มาสก์และรูปแบบพื้นหลังใหม่ของ Divi ช่วยให้คุณเพิ่มความน่าสนใจให้กับพื้นหลังของคุณโดยไม่ต้องใช้รูปภาพ Divi ให้คุณเปลี่ยนรูปลักษณ์ของพื้นหลังได้หลายวิธี และมีให้เลือกมากมาย วันนี้เราจะมาดูวิธีใช้มาสก์รูปแบบพื้นหลังและรูปแบบเพื่อปรับปรุงการออกแบบส่วนหัวของโพสต์ในบล็อกของคุณในสามวิธีที่แตกต่างกัน มาเริ่มกันเลย.

ความจำเป็นในการออกแบบส่วนหัวของบล็อกโพสต์
ก่อนอ่านโพสต์ของคุณ ผู้อ่านจะได้รับการต้อนรับจากเนื้อหาครึ่งหน้าบน พับเป็นส่วนแรกของหน้าจอที่มองเห็นได้ก่อนที่จะเลื่อน สิ่งสำคัญคือส่วนที่ครึ่งหน้าบนในการออกแบบของเราจะต้องสะดุดตาและกระตุ้นให้ผู้คนเลื่อนลงเพื่ออ่านส่วนที่เหลือของหน้า ในกรณีของเรา หลังจากโต้ตอบกับส่วนหัวของบล็อกโพสต์แล้ว เราต้องการให้ผู้คนอ่านโพสต์บล็อกของเราต่อไป เราไม่จำเป็นต้องใช้เวลาหลายชั่วโมงใน Canva และ Photoshop อีกต่อไปเพื่อสร้างงานออกแบบที่น่าทึ่งด้วยคุณสมบัติพื้นหลัง Divi ใหม่ เรามีทุกสิ่งที่ต้องการในตัวสร้าง Divi
การออกแบบสำหรับส่วนหัวโพสต์บล็อก Divi พร้อมมาสก์พื้นหลังและรูปแบบ
ด้วยมาสก์พื้นหลังหรือรูปแบบพื้นหลัง คุณสามารถสร้างงานออกแบบสุดเจ๋งได้ทันทีตั้งแต่แกะกล่อง อย่างไรก็ตาม เราต้องการก้าวไปอีกขั้นและรวมคุณสมบัติใหม่ทั้งสองนี้เข้าด้วยกัน! มาดูสิ่งที่เราจะทำในบทช่วยสอนนี้
ตัวอย่างหนึ่งของหน้ากากพื้นหลังและรูปแบบ

มาสก์พื้นหลังและรูปแบบได้รับการออกแบบใหม่ในส่วนหัวของเทมเพลตหน้าบล็อก Divi Print Shop ของเรา
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยตัวอย่างที่สองของมาสก์พื้นหลังและรูปแบบ

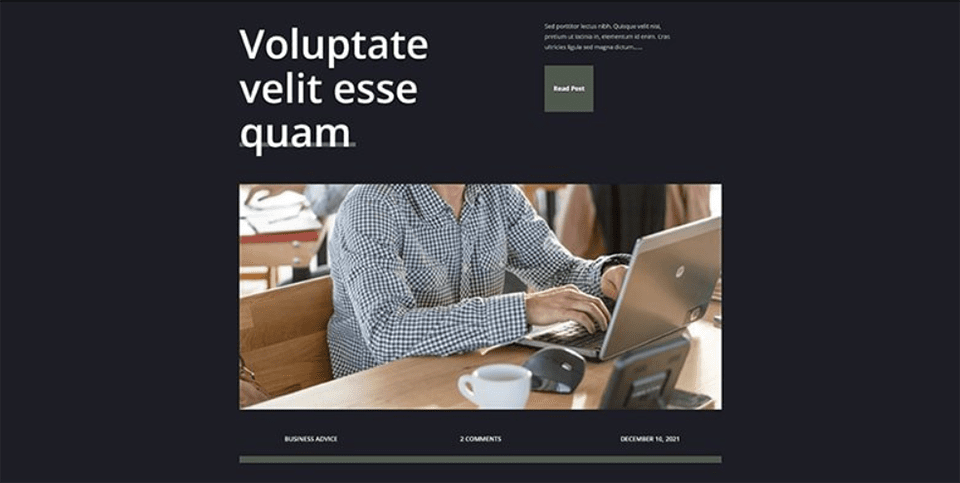
ส่วนหัวของเทมเพลตหน้าบล็อกของเทมเพลต Divi Fashion Designer ได้รับการอัปเดตด้วยมาสก์พื้นหลังและรูปแบบ
ตัวอย่างที่สามของมาสก์พื้นหลังและรูปแบบ

ส่วนหัวของเทมเพลตหน้าบล็อก Divi Corporate ของเราได้รับการออกแบบใหม่ด้วยมาสก์พื้นหลังและรูปแบบ
เราจะใช้เทมเพลตโพสต์บล็อก Divi ฟรีสามแบบจากบล็อกของเราสำหรับบทช่วยสอนนี้ เริ่มกันเลยกับบทช่วยสอน!
ร้านดีวีพริ้นท์
สำหรับตัวอย่างนี้ เราจะพยายามรักษาพื้นหลังให้ใกล้เคียงกับต้นฉบับมากที่สุด เราต้องการคัดลอกรูปลักษณ์ของเทมเพลต แต่เราจะเปลี่ยนส่วนหัวเล็กน้อยโดยใช้คุณสมบัติ Divi Background Masks and Patterns ในการเริ่มต้น ให้คว้าเทมเพลตหน้าบล็อกจาก Divi Print Shop Layout Pack นี่คือจุดเริ่มต้น:

ติดตั้งเทมเพลตโพสต์บล็อก Divi Print Shop
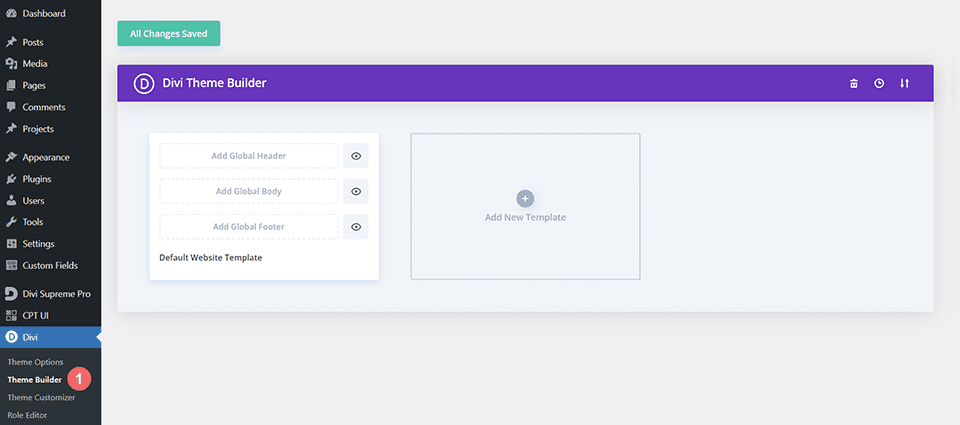
หากต้องการอัปโหลดเทมเพลต ให้ไปที่ Divi Theme Builder ที่ส่วนหลังของไซต์ WordPress ของคุณ

อัปโหลดเทมเพลตเว็บไซต์
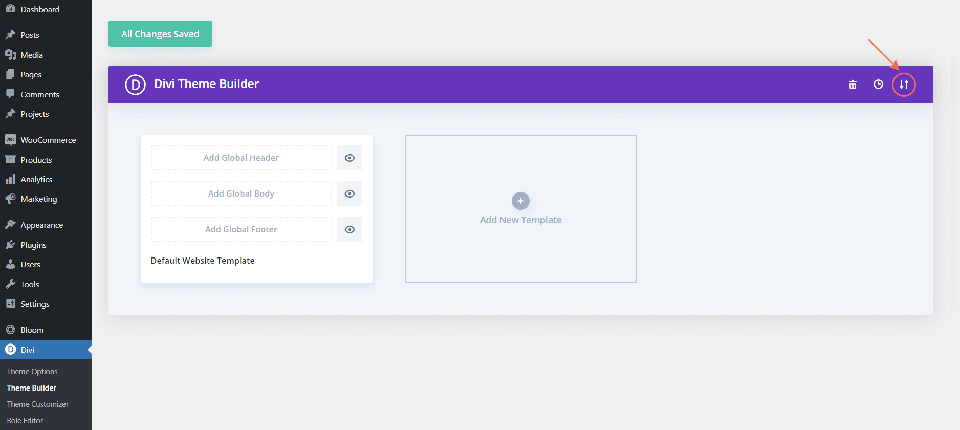
จากนั้น ที่มุมขวาบน คุณจะเห็นไอคอนลูกศรสองอัน เลือกไอคอน

