การลดความซับซ้อนในการกรอกแบบฟอร์มด้วยฟิลด์ที่เติมอัตโนมัติสามารถปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ WordPress ของคุณได้อย่างมาก การป้อนข้อมูลซ้ำๆ ด้วยตนเอง เช่น ชื่อ ที่อยู่ และหมายเลขโทรศัพท์ อาจเป็นเรื่องที่น่าเบื่อสำหรับผู้ใช้ ในคู่มือนี้ เราจะอธิบายขั้นตอนในการเพิ่มฟังก์ชันการเติมข้อมูลอัตโนมัติให้กับแบบฟอร์ม WordPress ของคุณ ซึ่งช่วยให้ช่องกรอกข้อมูลล่วงหน้าได้เมื่อผู้ใช้กลับมาที่ไซต์ของคุณ โดยไม่จำเป็นต้องพิมพ์รายละเอียดที่เหมือนกันซ้ำอีกครั้ง

การใช้คุณลักษณะนี้ต้องใช้การเปลี่ยนแปลงการกำหนดค่าเพียงไม่กี่ครั้ง แต่การประหยัดเวลาและความสะดวกสบายสำหรับผู้ใช้ของคุณทำให้คุ้มค่ากับความพยายามเพียงเล็กน้อย มาเริ่มต้นการรวมฟิลด์ที่เติมอัตโนมัติลงในแบบฟอร์ม WordPress ของคุณได้อย่างราบรื่นพร้อมกับเครื่องมือสร้างเพจยอดนิยม - Elementor !
