ส่วนท้ายแบบติดหนึบเป็นวิธีที่ยอดเยี่ยมในการแสดงข้อมูลสำคัญแก่ผู้เยี่ยมชมของคุณ ส่วนท้ายยังคงอยู่ที่ขอบของหน้าจอเมื่อผู้ใช้เลื่อนไปมา ทำให้เข้าถึงข้อมูลได้สะดวก ซึ่งเหมาะสำหรับการจัดเก็บข้อมูลผู้ติดต่อ ลิงค์พิเศษ และข้อมูลอื่นๆ โชคดีที่ Divi ทำให้ง่ายต่อการสร้างส่วนท้ายที่ติดหนึบ ในบทเรียนนี้ เราจะมาดูวิธีทำให้ส่วนท้าย Divi ของคุณติดหนึบ เช่นเดียวกับวิธีการแก้ไขสำหรับเดสก์ท็อปและอุปกรณ์เคลื่อนที่

ดูตัวอย่าง
ก่อนที่เราจะเริ่มสร้างการออกแบบ มาดูกันว่าเราจะทำอะไรให้สำเร็จบ้าง!
นี่คือลักษณะที่จะมีลักษณะเหมือนในรุ่นมือถือ
ประโยชน์ของ Sticky Footer
การมีส่วนท้ายแบบติดหนึบมีประโยชน์หลายประการ ข้อแรก หน้าเว็บที่มีเนื้อหาไม่เพียงพอต่อความสูงของหน้าจอจะมีส่วนท้ายแบบลอยตามค่าเริ่มต้น ส่วนท้ายแบบติดหนึบทำให้ส่วนท้ายไม่เลื่อนไปที่ด้านล่างของหน้าจอ วิธีนี้ช่วยปรับปรุงลักษณะที่ปรากฏของหน้าและทำให้ผู้อ่านเสียสมาธิน้อยลง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยข้อดีอีกประการหนึ่งคือ เป็นจุดที่ยอดเยี่ยมในการเพิ่มคำกระตุ้นการตัดสินใจหรือข้อมูลที่ผู้ใช้สามารถใช้ได้ในขณะนี้ ตัวอย่างเช่น ส่วนท้ายที่ติดหนึบอาจมีข้อมูลติดต่อ โฆษณาการขาย โฆษณาแบนเนอร์ และอื่นๆ อีกมากมาย หมายเลขโทรศัพท์มีประโยชน์สำหรับโทรศัพท์เพราะอาจทำให้คลิกได้
รับเทมเพลต
ขั้นแรก คุณต้องมีเทมเพลตส่วนท้ายเพื่อใช้กับตัวสร้างธีม Divi คุณสามารถสร้างของคุณเองหรือใช้เทมเพลตฟรีที่มีอยู่ในไซต์ Elegant Themes ธีมที่หรูหรามีการออกแบบส่วนหัวและส่วนท้ายฟรีจำนวนมากที่ประสานกับชุดเค้าโครง Divi ฟรีหลายชุด หลังจากได้รับเทมเพลตที่สมบูรณ์แบบแล้วให้เปิดเครื่องรูดไฟล์เทมเพลตหลังจากดาวน์โหลด

สำหรับตัวอย่างของฉัน เราใช้ Divi's Estate Planning Layout Pack ฟรี Header and Footer Template และหน้า Landing Page จาก Estate Planning Layout Pack สำหรับเนื้อหาของหน้า
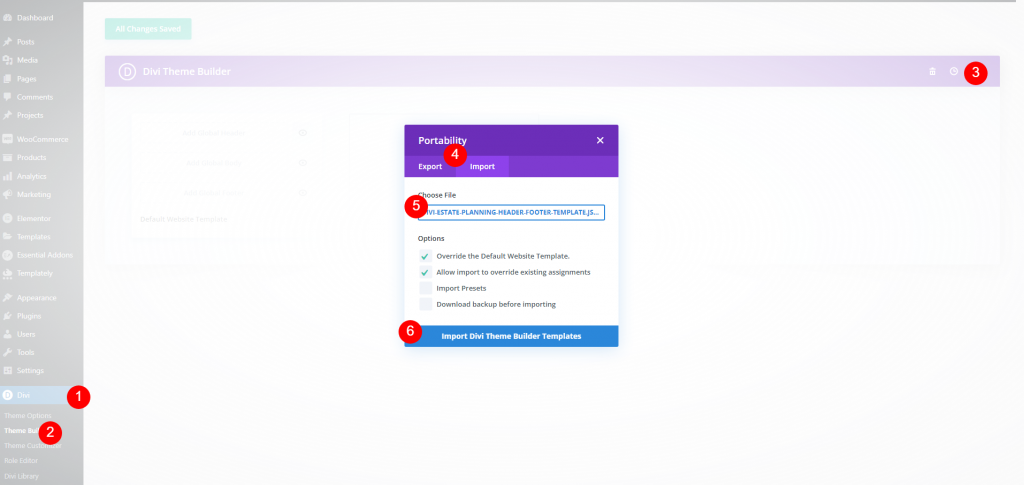
ในการอัปโหลดเทมเพลต ให้ไปที่ไอคอน Divi Portability ที่มุมขวาบนและเลือกนำเข้าภายใน modal ที่เปิดขึ้น ถัดไป คลิก Â เลือกไฟล์Â และไปที่ไฟล์ JSON บนคอมพิวเตอร์ของคุณแล้วเลือกไฟล์ สุดท้าย ให้คลิกปุ่ม นำเข้าเทมเพลต ที่ด้านล่างของ modal รอให้เทมเพลตอัปโหลดและบันทึกการตั้งค่าของคุณ

