ส่วนหัวรวบรวมสาระสำคัญของเว็บไซต์เนื่องจากผู้ใช้สามารถเข้าใจสิ่งที่พวกเขาจะได้รับจากเว็บไซต์นี้จากส่วนหัว คงไม่ผิดที่จะเรียกว่าเป็นการเชื้อเชิญที่ช่วยดึงดูดผู้มาเยือน หากเราต้องการเน้นส่วนฮีโร่ของเว็บไซต์ของเราซึ่งแถบนำทางด้านบนสร้างความฟุ้งซ่านเราควรละเว้นแถบนำทางหรือไม่? ไม่เคย!

ด้วยตัวเลือก Sticky ของ Divi เราสามารถออกแบบตำแหน่งที่ส่วนฮีโร่ของเว็บไซต์ของเราจะแสดงโดยไม่มีแถบนำทางหลังจากโหลดเว็บไซต์แล้ว และการเลื่อนจะปล่อยแถบส่วนหัว มันเป็นสถานการณ์ที่วิน-วิน แต่จะออกแบบอย่างไร? นั่นคือสิ่งที่เราจะเห็นในวันนี้
แอบพีค
เราจะดูผลลัพธ์การออกแบบของเราก่อนที่เราจะเข้าสู่ส่วนหลัก
สร้าง: โครงสร้างส่วนหัว
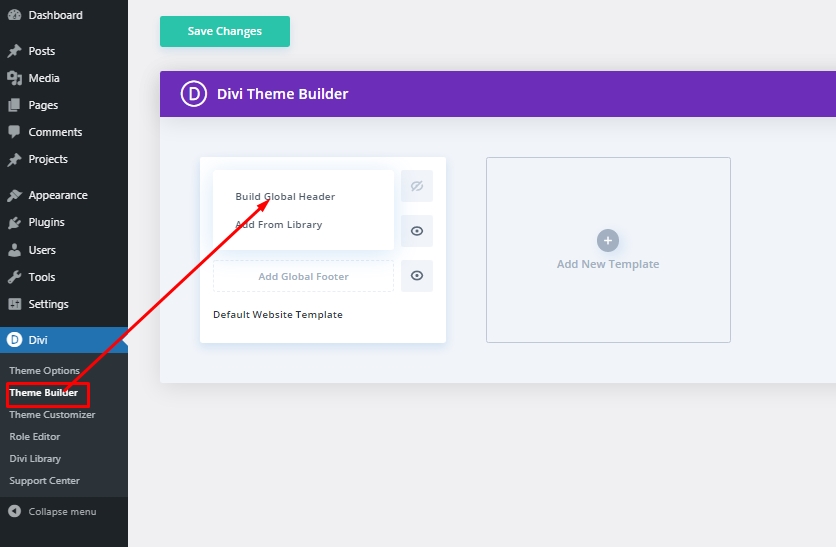
สร้างส่วนหัวส่วนกลางจากแดชบอร์ด
ไปที่ตัวเลือก "ตัวสร้างธีม" ใต้ Divi จากแดชบอร์ดของคุณแล้วเลือก "สร้างส่วนหัวส่วนกลาง" จากตัวเลือกที่แสดงในภาพ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
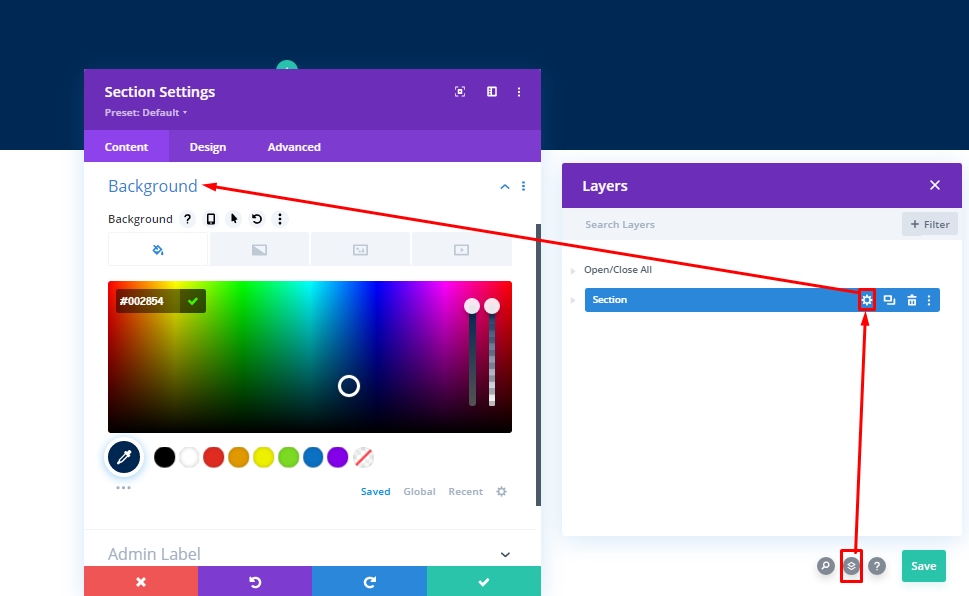
การตั้งค่า: Global Header Section
สีพื้นหลัง
หลังจากเลือกเทมเพลตส่วนหัวแล้ว ให้ไปที่ "สร้างตั้งแต่เริ่มต้น" จากนั้นเปิดตัวเลือกเลเยอร์แล้วคุณจะเห็นส่วนที่สร้างไว้ล่วงหน้า เปิดการตั้งค่าสำหรับส่วนและเปลี่ยนพื้นหลัง
- สีพื้นหลัง: #002854

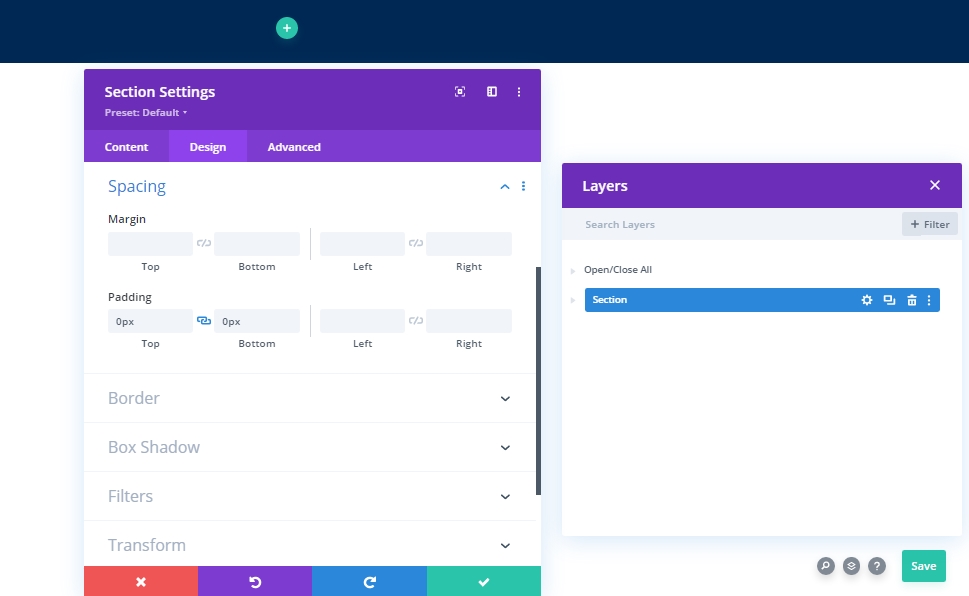
ระยะห่าง
ภายใต้แท็บการออกแบบ ให้เปลี่ยนค่าการเว้นวรรคบางส่วน
- ช่องว่างภายในด้านบน: 0px
- ช่องว่างภายในด้านล่าง: 0px

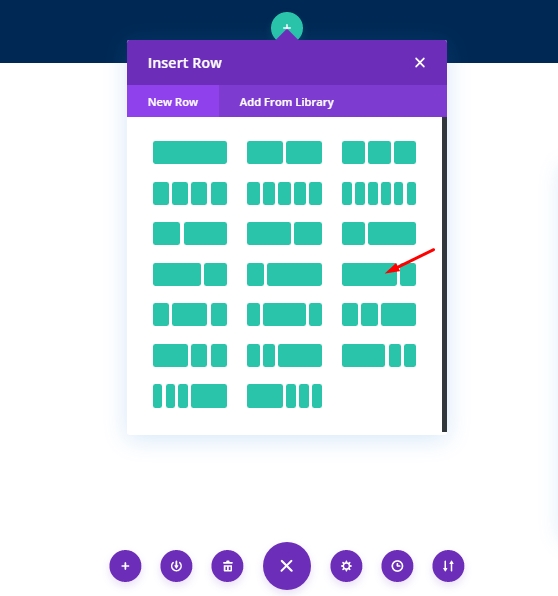
การเพิ่มแถวใหม่
โครงสร้างคอลัมน์
เพิ่มแถวต่อไปนี้ที่ทำเครื่องหมายโครงสร้างคอลัมน์ในส่วน

