ช่องค้นหาช่วยปรับปรุงการใช้งานการนำทางของเว็บไซต์ของคุณ ด้วยประสบการณ์การท่องเว็บที่ดีที่สุดบนอินเทอร์เน็ต คุณอาจ (และอาจจะ) สูญเสียธุรกิจหากผู้ใช้ของคุณไม่สามารถค้นหาสิ่งที่พวกเขากำลังมองหาได้ โดยทำตามบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีเพิ่มช่องค้นหาลงในเมนูรองของ Divi เพื่อให้ผู้ใช้ของคุณไม่ต้องค้นหาสิ่งที่ต้องการอีกต่อไป

ดูตัวอย่าง
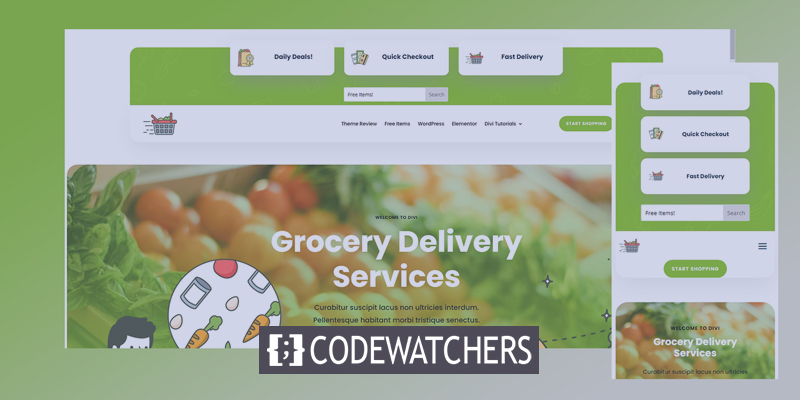
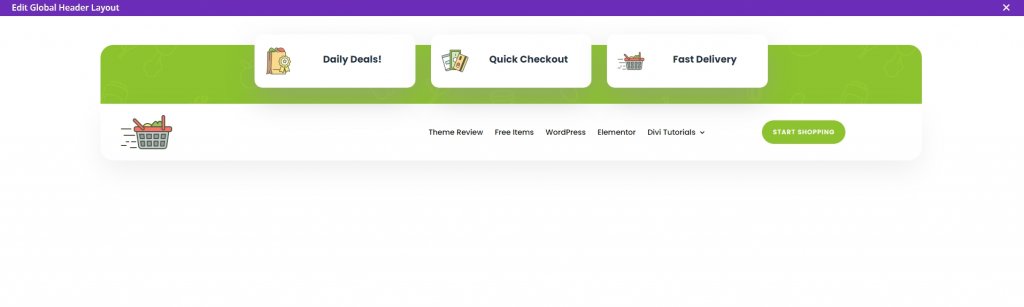
นี่คือการแสดงภาพแบบง่ายๆ ว่าการออกแบบจะมีลักษณะอย่างไร

