ไม่ใช่ผู้เยี่ยมชมเว็บไซต์ของคุณทุกคนที่มีจุดประสงค์เดียวกัน คุณมักจะนำเสนอสินค้าหรือบริการที่หลากหลายให้กับลูกค้าและลูกค้า มากกว่าที่จะนำเสนอเพียงรายการเดียว นั่นคือเหตุผลที่การมีแบบฟอร์มการติดต่อที่เป็นเป้าหมายที่หลากหลายสามารถช่วยให้ UX ของไซต์ของคุณราบรื่น เพื่อให้ลูกค้าของคุณ (และลูกค้าในอนาคต) สามารถติดต่อคุณได้น้อยที่สุดเกี่ยวกับสิ่งที่พวกเขาต้องการอย่างแท้จริง เราจะแนะนำคุณเกี่ยวกับการสร้างไปป์ไลน์ที่เหมาะสมที่สุดระหว่างคุณและผู้ใช้ของคุณโดยใช้โมดูล แบบฟอร์มการติดต่อ Divi และฟังก์ชันตรรกะตามเงื่อนไขของเรา

แอบดูแบบฟอร์มการติดต่อแบบมีเงื่อนไข
เมื่อพูดและทำเสร็จแล้ว คุณจะมีสิ่งที่คล้ายกันนี้บนเว็บไซต์ของคุณ พร้อมให้ผู้เยี่ยมชมใช้งาน
Conditional Logic คืออะไรกันแน่?
ในการเริ่มต้น เราต้องการกำหนดตรรกะตามเงื่อนไขอย่างรัดกุม ในบทเรียนนี้ เราจะสร้างแบบฟอร์มการติดต่อที่ต่อเนื่องกันซึ่งปรากฏขึ้นโดยขึ้นอยู่กับตัวเลือกที่ผู้ใช้เลือกหรือไม่ทำ
ตัวอย่างเช่น คุณอาจมีแบบฟอร์มติดต่อเดียวที่เปลี่ยนแปลงขึ้นอยู่กับว่าผู้เยี่ยมชมต้องการบริการหรือผลิตภัณฑ์ใด ด้วยวิธีนี้ แทนที่จะต้องเขียนมันออกมา คุณสามารถมีข้อมูลที่คุณต้องการในรูปแบบที่คุณต้องการได้ ตรรกะ ตาม เงื่อนไขของ แบบฟอร์มการติดต่อ ช่วยปรับปรุงการสื่อสารและเร่งความสามารถในการมอบให้แก่ผู้ใช้ของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยโดยที่ในใจ มาเริ่มต้นในการพัฒนาแบบฟอร์มการติดต่อเป้าหมาย
วิธีใช้ลอจิกแบบมีเงื่อนไขเพื่อสร้างแบบฟอร์มการติดต่อ
เปิดตัวสร้าง Divi
เราจะต้องเข้าสู่ Divi Builder เนื่องจากเรากำลังใช้โมดูล Divi Contact Form ในบทช่วยสอนนี้ เราจะใช้ชุดเค้าโครงการบำรุงรักษาภูมิทัศน์เป็นตัวอย่าง คุณสามารถใช้เค้าโครงหรือการออกแบบใดก็ได้ตามต้องการ แต่คุณต้องสามารถใช้และจัดรูปแบบ Divi Contact Form Module ได้
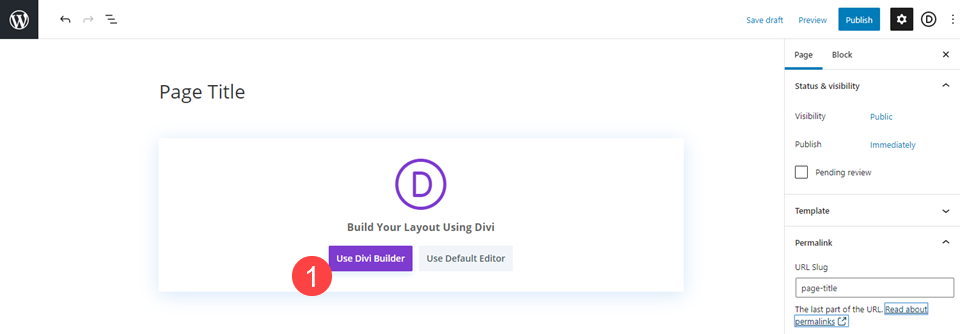
ในการเริ่มต้น ให้ไปที่ Divi Builder ที่ส่วนหลังของเว็บไซต์ WordPress ของคุณ ภายใน Page Editor คุณจะสังเกตเห็นปุ่มสีม่วงที่ระบุว่า "ใช้ Divi Builder" (หรือแก้ไขด้วย Divi Builder หากคุณได้สร้างเพจแล้ว)

