คุณเคยรู้สึกว่าเว็บไซต์ของคุณซบเซาจนทำให้ผู้เยี่ยมชมต้องแตะเท้า (หรือมีแนวโน้มมากกว่า) หรือไม่? คุณไม่ได้โดดเดี่ยว. ในโลกออนไลน์ที่เปลี่ยนแปลงไปอย่างรวดเร็วในปัจจุบัน ความเร็วคือสิ่งสำคัญ และประสิทธิภาพของเว็บไซต์ก็ครองตำแหน่งสูงสุด แต่อะไรที่ทำให้เว็บไซต์ติ๊กจาก "meh" เป็น "เร็วปานสายฟ้า" นั่นคือสิ่งที่ LCP ลึกลับ (และฟังดูเท่) เข้ามา

LCP หรือ Largest Contentful Paint คือ Core Web Vital ซึ่งเป็นคำที่แปลกใหม่สำหรับหน่วยวัดที่วัดประสบการณ์ผู้ใช้เว็บไซต์ของคุณ คิดว่าเป็นเวลาที่ใช้สำหรับเนื้อหาที่สำคัญที่สุดบนเพจของคุณเพื่อวาดภาพลงบนหน้าจอ มันคือความประทับใจแรก ดึงดูดความสนใจ เป็นตัวดึงดูดที่ทำให้ผู้เยี่ยมชมอยู่ต่อหรือกดปุ่มย้อนกลับ
แต่อย่ากังวล คุณไม่จำเป็นต้องเป็นวิซาร์ดเทคโนโลยีเพื่อทำความเข้าใจ LCP ในคู่มือนี้ เราจะแจกแจงแนวคิดที่ดูเหมือนซับซ้อนนี้ออกเป็นขั้นตอนสั้นๆ และนำไปปฏิบัติได้ เราจะสำรวจว่าเหตุใด LCP จึงมีความสำคัญ วิธีวัดผล และที่สำคัญที่สุดคือวิธี เพิ่มประสิทธิภาพเว็บไซต์ WordPress ของคุณสำหรับ LCP ที่รวดเร็วปานสายฟ้า
สีเนื้อหาที่ใหญ่ที่สุด (LCP) คืออะไร?
ลองนึกภาพการก้าวเข้าไปในร้านอาหารที่ตกแต่งอย่างสวยงาม ดวงตาของคุณกวาดสายตาไปทั่วทั้งพื้นที่ทันที ชื่นชมโคมระย้าขนาดใหญ่ งานศิลปะที่มีชีวิตชีวา และที่นั่งหรูหรา การแสดงภาพครั้งแรกนั้นคือช่วงเวลาที่สมองของคุณสร้างฉากหลัก จะคล้ายกับ Largest Contentful Paint (LCP) บนเว็บไซต์
