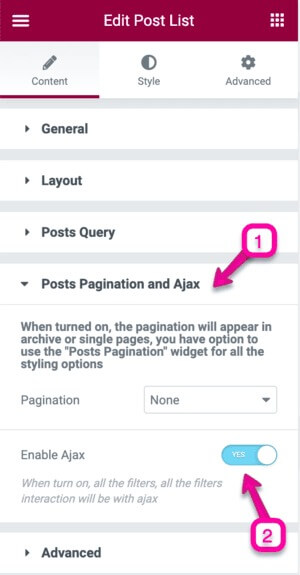
เปิดใช้งาน AJAX
วิดเจ็ตโพสต์ต้องการให้เปิดใช้งาน AJAX หลังจากเพิ่มวิดเจ็ตลงในเพจแล้ว วิดเจ็ตโหลดเพิ่มเติม/เลื่อนไม่สิ้นสุดและวิดเจ็ตโพสต์ของคุณเชื่อมโยงและใช้งานได้แล้ว

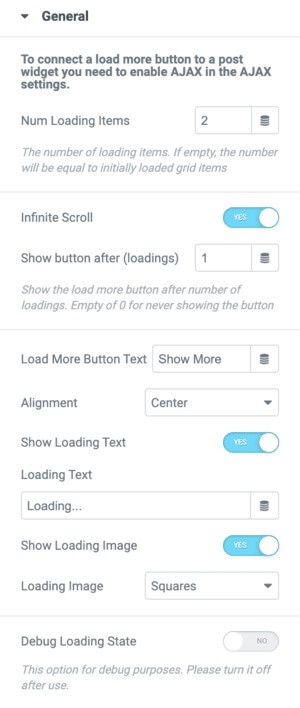
การตั้งค่าสำหรับวิดเจ็ต
ปริมาณการโหลด: กำหนดว่าจะมีการโหลดรายการจำนวนเท่าใดในแต่ละครั้งที่ผู้ใช้คลิกปุ่ม "โหลดเพิ่มเติม" หรือเลื่อนหน้าลงมาแบบไม่สิ้นสุด
เปิดใช้งานการเลื่อนแบบไม่มีที่สิ้นสุด: เปิดใช้งานตัวเลือกนี้เพื่อซ่อนปุ่ม "โหลดเพิ่มเติม" และโหลดรายการเพิ่มเติมโดยอัตโนมัติเมื่อผู้ใช้เลื่อนหน้าลงมา
ปุ่มแสดงหลังจากโหลดครบจำนวนรอบ: เลือกเวลาที่จะแสดงปุ่ม "โหลดเพิ่มเติม" หลังจากโหลดแบบเลื่อนไม่สิ้นสุดตามจำนวนรอบที่กำหนด
ข้อความปุ่มสำหรับโหลดเพิ่มเติม: ปรับแต่งข้อความที่จะแสดงบนปุ่ม "โหลดเพิ่มเติม"
การจัดวางปุ่ม: จัดตำแหน่งปุ่มและตัวโหลดตามความต้องการในการออกแบบของคุณ
แสดงข้อความที่กำลังโหลด: สลับการแสดงข้อความที่กำลังโหลดในระหว่างกระบวนการโหลด
กำลังโหลดเนื้อหาข้อความ: ระบุข้อความที่จะปรากฏขณะกำลังโหลดรายการอื่นๆ
แสดงแอนิเมชั่นการโหลด: ตัดสินใจว่าจะแสดงแอนิเมชั่นเหนือข้อความการโหลดหรือไม่
การโหลดแอนิเมชัน: เลือกแอนิเมชันการโหลดที่กำหนดไว้ล่วงหน้าหรืออัปโหลดรูปภาพที่กำหนดเองเพื่อใช้ในระหว่างกระบวนการโหลด
สถานะการโหลดดีบัก: เปิดใช้งานโหมดนี้ในโปรแกรมแก้ไขเพื่อดูตัวอย่างแอนิเมชั่นการโหลดขณะออกแบบ อย่าลืมปิดใช้งานเมื่อออกแบบเสร็จแล้ว

และด้วยวิธีนี้ คุณสามารถเพิ่มเอฟเฟกต์การเลื่อนแบบอินฟินิตี้ให้กับเว็บไซต์ Elementor ของคุณได้
ข้อดีและข้อเสียของการเลื่อนแบบอินฟินิตี้
ข้อดีของการเลื่อนแบบไม่มีที่สิ้นสุด
- ประสบการณ์ผู้ใช้ที่ดีขึ้น: ผู้ใช้เพลิดเพลินกับการเรียกดูที่ราบรื่น โดยเฉพาะบนเว็บไซต์อีคอมเมิร์ซ โดยที่ผลิตภัณฑ์ทั้งหมดในหมวดหมู่เดียวกันจะถูกแสดงโดยไม่ต้องคลิกผ่านหลายๆ หน้า
