คุณต้องการใช้ Elementor เพื่อสร้างหน้า 404 สำหรับเว็บไซต์ WordPress ของคุณหรือไม่?

หน้า 404 เป็นวิธีที่นิยมใช้กันอย่างแพร่หลายในการแจ้งผู้ใช้เมื่อไม่มีหน้า ข้อความแสดงข้อผิดพลาด 404 จะปรากฏขึ้นและแจ้งให้ผู้ใช้ทราบว่าหน้าที่ร้องขอไม่มีอยู่เมื่อพวกเขาพยายามเข้าถึงหน้าใดๆ ในเว็บไซต์ของคุณ แต่ URL ไม่ถูกต้อง หรือลิงก์เสีย
ทำไมคุณไม่ลองใช้ประโยชน์จากจำนวนเว็บไซต์ที่มีชื่อเสียงที่แสดงข้อความ 404 ข้อความ? อย่างสร้างสรรค์ ผู้ชมของคุณจะได้รับประโยชน์จากประสบการณ์การใช้งานที่ดีขึ้น ดังนั้น ในบทความนี้ เราจะพูดถึงมูลค่าของหน้า 404 และวิธีสร้างหน้าด้วย Elementor
ทำไมหน้า 404 จึงสำคัญ?
เซิร์ฟเวอร์ของเว็บไซต์ของคุณจะแสดงข้อความแสดงข้อผิดพลาดเมื่อคุณป้อน URL ที่เสียหายหรือไม่ถูกต้อง ดังนั้น คุณอาจสงสัยว่าเหตุใดคุณจึงต้องใช้หน้า 404 นี้ เนื่องจากเซิร์ฟเวอร์แสดงข้อความแล้ว การแสดงภาพของข้อความ 404 ที่กำหนดเองและข้อความแสดงข้อผิดพลาดของเซิร์ฟเวอร์แตกต่างกัน วิธีการนำเสนอข้อความด้วยสายตา คุณสามารถสร้างหน้า 404 ของคุณเองเพื่อให้ดึงดูดสายตาและปรับปรุงประสบการณ์ผู้ใช้หากมี นอกจากนี้ ผลลัพธ์การมีส่วนร่วมของผู้ชมที่ได้รับการปรับปรุงจากประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง ด้วยเหตุนี้ คุณจึงต้องมีหน้า 404 เพื่อแสดงข้อความแสดงข้อผิดพลาดแทนที่จะแสดงข้อความแสดงข้อผิดพลาดของเซิร์ฟเวอร์มาตรฐาน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยคุณสามารถทำงานต่อไปได้แม้ว่าการแจ้งเตือนข้อผิดพลาดของเซิร์ฟเวอร์จะไม่ทำให้ผู้ดูของคุณมีส่วนร่วม ประโยชน์ของหน้า 404 อย่างน้อยหนึ่งรายการคือ
- ข้อผิดพลาด 404 เป็นสิ่งที่หลีกเลี่ยงไม่ได้: คุณอาจต้องลบโพสต์หลังจากเผยแพร่หรือรวมบทความหลายบทความไว้ในหน้าเดียว ผู้ใช้สามารถพิมพ์ URL ไปยังเว็บไซต์ของคุณโดยไม่ได้ตั้งใจ ดังนั้น คุณไม่มีอิทธิพลเหนือความผิดพลาด ใช้ข้อผิดพลาดเพื่อประโยชน์ของคุณหากคุณไม่สามารถควบคุมได้ สร้างหน้า 404 ที่ดึงดูดสายตาเพื่อโต้ตอบกับผู้อ่านของคุณในทางที่ดี
- ทำความรู้จักกับผู้เยี่ยมชม: คุณสามารถปรับปรุงการโต้ตอบกับผู้ใช้ของคุณโดยแสดงตัวตนผ่านหน้า 404 เมื่อคุณมองหาหน้า 404 ที่ดีที่สุด คุณจะพบว่ามีหน้าการออกแบบที่สร้างสรรค์และโดดเด่นมากมาย และแต่ละหน้าก็ให้ข้อมูลในลักษณะที่แตกต่างกัน เพื่อให้คุณสามารถคัดลอกและสร้างหน้า 404 ที่ตลกขบขันหรือโดดเด่นซึ่งจะดึงดูดความสนใจ
- เปิดใช้งานผู้ใช้ที่ไม่สนใจอีกครั้ง: มีหลายวิธีสำหรับผู้ใช้ในการเข้าถึงหน้าข้อผิดพลาดของคุณ อย่างไรก็ตาม ผู้เยี่ยมชมที่เข้าชมเว็บไซต์ของคุณและพบข้อผิดพลาดจะรู้สึกรำคาญเพราะเขาหวังว่าจะเห็นข้อมูลบางอย่าง แต่หลังจากพบข้อผิดพลาดเขาจะละทิ้งเพจ ใช้โอกาสนี้ในการแนะนำผู้อ่านให้รู้จักกับสิ่งที่สำคัญที่สุดหรือเกี่ยวข้องของคุณ หากต้องการดึงดูดผู้ใช้อีกครั้ง ให้ใช้แถบด้านข้าง เมนู หรือแถบเลื่อนเพื่อแสดงเนื้อหาที่เกี่ยวข้องและมีส่วนร่วม
- กระตุ้นการแปลง: ความสามารถของหน้า 404 เพื่อเพิ่มอัตราการแปลงเป็นปัจจัยสำคัญอีกประการหนึ่ง คุณสามารถโฆษณาโปรโมชั่น ดีลพิเศษ และส่วนลดในหน้า 404 ของคุณเพื่อเพิ่มยอดขาย
การสร้างหน้า 404 ด้วย Elementor
คุณสามารถสร้างหน้า 404 ของคุณเองได้อย่างรวดเร็วด้วย Elementor หากไม่มีประสบการณ์ในการเขียนโค้ดมาก่อน ไม่จำเป็นต้องใช้ตัวเลือกแก้ไขธีมหรือเปลี่ยนการตั้งค่าธีมใดๆ คุณสามารถพัฒนาหน้า 404 ที่โดดเด่นและเชี่ยวชาญได้อย่างรวดเร็วและง่ายดายด้วยความช่วยเหลือของ Elementor
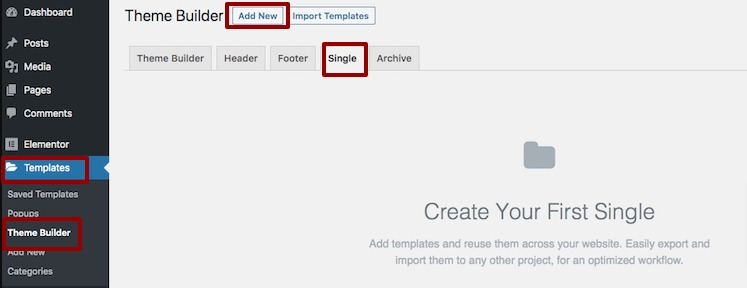
หลังจากลงชื่อเข้าใช้บัญชี WordPress ของคุณแล้ว ให้เลือกเทมเพลต > ตัวสร้างธีมเพื่อเริ่มสร้างหน้า 404 เฉพาะของคุณ คลิกแท็บเทมเพลตในหน้าตัวสร้างธีม ตามด้วยปุ่มเพิ่มใหม่

