แบบฟอร์มการเลือกใช้ป๊อปอัปเป็นทั้งส่วนที่มีคุณค่าและน่ารำคาญในการออกแบบเว็บ หากไม่มีพวกเขา มันไม่ง่ายเลยที่จะสร้างรายชื่อผู้บริโภคที่ภักดี และผู้เข้าชมครั้งแรกอาจสังเกตเห็นพวกเขาไม่ได้เลย นั่นคือเหตุผลที่เราต้องการแนะนำคุณตลอดขั้นตอนการใช้ตรรกะแบบมีเงื่อนไขของ Divi เพื่อเรียกแบบฟอร์มการเลือกเข้าร่วมโดยอัตโนมัติเมื่อผู้เยี่ยมชมดูหน้าใดหน้าหนึ่ง พวกเขายังไม่พร้อมที่จะทำ Conversion เนื่องจากพวกเขาเคยเห็นไซต์ของคุณมาบ้างแล้ว แต่ยังเป็นเพราะคุณไม่ได้ทำให้พวกเขารำคาญด้วยป๊อปอัปที่ไม่เกี่ยวข้องกับพวกเขา มาดูกันว่าเราจะทำอะไรได้บ้างเพื่อปรับปรุงเว็บไซต์ของคุณ!

วิธีใช้ตัวเลือกแบบมีเงื่อนไขเพื่อทริกเกอร์แบบฟอร์ม Optin
ในโพสต์นี้ เราจะสาธิตวิธีใช้ตรรกะตามเงื่อนไขของ Divi เพื่อแสดงแบบฟอร์มการเลือกรับรหัสส่วนลดเมื่อผู้เยี่ยมชมดูสองหน้าบางหน้าในเว็บไซต์ของคุณ จะปรากฏขึ้นก็ต่อเมื่อตรงตามเงื่อนไขเหล่านั้น ซึ่งบ่งชี้ว่าส่วนลดมีให้สำหรับผู้ใช้เฉพาะเท่านั้น
เราจะใช้ Divi Theme Builder เพื่อเพิ่มโมดูลแบบฟอร์ม opt-in ให้กับเลย์เอาต์ของหน้าสำหรับบทช่วยสอนนี้ หากคุณต้องการแสดงข้อมูลในหน้าหรือโพสต์เฉพาะที่คุณต้องการให้แสดงหลังจากเข้าชมเพจหรือโพสต์จำนวนหนึ่ง คุณสามารถใช้ขั้นตอนเดียวกันสำหรับตัวเลือกเงื่อนไขได้
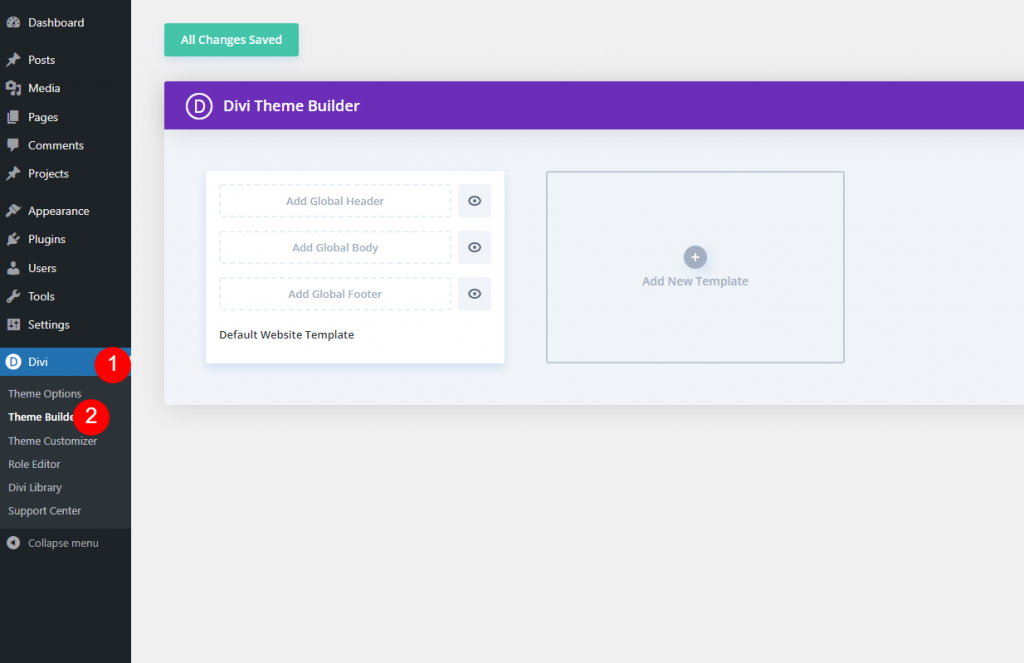
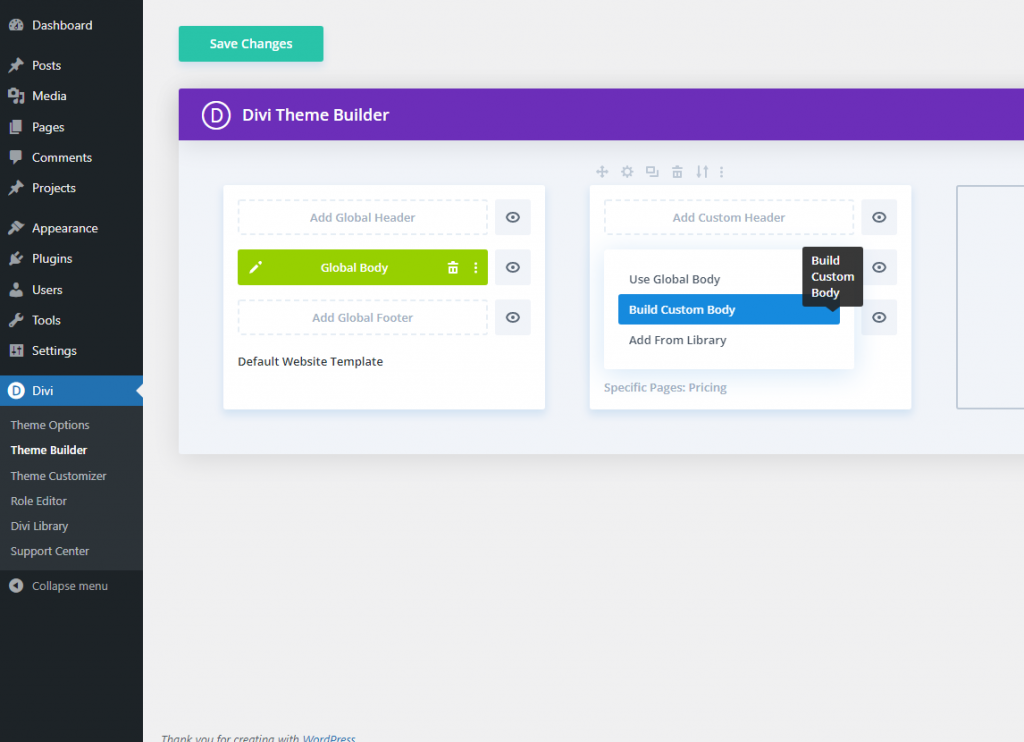
Divi Theme Builder อยู่ที่แถบด้านข้างด้านซ้ายของแผงการดูแลระบบ WordPress ภายใต้ Divi – Theme Builder
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
เทมเพลตใหม่
ตอนนี้เพิ่มเทมเพลตใหม่ในตัวสร้างธีม