ตอนนี้เราแก้ไขเทมเพลตได้แล้ว
การทำ Sticking Divi Footer
ในขณะที่เรากำลังดำเนินการในส่วนหลัง เราจะทำการตั้งค่าก่อน จากนั้นเราจะตรวจสอบการเปลี่ยนแปลง
การตั้งค่ามาตรา
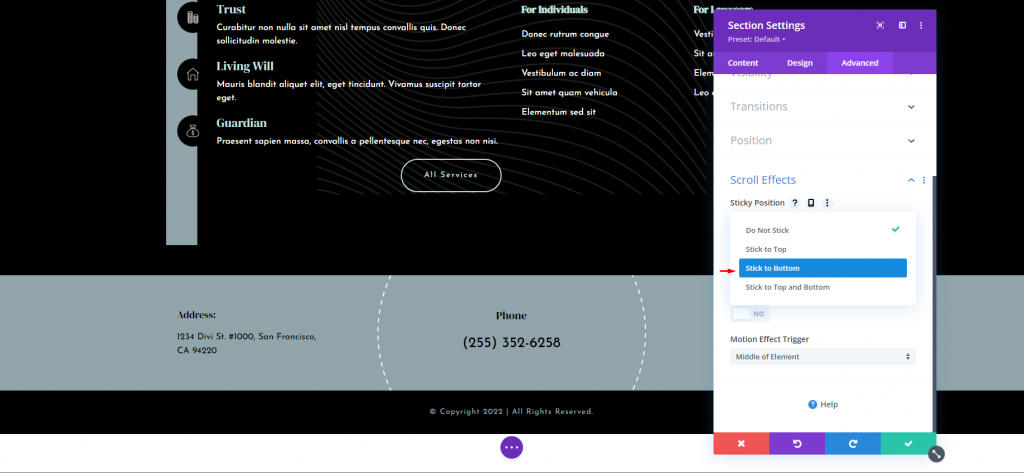
ในส่วนท้าย เราจะทำส่วนหนึ่งของมันให้เหนียว ส่วนนี้ประกอบด้วยที่อยู่ หมายเลขโทรศัพท์ และที่อยู่อีเมล เราจะทำให้มันเล็กลงในขณะที่ยังเหนียวแน่น และเราจะทำการเปลี่ยนแปลงต่างๆ กับเดสก์ท็อปและส่วนท้าย วางเมาส์เหนือส่วนที่คุณต้องการทำให้เหนียวแล้วคลิกไอคอนตัวเลือก

เลื่อนลงไปที่ Scroll Effects หลังจากเลือกแท็บ Advanced นี่เป็นการตั้งค่าแรก ตำแหน่งหนืด เลือก Stick to Bottom จากกล่องดรอปดาวน์ ซึ่งจะทำให้ตัวเลือกติดหนึบทั่วทั้งส่วน

