ยินดีต้อนรับสู่บทช่วยสอนวันนี้เกี่ยวกับวิธีสร้างสูตรอาหารโดยใช้ ChatGPT บน Divi ! ในคู่มือนี้ ฉันจะอธิบายวิธีตั้งค่าแบบฟอร์มง่ายๆ บนเว็บไซต์ Divi ของคุณทีละขั้นตอนซึ่งใช้ประโยชน์จาก Chat GPT เพื่อสร้างแนวคิดและคำแนะนำเกี่ยวกับสูตรสมูทตี้แบบไดนามิก

ในตอนท้าย คุณจะมีเครื่องสร้างสูตรอาหารที่ขับเคลื่อนโดย AI ซึ่งผู้เยี่ยมชมสามารถใช้เพื่อรับคำแนะนำสูตรอาหารแบบกำหนดเองตามส่วนผสมที่มีอยู่ในมือ นี่เป็นวิธีที่ยอดเยี่ยมมากในการเพิ่มองค์ประกอบแบบโต้ตอบที่ไม่ซ้ำใครให้กับสถานที่ทำอาหารหรือสถานที่ทำอาหารของคุณ
มาเริ่มกันเลย!
การตั้งค่าฟิลด์ฟอร์มพื้นฐาน
เราจะกำหนดค่าฟิลด์แบบฟอร์มพื้นฐานสำหรับเครื่องมือแนะนำสมูทตี้ของเราในส่วนนี้ ส่วนผสม ประเภทสมูทตี้ และข้อจำกัดด้านอาหารเป็นเพียงส่วนหนึ่งของข้อมูลเหล่านี้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
เพิ่มแบบฟอร์ม Divi
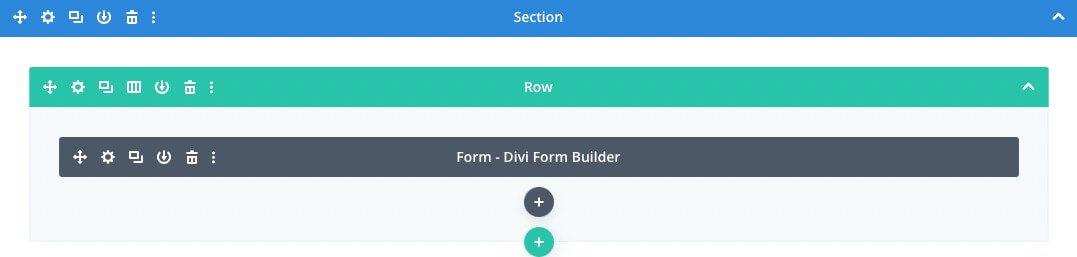
ในตัวสร้างภาพ Divi ให้สร้างหน้าใหม่และเพิ่มแถวคอลัมน์เดียว
เพิ่มโมดูล Divi Form Builder ด้วยชื่อ "Smoothie Doctor" หรือชื่ออื่นที่เหมาะสมลงในแถว
ช่องป้อนข้อมูลสำหรับส่วนผสม
ส่วนผสมควรไปอยู่ในฟิลด์ใหม่ กำหนดประเภทฟิลด์ที่จะป้อนข้อมูล
ป้อนรหัสฟิลด์ที่จำง่าย เช่น f_ingredients.