แบบฟอร์มเติมอัตโนมัติคืออะไร?
การเติมฟิลด์อัตโนมัติเป็นวิธีที่ดีเยี่ยมในการทำให้การกรอกแบบฟอร์มสำหรับผู้ใช้บนเว็บไซต์ WordPress ของคุณง่ายขึ้น เมื่อตั้งค่าฟิลด์ให้เติมข้อมูลอัตโนมัติ ระบบจะเติมเนื้อหาโดยอัตโนมัติ แทนที่จะต้องให้ผู้ใช้ป้อนด้วยตนเองในแต่ละครั้ง ตัวอย่างเช่น ช่องที่อยู่อาจเติมที่อยู่ของผู้ใช้โดยอัตโนมัติหลังจากที่ผู้ใช้กรอกไปแล้วครั้งหนึ่ง ซึ่งช่วยลดความจำเป็นในการพิมพ์ซ้ำในแบบฟอร์มต่อๆ ไป
ข้อมูลที่เติมฟิลด์ที่เติมอัตโนมัติอาจมาจากแหล่งต่างๆ:
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- ข้อมูลที่ผู้ใช้กรอกไว้ก่อนหน้านี้ในรูปแบบอื่นบนเว็บไซต์ของคุณ
- ค่าเริ่มต้นที่คุณระบุ
- ข้อมูลที่ส่งผ่านสตริงการสืบค้นใน URL
- ค่าจากฟิลด์อื่นในรูปแบบเดียวกัน