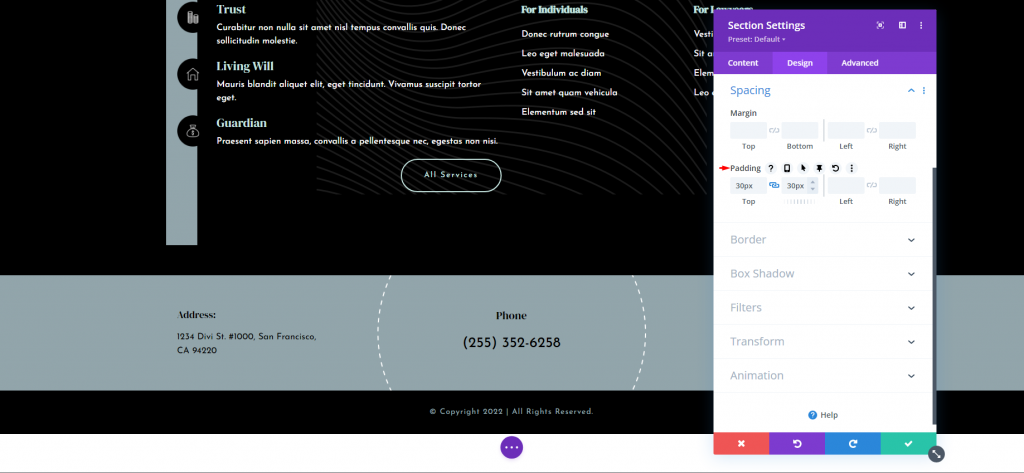
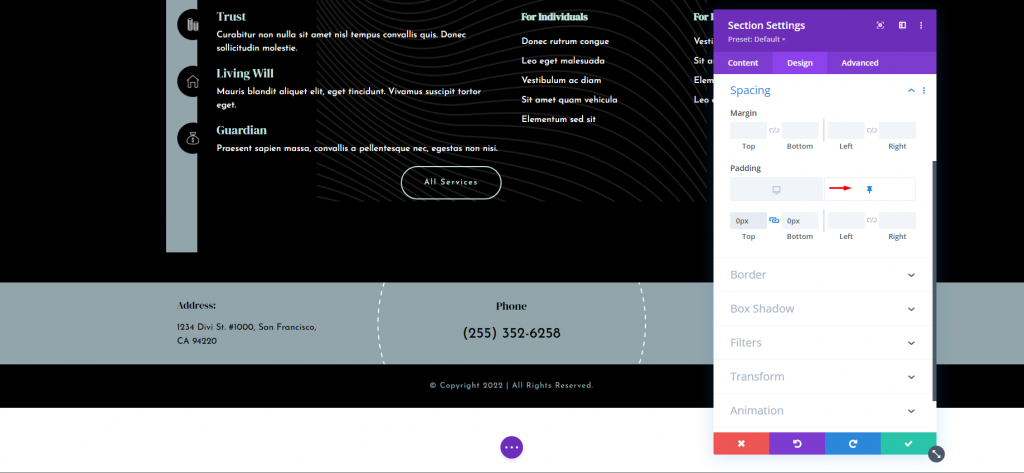
หลังจากนั้น ไปที่แท็บ Design และเลื่อนลงไปที่ Spacing ควรมี padding ที่ด้านบนและด้านล่างอยู่แล้ว แต่ถ้าไม่มี ให้เพิ่ม 30px ในแต่ละอัน
- ช่องว่างภายใน: 30px, บนและล่าง
เลื่อนเมาส์ของคุณเหนือฟิลด์เพื่อดูตัวเลือกเพิ่มเติม เลือกไอคอนพิน การดำเนินการนี้จะแสดงการตั้งค่าที่ติดหนึบสำหรับการตั้งค่านี้
จะมีไอคอนเดสก์ท็อปและไอคอนพิน ไอคอนเดสก์ท็อปจะถูกเน้น หากต้องการเปลี่ยน padding สำหรับสถานะติดหนึบของพื้นที่ ให้คลิกสัญลักษณ์หมุด ด้านบนและด้านล่างมีทั้ง 0px
- Sticky Padding: 0px บนและล่าง