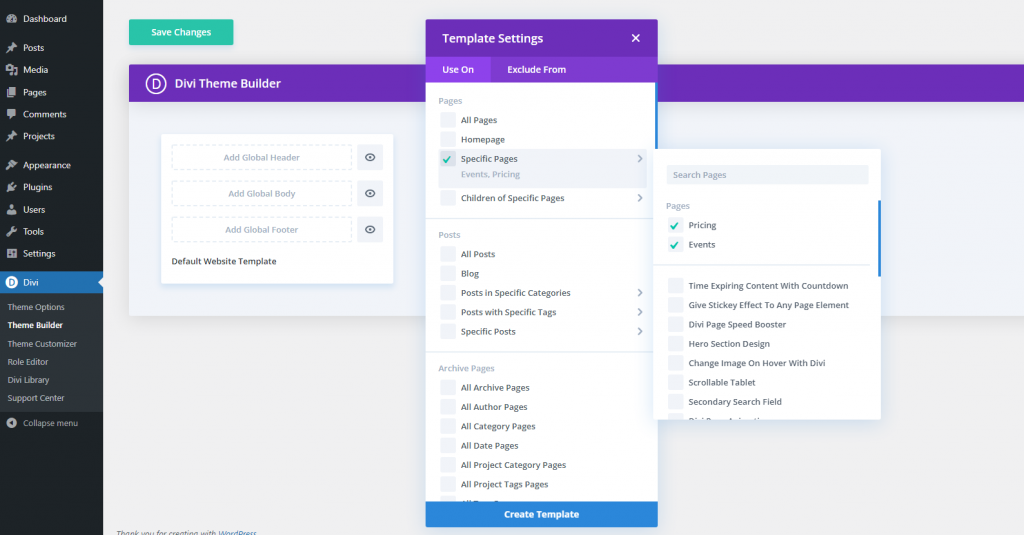
จากนั้น ระบุหน้าที่คุณต้องการให้แบบฟอร์มการเลือกใช้แสดง เนื่องจากเราจะแจกจ่ายคูปองส่วนลดผ่านโมดูลแบบฟอร์มการเลือกเข้าร่วม เราจะจำกัดเลย์เอาต์ไว้ในส่วนกิจกรรมและราคา
คัดลอกโมดูลสำหรับการสมัคร
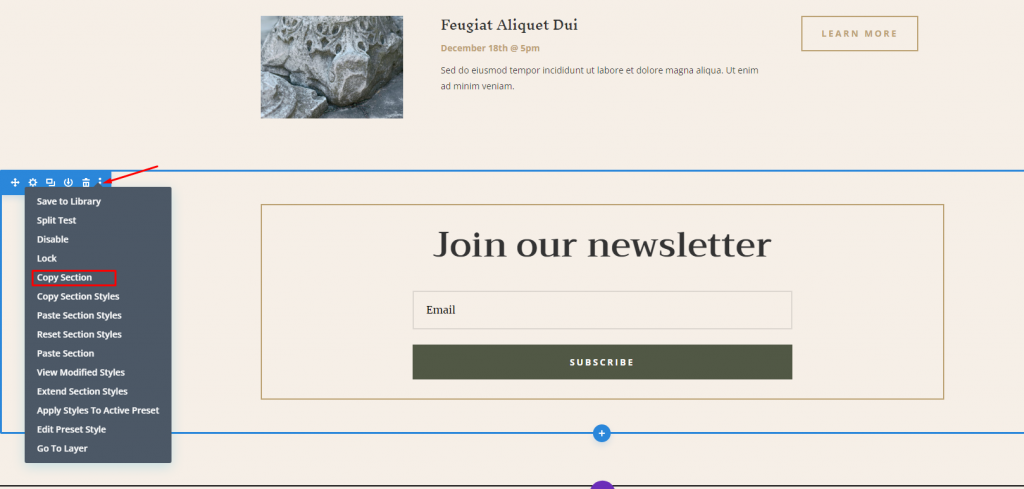
เนื่องจากเรากำลังใช้ค่าที่ตั้งไว้ล่วงหน้าสำหรับสิ่งนี้ ให้เรียกดูหน้าเลย์เอาต์ที่มีแบบฟอร์มการเลือกรับอีเมลที่สร้างและใช้งานอยู่แล้ว เลือกส่วน คัดลอก จากเมนูบริบทเมื่อคลิกขวาที่ส่วนที่มีอยู่