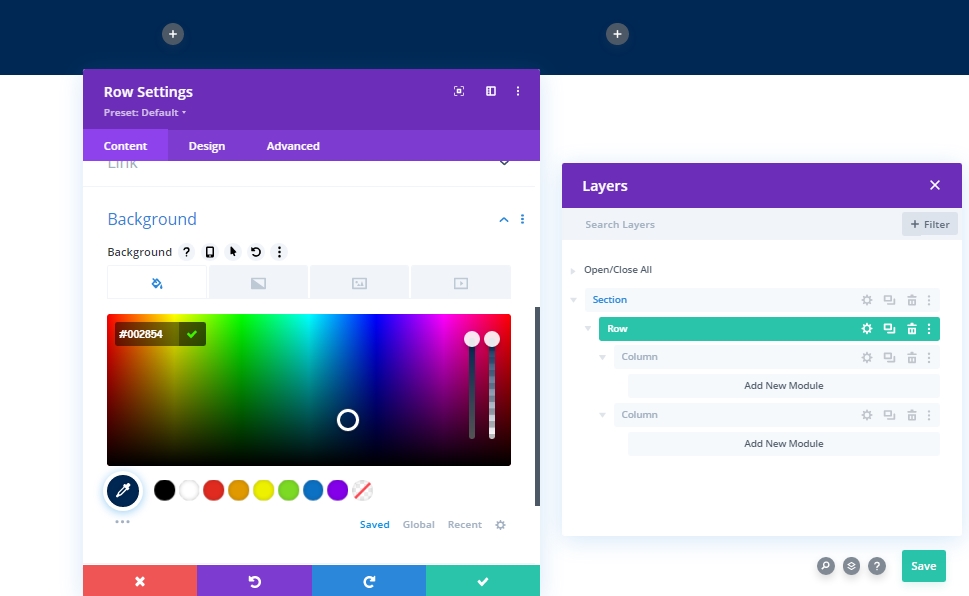
สีพื้นหลัง
ก่อนที่เราจะเพิ่มโมดูลใดๆ ลงในแถวนี้ เรามาทำการปรับเปลี่ยนกันก่อน เริ่มต้นด้วยสีพื้นหลัง
- สีพื้นหลัง: #002854

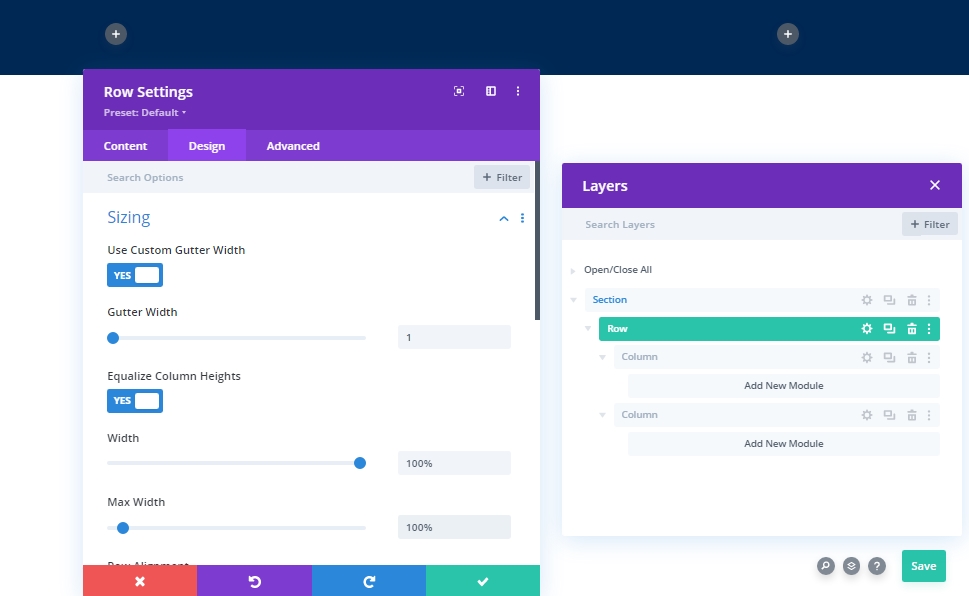
ขนาด
ภายใต้แท็บการออกแบบ ให้เปลี่ยนค่าขนาดของแถว
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ปรับความสูงของคอลัมน์ให้เท่ากัน: ใช่
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%

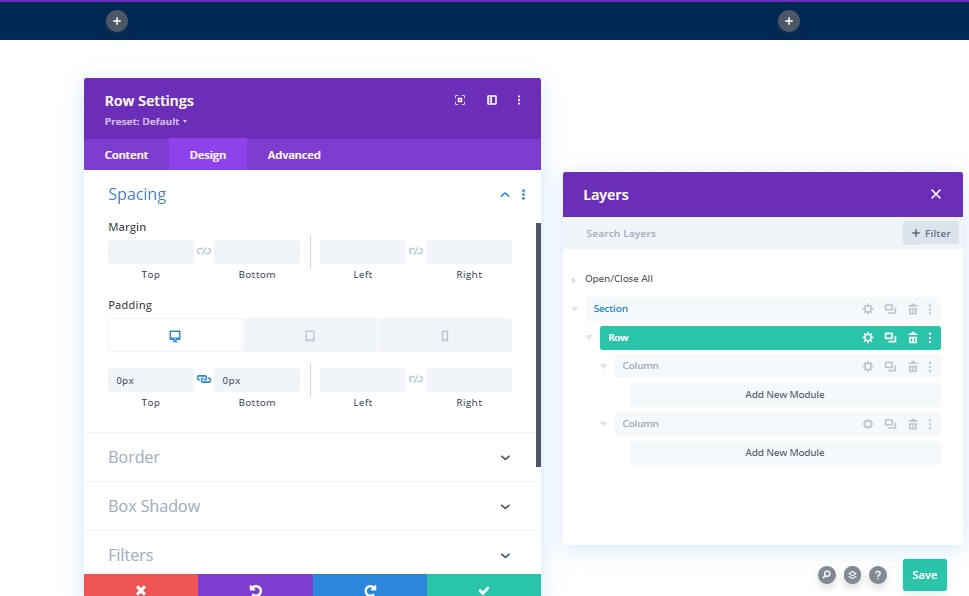
ระยะห่าง
ตอนนี้เปลี่ยนค่าการเติมด้วย
- ช่องว่างภายในด้านบน: 0px
- ช่องว่างภายในด้านล่าง: 0px
- Padding ด้านซ้าย: แท็บเล็ตและโทรศัพท์: 5%
- ช่องว่างภายในด้านขวา: แท็บเล็ตและโทรศัพท์: 5%

การตั้งค่า: คอลัมน์ 1
สีพื้นหลัง
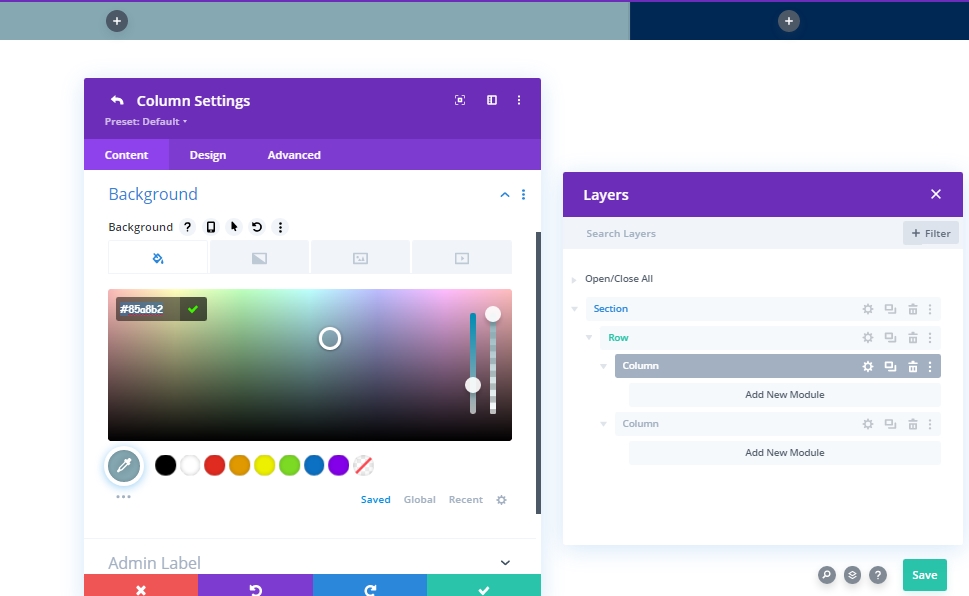
หลังจากออกแบบทั้งแถวแล้ว เราจะเริ่มออกแบบคอลัมน์ที่ 1 อันดับแรก เราจะเพิ่มสีพื้นหลัง
- สีพื้นหลัง: #85A8B2

เพิ่ม: โมดูลเมนูไปยังคอลัมน์ 1
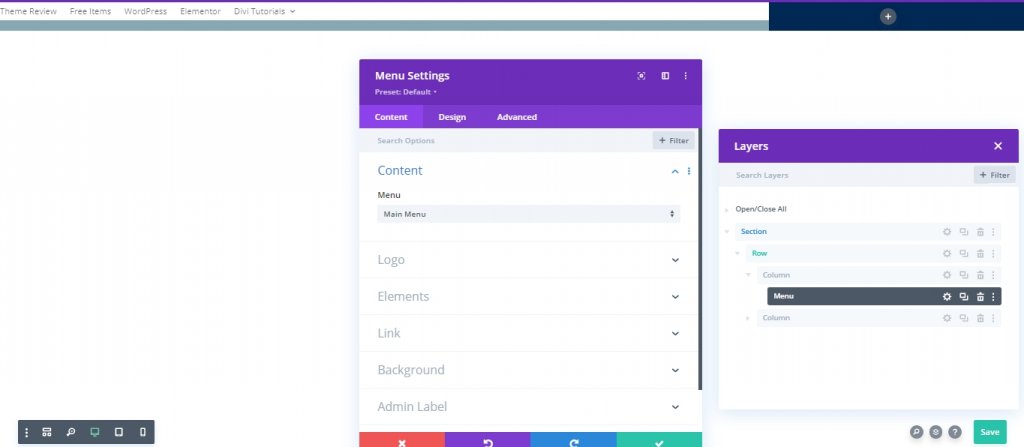
การเลือกเมนู
ตอนนี้เราจะเพิ่มโมดูลเมนูในคอลัมน์ 1 เลือกเมนูตามที่คุณต้องการ