อย่างที่คุณเห็น ส่วนนั้นสั้นกว่าที่เป็นอยู่แล้ว ซึ่งช่วยให้ส่วนต่างๆ ดูเล็กลงเมื่ออยู่นอกส่วน แล้วขยายเป็นขนาดเต็มเมื่อถูกล็อกไว้ในตำแหน่งในส่วนท้าย นั่นคือทั้งหมดที่มีสำหรับการตั้งค่าเดสก์ท็อป การตั้งค่าเหล่านี้จะตามด้วยแท็บเล็ตโดยอัตโนมัติ
การตั้งค่าคอลัมน์
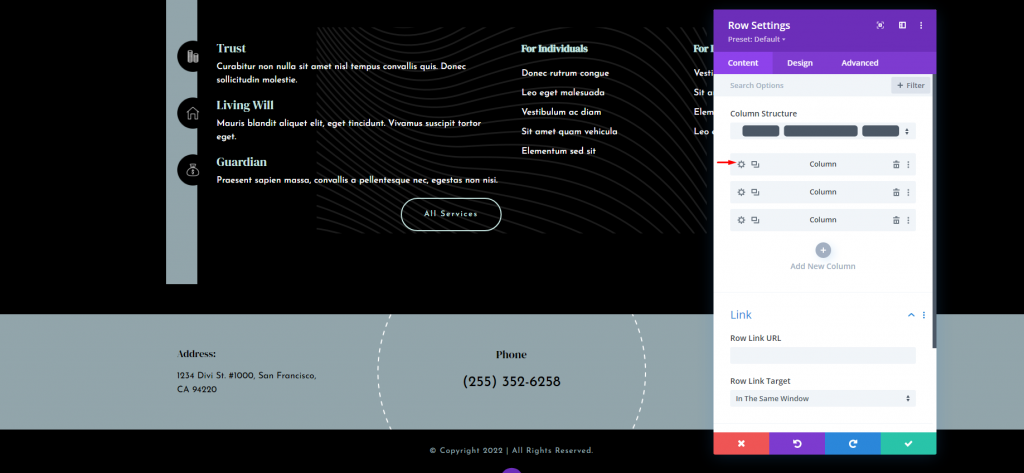
ตอนนี้เราจะทำการตั้งค่าสำหรับอุปกรณ์มือถือ เปิดตัวเลือกการตั้งค่าแถว ในที่นี้ เราจะทำการเปลี่ยนแปลงสองคอลัมน์ คลิกไอคอนรูปเฟืองสำหรับคอลัมน์แรก

เมื่อเปิดการตั้งค่าคอลัมน์แล้ว ให้ไปที่แท็บขั้นสูงและเปิดการมองเห็น ตรวจสอบตัวเลือกสำหรับโทรศัพท์
- ปิดการใช้งานบน: โทรศัพท์

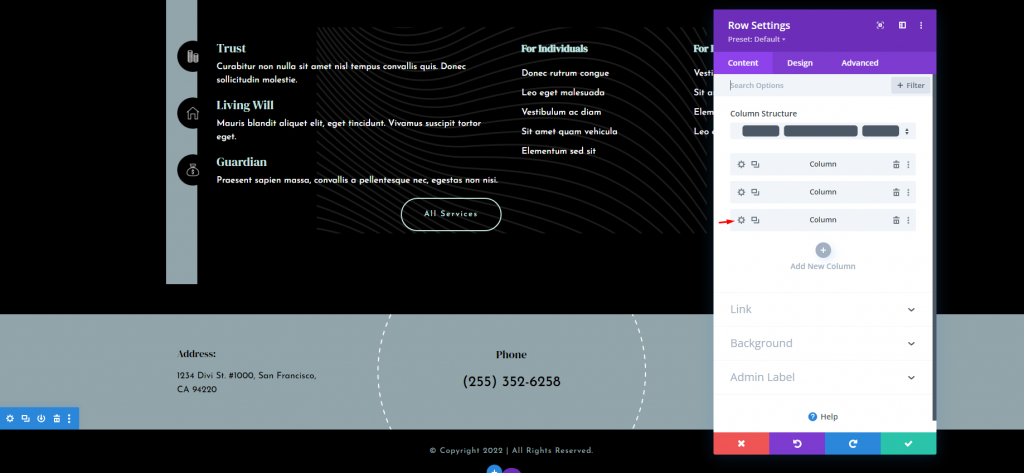
ตอนนี้เปิดการตั้งค่าสำหรับคอลัมน์ที่สาม

ทำซ้ำขั้นตอนเดียวกันและปิดใช้งานการมองเห็นบนโทรศัพท์ จากนั้นบันทึกการเปลี่ยนแปลงของคุณ