ส่วนหัวของเวอร์ชันสำหรับมือถือจะมีลักษณะดังนี้

เตรียมหน้า
ในบทช่วยสอนวันนี้ เราจะใช้เค้าโครงหน้าสำเร็จรูปที่เรียกว่า Divi Grocery Delivery เราจะใช้ส่วนหัวและส่วนท้ายจากที่นี่ แม้ว่างานหลักของเราจะอยู่ในส่วนส่วนหัวก็ตาม สำหรับข้อมูลของคุณ คุณสามารถใส่ช่องค้นหาในเมนูรองของส่วนหัวใดก็ได้โดยปฏิบัติตามกฎที่แสดงในโพสต์ของวันนี้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
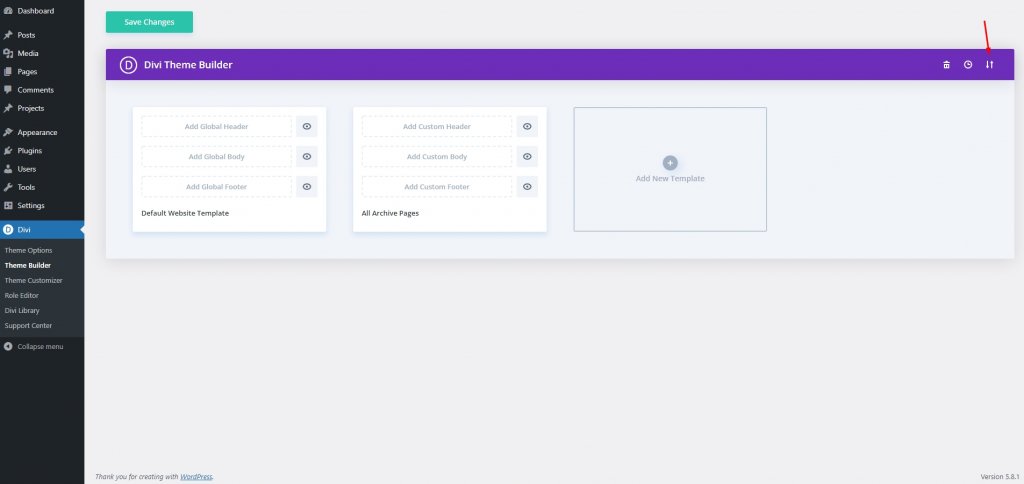
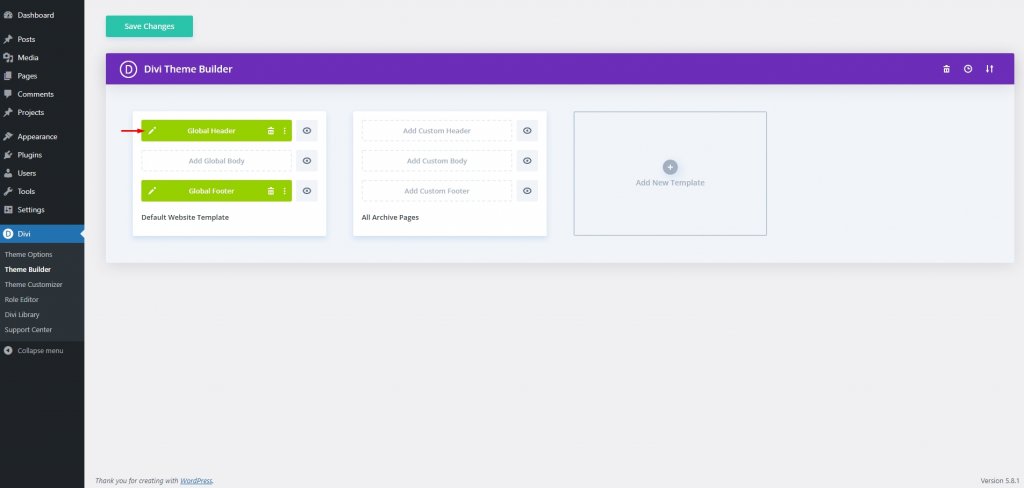
เริ่มเลยไปที่ตัวเลือก Theme Builder จากแถบด้านข้างบนแดชบอร์ด อยู่ภายใต้ตัวเลือก Divi และคลิกที่ Add Global Header

ตอนนี้เลือกไอคอนการ พกพา

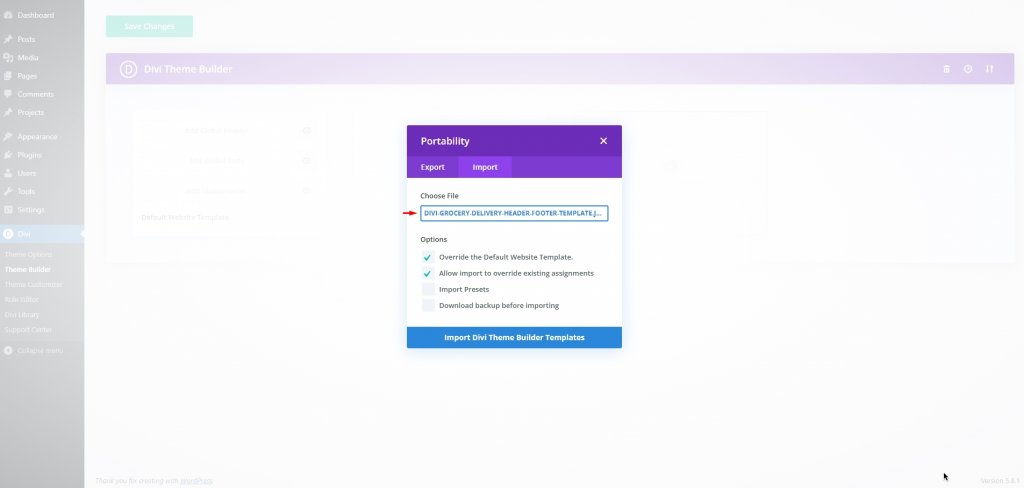
นี่คือไฟล์ส่วนหัวและส่วนท้ายของ ชุดเค้าโครงการจัดส่งของชำ คุณสามารถ ดาวน์โหลด และใช้งานได้ ตอนนี้ ไปที่แท็บนำเข้าและเลือกไฟล์ JSON ที่ดาวน์โหลด เปิดเครื่องรูดรายการและคุณจะพบไฟล์ JSON ภายใน