สร้างป้ายกำกับที่ด้านบน ไอคอน และข้อความตัวยึด (เช่น "ป้อนส่วนผสมของคุณ โดยคั่นด้วยเครื่องหมายจุลภาค") สำหรับฟิลด์ส่วนผสมใต้แท็บเค้าโครง
สนามวิทยุสำหรับประเภทสมูทตี้
สำหรับประเภทสมูทตี้ของเรา ให้เพิ่มช่องใหม่
กำหนดประเภทฟิลด์ให้เป็นวิทยุ
ป้อนรหัสฟิลด์ที่จำง่าย เช่น f_type
เพิ่มตัวเลือกสำหรับสมูทตี้ผลไม้และสมูทตี้ผักลงสนามสำหรับประเภทสมูทตี้
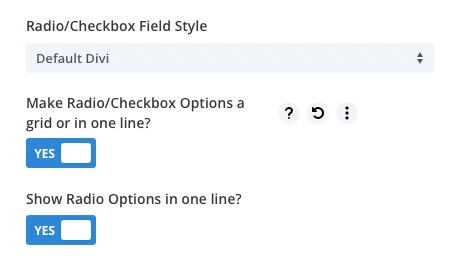
ตั้งค่ารูปแบบฟิลด์เรดิโอ/ช่องทำเครื่องหมายเป็นค่าเริ่มต้นหรือสไตล์ปุ่มภายใต้ตัวเลือกเค้าโครง
ตั้งค่า "YES" สำหรับตัวเลือกบรรทัดเดียวต่อไปนี้
ตรวจสอบให้แน่ใจว่าได้ตั้งค่ารูปแบบวิทยุ/ช่องทำเครื่องหมายที่ใช้งานอยู่บนแท็บออกแบบ หากคุณใช้รูปแบบปุ่ม

ช่องตรวจสอบข้อจำกัดด้านอาหาร
สำหรับข้อจำกัดด้านอาหารของเรา ให้เพิ่มฟิลด์ใหม่
เลือกประเภทฟิลด์ช่องทำเครื่องหมาย
ป้อนรหัสฟิลด์ที่น่าจดจำ เช่น f_restrictions
คุณสามารถเพิ่มตัวเลือกแคลอรี่ต่ำ ปราศจากนม และไม่มีเลยลงในกล่องข้อจำกัดด้านอาหารเพื่อให้มีเอกลักษณ์เฉพาะตัวมากขึ้น
ตั้งค่ารูปแบบฟิลด์เรดิโอ/ช่องทำเครื่องหมายเป็นค่าเริ่มต้นหรือสไตล์ปุ่มภายใต้ตัวเลือกเค้าโครง
ตั้งค่า "YES" สำหรับตัวเลือกบรรทัดเดียวต่อไปนี้
ตรวจสอบให้แน่ใจว่าได้ตั้งค่ารูปแบบวิทยุ/ช่องทำเครื่องหมายที่ใช้งานอยู่บนแท็บออกแบบ หากคุณใช้รูปแบบปุ่ม
การเพิ่มฟิลด์ AI ของฟอร์ม Divi และภาพรวม
เราจะอัปเดตแบบฟอร์มของเราโดยใช้ฟังก์ชัน Divi Form AI ในส่วนนี้ ด้วยความช่วยเหลือของ Divi Form AI เราจะสามารถผลิตสูตรสมูทตี้ที่สร้างโดย AI และปรับให้เหมาะกับข้อจำกัดด้านอาหารที่เป็นไปได้ที่ผู้ใช้ของเราอาจมี ขณะที่เรากำหนดบุคลิกของ AI, การแจ้งเตือนของ AI และอื่นๆ อีกมากมายให้กับรูปแบบที่ขับเคลื่อนด้วย Divi AI เราจะแบ่งส่วนนี้ออกเป็นสองสามส่วน
ฟิลด์ AI สำหรับผลลัพธ์สูตร
เพิ่มฟิลด์สำหรับ AI ลงในแบบฟอร์มและตั้งชื่อว่า "AI Recipe" หรือชื่อที่เหมาะสม
เลือกประเภทฟิลด์ AI สำหรับฟิลด์
ป้อนรหัสฟิลด์ที่จำง่าย เช่น f_recipe
กำหนดค่าตัวเลือกพรอมต์ในส่วนแบบฟอร์ม AI โดยการเลื่อนลง ในที่นี้ เราจะระบุแนวทางสำหรับโมเดล AI
การตั้งค่าแบบฟอร์ม AI ของแบบฟอร์ม Divi
ฉันรู้ว่าเราทุกคนพร้อมที่จะเริ่มต้นใช้งานการแจ้งเตือน AI ของเรา เพื่อที่เราจะได้เพลิดเพลินไปกับสมูทตี้ที่ยอดเยี่ยมและสารพัด Chat GPT อันแสนหวาน แต่ก่อนอื่นเรามาดูการตั้งค่า AI กันก่อน
