ส่วนหัวแบบเต็มหน้าจอจะกินพื้นที่ทั้งหน้าจอ โดยไม่คำนึงถึงขนาดหน้าจอของผู้เยี่ยมชม เหมาะอย่างยิ่งสำหรับการดึงดูดความสนใจของผู้ใช้ นอกจากนี้ยังเป็นประโยชน์ในการนำพวกเขาไปสู่คำกระตุ้นการตัดสินใจของคุณ โชคดีที่โมดูลส่วนหัวแบบเต็มความกว้างของ Divi ทำให้ง่ายต่อการสร้างส่วนหัวแบบเต็มหน้าจอ เราจะแสดงวิธีสร้างส่วนหัวแบบเต็มความกว้าง ทำให้เป็นแบบเต็มหน้าจอ และออกแบบในโพสต์นี้ วิธีนี้สามารถใช้เพื่อสร้างส่วนฮีโร่แบบเต็มหน้าจอสำหรับหน้าเว็บของคุณ!

ตัวอย่างการออกแบบ
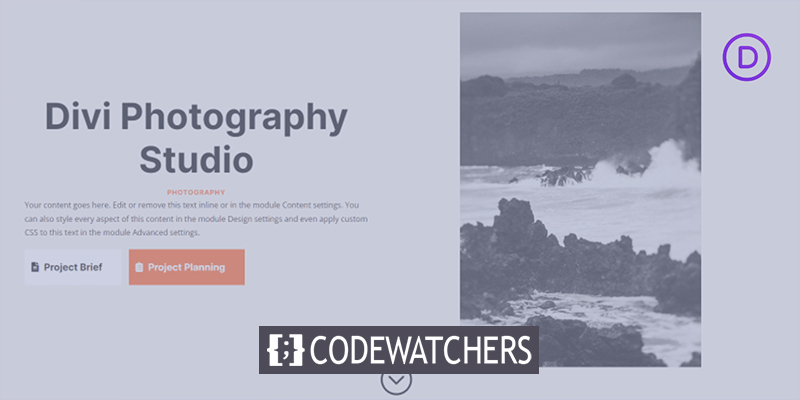
เรามาดูกันว่าการออกแบบของเราจะมีลักษณะอย่างไรหลังจากที่เราทำเสร็จแล้ว

โครงสร้างอาคาร
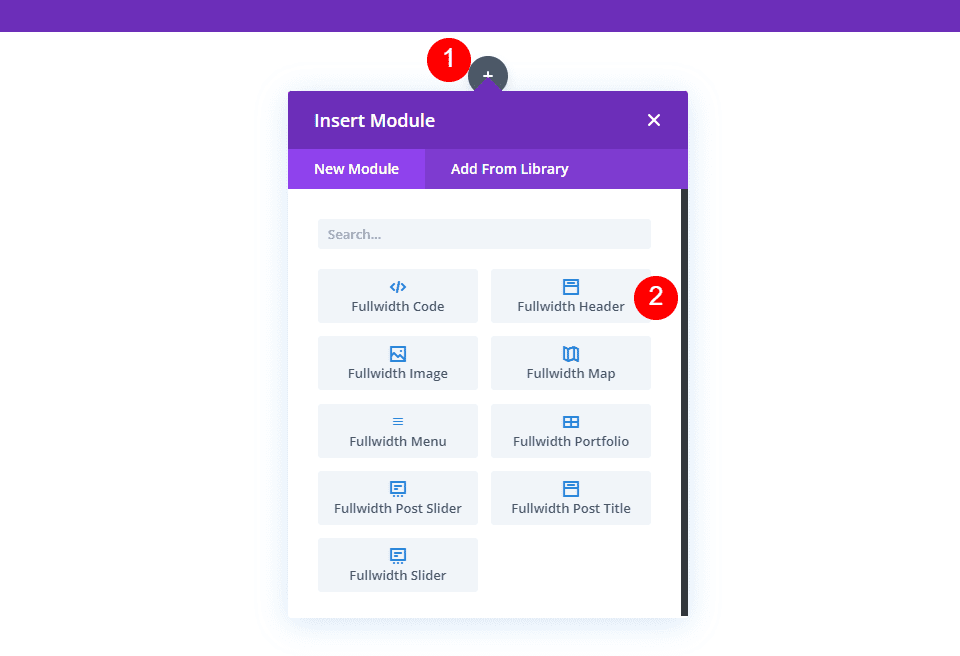
เริ่มต้นด้วยการรวมส่วนเต็มความกว้างลงในหน้าที่คุณกำลังดำเนินการอยู่ จากนั้น ในส่วน fullwidth ให้เพิ่ม Fullwidth Header Module

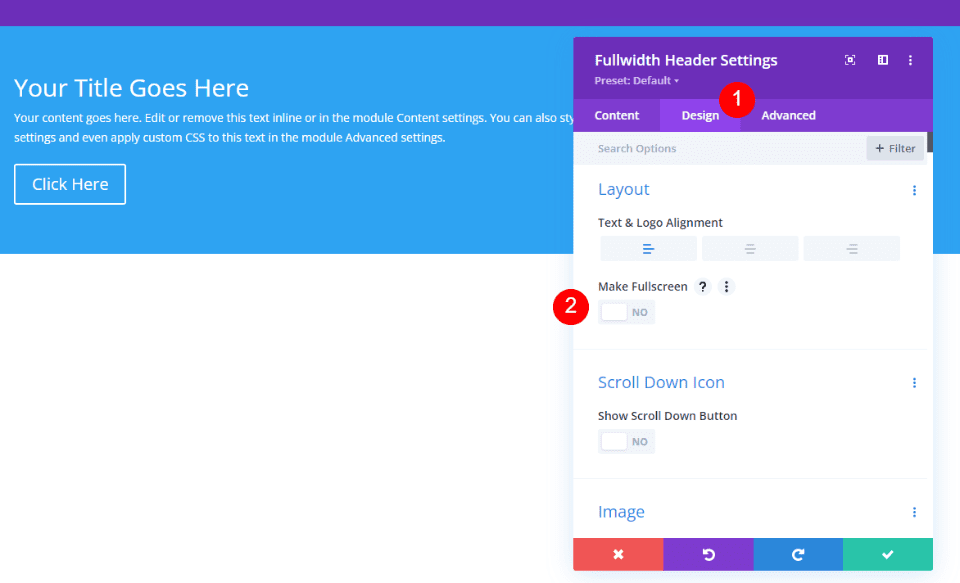
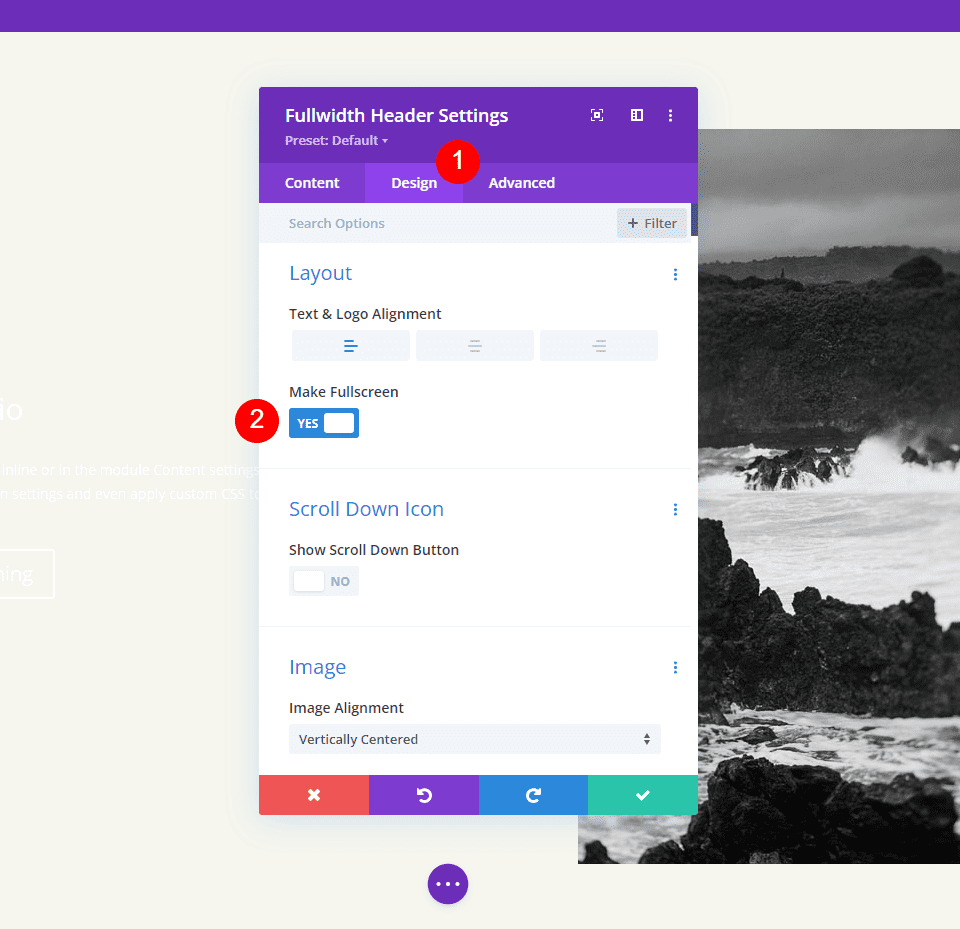
การตั้งค่าของโมดูลจะปรากฏขึ้น เลือกแท็บออกแบบ เปิดใช้งานตัวเลือกทำให้เต็มหน้าจอ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
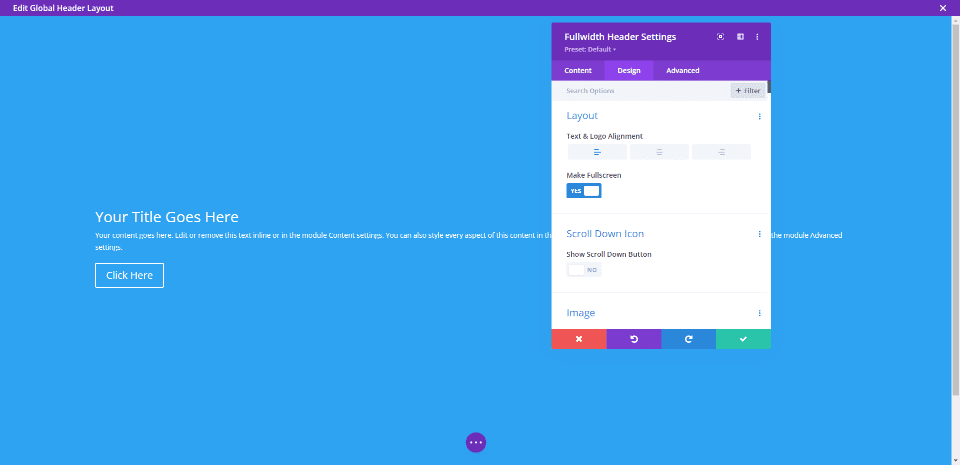
เพียงแค่ทำอย่างนั้น เราก็ได้ส่วนหัวแบบเต็มหน้าจอแล้ว