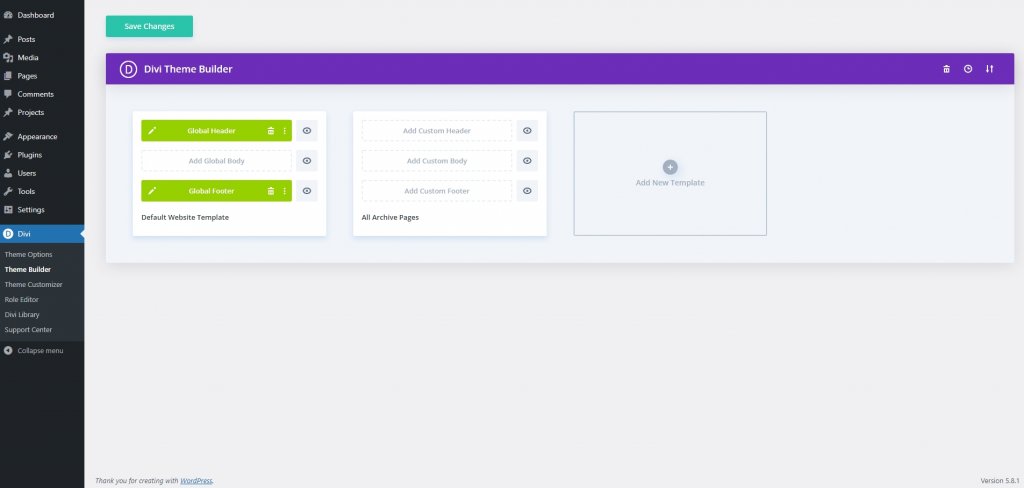
อัพโหลดเสร็จแล้วหน้าตาจะเป็นแบบนี้ คลิกที่ บันทึกการเปลี่ยนแปลง

การเพิ่มตัวเลือกการค้นหา
ตอนนี้เราจะแก้ไขส่วนหัวและเพิ่มฟังก์ชันการค้นหา โดยคลิกที่ตัวเลือกแก้ไขสำหรับส่วนหัว