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยLCP คือ Core Web Vital ที่ Google เปิดตัวในปี 2020 ซึ่งเป็นตัวชี้วัดหลักที่วัดประสบการณ์ผู้ใช้เว็บไซต์ของคุณ โดย จะติดตามเวลาที่ใช้สำหรับองค์ประกอบที่ใหญ่ที่สุดในเนื้อหาครึ่งหน้าบน ในการแสดงผลบนหน้าจอของผู้ใช้โดยเฉพาะ ให้คิดว่ามันเป็น ภาพ "aha!" ช่วงเวลา ที่จุดดึงดูดหลัก เช่น รูปภาพของพระเอก พาดหัวข่าวที่น่าดึงดูด หรือย่อหน้าที่น่าสนใจ ปรากฏขึ้นในที่สุด ทำให้เพจมีชีวิตชีวา

เหตุใด LCP จึงมีความสำคัญมาก พิจารณาสิ่งนี้:
- การแสดงครั้งแรกมีความสำคัญ: LCP ที่รวดเร็ว (ตามหลักการแล้วคือต่ำกว่า 2.5 วินาที) จะบอกผู้เยี่ยมชมว่าเว็บไซต์ของคุณมีประสิทธิภาพและคุ้มค่ากับเวลาของพวกเขา LCP ที่ช้าสร้างความหงุดหงิดและเพิ่มอัตราตีกลับ
- เพิ่มประสิทธิภาพ SEO: Google จัดลำดับความสำคัญของเว็บไซต์ที่มี LCP ที่ดี ทำให้เว็บไซต์มีอันดับที่สูงขึ้นในผลการค้นหา
- การมีส่วนร่วมและการเปลี่ยนแปลง: LCP ที่รวดเร็วช่วยให้ผู้ใช้มีส่วนร่วม ทำให้พวกเขาโต้ตอบกับเนื้อหาของคุณและแปลงเป็นลูกค้าเป้าหมายหรือลูกค้าได้ในที่สุด
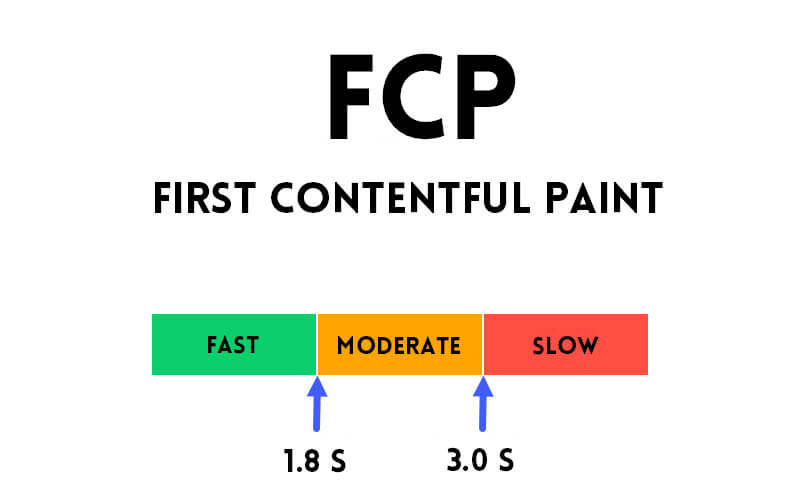
LCP แตกต่างจากคำอื่นๆ ที่คุณอาจได้ยิน เช่น First Contentful Paint (FCP) หรือ Time to First Byte (TTFB) อย่างไร

- FCP: เป็นการวัดเวลาที่เนื้อหา ใดๆ แม้แต่โลโก้เล็กๆ จะปรากฏบนหน้าจอ LCP มุ่งเน้นไปที่องค์ประกอบ ที่ใหญ่ที่สุดและมีผลกระทบมากที่สุด
- TTFB: นี่เป็นการวัดเวลาที่เบราว์เซอร์ใช้ในการรับข้อมูลไบต์แรกจากเซิร์ฟเวอร์ นี่เป็นส่วนหนึ่งของประสบการณ์โดยรวมของ LCP
การทำความเข้าใจ LCP เป็นขั้นตอนแรกในการเพิ่มประสิทธิภาพ ในส่วนถัดไป เราจะเจาะลึกลงไปถึงวิธีการวัดผลและปรับปรุง LCP ของคุณ ซึ่งจะทำให้เว็บไซต์ของคุณเป็นภาพที่ดึงดูดให้ผู้เยี่ยมชมกลับมาดูอีก!