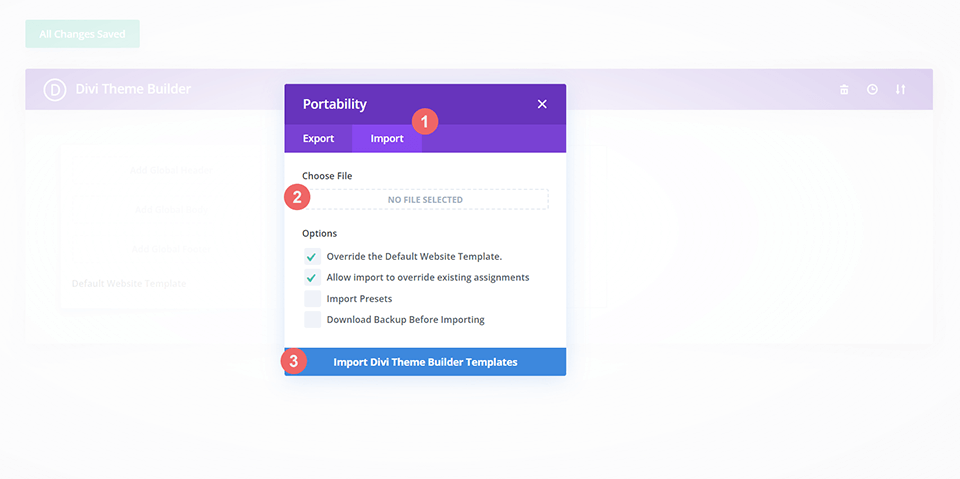
ไปที่แท็บนำเข้า อัปโหลดไฟล์ JSON จากโพสต์นี้ จากนั้นคลิก 'นำเข้าเทมเพลตตัวสร้างธีม Divi'

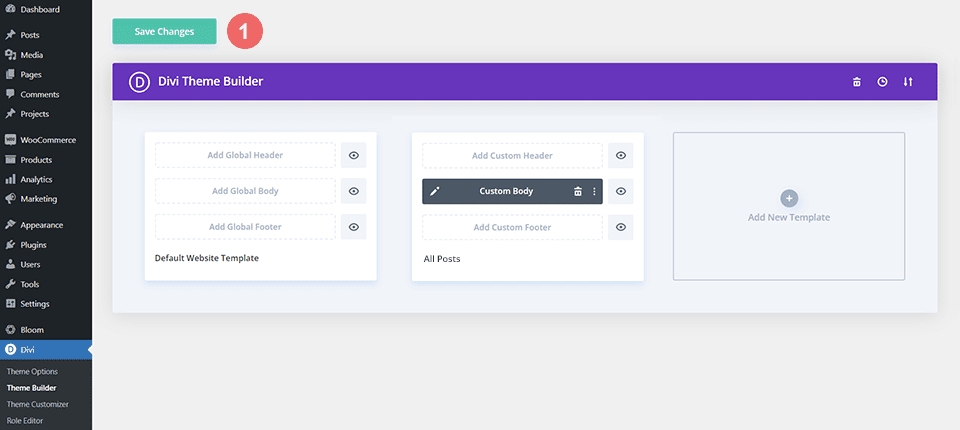
บันทึกการเปลี่ยนแปลงตัวสร้างธีม Divi
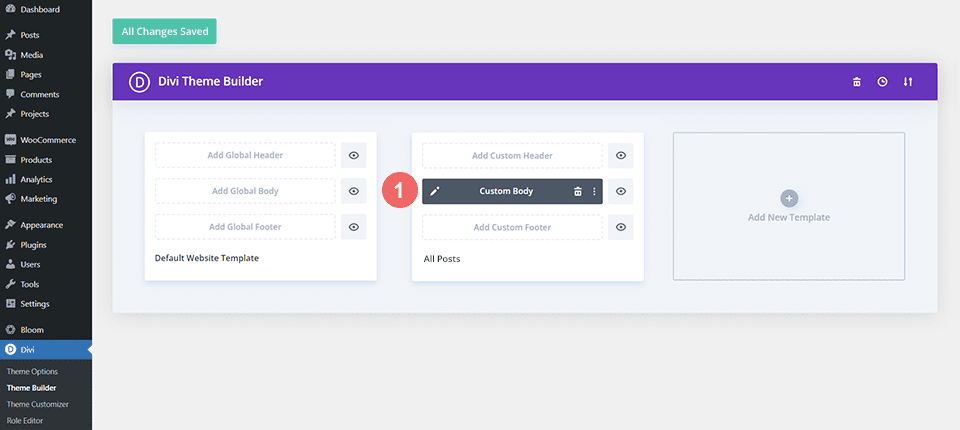
หลังจากอัปโหลดไฟล์ คุณจะสังเกตเห็นเทมเพลตใหม่ที่มีพื้นที่เนื้อหาใหม่ที่กำหนดให้กับโพสต์ทั้งหมด ทันทีที่คุณต้องการเปิดใช้งานเทมเพลต ให้บันทึกการเปลี่ยนแปลง Divi Theme Builder

วิธีแก้ไขการออกแบบส่วนหัวในเทมเพลต
เปิดเทมเพลต Divi Print Shop
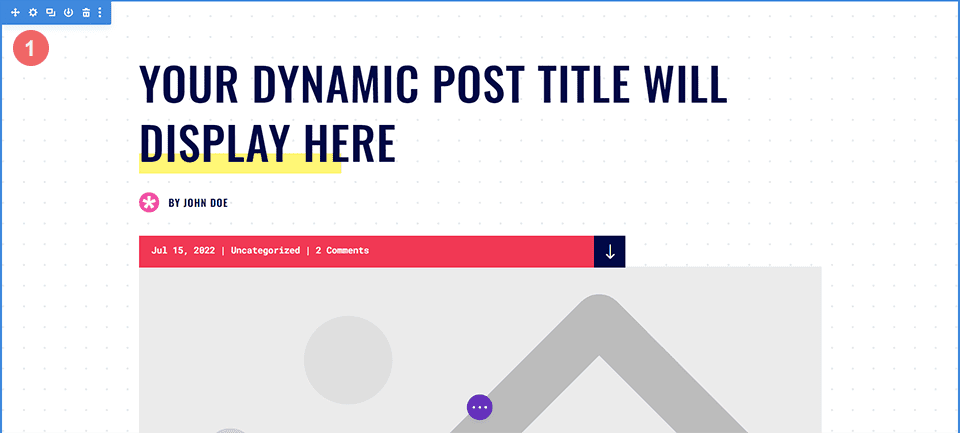
เริ่มต้นด้วยการเปิดเทมเพลตและแก้ไขส่วนหัว

เข้าสู่การตั้งค่าส่วน
เพื่อให้ตรงกับการตั้งค่ารูปภาพและการไล่ระดับสีที่กำลังใช้เพื่อสร้างพื้นหลังดั้งเดิมสำหรับส่วนหัว เราจะใช้มาสก์พื้นหลังและรูปแบบผสมกัน ในการเริ่มต้นการทำงานของเรา เราจะต้องเปิดกล่องโมดอลการตั้งค่า หากต้องการเข้าถึงการตั้งค่าของส่วน ให้คลิกไอคอนรูปเฟือง ซึ่งจะปรากฏเป็นไอคอนที่สองเมื่อคุณวางเมาส์เหนือเส้นขอบของส่วนสีน้ำเงิน

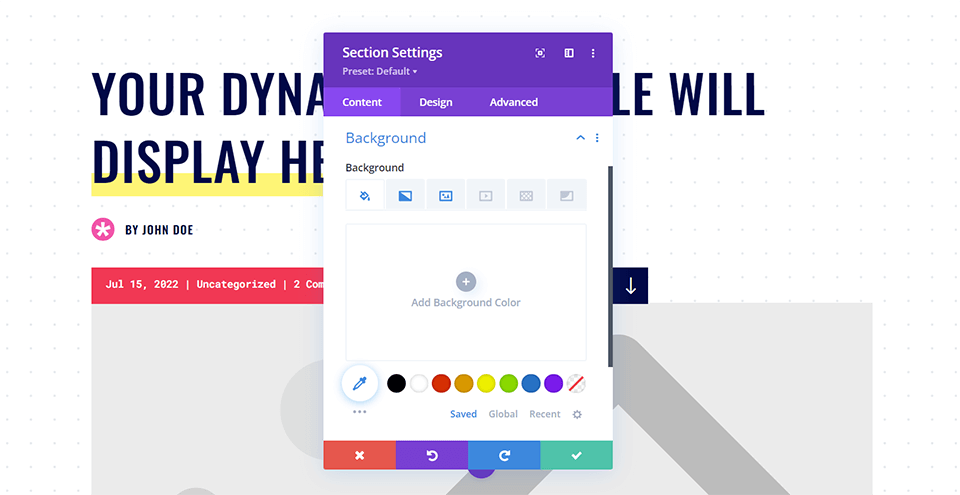
ไปที่การตั้งค่าพื้นหลัง
ตอนนี้เราจะเลื่อนลงไปจนถึงแท็บพื้นหลังในกล่องโมดอลการตั้งค่าส่วน จากที่นี่ เราจะเปลี่ยนการตั้งค่าปัจจุบันและใช้สไตล์ใหม่ของเรากับมาสก์พื้นหลังและรูปแบบต่างๆ

