หากคุณเคยใช้ตัวสร้างธีม Divi คุณจะพบว่าคุณมีโอกาสปรับแต่งทุกส่วนของหน้า เช่น ส่วนหัว ส่วนท้าย หรือทั้งหน้า เช่น หน้าเนื้อหา สิ่งอำนวยความสะดวกในการปรับแต่งของ Divi นั้นไม่ค่อยน่ายกย่อง อย่างไรก็ตาม การจัดการเทมเพลตทั้งหมดพร้อมกันใน Divi Theme Builder นั้นค่อนข้างยากเนื่องจากไม่มีการรวบรวมกัน ดังนั้นวันนี้ เราจะมาดูกันว่าคุณจะจัดระเบียบเทมเพลตตัวสร้างธีม Divi ได้อย่างง่ายดายอย่างไร เพื่อให้คุณสามารถค้นหาได้ตามต้องการ

การจัดระเบียบเทมเพลตตัวสร้างธีม Divi
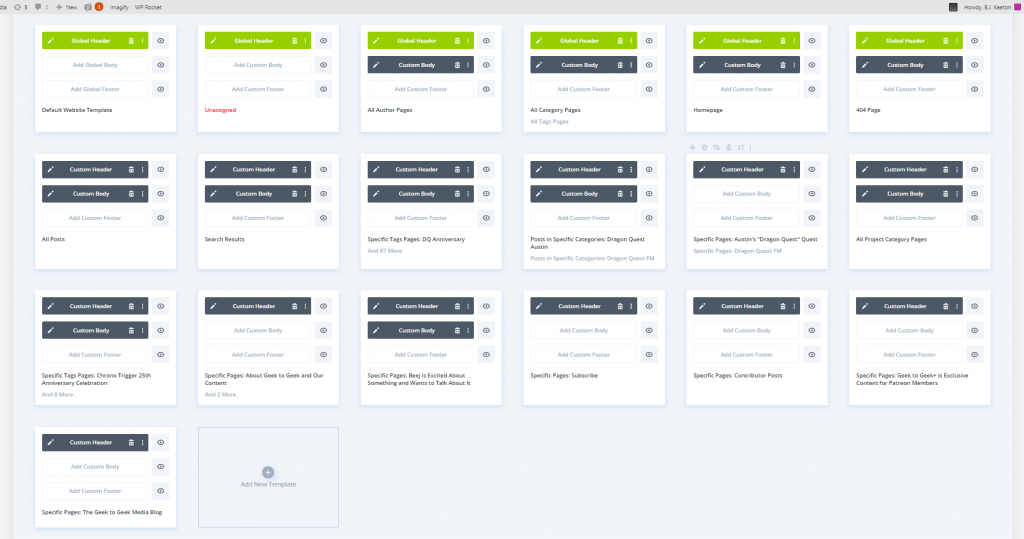
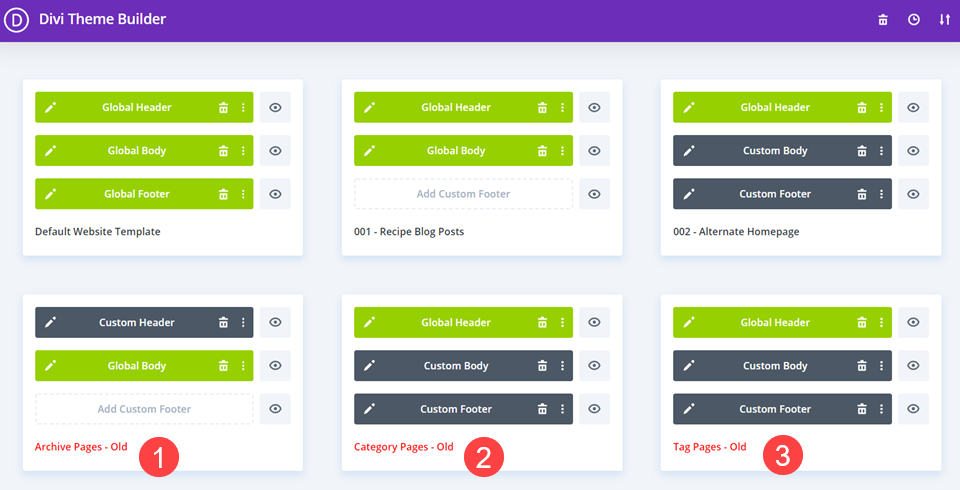
แท้จริงคุณได้เห็นสิ่งนี้และคิดว่า - "ฉันจะจัดการกับมันได้อย่างไร" ใช่ นี่คือลักษณะของเครื่องมือสร้างธีม Divi ที่ยุ่งเหยิง ดูเหมือนว่าต้องการการจัดการที่เหมาะสม