แทรกหรือค้นหาโมดูลแบบฟอร์มการติดต่อ
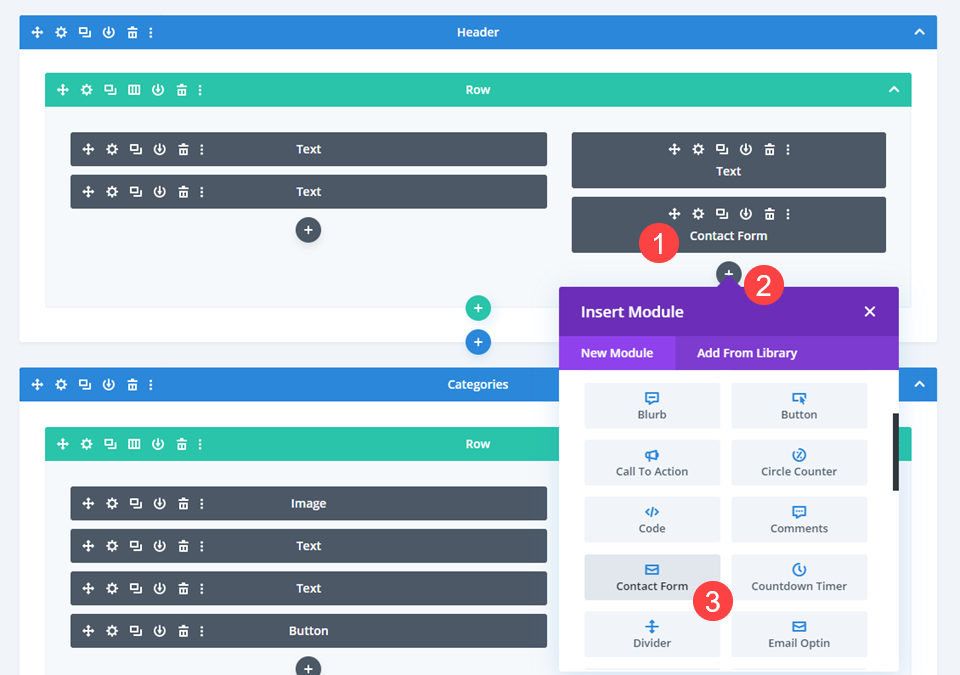
จากนั้นระบุโมดูลแบบฟอร์มการติดต่อที่มีอยู่บนหน้าหรือคลิกไอคอนวงกลมสีดำ + และเลือกแบบฟอร์มการติดต่อจากเมนูแบบเลื่อนลง

กรอกแบบฟอร์มการติดต่อ การตั้งค่า
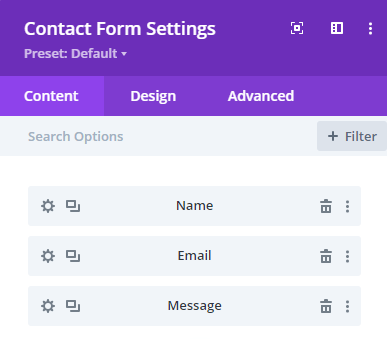
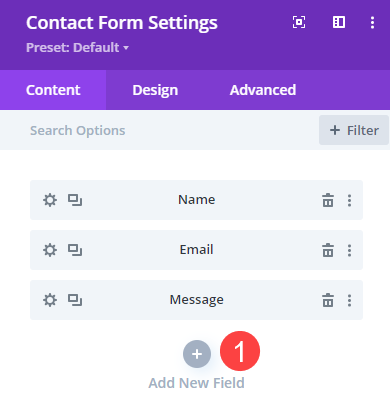
ตามค่าเริ่มต้น โมดูลแบบฟอร์มติดต่อ Divi ประกอบด้วยสามฟิลด์: ชื่อ อีเมล และข้อความ เราจะจัดทำแบบฟอร์มการติดต่อเพื่อไม่ให้ตัวเลือกเหล่านั้นปรากฏจนกว่าผู้เยี่ยมชมจะให้ข้อมูลเพียงพอแก่เราในการสอบถามข้อมูล

การเพิ่มคำถามแบบมีเงื่อนไขครั้งแรก
เติมคำในช่องว่างด้วยคำถามแบบมีเงื่อนไขข้อแรก ปุ่ม " เพิ่มฟิลด์ใหม่ " อาจอยู่ใต้ แท็บเนื้อหา ใต้ฟิลด์ที่มีอยู่ในแบบฟอร์ม เพียงแค่คลิกที่

