โพสต์ข้อความที่ตัดตอนมาช่วยให้ผู้อ่านได้ลิ้มรสเนื้อหาโดยสังเขป สามารถสร้างได้โดยอัตโนมัติจากเนื้อหาหรือสร้างขึ้นแยกกันสำหรับแต่ละโพสต์ จำเป็นอย่างยิ่งที่จะต้องยึดเกาะตามความยาว ไม่ว่าจะถูกสร้างขึ้นมาอย่างไร ในบทความนี้ เราจะมาดูวิธีจำกัดขนาดของข้อความที่ตัดตอนมาของโมดูล Divi Blog ของคุณ นอกจากนี้เรายังจะดูวิธีปรับแต่งเพื่อให้กลมกลืนกับการออกแบบเว็บไซต์ของคุณ

มาเริ่มกันเลย.
ตัวอย่างการออกแบบ
นี่คือลักษณะการออกแบบที่จะดูทั้งบนเดสก์ท็อปและมือถือ
เวอร์ชันเดสก์ท็อป
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
เวอร์ชั่นมือถือ

ความสำคัญของข้อความที่ตัดตอนมา
ข้อความที่ตัดตอนมาจากโพสต์จะให้ประโยคหนึ่งหรือสองประโยคจากเนื้อหาเพื่อช่วยให้ผู้อ่านเข้าใจหัวข้อของโพสต์ แทนที่จะแสดงเนื้อหาทั้งหมดของโพสต์บล็อก WordPress จะแสดงตัวอย่างเนื้อหา ซึ่งจะช่วยจัดการขนาดของโพสต์ภายในฟีด ส่งผลให้มีการออกแบบที่คล่องตัวขึ้นและใช้งานง่ายขึ้น ช่วยให้มั่นใจได้ว่าเลย์เอาต์ของคุณคงที่ตลอดทั้งหน้า

ผู้เขียนสามารถระบุข้อมูลโค้ดนี้ หรือ WordPress สามารถดึงคำจำนวนหนึ่งออกจากย่อหน้าแรกและแสดงเป็นข้อความที่ตัดตอนมา WordPress สามารถใช้ข้อมูลโค้ดนี้เพื่อจัดการสิ่งที่ปรากฏในฟีดบล็อก ใช้โดยเครื่องมือค้นหาเพื่อแสดงข้อมูลบางส่วนในผลการค้นหา

ต้องเปิดใช้งานความสามารถในการแสดงข้อความที่ตัดตอนมาสำหรับบทความในหน้าฟีดบล็อกของ WordPress ในการตั้งค่าการอ่าน ตัวเลือกนี้สามารถเปิดใช้งานได้ แต่ไม่อนุญาตให้เราควบคุมความยาวของข้อความที่ตัดตอนมา

ตามค่าเริ่มต้น โมดูล Divi Blog จะแสดงข้อความที่แยกจากโพสต์ในบล็อก ไม่จำเป็นต้องทำการเปลี่ยนแปลงใดๆ กับการกำหนดค่า WordPress ของคุณ โมดูลนี้มีตัวเลือกมากมาย รวมถึงฟิลด์สำหรับระบุความยาวของข้อความที่ตัดตอนมา

วิธี จำกัด ข้อความที่ตัดตอนมา
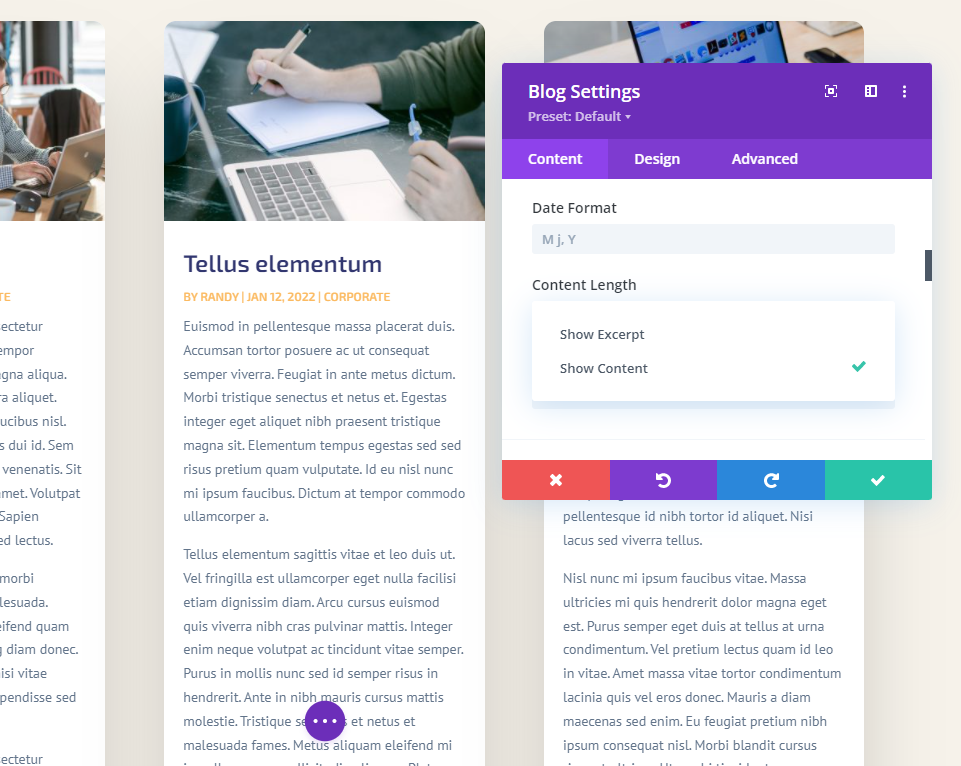
การจำกัดความยาวของข้อความที่ตัดตอนมาในโมดูล Divi Blog นั้นตรงไปตรงมา ในการเริ่มต้น ให้วางเมาส์เหนือโมดูลแล้วคลิกไอคอนรูปเฟืองเพื่อเข้าถึงตัวเลือก

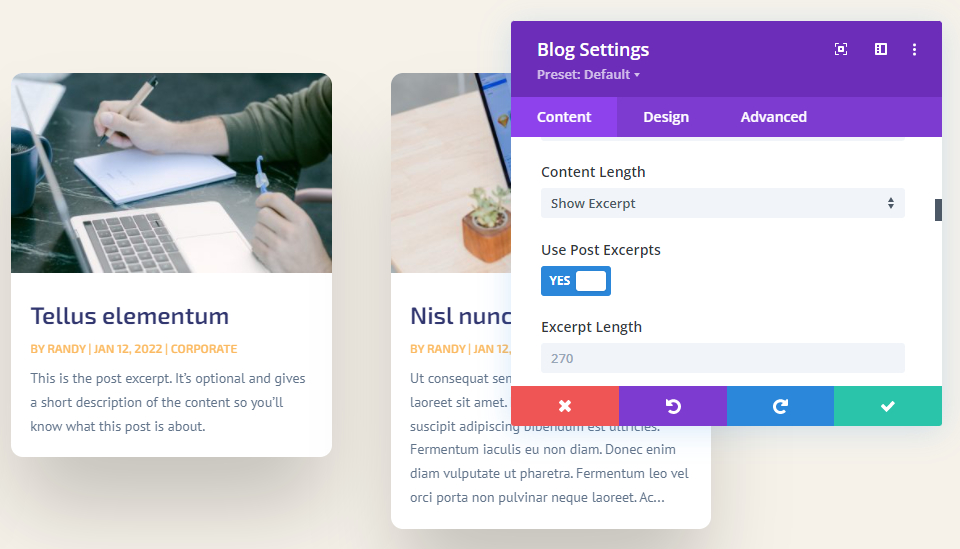
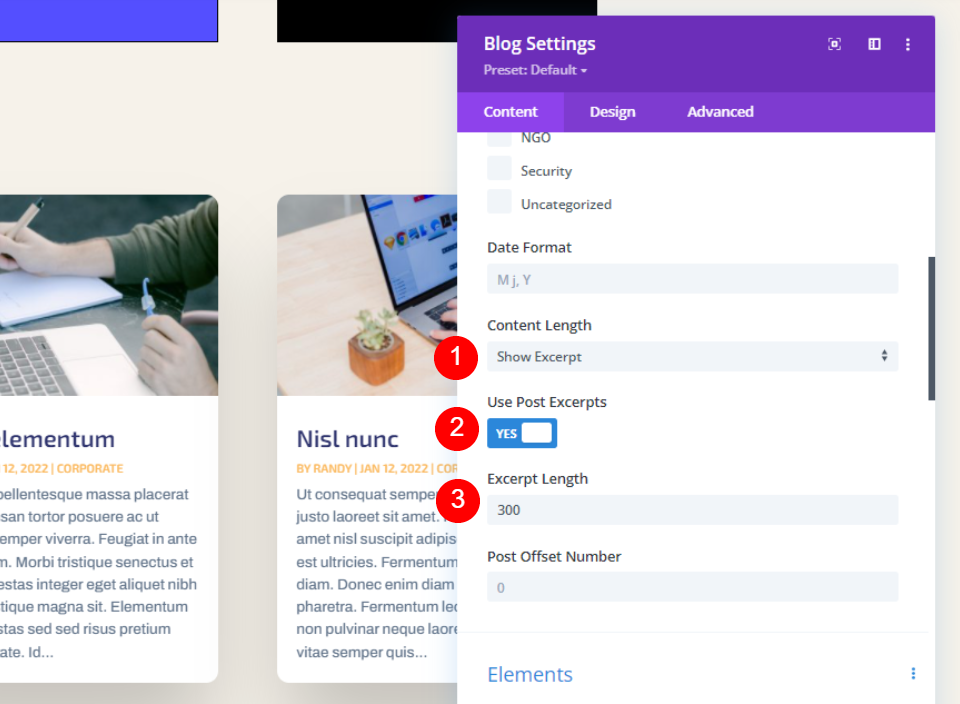
เลื่อนลงไปที่ความยาวเนื้อหาในตัวเลือกเนื้อหา เรามีตัวเลือกมากมายที่นี่สำหรับการปรับแต่งข้อความที่ตัดตอนมา นี่คือการกำหนดค่าเริ่มต้น หากต้องการจำกัดความยาวของข้อความที่ตัดตอนมา ให้เลือกแสดงข้อความที่ตัดตอนมาและป้อนจำนวนอักขระที่ต้องการในพื้นที่ความยาวข้อความที่ตัดตอนมา
- ความยาวของเนื้อหา: แสดงข้อความที่ตัดตอนมา
- ความยาวข้อความที่ตัดตอนมา: ป้อนหมายเลข

