เรามักจะสังเกตเห็นการมีอยู่ของแบบฟอร์มจดหมายข่าวในนิตยสารหรือเว็บไซต์บล็อก รูปทรงของการออกแบบที่สะดุดตาต่างๆ มักจะดึงดูดความสนใจของเราเสมอ นอกจากนี้ แบบฟอร์มที่ออกแบบอย่างสร้างสรรค์ยังมีส่วนอย่างมากในด้านการกำหนดผลในเชิงบวกต่อประสบการณ์ของผู้ใช้ แบบฟอร์มมีตัวยึดตำแหน่งเพื่อให้ผู้ใช้ทราบว่าควรป้อนค่าประเภทใด ดังนั้นจะเป็นอย่างไรถ้าเราตั้งค่าตัวยึดตำแหน่งและชื่อช่องป้อนข้อมูลให้เหมือนกันและทำให้มองไม่เห็นตัวยึดตำแหน่งเมื่อมีคนพยายามเพิ่มข้อมูลของฟิลด์นั้นและทำให้ชื่อป้ายกำกับปรากฏขึ้นซึ่งไม่ปรากฏให้เห็นตั้งแต่แรก

ฟังดูซับซ้อนไปหน่อยไหม? ไม่ต้องกังวล วันนี้เราจะแสดงวิธีออกแบบแบบฟอร์มบน Divi โดยที่ตัวยึดตำแหน่งของแบบฟอร์มจะลอยอยู่และจะขึ้นไปอยู่ด้านบนสุดขณะป้อนข้อมูล ไปกันเถอะ