ตอนนี้คุณสามารถลบเพจได้ เนื่องจากการกระทำนี้จะทำให้เพจถูกบันทึกไว้ใน Theme builder
เค้าโครงร่างกายที่กำหนดเอง
จากนั้น กลับไปที่ Theme Builder เพื่อออกแบบเลย์เอาต์โดยรวมของธีม ในเทมเพลตนั้น ให้คลิกเพิ่มเนื้อหาแบบกำหนดเอง แล้วเลือกสร้างเนื้อหาแบบกำหนดเอง

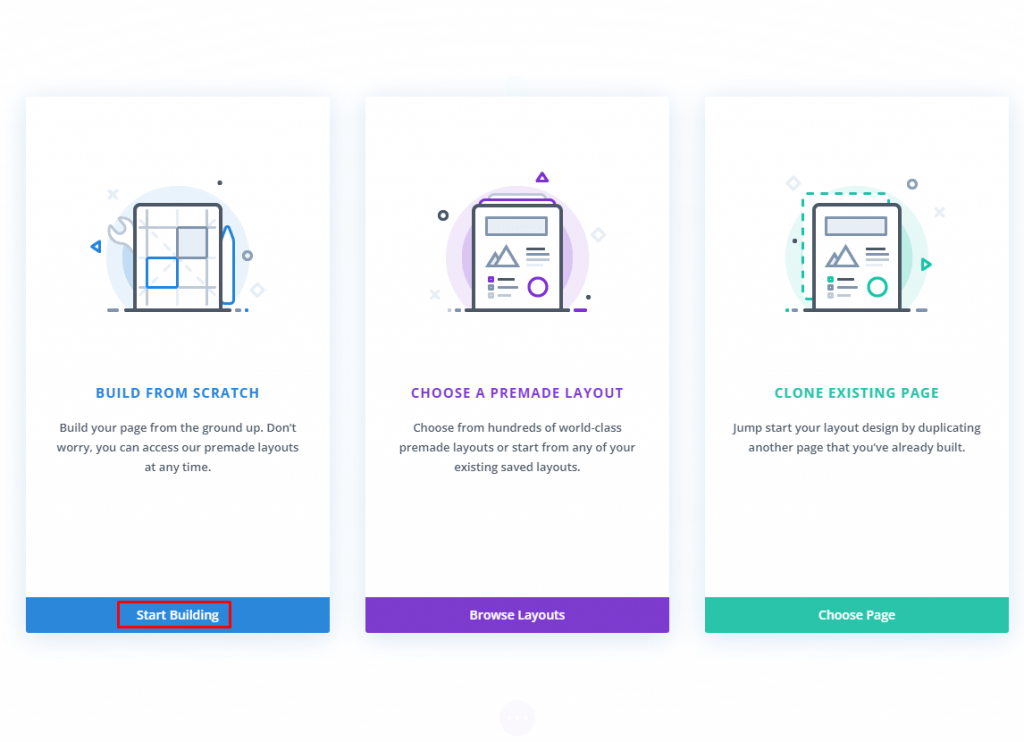
ตอนนี้เลือก "สร้างตั้งแต่เริ่มต้น" และเริ่มสร้าง

วางแบบฟอร์มการเลือกใช้
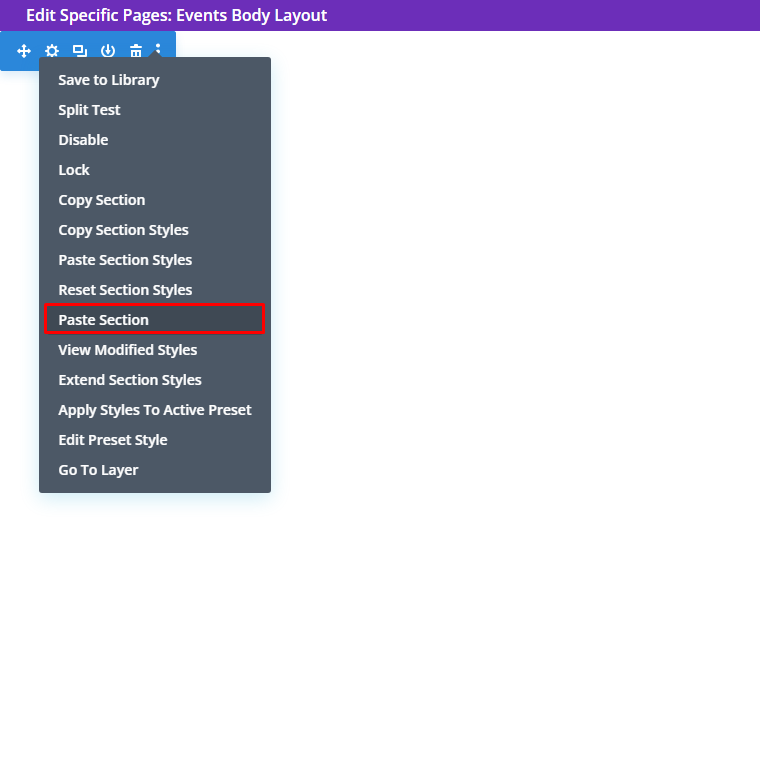
หลังจากที่คุณอยู่ในโหมดแก้ไขแล้ว ให้วางส่วนผ่านเมนูบริบท