อ่านบทช่วยสอน แล้วเราจะช่วยคุณกำจัดความยุ่งเหยิงนี้
1. เปลี่ยนชื่อเทมเพลต
ตัวสร้างธีมทำงานได้อย่างยอดเยี่ยมในการติดป้ายกำกับเลย์เอาต์ให้คุณโดยใช้คำนำหน้าที่มีคำอธิบาย อย่างไรก็ตาม ทั้งหมดขึ้นอยู่กับพารามิเตอร์ที่คุณกำหนดไว้สำหรับความรับผิดชอบของเทมเพลต เทมเพลตจำนวนมากขึ้นต้นด้วยวลีเฉพาะหน้า ด้วยเหตุนี้ ตัวสร้างจึงไม่แสดงรายการทุกอย่างหรือให้ความช่วยเหลือมากนัก เนื่องจากจะไม่จัดเรียงตามประเภทแบบไดนามิก
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
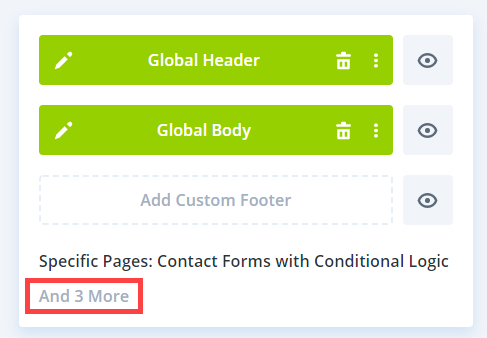
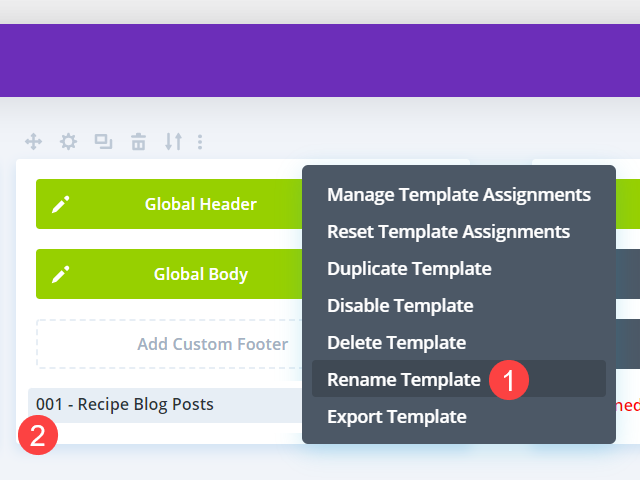
มีทั้งหมด 5 หน้าที่ใช้เทมเพลตเดียวกัน และอีกสามชื่อถูกซ่อนไว้ ดังนั้น. จะเป็นการย้ายที่ดีในการตั้งชื่อเทมเพลตด้วยตนเองเพื่อรับคำแนะนำว่าหน้าใดใช้การออกแบบนี้ เพียงคลิกซ้ายที่ข้อความหรือเลือกเปลี่ยนชื่อเทมเพลตจากการคลิกขวาเพื่อแก้ไขชื่อ (แสดงด้านล่าง)