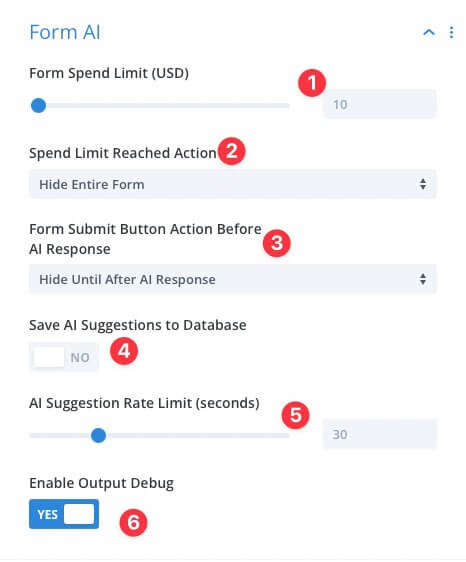
สิ่งเหล่านี้อยู่ในส่วนแบบฟอร์ม AI ของการตั้งค่าแบบฟอร์มหลัก ไม่ใช่การตั้งค่าฟิลด์

กำหนดค่าใช้จ่ายสูงสุดที่อนุญาตสำหรับแบบฟอร์มนี้ซึ่งสามารถเปลี่ยนแปลงได้ในการตั้งค่าผู้ดูแลระบบ
เลือกการดำเนินการที่คุณต้องการสำหรับแบบฟอร์มที่จะดำเนินการเมื่อถึงขีดจำกัด
ปุ่มส่งของแบบฟอร์มสามารถแสดง ซ่อน หรือปิดใช้งานได้จนกว่าเนื้อหา AI จะถูกสร้างขึ้น
เพื่อประเมินความรวดเร็วและคุณภาพการตอบสนอง ให้บันทึกการตอบสนองของ AI ลงในฐานข้อมูล
กำหนดขีดจำกัดอัตราการเรียก API เพื่อป้องกันการละเมิด
หากคุณได้รับการตอบสนองที่ไม่ดีหรือปรากฏว่า AI ไม่ได้ลงทะเบียนอินพุตทั้งหมด ให้เปิดใช้งานสิ่งนี้
การตั้งค่า Divi AI – การกำหนดบุคลิกของ AI
บริบทคือสิ่งที่คอยควบคุมโมเดล AI เหล่านี้ และป้องกันไม่ให้เกิดอาการประสาทหลอนที่แปลกประหลาดและพูดพล่อยๆ อย่างไร้เหตุผล เราจะกำหนดบุคลิกของ AI เพื่อให้บริบทและบทบาทเฉพาะสำหรับโมเดล AI บุคลิกในการใช้คำศัพท์ของ AI คือวิธีที่เราจัดเตรียมบริบทที่จำเป็นเพื่อตอบสนองคำขอของคุณอย่างเชี่ยวชาญมากขึ้น
คุณโชคดีเพราะ Divi Form Builder ช่วยให้คุณปรับแต่งและสร้างบุคลิกได้อย่างเต็มที่นอกเหนือจากการนำเสนอบุคลิก AI ที่กำหนดไว้ล่วงหน้าบางส่วน ไปที่การตั้งค่าฟิลด์ AI และเลื่อนลงไปที่แบบฟอร์ม AI เพื่อดูตัวเลือกเหล่านี้

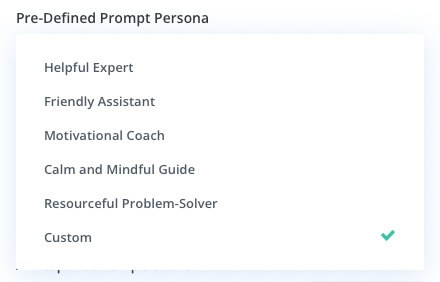
การสร้าง AI Persona แบบกำหนดเอง
เลือก "กำหนดเอง" จากตัวเลือกบุคลิกของพรอมต์ที่กำหนดไว้ล่วงหน้าในส่วนบุคลิกของพรอมต์ที่กำหนดไว้ล่วงหน้า
ใน Custom Prompt Persona ให้อธิบายตำแหน่งและชุดทักษะของ AI Chef การใช้ส่วนประกอบที่ผู้ใช้ให้มาและคำนึงถึงข้อจำกัดด้านอาหาร คุณสามารถพูดได้ เช่น "คุณเป็นเชฟ AI ที่มีประสบการณ์ในการสร้างสูตรสมูทตี้แสนอร่อย"
บุคลิกของ AI ยังสามารถตั้งชื่อได้ เช่น "Chef Engine" โดยเพิ่มบางอย่างให้กับเอฟเฟกต์ "ชื่อของคุณคือ Chef Engine และคุณควรเรียกตัวเองเช่นนั้น" Custom Prompt Persona ของคุณสิ้นสุดลงแล้ว
ด้วยการสร้างบุคลิกของ AI เราสามารถให้บริบทของโมเดล AI และคำแนะนำเกี่ยวกับประเภทของข้อมูลที่เราต้องการสร้างได้ ทำให้สามารถปรับสูตรสมูทตี้ที่สร้างโดย AI ตามความต้องการและความชอบของผู้ใช้ได้