หมายเลขโทรศัพท์ที่คลิกได้
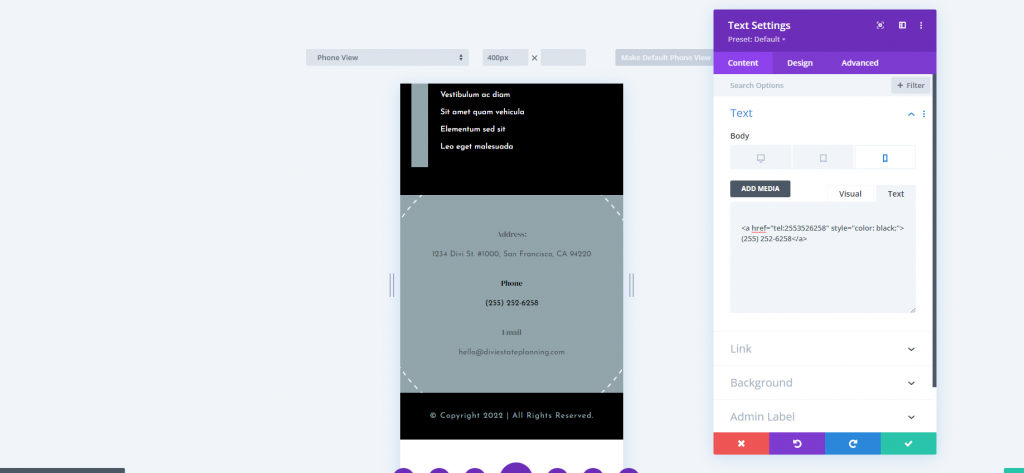
เนื่องจากเวอร์ชันมือถือของส่วนท้ายแบบติดหนึบนี้จะแสดงเฉพาะหมายเลขโทรศัพท์เท่านั้น เราจึงต้องการทำให้สามารถคลิกได้ วิธีนี้ช่วยใช้ประโยชน์จากหมายเลขโทรศัพท์ที่ยังคงปรากฏบนหน้าจอและกระตุ้นให้ดำเนินการได้ คลิกปุ่มการตั้งค่าสำหรับโมดูลข้อความที่มีหมายเลขโทรศัพท์
สำหรับโทรศัพท์เท่านั้น เราจะทำให้หมายเลขนั้นสามารถคลิกได้ เดสก์ท็อปและแท็บเล็ตจะไม่สามารถคลิกได้ หากคุณต้องการให้สามารถคลิกได้บนเดสก์ท็อป อย่าคลิกที่ไอคอน
เลือกไอคอนโทรศัพท์ ในตัวแก้ไขข้อความเนื้อหา ไปที่แท็บข้อความแล้ววาง HTML ต่อไปนี้สำหรับหมายเลขโทรศัพท์ที่คลิกได้:
>a href="tel:2553526258" style="color: black;"/a
ตัวอย่างเช่น ฉันจะใช้หมายเลขของเทมเพลต เพียงแทนที่หมายเลขด้วยหมายเลขของคุณ เนื่องจากลิงก์ที่คลิกได้จะเปลี่ยนเป็นสีของลิงก์เริ่มต้นเมื่อคลิก ฉันได้เพิ่ม CSS ในบรรทัดเพื่อเปลี่ยนสีของลิงก์ที่คลิกได้เป็นสีดำ เพิ่มชื่อหรือรหัสฐานสิบหกเพื่อเปลี่ยนสี
คุณยังสามารถแก้ไขป้ายกำกับจากโทรศัพท์เป็นคลิกเพื่อโทรหรืออะไรทำนองนั้น
สุดท้าย บันทึกเค้าโครงและออกจากการตั้งค่าของคุณ
ดูตัวอย่างสุดท้าย
นี่คือมุมมองสุดท้ายของการออกแบบของเรา หวังว่าข้อมูลนี้จะเป็นประโยชน์กับเว็บไซต์ของคุณ
ให้ดูที่มุมมองมือถือด้วย
จบความคิด
ที่ปิดภาพรวมของเราเกี่ยวกับวิธีใช้การตั้งค่าที่ติดหนึบของ Divi Builder เพื่อทำให้ส่วนท้าย Divi ของคุณติดหนึบ ด้วยการคลิกง่ายๆ คุณสามารถทำให้ส่วนท้ายทั้งหมดหรือส่วนใดๆ ในส่วนท้ายมีความเหนียว แม้ว่าองค์ประกอบจะเหนียว แต่ตัวเลือกสถานะส่วนท้ายช่วยให้องค์ประกอบดูแตกต่างออกไป วิธีนี้เปิดโอกาสให้คุณออกแบบได้มากมายสำหรับส่วนท้ายที่เหนียว