ในระหว่างกระบวนการเปลี่ยนชื่อ คุณสามารถลบหรือเพิ่มเพจที่กำหนดได้ และชื่อจะยังคงอยู่เหมือนเดิม
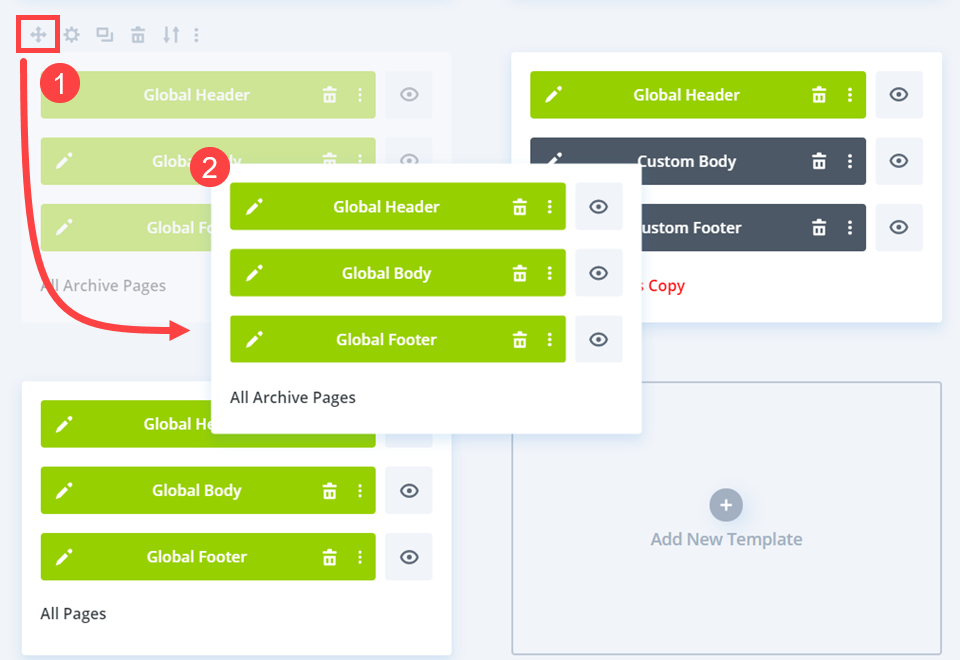
2. ลากและวาง
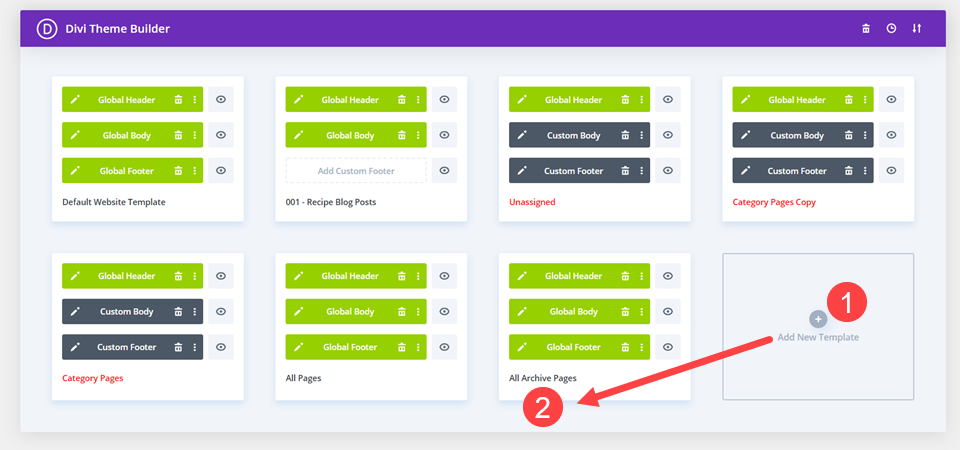
ไม่ว่าคุณจะติดป้ายกำกับเลย์เอาต์หรือไม่ก็ตาม คุณสามารถจัดเรียงสิ่งที่คุณต้องการได้โดยการลากและวาง ตัวสร้างธีม Divi จะไม่จัดระเบียบอะไรโดยอัตโนมัติเมื่อคุณสร้างเทมเพลตใหม่ เทมเพลตใหม่จะอยู่ที่ส่วนท้ายสุดของรายการ หากคุณมีเทมเพลตหลายแบบ เทมเพลตที่คุณต้องการเก็บไว้อาจแตกต่างกันบ้าง

