มองหาวิธีใช้ตัว สร้างหน้า Elementor เพื่อสร้างเอฟเฟกต์การเลื่อนรูปภาพบน hover? เมื่อผู้ใช้เลื่อนเคอร์เซอร์ไปที่รูปภาพ เอฟเฟกต์ของการเลื่อนรูปภาพบนโฮเวอร์จะเปิดใช้งาน หากคุณมีรูปภาพขนาดใหญ่ที่จะแสดง คุณสามารถใช้คุณลักษณะเหล่านี้ในพื้นที่เล็กๆ ซึ่งผู้ใช้สามารถวางเมาส์เหนือรูปภาพเพื่อดูส่วนที่เหลือของรูปภาพได้

คุณสมบัติเหล่านี้ถูกใช้โดยเว็บไซต์ส่วนใหญ่ที่นำเสนอหรือแสดงเทมเพลต สกรีนช็อตของเทมเพลตมักจะยาว ดังนั้นการแสดงภาพหน้าจอทั้งหมดให้ผู้ใช้เห็นจะใช้พื้นที่มาก นอกจากนี้ยังมีผลกระทบต่อประสบการณ์ผู้ใช้ทั้งหมดของเว็บไซต์ ด้วยเหตุนี้ คุณจึงสามารถใช้ฟังก์ชันเอฟเฟกต์การเลื่อนรูปภาพเพื่อแสดงรูปภาพขนาดยาวในพื้นที่จำกัดได้อย่างง่ายดาย
ดูตัวอย่าง
ดู screencast ด้านล่างเพื่อทำความเข้าใจสิ่งที่เราหมายถึงโดยเอฟเฟกต์การเลื่อน
ตัวสร้างเพจ Elementor ไม่มีตัวเลือกสำหรับสิ่งนี้โดยค่าเริ่มต้น แต่คุณสามารถเพิ่มคุณสมบัติเอฟเฟกต์การเลื่อนภาพไปยังเว็บไซต์ของคุณได้อย่างง่ายดายโดยใช้ CSS ที่กำหนดเอง ดังนั้น ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างเอฟเฟกต์การเลื่อนภาพด้วย Elementor ด้วยวิธีที่ง่ายที่สุด
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยสร้างภาพเลื่อนบนโฮเวอร์ใน Elementor
ตัวเลือก CSS ที่กำหนดเองมีให้ใช้งานใน Elementor Pro เท่านั้น ดังนั้นตรวจสอบให้แน่ใจว่าคุณได้อัปเกรดเป็น Elementor Pro ก่อนเริ่มต้น ตอนนี้ให้เปิดตัวแก้ไข Elementor และไปที่หน้าที่คุณต้องการเพิ่มเอฟเฟกต์การเลื่อนรูปภาพ ตอนนี้ คลิกไอคอน "+" เพื่อเพิ่มส่วนแล้วเลือกคอลัมน์

