ต้องการพัฒนาแบบฟอร์มติดต่อ WPForm ฟรีใน Elementor ? แม้ว่าผู้เยี่ยมชมจะไม่มีที่อยู่อีเมลของคุณ แต่แบบฟอร์มการติดต่อจะอนุญาตให้พวกเขาติดต่อกับคุณได้

เทคนิคในอุดมคติในการรวมแบบฟอร์มการติดต่อเข้ากับหน้า Elementor ของคุณนั้นได้แสดงให้เห็นในบทความนี้ หากคุณกำลังมองหาโซลูชัน 'ไม่มีโค้ด' นี่คือสิ่งที่คุณต้องการ!
การตั้งค่าแบบฟอร์มการติดต่อ Elementor
ปลั๊กอิน WPForms ทำให้ง่ายต่อการสร้างแบบฟอร์มการติดต่อ Elementor ตัวสร้างฟอร์ม WordPress ที่ดีที่สุดคือ WPForms หากคุณกำลังใช้ตัวสร้างหน้า Elementor ปลั๊กอินนี้เหมาะสมอย่างยิ่ง ซึ่งหมายความว่าคุณต้องการเพียงไม่กี่คลิกเพื่อสร้างหน้า "ติดต่อเรา" ของ Elementor

สำหรับข้อมูลของคุณ - WPForm มี รุ่นโปร ที่มาพร้อมกับคุณสมบัติพิเศษมากมายแต่สำคัญเช่น -
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- ติดตั้งส่วนเสริมการชำระเงิน Stripe, Square และ PayPal
- แบบฟอร์มที่เปลี่ยนแปลงแบบไดนามิกสามารถสร้างขึ้นได้โดยใช้ตรรกะแบบมีเงื่อนไข
- สร้างแบบฟอร์มที่มีหลายขั้นตอน
- หน้า Landing Page ของฟอร์มควรปราศจากสิ่งรบกวน
- อีเมลแจ้งเตือนแบบฟอร์มสามารถตั้งค่าได้หลายรูปแบบ
- รับข้อความเมื่อมีการส่งแบบฟอร์มการติดต่อ
- แบบฟอร์ม Mailchimp สามารถตั้งค่าให้รวบรวมที่อยู่อีเมลได้
- รายการควรถูกส่งไปยัง CRM
- ด้วยคุณสมบัติป้องกันสแปม โทเค็นแบบฟอร์มลับ คุณสามารถหยุดสแปมแบบฟอร์มติดต่อได้
- และนั่นไม่ใช่ทั้งหมด!
สร้างแบบฟอร์มติดต่อฟรีใน Elementor โดย WPForms
ไปข้างหน้าและสร้างแบบฟอร์มการติดต่อด้วยแบบฟอร์ม WP และ Elementor
ติดตั้งปลั๊กอิน WPForms
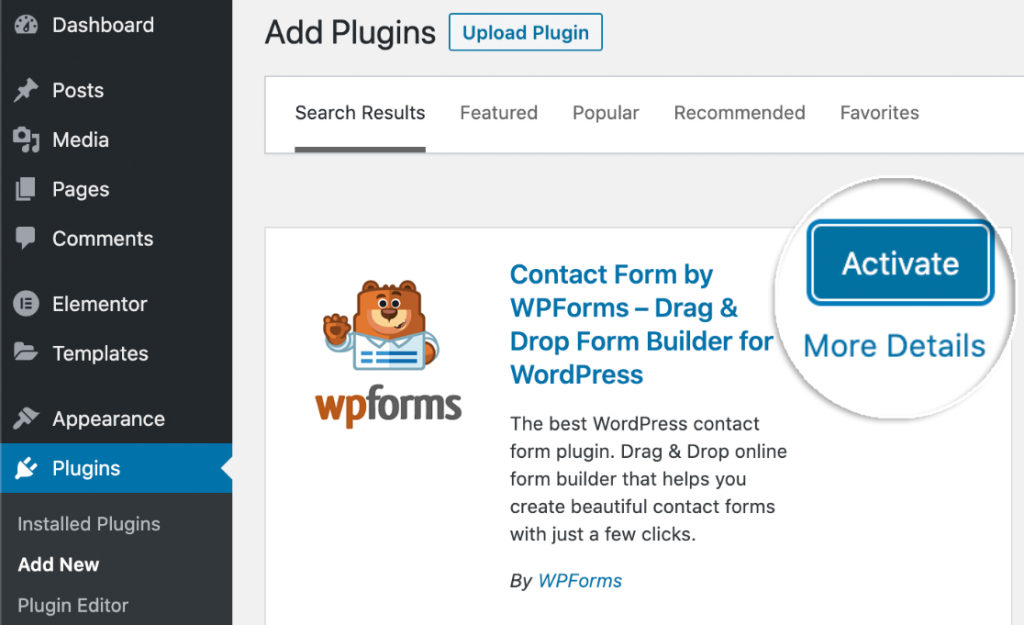
การติดตั้งปลั๊กอิน WPForms ควรเป็นธุรกิจของคุณ เปิดใช้งาน WPForms ทันทีที่ติดตั้งแล้ว ในการเริ่มต้นใช้งาน WPForms Lite เพียงคลิกเปิดใช้งานบนหน้าปลั๊กอิน