การวัด LCP ใน WordPress
เมตริกสำคัญอย่างหนึ่งที่ควรพิจารณาคือ Largest Contentful Paint (LCP) ซึ่งจะวัดเวลาที่หน้าเว็บใช้ในการโหลดองค์ประกอบที่ใหญ่ที่สุดจนเต็ม โดยทั่วไปองค์ประกอบนี้จะเป็นคุณลักษณะด้านภาพที่โดดเด่น เช่น รูปภาพหลัก

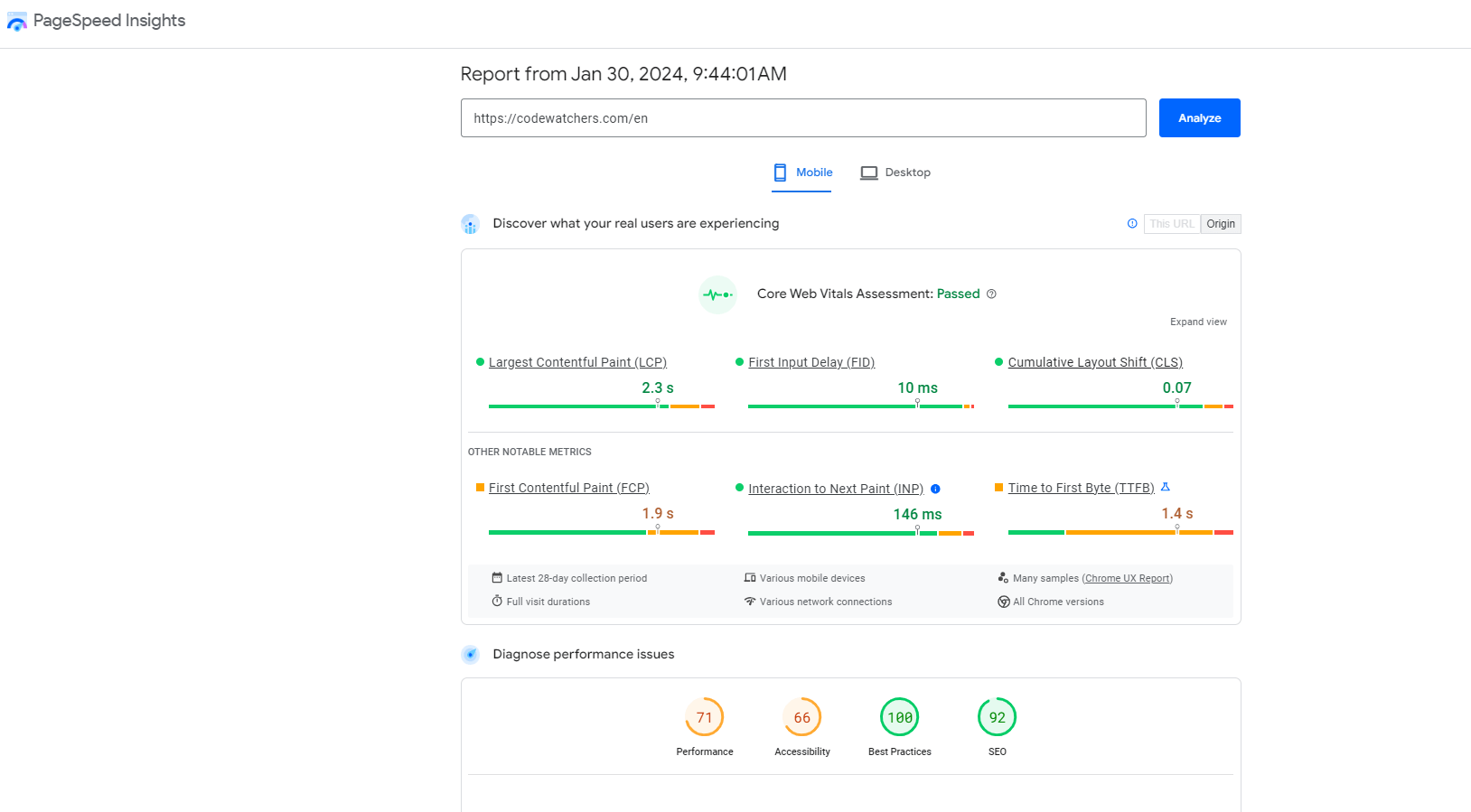
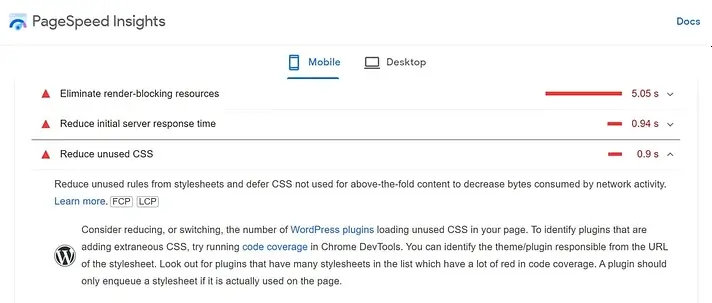
ในการประเมินคะแนน LCP ของคุณ คุณสามารถใช้ เครื่องมือ PageSpeed Insights ของ Google เครื่องมือนี้รวบรวมข้อมูลประสิทธิภาพจากผู้ใช้จริงและแจกแจงรายละเอียดคะแนนแต่ละคะแนน

นอกจากนี้ ส่วนการวินิจฉัยของเครื่องมือไม่เพียงให้ข้อมูลเวลาเท่านั้น แต่ยังระบุองค์ประกอบเฉพาะที่ Google พิจารณาว่าเป็นโปรแกรมระบายสีเนื้อหาที่ใหญ่ที่สุดอีกด้วย
เครื่องมือทดสอบความเร็วอื่นๆ มากมายในขณะนี้ยังรวมการทดสอบ LCP ไว้ด้วย ซึ่งมอบความยืดหยุ่นที่เพิ่มขึ้นสำหรับการทดสอบในตำแหน่ง อุปกรณ์ และความเร็วการเชื่อมต่อต่างๆ
Google แนะนำให้ตั้งเป้าหมายคะแนน LCP 2.5 วินาทีหรือน้อยกว่า หากองค์ประกอบที่ใหญ่ที่สุดบนหน้าเว็บของคุณใช้เวลาโหลดนานกว่า อาจส่งผลเสียต่อประสบการณ์ผู้ใช้ (UX) และอาจเพิ่มอัตราตีกลับได้ ดังนั้น การเพิ่มประสิทธิภาพไซต์ของคุณเพื่อให้ได้คะแนน LCP ที่ดีขึ้นจึงเป็นสิ่งสำคัญ
จะปรับปรุงคะแนน Paintful Contentful ที่ใหญ่ที่สุดใน WordPress ได้อย่างไร?
ดังที่แสดงให้เห็น คะแนน LCP ของเว็บไซต์ของคุณมีอิทธิพลอย่างมากต่อประสิทธิภาพโดยรวม เมื่อคำนึงถึงเรื่องนี้ เราจะมาสำรวจวิธีการที่มีประสิทธิภาพห้าวิธีในการเพิ่มคะแนนนี้และเร่งเวลาการโหลดเว็บไซต์ของคุณ:
- การเพิ่มประสิทธิภาพภาพ
- การกำจัดทรัพยากรที่บล็อกการแสดงผล
- บูรณาการเครือข่ายการจัดส่งเนื้อหา (CDN)
- การปิดใช้งานปลั๊กอินที่ไม่ได้ใช้
- ลดเวลาตอบสนองของเซิร์ฟเวอร์