ตอนนี้เพิ่มส่วนหนึ่งคอลัมน์

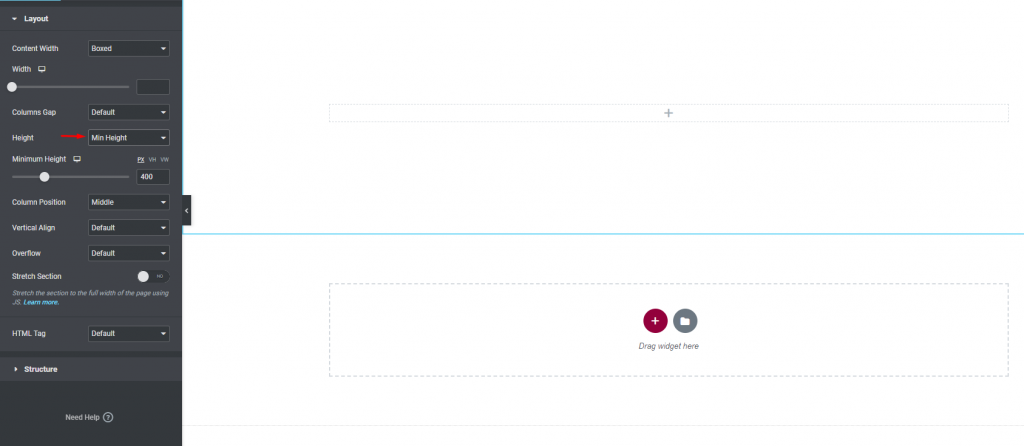
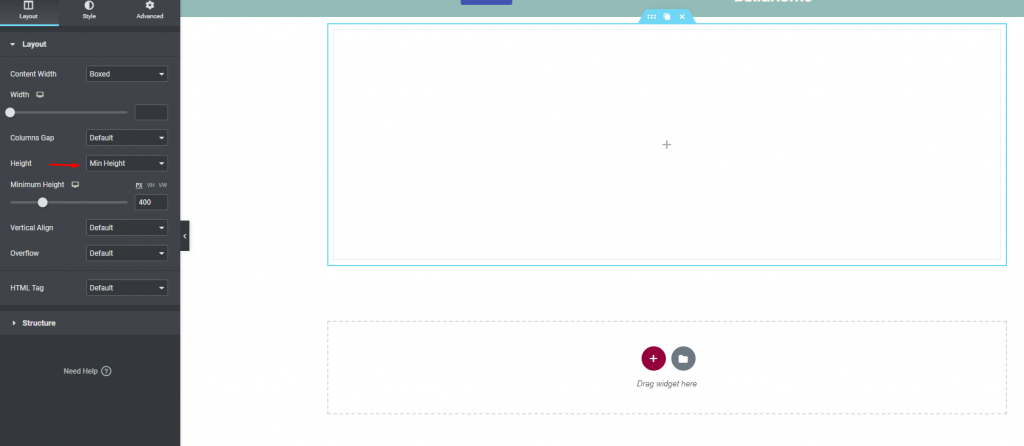
หลังจากที่คุณสร้างส่วนแล้ว ให้ไปที่แท็บเค้าโครงแล้วเลือกความสูงต่ำสุดจากเมนูดรอปดาวน์

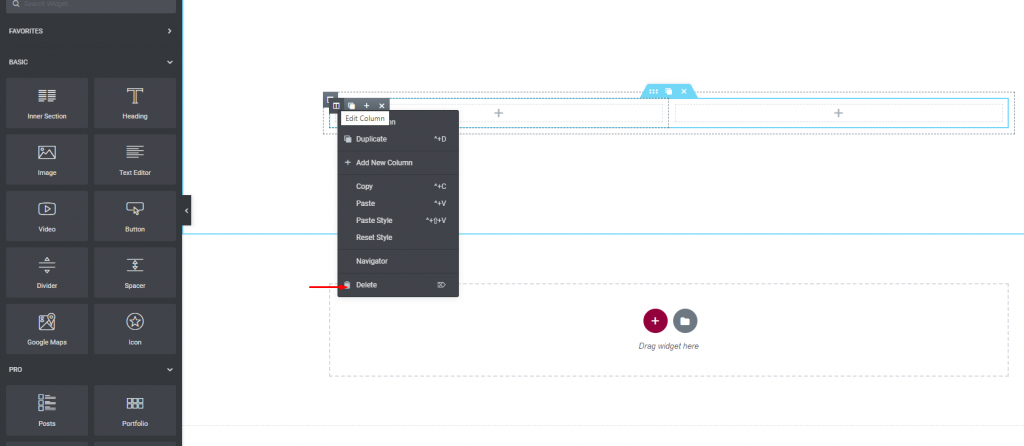
ตอนนี้ ในส่วนที่สร้างขึ้นใหม่ ให้เพิ่มส่วนภายใน