การตั้งค่า Divi AI – วิศวกรรมพร้อมท์ AI ของคุณ
ถึงเวลาจัดการกับปัญหาที่ยากที่สุดเมื่อทำงานกับ AI ทุกประเภท เช่น Divi Form AI หรือ ChatGPT วิศวกรรมพร้อมท์ วิศวกรรมพร้อมท์อาจดูน่ากลัวสำหรับคนทั่วไป แต่สิ่งสำคัญจริงๆ ก็คือการเรียนรู้ที่จะสื่อสารกับ AI เพื่อให้เข้าใจสิ่งที่คุณพูดและปฏิบัติตามคำสั่งของคุณ
ในการสร้างสูตรสมูทตี้ เราจึงต้องจัดเตรียมบริบทและคำแนะนำที่เหมาะสมภายในกรอบของบทเรียน Divi Form AI นี้ เราคำนึงถึงความคิดเห็นของผู้ใช้สำหรับ Divi Smoothie Generator ของเรา เนื่องจากเรากำลังทำอะไรกับ Divi From AI มากกว่าแค่การสร้างเนื้อหา เพื่อให้บรรลุเป้าหมายนี้ เราจะส่งรหัสฟิลด์ที่เรากำหนดไว้ก่อนหน้านี้ไปยังพร้อมท์ของเรา
ตอนนี้คุณคงเข้าใจแล้วว่าทำไมฉันถึงเจ็บปวดเรื่องนี้
ต่อไปนี้คือข้อควรพิจารณาที่สำคัญที่สุด:
- ตรวจสอบว่าคุณใช้รหัสฟิลด์ที่ถูกต้อง
- ตรวจสอบให้แน่ใจว่าคุณล้อม ID ฟิลด์เป็น
%%(เช่น f_ingredients กลายเป็น%%f_ingredients%%)
ด้วยเหตุนี้ สิ่งที่เหลืออยู่คือการสอน AI เกี่ยวกับวิธีการจัดการการป้อนข้อมูลของผู้ใช้จากแบบฟอร์ม Divi ของคุณ และสิ่งที่คุณต้องการให้ทำ เราจะแจ้งส่วนผสมของผู้ใช้ ประเภทของสมูทตี้ที่พวกเขาต้องการ และข้อจำกัดด้านอาหารที่ต้องนำมาพิจารณา
การสร้างพรอมต์ AI
ใช้รหัสฟิลด์ %%f_ingredients%% เพื่อแสดงรายการส่วนผสมที่มีอยู่ของผู้ใช้ที่จุดเริ่มต้นของส่วนที่พร้อมท์ สิ่งนี้จะรับประกันได้ว่าโมเดล AI จะทราบถึงองค์ประกอบที่ต้องคำนึงถึง
จากนั้นควรรวมประเภทสมูทตี้ที่ผู้ใช้ต้องการโดยใช้รหัสฟิลด์ %%f_type%% ซึ่งจะช่วยให้โมเดล AI ผลิตสูตรได้ถูกต้อง
ใช้รหัสช่อง %%f_restrictions%% เพื่อระบุข้อจำกัดด้านอาหารของผู้ใช้ ซึ่งจะรับประกันได้ว่าเมื่อสร้างสูตร โมเดล AI จะคำนึงถึงข้อจำกัดเหล่านี้ด้วย
ทำให้ชัดเจนว่าคุณต้องการให้ AI เสนอสูตรสมูทตี้ทีละขั้นตอนอย่างละเอียด โดยคำนึงถึงส่วนผสมและข้อจำกัดด้านอาหารของคุณ
ยืนยันว่าสูตรอาหารควรคำนึงถึงข้อจำกัดด้านอาหารของผู้ใช้และประเภทของสมูทตี้ที่ต้องการด้วย
เราตัดสินตามพรอมต์ต่อไปนี้
The user has the following list of ingredients available to them:
%%f_ingredients%%
They want a %%f_type%% smoothie recipe.