การเพิ่มประสิทธิภาพภาพ
ดังที่กล่าวไปแล้ว LCP หรือ Largest Contentful Paint วัดเวลาที่เว็บไซต์ใช้ในการแสดงองค์ประกอบที่ใหญ่ที่สุด โดยทั่วไปแล้ว ไฟล์สื่อ เช่น รูปภาพและวิดีโอ จะใช้เวลาโหลดนี้มากที่สุด
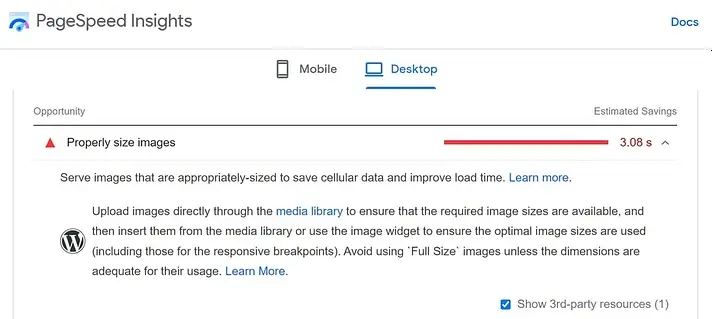
เพื่อปรับปรุง LCP การเพิ่มประสิทธิภาพรูปภาพเป็นสิ่งสำคัญ แนะนำให้ใช้แนวทางนี้ในรายงาน PageSpeed Insights

วิธีหนึ่งที่มีประสิทธิภาพในการปรับภาพให้เหมาะสมคือการปรับขนาดและใช้กลยุทธ์เช่นการบีบอัดและการใช้รูปแบบ WebP เครื่องมืออย่าง Optimol สามารถช่วยในกระบวนการนี้ได้

Optimole ซึ่งเป็นปลั๊กอิน WordPress ปรับภาพให้เหมาะสมแบบเรียลไทม์ ทำให้มั่นใจได้ว่าการปรับขนาดที่เหมาะสมสำหรับอุปกรณ์ต่าง ๆ ในขณะที่รักษาคุณภาพของภาพผ่านการบีบอัด
นอกจากนี้ Optimole ยังใช้เครือข่ายการจัดส่งเนื้อหา (CDN) เพื่อให้บริการภาพ นี่หมายถึงการโหลดกราฟิกที่ได้รับการปรับปรุงจากตำแหน่งเครือข่ายที่ใกล้ที่สุดเมื่อผู้ใช้เยี่ยมชมเว็บไซต์ของคุณ ซึ่งช่วยเพิ่มความเร็วในการดาวน์โหลดเมื่อเทียบกับการโหลดจากเซิร์ฟเวอร์ของไซต์ WordPress ของคุณ
การปรับขนาดและการบีบอัดรูปภาพจะช่วยเพิ่มความเร็วของไซต์ได้อย่างมาก ส่งผลให้เวลาในการโหลดเร็วขึ้น และปรับปรุงคะแนน LCP ในท้ายที่สุด
การกำจัดทรัพยากรที่บล็อกการแสดงผล
ทรัพยากรที่บล็อกการเรนเดอร์ครอบคลุมไฟล์ HTML, CSS และ JavaScript ที่ทำให้เบราว์เซอร์เลื่อนการเรนเดอร์เนื้อหาบนเว็บไซต์ ส่งผลให้เวลาในการโหลดหน้าเว็บช้าลง และนำไปสู่คะแนน LCP ที่ต่ำกว่ามาตรฐาน
การแก้ไขปัญหานี้เกี่ยวข้องกับการลบองค์ประกอบที่บล็อกการแสดงผลหรือตั้งเวลาให้ทำงานหลังจากโหลดเนื้อหาอื่นแล้ว ซึ่งเป็นกระบวนการที่ง่ายกว่าที่คิด