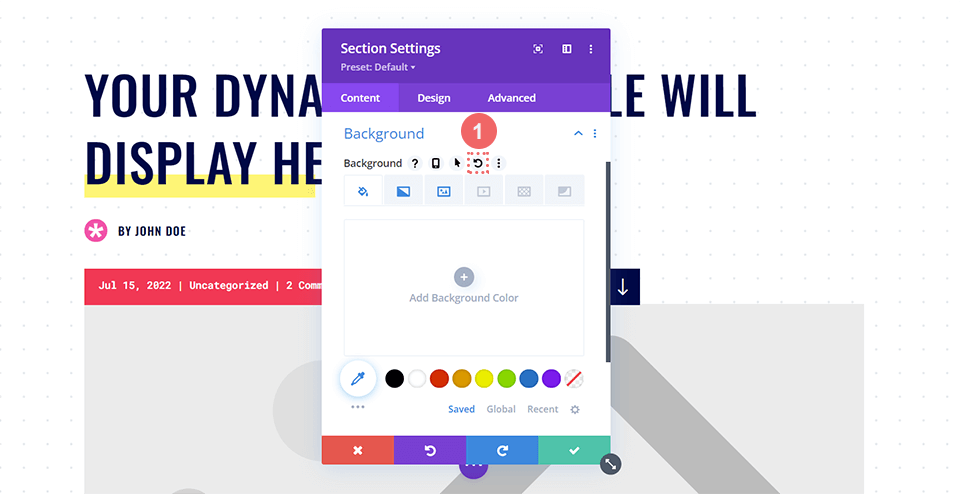
ลบการไล่ระดับสีพื้นหลังและรูปภาพ
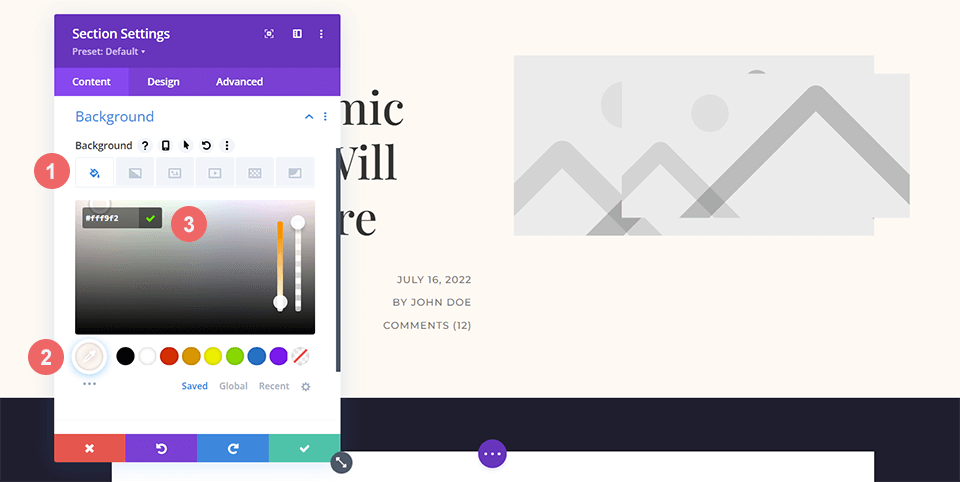
ในการเริ่มต้น เราจะต้องลบการตั้งค่าพื้นหลังปัจจุบันเพื่อให้มีที่ว่างสำหรับการเปลี่ยนแปลงใหม่ในการออกแบบส่วนหัวของบล็อกโพสต์ ในการเริ่มต้น ให้เลื่อนเคอร์เซอร์ไปเหนือคำบรรยายพื้นหลัง เมนูไอคอนจะปรากฏขึ้น หากต้องการเปลี่ยนพื้นหลังของส่วน ให้คลิกปุ่มรีเซ็ตในเมนูใหม่นี้

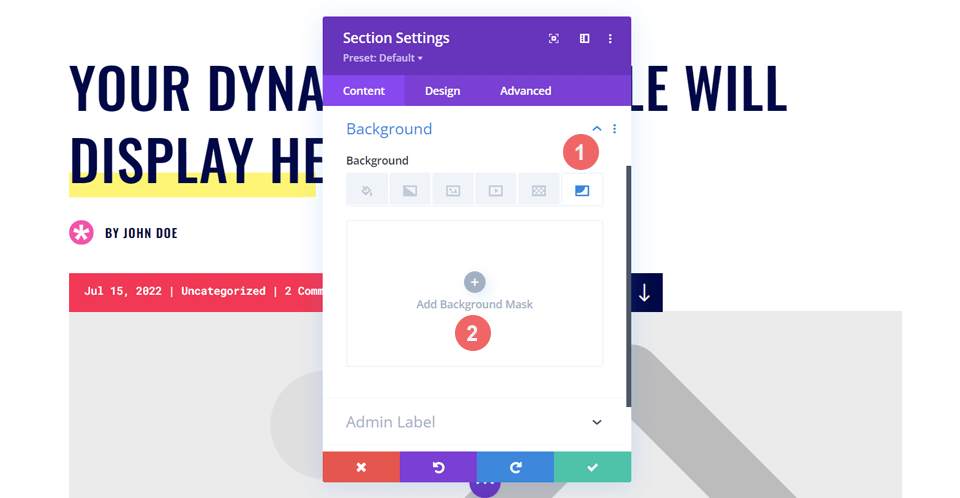
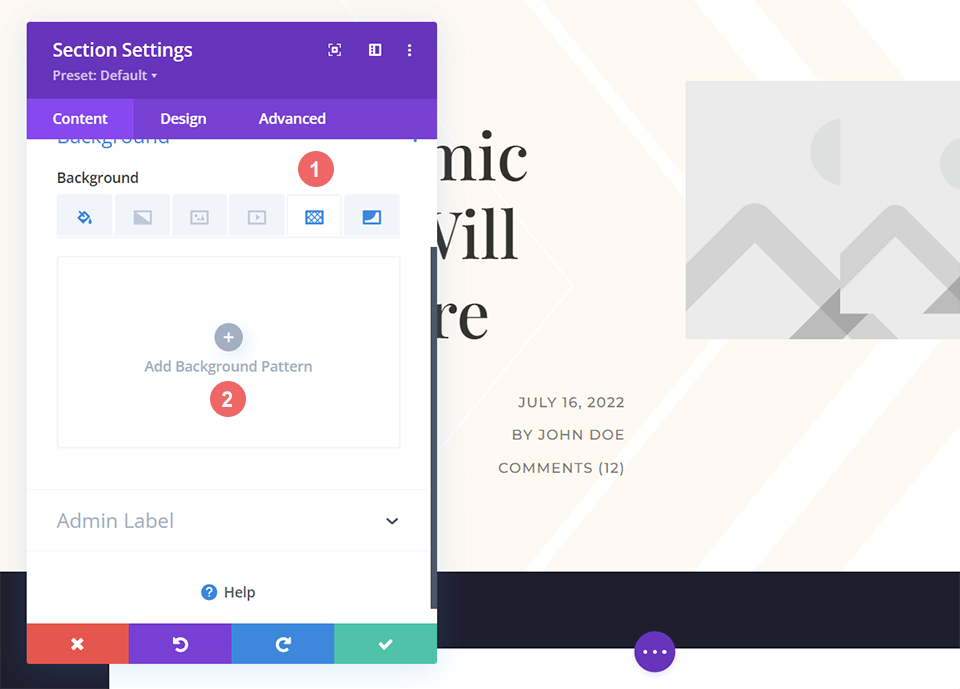
เพิ่มมาสก์พื้นหลัง
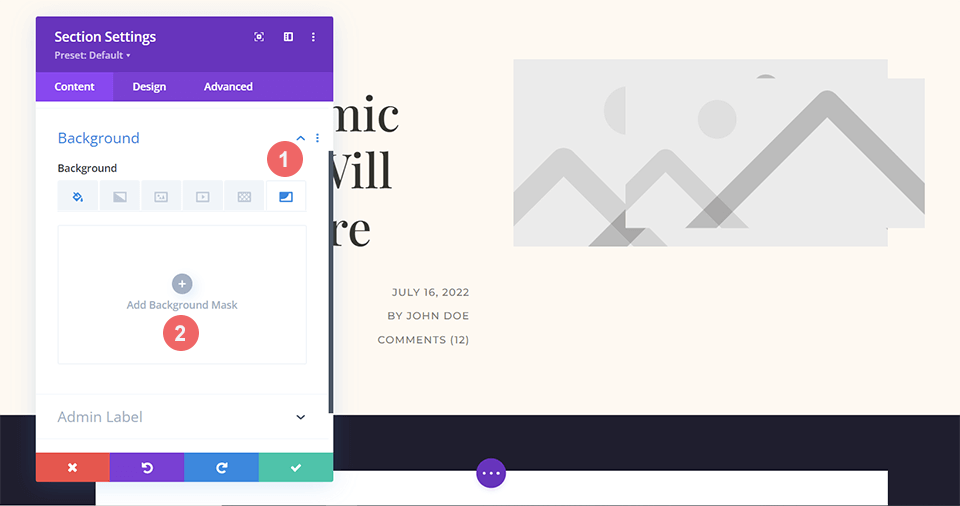
ตอนนี้เรามาถึงปลายทางแล้ว เราจะเข้าไปข้างในและเพิ่มหน้ากากพื้นหลังลงในส่วนนี้ ขั้นแรก เราจะเลือกไอคอนมาสก์พื้นหลัง ตามด้วยเพิ่มมาสก์พื้นหลัง