มาตรวจสอบการตั้งค่าแต่ละอย่างโดยละเอียดกันดีกว่า
ความยาวของเนื้อหา
ความยาวของวัสดุช่วยให้คุณสามารถแสดงข้อความที่ตัดตอนมาหรือเนื้อหาทั้งหมดได้ คลิกแสดงข้อความที่ตัดตอนมาเพื่อกำหนดความยาวของข้อความที่ตัดตอนมา ตัวอย่างต่อไปนี้แสดงให้เห็นถึงวัสดุ
- ความยาวของเนื้อหา: แสดงข้อความที่ตัดตอนมา

ใช้ข้อความที่ตัดตอนมา
ใช้ Post Excerpts แสดงข้อความที่ตัดตอนมาซึ่งกำหนดไว้ในตัวแก้ไขบทความของ WordPress โดยผู้เขียน หากโพสต์ไม่มีข้อความที่ตัดตอนมาซึ่งจัดทำขึ้นเอง ระบบจะสร้างข้อความที่ตัดตอนมาจากย่อหน้าแรกโดยอัตโนมัติ

ความยาวของข้อความที่ตัดตอนมา
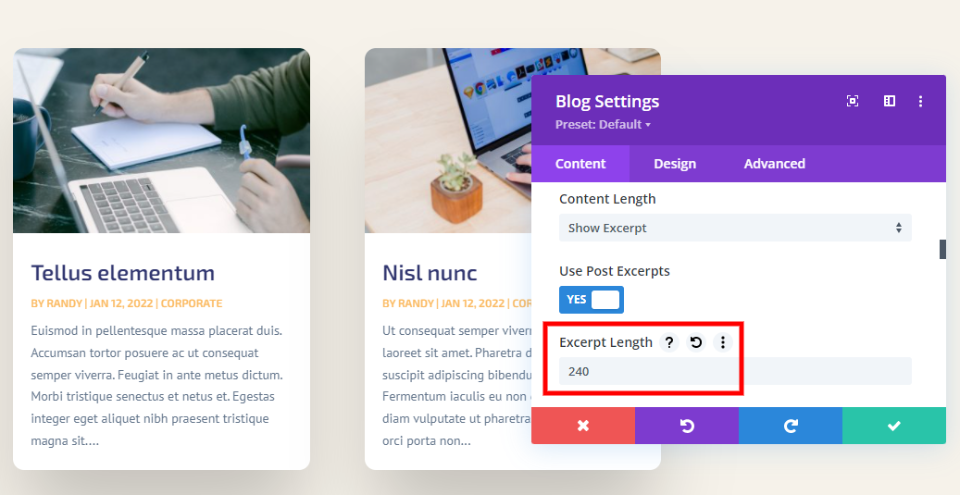
Snippet Length ให้คุณเลือกความยาวของข้อความที่ตัดตอนมาเป็นตัวอักษร นี่เป็นตัวเลือกที่สองสำหรับการจำกัดความยาวของตัวอย่าง คุณสามารถป้อนค่าใดก็ได้ในฟิลด์นี้ 270 เป็นค่าเริ่มต้น คุณสามารถป้อนค่าใด ๆ ที่จะแสดง

ไม่มีหมายเลขอักขระแยกขนาดเดียวที่เหมาะกับทุกประการ เนื้อหาของคุณมีเอกลักษณ์ ผู้ชมของคุณมีเอกลักษณ์ และการออกแบบของคุณมีเอกลักษณ์ ฉันเสนอให้เลือกตัวเลขที่เสริมสไตล์ของหน้า คุณยังสามารถทำการทดสอบแยก a/b เพื่อกำหนดความยาวข้อความที่ตัดตอนมาที่เหมาะสมที่สุดสำหรับผู้ชมของคุณ