โซลูชันเช่น WP Rocket สามารถทำให้กระบวนการนี้เป็นไปโดยอัตโนมัติ โดยกำจัด CSS และ JavaScript ที่บล็อกการเรนเดอร์ออกจากเว็บไซต์ได้อย่างมีประสิทธิภาพ และลดความล่าช้าในการเรนเดอร์เนื้อหา ซึ่งจะช่วยปรับปรุงเวลาในการโหลดสำหรับผู้ใช้

ใน WP Rocket การตั้งค่าที่เป็นประโยชน์สูงสุดในการเปิดใช้งานสามารถพบได้ในแท็บการเพิ่มประสิทธิภาพไฟล์:
สำหรับไฟล์ CSS:
- เพิ่มประสิทธิภาพการนำส่ง CSS
- ลบ CSS ที่ไม่ได้ใช้
สำหรับไฟล์จาวาสคริปต์:
- โหลด JS เลื่อนออกไป
- ชะลอการดำเนินการ JavaScript
บูรณาการเครือข่ายการจัดส่งเนื้อหา (CDN)
เพื่อปรับปรุงคะแนน Largest Contentful Paint (LCP) ใน WordPress การใช้ Content Delivery Network (CDN) พิสูจน์ได้ว่ามีประสิทธิภาพ CDN ประกอบด้วยเซิร์ฟเวอร์ที่กระจายอยู่ในสถานที่ต่างๆ โดยให้บริการเนื้อหาแคชแก่ผู้เยี่ยมชมจากเซิร์ฟเวอร์ที่ใกล้ที่สุดตามภูมิศาสตร์ การเพิ่มประสิทธิภาพนี้จะช่วยเร่งความเร็วในการโหลดไซต์สำหรับผู้ใช้ และลดภาระบนเซิร์ฟเวอร์โฮสติ้ง ซึ่งช่วยเพิ่มความเร็วของไซต์อีกด้วย
สำหรับผู้ที่ใช้ประโยชน์จาก Optimole อยู่แล้ว ซึ่งใช้ CDN สำหรับการโหลดรูปภาพ การรวม CDN สำหรับไฟล์คงที่อื่นๆ จะช่วยปรับปรุง LCP เพิ่มเติมได้
พิจารณา RocketCDN สำหรับการตั้งค่า CDN ที่ไม่ยุ่งยาก ซึ่งผสานรวมเข้ากับ WP Rock et. โดยตรง เครื่องมือนี้ใช้การตั้งค่าการกำหนดค่าที่เหมาะสมที่สุดเพื่อปรับปรุงประสิทธิภาพของไซต์ ด้วย CDN ที่ขับเคลื่อนโดย StackPath ซึ่งมีตำแหน่ง Edge มากกว่า 45 แห่งทั่วโลก

การลงทุนใน CDN เป็นเรื่องที่รอบคอบสำหรับเว็บไซต์ที่รองรับผู้ชมจากต่างประเทศ ทำให้มั่นใจได้ว่าการโหลดเนื้อหาจะรวดเร็วโดยไม่คำนึงถึงสถานที่ตั้งของผู้ใช้ ซึ่งท้ายที่สุดแล้วนำไปสู่การปรับปรุงคะแนน LCP อย่างมีนัยสำคัญ
การปิดใช้งานปลั๊กอินที่ไม่ได้ใช้