ดูตัวอย่าง
มาดูกันว่าฟอร์มของเราในวันนี้จะเป็นอย่างไร
การออกแบบแบบฟอร์มจดหมายข่าว
การสร้างแบบฟอร์มอีเมล Optin
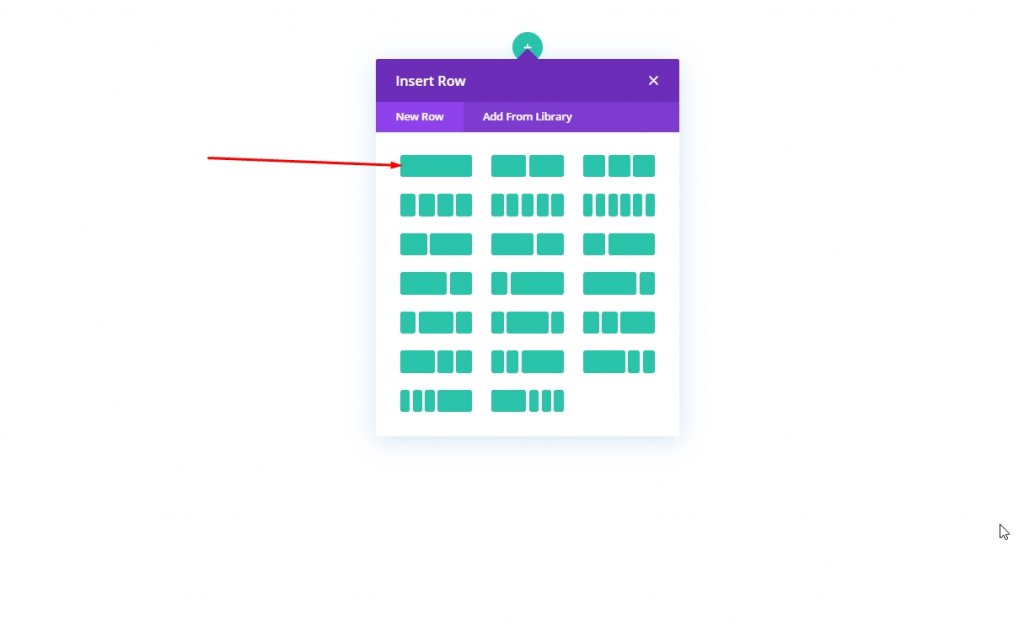
เปิดหน้าด้วยตัวสร้าง Divi ที่คุณต้องการเพิ่มแบบฟอร์ม ย้ายไปยังส่วนและเพิ่มแถวหนึ่งคอลัมน์
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
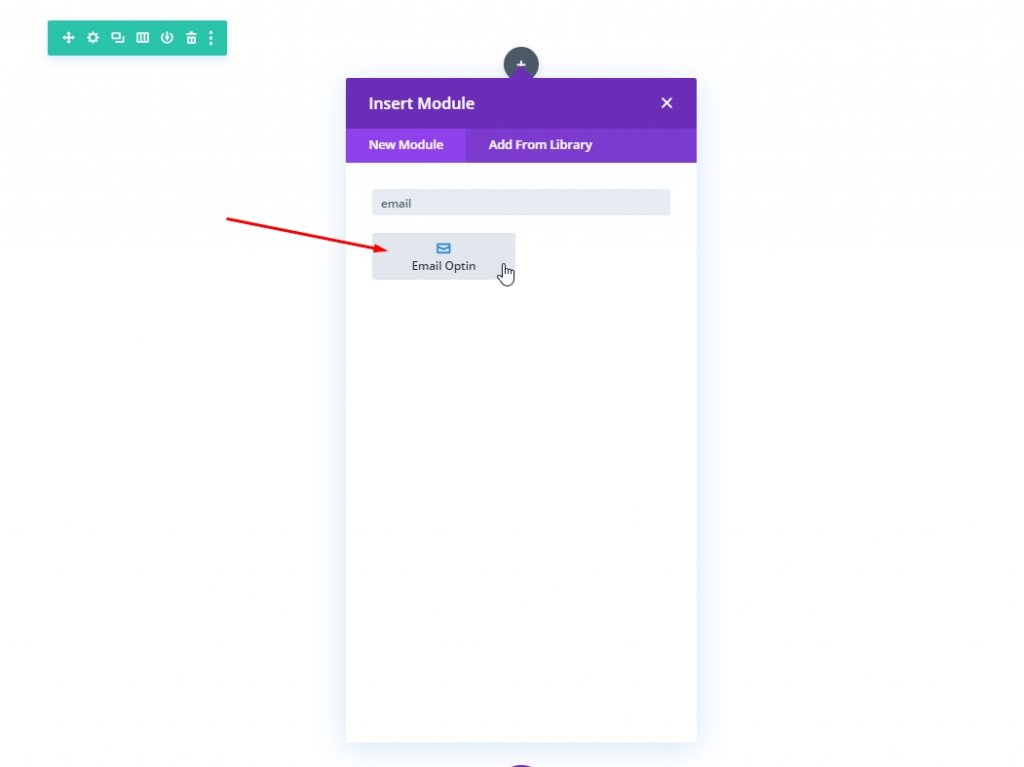
ตอนนี้เพิ่มโมดูลแบบฟอร์มตัวเลือกอีเมลลงในคอลัมน์

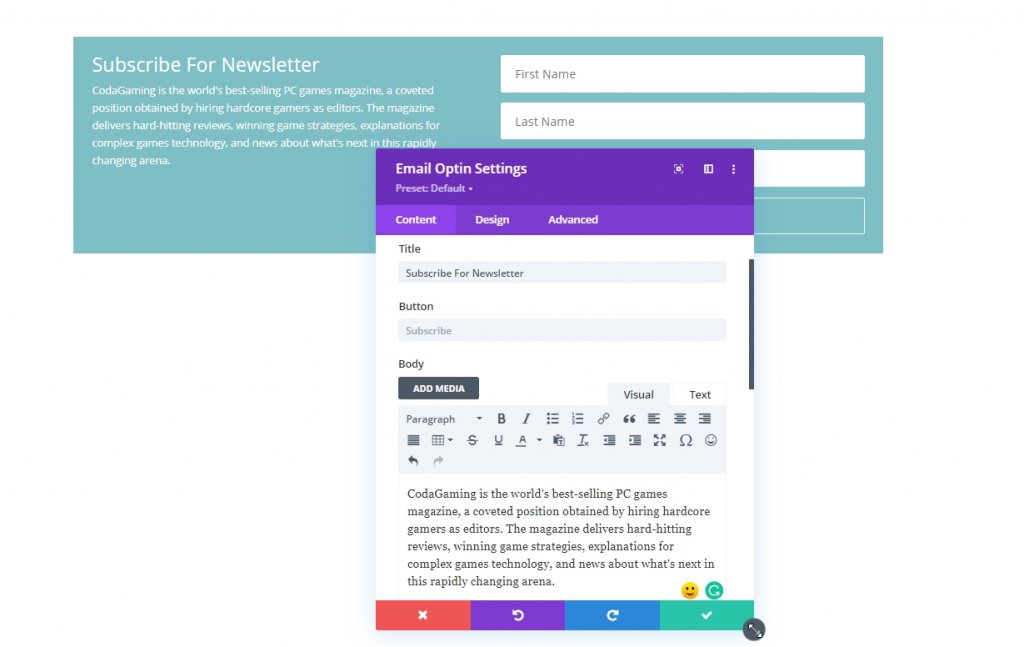
เปิดการตั้งค่าสำหรับโมดูล Email optin จากแท็บเนื้อหา ให้เปลี่ยนข้อความ

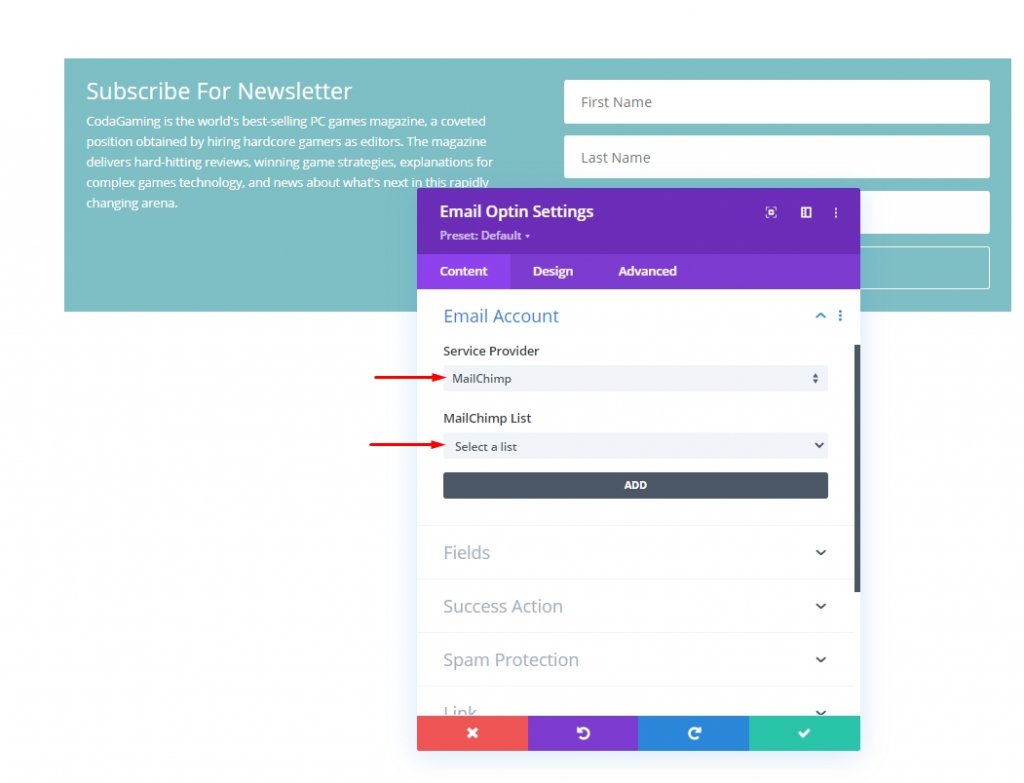
อย่าลืมเชื่อมต่อกับอีเมลที่ให้ไว้ หากไม่มีการเชื่อมต่อ แบบฟอร์มจะไม่ปรากฏบนหน้าสด

