เป็นเรื่องปกติที่จะต้องประทับใจฟอนต์ที่เว็บไซต์ใช้ และเริ่มสงสัยว่าคุณจะระบุได้อย่างไรว่านี่คือฟอนต์อะไร ตัวอย่างเช่น คุณยังใหม่กับ CodeWatchers และชอบแบบอักษรที่เราใช้บนเว็บไซต์ของเรามาก คุณอาจต้องการระบุแบบอักษรนี้ นั่นคือสิ่งที่กวดวิชานี้เป็นเรื่องเกี่ยวกับ อันที่จริง เราจะพูดถึงวิธีการต่างๆ ในการระบุแบบอักษรที่คุณเห็นบนเว็บไซต์ต่างๆ

ทำไมฟอนต์ถึงสำคัญ?
แบบอักษรมีบทบาทสำคัญในการปรับปรุงประสบการณ์เว็บไซต์ของคุณ สิ่งสำคัญคือต้องดึงดูดความสนใจของผู้ใช้ด้วยความสามารถในการอ่านและรูปแบบตัวอักษรที่ยอดเยี่ยม แบบอักษรยังมีบทบาทสำคัญในการทำให้ผู้อ่านรู้สึกสบายใจและทำให้พวกเขาจดจ่อ
สำหรับวัตถุประสงค์ข้างต้น ควรมีรายชื่อแบบอักษรเหล่านี้เพื่อใช้เพิ่มเติมสำหรับเว็บไซต์ของคุณหรือสำหรับลูกค้า
วิธีการระบุแบบอักษรด้วยเครื่องมือตรวจสอบ
ทุกเบราว์เซอร์มี เครื่องมือตรวจสอบ ซึ่งเราสามารถระบุแบบอักษรของเว็บไซต์ได้อย่างง่ายดาย นี่เป็นวิธีพื้นฐานและง่ายที่สุดวิธีหนึ่งในการค้นหาแบบอักษรของเว็บไซต์
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
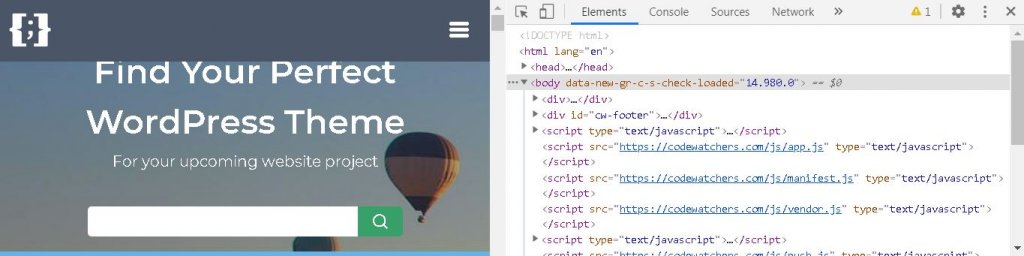
เริ่มเลยประการแรก คุณต้องตรงไปที่หน้าซึ่งมีแบบอักษรที่คุณต้องการระบุ ถัดไป ให้ คลิกขวา ที่หน้าแล้วกด ตรวจสอบ จากเมนูผลลัพธ์

หากคุณชื่นชอบทางลัด คุณสามารถลองใช้ ctrl+shift+I สำหรับ Windows และ Linux และ cmd+shift+I สำหรับ IOS เพื่อเปิดแผงตรวจสอบได้โดยตรง
บนแผงตรวจสอบ ให้มองหาข้อความที่คุณต้องการระบุแบบอักษร มันจะเน้นโดยอัตโนมัติเมื่อคุณเข้าถึงองค์ประกอบ HTML ที่เกี่ยวข้อง
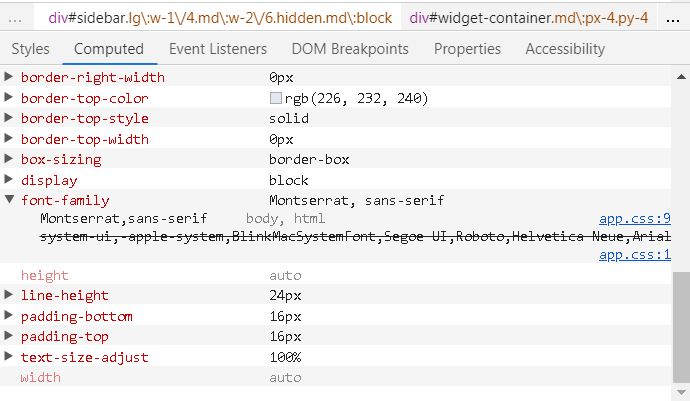
จากนั้น คุณสามารถตรวจสอบตระกูลแบบอักษรได้โดยไปที่แท็บ คำนวณ

