มีเหตุผลที่ดีว่าทำไมปลั๊กอิน Elementor WordPress จึงเป็นที่นิยม ความสำเร็จของ Elementor มาจากอินเทอร์เฟซที่ใช้งานง่ายและใช้งานง่าย สิ่งแรกที่ควรทราบคือ Elementor เป็นเครื่องมือแก้ไขหน้าเว็บที่มีทั้งภาพและชีวิต ด้วยเหตุนี้ คุณจึงไม่ต้องใช้โหมดแสดงตัวอย่างแยกต่างหากเพื่อดูว่าเว็บไซต์ของคุณจะดูแลอย่างไรหลังจากที่คุณทำการเปลี่ยนแปลง เมื่อพูดถึงการเลือกและวางตำแหน่งชิ้นส่วนจากเมนู Elementor ให้ความสามารถในการลากแล้ววาง คุณไม่จำเป็นต้องมีทักษะการเขียนโค้ดใดๆ เพื่อใช้ Elementor เนื่องจากคุณสามารถเพิ่มและแก้ไของค์ประกอบได้ทันทีตามความต้องการของคุณ

ด้วยเหตุนี้ ทุกคนจึงสามารถสร้างเว็บไซต์ WordPress โดยใช้ Elementor ที่ตอบสนองได้ ด้วยเครื่องมือสร้างเพจนี้ ไม่ว่าคุณต้องการจัดเรียงเนื้อหาอย่างไร คุณก็สามารถทำได้อย่างรวดเร็วและง่ายดาย
การเพิ่มคอลัมน์เพิ่มเติม
การเพิ่มคอลัมน์ใหม่ไปยังส่วน Elementor คงไม่ง่ายไปกว่าสิ่งที่เราเห็นที่นี่ มีสองวิธีที่จะไปเกี่ยวกับเรื่องนี้
- การใช้ตัวเลือกเพิ่มคอลัมน์
- การใช้ตัวแก้ไขที่จับ
เพื่อไม่ให้เสียเวลา มาเริ่มกันเลยดีกว่า
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยการใช้ตัวเลือกเพิ่มคอลัมน์
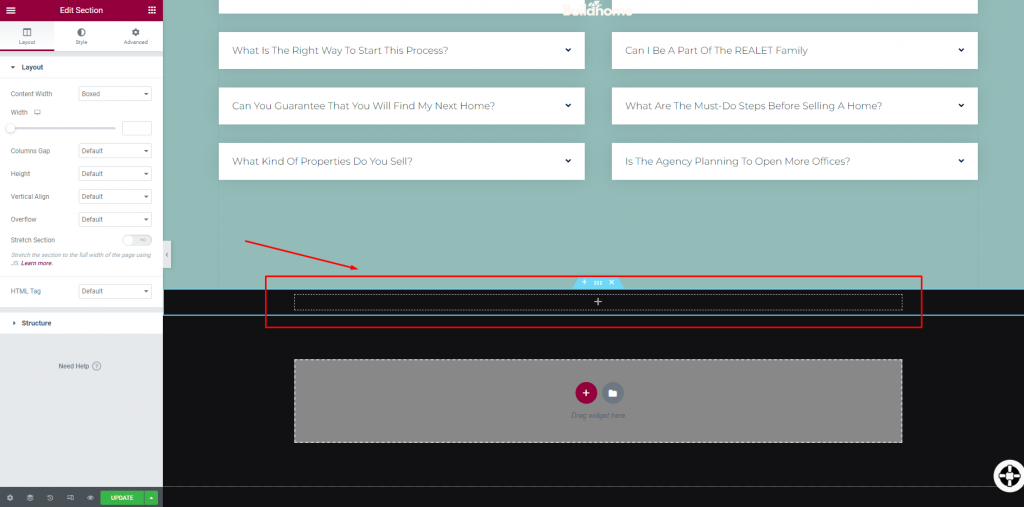
เปิดหน้าที่คุณต้องการแก้ไขและไปที่ส่วนที่คุณต้องการเพิ่มคอลัมน์