ประโยชน์ของการเติมข้อมูลอัตโนมัติคือความสะดวกสำหรับผู้ใช้ของคุณ ช่วยเพิ่มความคล่องตัวในการกรอกแบบฟอร์มโดยลบงานที่ซ้ำกัน สิ่งนี้แสดงให้เห็นถึงความตระหนักรู้ในประสบการณ์ของผู้ใช้และความปรารถนาที่จะทำให้การโต้ตอบของพวกเขาราบรื่นที่สุด การใช้ช่องเติมข้อมูลอัตโนมัติก็ค่อนข้างง่ายจากมุมมองทางเทคนิคเช่นกัน รางวัลของผู้ใช้ที่มีความสุขมากขึ้นนั้นคุ้มค่ากับความพยายามเพียงเล็กน้อยล่วงหน้า
การเพิ่มฟิลด์เติมอัตโนมัติในแบบฟอร์ม WordPress โดยใช้ MetForm
ช่องเติมข้อมูลอัตโนมัติของ MetForm เป็นคุณสมบัติระดับพรีเมียม ช่วยให้คุณสามารถสร้างการกำหนดค่าเริ่มต้นเพื่อเติมแบบฟอร์มได้อย่างถูกต้อง จัดแสดงสินค้าในสถานะเปิดใช้งานสำหรับผู้เยี่ยมชมหรือลูกค้าของคุณได้อย่างง่ายดาย ด้วยการเปลี่ยน URL คุณสามารถตั้งค่าเริ่มต้นให้กับฟิลด์ต่างๆ ได้อย่างง่ายดาย ช่วยให้กระบวนการสร้างแบบฟอร์มของคุณเร็วขึ้นอย่างที่ไม่เคยมีมาก่อน
คุณลักษณะนี้สามารถใช้เพื่อเติมฟิลด์อัตโนมัติ เช่น:
- สวิตช์