คุณจะสามารถระบุชื่อแบบอักษรและรูปแบบได้ที่นั่น
วิธีค้นหาแบบอักษรโดยใช้ส่วนขยายเบราว์เซอร์
หากคุณเป็นคนที่พบว่าวิธีการข้างต้นนั้นยาก พวกเขาสามารถขอความช่วยเหลือจากส่วนขยายของเบราว์เซอร์ได้ มีส่วนขยายเบราว์เซอร์หลายตัวที่คุณสามารถให้ผลลัพธ์ที่ต้องการได้เร็วยิ่งขึ้น
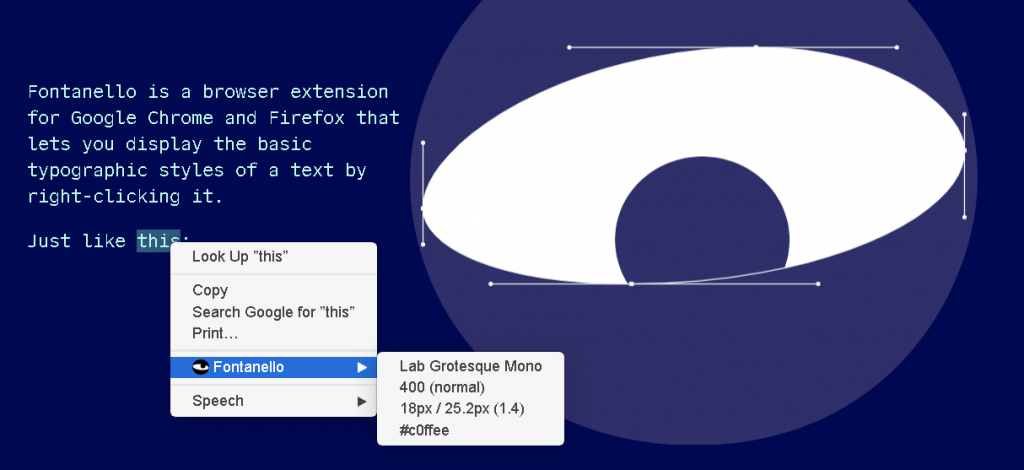
1. ฟอนตาเนลโล
ด้วยส่วนขยายนี้ คุณสามารถเรียนรู้เกี่ยวกับรายละเอียดแบบอักษรเกือบทั้งหมดได้ง่ายๆ เพียง คลิกขวา ที่ข้อความขณะเรียกดู นี่เป็นส่วนขยายที่ใช้งานได้ฟรีบน Firefox และ Chrome

2. WhatFont
ด้วย WhatFont คุณสามารถระบุแบบอักษรได้อย่างง่ายดายโดยวางเมาส์เหนือแบบอักษรนั้น เป็นวิธีที่ละเอียดที่สุดในการระบุแบบอักษรที่คุณชอบ WhatFont มีอยู่ใน Internet Explorer , Firefox , Chrome และ Safari

3. CSS Peper
CSS Peeper ได้รับการพัฒนาโดยเฉพาะสำหรับนักออกแบบ เนื่องจากยังช่วยในการระบุสไตล์ CSS ขององค์ประกอบต่างๆ อย่างไรก็ตาม เครื่องมือนี้มีเฉพาะใน Chrome เท่านั้น

เครื่องมือนี้ช่วยในการค้นหาข้อมูลเพิ่มเติมซึ่งจำเป็นสำหรับนักออกแบบและนักพัฒนา อย่างไรก็ตาม หากคุณไม่ใช่หนึ่งในนั้น เราขอแนะนำให้คุณลองใช้สองตัวเลือกแรก
วิธีจัดการแบบอักษรโดยใช้ปลั๊กอิน
คุณอาจพบว่ามีเครื่องมือบน WordPress ที่คุณสามารถใช้จัดการแบบอักษรได้สะดวก นี่คือแหล่งข้อมูลที่คุณสามารถใช้ได้
ปลั๊กอินแบบอักษร | Google Fonts Typography