เราได้ดำเนินการขั้นตอนแรกในการปรับปรุงการออกแบบส่วนหัวของบทความในบล็อกของเรา
จัดรูปแบบมาสก์พื้นหลังของคุณ
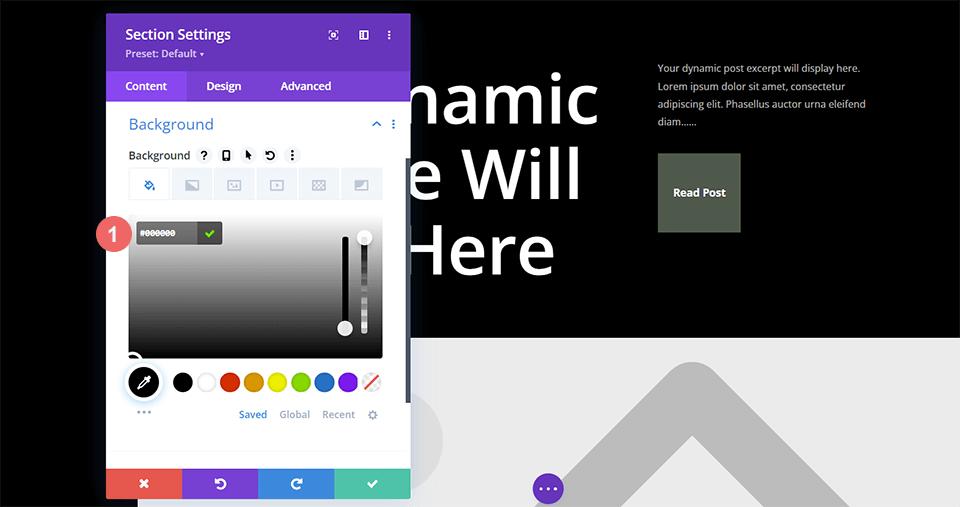
คุณจะสังเกตเห็นว่าหน้ากากของคุณเป็นสีขาวหลังจากรีเซ็ตรูปแบบพื้นหลัง ไม่ต้องกังวล! ตอนนี้เราจะเริ่มรวมสีและสไตล์เข้ากับการออกแบบส่วนหัวของบล็อกโพสต์

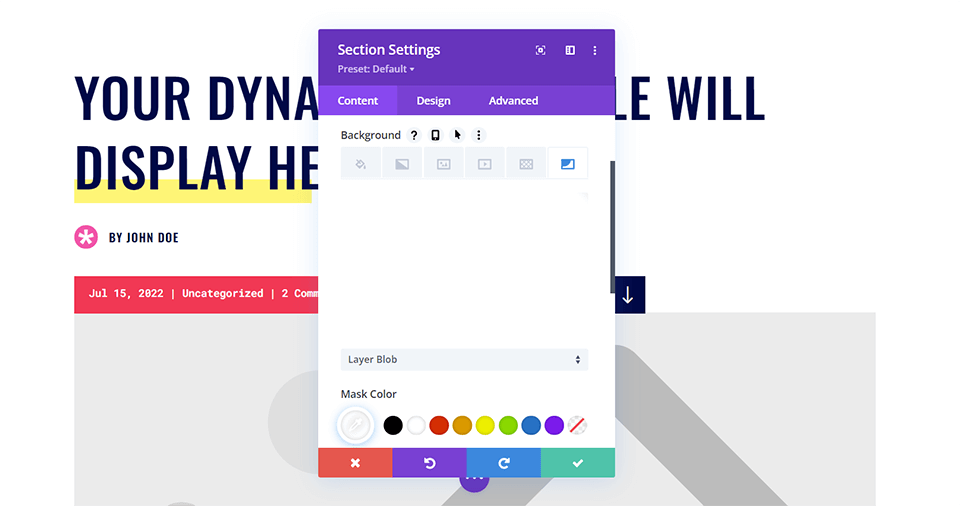
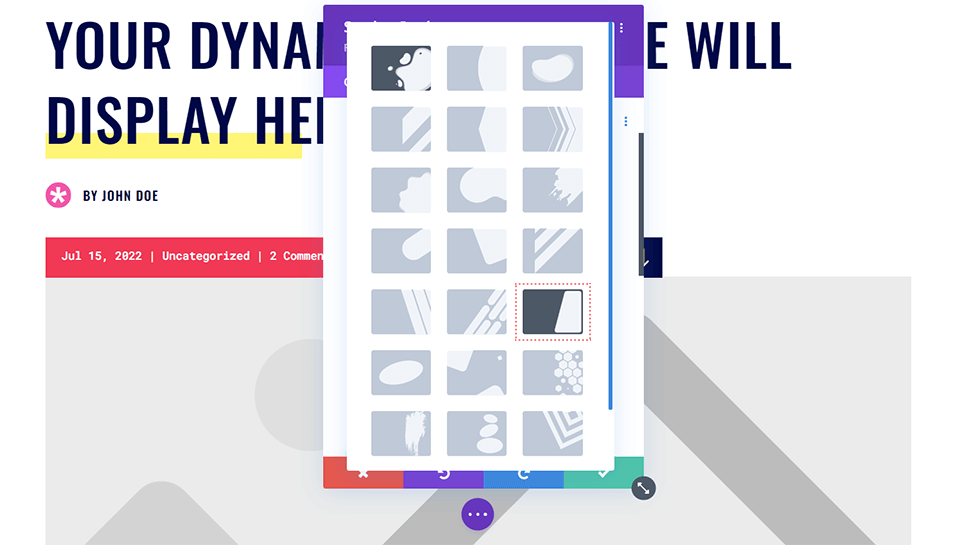
เลือกรูปแบบหน้ากากของคุณ
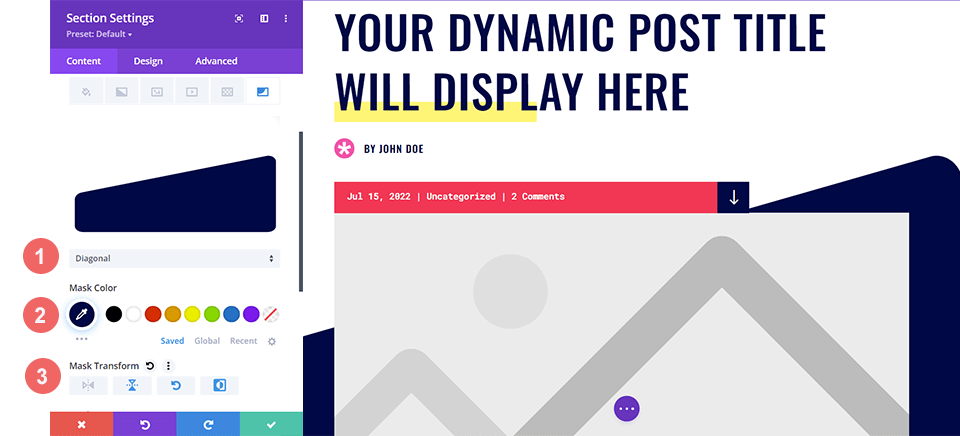
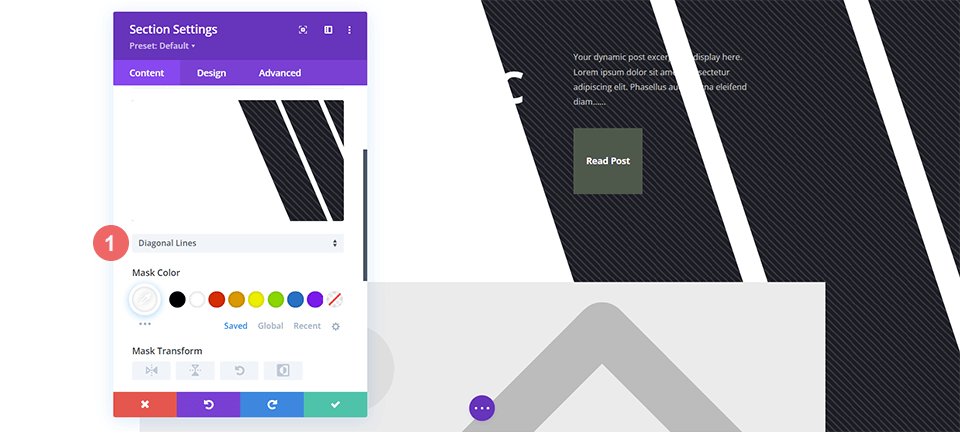
มาเริ่มจัดรูปแบบพื้นหลังกันเถอะ! ก่อนอื่น เราจะเลือกตัวเลือกแรกจากเมนูแบบเลื่อนลง นี่จะแสดงมาสก์พื้นหลังทั้งหมดที่เราสามารถใช้ได้ เราจะใช้หน้ากากแนวทแยง