They have the following dietary restrictions:
%%f_restrictions%%
Please give me on detailed step-by-step smoothie recipe that takes the users ingredients and dietary restrictions into account. Make sure you adhere to their dietary restrictions and make the type of smoothie they want.
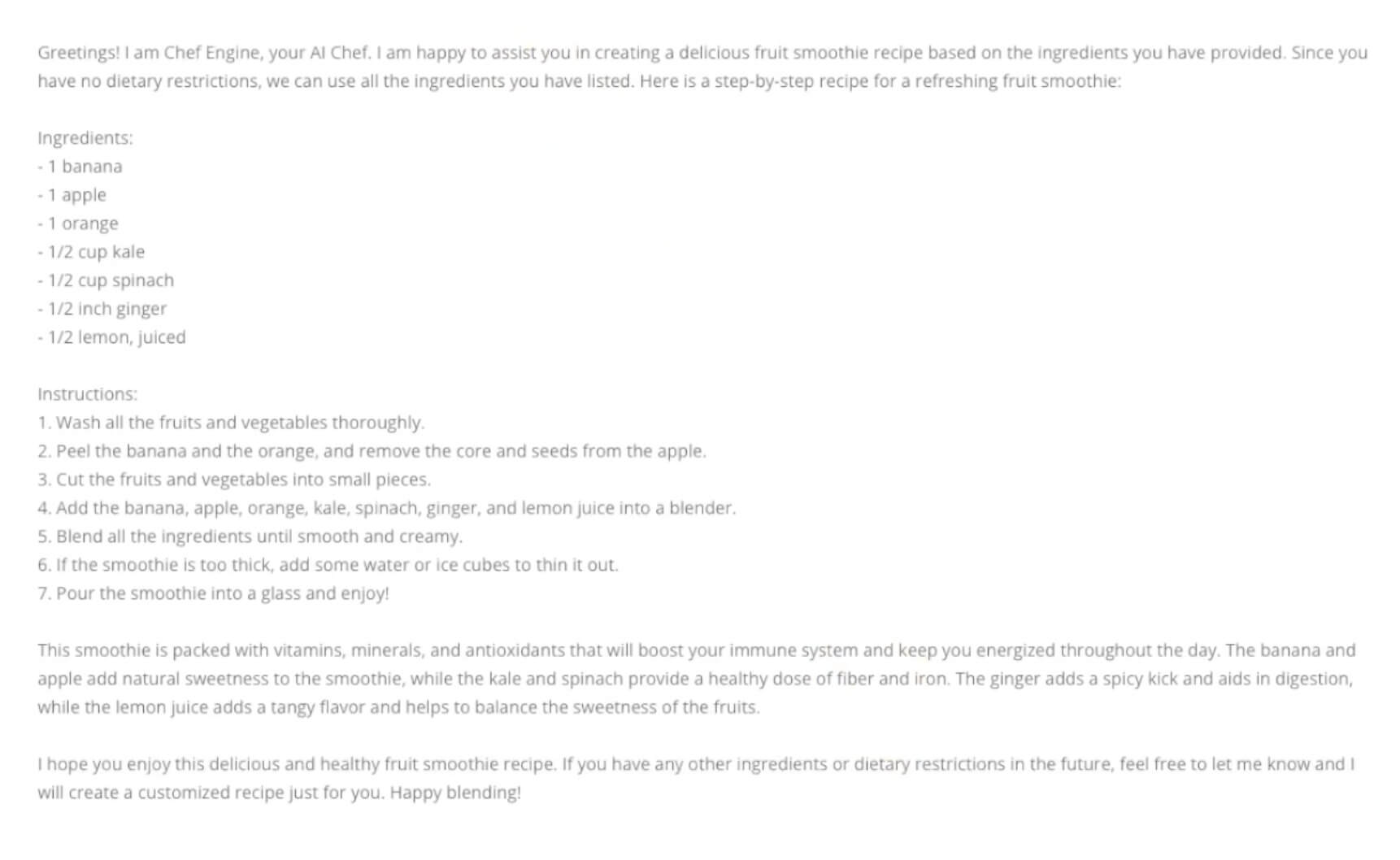
Do not ask me any follow-up questions, just provide the information.ตอนนี้ สมมติว่าคุณทำทุกขั้นตอนตรงตามที่ฉันสั่งแล้ว การตอบกลับ GPT ของคุณควรมีลักษณะเช่นนี้

การตั้งค่า Divi AI – การปรับปรุงพรอมต์
ด้วยการเปลี่ยนการใช้ถ้อยคำหรือเพิ่มบริบทเพิ่มเติม คุณสามารถทำให้ข้อความแจ้งเริ่มต้นมีประสิทธิภาพมากขึ้น หากไม่ได้ผลลัพธ์ตามที่ต้องการ เพื่อเป็นบริการเพิ่มเติมสำหรับผู้ใช้ของเรา เราอาจต้องการรวมข้อมูลทางโภชนาการไว้ที่ด้านล่างของคำตอบด้วย