ทำแบบฟอร์มการติดต่อของคุณ
มีฟิลด์ทั้งหมดที่คุณต้องการเพื่อรับข้อความจากเว็บไซต์ของคุณในแบบฟอร์มการติดต่ออย่างง่าย ตัวสร้างแบบฟอร์มที่ใช้งานง่ายช่วยให้คุณเพิ่มคุณสมบัติเพิ่มเติม เช่น ดรอปดาวน์และช่องทำเครื่องหมายได้หากต้องการ
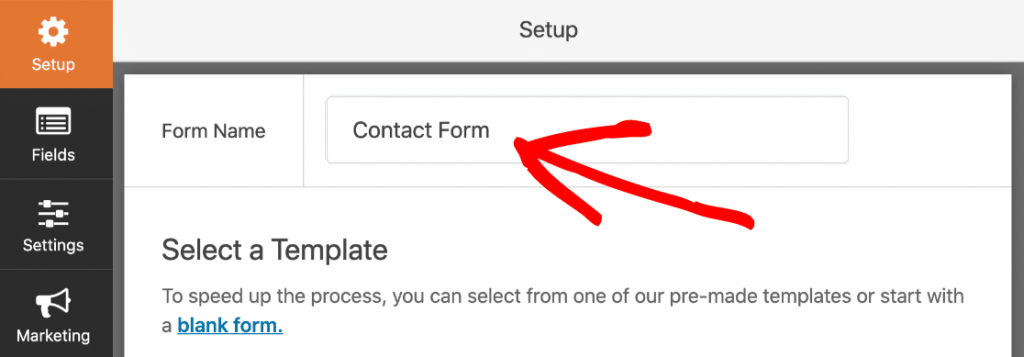
พิมพ์ชื่อสำหรับแบบฟอร์มของคุณในหน้าจอการตั้งค่า WPForms ที่ด้านบน