ไลบรารี Google Fonts ปัจจุบันมีแบบอักษรที่ไม่ซ้ำกัน 998 แบบ ปลั๊กอินแบบอักษรช่วยให้คุณใช้แบบอักษรเหล่านี้บนเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย
เนื่องจากไม่ใช่เรื่องง่ายที่จะรู้ว่าเว็บไซต์ของคุณด้วยแบบอักษรจะดูดีเพียงใด ปลั๊กอินนี้จึงฝังตัวแสดงตัวอย่าง เมื่อพบแบบอักษรที่สมบูรณ์แบบของคุณแล้ว คุณเพียงแค่กดบันทึกและทำให้การเปลี่ยนแปลงปรากฏต่อสาธารณะ
คุณสมบัติหลัก
- ดูตัวอย่างเครื่องมือปรับแต่งสด
- กว่า 900+ Google แบบอักษร
- ใช้งานได้กับธีม WordPress ใด ๆ ไม่จำเป็นต้องเข้ารหัส
- อัปเดตง่ายๆ เพียงคลิกเดียว
- พร้อมแปล.
- รองรับ SSL และ HTTPS
- การโหลดแบบอักษรที่มีประสิทธิภาพ
- เป็นมิตรกับ SEO
- ทดสอบด้วย PHP7
- การโหลดแบบอักษรที่เลือก
- คำแนะนำทรัพยากรเชื่อมต่อล่วงหน้า
- โฮสต์ Google Fonts ในเครื่อง
แบบอักษรที่กำหนดเอง

Custom Fonts เป็นปลั๊กอิน WordPress ที่มีการติดตั้งมากกว่า 100,000 รายการ ช่วยให้คุณสามารถฝัง ไฟล์ฟอนต์แบบกำหนดเอง บนเว็บไซต์ WordPress ของคุณในวิธีที่ง่ายและตรงไปตรงมา เพื่อให้เว็บไซต์ของคุณดูน่าพึงพอใจยิ่งขึ้นสำหรับผู้ใช้
คุณสมบัติหลัก
- ทำงานร่วมกับ Elementor
- ทำงานร่วมกับบีเวอร์
- แบบอักษรที่กำหนดเอง
- รองรับทุกรูปแบบ
- ทำงานร่วมกับแอสตร้า
- ง่ายต่อการใช้
ใช้แบบอักษรใดก็ได้

ใช้แบบอักษรใดก็ได้ เป็นปลั๊กอิน WordPress ซึ่งคุณสามารถติดตั้งแบบอักษรที่กำหนดเองบนเว็บไซต์ WordPress ของคุณได้ อนุญาตให้คุณใช้แบบอักษรใดก็ได้ที่มีให้ในรูปแบบ ttf, otf หรือ woff นอกจากนี้ยังเร็วกว่าและช่วยให้คุณอัปโหลดเพียงรูปแบบเดียวและส่วนที่เหลือเพื่อรวบรวมและแปลงเป็นรูปแบบเดียวกันโดยอัตโนมัติ
คุณสมบัติหลัก
- สะดวก รวดเร็ว
- รองรับเบราว์เซอร์หลักทั้งหมด
- การแปลงตัวอักษร
- ไฟล์ฟอนต์แบบกำหนดเองสูงสุด 25 MB
- เป็นมิตรกับ SEO
- เพิ่มคุณสมบัติการแสดงแบบอักษร
FontPress - โปรแกรมจัดการแบบอักษร Wordpress

Font Press เป็นปลั๊กอิน WordPress ขนาดเล็กและทรงพลัง พร้อมด้วยการตั้งค่าและตัวเลือกที่หลากหลายสำหรับเว็บไซต์ WordPress ของคุณให้ดูดีขึ้น และช่วยปรับปรุงประสบการณ์ผู้ใช้ด้วยความช่วยเหลือของตัวเลือกแบบอักษรที่กำหนดเอง
คุณสมบัติหลัก
- การแสดงตัวอย่างแบบอักษรภาพ
- แบบอักษรและชุดค่าผสมไม่ จำกัด
- ปรับแต่งฟอนต์และเอฟเฟกต์ CSS3 ให้สมบูรณ์
- รหัสย่อการพิมพ์
- บล็อกการเลือกข้อความ
- การรวมตัวสร้างแบบไม่มีรหัส
นั่นคือทั้งหมดสำหรับการกวดวิชานี้ เราหวังว่าบทช่วยสอนนี้จะช่วยคุณในการค้นหาฟอนต์ที่น่าทึ่งเพื่อใช้บนเว็บไซต์ของคุณหรือสำหรับลูกค้าของคุณ
หากต้องการทราบข้อมูลล่าสุดเกี่ยวกับการเผยแพร่ของเรา โปรดติดตามเราบน  Facebook  และ Twitter ของ เรา