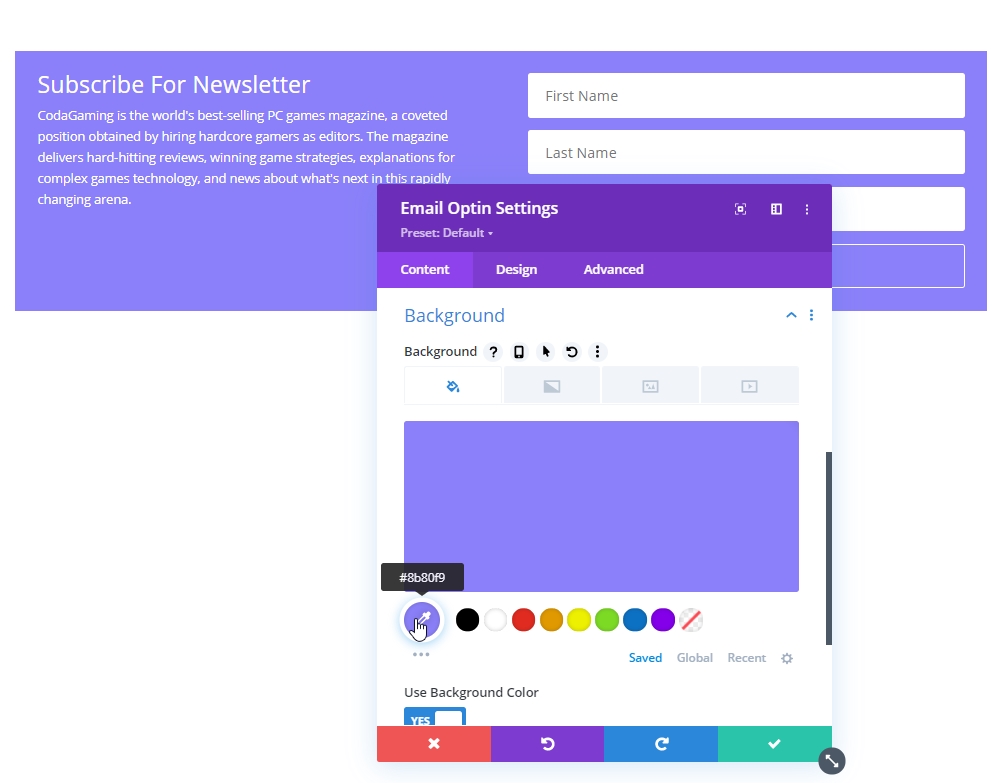
ต่อไป ให้เติมสีสันที่สบายตาให้กับแบบฟอร์ม
- สีพื้นหลัง: #8B80F9

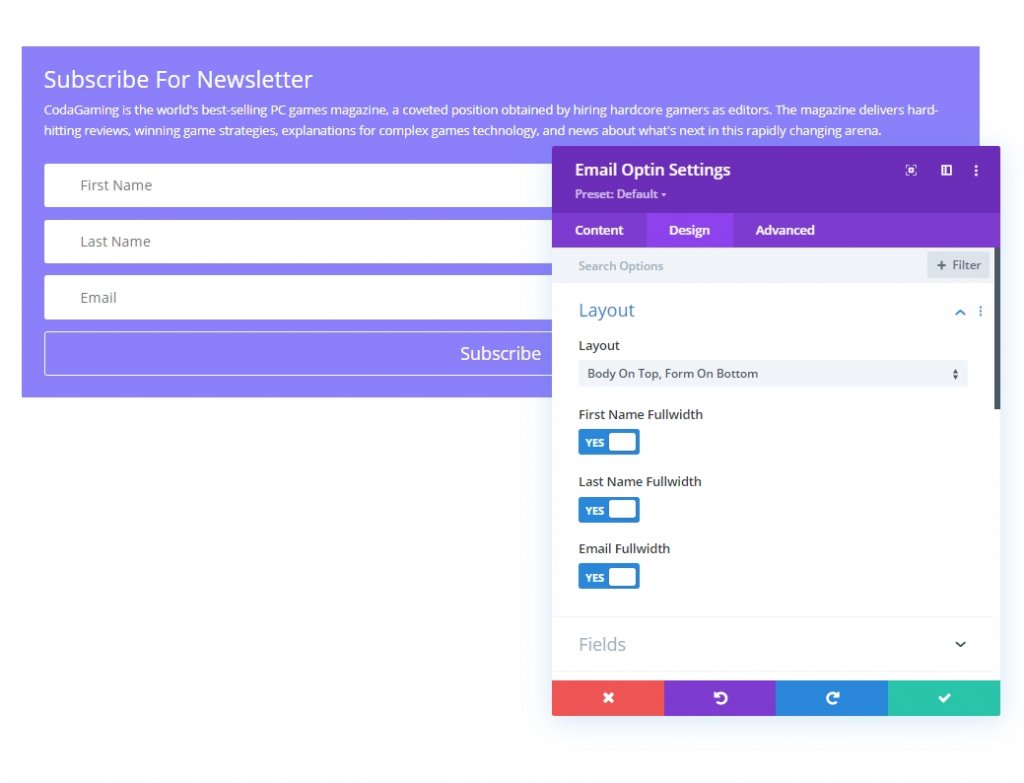
จากแท็บการออกแบบ โปรดอัปเดตเค้าโครงแบบฟอร์ม
- เลย์เอาต์: ร่างกายอยู่ด้านบน แบบฟอร์มอยู่ด้านล่าง

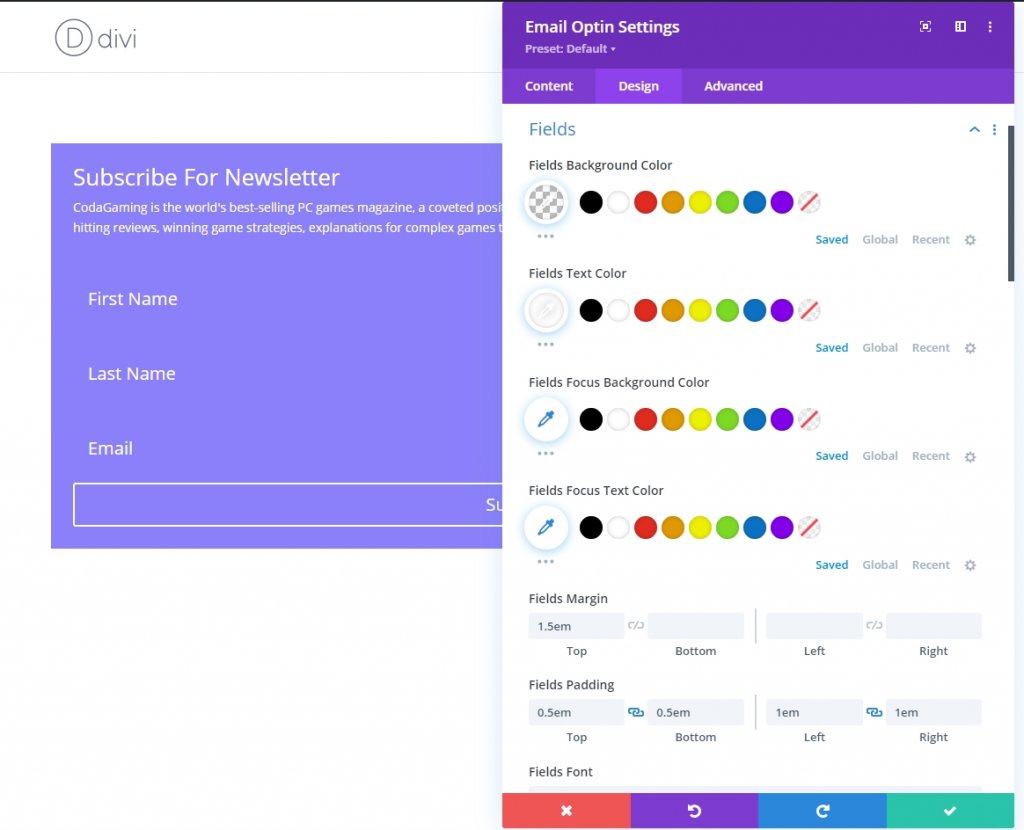
ตอนนี้ เปลี่ยนคุณสมบัติของฟิลด์ตามนั้น
- ฟิลด์ สีพื้นหลัง: โปร่งใส
- สีข้อความของฟิลด์: #ffffff
- Fields Margin: 1.5em ด้านบน
- ช่องว่างภายใน: 0.5em ด้านบน, 0.5em ด้านล่าง, 1em ซ้าย, 1em right
- ขนาดข้อความของฟิลด์: 1.2em
- ฟิลด์ ความสูงของบรรทัด: 2em

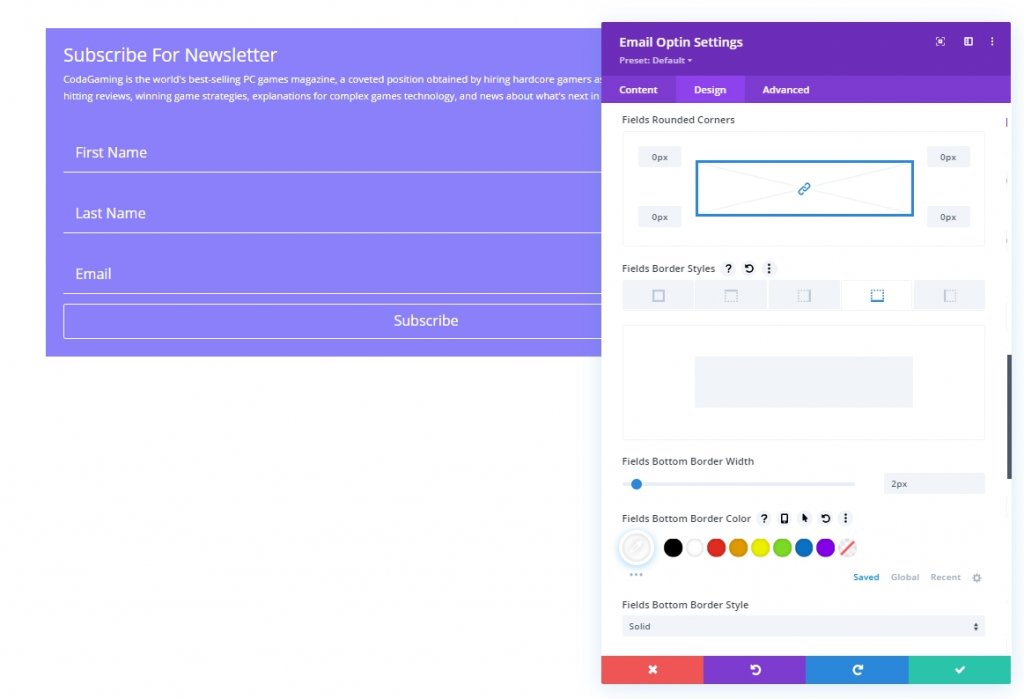
ต่อไปเราจะเปลี่ยนรูปแบบเส้นขอบ
- ฟิลด์ มุมโค้งมน: 0px