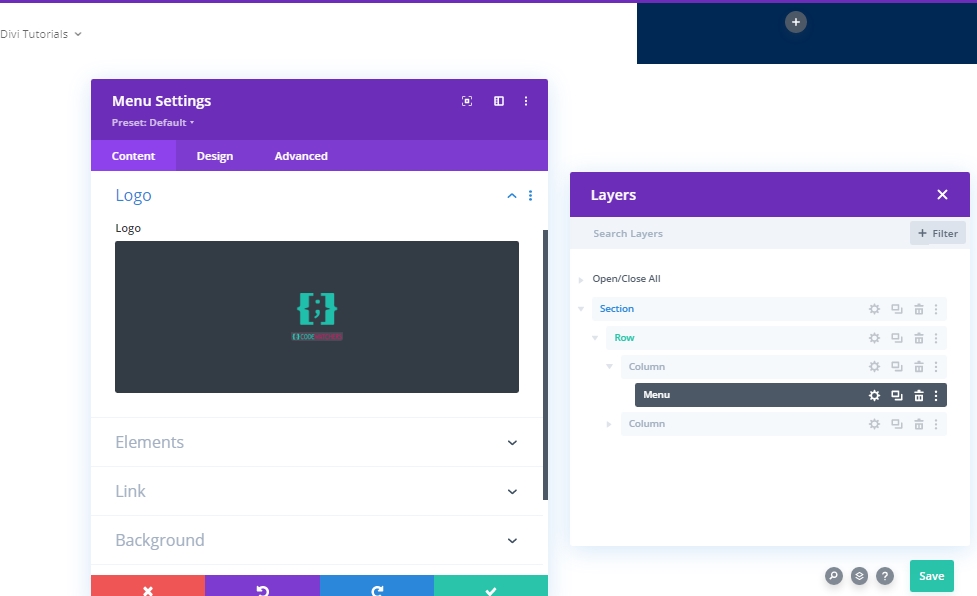
โลโก้
ตอนนี้ เพิ่มโลโก้ในส่วนหัวของคุณ

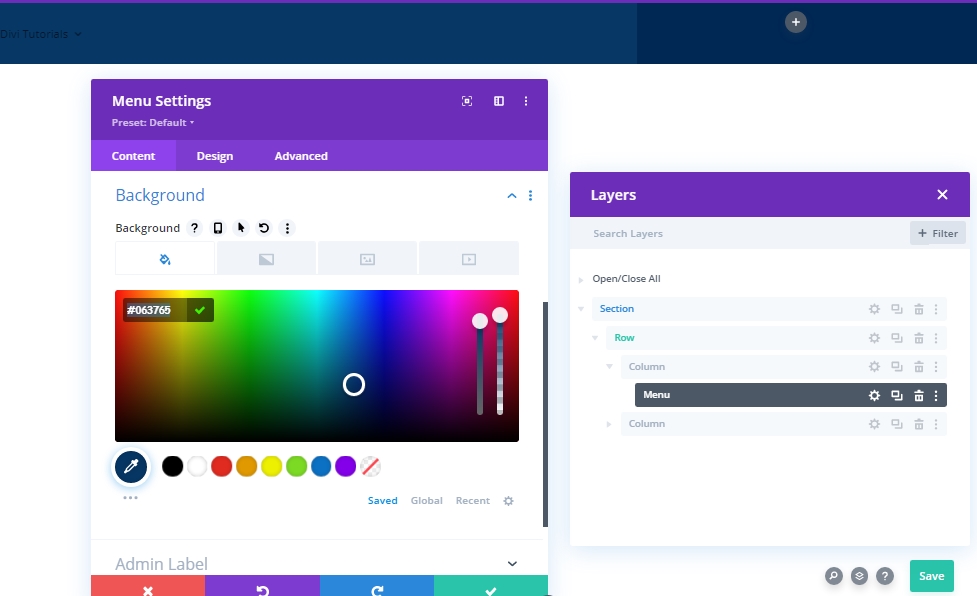
สีพื้นหลัง
ตอนนี้เพิ่มสีพื้นหลัง
- สีพื้นหลัง: #063765

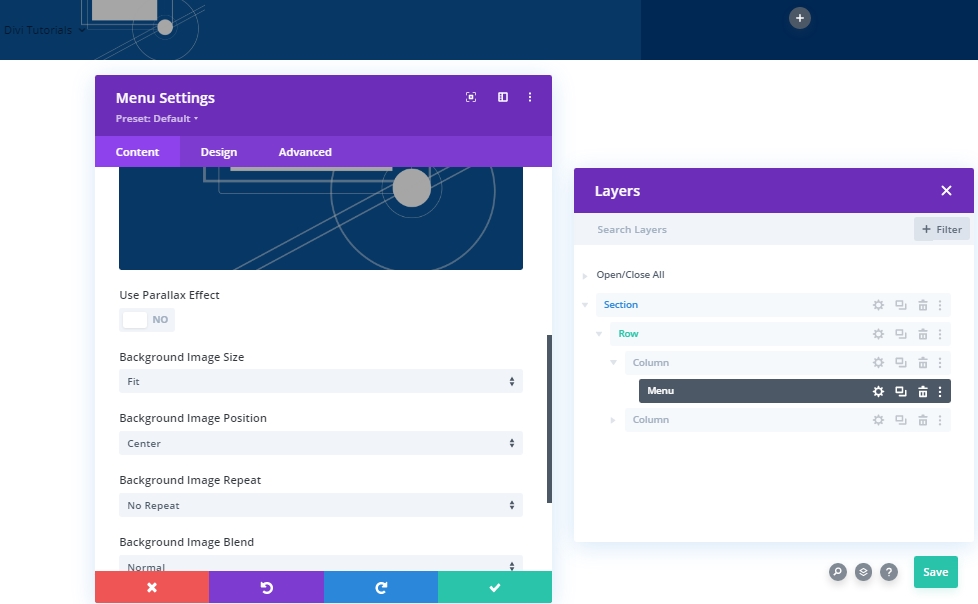
ภาพพื้นหลัง
ตอนนี้เพิ่มรูปภาพที่คุณเลือกและทำการปรับเปลี่ยนดังต่อไปนี้
- ขนาดภาพพื้นหลัง: พอดี
- ตำแหน่งภาพพื้นหลัง: Center

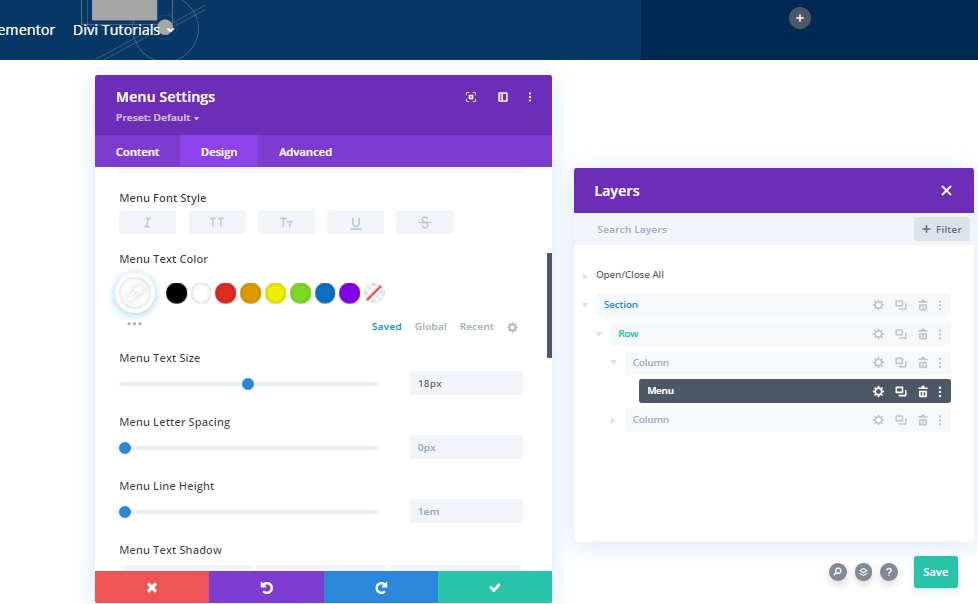
การตั้งค่า: ข้อความเมนู
ไปที่แท็บการออกแบบของโมดูลและเปลี่ยนขนาดข้อความของเมนู
- สีข้อความ: #ffffff
- ขนาดข้อความของเมนู: 18px