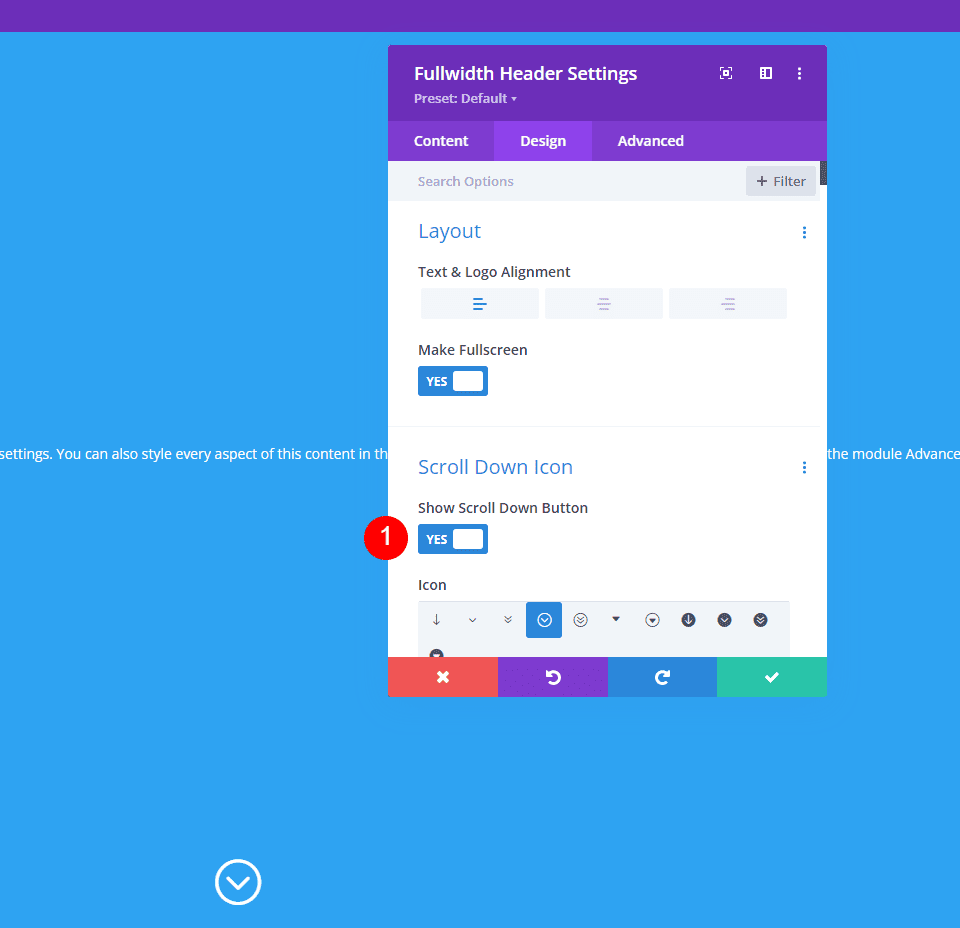
เปิดใช้งานไอคอนสำหรับส่วนหัวแบบเต็มหน้าจอ เลื่อนลง
นอกจากนี้เรายังสามารถรวมปุ่มที่แนะนำให้ผู้ใช้เลื่อนลง อย่างไรก็ตาม เราต้องเปิดใช้งาน ในโหมดเต็มหน้าจอ ปุ่มนี้จะมองเห็นได้เสมอ ตัวเลือกส่วนหัวแบบเต็มหน้าจอจะตรงกับความสูงของหน้าจอของผู้เยี่ยมชมเสมอ
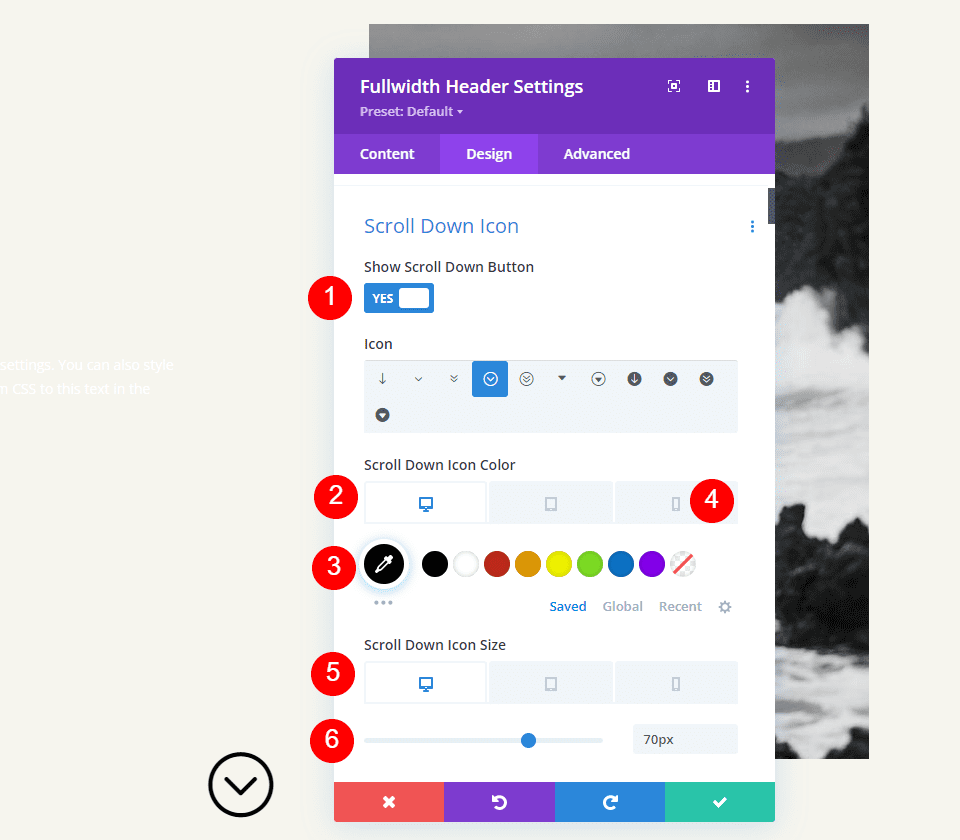
ภายใต้ตัวเลือกเค้าโครงในการตั้งค่าของโมดูล เราจะเห็นส่วนที่ชื่อว่าไอคอนเลื่อนลง หากต้องการเปิดใช้งาน Show Scroll Down Icon ให้คลิกปุ่ม