- เลือกรูปภาพ
- ความยินยอมของจีดีพี
- ช่องทำเครื่องหมาย
เติมฟิลด์อัตโนมัติสำหรับสวิตช์
หากต้องการสร้างฟิลด์เติมข้อมูลอัตโนมัติสำหรับสวิตช์ ให้ทำตามขั้นตอนเหล่านี้:
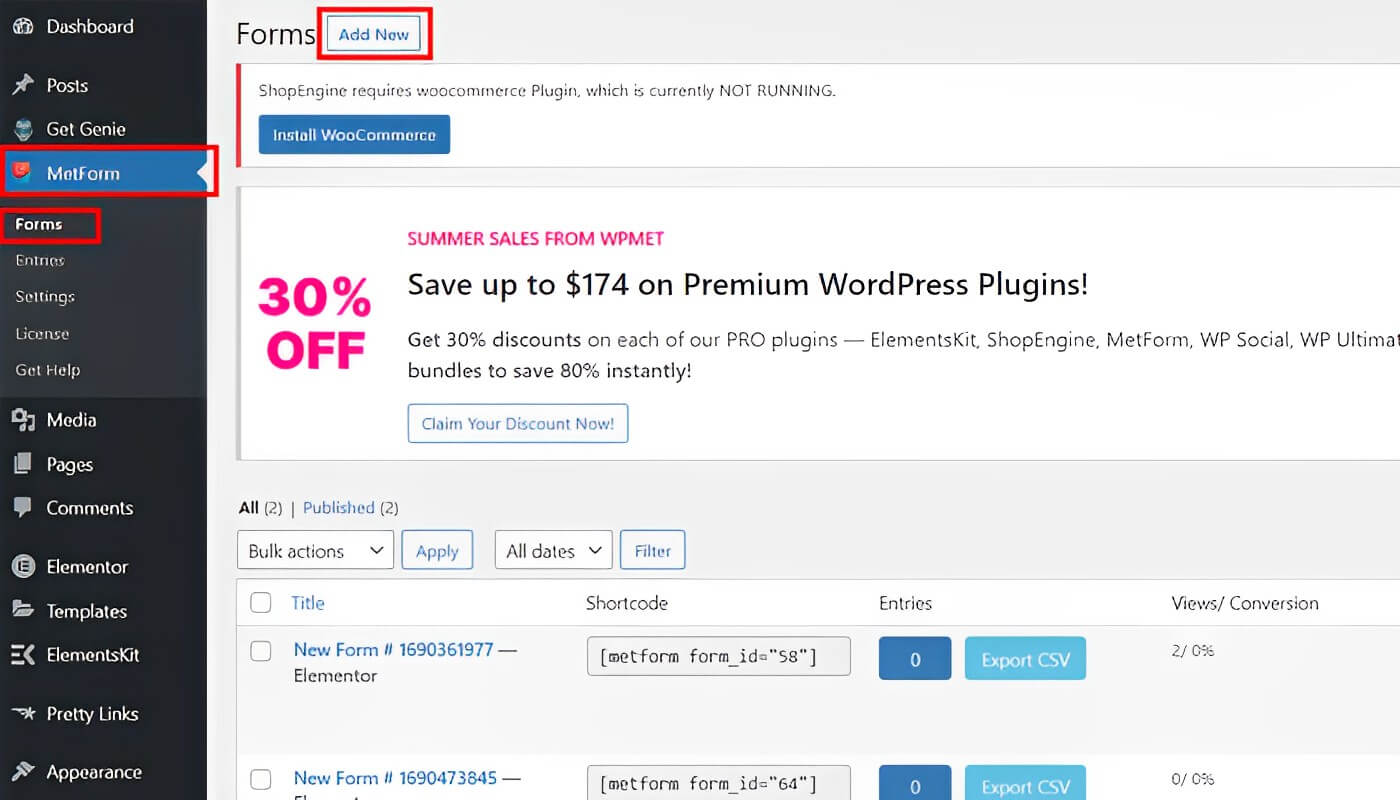
ไปที่แดชบอร์ดของคุณโดยเปิดเว็บไซต์ของคุณ เลือก MetForm จากตัวเลือก เลือก "แบบฟอร์ม" จากนั้นเลือก "เพิ่มใหม่" คุณจะถูกนำไปยังรูปแบบต่างๆ

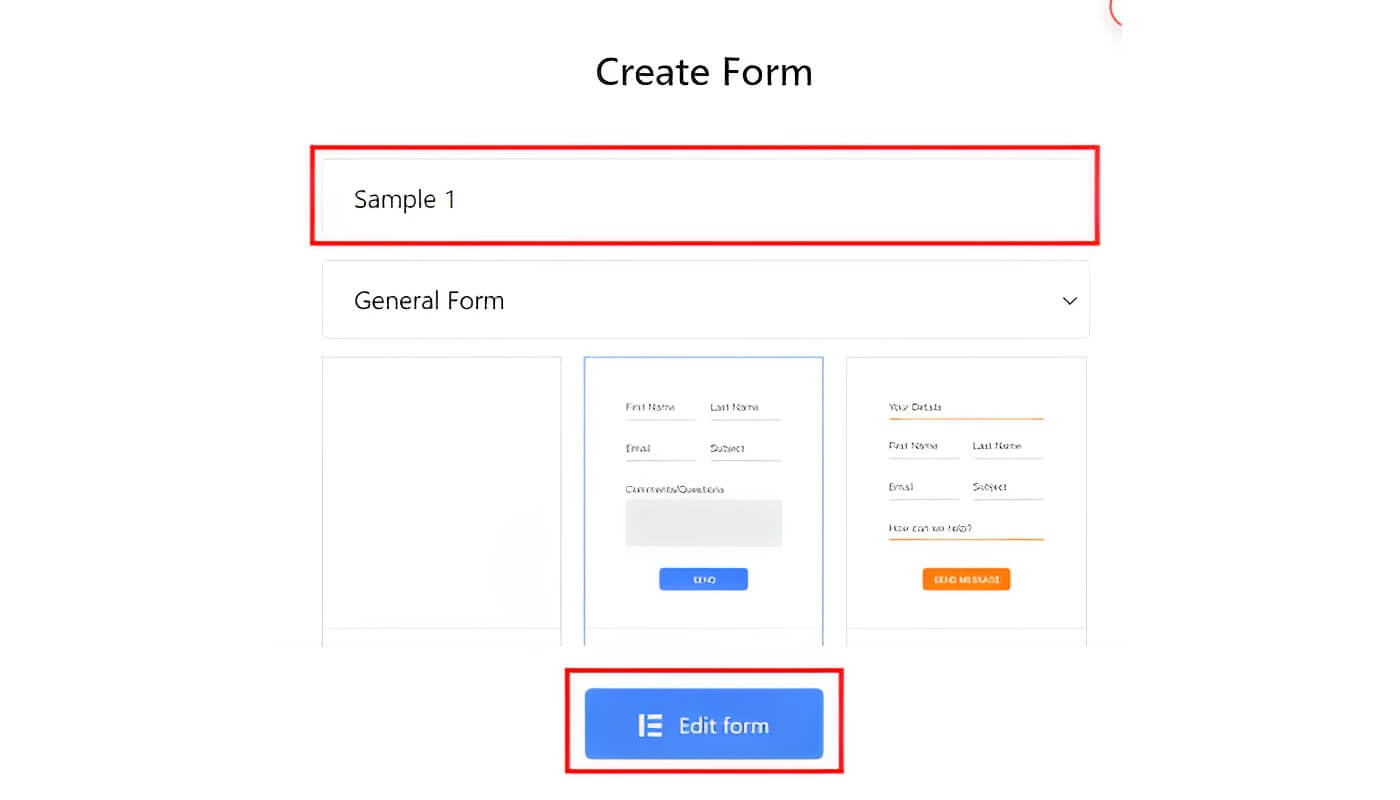
ป้อนชื่อแบบฟอร์มของคุณและเลือกเทมเพลตของคุณ (หมายเหตุ: หากคุณต้องการเริ่มต้นใหม่ทั้งหมด ให้คลิกแบบฟอร์มว่าง) คลิกที่ "แก้ไขแบบฟอร์ม" เพื่อเข้าถึงการตั้งค่า

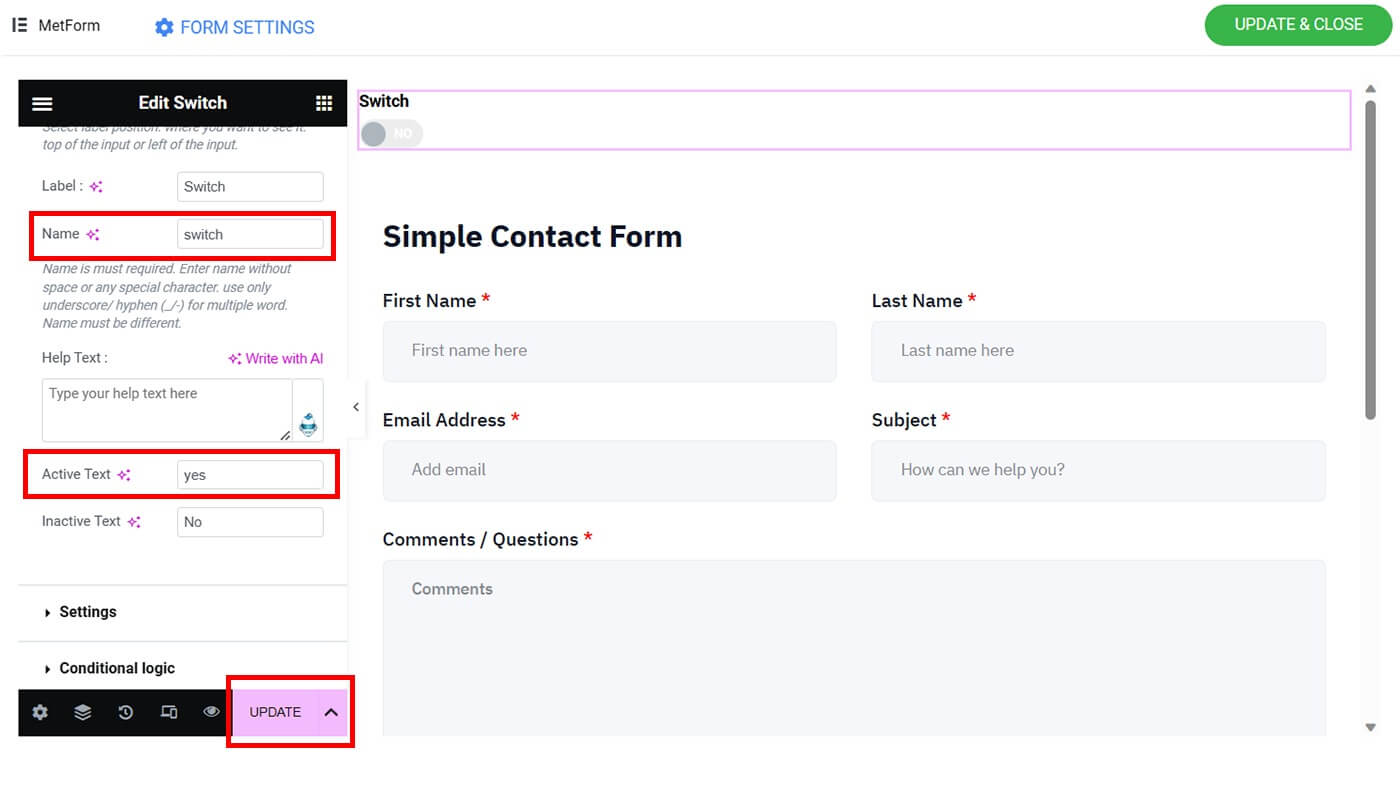
ควรเพิ่มส่วน (+) มองหาวิดเจ็ต Switch แล้วลาก ไปที่ "การตั้งค่า" และเลือก "รับค่าจาก URL"
ไปที่ "เนื้อหา" และใส่ชื่อฟิลด์สวิตช์ของคุณ (เช่น "สวิตช์") และ "ใช่" ในพื้นที่ "ข้อความที่ใช้งาน"