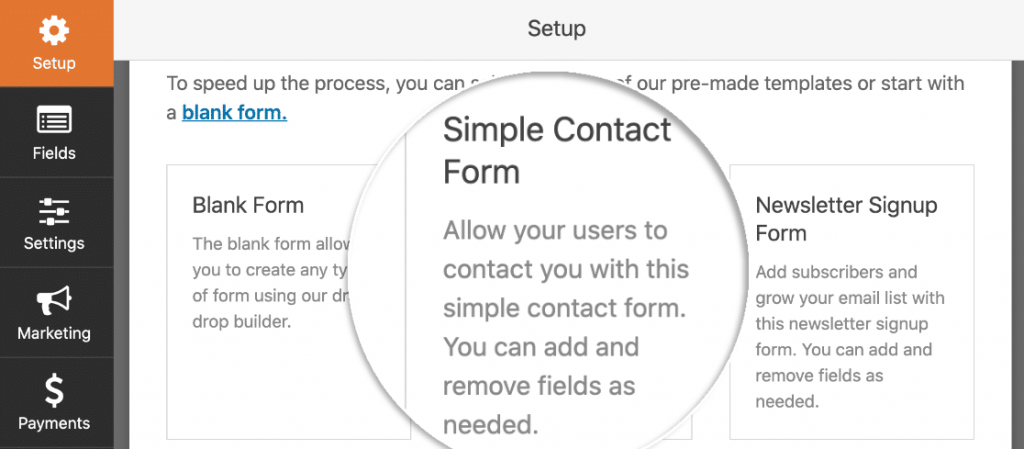
คุณสามารถหาเทมเพลตฟอร์มได้โดยเลื่อนลงมาเล็กน้อย
เมื่อใช้ WPForms Lite คุณจะได้รับแบบฟอร์มที่สร้างไว้ล่วงหน้าจำนวนหนึ่ง เพิ่มเทมเพลตฟอร์มมากกว่า 100 แบบโดยอัปเกรดเป็นเวอร์ชัน Pro!
ในตอนนี้ เราจะยังคงใช้การออกแบบ Simple Contact Form เปิดในเบราว์เซอร์ของคุณโดยคลิกที่มัน

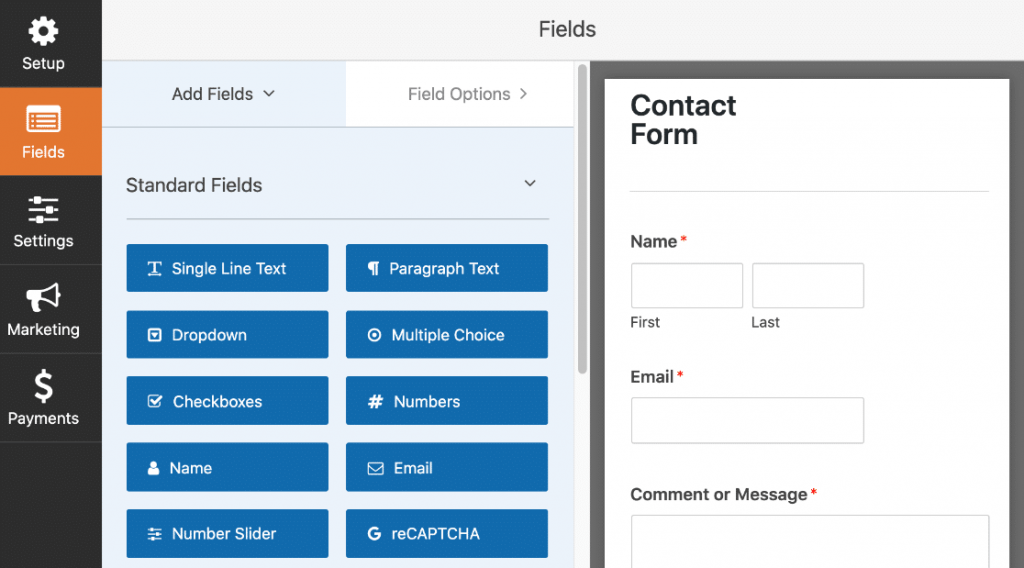
ตัวสร้าง WPForms จะเปิดขึ้นเมื่อคุณเลือกเทมเพลตแล้ว
การใช้ WPForms นั้นง่ายกว่าการใช้อินเทอร์เฟซที่ใช้งานง่าย ฟิลด์ทั้งหมดที่คุณสามารถเพิ่มลงในแบบฟอร์มการติดต่อของคุณจะแสดงอยู่ทางด้านซ้าย คุณอาจเห็นตัวอย่างแบบสดของแบบฟอร์มของคุณทางด้านขวามือ