คลิกไอคอนย้ายค้างไว้แล้วปล่อยเทมเพลตในที่ที่คุณต้องการให้เป็น

หากคุณย้ายเทมเพลตหนึ่ง เทมเพลตอื่นๆ ทั้งหมดจะปรับตำแหน่งตัวเองให้ตรงกัน แม้ว่าคุณจะไม่ต้องการเปลี่ยนชื่อเทมเพลต การลากเทมเพลตไปยังลำดับอื่นอาจทำให้การทำงานกับ Theme Builder สะดวกสบายยิ่งขึ้น
3. ลบเทมเพลตที่ไม่ได้ลงนาม
ชื่อของเทมเพลตในตัวสร้างธีมจะเปลี่ยนสีเป็นสีแดง หากไม่ได้จัดสรรให้กับเนื้อหาใดๆ อีกต่อไป การใช้สีจะช่วยให้คุณมีระเบียบในแดชบอร์ดตัวสร้างของคุณเช่นกัน เมื่อไม่ได้กำหนดเทมเพลต Divi จะไม่ย้ายเทมเพลตนั้นไปยังตำแหน่งอื่นในงานนำเสนอ คุณจึงสามารถค้นหาทั้งแม่แบบที่ได้รับมอบหมายและไม่ได้มอบหมายร่วมกันได้ และทั้งหมดนั้นตีความยากมาก

ด้วยเหตุนี้ เราจึงแนะนำให้เปลี่ยนเป็นบางอย่าง เช่น เทมเพลตหมวดหมู่ – แบบเก่า เพื่อให้จดจำได้ง่ายขึ้นว่าคืออะไร เมื่อเปลี่ยนไฟล์ ควรใช้นิสัยนี้ในการเพิ่มชื่อไฟล์หรือชื่อไฟล์เก่าเพื่อช่วยในการแยกแยะระหว่างว่าควรใช้ไฟล์ใดและเมื่อใด
4. ส่งออกเทมเพลตที่ไม่ได้ใช้
คอลเล็กชันอาจซับซ้อนได้ในไม่ช้า แม้ว่าคุณจะใช้เทมเพลตชื่อสีแดงในตอนท้ายเท่านั้น ด้วยเทมเพลตจำนวนมากบนไซต์ของคุณ การจัดการเทมเพลตที่กำหนดและไม่ได้มอบหมายพร้อมกันจึงอาจเป็นเรื่องยาก ไม่สำคัญว่าคุณจะวางแผนดีแค่ไหน ด้วยเหตุนี้ เราขอแนะนำให้คุณใช้ฟังก์ชันการส่งออกที่อยู่ภายใต้การตั้งค่าการพกพา
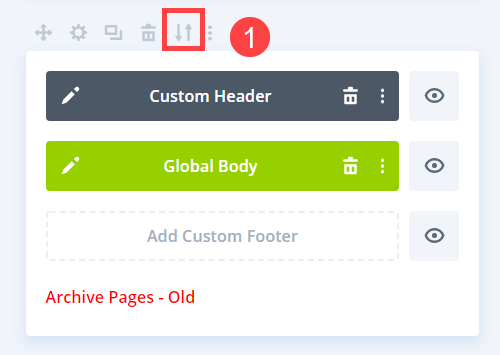
เก็บไฟล์ JSON ไว้สำหรับเค้าโครงใดๆ ที่คุณต้องการ แต่เก็บไว้ในพื้นที่แยกต่างหาก เพื่อไม่ให้เกิดปัญหากับไซต์ที่ใช้งานจริงของคุณ ในการเริ่มต้น เลือกเทมเพลตที่คุณต้องการส่งออก จากนั้นคลิกที่เทมเพลต หลังจากนั้น คลิกลูกศรขึ้น/ลงบนแถบเครื่องมือ

