บางครั้งคุณอาจต้องซ่อนชื่อหน้าบนเว็บไซต์ WordPress ของคุณด้วยเหตุผลบางประการ ตัวอย่างเช่น คุณไม่ต้องการให้ชื่อหน้าของคุณปรากฏบนหน้า Landing Page ใดๆ อย่างแน่นอน

หากคุณเป็นผู้ใช้ Elementor คุณสามารถทำสิ่งนี้ได้อย่างง่ายดายมาก คุณไม่จำเป็นต้องเป็นนักพัฒนาหรือผู้เชี่ยวชาญด้านปลั๊กอิน ในบทช่วยสอนวันนี้ คุณจะเห็นว่าการซ่อนชื่อหน้าใน WordPress ด้วยตัวสร้างหน้า Elementor นั้นรวดเร็วและง่ายดายเพียงใด
วิธีซ่อนชื่อโพสต์หรือหน้าด้วยตนเอง
ก่อนที่จะเข้าสู่บทช่วยสอน โปรดใช้เวลาสักครู่เพื่อสร้างข้อมูลสำรองสำหรับไซต์ WordPress ของคุณ เนื่องจากขั้นตอนบางอย่างเกี่ยวข้องกับการแก้ไขไฟล์ธีม การมีการสำรองข้อมูลจึงทำให้มั่นใจได้ว่าจะปกป้องข้อมูลของคุณในกรณีที่เกิดข้อผิดพลาดใดๆ ในระหว่างกระบวนการ
มั่นใจได้ว่าคู่มือนี้ได้รับการออกแบบมาให้ใช้งานง่ายและง่ายต่อการปฏิบัติตามสำหรับผู้เริ่มต้น
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยซ่อนชื่อหน้าทั้งหมด
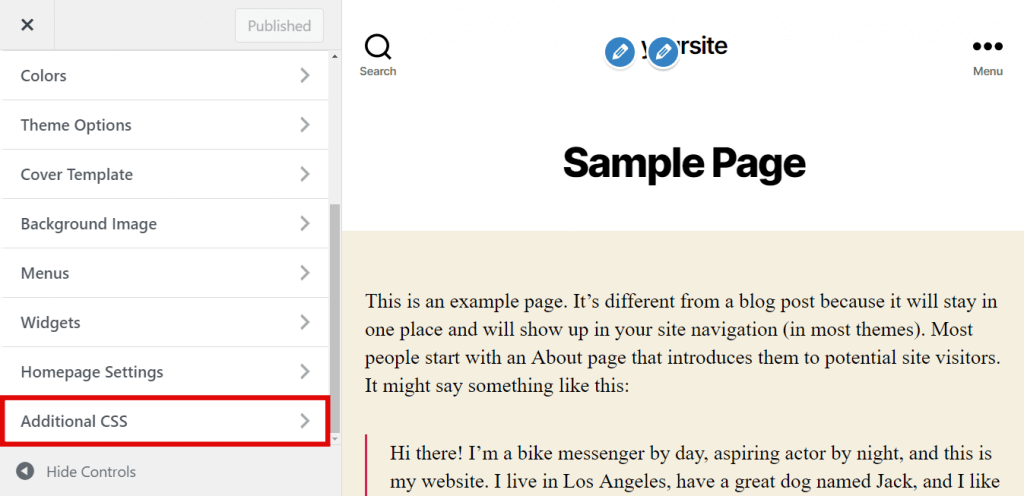
วางเมาส์เหนือแท็บลักษณะที่ปรากฏบนแดชบอร์ด WordPress จากนั้นเลือกปรับแต่ง