ลากและวางฟิลด์แบบฟอร์มใดก็ได้จากแผงด้านซ้ายไปยังฟอร์มด้านขวาเพื่อทำการเปลี่ยนแปลงเทมเพลต เป็นไปได้ที่จะรวมเมนูแบบเลื่อนลง คำถามแบบปรนัย และอื่นๆ
ฟิลด์ยังสามารถลากขึ้นและลงเพื่อจัดลำดับใหม่บนแบบฟอร์ม
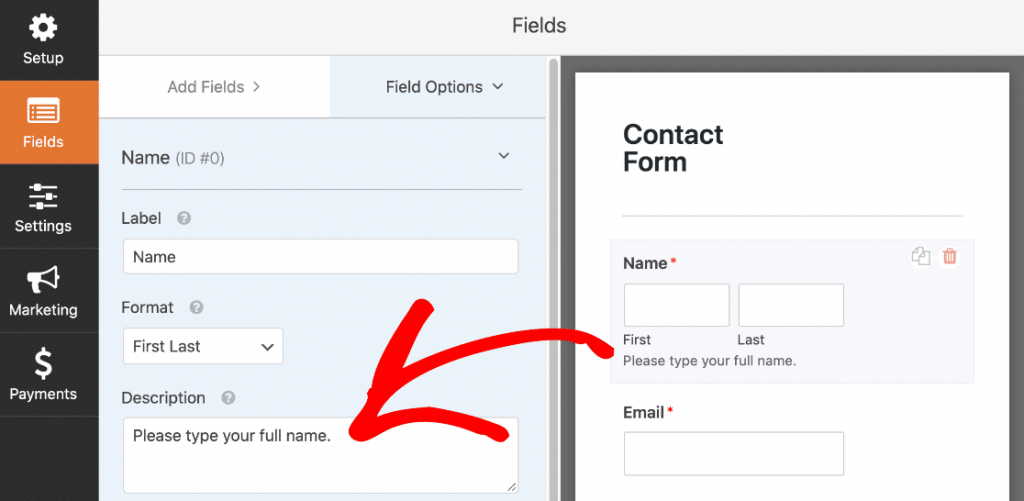
การคลิกหนึ่งครั้งบนฟิลด์จะเป็นการเปิดเมนูการตั้งค่า ตัวเลือกการตั้งค่าอาจอยู่ที่แผงด้านซ้ายมือถัดจากตัวอย่างแบบฟอร์มในตัวสร้างแบบฟอร์ม

ในการปรับแต่งตามที่คุณต้องการ เพียงแค่คลิกที่แต่ละฟิลด์เพื่อทำการเลือกของคุณ คลิกบันทึกที่ด้านบนของหน้า
การตั้งค่าการแจ้งเตือน
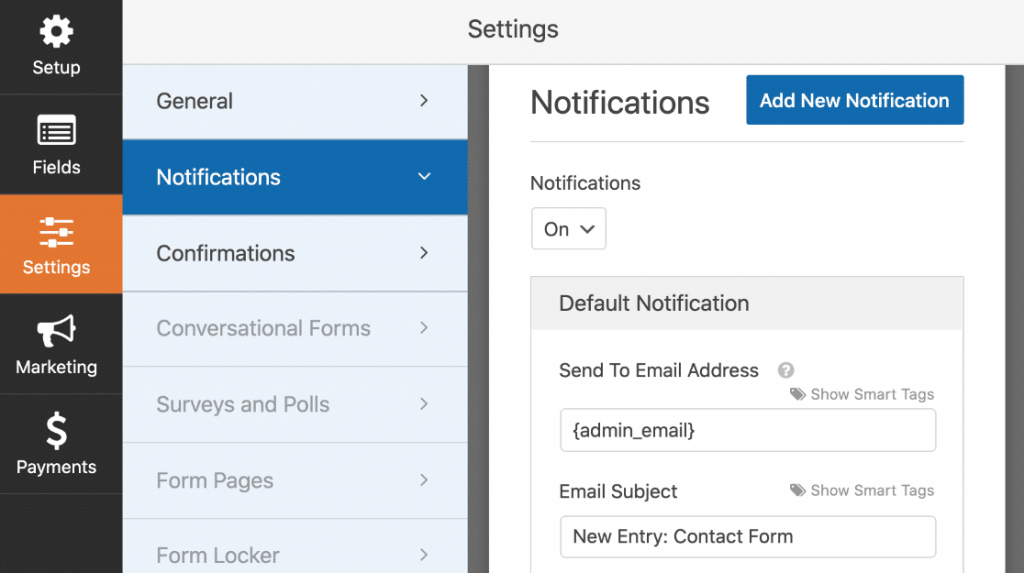
ตอนนี้เรามาดูการแจ้งเตือนที่จะถูกส่งไปเมื่อกรอกแบบฟอร์มเรียบร้อยแล้ว คลิกการตั้งค่าในตัวสร้างแบบฟอร์ม จากนั้นเลือกตัวเลือกเมนูการแจ้งเตือนทางด้านซ้าย
ถูกต้อง คุณสามารถดูอีเมลแจ้งเตือนที่จะส่งถึงคุณหลังจากกรอกและส่งแบบฟอร์มของคุณแล้ว หากต้องการ คุณสามารถปรับแต่งอีเมลในแบบของคุณได้ที่นี่