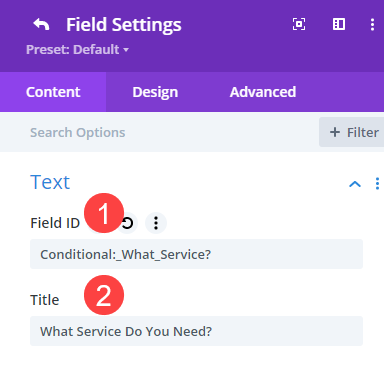
ซึ่งจะแสดงช่อง การตั้งค่าฟิลด์ ซึ่งคุณควรเห็นฟิลด์สำหรับ Field ID และ Title รหัสฟิลด์ มีไว้สำหรับคุณ นั่นคือสิ่งที่ปรากฏในการตั้งค่าโมดูลเพื่อให้คุณตรวจสอบ ชื่อเรื่องคือข้อความที่ผู้เยี่ยมชมของคุณจะเห็นที่ส่วนหน้าของแบบฟอร์ม (ชื่อเรื่องจะแสดงในอีเมลที่คุณได้รับหลังจากส่งแบบฟอร์มด้วย)

รหัสฟิลด์ถูกแท็กเป็น "เงื่อนไข" เนื่องจากนี่เป็นคำถามแรกที่ผู้เยี่ยมชมจะเห็นในแบบฟอร์ม สิ่งที่พวกเขาเห็นต่อไปจะถูกกำหนดโดยปฏิกิริยาของพวกเขาที่มีต่อมัน นี่เป็นวิธีง่ายๆ ในการติดตามการไหลของคำถามและคำตอบในแบบฟอร์ม
เพิ่มตัวเลือกฟิลด์
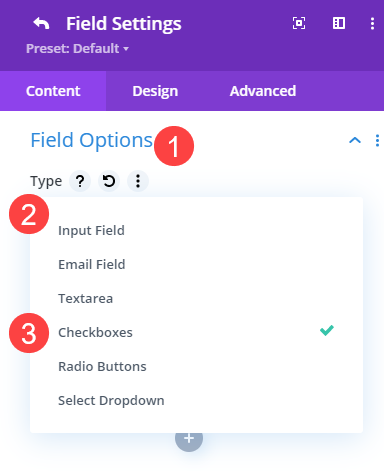
เลื่อนลงไปที่ส่วนตัวเลือกฟิลด์ใต้แท็บเนื้อหา นี่คือที่ที่คุณจะใส่ตัวเลือกให้ผู้ใช้เลือกได้ แต่ละรายการจะทำหน้าที่เป็นตัวกระตุ้นให้มีการซักถามเพิ่มเติม ช่องทำเครื่องหมายถูกใช้เป็นประเภทอินพุตในตัวอย่างนี้ ซึ่งหมายความว่าผู้บริโภคมีตัวเลือกในการเลือกมากเท่าที่ต้องการ

นอกเหนือจากช่องทำเครื่องหมาย Divi ยังรองรับคุณสมบัติเพิ่มเติมต่อไปนี้: ฟิลด์อินพุตและ Textarea สำหรับการตอบกลับที่ผู้ใช้พิมพ์เอง เลือกเมนูแบบเลื่อนลงและปุ่มตัวเลือกสำหรับตัวเลือกแต่ละรายการที่คุณระบุ และฟิลด์อีเมลสำหรับการป้อนที่อยู่อีเมล ฟิลด์ชื่อเริ่มต้นคือฟิลด์อินพุต ในขณะที่ฟิลด์ข้อความเริ่มต้นคือ Textarea
เมื่อเลือกช่องทำเครื่องหมาย เราจะป้อนตัวเลือกที่ต้องการเรียกใช้ในภายหลัง จากนั้น เพื่อป้องกันไม่ให้ผู้ใช้ส่งแบบฟอร์มก่อนเวลาอันควร เราต้องการทำให้ ฟิลด์ นี้เป็น ฟิลด์ที่จำเป็น