การตั้งค่าโมดูล
ต่อไปนี้เป็นขั้นตอนสำหรับแต่ละส่วนของการตั้งค่าโมดูลส่วนหัวแบบเต็มหน้าจอ
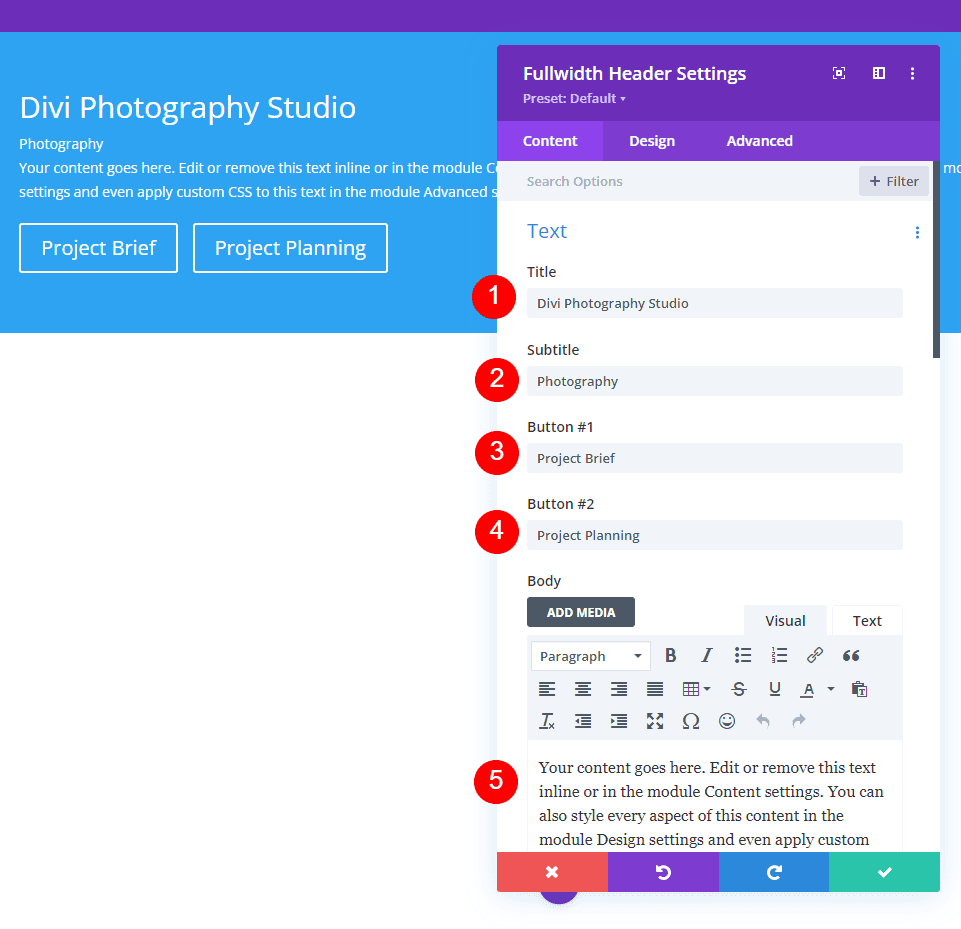
ข้อความ
ขั้นแรก ให้ป้อนข้อความที่จะปรากฏในส่วนหัวแบบเต็มความกว้าง ซึ่งประกอบด้วยชื่อเรื่อง ชื่อรอง เนื้อหา (ซึ่งฉันจะใช้ข้อความจำลองในตัวของ Divi) และข้อความปุ่ม
- ชื่อ: Divi Photography Studio
- คำบรรยาย: การถ่ายภาพ
- ปุ่ม 1: สรุปโครงการ
- ปุ่ม 2: การวางแผนโครงการ
- เนื้อหา: เนื้อหา

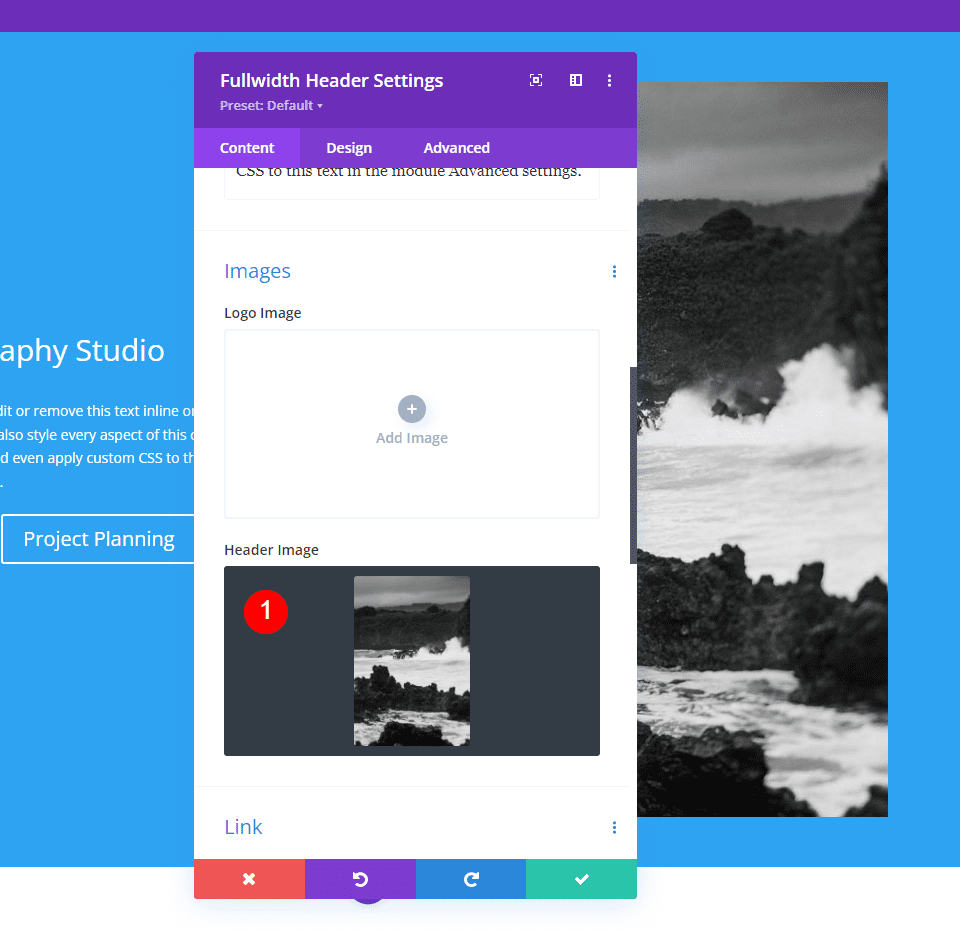
รูปภาพ
หลังจากนั้นให้แทรกรูปภาพ ซึ่งจะปรากฏที่ด้านขวาของส่วนหัวแบบเต็มความกว้าง โดยจะปรับตำแหน่งข้อความไปทางซ้าย
- รูปภาพส่วนหัว: ตัวเลือกของคุณ