ตอนนี้ส่วนหัวเปิดให้คุณแล้ว และคุณสามารถเริ่มแก้ไขได้

การสร้างช่องว่างสำหรับช่องค้นหาเป็นสิ่งแรกที่เราต้องการทำให้สำเร็จ ส่วนหนึ่งของความพยายามของเราที่จะตรวจสอบให้แน่ใจว่าผู้เข้าชมทุกคนสามารถเข้าถึงช่องค้นหาได้อย่างง่ายดาย เราจะย้ายช่องค้นหานั้นไปยังเมนูรอง (เหนือแถว หน้าแรก/ที่อยู่ติดต่อ )
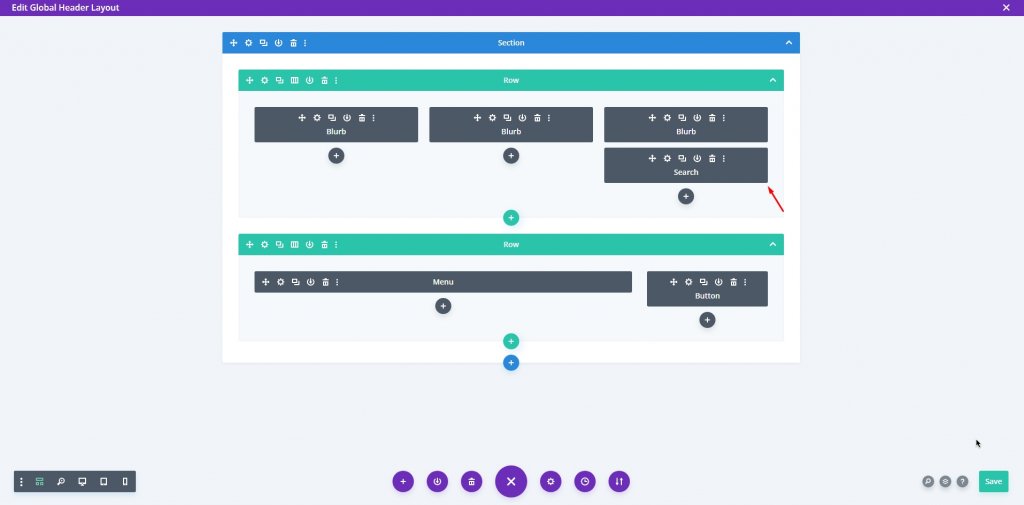
ตอนนี้เราจะแทรกโมดูลการค้นหา Divi ลงในคอลัมน์ที่สามของแถวแรก

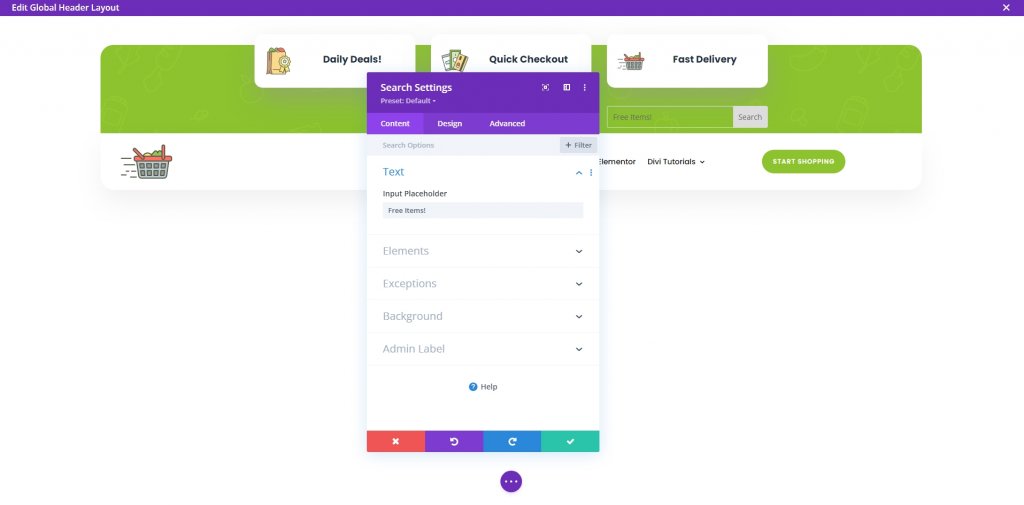
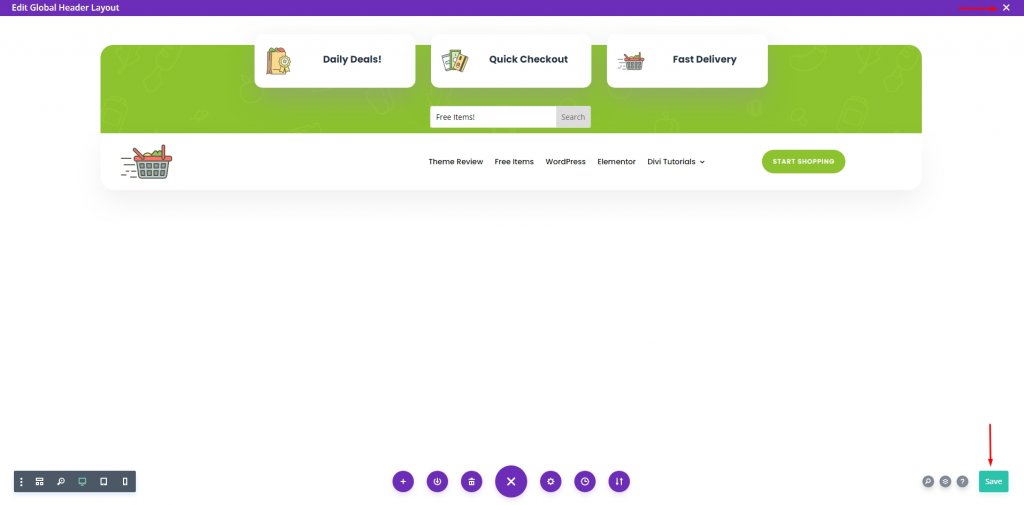
หลังจากติดตั้งโมดูลของคุณแล้ว ให้ไปที่การตั้งค่าและเปลี่ยนข้อความตัวยึดตำแหน่งเป็นสิ่งที่เตือนผู้ใช้ถึงสิ่งที่พวกเขาสามารถค้นหาในช่องค้นหาของคุณ เนื่องจากเราใช้ชุดเค้าโครงการจัดส่งของชำ เราจึงใช้ค้นหารายการ! เป็นตัวยึดตำแหน่งเพื่อให้ผู้ใช้ทราบว่าสามารถค้นหาอะไรได้บ้าง