ลองขอให้ AI รวมรายละเอียดเกี่ยวกับอาหารโดยเพิ่ม " I also want you to output detailed nutritional information as an HTML table format for easy reading".
ลองนึกถึงการจัดรูปแบบผลลัพธ์ของตารางด้วยองค์ประกอบ HTML โดยก้าวไปอีกขั้นหนึ่งและเพิ่ม Use <table> <thead> <tr>
ฯลฯ ตามความจำเป็นเพื่อส่งออกตารางไปยังพรอม . ของคุณ
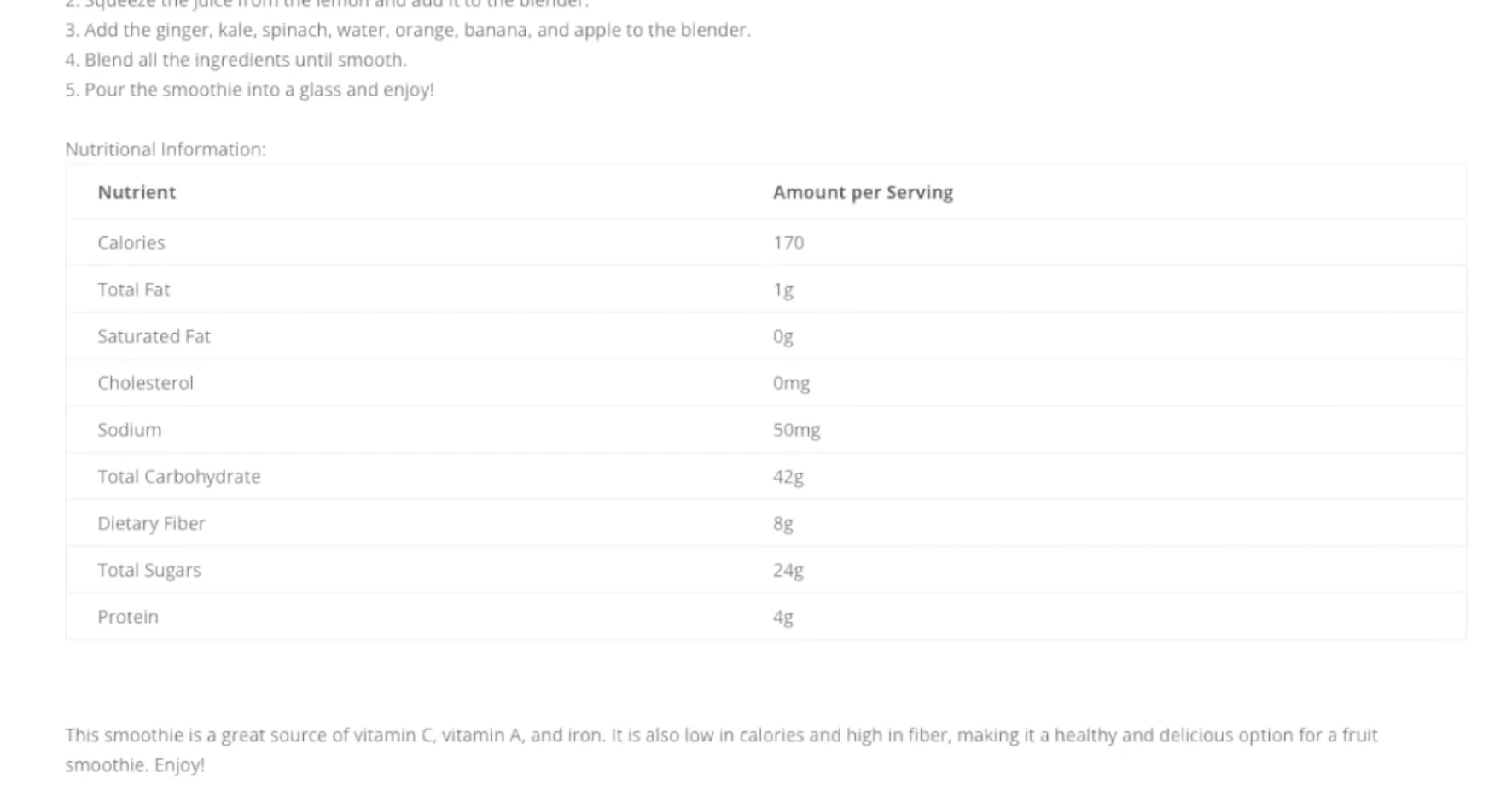
ตอนนี้แบบฟอร์ม Divi AI ของคุณควรได้รับการปรับปรุงให้ดีขึ้นแล้ว และการตอบสนอง GPT ก็ควรมีลักษณะเช่นนี้

การตั้งค่า Divi AI – ตัวโหลดข้อความแบบฟอร์มล่วงหน้า
ผู้ใช้อาจต้องรอสักครู่ซึ่งไม่เหมาะ ทั้งนี้ขึ้นอยู่กับรุ่น GPT ที่คุณใช้ ฉันจะไม่โกหกคุณเกี่ยวกับเรื่องนั้น