SVG ย่อมาจาก Scalable Vector Graphics ซึ่งเป็นรูปแบบ XML ที่ใช้โดยเฉพาะสำหรับการออกแบบแบบเวกเตอร์ แม้ว่าการนำเข้างานออกแบบเหล่านี้ใน WordPress อาจเป็นเรื่องยาก
อย่างไรก็ตาม; ด้วย Elementor มีวิธีนำเข้า SVG ไปยัง WordPress เพื่อให้คุณสามารถใช้เพิ่มเติมในเนื้อหาของคุณ ในบทช่วยสอนนี้ เราจะเข้าใจวิธีการนำเข้าไอคอนรูปแบบ SVG ใน Elementor
วิธีการนำเข้าไอคอนรูปแบบ Adobe Illustrator SVG
ในการเริ่มต้น ตรวจสอบให้แน่ใจว่า SVG ที่สอดคล้องกับ Elementor ของคุณไม่มีข้อความหรือบรรทัดใดๆ ถ้ามีก็ควรจะร่างไว้ และจังหวะใด ๆ ก็ควรจะขยายออกไป
เพื่อให้ง่าย คุณสามารถมีได้เฉพาะเส้นทางและเส้นทางที่ซับซ้อนเพื่อให้เข้ากันได้กับตัวเลือก Elementor ที่เหมาะสมที่สุด หากมีข้อความอยู่ในนั้น ให้เปลี่ยนเป็นโครงร่างก่อนส่งออก
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย ถัดไป โดยใช้เครื่องมือส่งออกใหม่ (ctrl+alt+E) ส่งออกเป็น SVG
ช่วยในการกำจัดอาการบวมส่วนใหญ่ที่เกี่ยวข้องกับ SVG ตรวจสอบให้แน่ใจว่าคุณไม่ได้เปลี่ยน SVG เพื่อเพิ่มการเติมเป็นแอตทริบิวต์เพราะคุณต้องการสิ่งที่ตรงกันข้าม
- ใช้เครื่องมือส่งออกใหม่เพื่อส่งออกเป็น SVG โดยกด ctrl+alt+E
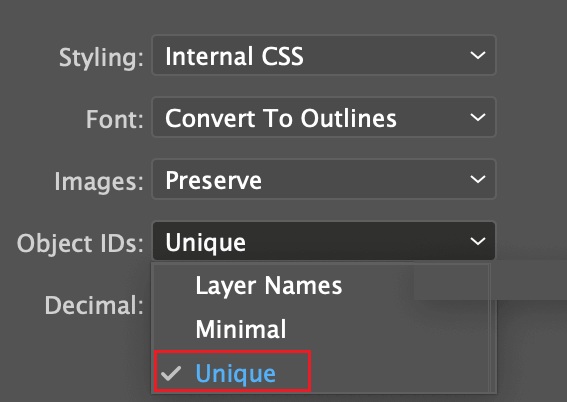
- ทำให้ชื่อคลาสไม่ซ้ำกันเพื่อหลีกเลี่ยงการปะทะกับ SVG ที่สร้างโดย Illustrator
- หาก SVG ของคุณมีข้อความ ให้เลือก แปลงเป็นโครงร่าง จากเมนู "แบบอักษร"
- สำหรับการ จัดแต่งทรงผม ให้เลือก CSS ภายใน
- สำหรับ SVG ให้เลือก Unique จากตัวเลือก Object ID

ถัดไปคุณต้องใช้ SVGOMG เครื่องมือในการ Edita และฟอร์แมต Elementor SVG พร้อม
เครื่องมือ SVGOMG จะช่วยให้คุณทำการเปลี่ยนแปลงที่จำเป็นทั้งหมดที่คุณต้องการเพื่อให้ SVG ของคุณเข้ากันได้กับ Elementor นี่คือการเปลี่ยนแปลงที่คุณต้องทำ

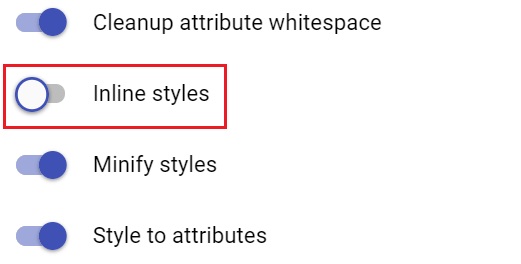
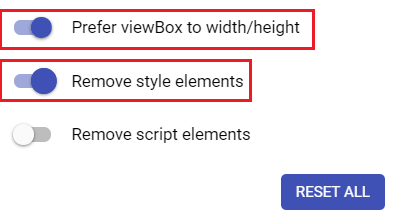
ปิดใช้งาน รูปแบบอินไลน์ และเปิด Prefer viewBox และ Remove style elements ซึ่งจะอนุญาตให้ผู้ใช้ควบคุมขนาดของไอคอน SVG โดยใช้ตัวเลือกการจัดสไตล์ Elementor การตั้งค่าที่เหลือน่าจะดีกับตัวเลือกเริ่มต้น

การตั้งค่าทั้งหมดเหล่านี้เพียงพอที่จะทำให้ SVG เข้ากันได้กับ Elementor และจะช่วยให้คุณนำเข้า WordPress ได้อย่างราบรื่นโดยใช้ Elementor
นี่คือวิธีที่คุณสามารถทำให้ไอคอน Adobe Illustrator SVG ของคุณเข้ากันได้กับการนำเข้าใน Elementor นั่นคือทั้งหมดจากเราสำหรับบทช่วยสอนนี้ อย่าลืมเข้าร่วมกับเราบน Facebook และ Twitter เพื่อไม่พลาดบทเรียนแบบนี้