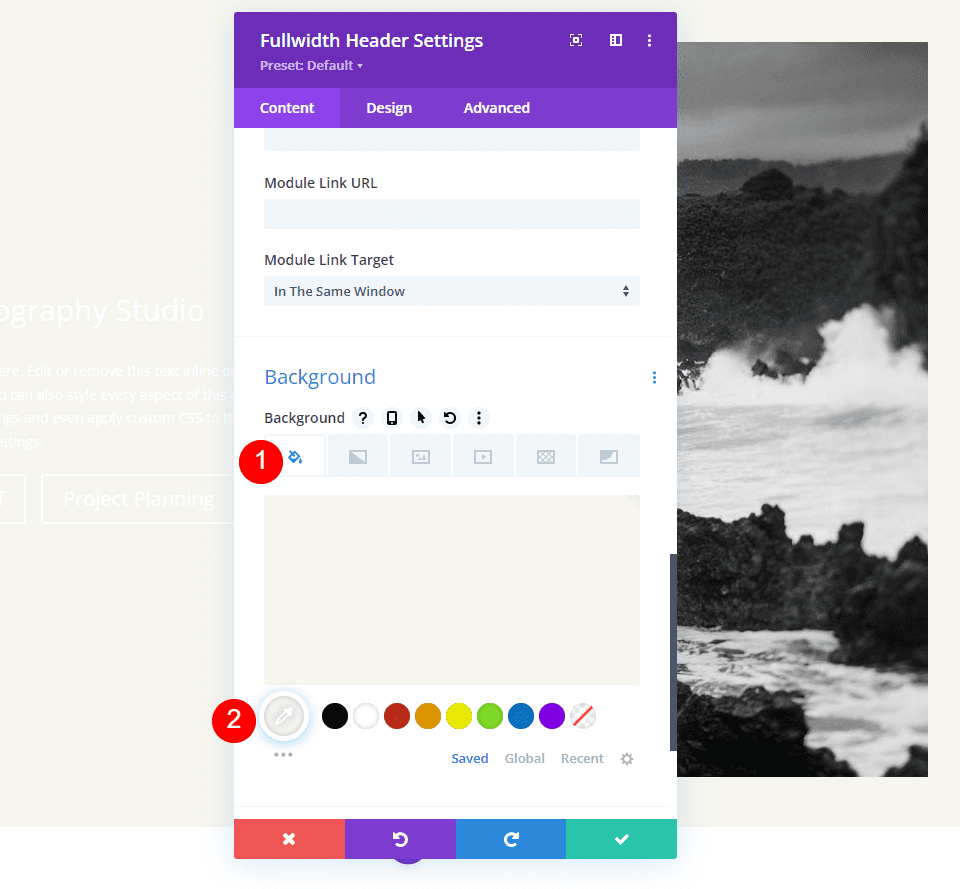
พื้นหลัง
ตอนนี้ มาเปลี่ยนสีพื้นหลังกัน
- สี: #f6f5ee

เค้าโครง
ไปที่แท็บออกแบบและทำการเปลี่ยนแปลงต่อไปนี้
- ทำให้เต็มหน้าจอ: ใช่

เลื่อนลงไอคอน
จากนั้นเปิดไอคอนเลื่อนลง สำหรับพีซีและแท็บเล็ต ให้เปลี่ยนสีเป็นสีดำ และสำหรับโทรศัพท์เป็นสีขาว ด้วยรูปภาพที่ฉันเลือก ไอคอนจะปรากฏที่ด้านล่างของรูปภาพสำหรับโทรศัพท์ ทำให้มองเห็นได้ด้วยสีของรูปภาพ เปลี่ยนขนาดไอคอนสำหรับพีซีเป็น 70px แท็บเล็ตเป็น 60px และโทรศัพท์เป็น 50px
- แสดงปุ่มเลื่อนลง: ใช่
- สีไอคอน: #000000 เดสก์ท็อปและแท็บเล็ต, #ffffff โทรศัพท์
- ขนาด: เดสก์ท็อป 70px, แท็บเล็ต 60px, โทรศัพท์ 50px

ข้อความชื่อเรื่อง
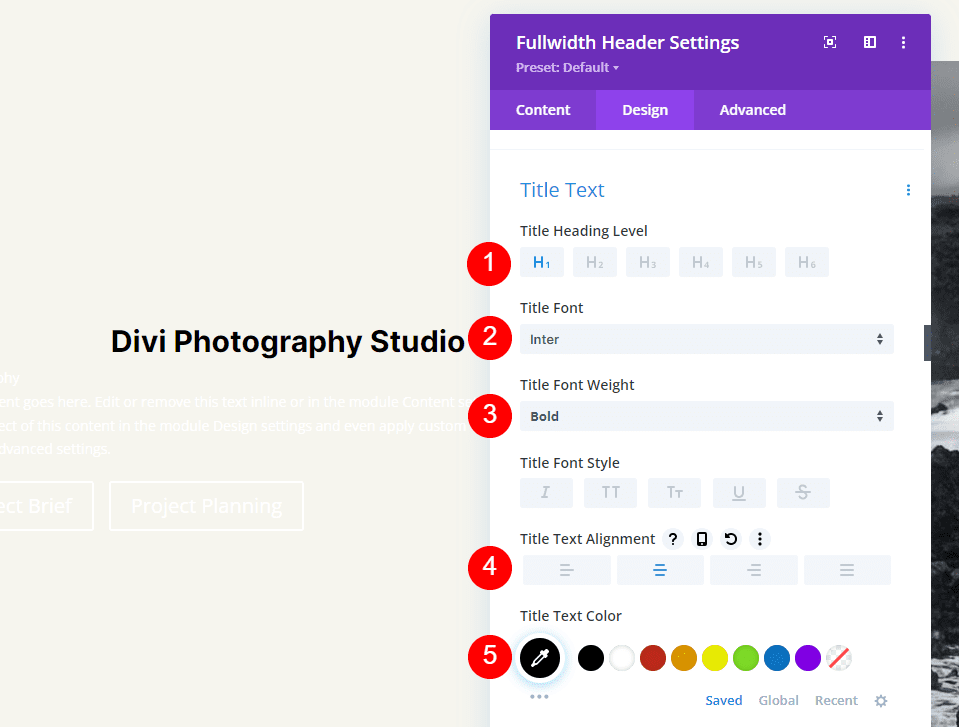
จากนั้นเราจะเปลี่ยนข้อความชื่อเรื่อง ตั้งค่าข้อความเป็น H1 และฟอนต์เป็นอินเตอร์ ตั้งค่า Color เป็นสีดำ Weight เป็นตัวหนา และ Alignment ให้อยู่ตรงกลาง
- หัวข้อ: H1
- แบบอักษร: Inter
- น้ำหนัก: หนา
- การจัดตำแหน่ง: ศูนย์
- สี: #000000