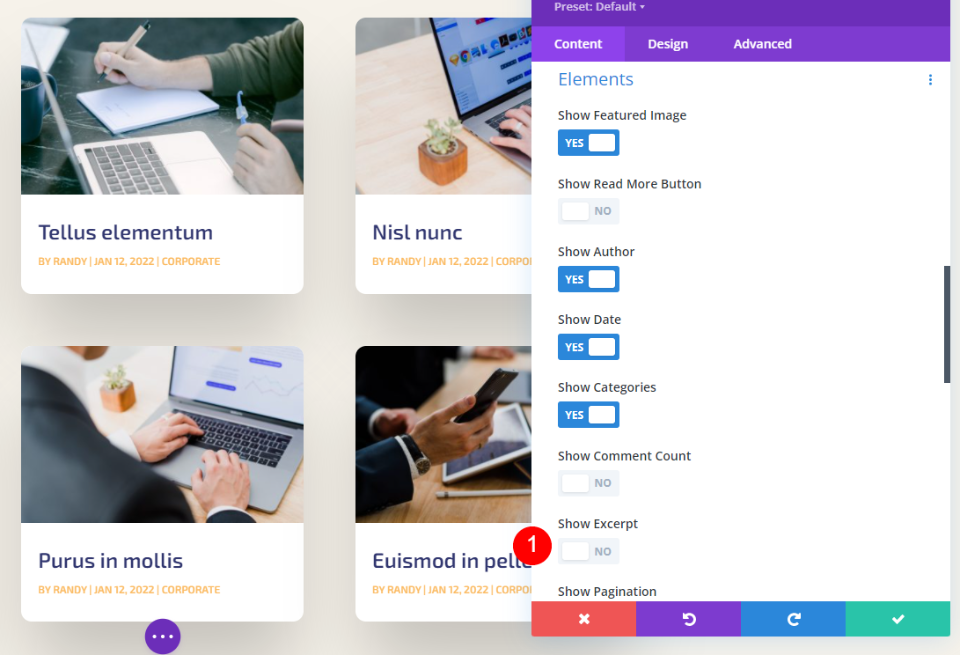
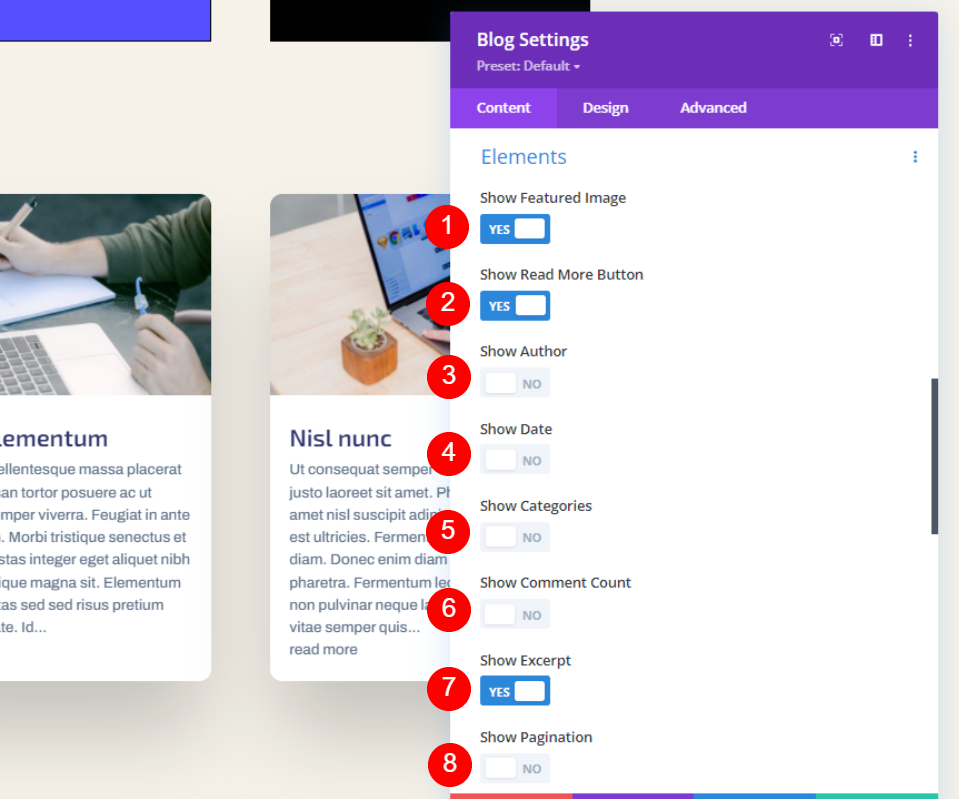
It’s ยังเป็นไปได้ที่จะซ่อนข้อความที่ตัดตอนมาอย่างสมบูรณ์ เพียงเลื่อนลงไปที่ Elements และ ปิดใช้งาน Show Excerpt
วิธีจัดรูปแบบข้อความที่ตัดตอนมา
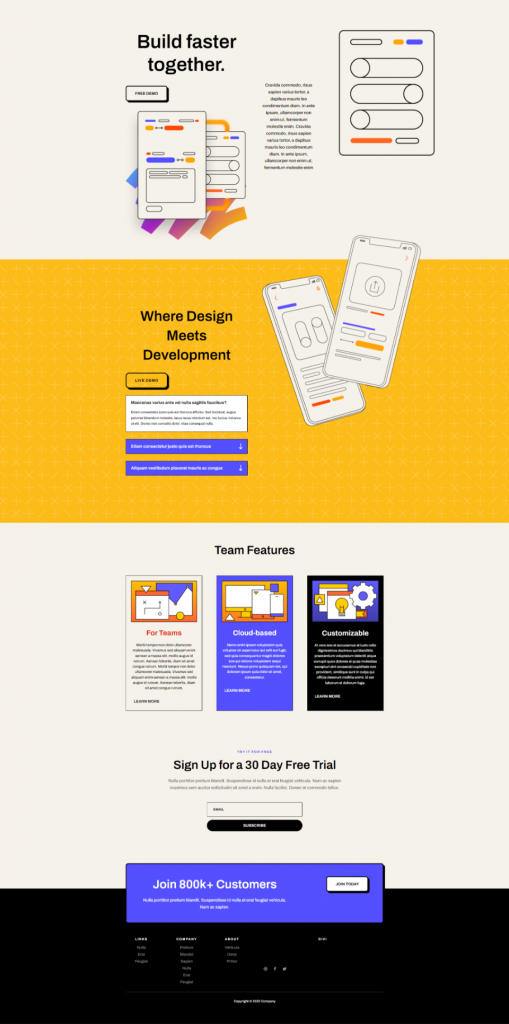
หลังจากเรียนรู้วิธีจำกัดข้อมูลโค้ดของโพสต์แล้ว มาดูวิธีการตกแต่งให้เข้ากับส่วนอื่นๆ ของเว็บไซต์ของคุณกัน สำหรับการสาธิตของฉัน ฉันได้เพิ่มโมดูลบล็อกลงในโฮมเพจของ Software Layout Pack หน้านี้ไม่มีโมดูลบล็อก ฉันจะสาธิตวิธีการตกแต่งให้เข้ากับการออกแบบของหน้าและวิธีเลือกข้อความที่ตัดตอนมาเพื่อให้เข้ากับรูปลักษณ์ของหน้า

Nota – โดยปกติ ฉันจะทำซ้ำโมดูลจากหน้า Landing Page ของชุดเค้าโครงนี้เพื่อประหยัดเวลา แทนที่จะเป็นเช่นนั้น ฉันจะเริ่มต้นจากศูนย์และใช้ตัวชี้นำการออกแบบจากโฮมเพจในสไตล์ของฉันเอง
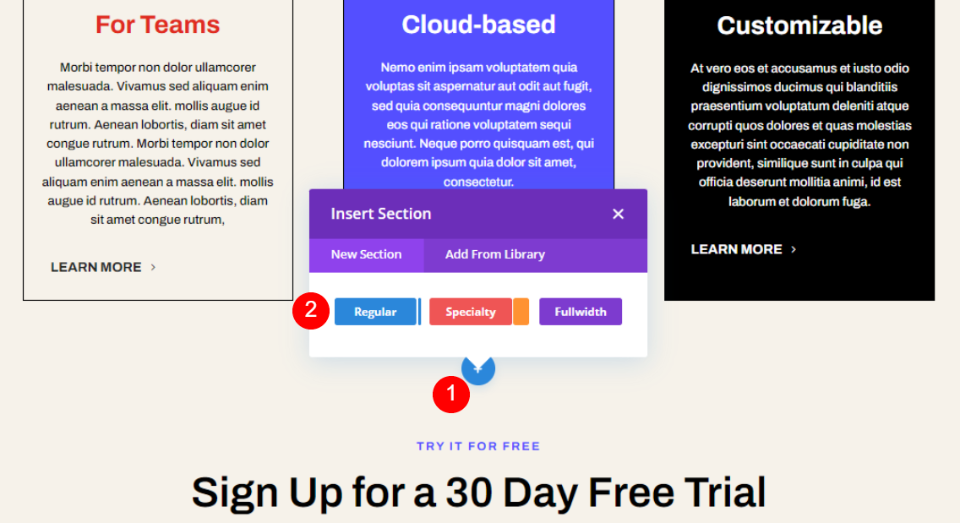
เพิ่มมาตรา
ในส่วนคุณสมบัติข้อกำหนด ให้เพิ่มส่วนใหม่