เลือกตัวเลือก "อัปเดต"
เติมฟิลด์อัตโนมัติสำหรับการเลือกรูปภาพ
ทำตามขั้นตอนเหล่านี้เพื่อรวมรูปภาพที่เลือกไว้ในฟิลด์เติมข้อมูลอัตโนมัติของคุณ:
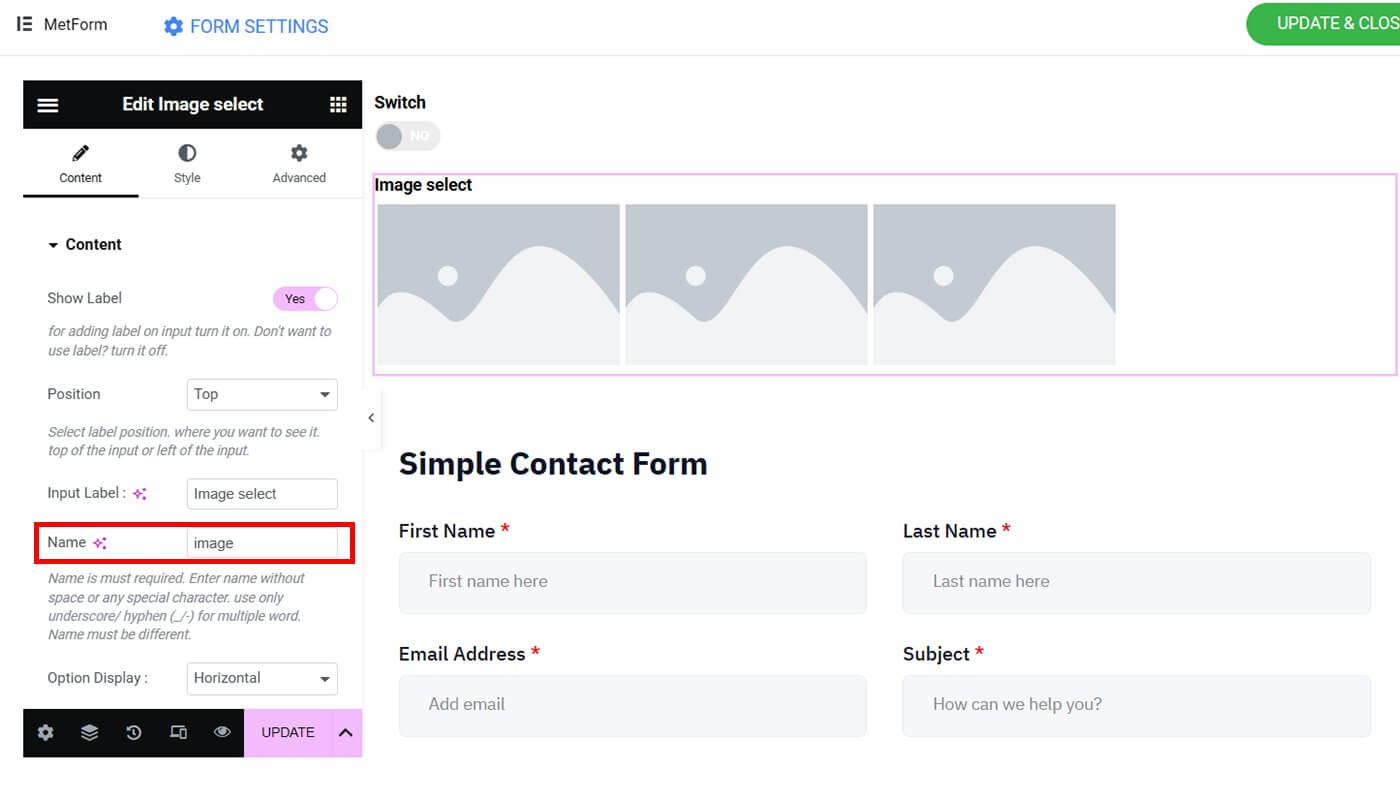
ควรเพิ่มส่วน (+) คลิกที่สามบรรทัด ค้นหา Image Select แล้วลากเข้าที่
ไปที่ "การตั้งค่า" และเปิดใช้งาน "รับค่าจาก URL"
ไปที่ "เนื้อหา" และตั้งชื่อช่องสำหรับเลือกรูปภาพ (เช่น "รูปภาพ")

ใต้ "ตัวเลือกการเลือกรูปภาพ" คุณจะพบกับตัวเลือกต่างๆ สำหรับการเลือกรูปภาพของคุณ
เลือกรายการแรก กรุณาอัพโหลดภาพขนาดย่อของคุณ ใต้ "ค่าตัวเลือก" ให้ใส่ตัวเลขสำหรับลำดับรูปภาพของคุณ (เช่น 1)
ควรทำซ้ำขั้นตอนที่ 5 จนกว่าผลิตภัณฑ์ทั้งหมดจะได้รับการตั้งค่า โปรดทราบว่าคุณสามารถเพิ่มผลิตภัณฑ์ได้มากเท่าที่คุณต้องการ
เลือกตัวเลือก "อัปเดต"
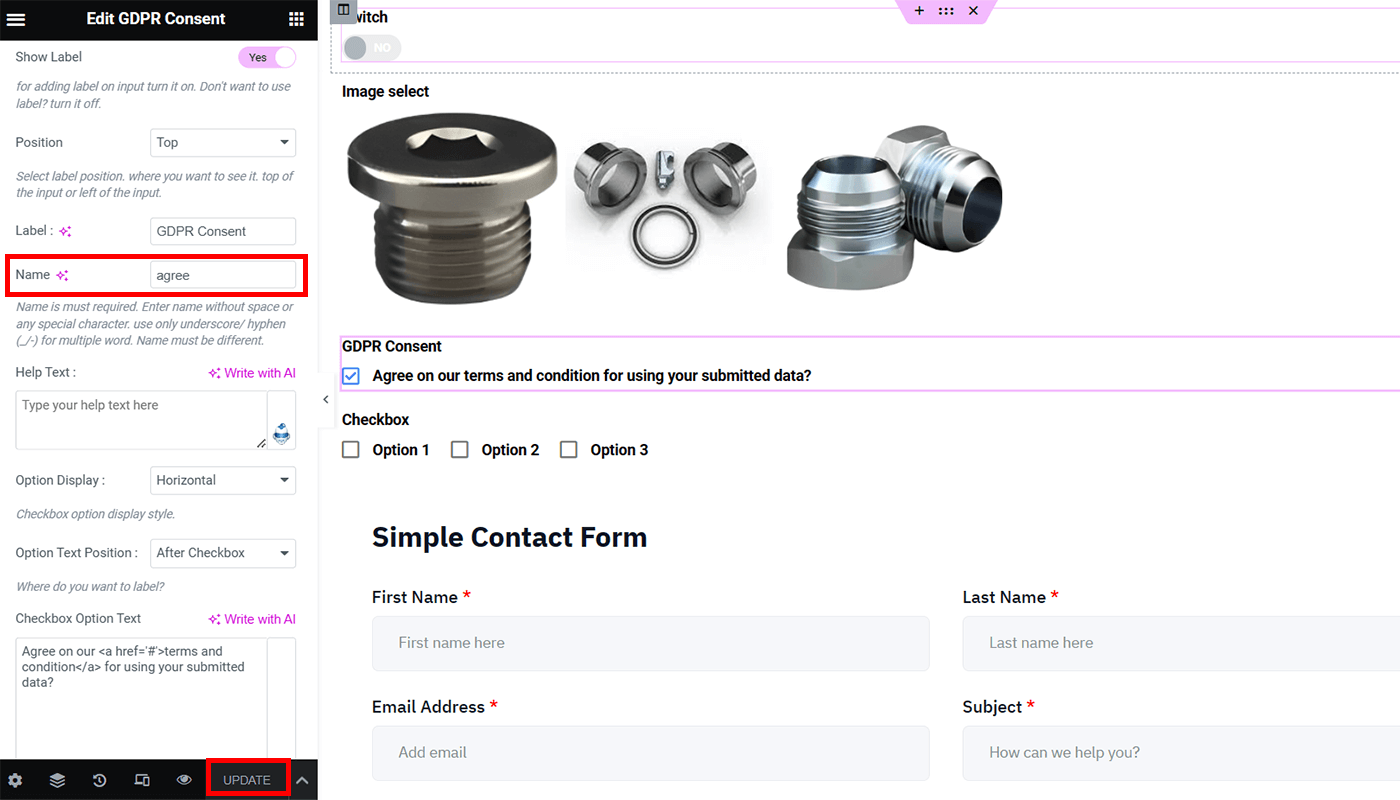
เติมข้อมูลในช่องอัตโนมัติเพื่อรับความยินยอม GDPR