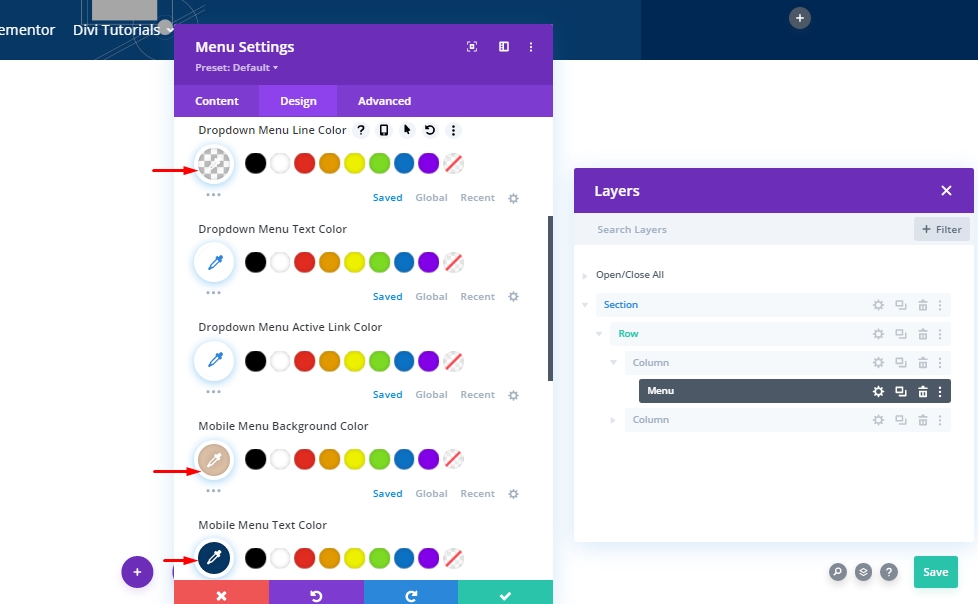
การตั้งค่า: เมนูแบบเลื่อนลง
ตอนนี้เปลี่ยนการตั้งค่าเมนูแบบเลื่อนลงดังนี้:
- เมนูแบบเลื่อนลง สีของเส้น: rgba(0,0,0,0)
- สีพื้นหลังเมนูมือถือ: #ddc1a7
- สีข้อความเมนูมือถือ: #063765

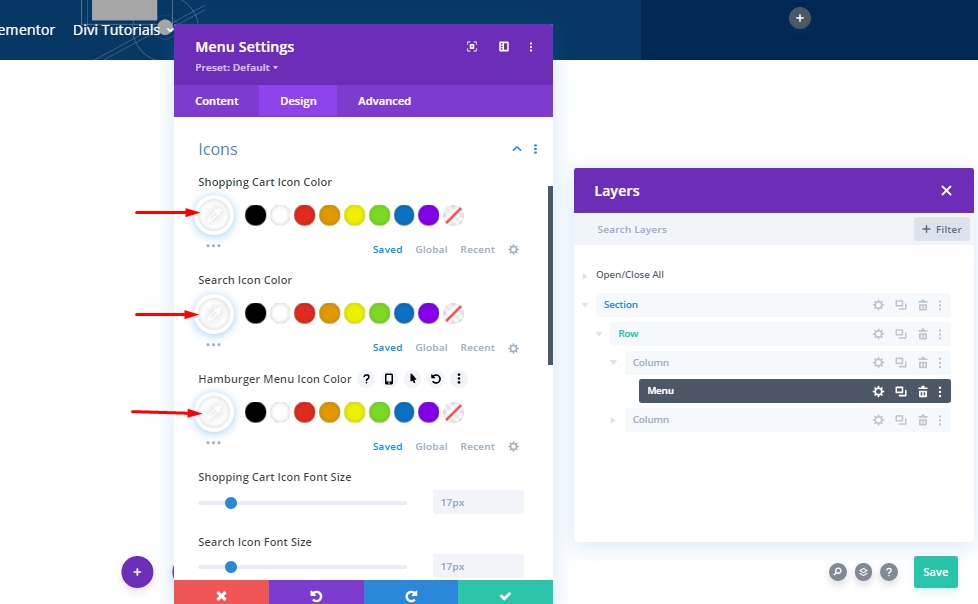
การตั้งค่า: ไอคอน
ตอนนี้ เปลี่ยนไอคอนทั้งหมดเป็นสีขาว
- ไอคอนรถเข็นช็อปปิ้งสี: #ffffff
- ค้นหาไอคอนสี: #ffffff
- ไอคอนเมนูแฮมเบอร์เกอร์สี: #ffffff

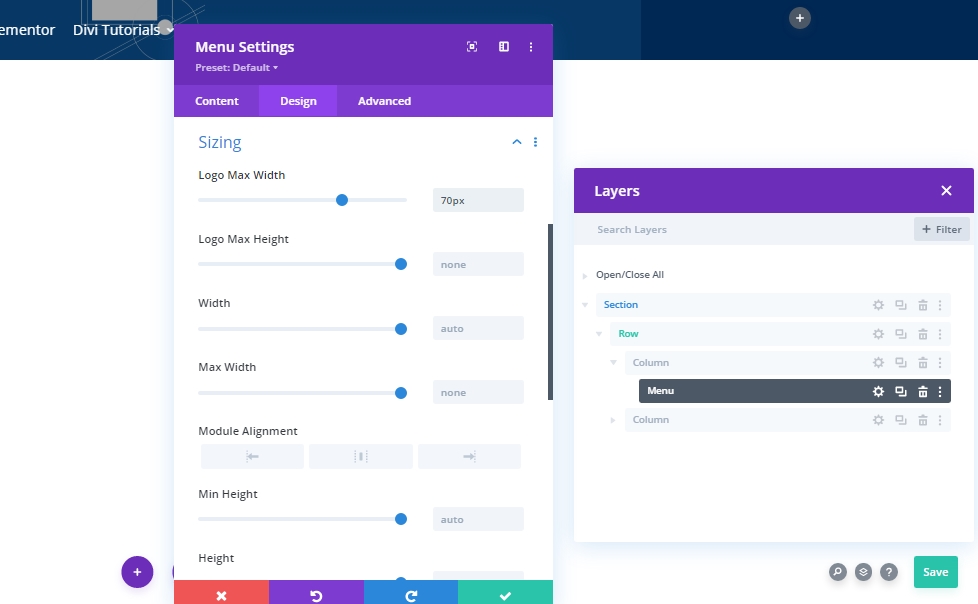
ขนาด
จากนั้น แก้ไขการตั้งค่าการปรับขนาดโลโก้
- โลโก้ความกว้างสูงสุด: 70px

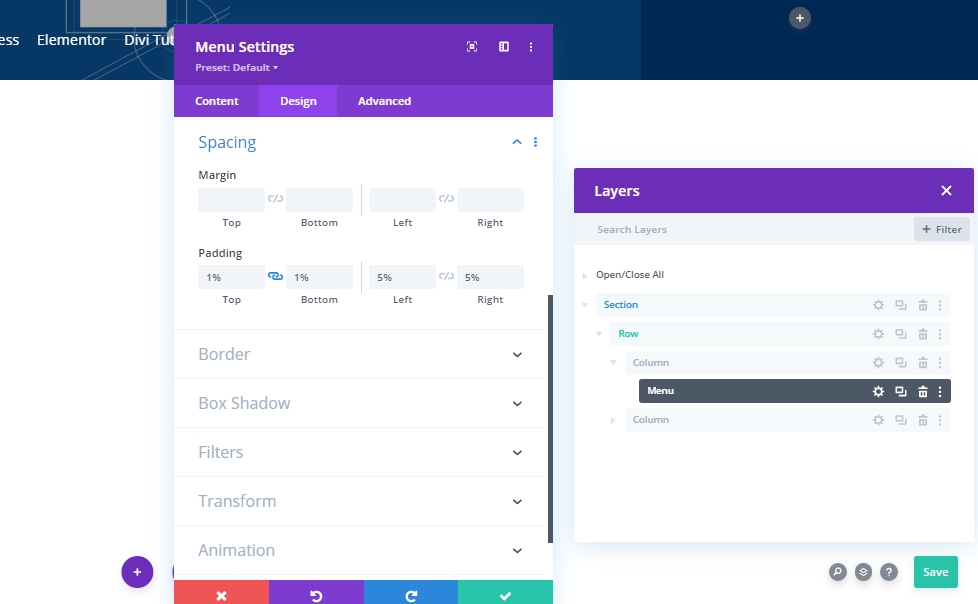
ระยะห่าง
ทำการเปลี่ยนแปลงบางอย่างในช่องว่างภายใน
- ช่องว่างภายในด้านบน: 1%
- ช่องว่างภายในด้านล่าง: 1%
- ช่องว่างภายในด้านซ้าย: 5%
- ช่องว่างภายในด้านขวา: 5%