กล่องป๊อปอัปจะปรากฏขึ้นซึ่งคุณสามารถเลือกประเภทเทมเพลตเดียว เลือกประเภทโพสต์ 404 หน้า และป้อนชื่อ
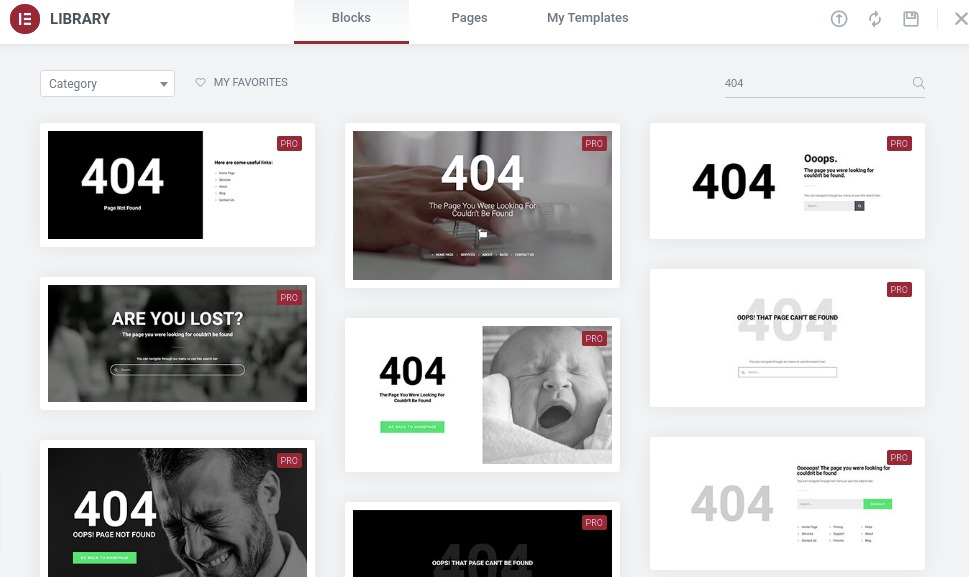
มีเทมเพลต 404 หน้าจำนวนมากในคอลเล็กชันเทมเพลต Elementor คุณสามารถดูและเพิ่มเทมเพลตใดก็ได้ในหน้า 404 ของคุณ

คุณสามารถแก้ไขเนื้อหาได้อย่างง่ายดายหลังจากแทรกเทมเพลต หากคุณมีการออกแบบในใจอยู่แล้ว คุณสามารถเริ่มต้นจากศูนย์เมื่อสร้างเพจ 404 ของคุณ
คำพูดสุดท้าย
คุณสามารถใช้ Elementor เพื่อสร้างหน้า 404 หลังจากทำตามขั้นตอนเสร็จแล้ว ดูบทความอื่น ๆ ของเราใน หัวข้อ Elementor ต่างๆ บทช่วยสอนนี้จะช่วยคุณในการตั้งค่าหน้า 404 สำหรับเว็บไซต์ของคุณ ถ้าเป็นเช่นนั้น บอกเพื่อนของคุณเกี่ยวกับเรื่องนี้