คุณสังเกตเห็นไหมว่าอีเมลจะถูกส่งไปยัง {admin_email} ? ที่อยู่อีเมลของผู้ดูแลระบบคือตัวยึดตำแหน่งในระบบ WordPress
คุณสามารถลบ {admin_email} และพิมพ์ที่อยู่อีเมลธุรกิจของคุณที่นี่ หรือแก้ไขที่อยู่อีเมลของผู้ดูแลระบบใน WordPress หากผิด ’
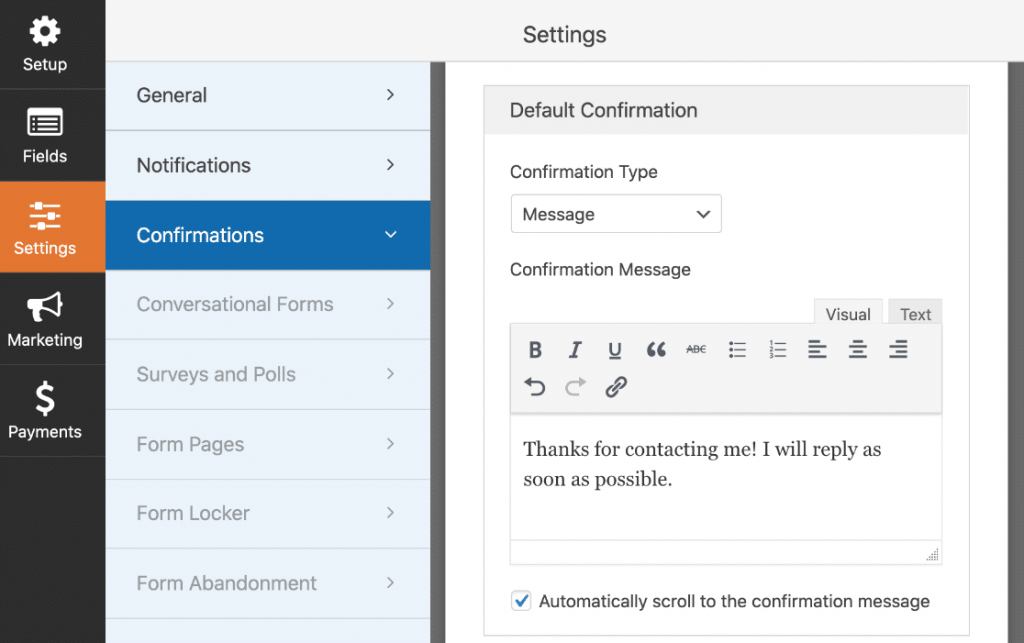
การตั้งค่าข้อความยืนยัน
หน้าต่างยืนยันจะปรากฏขึ้น เมื่อผู้ใช้ส่งแบบฟอร์ม คุณสามารถปรับแต่งข้อความที่ปรากฏที่ส่วนหน้าได้ที่นี่
หากคุณพอใจกับข้อความเริ่มต้น คุณไม่จำเป็นต้องเปลี่ยน มันขึ้นอยู่กับคุณ