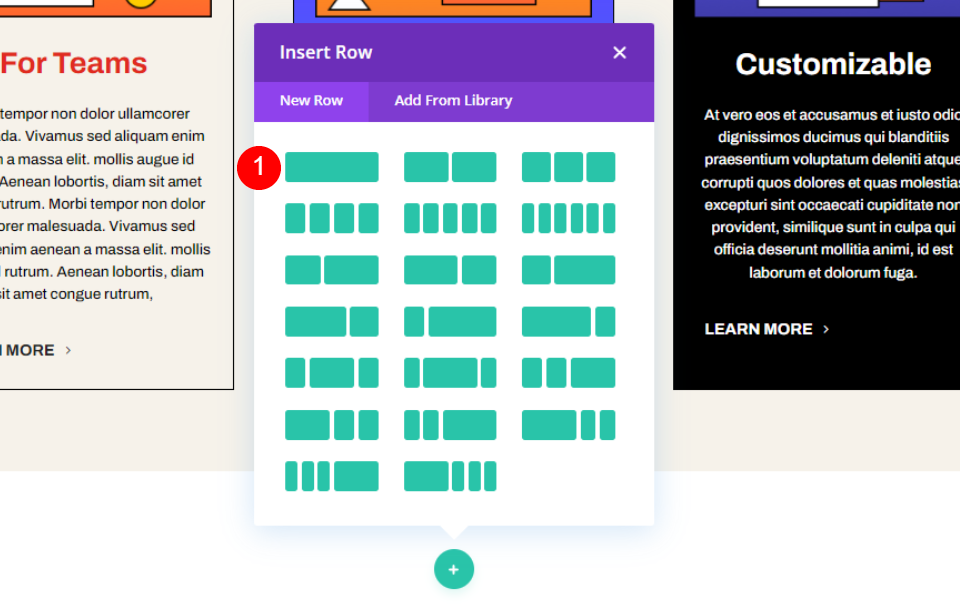
ตอนนี้เพิ่มแถวหนึ่งคอลัมน์เข้าไป

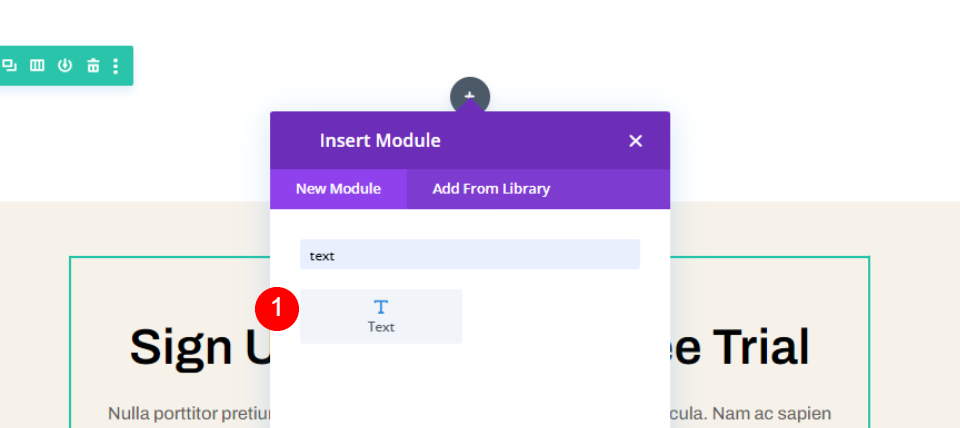
จากนั้น ก็ถึงเวลาเพิ่มโมดูลข้อความใหม่ลงในคอลัมน์

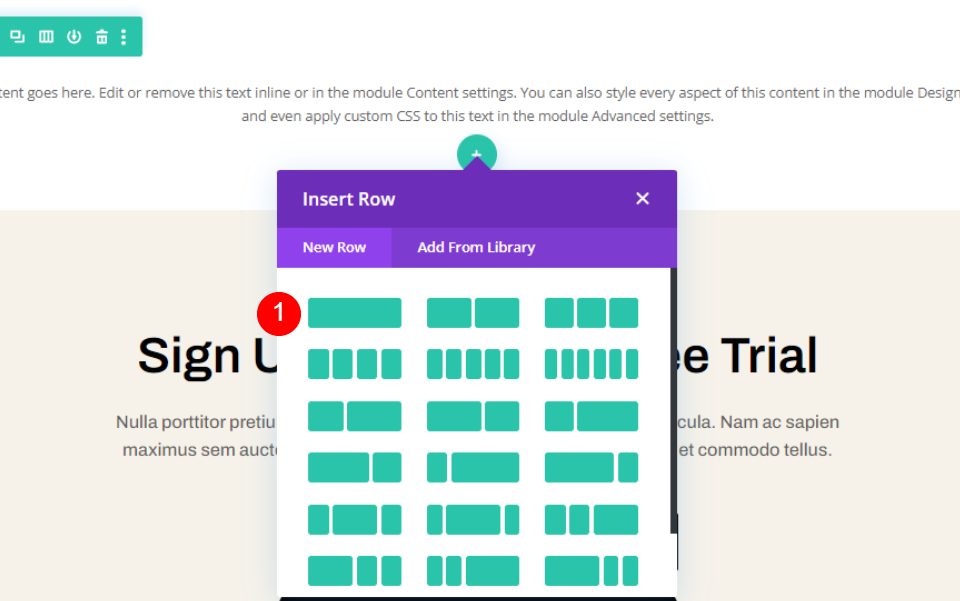
ตอนนี้เพิ่มแถวหนึ่งคอลัมน์ใต้แถวที่เพิ่มไว้ก่อนหน้านี้

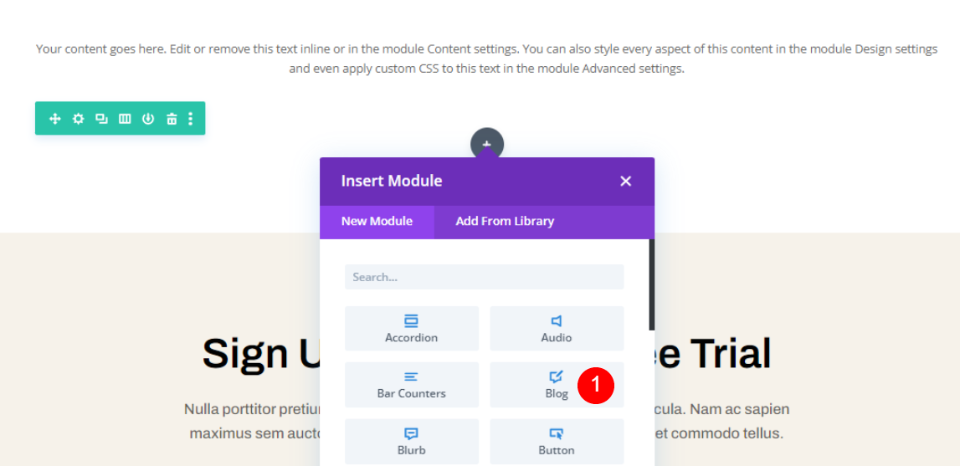
ตอนนี้เพิ่มโมดูลบล็อกในแถวที่สอง เราจะตกแต่งให้ดูเหมาะสม

ส่วนจัดแต่งทรงผม
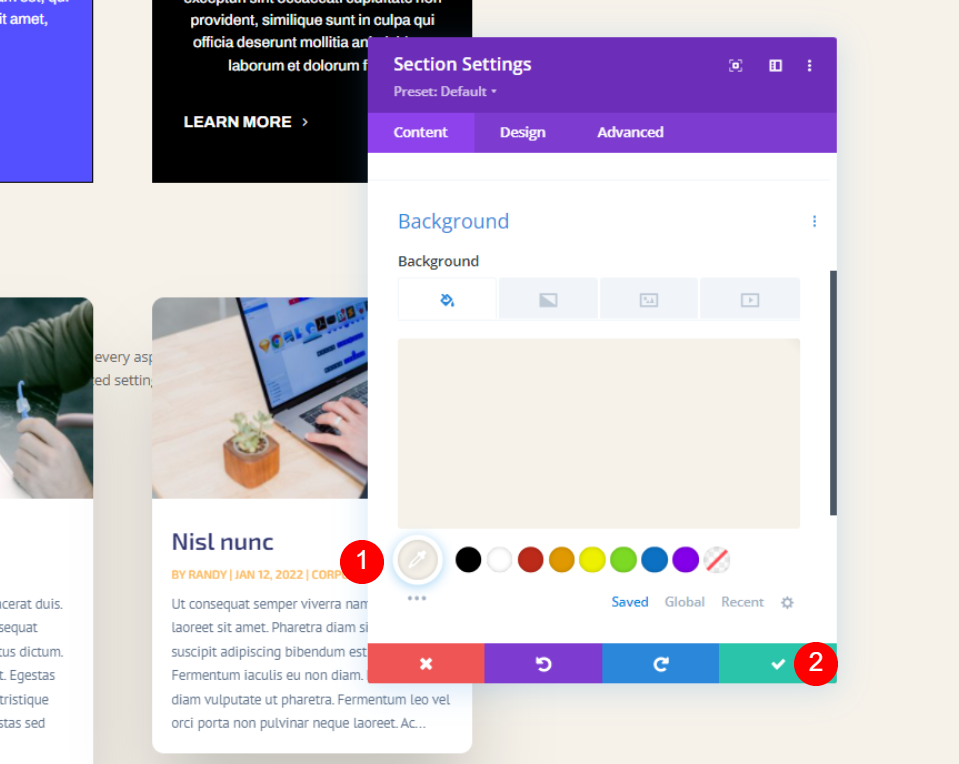
เปิดการตั้งค่าส่วนเปลี่ยนสีพื้นหลัง
- พื้นหลัง: #f6f2ea