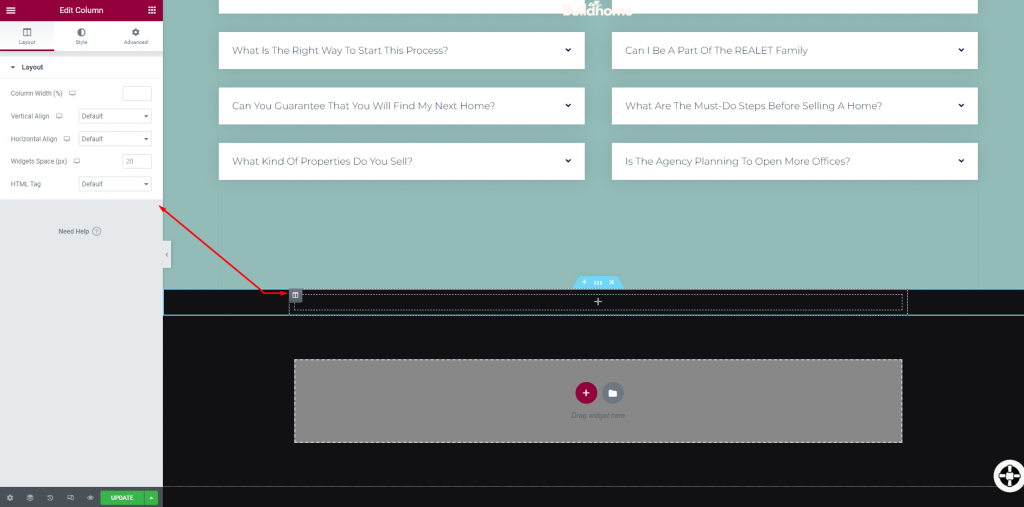
ตอนนี้ วางเมาส์ไว้ตรงกลางส่วนแล้วคลิกขวาที่ไอคอนคอลัมน์ทางด้านซ้าย

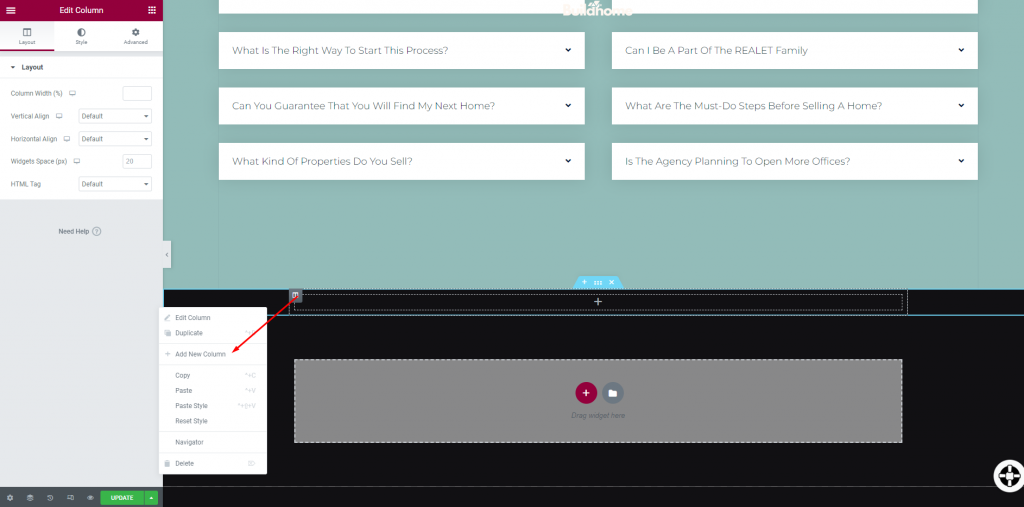
ตอนนี้คลิกที่ "เพิ่มคอลัมน์ใหม่" จากชุดตัวเลือกป๊อปอัป

เมื่อคุณเลือกแล้ว คุณจะเห็นตัวแยกคอลัมน์หนึ่งตัวออกเป็นสองคอลัมน์

การใช้ตัวแก้ไขจัดการ
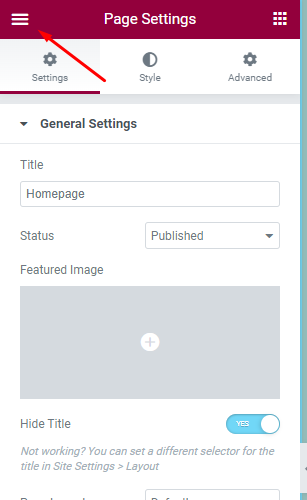
ตัวเลือก "Editing Handles" ของ Elementor สามารถใช้เพื่อทำงานที่เกี่ยวข้องกับคอลัมน์บางอย่างได้ คุณสมบัติการแก้ไขของ Elementor สามารถเปิดใช้งานได้ในขั้นตอนต่อไปนี้ หากต้องการเปิดใช้งาน "Editing Handles" ให้คลิกที่ไอคอนเมนูแฮมเบอร์เกอร์ที่มุมซ้ายบน

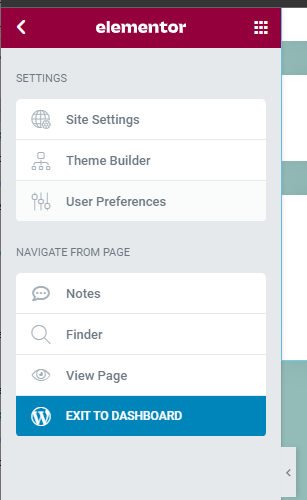
ซึ่งจะนำคุณไปยังเมนูทั่วไปและเลือก "การตั้งค่าผู้ใช้" จากที่นั่น