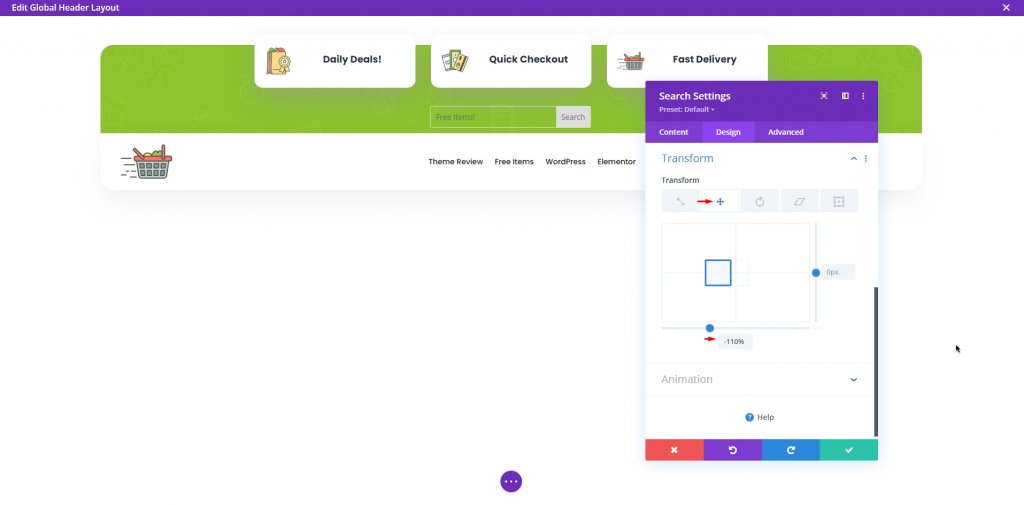
การมีช่องค้นหาในคอลัมน์ที่สามถือเป็นการละเลยอย่างเห็นได้ชัด ดังนั้น จากแท็บการออกแบบ ให้ย้ายตัวเลือกการค้นหาไปยังคอลัมน์ที่สองโดยใช้ตัวเลือกการแปลง เป็นการลากง่ายๆ โดยที่ Divi จะจัดการ CSS และระยะห่าง
ใช้ตัวเลือก Transform Translate และย้ายรายการไปทางซ้าย เรากำลังใช้ % แทน px