- ฟิลด์ ความกว้างของเส้นขอบด้านล่าง: 2px
- ฟิลด์ขอบด้านล่างสี: #ffffff

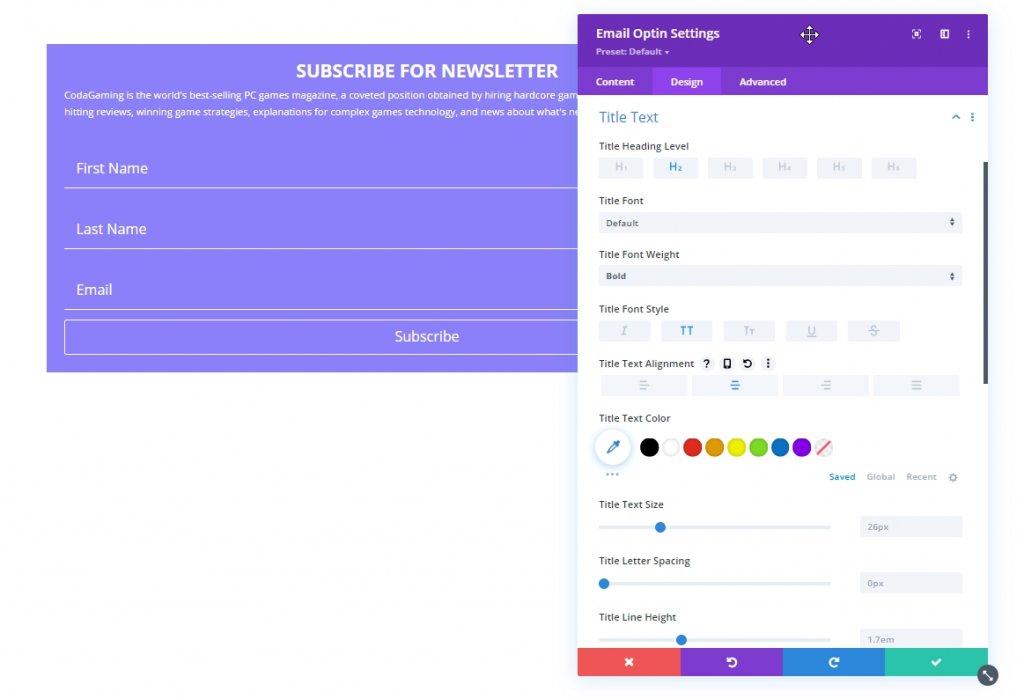
ตอนนี้เปลี่ยนรูปแบบตัวอักษรชื่อ:
- น้ำหนักแบบอักษรของชื่อเรื่อง: ตัวหนา
- รูปแบบตัวอักษรของชื่อเรื่อง: TT
- การจัดตำแหน่งข้อความชื่อเรื่อง: Center

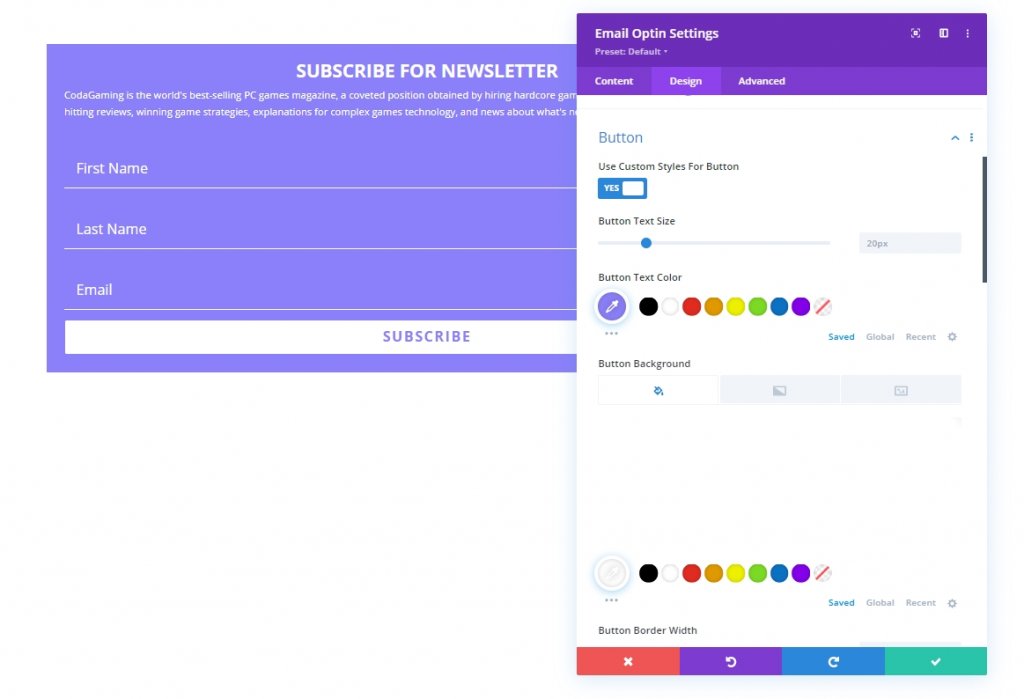
ตอนนี้ทำการเปลี่ยนแปลงปุ่ม
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- สีข้อความของปุ่ม: #8B80F9
- สีพื้นหลังของปุ่ม: #ffffff
- ระยะห่างระหว่างตัวอักษรของปุ่ม: 0.1em
- น้ำหนักแบบอักษรของปุ่ม: ตัวหนา
- รูปแบบตัวอักษรของปุ่ม: TT

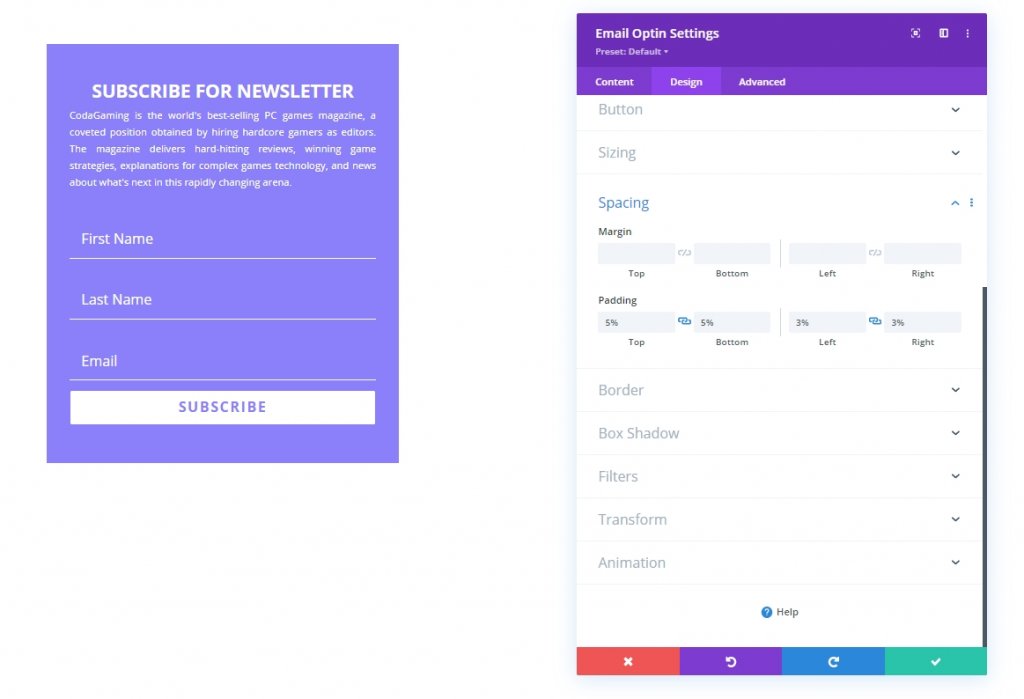
ตอนนี้ มาเพิ่มความกว้างสูงสุดและการเติมลงในแบบฟอร์ม เป็นการปรับครั้งสุดท้ายสำหรับการออกแบบของเรา