เพื่อปรับปรุงประสบการณ์ผู้ใช้และโน้มน้าวผู้ใช้ว่าเว็บไซต์ของคุณไม่ล่มหรือค้างไม่ว่าด้วยเหตุผลใดก็ตาม การติดตั้งตัวโหลดล่วงหน้าถือเป็นความคิดที่ดีเสมอ
เพื่อช่วยในเรื่องนี้ Divi Form AI จึงเสนอตัวเลือกตัวโหลดล่วงหน้าจำนวนหนึ่ง นอกจากแอนิเมชั่นบางส่วนแล้ว เรายังเสนอตัวโหลดข้อความล่วงหน้าที่ให้อารมณ์เทอร์มินัลแนวไซเบอร์พังค์สุดเจ๋งอีกด้วย
- นำทางไปยังการตั้งค่าฟิลด์ของฟิลด์ AI Recipe
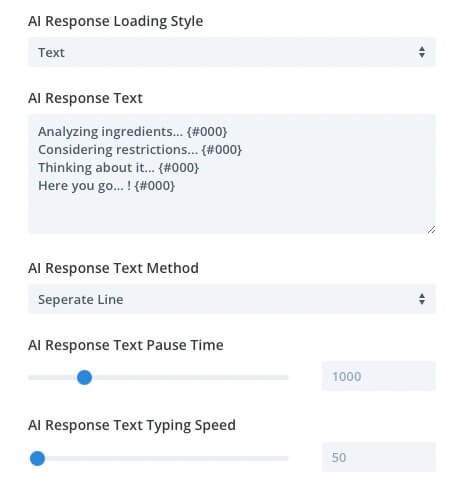
- เลือกข้อความจากการตั้งค่าสไตล์การโหลดการตอบสนองของ AI โดยเลื่อนลงไปที่แบบฟอร์ม AI
- ป้อนข้อความที่คุณต้องการดูตลอดกระบวนการโหลดล่วงหน้าภายใต้ข้อความตอบกลับของ AI เช่น "กำลังวิเคราะห์ส่วนผสม…" และ "กำลังพิจารณาข้อจำกัด…"
- การใช้รหัสสี HTML ระหว่างวงเล็บปีกกาทำให้คุณสามารถเปลี่ยนสีข้อความสำหรับแต่ละบรรทัดได้ (เช่น ป้อน "#000000" สำหรับข้อความสีดำ)