ค้นหาและคลิก CSS เพิ่มเติม

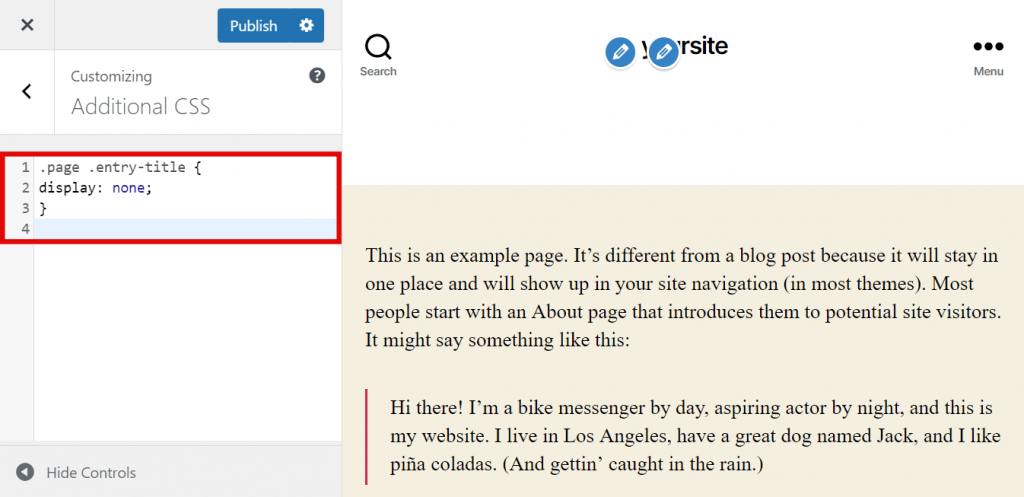
คัดลอกและวางโค้ดที่ให้มา
.page .entry-title {
display: none;
}

และสุดท้าย คลิกเผยแพร่
หากโค้ดที่ให้มาใช้ไม่ได้ผล เป็นไปได้ว่าธีมของคุณใช้คลาส CSS อื่นสำหรับชื่อเรื่อง ในสถานการณ์เช่นนี้ คุณจะต้องทำการปรับเปลี่ยนโค้ดบางอย่าง
หากต้องการระบุคลาส CSS สำหรับหน้าธีมและชื่อโพสต์ของคุณ ให้ทำตามขั้นตอนเหล่านี้:
เปิดตัวปรับแต่งธีมและไปที่แผงแสดงตัวอย่างเว็บไซต์
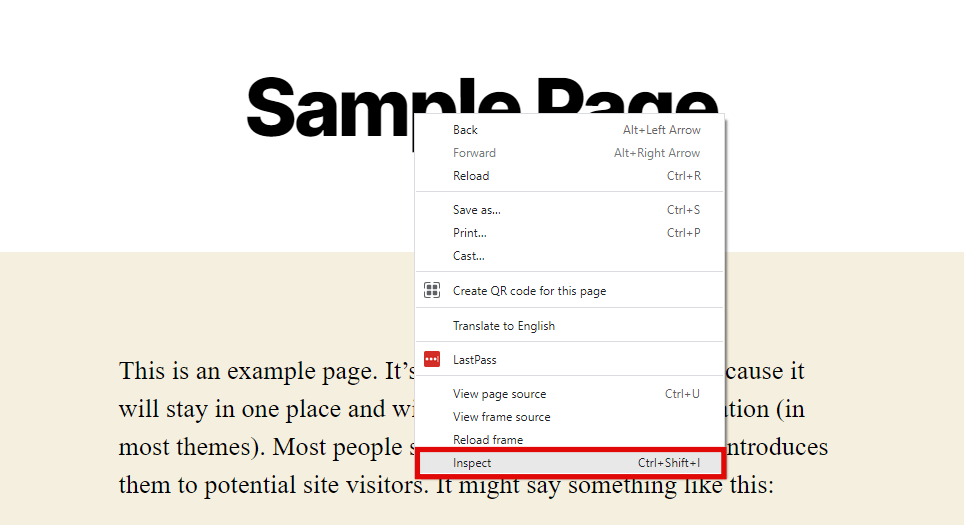
คลิกขวาที่ชื่อหน้า จากนั้นเลือก "ตรวจสอบองค์ประกอบ"