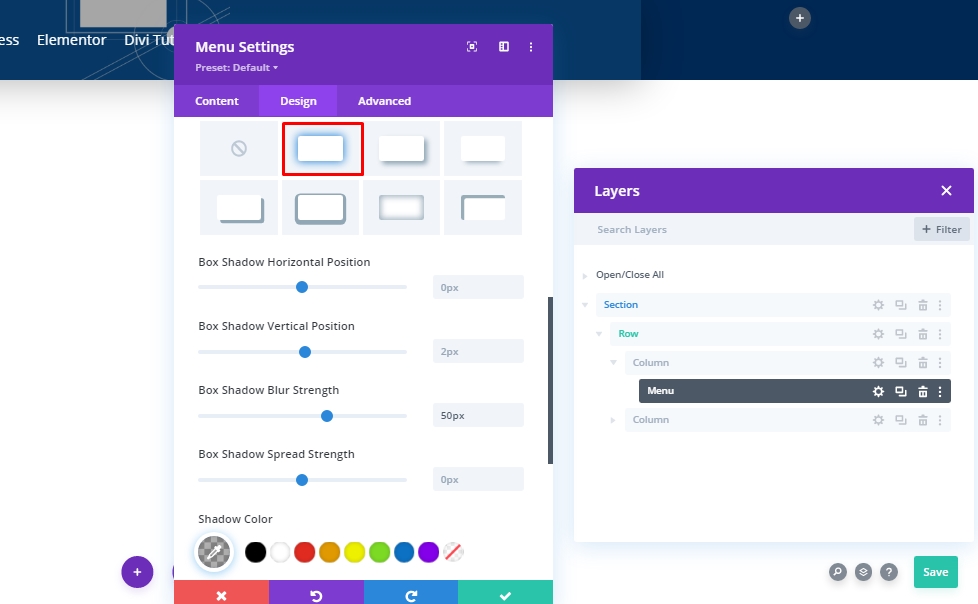
กล่องเงา
เพิ่มการเปลี่ยนแปลงบางอย่างลงในเงาของกล่องที่กำหนดเอง
- ความแรงของกล่องเงาเบลอ: 50px
- เงาสี: rgba(0,0,0,0.3)

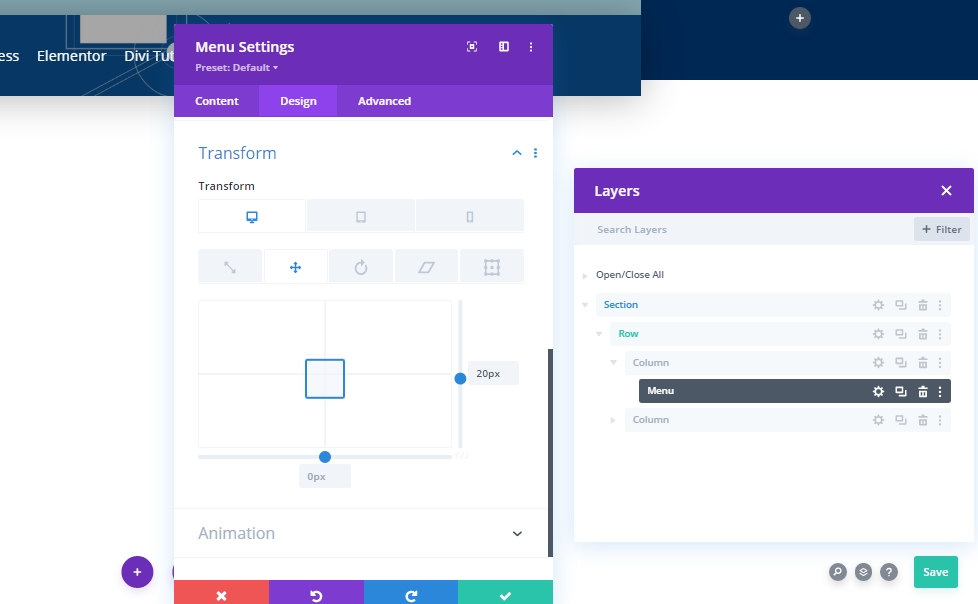
แปลงแปล
ตอนนี้ เสร็จสิ้นการตั้งค่าโมดูลโดยแก้ไขการตั้งค่าการแปลการแปลงดังนี้:
- ขวา: เดสก์ท็อป: 20px, แท็บเล็ตและโทรศัพท์: 0px

เพิ่ม: โมดูลปุ่มไปที่คอลัมน์ 2
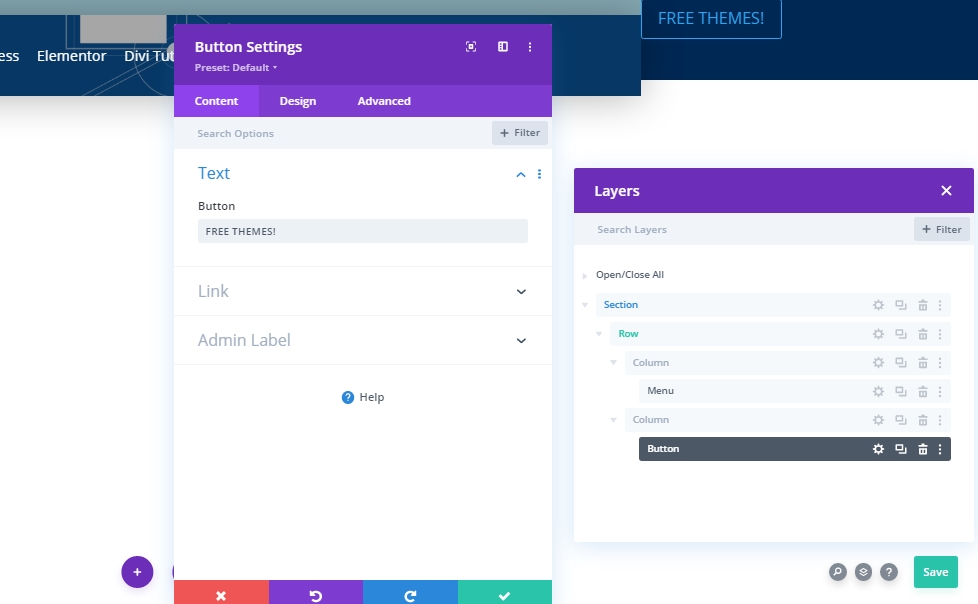
การตั้งค่าโมดูลปุ่ม
เพิ่มโมดูลปุ่มในคอลัมน์ 2 และเพิ่มข้อความที่คุณเลือก

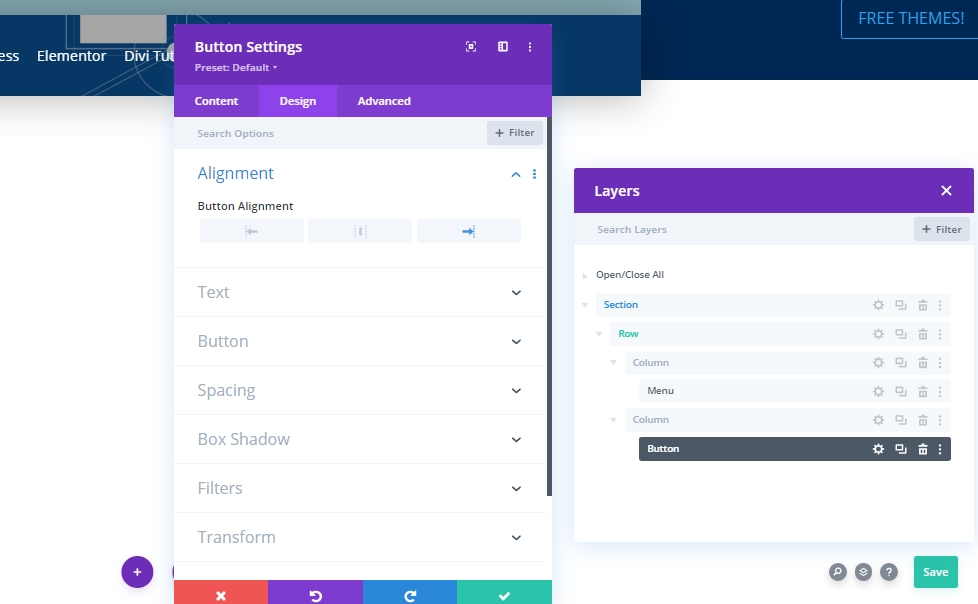
การจัดตำแหน่งปุ่ม
จากแท็บออกแบบ เปลี่ยนการจัดตำแหน่งปุ่ม
- การจัดตำแหน่งปุ่ม: ขวา

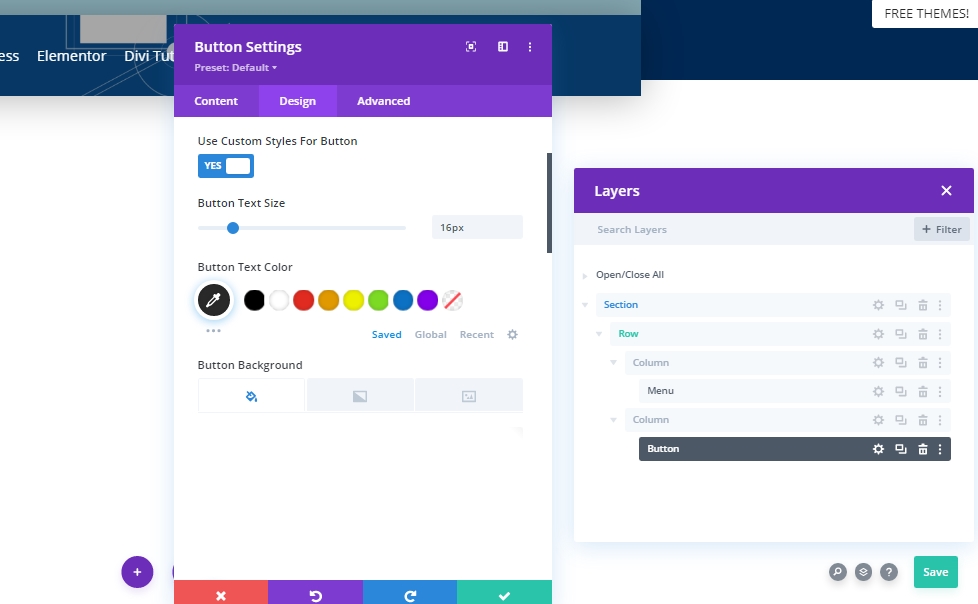
การตั้งค่าปุ่ม
จากนั้นเปลี่ยนรูปแบบปุ่มตามนั้น
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 16px
- สีข้อความของปุ่ม: #2a2a2a
- สีพื้นหลังของปุ่ม: #ffffff
- ความกว้างของขอบปุ่ม: 0px
- สีเส้นขอบของปุ่ม: rgba(0,0,0,0)