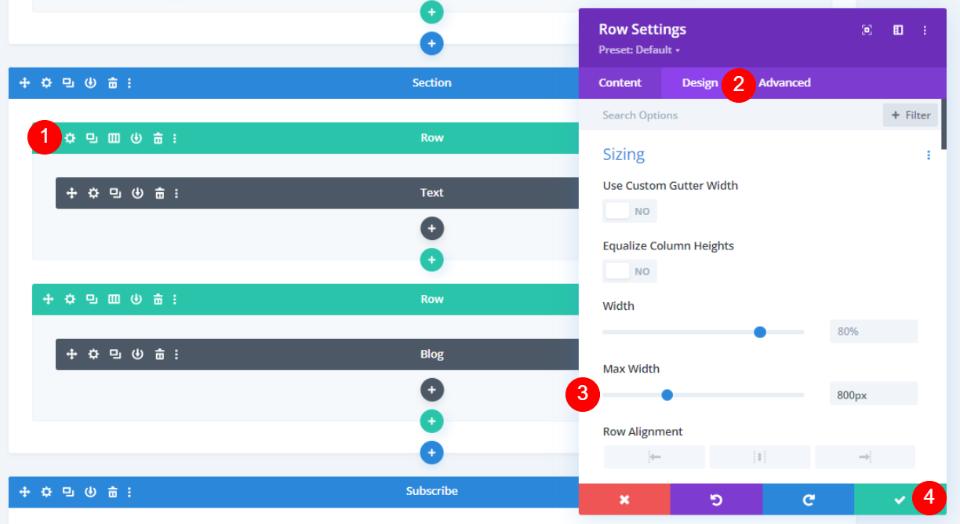
บันทึกและปิด ตอนนี้เปิดการตั้งค่าแถวและทำการเปลี่ยนแปลงบางอย่าง
- ความกว้างสูงสุด: 800px

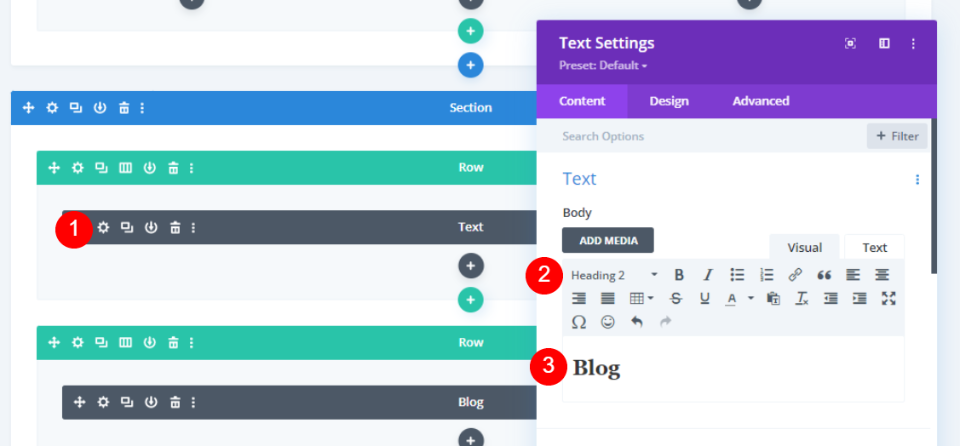
ในการจัดรูปแบบโมดูลข้อความ ให้เปิดการตั้งค่าโมดูลข้อความและทำการเปลี่ยนแปลงต่อไปนี้
- รูปแบบข้อความ: หัวเรื่อง 2
- ข้อความ: บล็อก

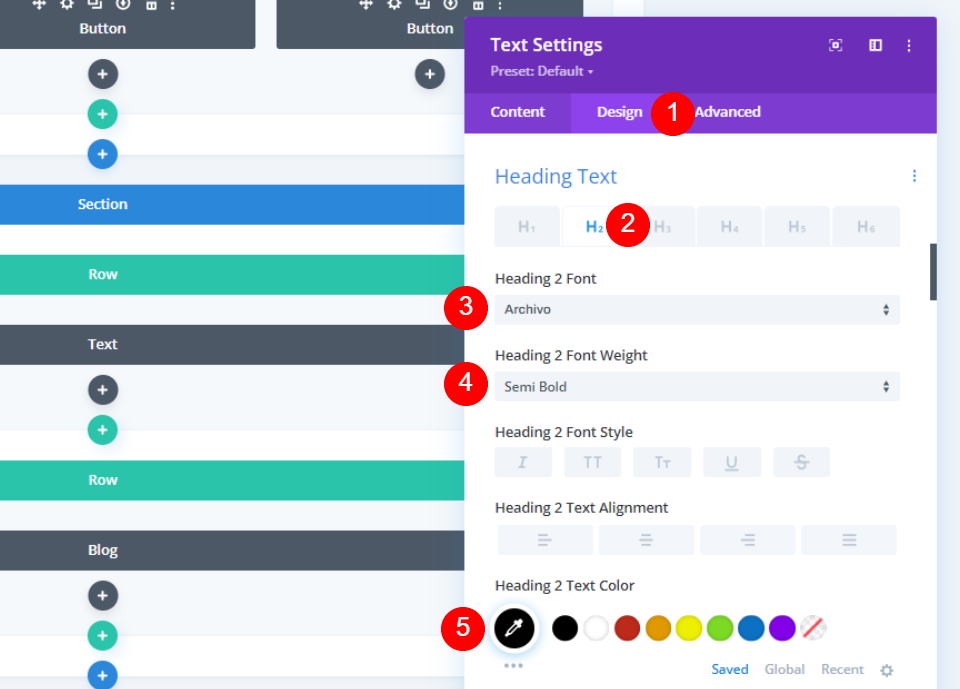
ภายใต้แท็บ ออกแบบ ทำการเปลี่ยนแปลงต่อไปนี้
- หัวข้อ: H2
- แบบอักษร: Archivo
- น้ำหนัก: กึ่งหนา
- สี: #010101

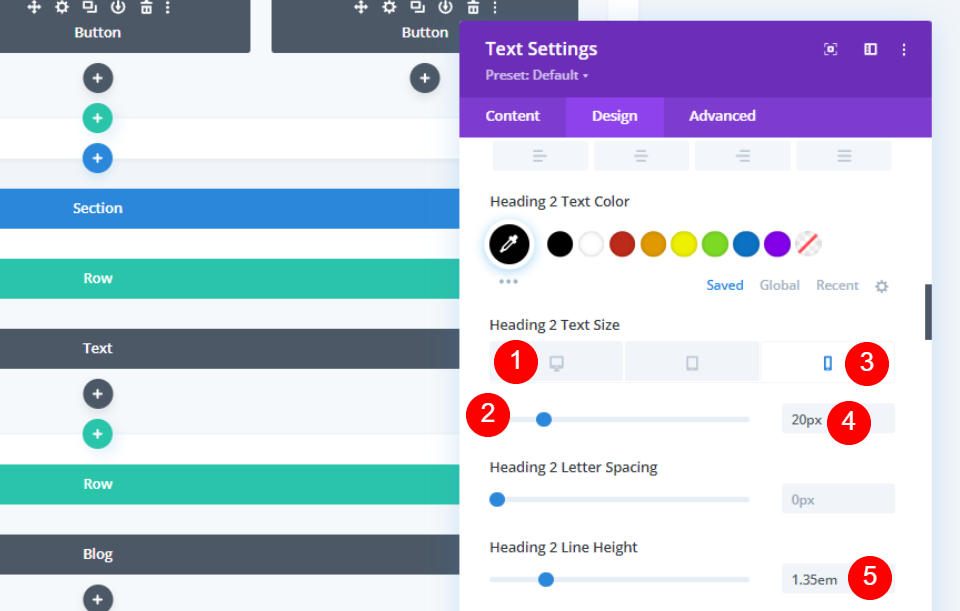
เปลี่ยนการตั้งค่าแบบอักษรสำหรับทั้งเดสก์ท็อปและมือถือ
- ขนาดตัวอักษร: 50px Desktop, 20px Phone
- ความสูงของเส้น: 1.35em