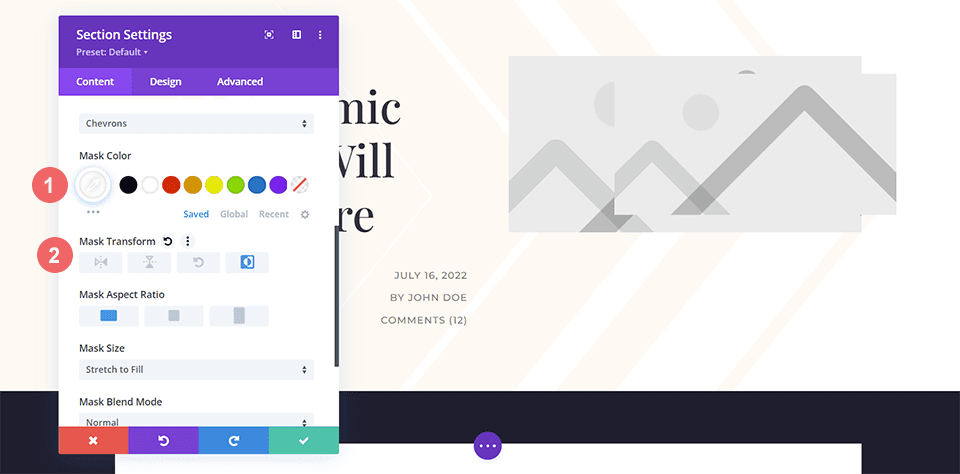
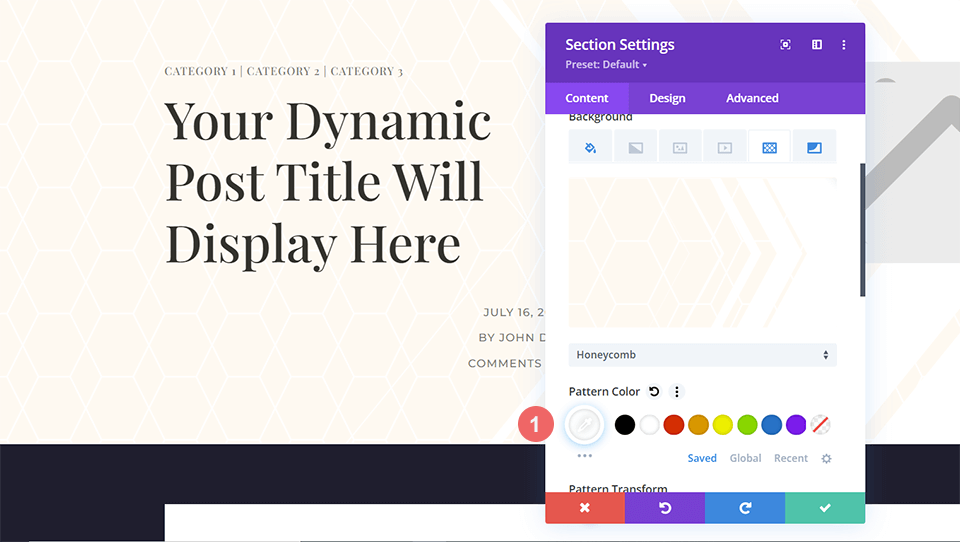
กำหนดสีมาสก์และการตั้งค่าการแปลงร่างของคุณ
จากนั้นเราจะให้สีของหน้ากาก สีมาสก์ของเราจะเข้ากับสีน้ำเงินเข้มในการออกแบบโพสต์บล็อกต้นฉบับ สุดท้าย เราจะพลิกหน้ากากในแนวนอน หมุน และกลับด้าน อัตราส่วนภาพจะไม่เปลี่ยนแปลง ต่อไปนี้เป็นการตั้งค่าที่คุณจะต้องใช้:
- หน้ากาก: เส้นทแยงมุม
- สีหน้ากาก: #000645
- แปลงหน้ากาก: แนวนอน หมุน กลับด้าน
- อัตราส่วนภาพ: กว้าง

เพิ่มรูปแบบพื้นหลังของคุณ
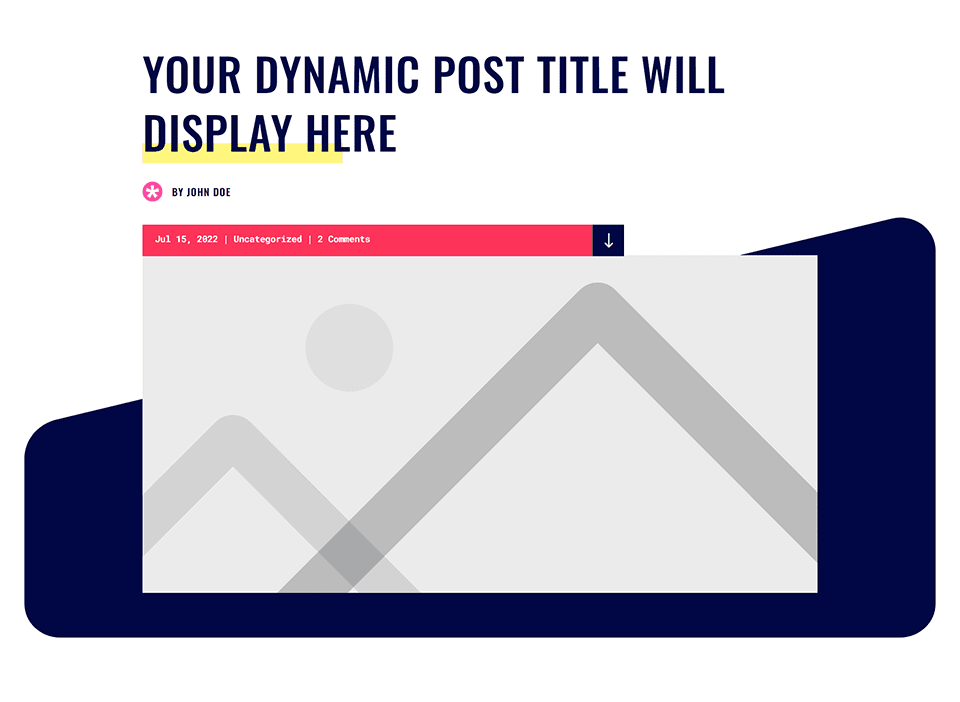
นี่คือลักษณะของเทมเพลตบล็อกโพสต์ของเราที่มีมาสก์พื้นหลังที่เพิ่มเข้ามาใหม่:

แต่เราต้องการเติมสีสันให้มากขึ้น ดังนั้นเราจะเพิ่มรูปแบบพื้นหลังลงไป ด้วย Background Mask เราสามารถนำแถบสีกรมท่าที่มาพร้อมกับ Divi Print Shop Layout Pack กลับมาได้ เราเพิ่มพื้นผิวและความน่าสนใจให้กับส่วนหัวโดยใช้หน้ากากพื้นหลัง ตอนนี้เราจะใช้คุณลักษณะรูปแบบพื้นหลังเพื่อกลับไปยังภาพพื้นหลังที่มีจุดจากการออกแบบดั้งเดิม
การเลือกรูปแบบพื้นหลังของคุณ
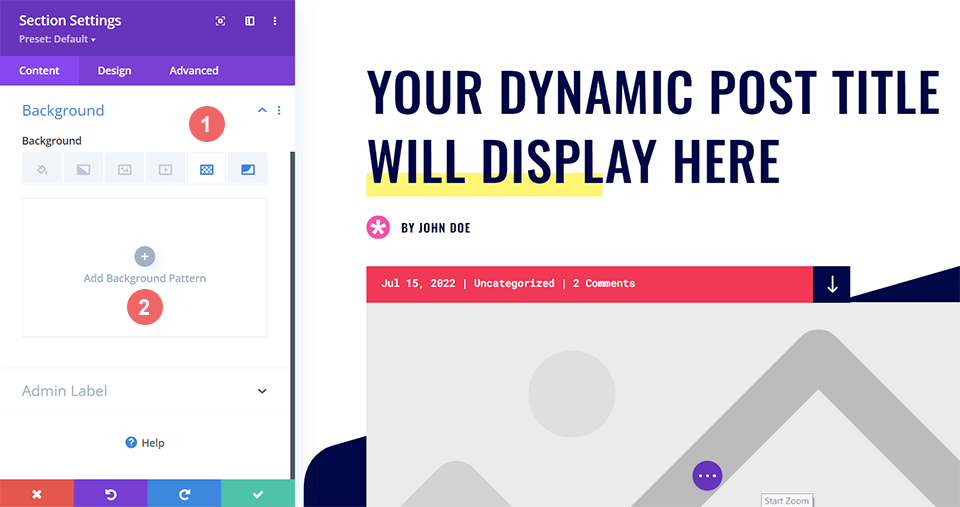
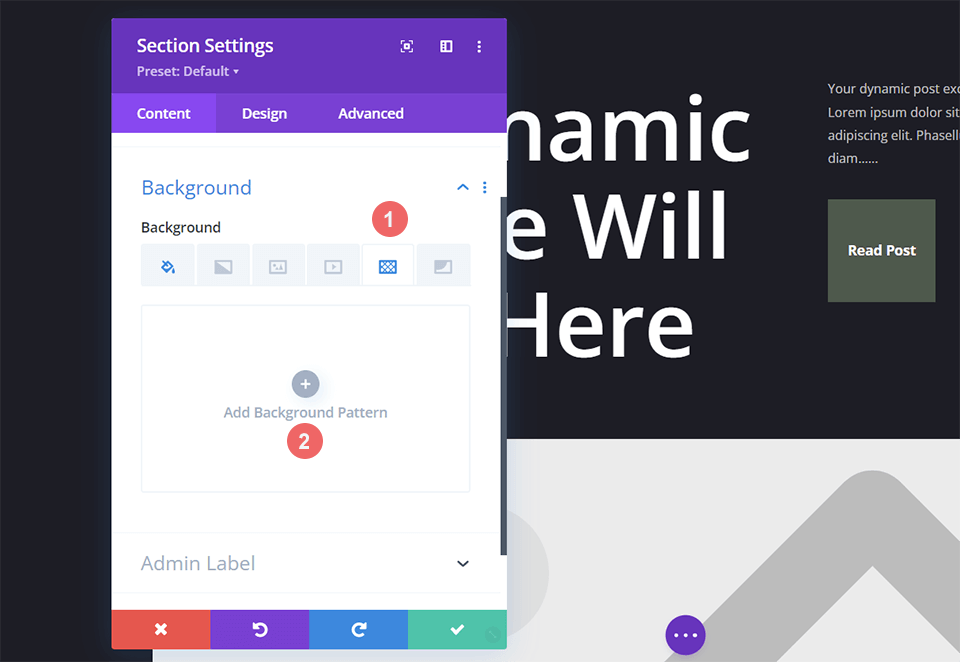
ตอนนี้เราจะคลิกที่ไอคอนรูปแบบพื้นหลังในขณะที่ยังอยู่ในแท็บพื้นหลังของกล่องโมดอลส่วน หลังจากที่เราทำเสร็จแล้ว เราจะดำเนินการต่อและคลิกเพิ่มรูปแบบพื้นหลังเพื่อดูตัวเลือกของเรา

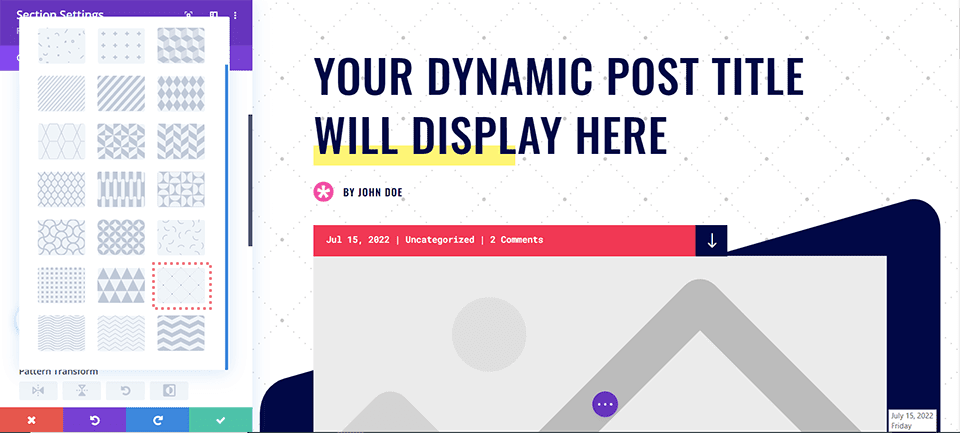
จัดแต่งทรงผมรูปแบบพื้นหลัง
ในกรณีนี้ เราต้องการให้รูปแบบพื้นหลังคล้ายกับรูปภาพที่ใช้ในการออกแบบดั้งเดิม สำหรับตัวอย่างนี้ เราจะใช้รูปแบบพื้นหลังที่เป็นกระจุก เช่นเดียวกับ Background Mask ให้เลือก Tufted จากเมนูแบบเลื่อนลงของรูปแบบพื้นหลังที่มีอยู่

ตอนนี้เราได้เลือกรูปแบบพื้นหลังแล้ว มาทำการเปลี่ยนแปลงสไตล์กัน เราจะไม่เปลี่ยนรูปแบบพื้นหลัง แต่เราจะใช้การตั้งค่าสีของรูปแบบเพื่อเชื่อมโยงรูปแบบที่เพิ่มเข้ามาใหม่เข้ากับส่วนที่เหลือของการออกแบบของเรา ในการทำเช่นนี้ ให้เลือกเครื่องมือ Eyedropper จากจานสี Pattern และใช้สีน้ำเงินกรมท่าเดียวกันจาก Background Mask แต่มีความโปร่งใสเล็กน้อย
- รูปแบบสี: rgba(0,6,69,0.3)
บันทึกการตั้งค่าส่วนของคุณหลังจากที่คุณเพิ่มสีรูปแบบโดยคลิกเครื่องหมายถูกสีเขียวที่ด้านล่างของช่องโมดอลการตั้งค่า สุดท้าย บันทึกเทมเพลตบล็อกโพสต์ที่แก้ไขใหม่ของคุณ
นักออกแบบแฟชั่น Divi
ในตัวอย่างนี้ เราจะสร้างส่วนหัวของบล็อกอย่างง่ายที่ใช้เส้นเรียบและมุมที่คมชัดของเลย์เอาต์เป็นแรงบันดาลใจ หากต้องการทำตามตัวอย่างนี้ คุณจะต้องดาวน์โหลดเทมเพลตโพสต์บล็อกของ Divi Fashion Designer สำหรับ Divi Fashion Designer Layout Pack
ขั้นตอนการติดตั้งและดาวน์โหลดจะเหมือนกับในตัวอย่าง Divi Print Shop ก่อนหน้านี้ กลับไปที่จุดเริ่มต้นของบทช่วยสอนนี้เพื่อทำตามขั้นตอนเหล่านั้น ก่อนที่เราจะเริ่มเส้นทางการเปลี่ยนแปลงพื้นหลัง มาดูการออกแบบส่วนหัวของบล็อกตามที่เป็นอยู่ตอนนี้

เพิ่มสีพื้นหลัง
ส่วนหัวของบล็อกนี้จะมีสีพื้นหลังซึ่งแตกต่างจากตัวอย่างก่อนหน้าของเรา หลังจากเปิดการตั้งค่าส่วน ให้เลื่อนลงไปที่แท็บพื้นหลัง จากนั้นกรอกข้อมูลสีด้านล่าง
- สีพื้นหลัง: #fff9f2