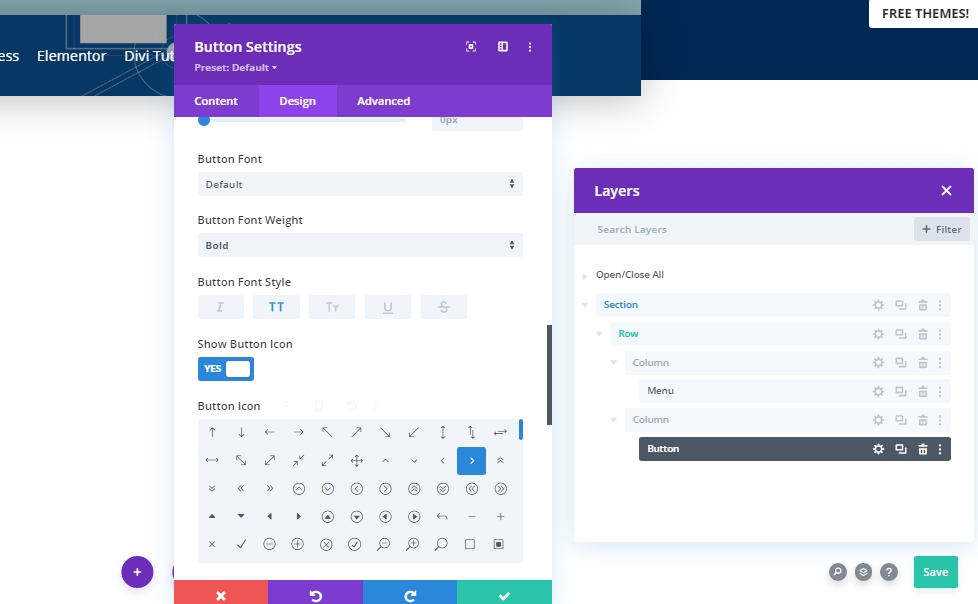
- น้ำหนักแบบอักษรของปุ่ม: ตัวหนา
- รูปแบบตัวอักษรของปุ่ม: ตัวพิมพ์ใหญ่

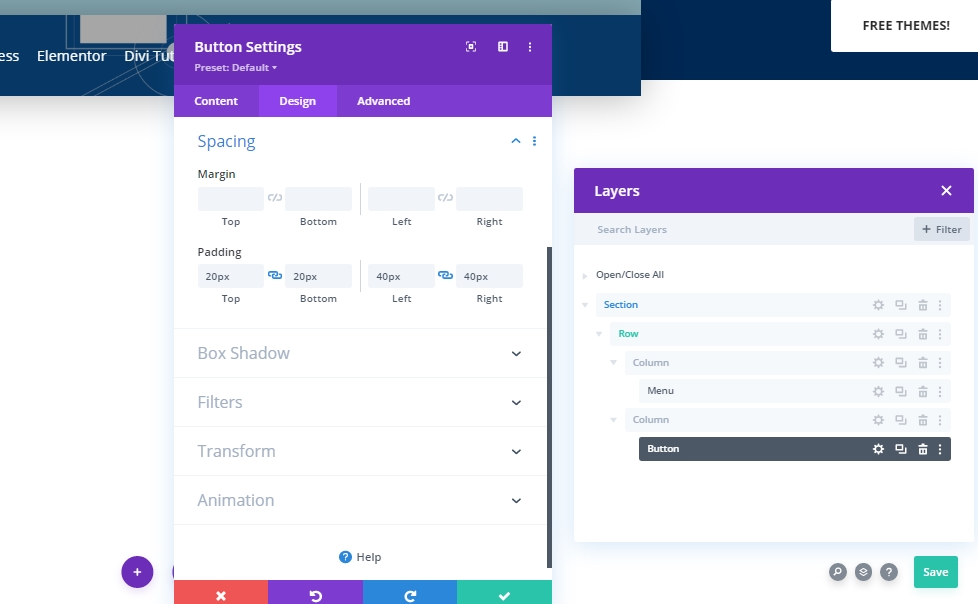
ระยะห่าง
เพิ่มช่องว่างภายในแบบกำหนดเองเพื่อสร้างรูปร่างให้กับปุ่ม
- ช่องว่างภายในด้านบน: 20px
- ช่องว่างภายในด้านล่าง: 20px
- ช่องว่างภายในด้านซ้าย: 40px
- ช่องว่างภายในด้านขวา: 40px

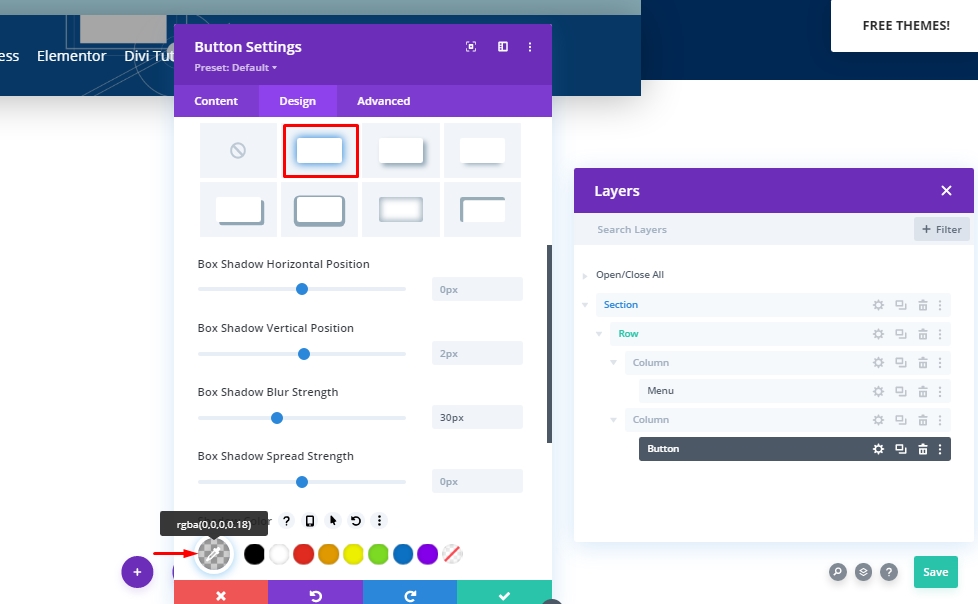
กล่องเงา
ตอนนี้เราจะเพิ่มเงาของกล่อง (ทำเครื่องหมายไว้)
- ความแรงของกล่องเงาเบลอ: 30px
- เงาสี: rgba(0,0,0,0.18)

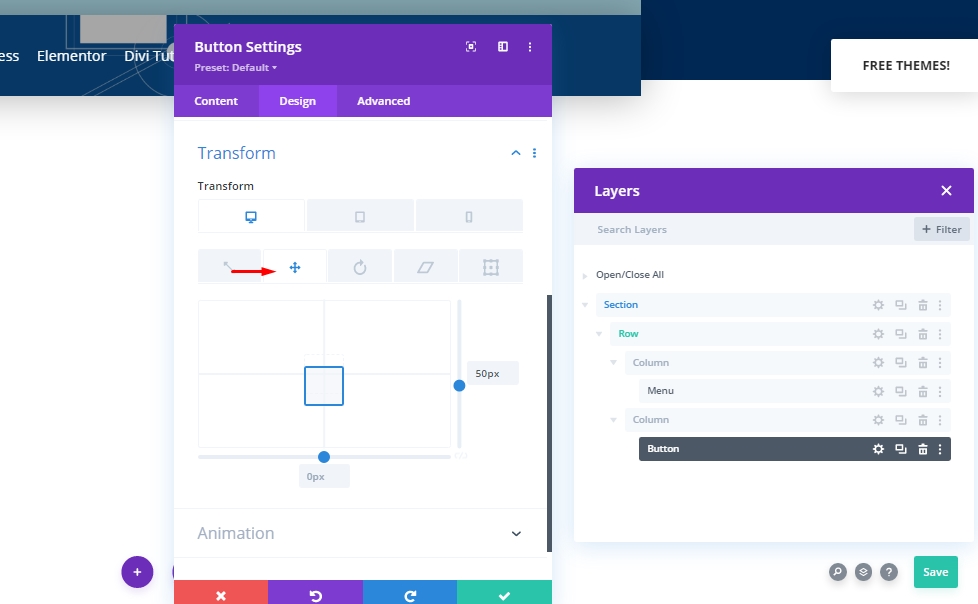
แปลงแปล
เราเกือบจะเสร็จแล้วกับโมดูล ปิดท้ายด้วยการปรับเปลี่ยนในส่วนของการแปลงร่าง
- ขวา: เดสก์ท็อป: 50px, แท็บเล็ตและโทรศัพท์: 0px