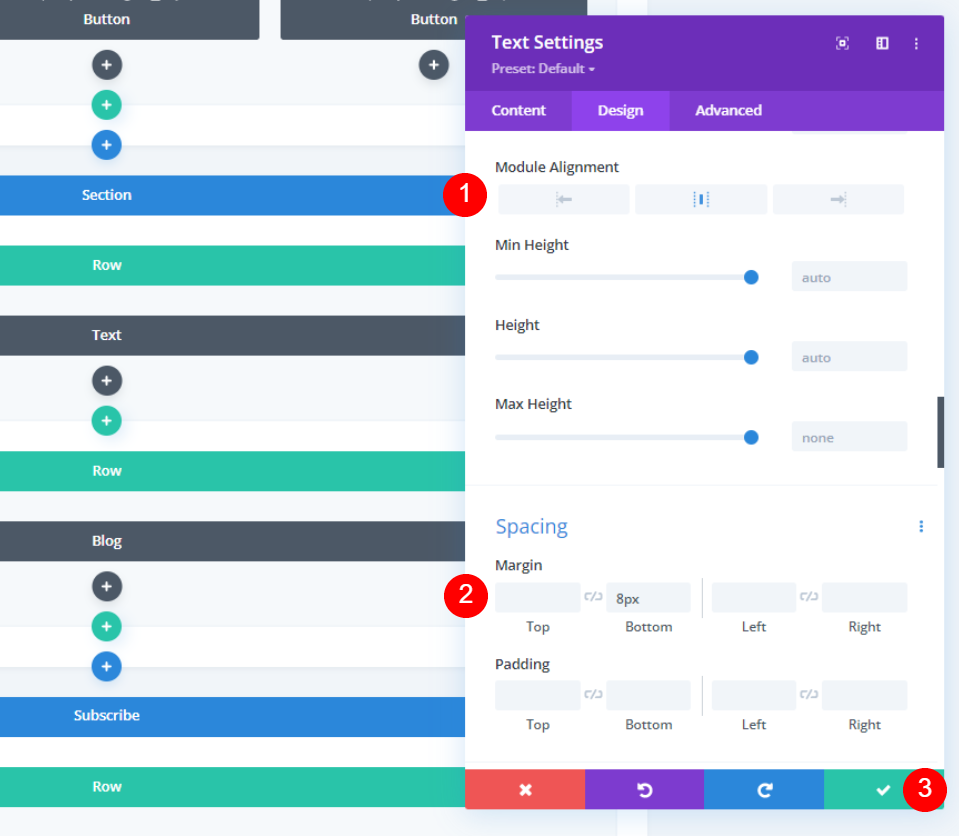
ตอนนี้เปลี่ยนการจัดตำแหน่งโมดูลตามที่กล่าวไว้ด้านล่าง
- การจัดตำแหน่งโมดูล: ศูนย์
- ขอบล่าง: 8px

การออกแบบโมดูลบล็อก
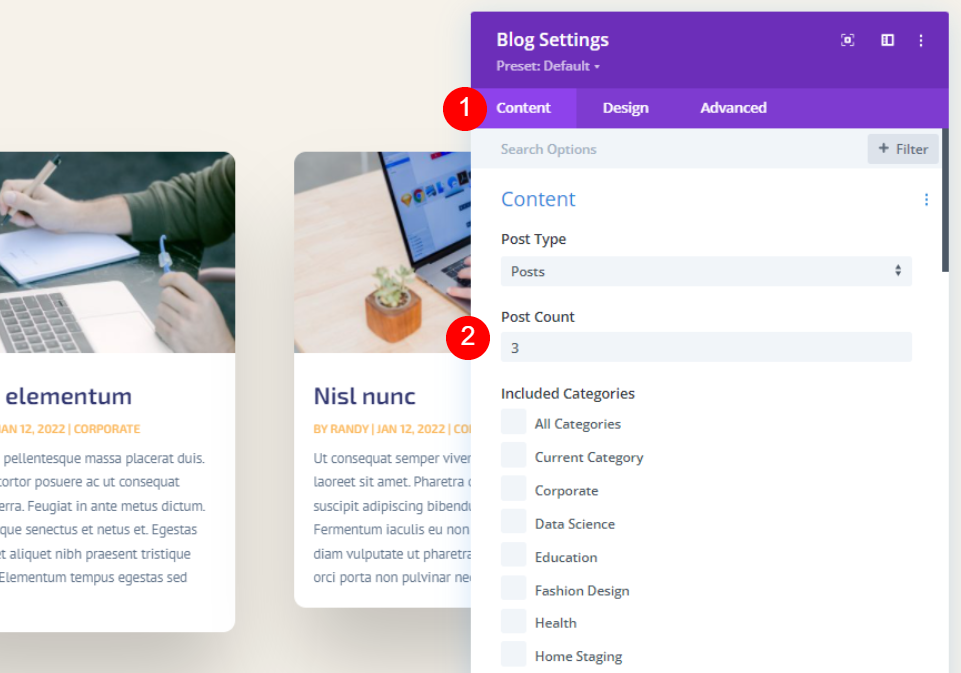
เพิ่มจำนวนโพสต์ที่คุณต้องการแสดงจากแท็บเนื้อหา
- จำนวนโพสต์: 3

เลือกแสดงข้อความที่ตัดตอนมาและตั้งค่าขีดจำกัดเป็น 300

ภายใต้องค์ประกอบ ทำการเปลี่ยนแปลงต่อไปนี้
- แสดงรูปภาพเด่น: ใช่
- แสดงปุ่มอ่านเพิ่มเติม: ใช่
- แสดงผู้แต่ง: No
- แสดงวันที่: ไม่
- แสดงหมวดหมู่: ไม่
- แสดงจำนวนความคิดเห็น: ไม่
- แสดงข้อความที่ตัดตอนมา: ใช่
- แสดงเลขหน้า: ไม่

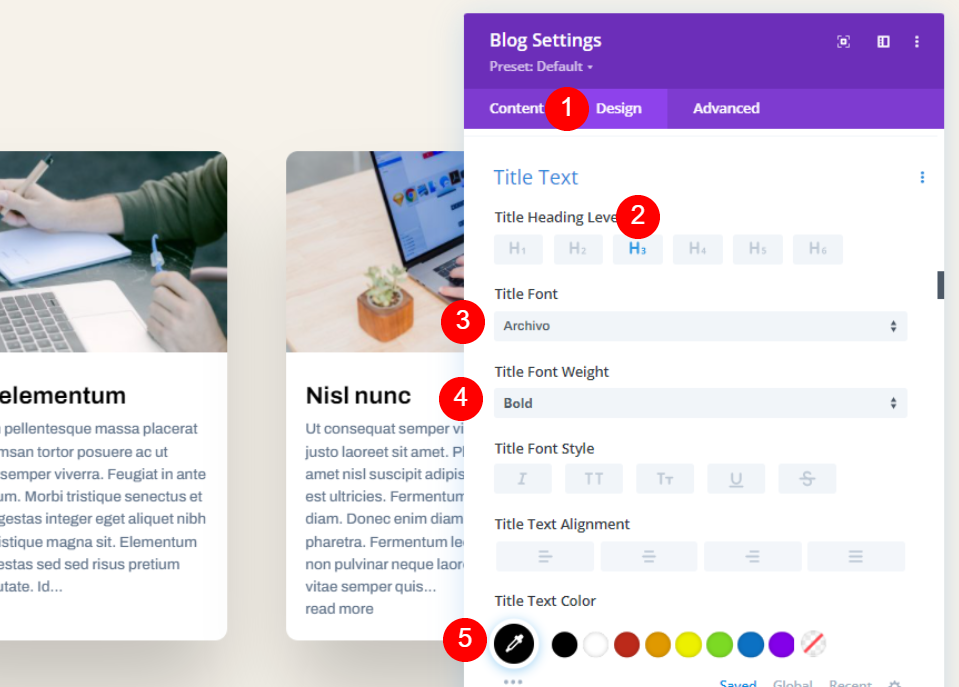
ตอนนี้ ย้ายไปที่แท็บออกแบบและเปลี่ยนแปลงสิ่งต่อไปนี้สำหรับหัวเรื่อง
- ระดับหัวเรื่อง: H3
- แบบอักษร: Archivo
- น้ำหนัก: หนา
- สี: #010101

