ตัว สร้างหน้า Elementor มาพร้อมกับวิธีการในตัวสำหรับการเพิ่มป๊อปอัปการตรวจสอบอายุ การเพิ่มป๊อปอัปการตรวจสอบอายุลงในเว็บไซต์ของคุณเป็นวิธีที่ง่ายและมีประสิทธิภาพในการป้องกันไม่ให้ผู้เยาว์เข้าถึงเนื้อหาหรือผลิตภัณฑ์ที่คุณนำเสนอ

Elementor ทำให้ง่ายต่อการรวมป๊อปอัปการตรวจสอบอายุ อย่างไรก็ตาม Elementor Pro เป็นเครื่องเดียวที่มีตัวเลือกป๊อปอัป ดังนั้น คุณต้องอัปเกรด Elementor เป็น รุ่น Pro
สร้างป๊อปอัปการตรวจสอบอายุใน Elementor
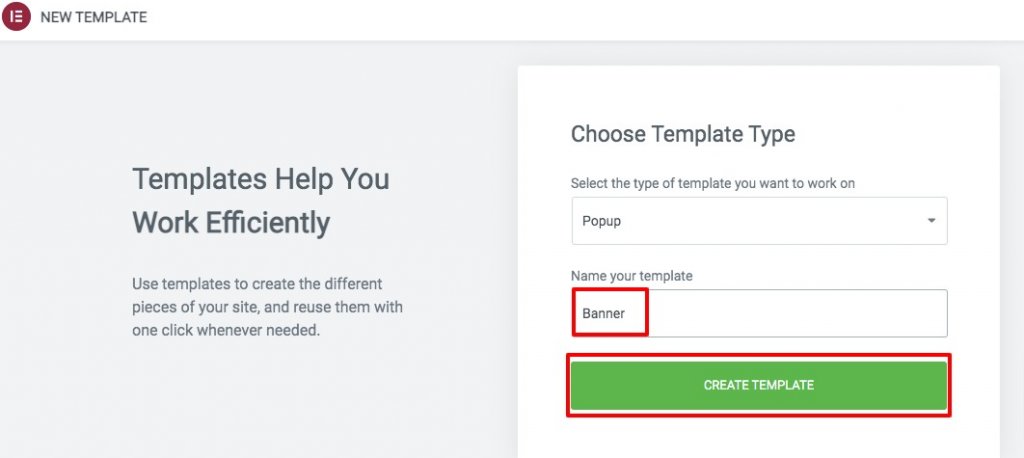
ไปที่ตัวเลือก เทมเพลต > ป๊อปอัป และคลิกที่ปุ่ม เพิ่มใหม่ เพื่อสร้างป๊อปอัปใหม่ เพิ่มชื่อแล้วเลือกตัวเลือกสร้างเทมเพลตเพื่อสร้างป๊อปอัปใหม่