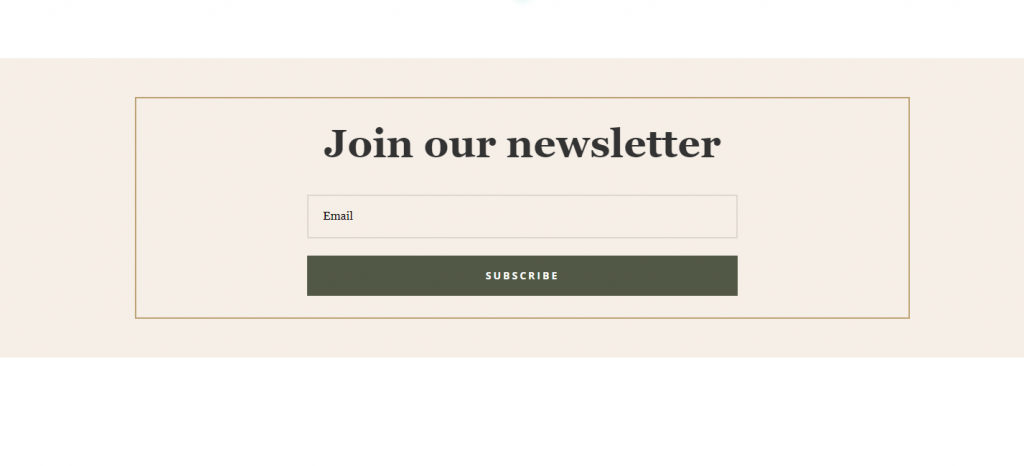
และที่นี่เรามีส่วนที่คัดลอกมา

เพิ่มส่วนลดแบบมีเงื่อนไข
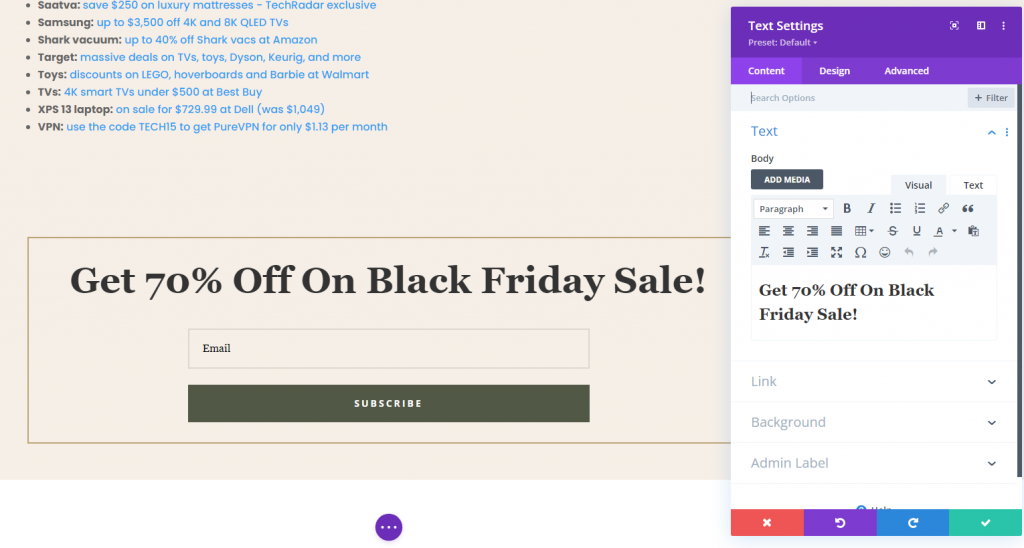
จากนั้นเราจะเน้นที่ข้อเสนอส่วนลด เราจะอัปเดตส่วนหัวในโมดูลข้อความสำหรับโมดูลนี้ แต่คุณสามารถแก้ไขข้อความชื่อเรื่องได้ในการตั้งค่าของแบบฟอร์ม Optin

ตอนนี้ได้เวลาแสดงเนื้อหาบนหน้าแล้ว
เนื้อหาแบบไดนามิก
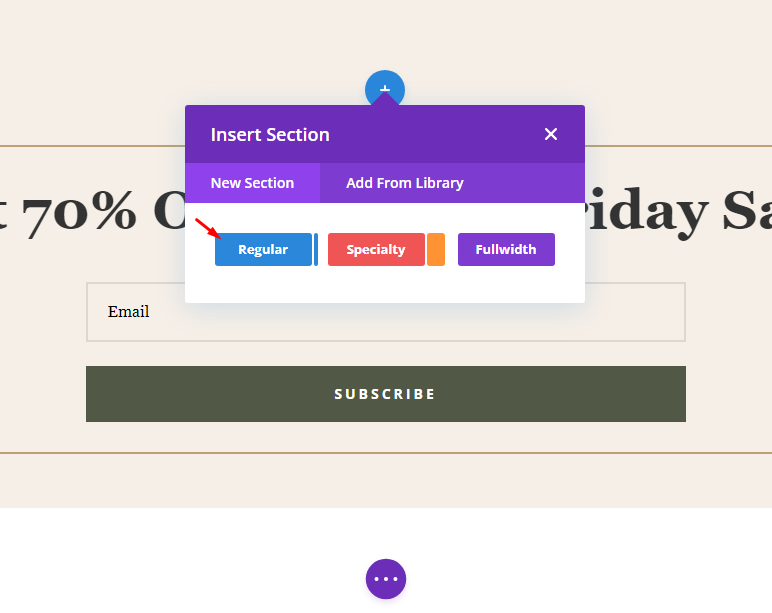
ตอนนี้เพิ่มส่วนปกติด้านล่าง