มันจบแล้ว! นี่เป็นขั้นตอนสุดท้ายก่อนที่คุณจะสามารถบันทึกงานของคุณได้ หากต้องการปิดตัวสร้างแบบฟอร์ม ให้คลิก X ที่มุมขวาบนของหน้าต่างตัวสร้างแบบฟอร์ม
งานของคุณยอดเยี่ยมมาก! เราแค่ต้องการที่ตั้งเพื่อจัดเก็บแบบฟอร์ม Elementor ของคุณ
สร้างหน้าติดต่อเราด้วย Elementor
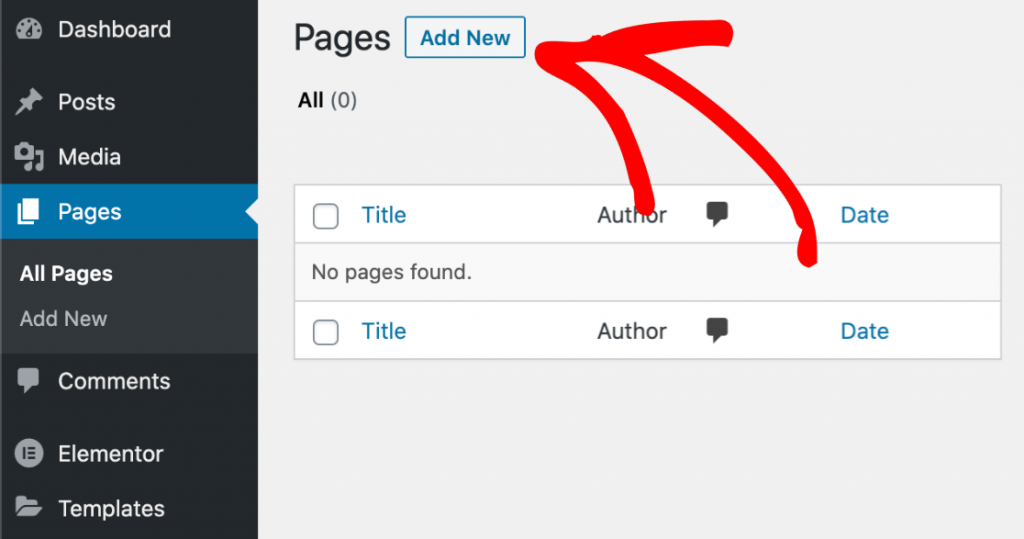
ตอนนี้ เราจะสร้างหน้าติดต่อเราแบบกำหนดเองใน Elementor ไปที่แดชบอร์ดและไปที่หน้าต่างๆ แล้วคลิกเพิ่มใหม่