หลังจากเพิ่มส่วนภายในแล้ว ให้ลบคอลัมน์เริ่มต้น

กลับไปที่แท็บ Layout ของส่วนด้านใน แล้วเลือก Min Height จากเมนูแบบเลื่อนลง

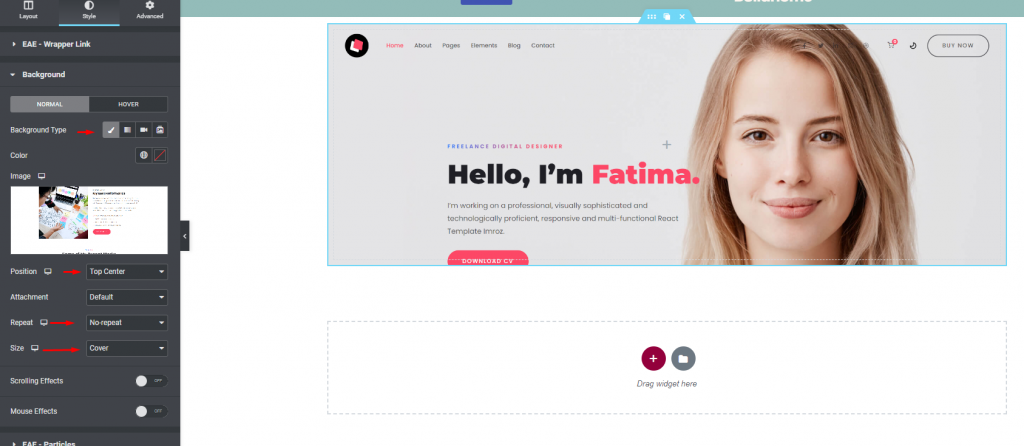
จากนั้นไปที่แท็บสไตล์ ตั้งค่าพื้นหลังเป็นแบบคลาสสิกและเพิ่มรูปภาพที่คุณต้องการใช้ในตัวเลือกพื้นหลัง ตั้งค่าตำแหน่งรูปภาพเป็น Top Center และเลือก No-repeat จากเมนูทำซ้ำ จากนั้นเปลี่ยนขนาดเป็นปก

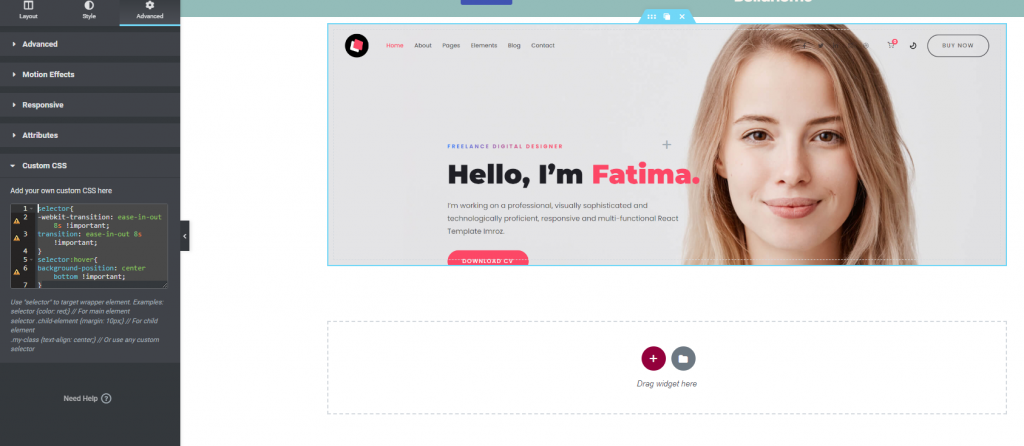
ในการสร้างเอฟเฟกต์การเลื่อนรูปภาพ ตอนนี้คุณต้องใช้ CSS ที่กำหนดเอง ไปที่แท็บขั้นสูง จากนั้นไปที่กล่อง CSS ที่กำหนดเอง ในพื้นที่โค้ด CSS ให้ป้อนโค้ดต่อไปนี้
selector{
-webkit-transition: ease-in-out 8s !important;
transition: ease-in-out 8s !important;
}
selector:hover{
background-position: center bottom !important;
}
ตอนนี้เพิ่มมารยาทเพิ่มเติมเพื่อทำให้ส่วนมีส่วนร่วมมากขึ้น
นี่คือตัวอย่างสุดท้าย
คำสุดท้าย
หากคุณต้องการพัฒนาเว็บไซต์ด้วย Elementor ที่นำเสนอการออกแบบเชิงโต้ตอบ คำแนะนำง่ายๆ ข้างต้นนั้นยอดเยี่ยมมากที่จะนำไปใช้เพื่อปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณ ในการใช้สไตล์นี้ คุณต้องมี Elementor pro เพราะการเพิ่ม CSS ที่กำหนดเองไม่ได้มาในเวอร์ชันฟรี หากคุณพบว่าบทช่วยสอนนี้มีประโยชน์ ให้แชร์กับชุมชนของคุณและค้นหาบทช่วย สอน Elementor อื่นๆ