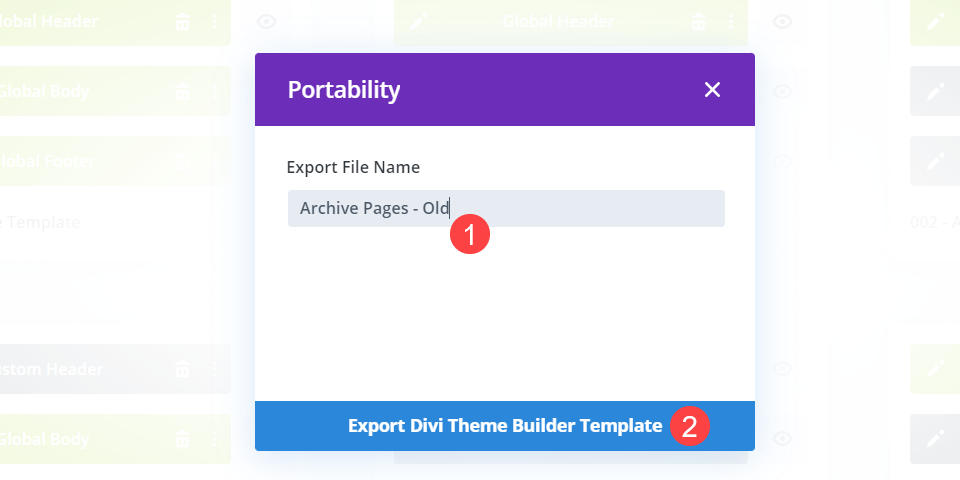
คุณจะถูกนำไปยังตัวเลือกการพกพาและเปลี่ยนชื่อไฟล์ อย่าลืมตั้งชื่อไฟล์ JSON ให้เหมือนกัน

โปรดสำรองข้อมูลเทมเพลต Divi Theme Builder ของคุณก่อนส่งออก (หรือในที่เก็บข้อมูลบนคลาวด์ของคุณ) แดชบอร์ดตัวสร้างธีมจะดูรกน้อยลงเมื่อคุณดาวน์โหลดเทมเพลตอย่างเพียงพอ

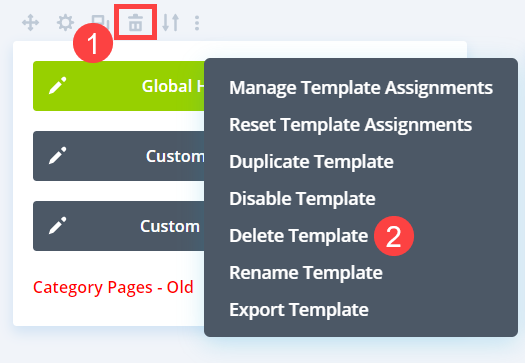
หากต้องการลบเทมเพลต ให้คลิกไอคอนถังขยะหรือคลิกขวาแล้วเลือกลบเทมเพลตจากเมนูบริบทที่ปรากฏขึ้น ทำสิ่งนี้ต่อไปจนกว่าคุณจะบันทึกทุกเทมเพลตที่คุณลบ
ห่อ
การจัดระเบียบไลบรารี Divi Theme Builder ให้เป็นระเบียบเป็นสิ่งสำคัญหากคุณต้องการใช้ประโยชน์สูงสุดจากมัน หากคุณทำตามขั้นตอนเพียงไม่กี่ขั้นตอน เช่น การเริ่มต้นด้วยรูปแบบชื่อที่เหมาะสม การจัดเรียงอย่างมีตรรกะ และแม้กระทั่งการส่งออกเทมเพลตที่ล้าสมัยซึ่งไม่จำเป็นอีกต่อไป การใช้ตัวสร้างธีมจะเป็นประโยชน์สำหรับคุณในระยะยาว ความเลอะเทอะสามารถซึมซับในการทำงานล่วงเวลาได้ เช่นเดียวกับอย่างอื่น และหากปล่อยทิ้งไว้โดยไม่ตรวจสอบ มันก็จะวนเวียนอยู่เหนือการควบคุม ดังนั้น ให้ทำตามขั้นตอนเหล่านี้เพื่อจัดระเบียบเทมเพลตตัวสร้างธีมของคุณบนลูกบอล