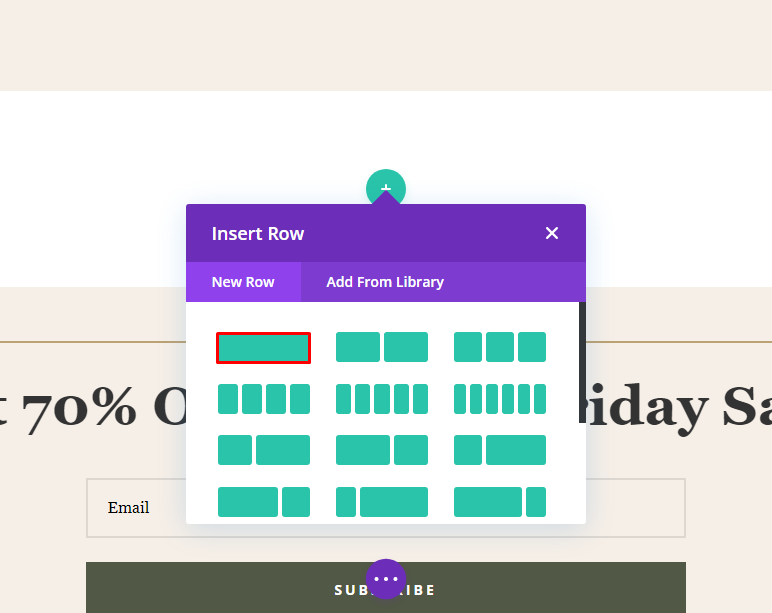
ตอนนี้เพิ่มแถวคอลัมน์เดียวในส่วน

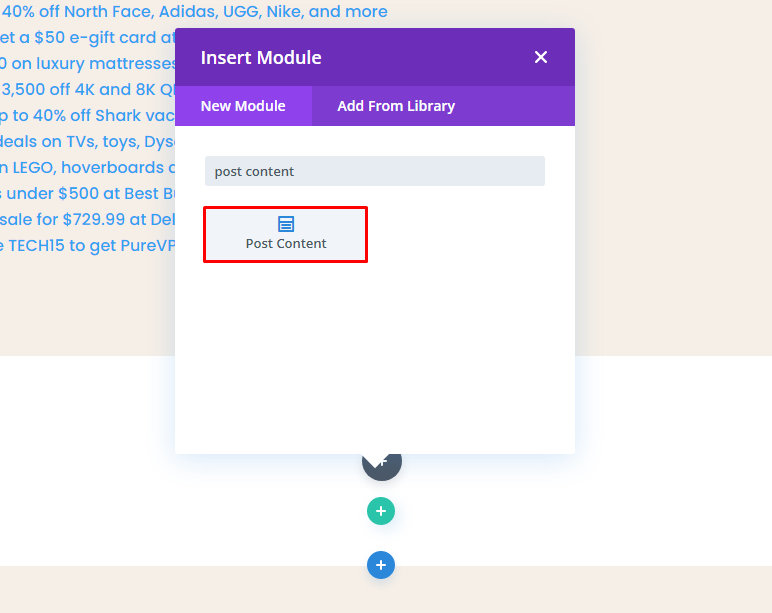
จากการเลือกแทรกโมดูล ให้เลือกโมดูลโพสต์เนื้อหา นี่คือโมดูลไดนามิกที่จะแสดงการออกแบบใดๆ ที่คุณได้สร้างไว้แล้ว ในสถานการณ์สมมตินี้ ส่วนหน้าจะแสดงรูปแบบกิจกรรมพิพิธภัณฑ์และการกำหนดราคาที่สร้างไว้ล่วงหน้า

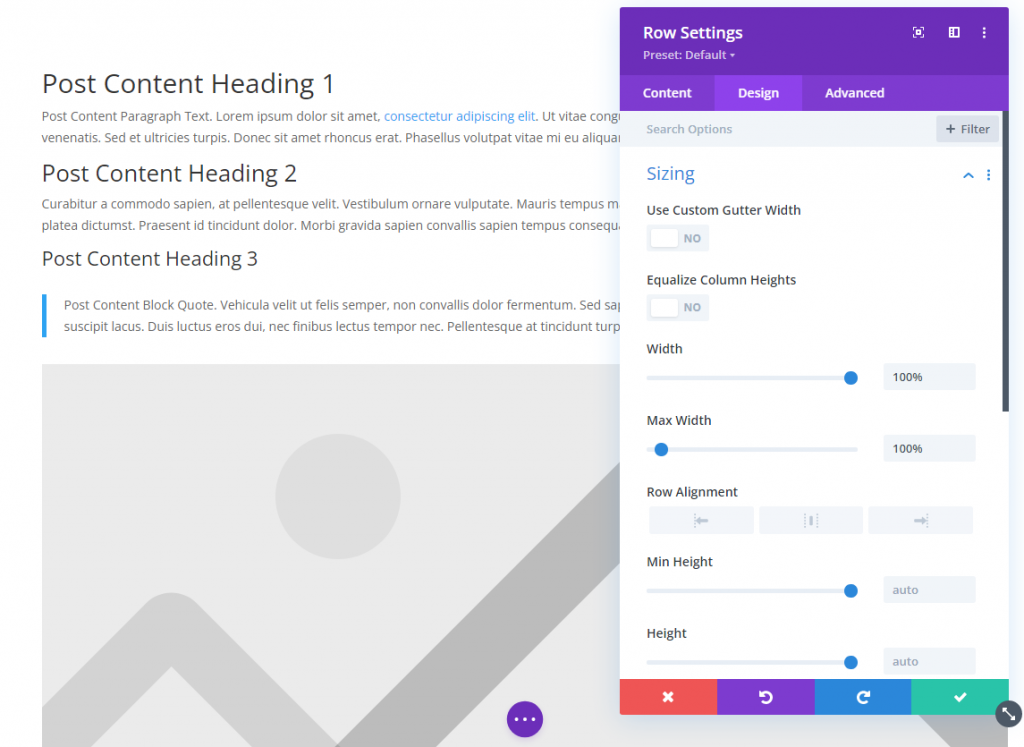
ขนาดโพสต์ของเนื้อหา
จากการตั้งค่าแถว ให้ปรับความกว้างของเนื้อหา