- ข้อความที่ส่งออกไปสามารถตั้งค่าให้ปรากฏบนบรรทัดต่างๆ หรือในบรรทัดเดียวกันได้ตามต้องการ

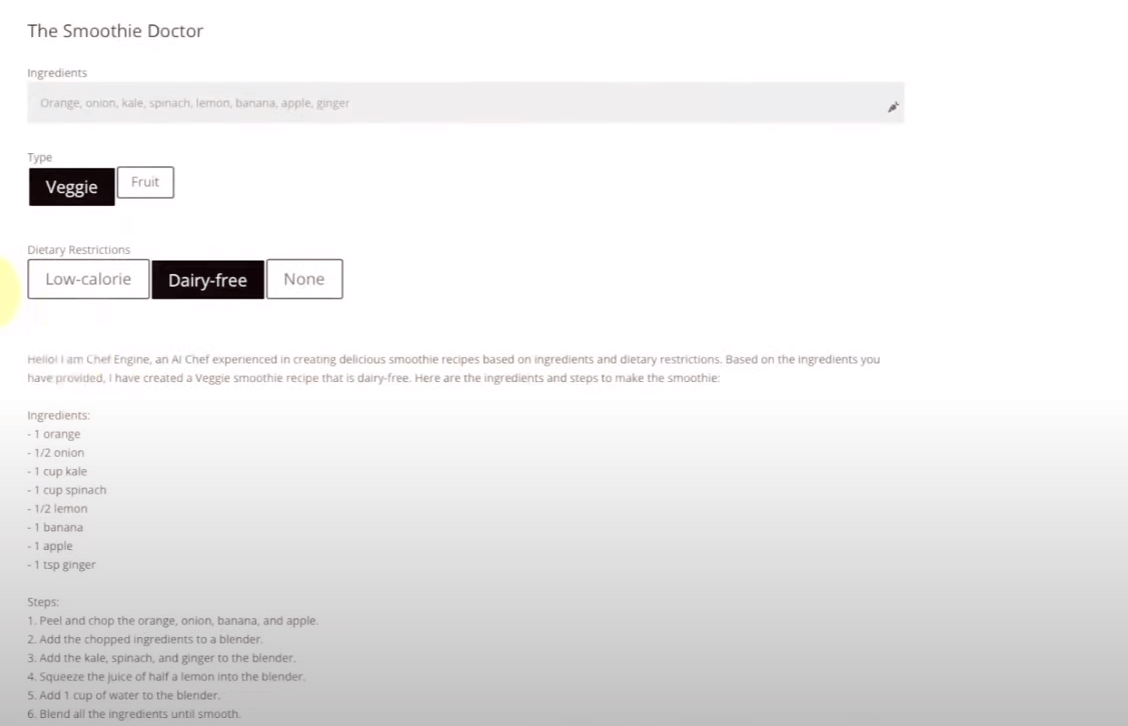
แนวโน้มสุดท้าย
นี่คือการสาธิตด้วยภาพว่าเครื่องสร้างสูตรสมูทตี้มีลักษณะอย่างไร

สรุปแล้ว
แค่นั้นแหละ! ตอนนี้คุณมีเครื่องสร้างสูตรอาหารอัจฉริยะที่ขับเคลื่อนโดย ChatGPT บน เว็บไซต์ Divi ของคุณแล้ว ด้วยรูปแบบที่เรียบง่ายและการเตือนด้วย AI อย่างระมัดระวัง คุณสามารถสร้างเครื่องมือสนุกๆ ให้ผู้เยี่ยมชมได้รับไอเดียสูตรอาหารในแบบเฉพาะตัวได้
อย่าลืมทดลองปรับเปลี่ยนบุคลิกของ AI และแจ้งให้สร้างสูตรอาหารประเภทต่างๆ และคำแนะนำที่เหมาะกับธีมของเว็บไซต์ของคุณ ความเป็นไปได้ไม่มีที่สิ้นสุดอย่างแท้จริงเมื่อรวม Divi และ ChatGPT