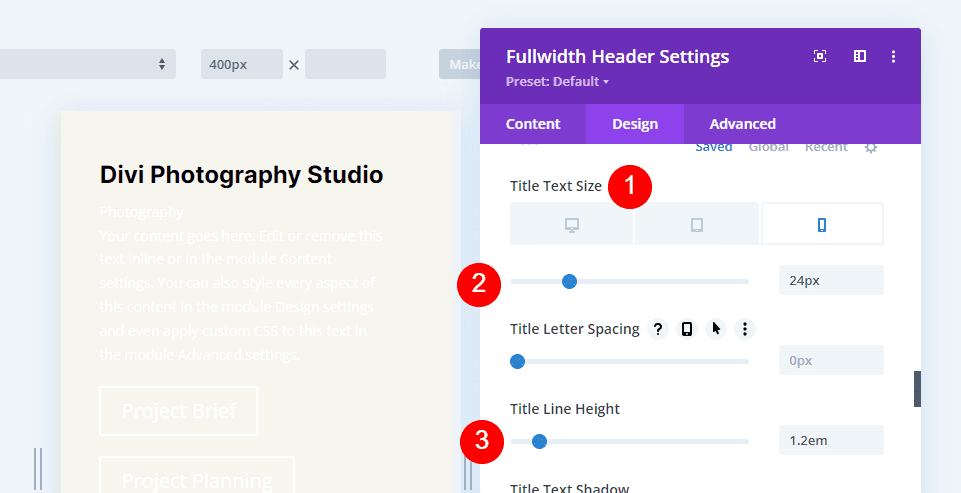
สำหรับขนาดตัวอักษร เราจะใช้สามขนาด: 75px สำหรับเดสก์ท็อป 40px สำหรับแท็บเล็ต และ 24px สำหรับโทรศัพท์ ความสูงของบรรทัดควรตั้งไว้ที่ 1.2em
- ขนาด: เดสก์ท็อป 75px, แท็บเล็ต 40px, โทรศัพท์ 24px
- ความสูงของสาย: 1.2em

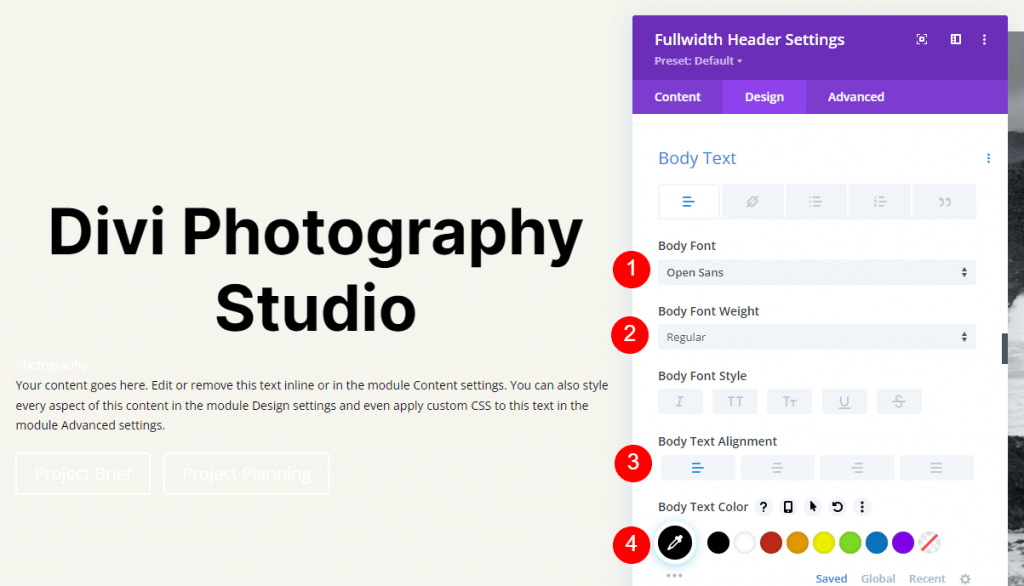
เนื้อความ
หลังจากนั้น ให้เลื่อนลงมาที่ Body Text เลือก Open Sans เป็นฟอนต์ ตั้งค่าสีเป็นสีดำและจัดแนวไปทางซ้าย
- แบบอักษร: เปิด Sans
- การจัดตำแหน่ง: ซ้าย
- สี: #000000

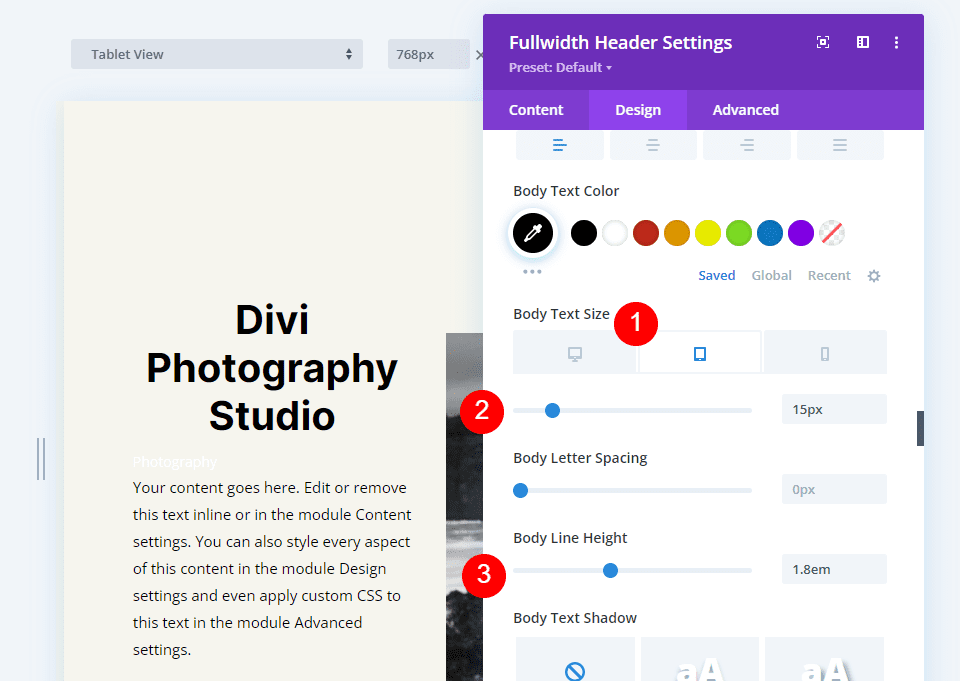
ตั้งค่าขนาดแบบอักษรสำหรับคอมพิวเตอร์เป็น 16px แท็บเล็ตเป็น 15px และโทรศัพท์เป็น 14px ความสูงของบรรทัดควรตั้งไว้ที่ 1.8em
- ขนาด: เดสก์ท็อป 16px, แท็บเล็ต 15px, โทรศัพท์ 14px
- ความสูงของสาย: 1.8em

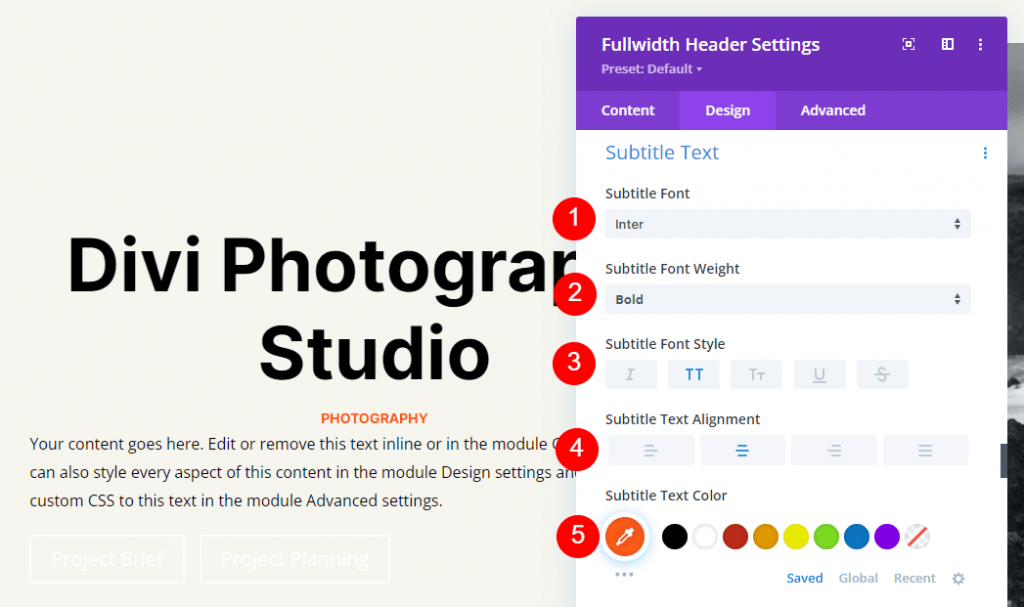
ข้อความคำบรรยาย
เลื่อนลงมาจนสุดที่ข้อความคำบรรยาย ตั้งค่าฟอนต์เป็นอินเตอร์ ทำให้น้ำหนักเป็นตัวหนา สไตล์ TT ศูนย์การจัดตำแหน่ง และสี #ff5a17
- แบบอักษร: Inter
- น้ำหนัก: หนา
- สไตล์: TT
- การจัดตำแหน่ง: ศูนย์
- สี: #ff5a17