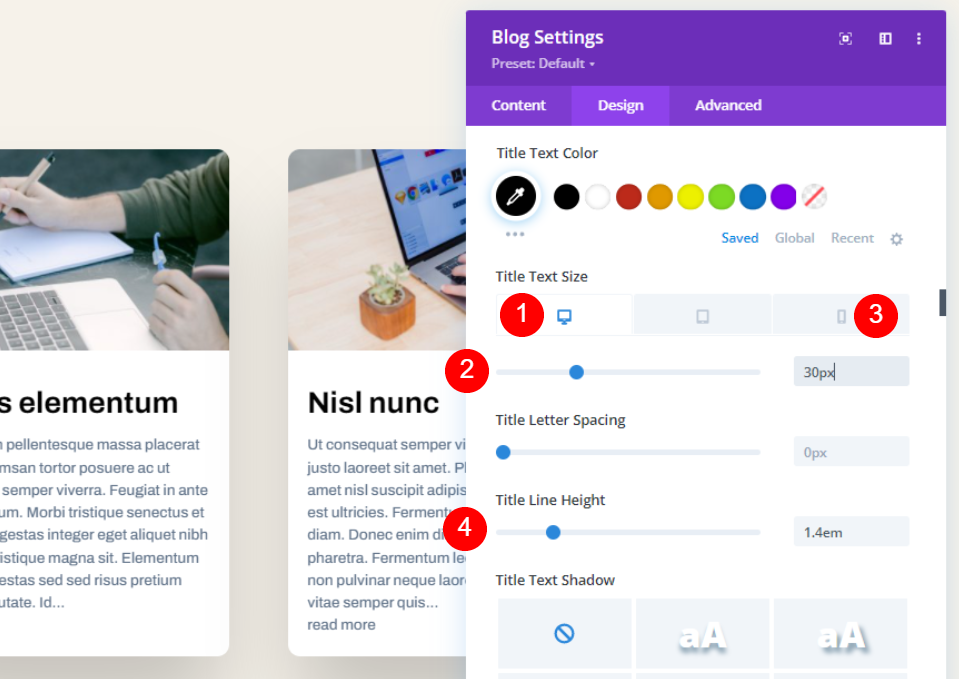
เปลี่ยนขนาดตัวอักษรตามที่ระบุด้านล่าง
- ขนาดตัวอักษร: เดสก์ท็อป 30px, โทรศัพท์ 16px
- ความสูงของสาย: 1.4em

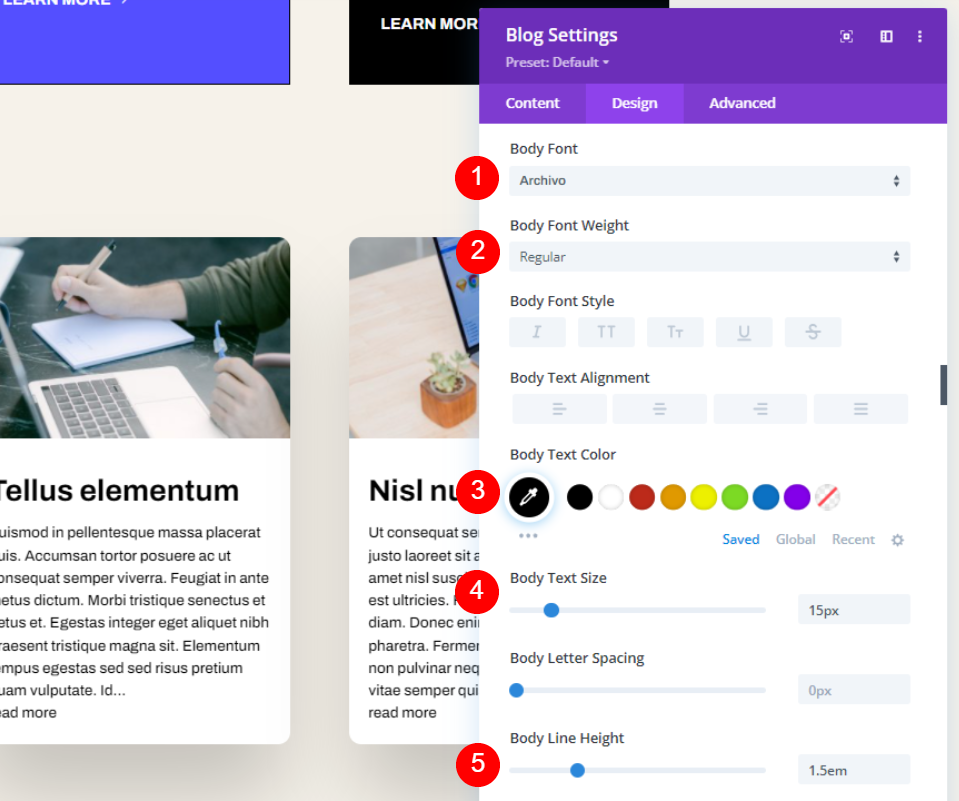
ตอนนี้ทำการเปลี่ยนแปลงข้อความเนื้อหา
- แบบอักษร: Archivo
- น้ำหนัก: ปกติ
- สี: #000000
- ขนาด: 15px
- ความสูงของสาย: 1.5em

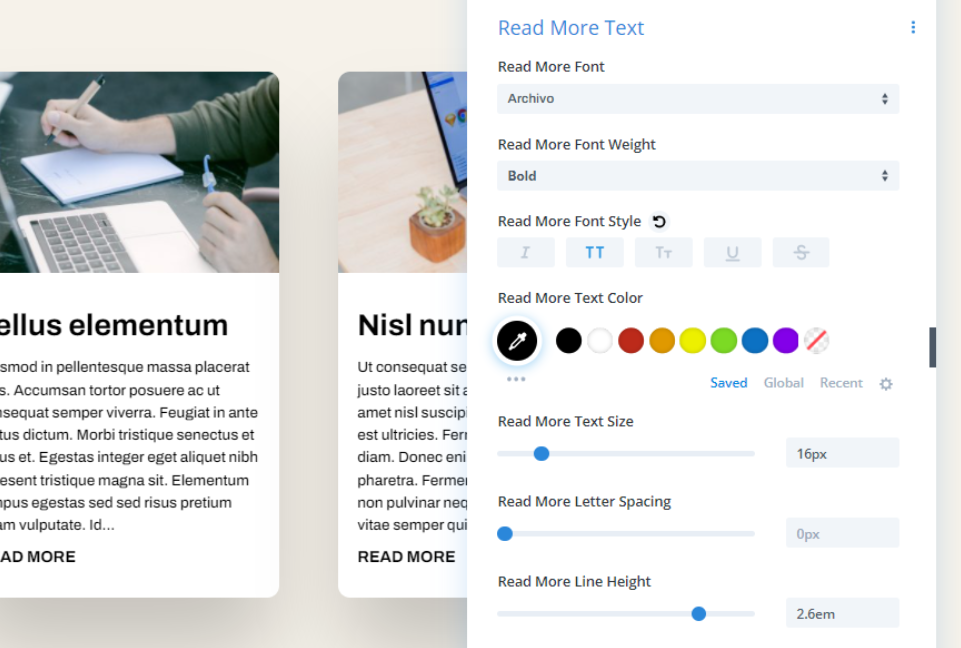
นอกจากนี้ ทำการเปลี่ยนแปลงต่อไปนี้สำหรับปุ่มอ่านข้อความเพิ่มเติม
- แบบอักษร: Archivo
- น้ำหนัก: หนา
- สไตล์: TT
- สี: #000000
- ขนาด: 16px
- ความสูงของสาย: 2.6em

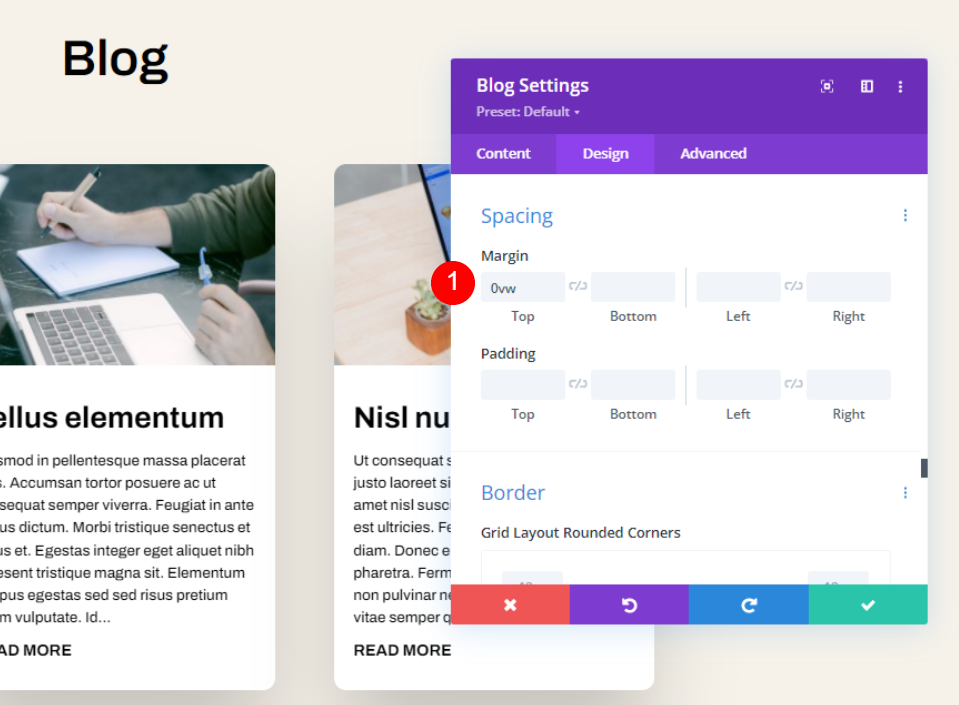
ย้ายไปยังการตั้งค่าระยะห่างและเปลี่ยนค่าระยะขอบบน
- มาร์จิ้นสูงสุด: 0vw