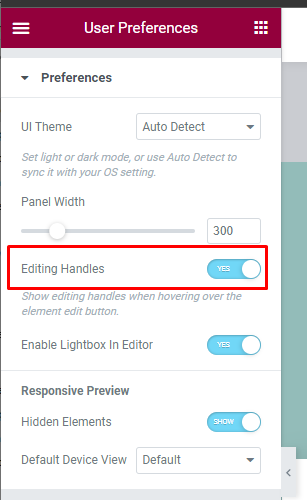
จากนั้นเปิดใช้งาน "การแก้ไขแฮนเดิล" จากที่นั่น

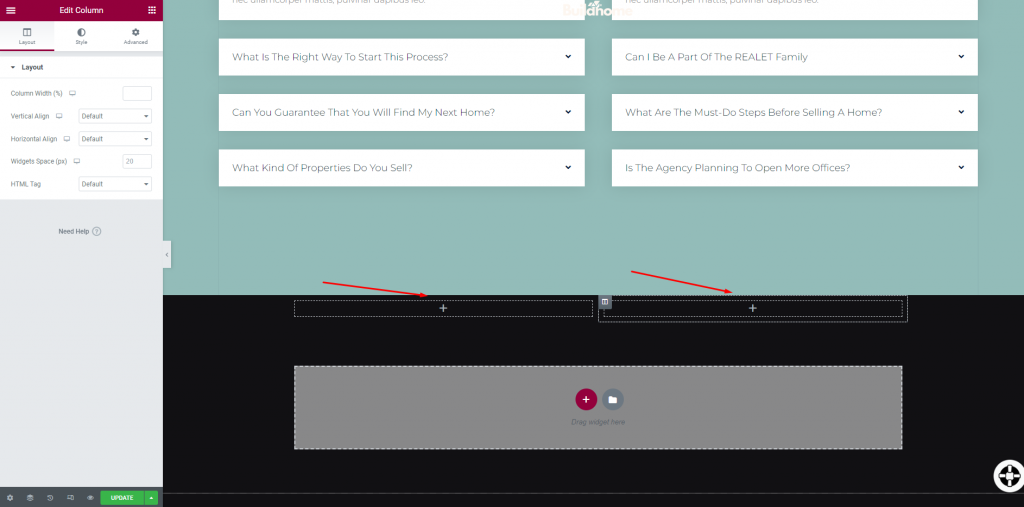
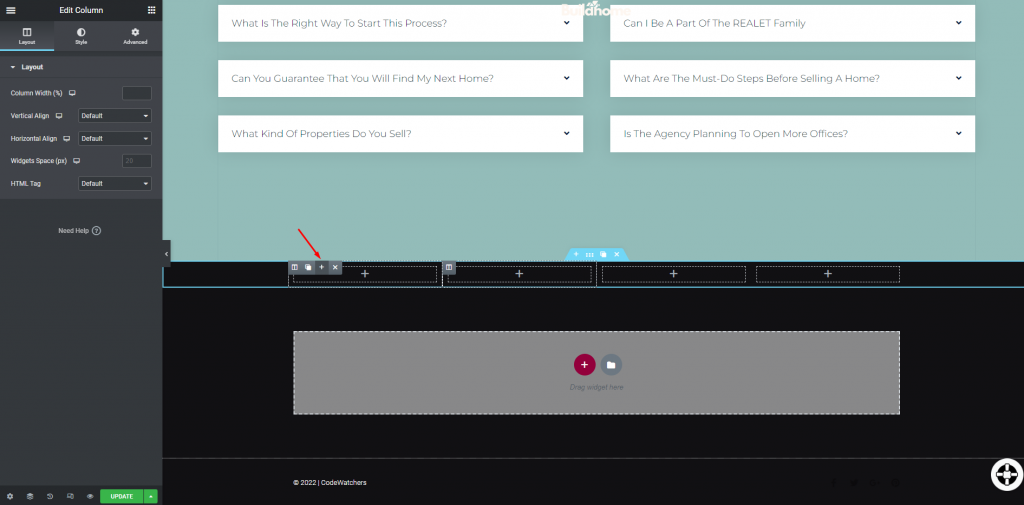
เมื่อเปิดใช้งานตัวเลือกนี้ คุณสามารถวางเมาส์เหนือคอลัมน์ที่มีอยู่แล้วเพิ่มไอคอนเครื่องหมายบวกเพื่อเพิ่มคอลัมน์อื่นๆ ได้

และที่นั่นคุณมีมัน!
ห่อ
ด้วยสไตล์ที่สะดวกทั้งสองนี้ ตอนนี้การแทรกคอลัมน์ใน Elementor ได้ง่ายขึ้น หวังว่ากลยุทธ์เหล่านี้จะช่วยให้คุณออกแบบเว็บไซต์ของคุณได้อย่างมีประสิทธิภาพมากขึ้น หากคุณชอบบทช่วยสอนนี้ อย่าลืมแชร์กับเพื่อนนักพัฒนาเว็บของคุณ นอกจากนี้ โปรดตรวจสอบ บทช่วยสอนเกี่ยวกับองค์ประกอบ อื่นๆ ของเรา บางทีคุณอาจจะพบว่ามีบางอย่างที่จำเป็น!