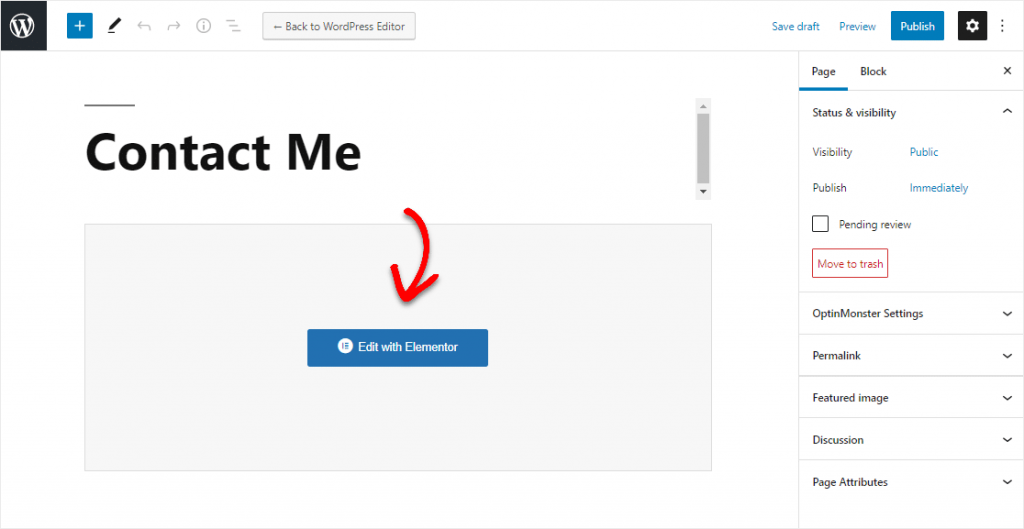
ตอนนี้ ให้ชื่อหน้านี้

ตอนนี้คลิกที่ แก้ไขด้วย Elementor

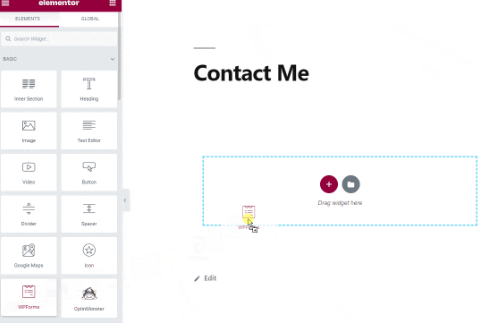
Elementor จะเริ่มโหลดในเบราว์เซอร์ของคุณหลังจากผ่านไปครู่หนึ่ง
คุณจะพบเครื่องมือสร้างหน้าต่างๆ มากมายที่ด้านซ้ายของหน้าจอ ไอคอน WPForms สามารถพบได้ในส่วนพื้นฐาน

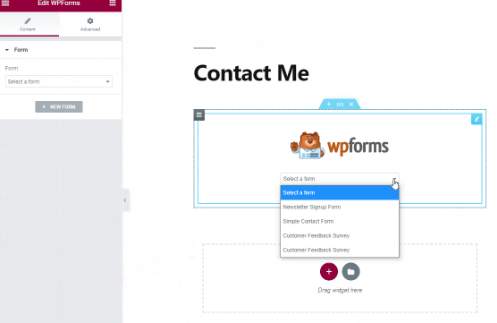
ลากไปยังหน้าของคุณ จากนั้นเลือกแบบฟอร์มที่คุณเพิ่งสร้างจากเมนูแบบเลื่อนลง

และเราเสร็จสิ้นด้วยตัวสร้าง Elementor ตอนนี้เราเพียงแค่ต้องเผยแพร่หน้า
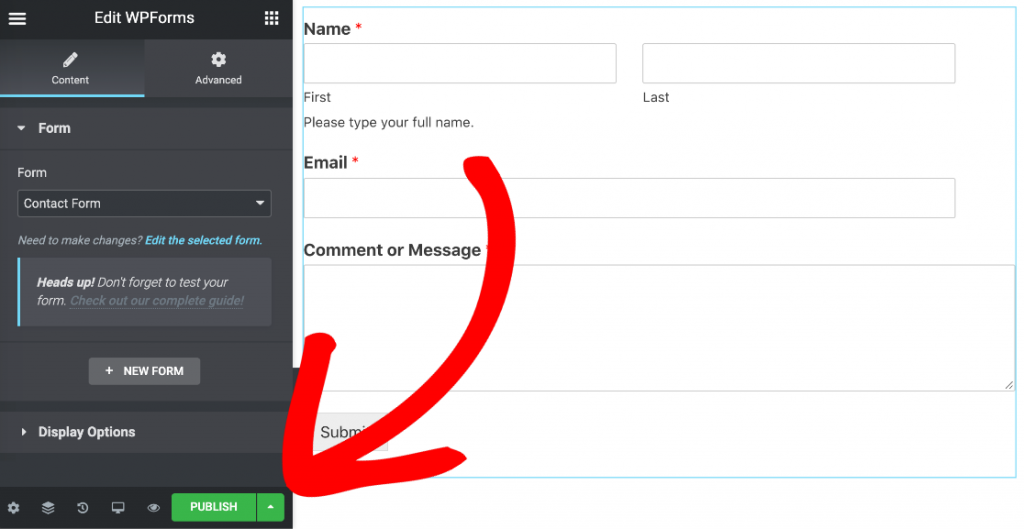
เผยแพร่เพจ
คุณต้องการทราบวิธีใช้ Elementor เพื่อสร้างผู้ติดต่อ form? หรือไม่ มันง่ายเหมือนการเผยแพร่หน้าปกติใน Elementor แล้วเพิ่มหน้าผู้ติดต่อ
ง่ายๆ เพียงคลิกปุ่มเผยแพร่สีเขียวที่ด้านล่าง