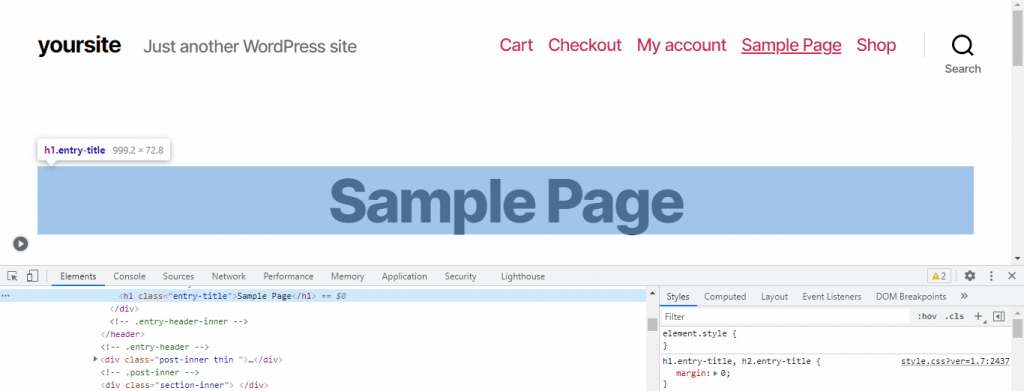
แผงใหม่จะปรากฏขึ้น โดยเน้นชื่อคลาส CSS สำหรับชื่อหรือ H1 ในซอร์สโค้ดของหน้า ตัวอย่างเช่น:
<h1 class="entry-title">Sample Page</h1>
<h1 class="entry-title">Sample Page</h1>
แทนที่จะเป็น " entry-title" คุณอาจเห็นชื่อคลาส CSS " post-title " หรือ " page-title " หรือชื่อที่แตกต่างไปจากเดิมอย่างสิ้นเชิง
ในข้อมูลโค้ดที่เราใช้ก่อนหน้านี้ ให้สลับองค์ประกอบ entry-title " .entry-title element "กับคลาส CSS ที่กำหนดโดยธีมของคุณ
รหัสใหม่จะมีลักษณะดังนี้:
.page .page-title {
display: none;
}ตอนนี้จากหน้า CSS เพิ่มเติม ให้คลิกเผยแพร่
ซ่อนชื่อหน้าเฉพาะ
ส่วนนี้ให้คำแนะนำในการปกปิดชื่อของเพจใดเพจหนึ่ง เพื่อให้บรรลุเป้าหมายนี้ คุณต้องค้นหา ID ของเพจตั้งแต่แรก ทำตามขั้นตอนเหล่านี้:
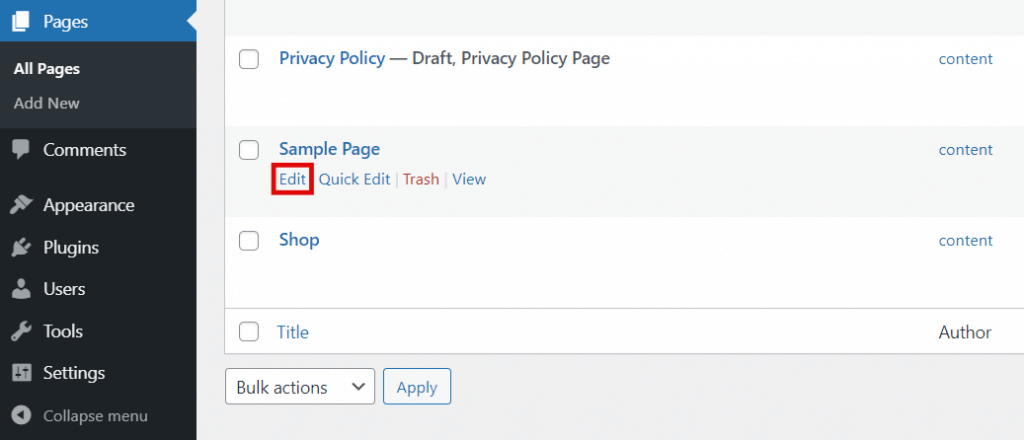
ไปที่แดชบอร์ดแล้วเลือกเพจ -> ทุกเพจ