หากต้องการเพิ่มความยินยอม GDPR ลงในช่องที่เติมข้อมูลอัตโนมัติ ให้ทำตามขั้นตอนเหล่านี้:
ควรเพิ่มส่วน (+) เลือกสามบรรทัด ค้นหาและลากวิดเจ็ต "การยินยอม GDPR"
ไปที่ "การตั้งค่า" และเปิดใช้งาน "รับค่าจาก URL"
นำทางไปยัง "เนื้อหา" ป้อน "agree" เป็นชื่อสำหรับความยินยอม GDPR ของคุณ จากนั้นคลิกปุ่ม "อัปเดต"

เติมฟิลด์อัตโนมัติสำหรับช่องทำเครื่องหมาย
หากต้องการเพิ่มช่องทำเครื่องหมายลงในช่องเติมข้อมูลอัตโนมัติ ให้ทำตามขั้นตอนเหล่านี้:
ควรเพิ่มส่วน (+) เลือกสามบรรทัด มองหาวิดเจ็ต "ช่องทำเครื่องหมาย" แล้วลาก
ไปที่ "การตั้งค่า" และเปิดใช้งาน "รับค่าจาก URL"
นำทางไปยัง "เนื้อหา" กรอกชื่อ "ช่องทำเครื่องหมาย" ใต้ "ตัวเลือกช่องทำเครื่องหมาย" คุณจะเห็นทางเลือกต่างๆ มากมาย คุณสามารถใส่ช่องทำเครื่องหมายได้มากเท่าที่คุณต้องการ) จำค่าตัวเลือกที่คุณเลือกไว้ เนื่องจากจะต้องใช้เมื่อคุณเปิดใช้งานช่องทำเครื่องหมายอัตโนมัติในเอาต์พุตสุดท้าย