คะแนน LCP ของเว็บไซต์ของคุณอาจได้รับผลกระทบจากปลั๊กอินที่ใช้ในการตั้งค่า WordPress ของคุณ ปลั๊กอินที่ซับซ้อนซึ่งมีโค้ดจำนวนมาก โดยเฉพาะปลั๊กอินที่ใช้ CSS หรือ JavaScript จำนวนมาก อาจทำให้ไซต์ของคุณช้าลงอย่างมาก
เพื่อเพิ่มประสิทธิภาพ PageSpeed Insights แนะนำให้กำจัดปลั๊กอินที่ทำให้เกิดหน้าเว็บของคุณโดยไม่จำเป็น โดยเฉพาะอย่างยิ่ง มุ่งเน้นไปที่การลบเครื่องมือที่โหลด CSS และ JavaScript ที่ไม่จำเป็น เนื่องจากเครื่องมือเหล่านี้เพิ่มการถ่ายโอนข้อมูลและขัดขวางความเร็วในการเรนเดอร์เนื้อหา

รายงาน PageSpeed Insight จะให้ URL ของสคริปต์ที่มีปัญหา ซึ่งช่วยในการระบุปลั๊กอินที่ใช้ทรัพยากรมาก อย่างไรก็ตาม การลบปลั๊กอินจำนวนมากออกอาจใช้เวลานาน โดยเฉพาะอย่างยิ่งสำหรับไซต์ที่มีเครื่องมือมากมาย
หากต้องการปรับปรุงประสิทธิภาพเว็บไซต์ของคุณ ให้พิจารณาเริ่มต้นด้วยการลบปลั๊กอินที่ไม่ได้ใช้หรือซ้ำซ้อนออก หลังจากนั้น ให้สำรวจทางเลือกอื่นที่เบากว่าเพื่อเพิ่มประสิทธิภาพไซต์ของคุณให้ดียิ่งขึ้น
ลดเวลาตอบสนองของเซิร์ฟเวอร์
เวลาตอบสนองของเซิร์ฟเวอร์ ซึ่งโดยทั่วไปเรียกว่า Time to First Byte (TTFB) แสดงถึงระยะเวลาที่เบราว์เซอร์ของผู้ใช้ใช้ในการรับเนื้อหาไบต์เริ่มต้นจากหน้าเว็บของคุณ เวลาตอบสนองของเซิร์ฟเวอร์ที่ช้ามักทำให้เกิดความล่าช้าในการโหลดหน้าเว็บ ซึ่งส่งผลต่อคะแนน Largest Contentful Paint (LCP) ของคุณ
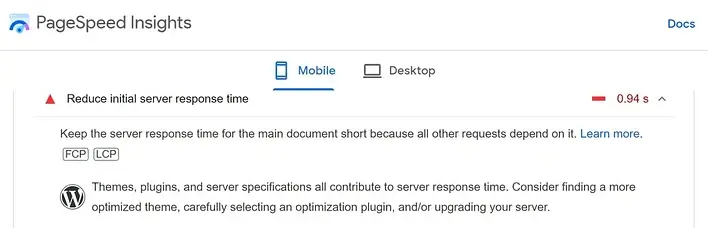
ปัจจัยที่ส่งผลต่อเวลาตอบสนองของเซิร์ฟเวอร์ ตามที่เน้นไว้ใน PageSpeed Insights ครอบคลุมถึงปลั๊กอิน ธีม และตัวเลือกบริการโฮสติ้ง:

หากการลบปลั๊กอินและสคริปต์ภายนอกไม่สามารถแก้ไขคะแนน LCP ที่ไม่ดีได้ สาเหตุที่แท้จริงอาจอยู่ที่เซิร์ฟเวอร์ ในกรณีเช่นนี้ แนะนำให้อัปเกรดเป็นแผนโฮสติ้งที่มีประสิทธิภาพมากขึ้น