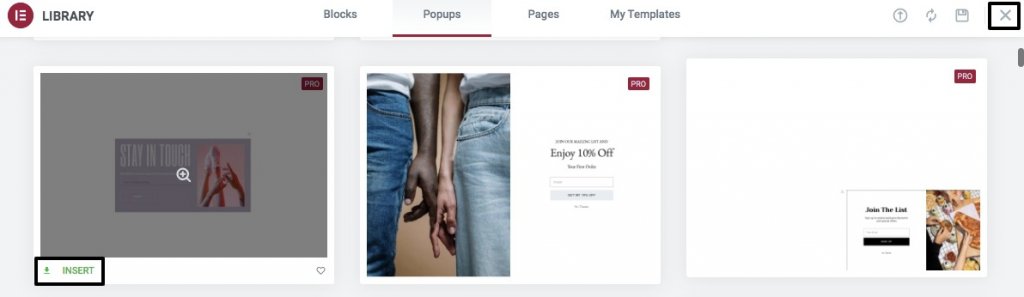
ในการสร้างป๊อปอัปใหม่ เพียงคลิกปุ่มแทรกบนเทมเพลตที่คุณต้องการใช้ หรือหากคุณไม่ต้องการใช้เทมเพลตที่สร้างไว้ล่วงหน้า คุณสามารถคลิกที่ไอคอน "X" และเริ่มสร้างป๊อปอัปของคุณเอง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
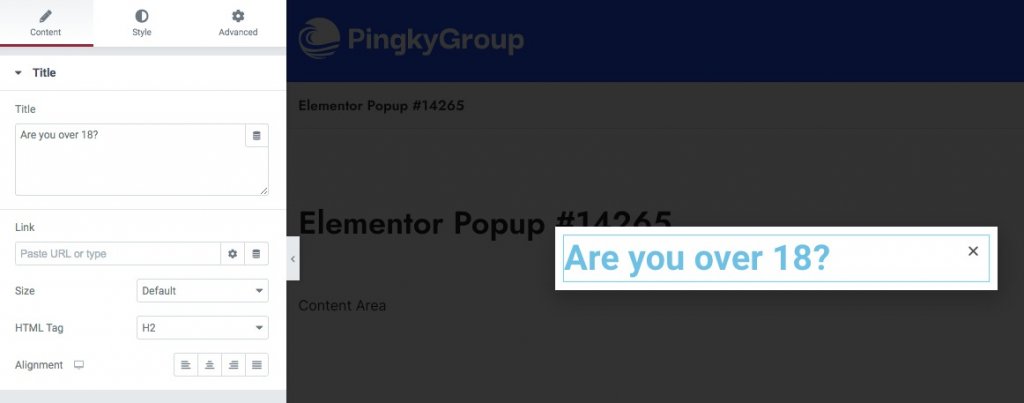
จากแผงแก้ไข Elementor ให้เลือกไอคอนการตั้งค่าป๊อปอัปและทำการเปลี่ยนแปลงที่จำเป็นกับป๊อปอัปผ่านแท็บเลย์เอาต์ คุณสามารถเปลี่ยนขนาด ตำแหน่ง โอเวอร์เลย์ และปุ่มปิดได้จากที่นี่ แอนิเมชั่นการเข้าและออกจากป๊อปอัปของคุณยังสามารถปรับแต่งได้
ขั้นตอนต่อไปคือการเลือกประเภทพื้นหลัง ประเภทเส้นขอบ รัศมีเส้นขอบ และเงากล่องจากแท็บรูปแบบ ได้เวลากรอกข้อมูลป๊อปอัปของคุณแล้ว คุณสามารถแสดงสิ่งของของคุณเองได้ ในการเริ่มต้น ให้ลากวิดเจ็ตหัวเรื่องลงในส่วนแล้วเติมด้วยข้อความ ใช้แท็บสไตล์เพื่อนำสไตล์ไปใช้กับข้อความ

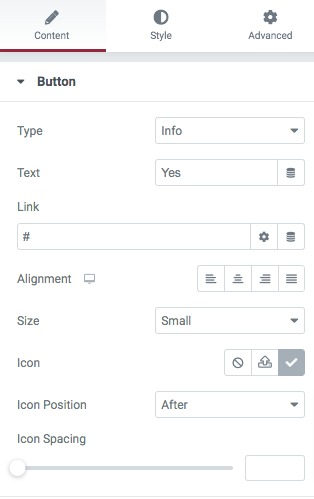
หากต้องการเพิ่มข้อความ ให้ลาก & ไปวางในเครื่องมือแก้ไข ปุ่มแรกในป๊อปอัปจะปรากฏขึ้นหลังจากที่คุณเขียนเนื้อหาเสร็จแล้ว วิดเจ็ตปุ่มสามารถลากและวางลงในข้อความส่วนหัวได้ เพิ่มไอคอนเครื่องหมายถูก ตั้งค่าการจัดตำแหน่งให้อยู่ตรงกลาง และเลือกประเภทปุ่มจากการกำหนดค่าปุ่ม