กดปุ่ม "อัปเดต" ที่มุมขวาบนของหน้าจอ ให้คลิกปุ่ม "อัปเดตและปิด" จากนั้น คุณจะถูกส่งไปยังเมนู MetForm
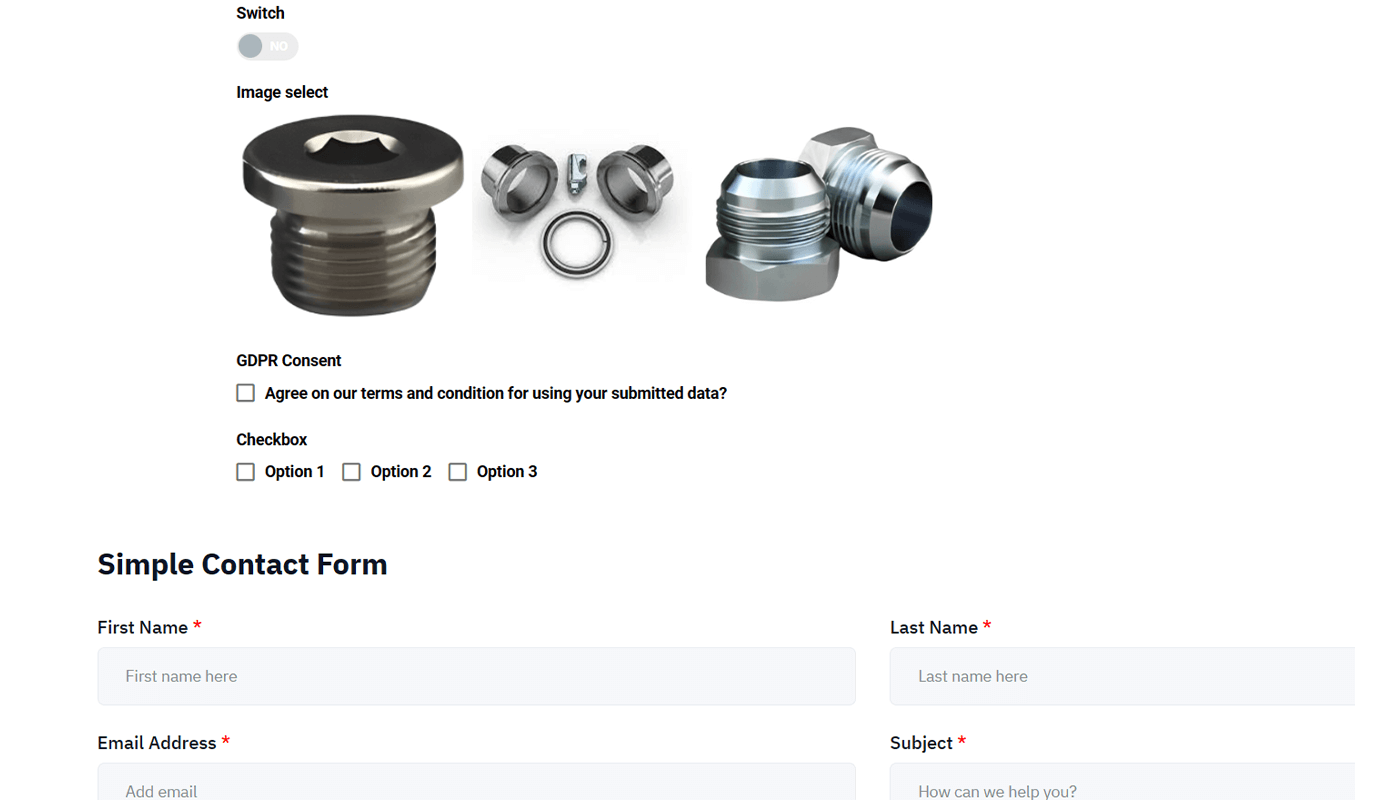
ตัวอย่างสุดท้าย
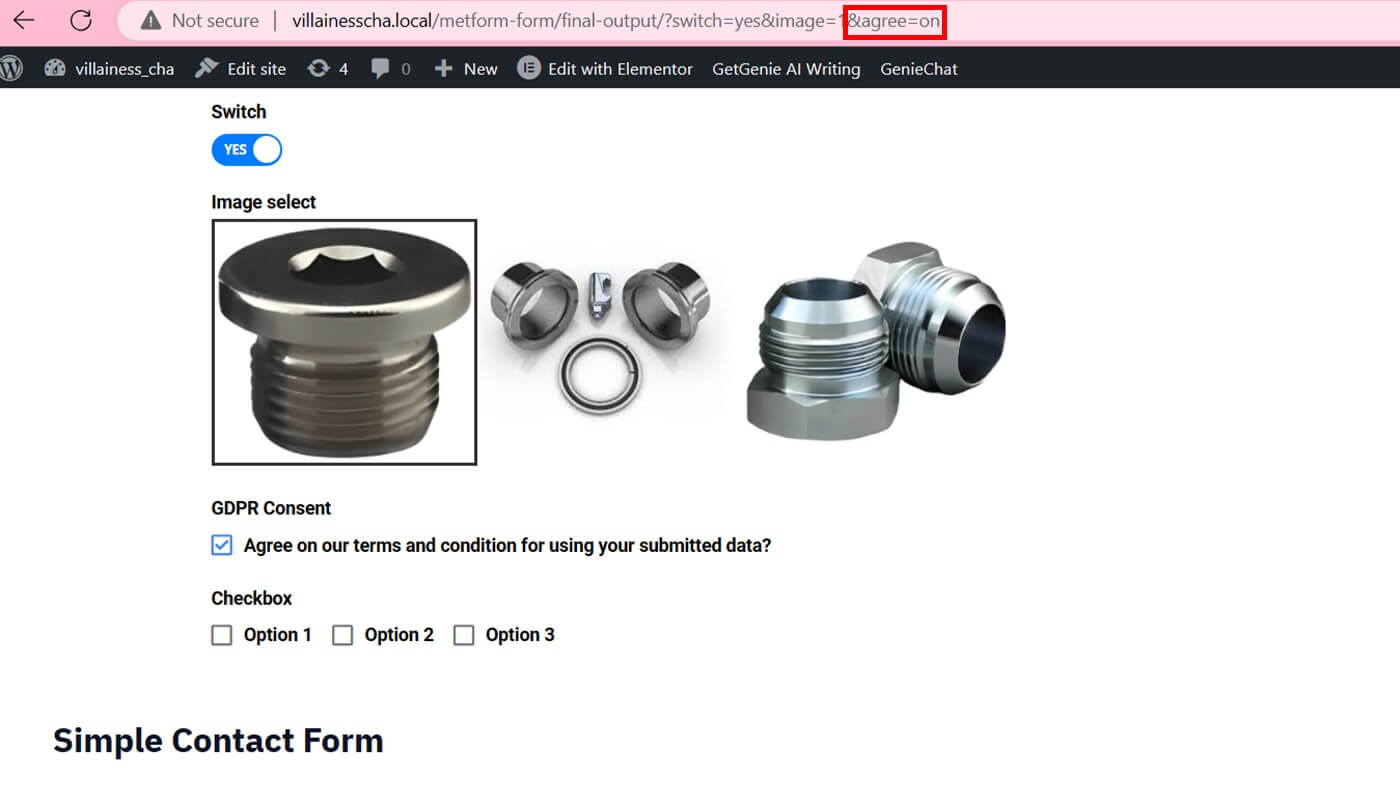
ดูผลลัพธ์สุดท้ายของแบบฟอร์มของคุณ นี่คือลักษณะที่ตัวอย่างการเติมข้อมูลอัตโนมัติของเราปรากฏขึ้น:

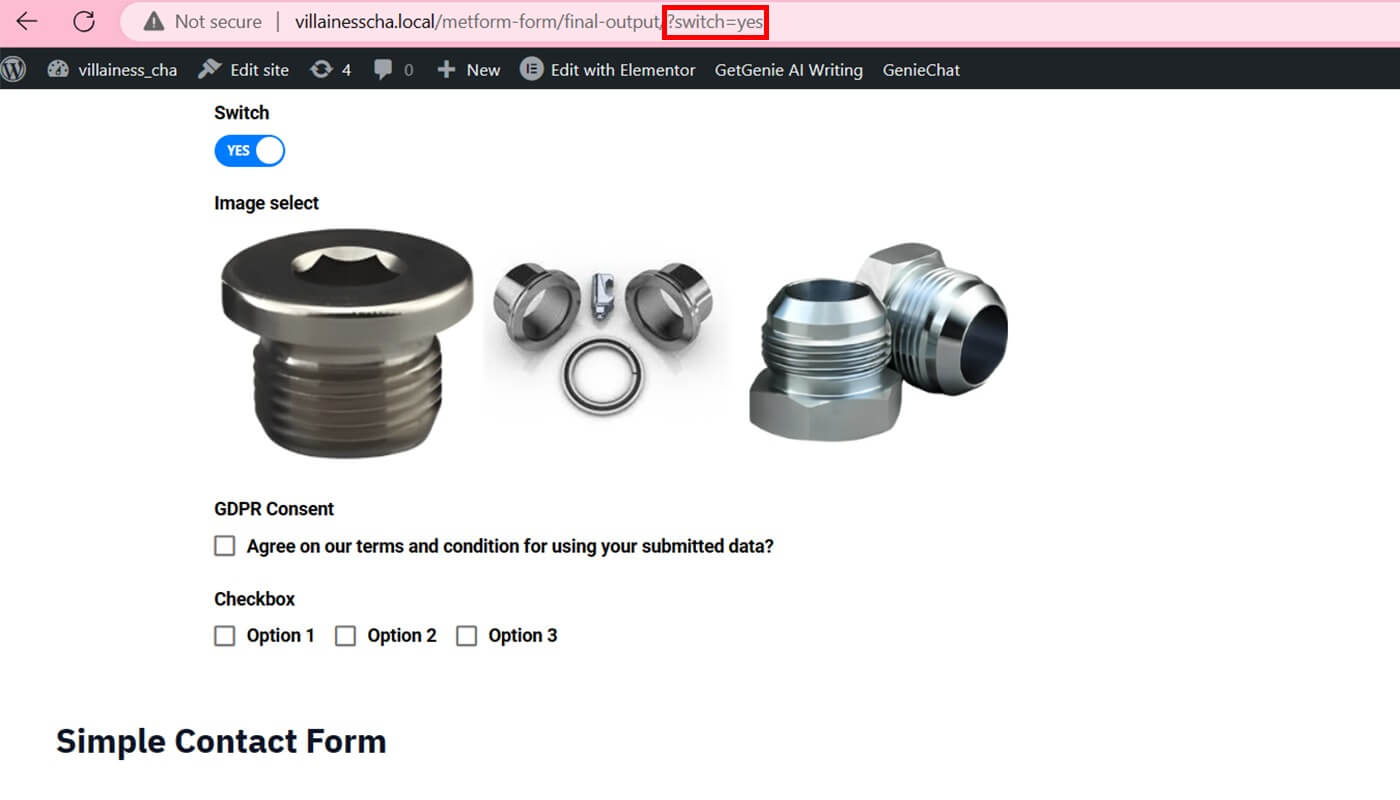
ไปที่ URLenter "?switch=yes" ที่ท้าย URL ของคุณ กดปุ่ม "Enter" เพื่อเปิดใช้งานการเติมแบบฟอร์มอัตโนมัติของ Switch โปรดระบุชื่อที่ถูกต้องและข้อความที่ใช้งานอยู่ หากเขียนด้วยตัวอักษรตัวแรกที่ขึ้นต้นด้วยตัวพิมพ์ใหญ่ คุณต้องป้อนในลักษณะเดียวกัน

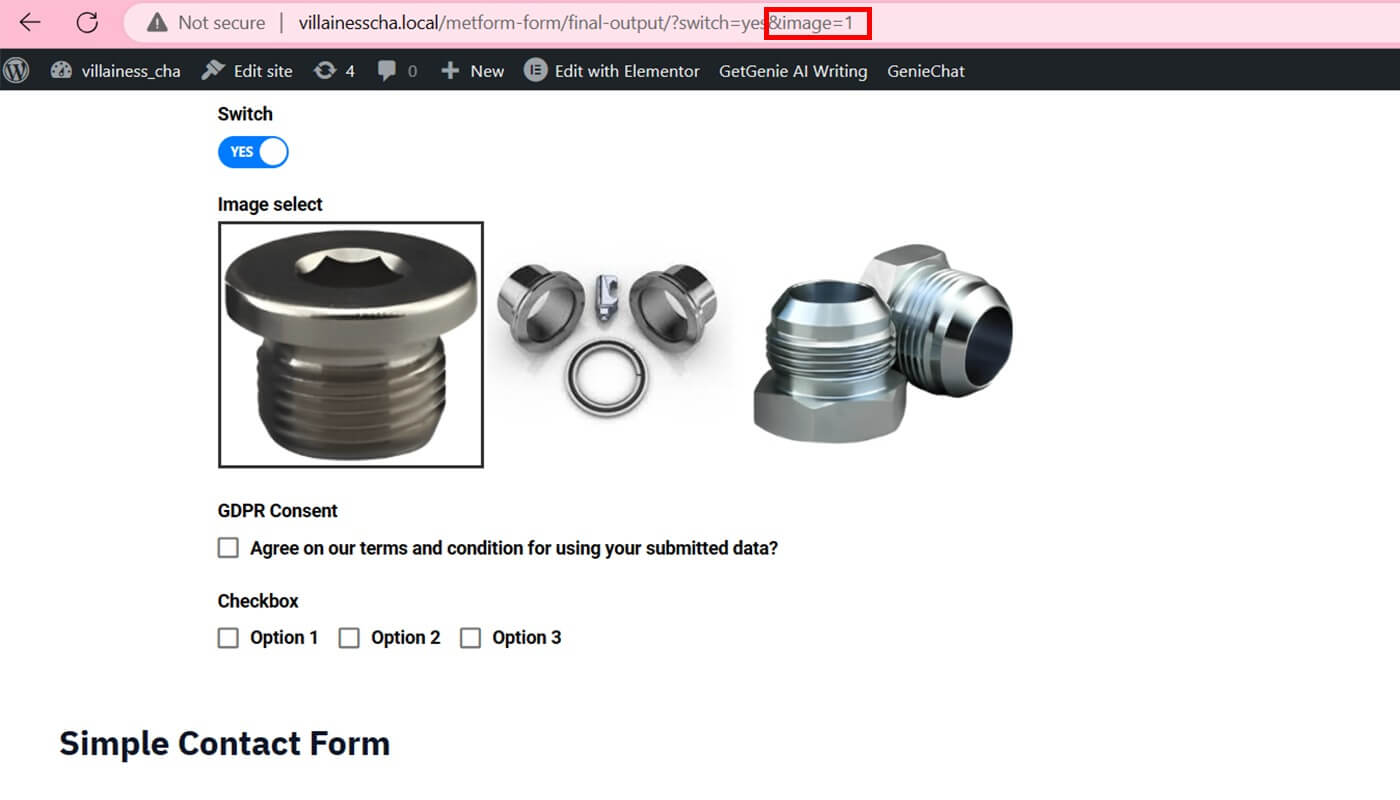