เพิ่ม: เอฟเฟกต์เหนียวที่ส่วนหัว
การตั้งค่าแถว
เราได้สร้างโครงสร้างส่วนหัวของเราเสร็จแล้ว ตอนนี้เราจะเพิ่มเอฟเฟกต์เหนียวลงไป สำหรับสิ่งนี้ เราจำเป็นต้องเปลี่ยนค่าบางอย่างจากการตั้งค่าแถว
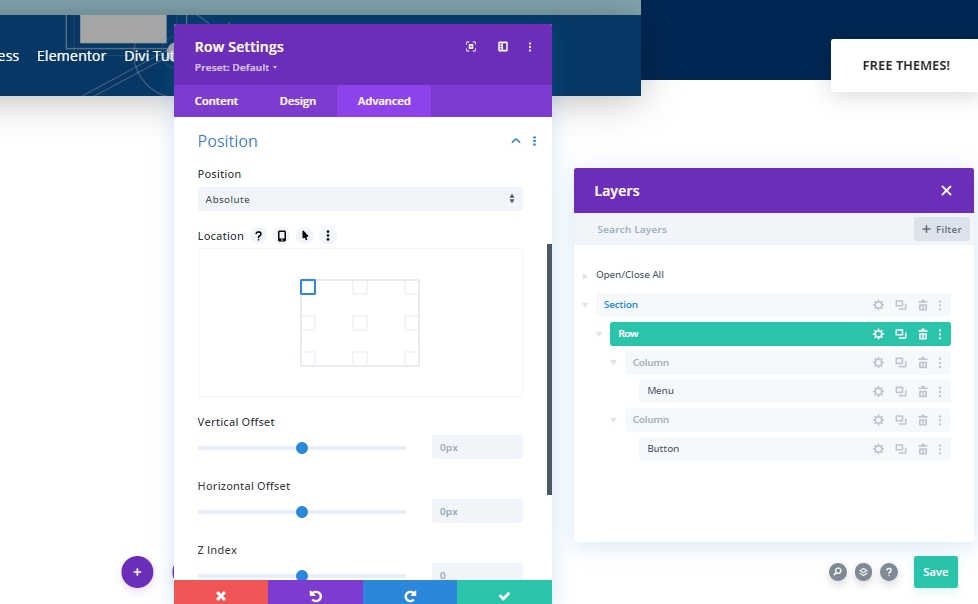
ตำแหน่ง
ขั้นแรก ทำการปรับตำแหน่ง
- ตำแหน่ง: Absolute
- ตำแหน่ง: บนซ้าย

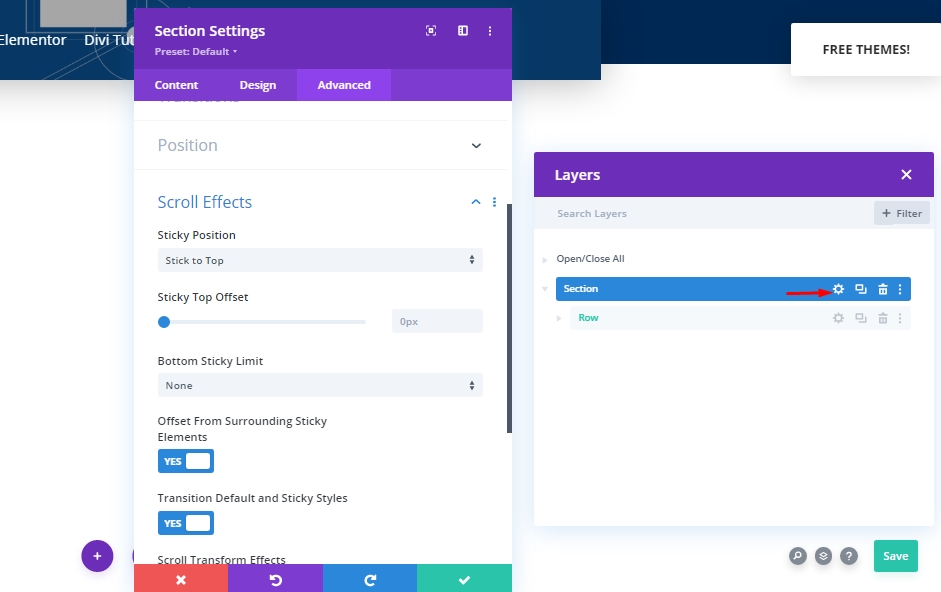
การตั้งค่าติดหนึบ - เอฟเฟกต์การเลื่อน
ต่อไป เราจะเปิดการตั้งค่าส่วนและปล่อยให้อยู่ด้านบนสุด
- ตำแหน่งติดหนึบ: Stick to Top
- ขีด จำกัด ติดหนึบด้านล่าง: ไม่มี
- ออฟเซ็ตจากองค์ประกอบติดหนึบรอบข้าง: ใช่
- รูปแบบเริ่มต้นของการเปลี่ยนและรูปแบบติดหนึบ: ใช่

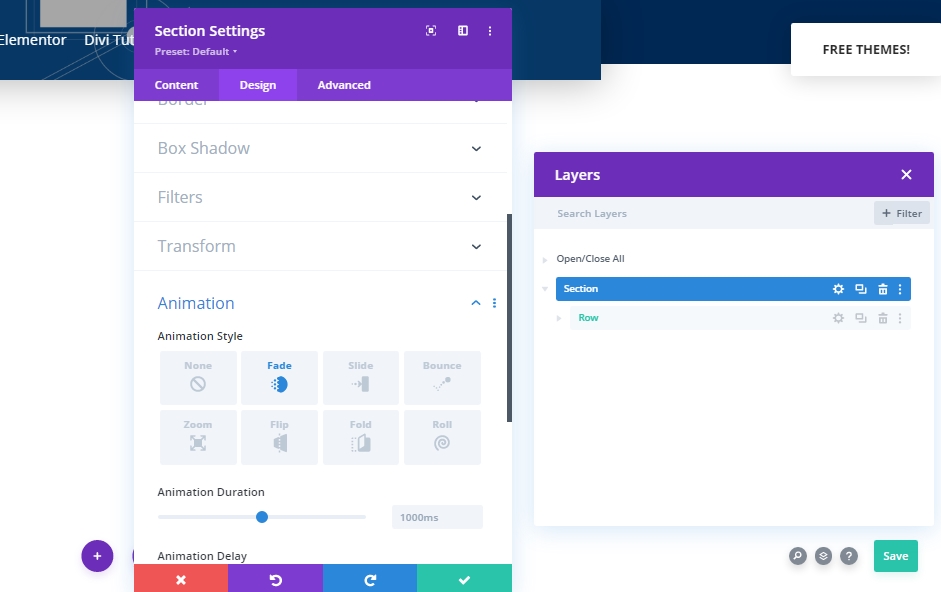
แอนิเมชั่น
ตอนนี้เราจะเพิ่มแอนิเมชั่นเพื่อไม่ให้ผู้เยี่ยมชมเห็นส่วนหัวระหว่างการโหลดหน้า
- สไตล์แอนิเมชั่น: Fade

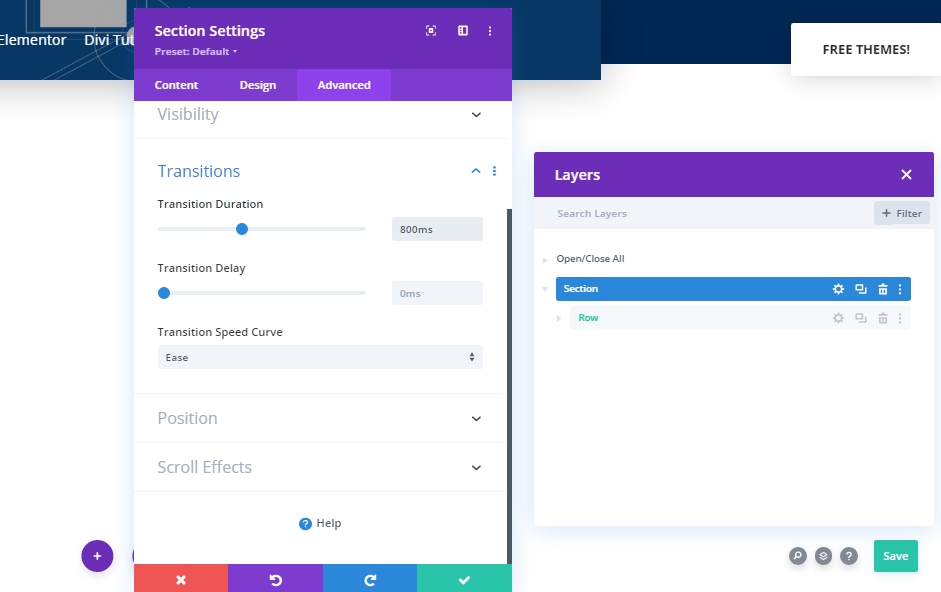
ระยะเวลาการเปลี่ยนผ่าน
โดยการเปลี่ยนค่าของช่วงการเปลี่ยนภาพ เราจะเลือกว่าจะมองเห็นส่วนหัวเร็วหรือช้าเพียงใดในระหว่างการเลื่อน
- ระยะเวลาการเปลี่ยนภาพ: 800ms