ในแท็บรูปแบบ คุณสามารถเปลี่ยนแบบอักษร เอฟเฟ็กต์โฮเวอร์ข้อความ-เงา และอื่นๆ ได้ ขั้นตอนต่อไปคือการรวมปุ่มที่สอง เพิ่มข้อความ "ไม่" ลงในปุ่มที่สองโดยลากและวางบนปุ่มแรก เพิ่มไอคอนที่เกี่ยวข้องและวางไว้หลังไอคอนอื่นๆ โดยให้การวางแนวไว้ตรงกลาง
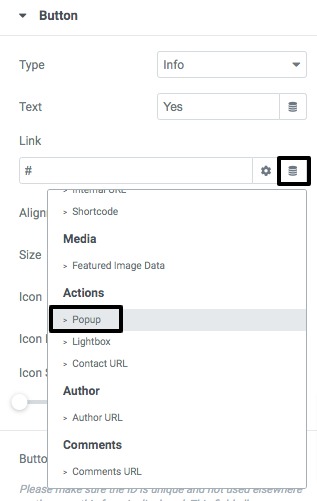
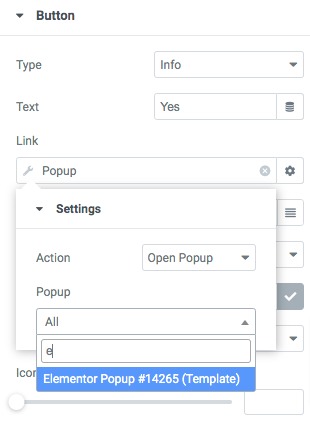
ไอคอนเป็นที่ที่คุณต้องเล็งตอนนี้ หากต้องการใช้ YES เพียงคลิก แล้วป๊อปอัปจะปิดลง ทำให้ผู้ใช้สามารถค้นหาเว็บต่อไปได้ เลือกป๊อปอัปจากช่องลิงก์โดยคลิกที่ไอคอนแรก จากนั้นคลิกตัวเลือกแท็กแบบไดนามิกในช่องลิงก์

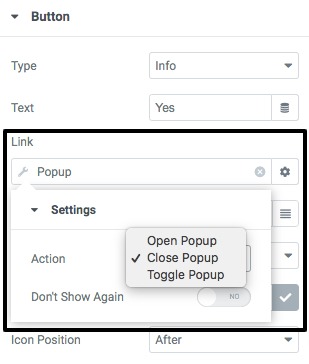
หากต้องการปิดหน้าต่างป๊อปอัป ให้เลือก Action > ปิดป๊อปอัปหลังจากเลือกหน้าต่าง

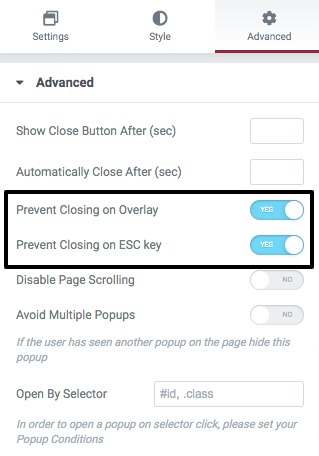
เพิ่มลิงก์เชื่อมต่อไปยังปุ่ม "ไม่" เพื่อให้เมื่อผู้ใช้คลิก พวกเขาสามารถไปที่ลิงก์ที่คุณนำเสนอได้ กลับไปที่บานหน้าต่างตัวเลือกป๊อปอัปและเปิดคุณสมบัติที่ป้องกันไม่ให้คุณคลิกบนโอเวอร์เลย์และ ESC

เมื่อทุกอย่างเรียบร้อย ให้กดเผยแพร่
ใช้ป๊อปอัปบนหน้า
เมื่อคุณสร้างป๊อปอัปเสร็จแล้ว คุณต้องดำเนินการบนเว็บไซต์ของคุณ คุณสามารถตั้งค่าป๊อปอัปเป็นปุ่ม "ซื้อเลย" ได้หากต้องการเพิ่มก่อนที่จะซื้อสินค้า ในการดำเนินการนี้ ให้คลิกปุ่ม จากนั้นคลิกลิงก์เพื่อนำคุณไปยังหน้าแท็กแบบไดนามิก ซึ่งคุณสามารถเลือกป๊อปอัปเป็นโหมดการแสดงผลได้ หากต้องการเปิดป๊อปอัปที่คุณเพิ่งสร้างขึ้น ให้คลิกปุ่มการกระทำและเลือกเปิดป๊อปอัป

เมื่อมีคนคลิกปุ่ม Buy Now ป๊อปอัปจะปรากฏขึ้น สินค้าจะถูกดาวน์โหลดหากลูกค้าเลือกใช่จากเมนูใช่
ความคิดสุดท้าย
การใช้ตัว สร้างหน้าของ Elementor คุณสามารถสร้างป๊อปอัปการตรวจสอบอายุบนไซต์ WordPress ของคุณได้ คุณสามารถใช้ Elementor เพื่อสร้างเว็บไซต์ที่ตอบสนองได้ ลองดูบทช่วยสอนเกี่ยวกับองค์ประกอบอื่น ๆ และแบ่งปัน บทเรียน นี้หากคุณคิดว่ามันคุ้มค่ากับความพยายาม!