การเพิ่มหน้ากากพื้นหลัง
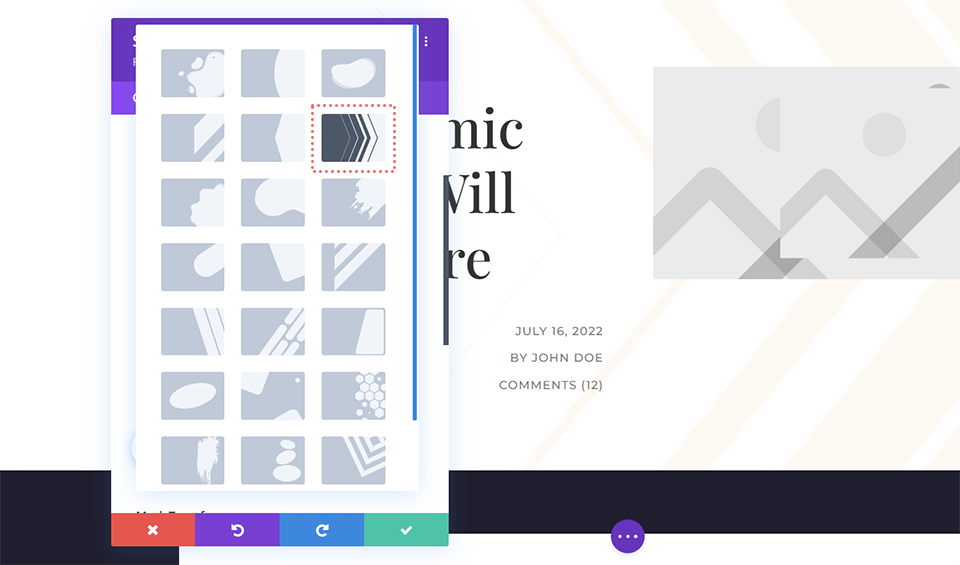
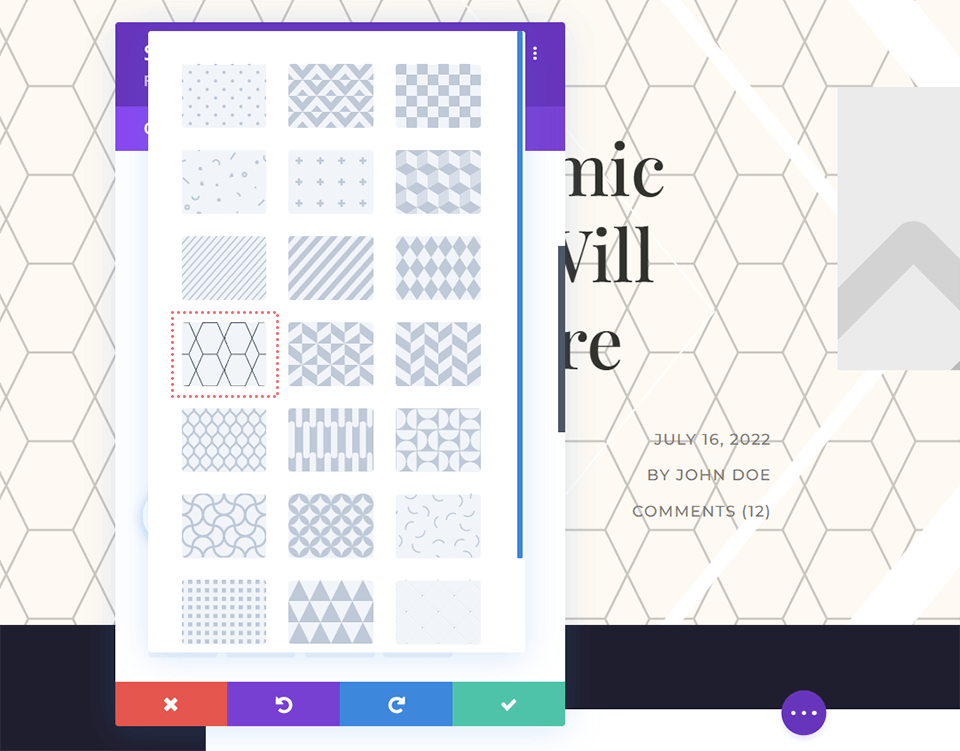
สีพื้นหลังเป็นรากฐานที่มั่นคงสำหรับมาสก์พื้นหลังของเรา เราจะใช้มาสก์พื้นหลังรูปตัวบั้งสำหรับการออกแบบส่วนหัวของบล็อกนี้เป็นรูปแบบเชิงมุมในแพ็คเลย์เอาต์นี้ ไปที่ไอคอน Background Mask จากนั้นคลิก Add Background Mask เพื่อเลือก Chevron

หลังจากนั้น เลือก Chevron Background Mask จากเมนูแบบเลื่อนลงที่ปรากฏขึ้น

จัดรูปแบบหน้ากากพื้นหลัง
เราจะเริ่มจัดรูปแบบมาสก์พื้นหลังของเราทันทีเมื่อเข้าที่แล้ว เราจะคงสีขาวไว้ตามค่าเริ่มต้น แต่จะกลับด้านโดยใช้การตั้งค่า Mask Transform
- สีหน้ากาก: #ffffff
- แปลงหน้ากาก: กลับด้าน

การแทรกรูปแบบพื้นหลัง
เราจะเพิ่มรูปแบบพื้นหลังให้กับหน้ากากพื้นหลังด้วยการออกแบบส่วนหัวของบล็อกที่นุ่มนวลและเรียบง่ายจนถึงตอนนี้ ก่อนที่เราจะทำสิ่งนี้ได้ เราจะต้องคลิกไอคอนรูปแบบพื้นหลัง จากนั้นคลิกเพิ่มรูปแบบพื้นหลังเพื่อเลือกรูปแบบที่จะวางซ้อนบนมาสก์พื้นหลัง

หลังจากคลิกเพิ่มรูปแบบพื้นหลัง ให้เลือกเมนูแบบเลื่อนลงที่ปรากฏขึ้น รูปแบบพื้นหลังรังผึ้งจะใช้ซ้อนทับบนหน้ากากพื้นหลังรูปบั้งของเรา

เพิ่มสีให้กับรูปแบบพื้นหลัง
เพื่อให้เข้ากับการออกแบบของเค้าโครงโพสต์บล็อก Divi เราจะเปลี่ยนสีของรูปแบบพื้นหลังเป็นสีขาว
- สีรูปแบบ: #ffffff

อย่าลืมบันทึกความคืบหน้าของคุณโดยคลิกเครื่องหมายถูกสีเขียวเพื่อบันทึกการตั้งค่าส่วนของคุณ บันทึกเทมเพลตโพสต์บล็อกของคุณด้วยโดยคลิกปุ่มบันทึกสีเขียว
บริษัท Divi
มาสก์พื้นหลังและรูปแบบจะใช้เพื่อเพิ่มพื้นผิวให้กับการออกแบบส่วนหัวของบล็อก Divi Corporate ความโปร่งใสจะถูกนำมาใช้เพื่อให้ส่วนต่าง ๆ ของการออกแบบส่วนหัวนี้มีความลึกมากขึ้น หลังจากที่คุณนำเข้าเทมเพลตโพสต์บล็อก Divi Corporate จาก Divi Corporate Layout Pack เราจะเริ่มที่นี่

เปลี่ยนสีพื้นหลัง
เราต้องการปรับเปลี่ยนสีพื้นหลังเริ่มต้นของส่วนสำหรับการออกแบบส่วนหัวของบล็อกนี้เพื่อทำให้รูปแบบพื้นหลังและมาสก์พื้นหลังมีความละเอียดมากขึ้น โดยไปที่การตั้งค่าส่วนและเลื่อนลงไปที่แท็บพื้นหลัง เมื่อถึงที่นั่น เราจะคลิกที่ไอคอนสีพื้นหลัง และป้อนรหัสฐานสิบหกสำหรับสีดำเพื่อแทนที่สีเทาเข้มเริ่มต้นของแพ็คเค้าโครง
- สีพื้นหลัง: #000000

แทรกรูปแบบพื้นหลัง
เราจะเพิ่มรูปแบบพื้นหลังด้วยสีพื้นหลังใหม่ของเราเพื่อเพิ่มความน่าสนใจให้กับพื้นหลังสีเข้มธรรมดาของการออกแบบส่วนหัวของบล็อกเริ่มต้น โดยไปที่การตั้งค่าส่วนและเลื่อนลงไปที่แท็บพื้นหลัง จากนั้น เพื่อแสดงรายการตัวเลือกของเรา คลิกไอคอนรูปแบบพื้นหลัง จากนั้นเพิ่มรูปแบบพื้นหลัง