เป็นที่น่าสังเกตว่าเราไม่ได้ใช้ Conditional Logic ในขั้นตอนนี้ เนื่องจากนี่คือทริกเกอร์ ผู้ใช้จึงจะมองเห็นได้
สร้างฟิลด์ตอบกลับแบบมีเงื่อนไขใหม่
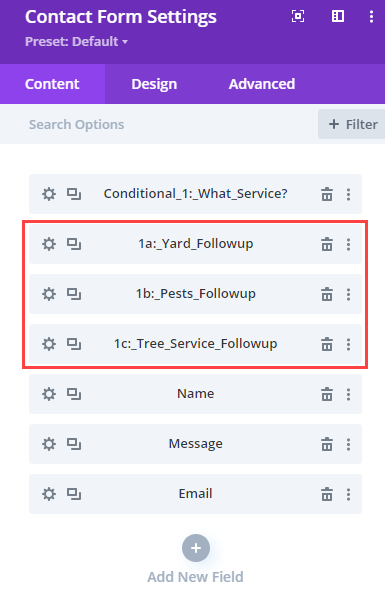
อย่างไรก็ตาม สำหรับฟิลด์ใหม่ที่เราเพิ่มเป็นการตอบกลับติดตาม เราจะเพิ่มลอจิกแบบมีเงื่อนไขต่อไป เนื่องจากเราได้รวมสามตัวเลือกสำหรับคำถามแรก เราจะเพิ่มฟิลด์ที่เทียบเท่าใหม่สามฟิลด์ในแบบฟอร์ม คุณจะต้องทำซ้ำขั้นตอนด้านล่างสำหรับแต่ละรายการ

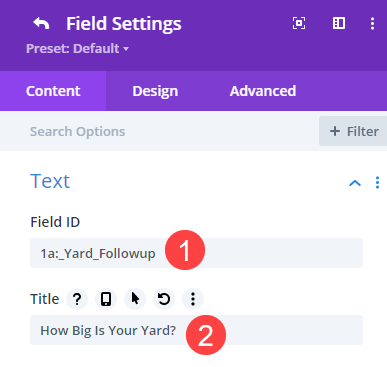
ตั้งชื่อการตอบสนองตามเงื่อนไขในฟิลด์ใหม่
เราใช้แนวปฏิบัติในการตั้งชื่อแบบมีเงื่อนไข 1 (เพื่อระบุทริกเกอร์แบบมีเงื่อนไขแรก) ตามด้วย 1a, 1b และ 1c สำหรับการตอบกลับเพื่อติดตามผล เรายังติดป้ายกำกับไว้อย่างเหมาะสมเพื่อให้เรารู้ว่ามันคืออะไร

เช่นเดียวกับคำถามแรก เราจะใส่ Title เป็นคำถามที่ผู้เข้าชมจะเห็น
การเพิ่มลอจิกแบบมีเงื่อนไขลงในฟิลด์ตอบกลับ
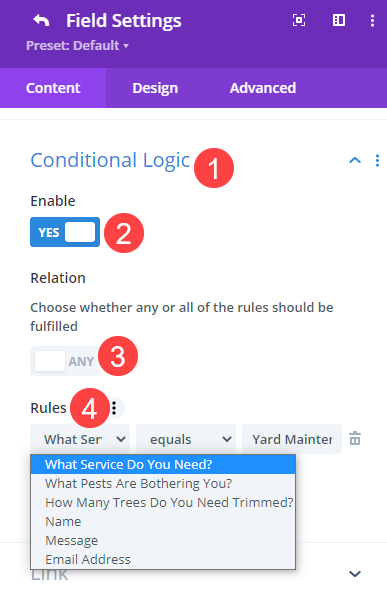
หลังจากนั้น ไปที่ส่วน ลอจิกแบบมีเงื่อนไข ของ แท็บเนื้อหา ของฟิลด์นั้น เปิดสวิตช์ ลอจิกแบบมีเงื่อนไข จากนั้นสำหรับสิ่งนี้ ให้เลือกความสัมพันธ์ ซึ่งหมายความว่าคุณสามารถตั้งค่าเป็นใดๆ (การตอบสนองจำนวนเท่าใดก็ได้สามารถทำให้ตัวเลือกนี้แสดงได้) หรือทั้งหมด (เฉพาะการตอบสนองแบบผสมกันเท่านั้นที่ทำให้ฟิลด์นี้ปรากฏขึ้น)
หากคุณใช้กฎทริกเกอร์เพียงกฎเดียว เช่นเดียวกับเรา กฎข้อใดข้อหนึ่งหรือทั้งหมดก็จะได้ผล