ไปที่ URL ปัจจุบันของคุณและแทรก "&image=1" กดปุ่ม "Enter" เพื่อให้รูปภาพของคุณสามารถเลือกและสลับฟิลด์ได้ ผลลัพธ์จะแตกต่างกันไปขึ้นอยู่กับชื่อและค่าตัวเลือกที่คุณป้อน

ไปที่ URL ของคุณแล้วพิมพ์ "&agree=on" เพื่อเพิ่มความยินยอม GDPR ของคุณ กดปุ่ม "เข้าสู่"

ไปที่ URL ปัจจุบันของคุณแล้วพิมพ์ "&checkbox=value-1" ก่อนที่จะกดปุ่ม "Enter" หากคุณต้องการรวมมากกว่าหนึ่งตัวเลือก ให้แบ่งค่าด้วยเครื่องหมายจุลภาค (,) ("&checkbox=value-1,value-2")

ห่อ
แบบฟอร์ม WordPress พร้อมช่องเติมข้อมูลอัตโนมัติสามารถช่วยคุณประหยัดเวลาและความพยายามตลอดกระบวนการออกแบบแบบฟอร์มโดยไม่ต้องมีความรู้ด้านการเขียนโค้ดใดๆ MetForm อาจรวมเข้ากับจำนวนฟิลด์ไดนามิก ของแบบฟอร์ม WP ของคุณเพื่อมอบประสบการณ์การกรอกแบบฟอร์มที่เป็นมิตรต่อผู้ใช้มากขึ้น นอกจากนี้ การซื้อ MetForm Pro ยังช่วยให้คุณเข้าถึงเครื่องมือที่มีประโยชน์ซึ่งช่วยเพิ่มการสร้างแบบฟอร์มได้สูงสุด