- ความกว้างสูงสุด: 500px
- เบาะ: 5% บน 5% ล่าง 3% ซ้าย 3% ขวา

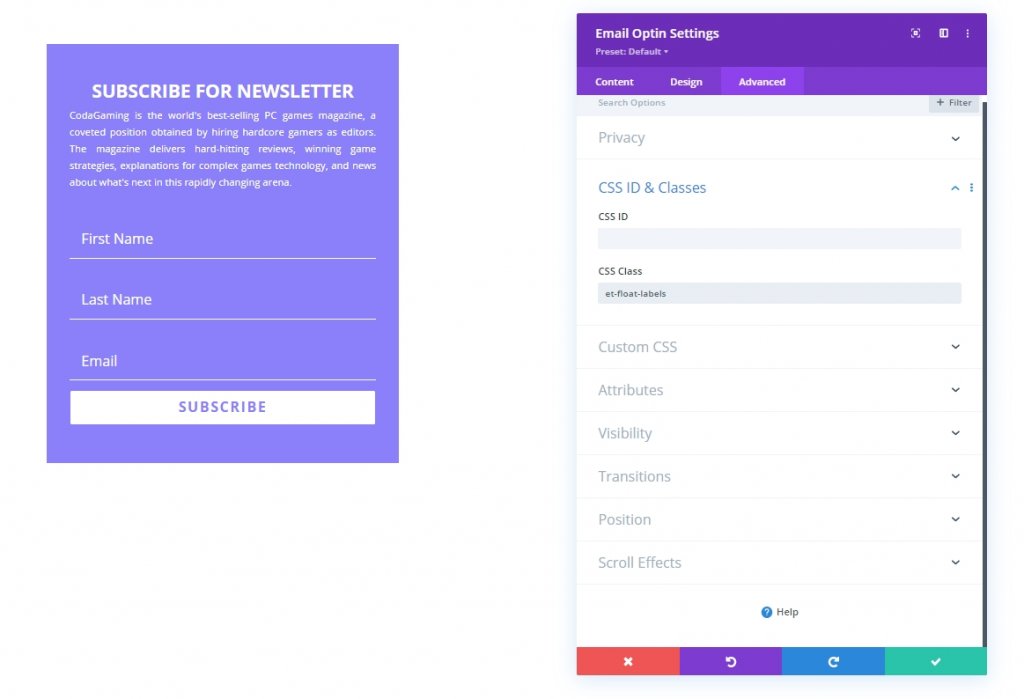
สุดท้าย เราจะเพิ่มคลาส CSS ในการออกแบบของเรา เพื่อให้เราสามารถกำหนดเป้าหมายในส่วนการเข้ารหัส ซึ่งเราจะเพิ่มโค้ด CSS และ JQuery ในการออกแบบของเรา
- CSS Class: et-float-labels

การเพิ่มโค้ดที่กำหนดเอง
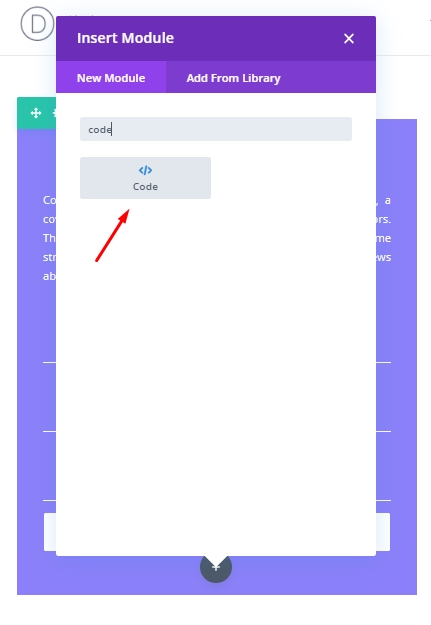
เพิ่มโมดูลโค้ดใต้การออกแบบที่เราจะเพิ่มโค้ด CSS และ JQuery

CSS Code
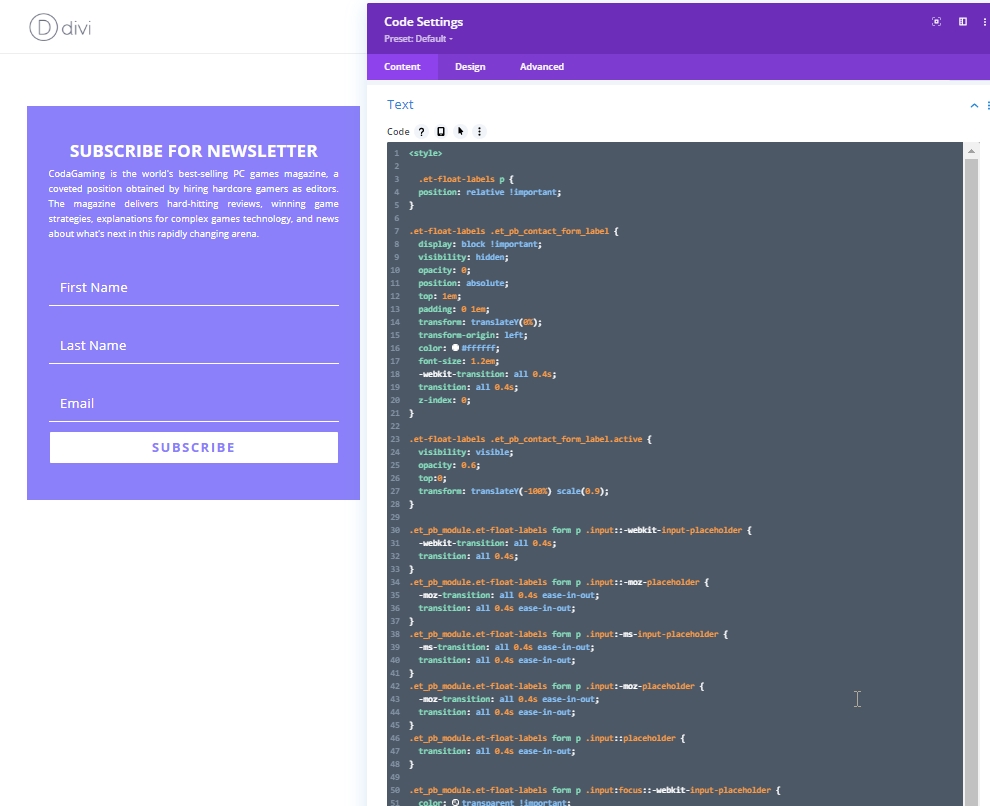
ตอนนี้คัดลอกโค้ดที่เขียนไว้ด้านล่างแล้ววางลงในโมดูลโค้ด อย่าลืมเก็บโค้ดไว้ในแท็ก Style
.et-float-labels p {
position: relative !important;
}