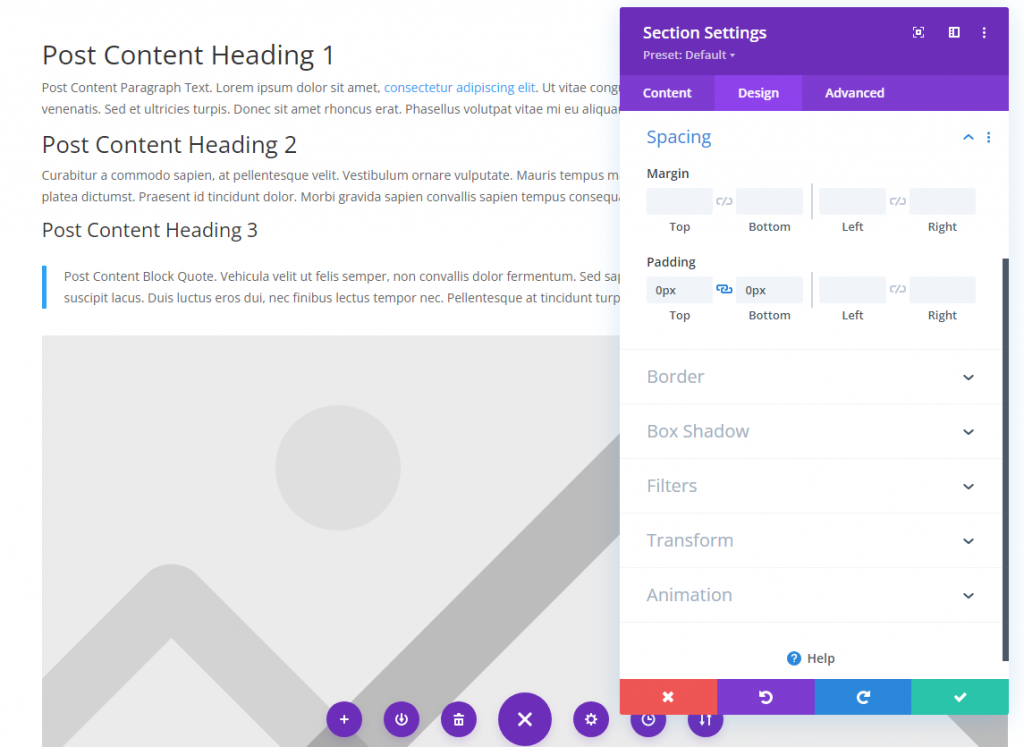
ส่วนเสริม
เราต้องการทำให้กระบวนการเป็นไปอย่างราบรื่นที่สุด เนื่องจากเรากำลังเพิ่มข้อมูลไดนามิกให้กับเพจที่ออกแบบไว้แล้ว ดังนั้น ให้ไปที่แท็บ Design สำหรับแต่ละส่วนและแถว และตรวจดูให้แน่ใจว่าได้ตั้งค่าการเติมด้านบนและด้านล่างเป็น 0 px ภายใต้ส่วนหัวการเว้นวรรค อย่าเว้นว่างไว้ เนื่องจาก Divi ได้รวมการเว้นวรรคเริ่มต้นไว้ด้วย

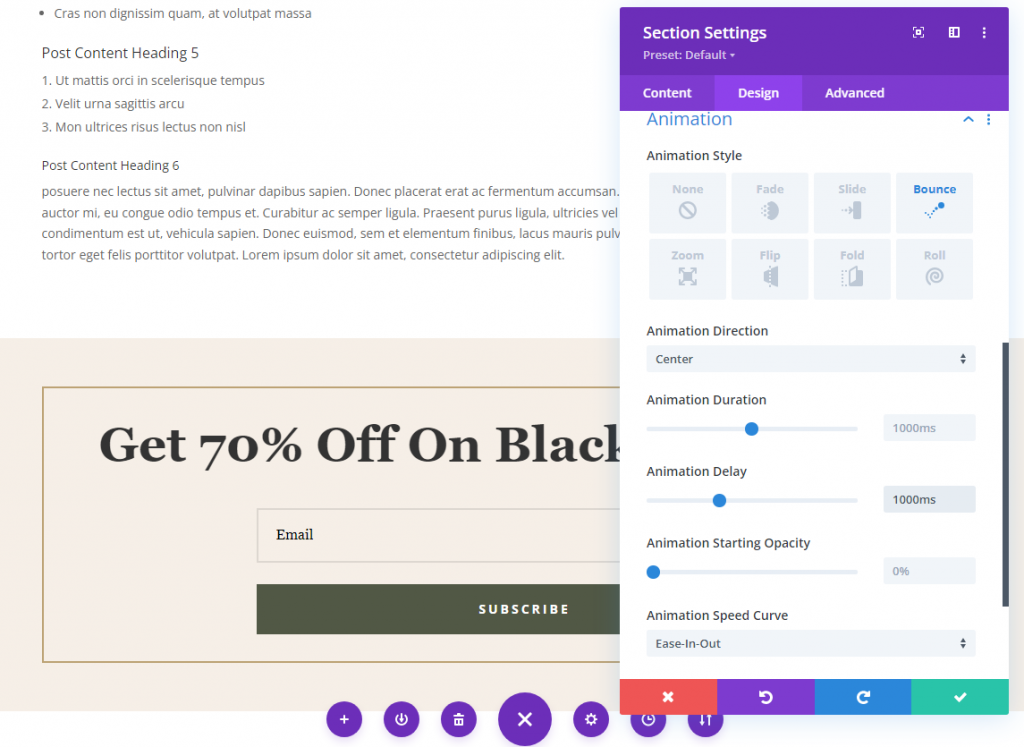
นิเมชั่นมาตรา
หลังจากนั้น ไปที่การตั้งค่าส่วนสำหรับส่วนที่มีแบบฟอร์มการเลือกรับอีเมล เรากำลังวางแผนที่จะเพิ่มแอนิเมชั่นลงในแท็บการออกแบบของส่วน เราต้องการให้ความสนใจกับส่วนนี้เนื่องจากจะปรากฏเฉพาะผู้เข้าชมที่ตรงกับเกณฑ์บางอย่างเท่านั้น เราต้องการให้แน่ใจว่าพวกเขาจะไม่เข้าใจผิดว่าเป็นส่วนอื่นของไซต์ ซึ่งทำได้โดยการสร้างภาพเคลื่อนไหวให้พื้นที่ทั้งหมดปรากฏขึ้นหลังจากระยะเวลาที่กำหนดไว้
เราจะใช้รูปแบบแอนิเมชั่นตีกลับโดยมีดีเลย์ 1000 มิลลิวินาที (1 วินาที) สำหรับแอนิเมชั่น ส่วนนี้จะปรากฏขึ้นหนึ่งวินาทีหลังจากที่ผู้เยี่ยมชมมาถึง คุณสามารถปรับการหน่วงเวลาได้ตามต้องการ โดยแต่ละ 1,000ms จะเท่ากับหนึ่งวินาที