รูปแบบพื้นหลังสไตล์
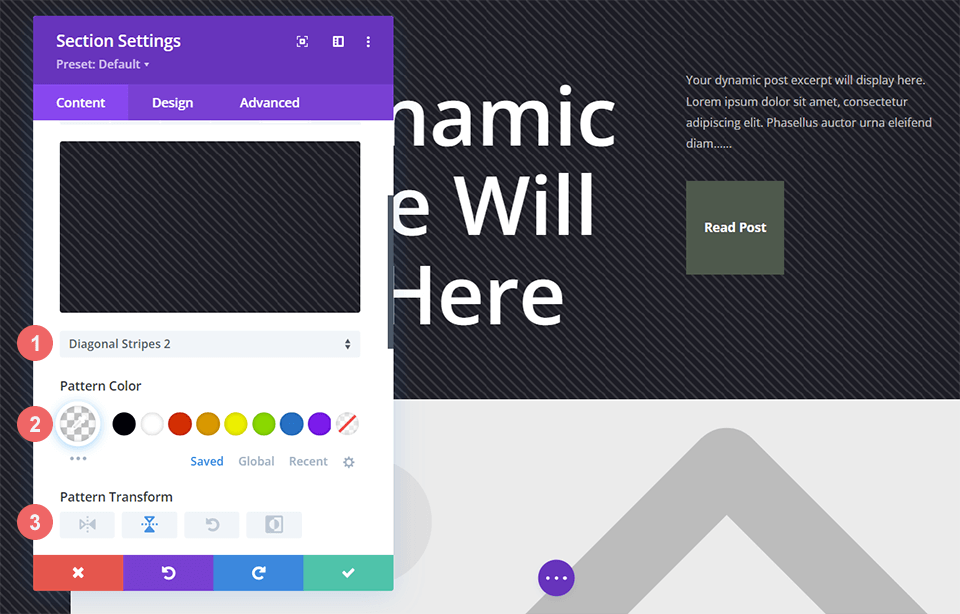
สำหรับการออกแบบส่วนหัวของบล็อกนี้ เราจะใช้รูปแบบพื้นหลังที่คล้ายกับเส้นสแกน ในการทำเช่นนั้น ให้ไปที่เมนูดรอปดาวน์รูปแบบพื้นหลังแล้วเลือกแถบเส้นทแยงมุม 2 จากนั้นรูปแบบจะได้รับสีขาวโปร่งใส สุดท้าย เราจะแปลรูปแบบนี้ในแนวนอน

ต่อไปนี้คือการตั้งค่ารูปแบบพื้นหลังที่คุณต้องใช้:
- ลักษณะลวดลาย: แถบแนวนอน2
- รูปแบบสี: rgba(255,255,255,0.12)
- รูปแบบการแปลง: แนวนอน
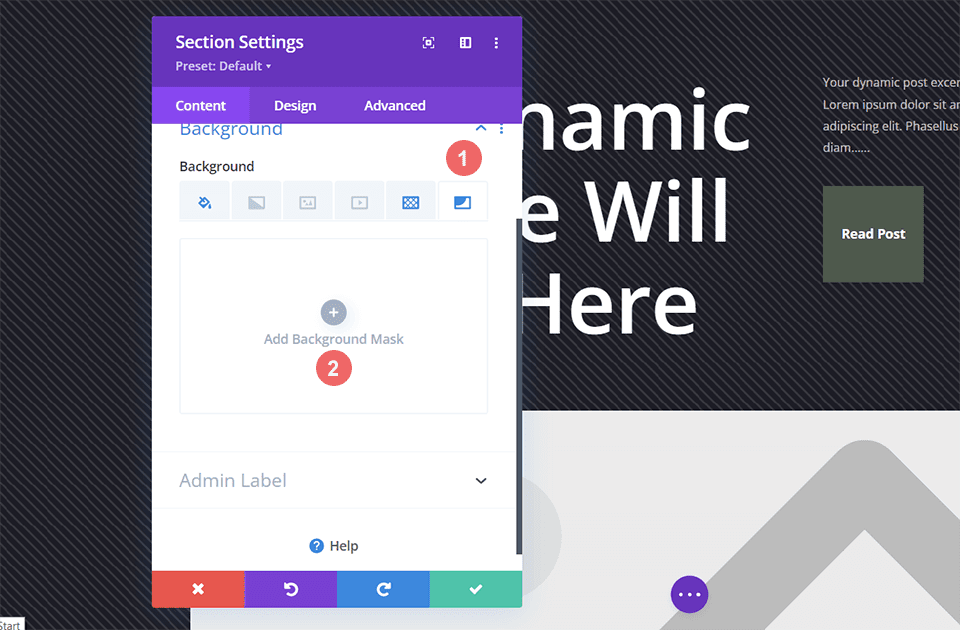
เพิ่มมาสก์พื้นหลัง
เราจะเพิ่มมาสก์พื้นหลังให้กับรูปแบบพื้นหลัง เช่นเดียวกับที่เราทำกับตัวอย่างการออกแบบส่วนหัวของบล็อกอื่นๆ โดยคลิก "เพิ่มมาสก์พื้นหลัง" หลังจากเลือกไอคอนมาสก์พื้นหลัง ซึ่งจะเปิดดรอปดาวน์ของ Background Mask ซึ่งเราสามารถเลือกสไตล์ของ Background Mask ได้

เราจะใช้มาสก์พื้นหลังเส้นทแยงสำหรับการออกแบบส่วนหัวของบล็อกนี้

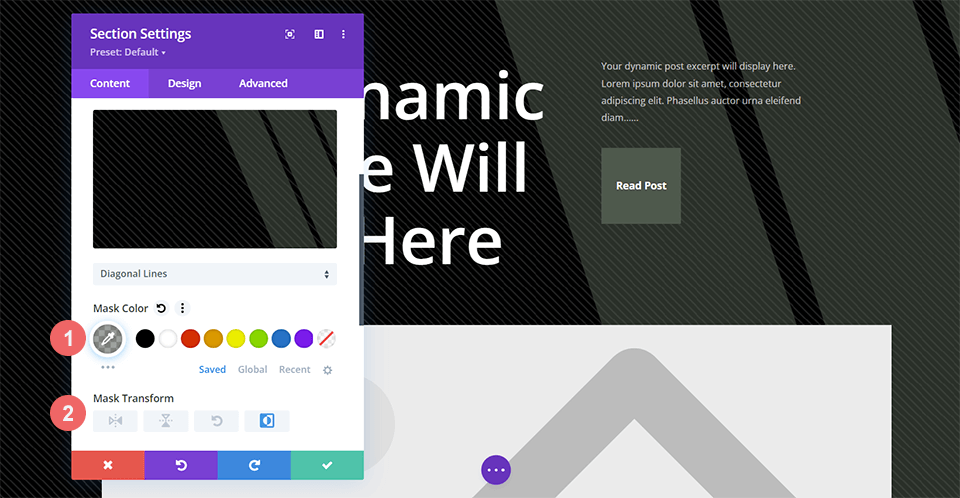
จัดรูปแบบหน้ากากพื้นหลัง
เราไม่ต้องการทิ้งหน้ากากพื้นหลังไว้คนเดียว ดังนั้นเราจะจัดรูปแบบตอนนี้ เราจะใช้สีเขียวรุ่นโปร่งใสที่ใช้ในเลย์เอาต์แพ็ค หน้ากากพื้นหลังจะกลับด้านด้วย หากต้องการใช้สไตล์เหล่านี้ ขั้นแรกให้คลิกที่ไอคอนหลอดหยดใต้ชื่อ Mask Color จากนั้นป้อนการตั้งค่าตามรายการด้านล่าง จากนั้นภายใต้การตั้งค่า Mask Transform ให้คลิกไอคอนกลับด้าน
- สีหน้ากาก: rgba(76,89,76,0.54)
- แปลงหน้ากาก: กลับด้าน

ห่อ
เมื่อพูดถึงการกำหนดรูปแบบพื้นหลังสำหรับบล็อกโพสต์ของเรา เรามีตัวเลือกมากมาย เราสามารถใช้เครื่องมือออกแบบพื้นหลังในตัวของ Divi ด้วยการเล่นกับสี ความโปร่งใส และพื้นผิว ซึ่งเป็นแนวคิดการออกแบบที่สำคัญทั้งหมด คุณสามารถประหยัดเวลาในซอฟต์แวร์แก้ไขภาพได้โดยทดลองใช้รูปแบบพื้นหลังและมาสก์ใหม่บนไซต์ของคุณวันนี้!