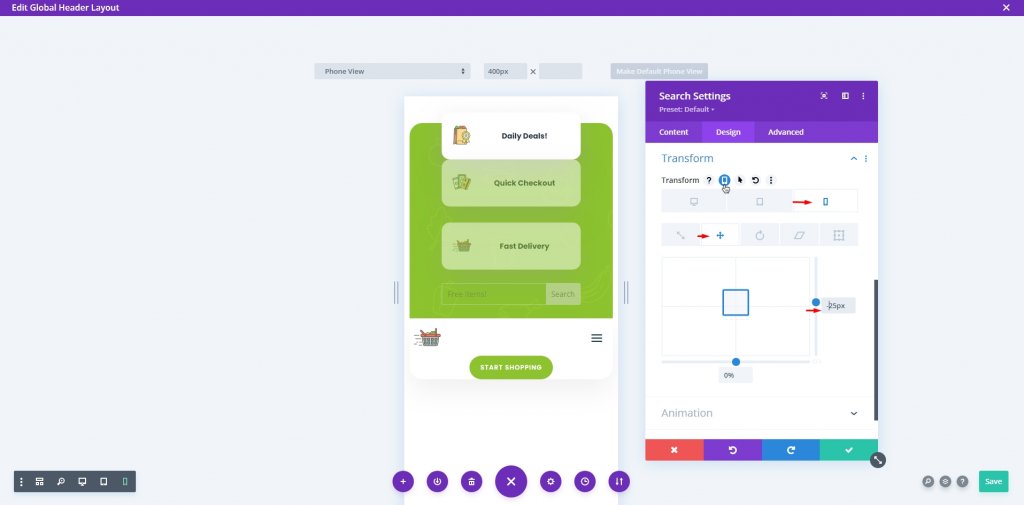
นอกจากนี้ ยังต้องปรับแต่งตัวเลือก Transform Translate ของ Divi สำหรับอุปกรณ์มือถือเพื่อให้ทำงานได้อย่างถูกต้อง มิฉะนั้น สถานการณ์จะไม่เปลี่ยนแปลง ดังนั้น อย่าลืมตรวจสอบการตั้งค่าการตอบสนองและวางโมดูลการค้นหาไว้ใต้ส่วนตัวเลือกเมนูรองของแถบเมนู เพื่อให้มองเห็นได้ชัดเจนยิ่งขึ้นบนอุปกรณ์เคลื่อนที่ เราได้ย้ายคอลัมน์ดังกล่าวไปที่คอลัมน์ที่สามของแถว ซึ่งจะจัดตำแหน่งไว้ที่ด้านล่างขององค์ประกอบในแถวเพื่อแสดงโดยอัตโนมัติ

สไตล์โมดูล
ไม่มีตัวเลือกการออกแบบมากมายสำหรับช่องค้นหา แต่จะบอกว่าไม่มีเลยก็คงจะผิด เราสามารถแก้ไขตัวเลือกบางอย่างได้ เช่น ข้อความ สีปกติและสีโฮเวอร์ สถานะกิจกรรม ขนาด มุม ฯลฯ เป็นบางสิ่งที่เราเปลี่ยนได้
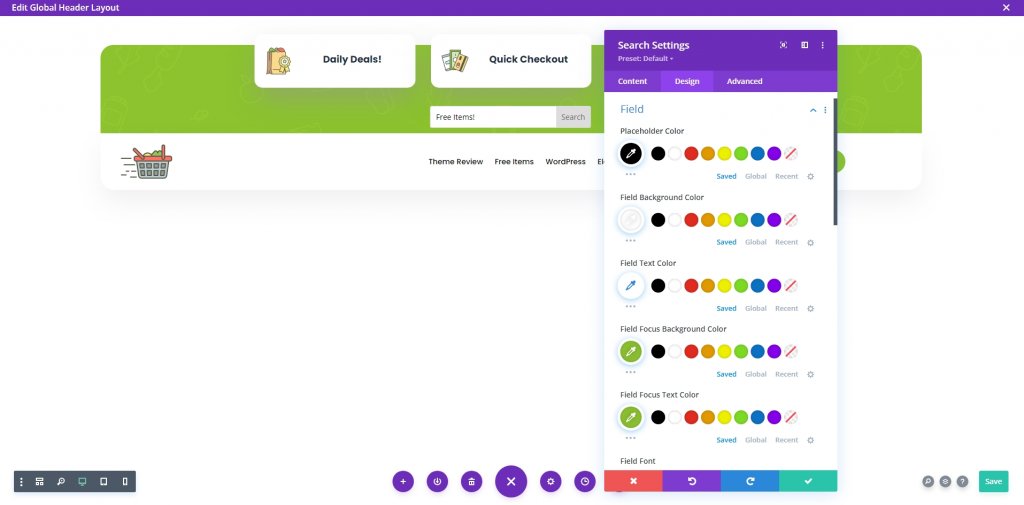
ไปที่ตัวเลือก ฟิลด์ ใต้แท็บ ออกแบบ เพื่อเปลี่ยนสีของข้อความตัวแทน พื้นหลังของฟิลด์ และข้อความฟิลด์