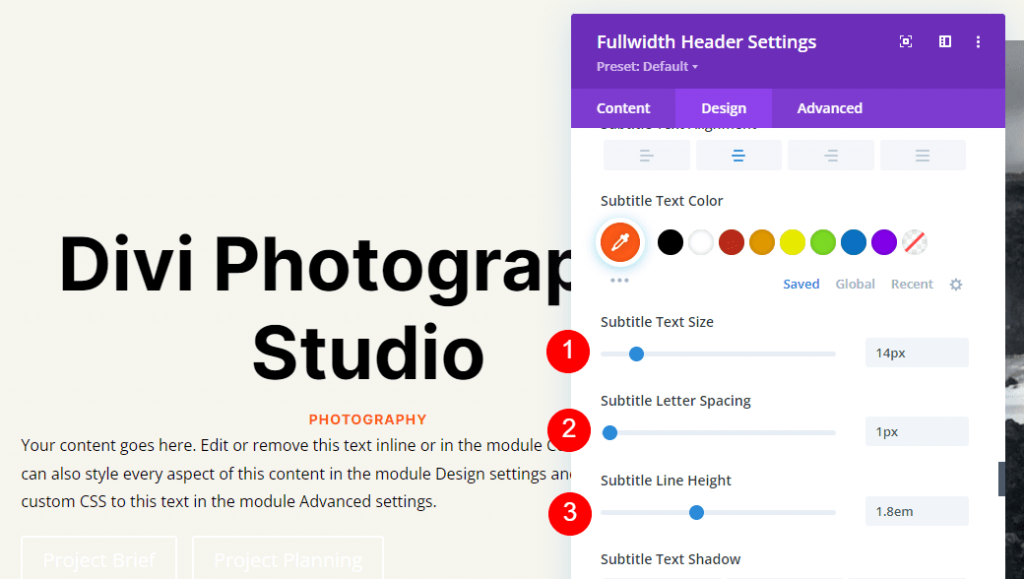
สำหรับความกว้างของหน้าจอทั้งสาม ให้เปลี่ยนขนาดเป็น 14px ปรับระยะห่างตัวอักษรและความสูงของบรรทัดเป็น 1px และ 1.4em ตามลำดับ
- ขนาด: 14px
- ระยะห่างระหว่างตัวอักษร 1px
- ความสูงของสาย: 1.8em

ปุ่มหนึ่ง
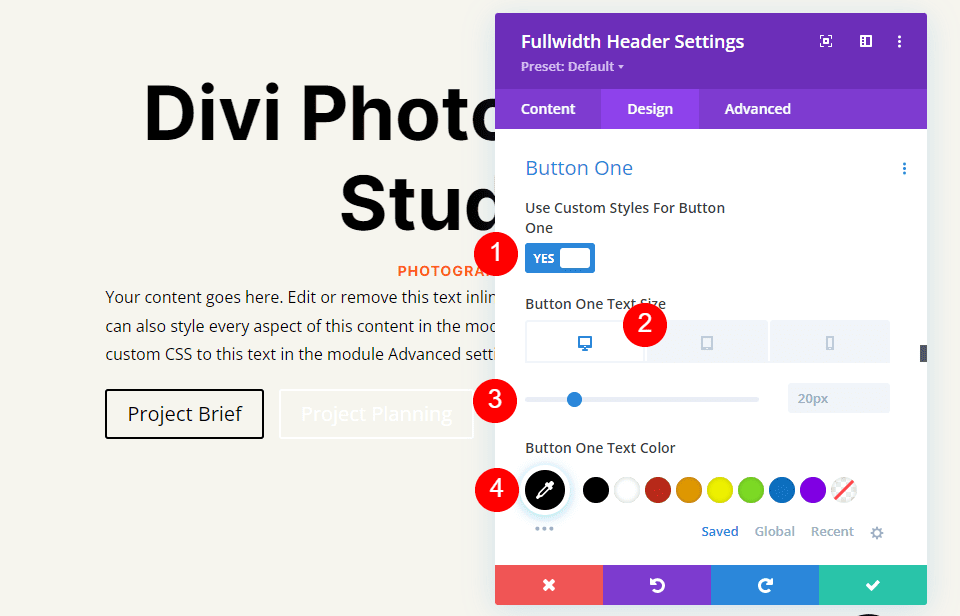
ถัดไป ไปที่ปุ่มที่หนึ่งแล้วเลือก ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม ทำให้ข้อความเป็นสีดำ
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาด: เดสก์ท็อป 20px, แท็บเล็ต 18px, โทรศัพท์ 16px
- สีข้อความ: #000000

แก้ไขความกว้างของเส้นขอบและรัศมีเป็น 0px และสีพื้นหลังเป็นสีขาว
- สีพื้นหลัง: #ffffff
- ความกว้างของขอบปุ่มหนึ่ง: 0px
- รัศมีเส้นขอบหนึ่งปุ่ม: 0px

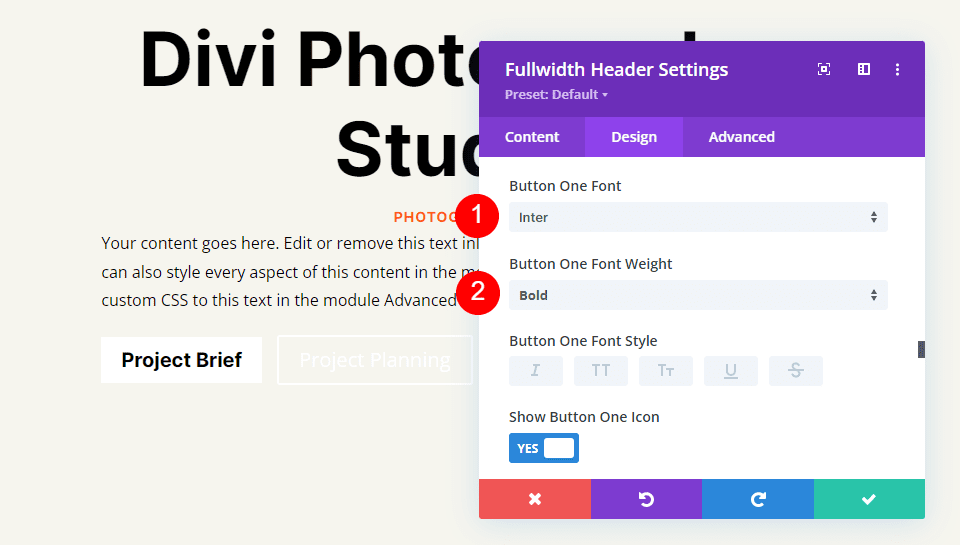
ทำให้ฟอนต์อินเตอร์และน้ำหนักตัวหนา
- แบบอักษร: Inter
- น้ำหนัก: หนา