.et-float-labels .et_pb_contact_form_label {
display: block !important;
visibility: hidden;
opacity: 0;
position: absolute;
top: 1em;
padding: 0 1em;
transform: translateY(0%);
transform-origin: left;
color: #ffffff;
font-size: 1.2em;
-webkit-transition: all 0.4s;
transition: all 0.4s;
z-index: 0;
}
.et-float-labels .et_pb_contact_form_label.active {
visibility: visible;
opacity: 0.6;
top:0;
transform: translateY(-100%) scale(0.9);
}
.et_pb_module.et-float-labels form p .input::-webkit-input-placeholder {
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.et_pb_module.et-float-labels form p .input::-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-ms-input-placeholder {
-ms-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input::placeholder {
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:focus::-webkit-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-ms-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
รหัส JQuery
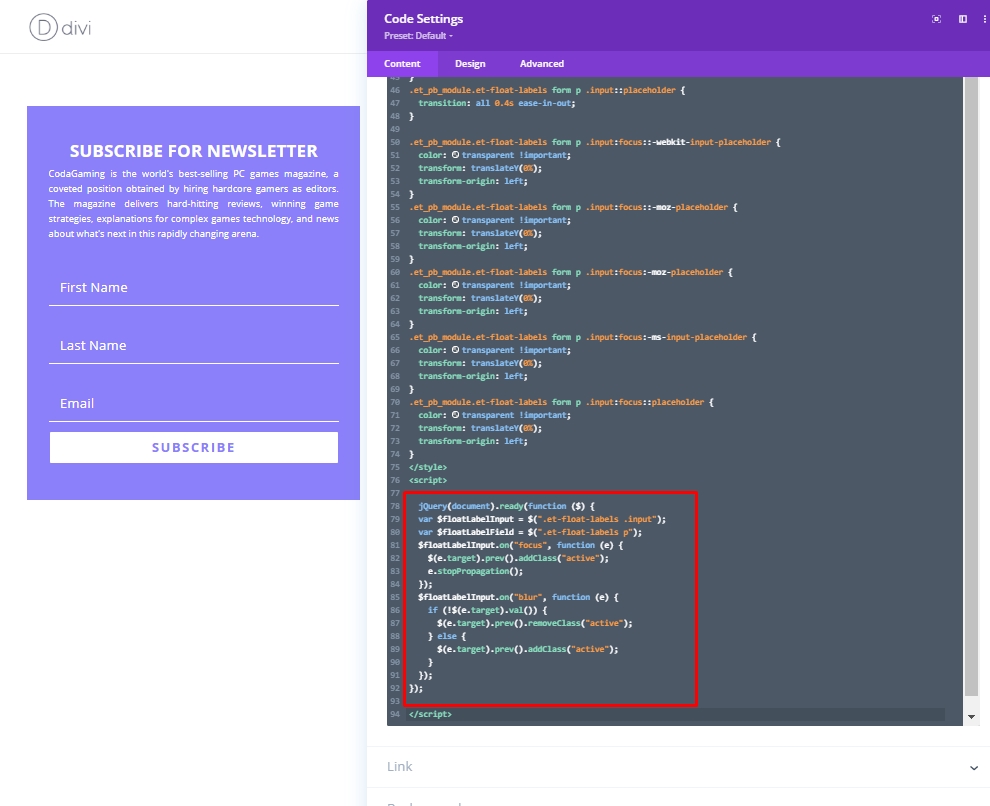
ตอนนี้เพิ่มแท็ก สคริปต์ แล้ววางโค้ด JQuery ต่อไปนี้ลงไป
jQuery(document).ready(function ($) {
var $floatLabelInput = $(".et-float-labels .input");
var $floatLabelField = $(".et-float-labels p");
$floatLabelInput.on("focus", function (e) {
$(e.target).prev().addClass("active");
e.stopPropagation();
});
$floatLabelInput.on("blur", function (e) {
if (!$(e.target).val()) {
$(e.target).prev().removeClass("active");
} else {
$(e.target).prev().addClass("active");
}
});
});

มุมมองสุดท้าย
นี่คือการออกแบบขั้นสุดท้ายของเรา
บทสรุป
ดังนั้น คุณเห็นว่ารูปแบบจดหมายข่าวที่สร้างสรรค์นั้นง่ายมากใน Divi และคุณสามารถสร้างแบบฟอร์มการเลือกรับอีเมลป้ายกำกับแบบลอยได้ในเวลาอันสั้น มั่นใจในการปรับแต่งการออกแบบตามความต้องการของคุณ โค้ดที่กำหนดเองมีความสำคัญมากในการทำให้ป้ายกำกับลอยได้ ดังนั้นควรใส่ไว้ในแท็กอย่างระมัดระวัง หวังว่าคุณจะชอบการออกแบบนี้ และถ้าใช่ แบ่งปันกับเพื่อนรัก Divi ของคุณ สมัครรับข้อมูลอัปเดตของเราเพื่อรับ บทแนะนำ Divi เพิ่มเติมเช่นนี้