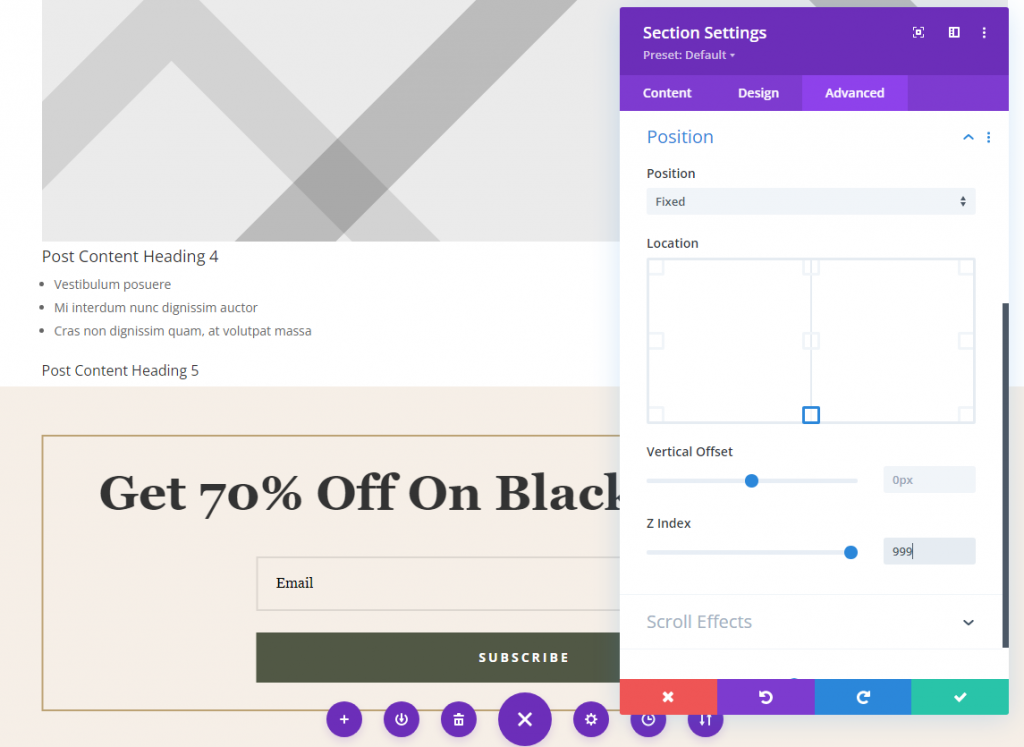
คุณสามารถยึดการเลือกใช้ที่ด้านล่างของหน้าจอได้หากต้องการให้ผู้ใช้เห็นทันที แทนที่จะต้องเลื่อนไปที่ด้านล่างของหน้า ไปที่แท็บขั้นสูงของส่วนและค้นหาการตั้งค่าตำแหน่ง เลือก แก้ไข จากเมนูดรอปดาวน์ จากนั้นลากส่วนไปที่สี่เหลี่ยมตรงกลางด้านล่าง จากนั้น ตั้งค่าดัชนี Z เป็น 999 เพื่อให้แน่ใจว่าจะสูงกว่าเนื้อหาที่เหลือของหน้าเสมอ

ลอจิกแบบมีเงื่อนไขส่วน
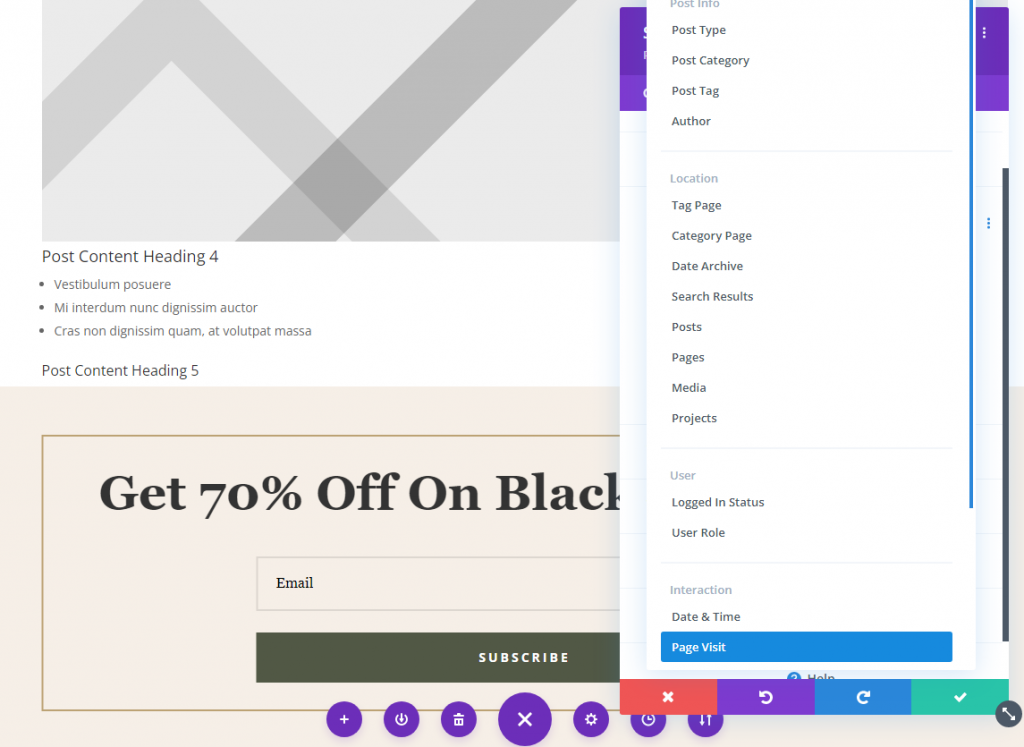
ในขณะที่ยังคงอยู่ในการตั้งค่าของส่วนที่มีให้ไปที่แท็บขั้นสูงและค้นหาตัวเลือกเงื่อนไข นี่คือวิธีที่คุณจะระบุว่าผู้เข้าชมต้องดูหน้าใดในไซต์ของคุณก่อนที่จะเห็นแบบฟอร์มการเลือกรับนี้ ในการเริ่มต้น ให้คลิกสัญลักษณ์สีเทา + ที่มีข้อความว่า "เพิ่มเงื่อนไข" และเลือกการ เยี่ยมชมเพจ ภายใต้หัวข้อย่อย การ โต้ตอบ