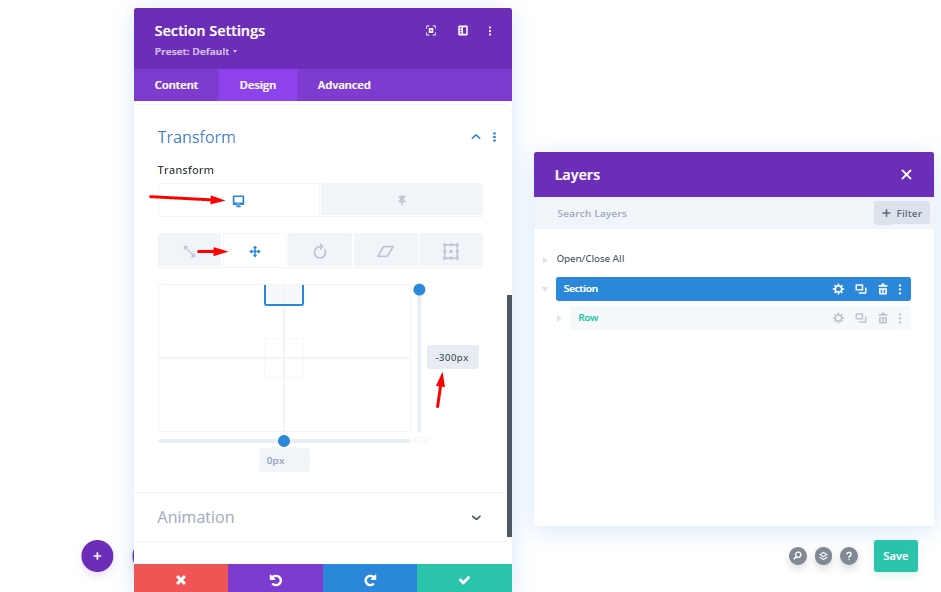
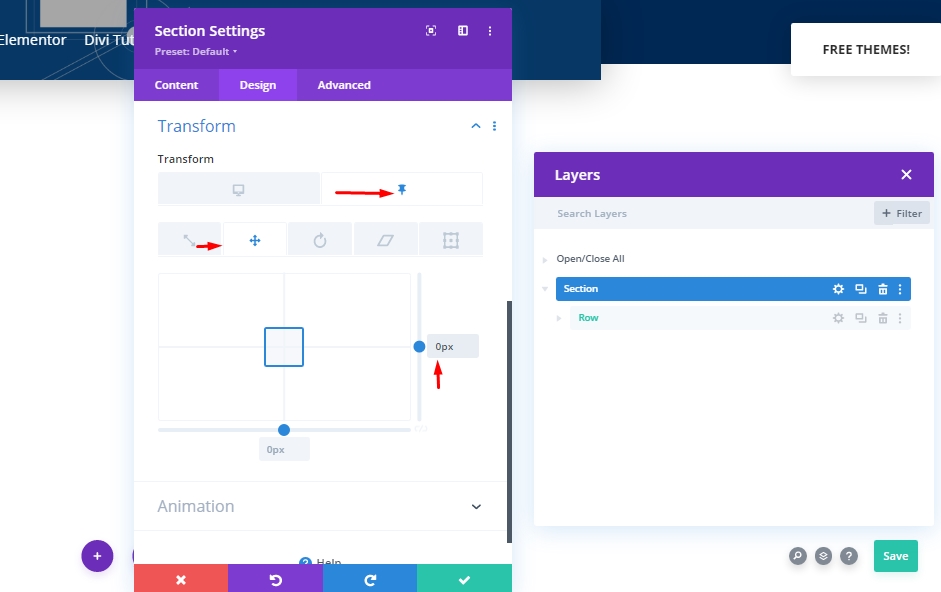
แปลงแปล
เนื่องจากเราไม่ต้องการแสดงส่วนหัวในตอนแรก เราจะเพิ่มค่าลบให้กับแกน Y จากการตั้งค่าการแปลง
- ขวา: -300px

จากการตั้งค่าที่ติดหนึบ ให้ตั้งค่าเป็น 0 อีกครั้ง หมายความว่ามันจะแสดงเมนูให้เราดูทันทีที่เราเริ่มเลื่อน
- ปักหมุดขวา: 0px

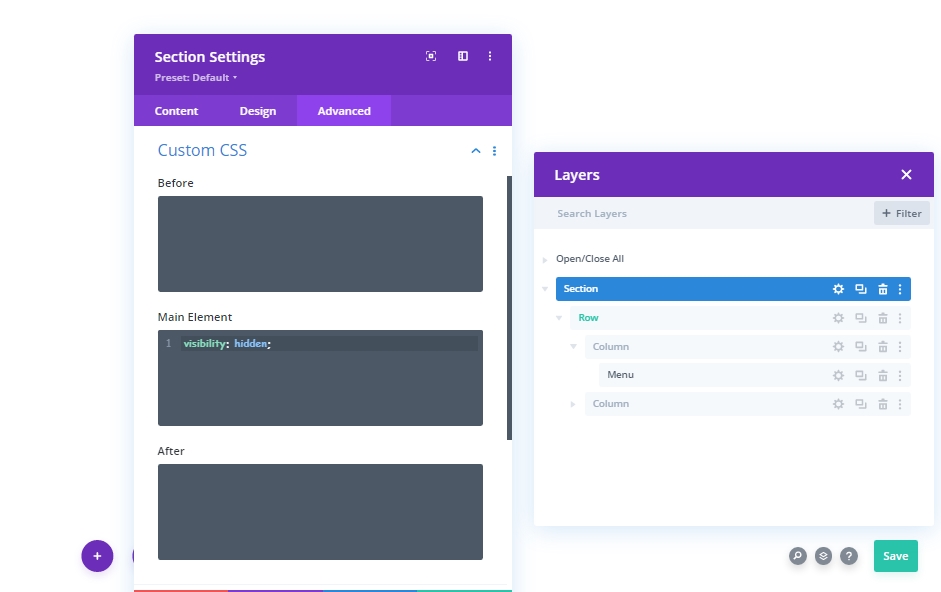
 คุณสมบัติ CSS สำหรับการมองเห็น
ในส่วนนี้ เราจะเพิ่มคุณสมบัติ CSS เพื่อซ่อนองค์ประกอบที่ไม่ได้ใช้ ควรสังเกตว่านี่ไม่ใช่งานบังคับ แต่เป็นความคิดที่ดีที่จะทำเช่นนี้
visibility: hidden;
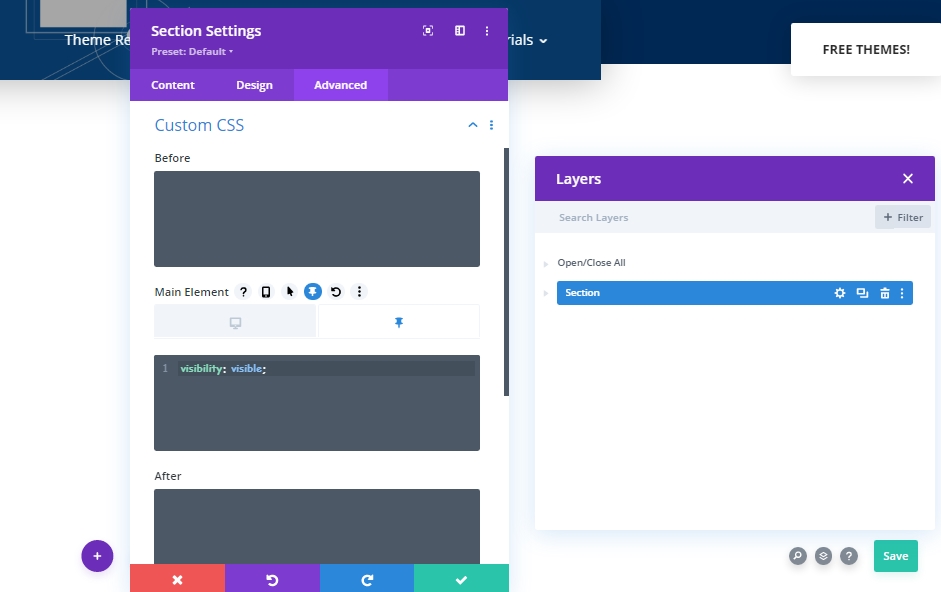
ตอนนี้เราจะแสดงเมนูของเราอีกครั้งในสถานะติดหนึบ
visibility: visible;
ผลสุดท้าย
เนื่องจากเราได้ทำตามขั้นตอนทั้งหมดเรียบร้อยแล้ว นี่คือผลลัพธ์สุดท้ายของเรา
คำพูดสุดท้าย
ในบทช่วยสอนวันนี้ เราได้เห็นวิธีทำให้ผู้เยี่ยมชมมุ่งเน้นไปที่ส่วนฮีโร่และทำงานบนแถบการนำทางเกี่ยวกับการมองเห็น Divi เป็นธีมที่ยอดเยี่ยมพร้อมคุณสมบัติในตัวที่ช่วยให้เราสามารถออกแบบบางสิ่งที่ไม่เหมือนใครและสนุกสนาน เราหวังว่าคุณจะชอบโพสต์ของวันนี้ และหากคุณมีคำถามและข้อสงสัยใดๆ โปรดอย่าลังเลที่จะถามในส่วนความคิดเห็น