คลิกปุ่มบันทึกและย้ายไปที่การตั้งค่าการเปิดเผย
การตั้งค่าการมองเห็น
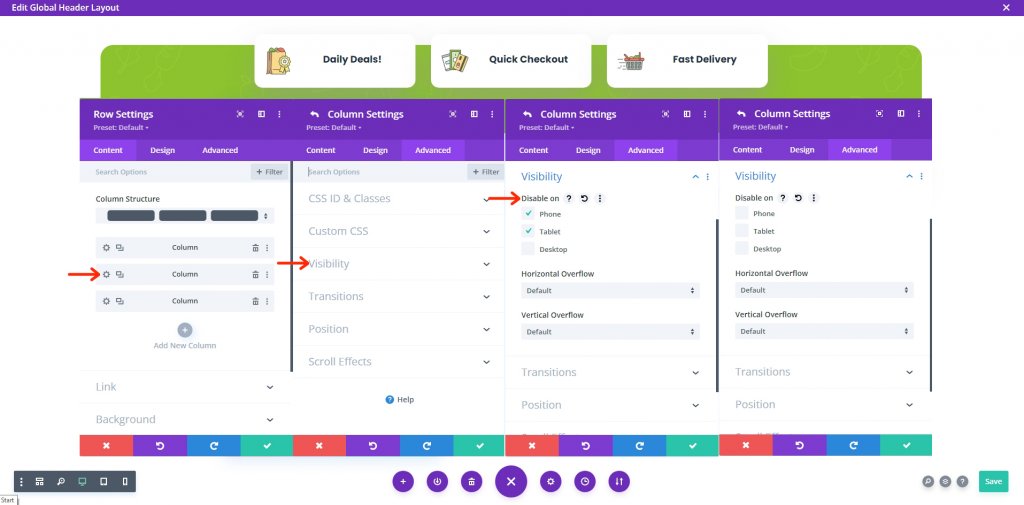
ไฟล์ส่วนหัว/ส่วนท้ายที่สร้างไว้ล่วงหน้าของ Divi มีบางส่วนที่มองไม่เห็นสำหรับมือถือเท่านั้น ที่นี่คอลัมน์ที่สองและสามของส่วนหัวก็ถูกซ่อนไว้เช่นกันซึ่งเราต้องทำให้มองเห็นได้ ไปที่การตั้งค่าแถว 
ตอนนี้บันทึกงานของคุณโดยคลิกบันทึกที่มุมล่างขวา จากนั้นคลิกเครื่องหมายกากบาทที่มุมบนขวาทางซ้ายของหน้า

สุดท้าย บันทึกงานโดยคลิก บันทึกการเปลี่ยนแปลง ในหน้าตัวสร้างธีม

และนั่นคือทั้งหมด
ลุคสุดท้าย
ดูสิ การออกแบบขั้นสุดท้ายของเราสมบูรณ์แบบอย่างที่คาดไว้ นั่นคือการออกแบบที่เราต้องการ

และรุ่นมือถือจะเป็นแบบนี้ -

ห่อ
เมื่อพูดถึงประสบการณ์ผู้ใช้ในเชิงบวก คุณไม่สามารถทำได้หากไม่มีช่องค้นหา การทำให้เนื้อหาของคุณค้นหาได้ควรมีความสำคัญหาก คุณต้องการมอบประสบการณ์ที่ดีที่สุดแก่ผู้เยี่ยมชมของคุณ ทันทีที่ใช้โซลูชันที่ง่ายและรวดเร็วนี้บนไซต์ Divi ของคุณ คุณควรเห็นผลลัพธ์ ฉันหวังว่าโพสต์นี้จะเป็นประโยชน์สำหรับคุณ และถ้าเป็นเช่นนั้น แบ่งปัน! นั่นคือทั้งหมดสำหรับวันนี้ แจ้งให้เราทราบในความคิดเห็นว่าเราสามารถนำอะไรมาให้คุณได้อีก