คุณจะสังเกตเห็นฟิลด์ที่เปิดใช้งานฟิลด์นี้ภายใต้กฎ และทางด้านขวา คุณอาจเลือกตัวเลือกที่จะเรียกใช้ ตัวระบุ เช่น เท่ากับ ไม่เท่ากับ น้อยกว่า มากกว่า และอื่นๆ จะอยู่ตรงกลาง สำหรับฟิลด์นี้ เรากำลังเลือกคำถามแบบมีเงื่อนไข 1 จากนั้นเลือกคำถามภายในที่ทำให้ฟิลด์นี้ปรากฏขึ้นอย่างชัดเจน
ทำซ้ำขั้นตอนนั้นสำหรับการตอบสนองตามเงื่อนไขทั้งหมด
เนื่องจากเราได้นำเสนอคำตอบที่เป็นไปได้สามแบบสำหรับคำถามแบบมีเงื่อนไขเดียวของเรา เราจะทำเช่นเดียวกันสำหรับฟิลด์อื่นๆ สร้างเฉพาะคำตอบที่เกี่ยวข้องกันสำหรับการเลือกนั้นเท่านั้น
ตั้งค่า “ชื่อ/อีเมล/ข้อความ” ของช่องแบบฟอร์มการติดต่อให้ปรากฏ
เมื่อคุณกำหนดค่าคำตอบสำหรับตรรกะตามเงื่อนไขแล้ว เราต้องการให้ผู้เยี่ยมชมสามารถส่งแบบฟอร์มได้ เพื่อให้บรรลุสิ่งนี้ เราจะแก้ไขตรรกะแบบมีเงื่อนไขในฟิลด์ ชื่อ อีเมล และ ข้อความ เนื่องจากการเตรียมการสำหรับแต่ละรายการจะเหมือนกัน คุณต้องทำซ้ำสามครั้ง
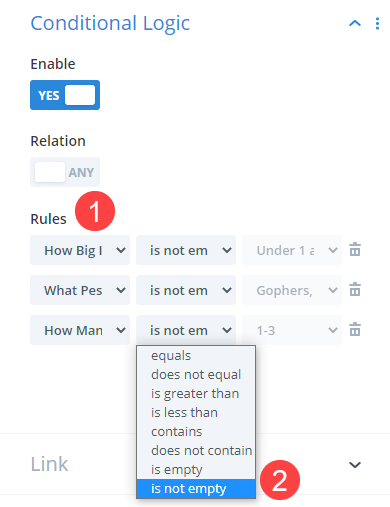
ไปที่ลอจิกแบบมีเงื่อนไขภายใต้การตั้งค่าฟิลด์ชื่อ อีเมลและข้อความ เปิดใช้งานและป้อนคำตอบสุดท้ายสำหรับคำถามติดตามผลตามเงื่อนไขของคุณมากที่สุดเท่าที่คุณมี ในตัวอย่างนี้ เรามีคำถามติดตามผลสามข้อ ดังนั้นเราจึงใช้กฎสามข้อ

เลือกคำถามติดตามผลเป็นตัวกระตุ้นสำหรับแต่ละกฎ ตั้งค่าตัวระบุเป็นไม่ว่างเปล่า ซึ่งหมายความว่าตรงตามเงื่อนไขตราบใดที่ผู้เข้าชมตอบคำถาม กล่องสุดท้ายจะเป็นสีเทา แสดงว่าคำตอบใดๆ ก็เพียงพอแล้ว
บันทึกการเปลี่ยนแปลงของคุณ แล้วทำซ้ำสำหรับฟิลด์อื่นๆ ที่คุณต้องการให้ปรากฏเพื่ออนุญาตให้ส่งแบบฟอร์ม นั่นคือทั้งหมดที่มีให้! แบบฟอร์มของคุณจะปรับให้เข้ากับความต้องการของผู้บริโภคของคุณโดยอัตโนมัติ
ผลลัพธ์สุดท้าย
คุณสามารถดูว่าตรรกะตามเงื่อนไขทำงานอย่างไรในทางปฏิบัติในวิดีโอด้านล่าง
ความคิดสุดท้าย
หนึ่งในส่วนที่พบบ่อยที่สุดของเว็บไซต์คือแบบฟอร์มการติดต่อ เกือบทุกเว็บไซต์มีและเกือบทุกเว็บไซต์จำเป็นต้องมี อย่างไรก็ตาม ไม่ใช่ทุกคนที่เข้าชมเว็บไซต์ของคุณด้วยเหตุผลเดียวกัน คุณสามารถเปลี่ยนแบบฟอร์มการติดต่อของคุณให้เป็นเครื่องมือแบบไดนามิกเพื่อให้ผู้ใช้สื่อสารด้วยการใช้ฟังก์ชันตรรกะแบบมีเงื่อนไขของ Divi