- การนำทางที่เรียบง่าย: ด้วยการเลื่อนแบบไม่มีที่สิ้นสุด ผู้ใช้สามารถสำรวจเนื้อหาที่เกี่ยวข้องจำนวนมากได้อย่างง่ายดายโดยไม่ต้องยุ่งยากกับการแบ่งหน้า ทำให้สะดวกต่อการเรียกดูแบบทั่วไป
- การมีส่วนร่วมที่เพิ่มขึ้น: เนื้อหาที่ไหลอย่างต่อเนื่องช่วยให้ผู้ใช้มีส่วนร่วมและกระตุ้นให้พวกเขาใช้เวลาบนเว็บไซต์มากขึ้น ซึ่งอาจนำไปสู่อัตราการแปลงที่สูงขึ้น
- ทันสมัยและทันสมัย: การเลื่อนแบบไม่มีที่สิ้นสุดสอดคล้องกับแนวโน้มการออกแบบปัจจุบันและสามารถทำให้เว็บไซต์ดูทันสมัยและมีชีวิตชีวา ดึงดูดผู้ใช้ที่เป็นผู้เชี่ยวชาญด้านเทคโนโลยี
ข้อเสียของการเลื่อนแบบไม่มีที่สิ้นสุด
- ความยากลำบากในการค้นหาเนื้อหา: ผู้ใช้จะต้องลำบากในการค้นหาประเภทเนื้อหาที่เจาะจงหรือเปรียบเทียบตัวเลือก เนื่องจากไม่มีส่วนหรือหน้าที่กำหนดไว้อย่างชัดเจนสำหรับหมวดหมู่ที่แตกต่างกัน
- การขาดการควบคุมการนำทาง: หากไม่มีการแบ่งหน้าแบบดั้งเดิม ผู้ใช้จะรู้สึกสับสนและพบว่าการย้อนกลับไปดูเนื้อหาที่ดูก่อนหน้านี้เป็นเรื่องท้าทาย ซึ่งอาจนำไปสู่ความหงุดหงิดได้
- ศักยภาพในการเกิดข้อมูลล้นเกิน: การเลื่อนดูข้อมูลอย่างไม่สิ้นสุดอาจทำให้ผู้ใช้มีเนื้อหามากเกินไป ส่งผลให้เกิดความเหนื่อยล้าในการตัดสินใจ และความพึงพอใจต่อประสบการณ์การท่องเว็บลดลง
- ข้อกังวลเกี่ยวกับการเข้าถึง: การเลื่อนแบบไม่มีที่สิ้นสุดอาจไม่เหมาะสำหรับผู้ใช้ที่มีความพิการหรือการเชื่อมต่ออินเทอร์เน็ตที่ช้า เนื่องจากต้องเลื่อนอย่างต่อเนื่องและอาจทำให้เกิดปัญหาด้านประสิทธิภาพได้
การห่อหุ้ม
แม้ว่าการเลื่อนแบบไม่มีที่สิ้นสุดบน Elementor จะมีประโยชน์หลายอย่าง เช่น ประสบการณ์ผู้ใช้และการมีส่วนร่วมที่ได้รับการปรับปรุง แต่ก็ยังมีความท้าทายที่เกี่ยวข้องกับการค้นพบเนื้อหา การควบคุมการนำทาง และการเข้าถึง ซึ่งเจ้าของเว็บไซต์ควรพิจารณาอย่างรอบคอบก่อนที่จะนำเทคนิคนี้ไปใช้