แม้ว่าโฮสติ้งที่ใช้ร่วมกันมักจะเพียงพอสำหรับเว็บไซต์ที่เพิ่งเกิดใหม่เนื่องจากความคุ้มทุน แต่ก็เกี่ยวข้องกับการแชร์เซิร์ฟเวอร์กับเจ้าของเว็บไซต์อื่นๆ จำนวนมาก ด้วยเหตุนี้ คำขอเซิร์ฟเวอร์พร้อมกันที่เพิ่มขึ้นอย่างรวดเร็วสามารถขัดขวางเวลาตอบสนองได้
เมื่อเว็บไซต์ของคุณขยายและเพิ่มปริมาณการเข้าชม การเปลี่ยนไปใช้แผนบริการโฮสติ้งที่ซับซ้อนมากขึ้นจะกลายเป็นเรื่องรอบคอบ แนะนำให้ใช้โฮสติ้ง WordPress ที่มีการจัดการ เนื่องจากโฮสต์เว็บต้องจัดการความพยายามในการเพิ่มประสิทธิภาพทั้งหมดเพื่อให้แน่ใจว่าการทำงานของเว็บไซต์จะราบรื่น
หรือขอแนะนำให้ใคร่ครวญแผน Virtual Private Server (VPS) หรือโฮสติ้งเฉพาะ แม้ว่าตัวเลือกเหล่านี้อาจมีต้นทุนที่สูงกว่า แต่ก็มีทรัพยากรเซิร์ฟเวอร์เสริมและการกำหนดค่าที่ปรับแต่งโดยเฉพาะ ซึ่งช่วยเพิ่มความสามารถของเว็บไซต์ในการจัดการปริมาณข้อมูลจำนวนมากและส่งมอบเนื้อหาอย่างมีประสิทธิภาพ
ด้วยการจัดลำดับความสำคัญของการเพิ่มประสิทธิภาพเวลาตอบสนองของเซิร์ฟเวอร์และเลือกแผนการโฮสต์ที่เหมาะสม เจ้าของเว็บไซต์สามารถปรับปรุงประสบการณ์ผู้ใช้และสนับสนุนตัวชี้วัดประสิทธิภาพของเว็บไซต์ของตน
ว้าวขึ้นมา
โดยสรุป การเพิ่มประสิทธิภาพ Largest Contentful Paint (LCP) บน WordPress เกี่ยวข้องกับกลยุทธ์ต่างๆ รวมถึงการจัดการเวลาตอบสนองของเซิร์ฟเวอร์ การลดทรัพยากรที่บล็อกการเรนเดอร์ให้เหลือน้อยที่สุด และการเพิ่มประสิทธิภาพรูปภาพและการจัดส่ง CSS
การใช้เทคนิคเหล่านี้จะทำให้เจ้าของเว็บไซต์สามารถปรับปรุงประสบการณ์ผู้ใช้ ปรับปรุงประสิทธิภาพของเว็บไซต์ และส่งผลเชิงบวกต่อคะแนน LCP ของตนได้อย่างมาก การตรวจสอบและการปรับเปลี่ยนอย่างต่อเนื่องเป็นกุญแจสำคัญในการปรับปรุง LCP และประสิทธิภาพเว็บไซต์โดยรวมบน WordPress อย่างยั่งยืน