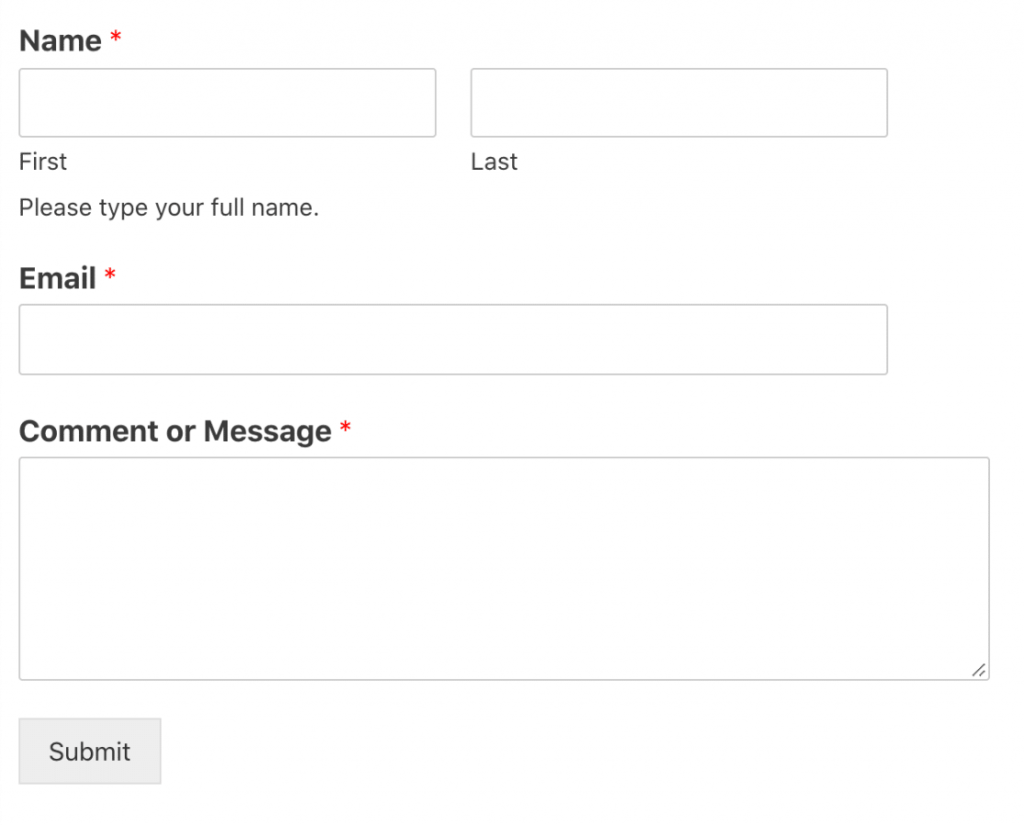
ตอนนี้ไปที่หน้าติดต่อของเว็บไซต์ของคุณ

คำพูดสุดท้าย
ปลั๊กอิน WPForms มีวิดเจ็ต Elementor ที่ยอดเยี่ยม แต่มีคุณลักษณะเพิ่มเติมมากมายที่คุณสามารถใช้ปรับปรุงแบบฟอร์มของไซต์ของคุณได้ WPForms ช่วยให้คุณเปลี่ยนสีข้อความ แบบอักษร และสีพื้นหลังได้ง่ายๆ ด้วย CSS สำหรับแบบฟอร์มของคุณ มันจบแล้ว! คุณเพิ่งได้เรียนรู้วิธีสร้างแบบฟอร์มการติดต่อด้วย Elementor อย่างรวดเร็วและง่ายดาย