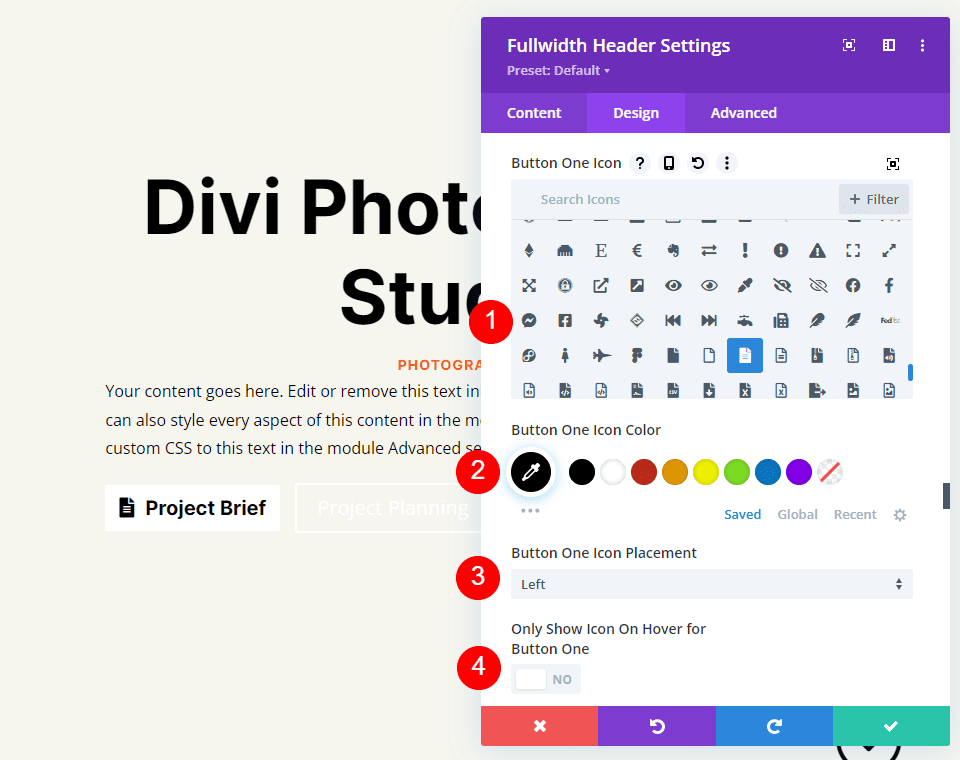
จากนั้นเลือกไอคอนที่คุณต้องการ เปลี่ยนสีเป็นสีดำ วางปุ่มทางด้านซ้าย และยกเลิกการเลือก แสดงเฉพาะไอคอนเมื่อวางเมาส์เหนือปุ่มที่หนึ่ง
- ไอคอน: ตัวเลือกของคุณ
- ไอคอนสี: #000000
- ตำแหน่งไอคอนปุ่มหนึ่ง: ซ้าย
- แสดงเฉพาะไอคอนเมื่อวางเมาส์เหนือสำหรับปุ่มที่หนึ่ง: ไม่

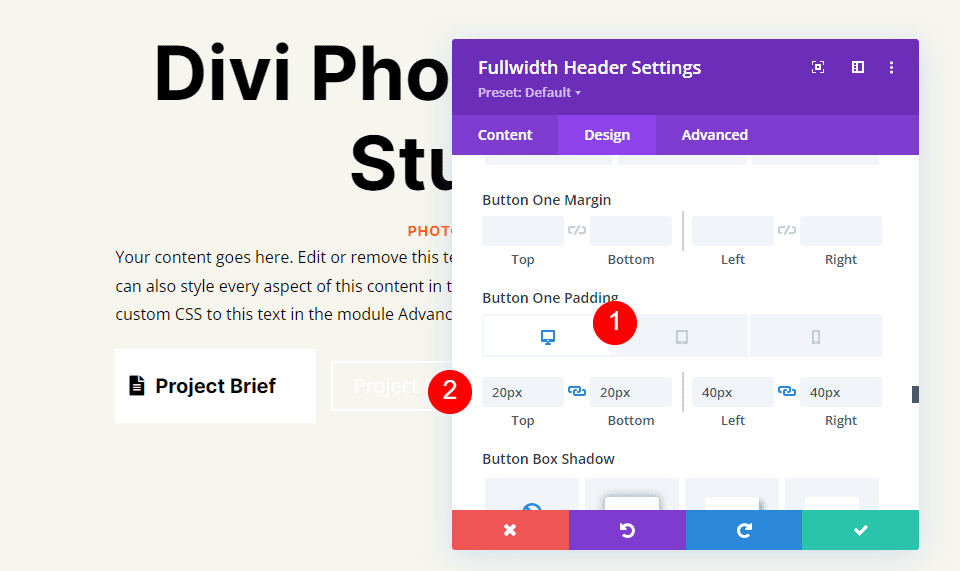
สุดท้าย ให้คลิกตัวเลือก Padding ของ Button One โดยเลื่อนลงมา สำหรับแต่ละขนาดหน้าจอ เราจะใช้ช่องว่างภายในแยกต่างหาก ใช้ 20px สำหรับด้านบนและด้านล่าง และ 40px สำหรับซ้ายและขวาบนเดสก์ท็อป อัปเดต Padding ด้านบนและด้านล่างเป็น 16px สำหรับแท็บเล็ต เปลี่ยน Padding บนและล่างบนโทรศัพท์เป็น 12px รักษาช่องว่างภายในด้านซ้ายและขวาเหมือนเดิมสำหรับทั้งสาม
- การขยายบนเดสก์ท็อป: บนและล่าง 20px, ซ้ายและขวา 40px
- Padding แท็บเล็ต: 16px บนและล่าง 40px ซ้ายและขวา
- ช่องว่างภายในโทรศัพท์: 12px บนและล่าง, 40px ซ้ายและขวา

ปุ่มที่สอง
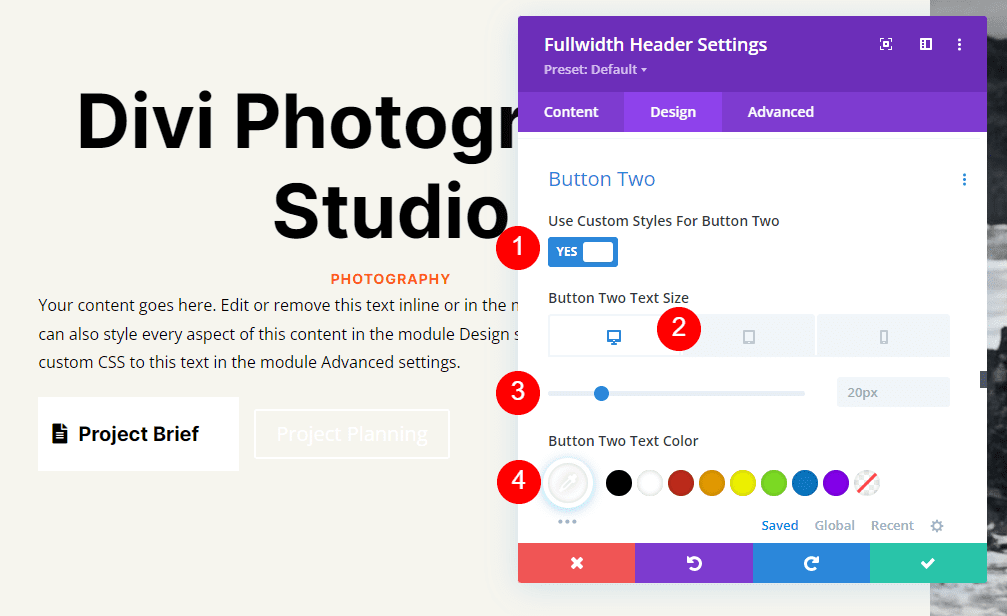
สุดท้าย ลงไปที่ปุ่มที่สอง ใช้สไตล์ที่กำหนดเองสำหรับปุ่มที่เลือกไว้ กำหนดขนาดแบบอักษรสำหรับคอมพิวเตอร์เป็น 20px แท็บเล็ตเป็น 19px และโทรศัพท์เป็น 16px ทำให้ข้อความเป็นสีขาว
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาด: เดสก์ท็อป 20px, แท็บเล็ต 18px, โทรศัพท์ 16px
- สีข้อความ: #ffffff