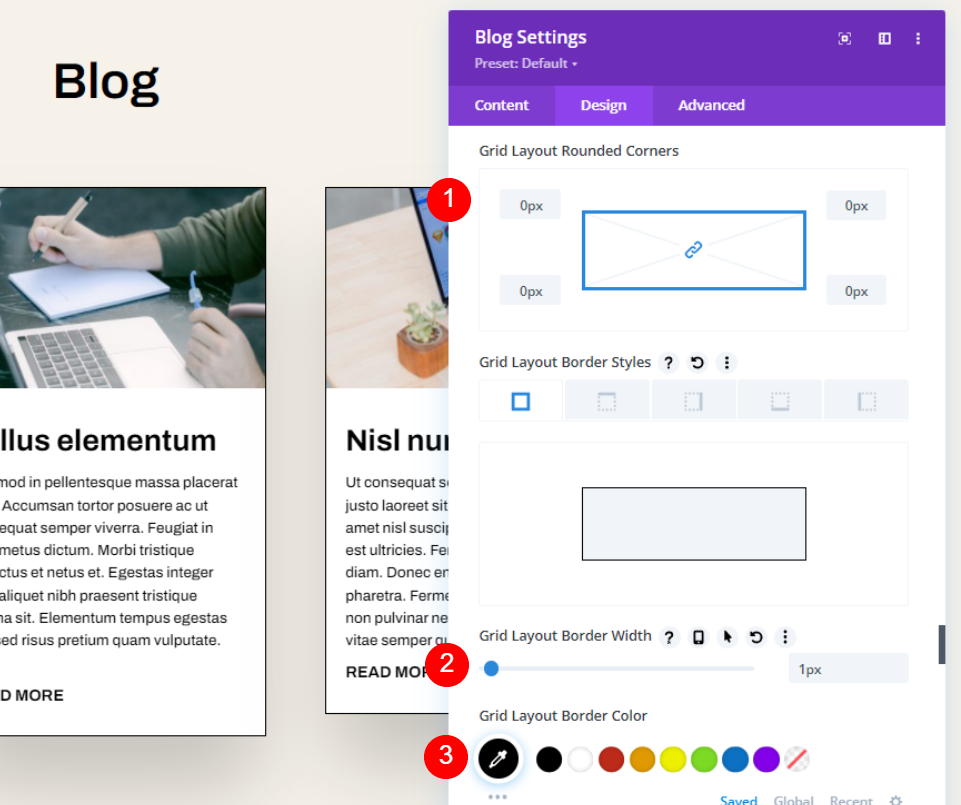
เลื่อนลงมาที่ขอบและแก้ไขค่าดังต่อไปนี้
- มุมโค้งมน: 0px
- ความกว้างของเส้นขอบ: 1px
- สี: #000000

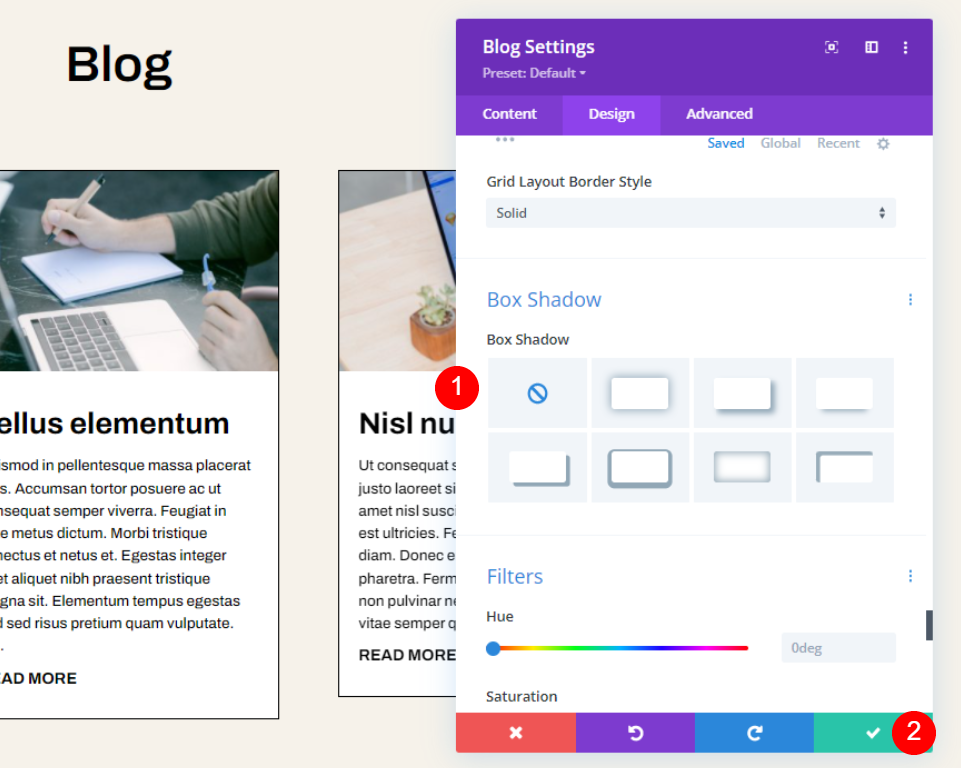
สุดท้าย ปิดการใช้งาน Box Shadow และบันทึกการตั้งค่าของคุณ
- กล่องเงา: ไม่มี

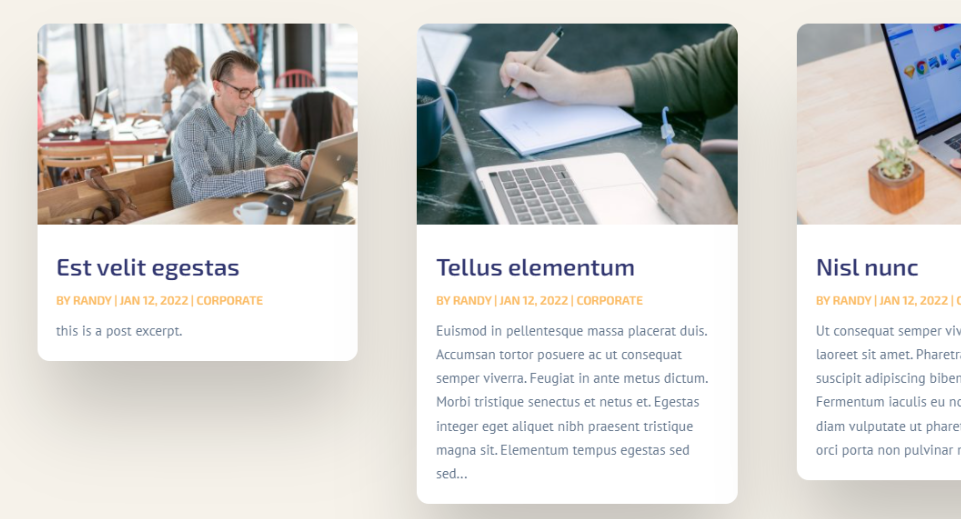
ผลสุดท้าย
นี่คือสิ่งที่การออกแบบดูเหมือน

ดูส่วนเดสก์ท็อปอย่างละเอียด

การออกแบบยังหมายถึงรุ่นมือถือด้วย

จบความคิด
นั่นเป็นการสรุปการตรวจสอบวิธีการจำกัดความยาวของข้อความที่ตัดตอนมาในโมดูล Divi Blog ของคุณ การจำกัดความยาวของข้อความที่ตัดตอนมาอาจส่งผลต่อรูปแบบหน้าเว็บของคุณ โชคดีที่โมดูลบล็อกของ Divi มีตัวเลือกมากมายสำหรับการจำกัดและควบคุมความยาวของข้อความที่ตัดตอนมา นอกจากนี้ การปรับแต่งตัวอย่างทำได้ง่ายด้วยตัวเลือกการจัดสไตล์ของโมดูล Divi Blog