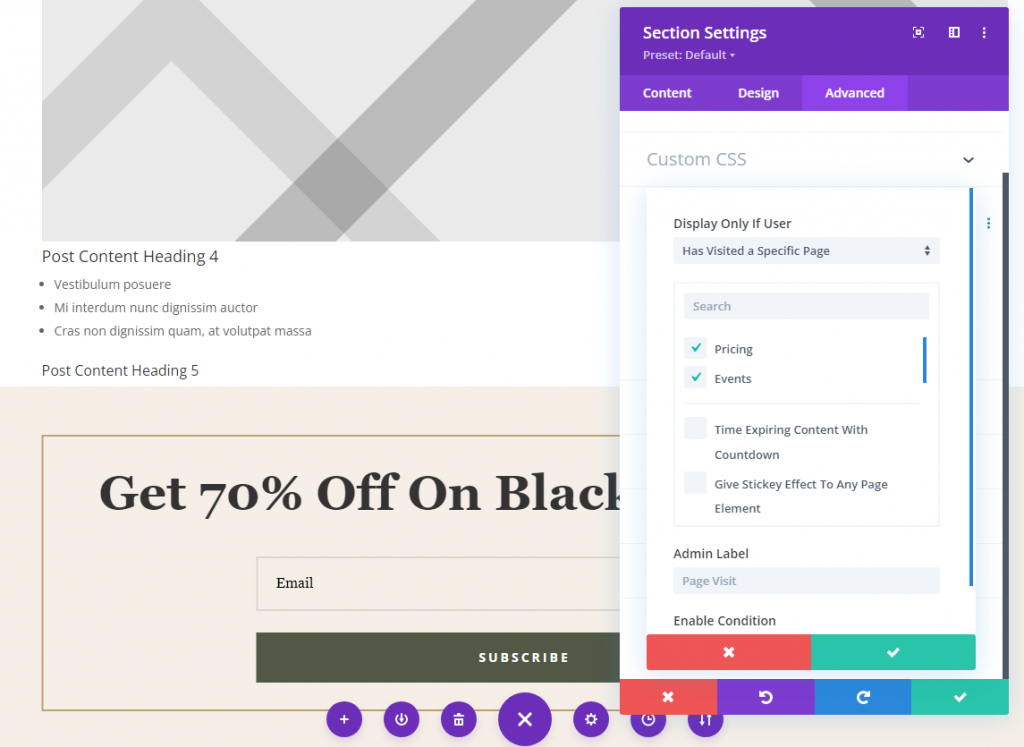
จากนั้น สิ่งที่คุณต้องทำคือระบุหน้าที่ผู้เยี่ยมชมต้องดู เพื่อเปิดใช้งานแบบฟอร์มการเลือกรับพร้อมส่วนลด ที่นี่ คุณสามารถเข้าถึงหน้าการกำหนดราคาและเหตุการณ์ผ่านเมนูแบบเลื่อนลง เนื่องจากทั้งสองเพจได้รับเลือกและกำหนดให้กับเทมเพลต Theme Builder การเลือกเข้าร่วมจะปรากฏบนหน้าใดหน้าหนึ่งโดยไม่คำนึงถึงลำดับในการเข้าถึง อย่างไรก็ตาม ต้องดูหน้าเว็บทั้งสองนี้เพื่อให้แบบฟอร์มการเลือกใช้ปรากฏ

โปรดทราบว่า คุณยังสามารถตั้งค่าแบบเดียวกันสำหรับโพสต์ได้
คำพูดสุดท้าย
แบบฟอร์มการเลือกรับแบบมีเงื่อนไขของคุณจะพร้อมใช้งานเมื่อบันทึกข้อมูลทั้งหมดแล้ว ผู้เยี่ยมชมเพื่อเลือกหน้าหรือบทความบนไซต์ของคุณสามารถรับเนื้อหาส่วนบุคคลได้แล้ว ตัวเลือกเหล่านี้ช่วยให้คุณปรับแต่งเนื้อหาของไซต์ให้ตรงกับความต้องการของผู้เยี่ยมชม ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ยอดเยี่ยม การแปลงเป็นหนึ่งในส่วนที่สำคัญที่สุดของกระบวนการ ด้วยเหตุนี้ คุณจะสามารถแสดงแบบฟอร์มการเลือกเข้าร่วมเป็นส่วนหนึ่งของประสบการณ์ของผู้ใช้