เปลี่ยนสีพื้นหลังด้วย #ff5a17 ความกว้างของเส้นขอบและรัศมีควรตั้งค่าเป็น 0px
- สีพื้นหลัง: #ff5a17
- ปุ่มสองขอบกว้าง: 0px
- ปุ่มสองขอบรัศมี: 0px

จากนั้นตั้งค่า Font เป็น Inter และ Weight เป็น Bold
- แบบอักษร: Inter
- น้ำหนัก: หนา

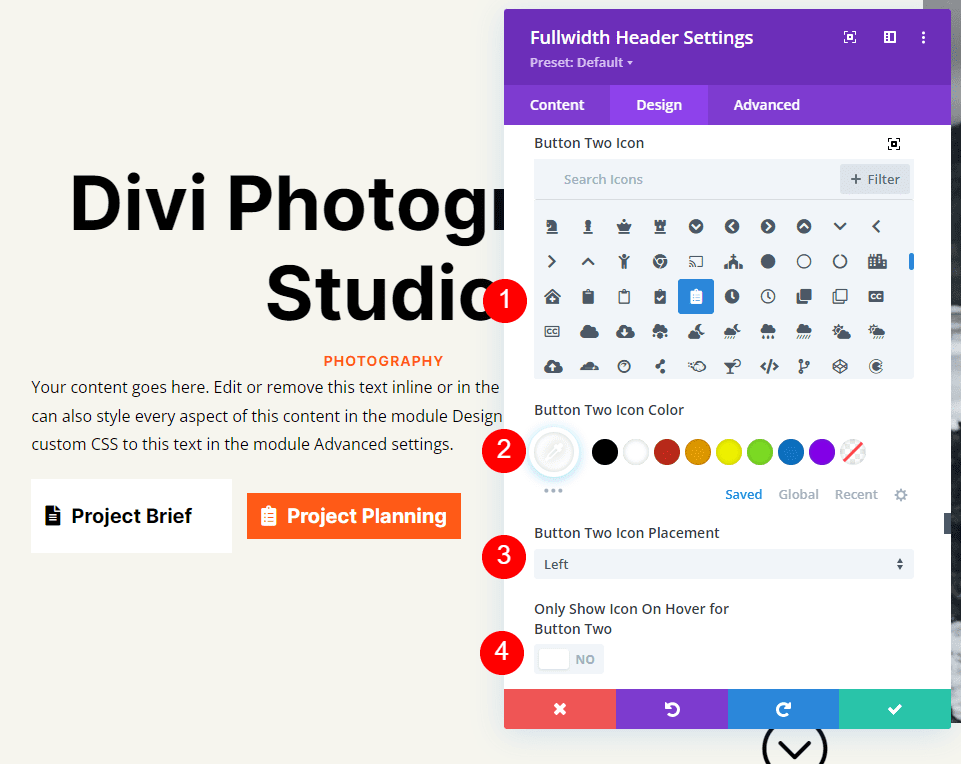
เลือกไอคอนที่คุณเลือก เปลี่ยนสีเป็นสีดำ วางตำแหน่งปุ่มไปทางซ้าย และปิดเฉพาะแสดงไอคอนเมื่อวางเมาส์เหนือสำหรับปุ่มที่สอง
- ไอคอน: ตัวเลือกของคุณ
- ไอคอนสี: #000000
- ตำแหน่งไอคอนปุ่มที่สอง: ซ้าย
- แสดงเฉพาะไอคอนเมื่อวางเมาส์เหนือสำหรับปุ่มที่สอง: ไม่

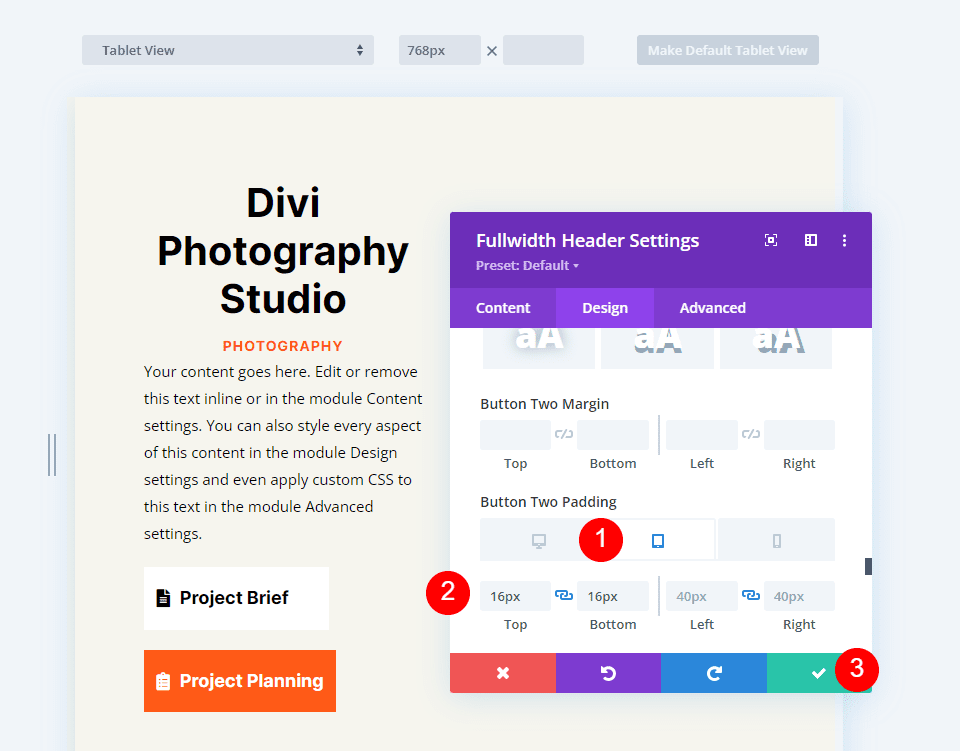
สุดท้าย ให้เลื่อนลงไปที่การตั้งค่า Padding สำหรับปุ่มที่สอง ใช้ 20px สำหรับด้านบนและด้านล่าง และ 40px สำหรับซ้ายและขวาบนเดสก์ท็อป เปลี่ยน Padding บนและล่างบนแท็บเล็ตเป็น 16px เปลี่ยน Padding ด้านบนและด้านล่างเป็น 12px สำหรับโทรศัพท์ บันทึกงานของคุณและออกจากโมดูล
- การขยายบนเดสก์ท็อป: บนและล่าง 20px, ซ้ายและขวา 40px
- Padding แท็บเล็ต: 16px บนและล่าง 40px ซ้ายและขวา
- ช่องว่างภายในโทรศัพท์: 12px บนและล่าง, 40px ซ้ายและขวา

ผลลัพธ์ส่วนหัวแบบเต็มหน้าจอ
นี่คือลักษณะที่ส่วนหัวแบบเต็มความกว้างของเราปรากฏบนพีซี แท็บเล็ต และสมาร์ทโฟน

ห่อ
ที่สรุปลักษณะของเราเกี่ยวกับวิธีการใช้โมดูลส่วนหัวแบบเต็ม Divi ของคุณเพื่อสร้างส่วนหัวแบบเต็มหน้าจอ ขั้นตอนตรงไปตรงมาและดูสวยงามบนทุกอุปกรณ์ การรวมปุ่มเลื่อนลงเป็นสัญญาณภาพที่ดีที่ผู้ใช้สามารถเลื่อนได้ ส่วนหัวแบบเต็มหน้าจอคล้ายกับส่วนฮีโร่ในแง่ของการออกแบบ ด้วยโมดูลส่วนหัวแบบเต็มหน้าจอของ Divi คุณสามารถออกแบบส่วนหัวแบบเต็มหน้าจอที่สวยงามได้โดยทำตามกฎพื้นฐานสองสามข้อ