เลื่อนเคอร์เซอร์ไปเหนือหน้าที่ต้องการ จากนั้นเหนือตัวเลือกแก้ไขโดยไม่ต้องคลิก

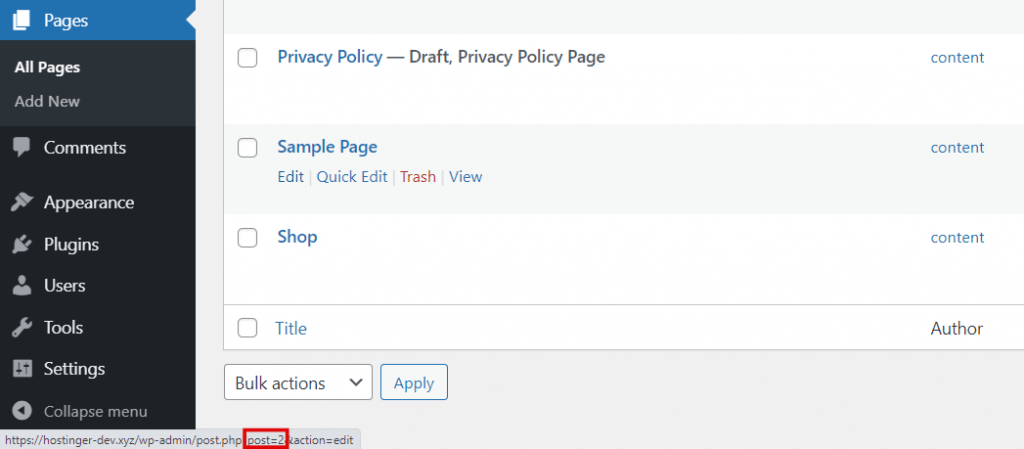
รหัสเพจจะปรากฏใน URL ที่ด้านล่างของเบราว์เซอร์ ในตัวอย่างที่กำหนด รหัสหน้าคือ 2

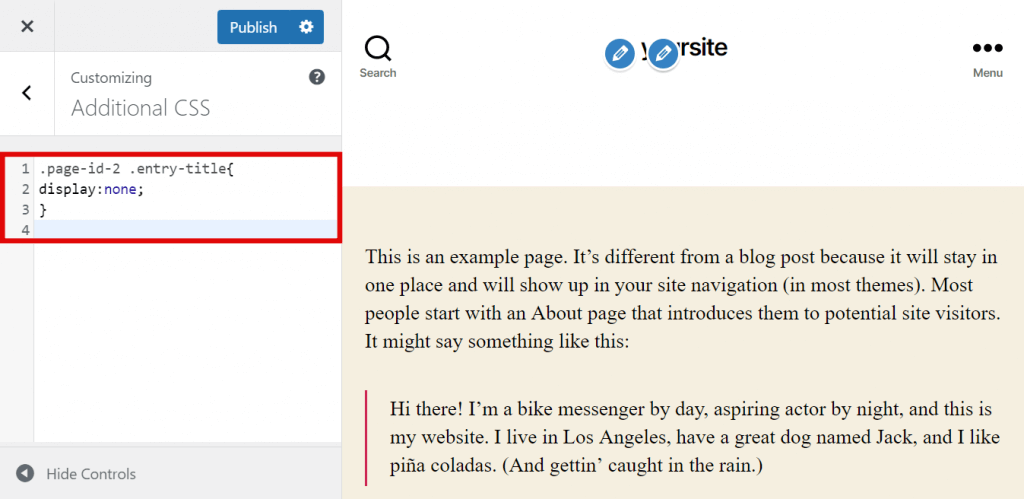
หลังจากได้รับ ID เพจแล้ว ให้ใส่โค้ด CSS จากนั้นกดที่ Appearance- ปรับแต่ง และกดที่ CSS เพิ่มเติม จากนั้นเพิ่มรหัสต่อไปนี้:
.page-id-2 .entry-title{
display:none;
}อย่าลืมแทนที่ .page-id-2 รหัสหน้าที่คุณรวบรวม

แล้วจึงเผยแพร่
วิธีลบชื่อหน้าโดยใช้ Gutenberg Editor
การซ่อนชื่อโพสต์และหน้าด้วยตนเองผ่าน CSS อาจดูยุ่งยากสำหรับผู้มาใหม่ โชคดีที่มีตัวเลือกอื่นๆ ที่ไม่จำเป็นต้องใช้โค้ด CSS ที่ให้มา
หากคุณไม่ต้องการปกปิดชื่อโพสต์หรือหน้าโดยใช้ Theme Tools คุณสามารถใช้โปรแกรมแก้ไข Gutenberg ในตัวสำหรับงานนี้ได้ วิธีการนี้ช่วยให้คุณสามารถซ่อนชื่อหน้าทั้งหมดหรือเลือกกำหนดเป้าหมายเฉพาะเจาะจงได้
ซ่อนชื่อหน้าทั้งหมด
เนื่องจาก Gutenberg ทำหน้าที่เป็นตัวแก้ไขบล็อก การลบบล็อกชื่อโพสต์จะเป็นการยกเว้นองค์ประกอบนั้นจากทุกหน้า ทำตามขั้นตอนเหล่านี้:
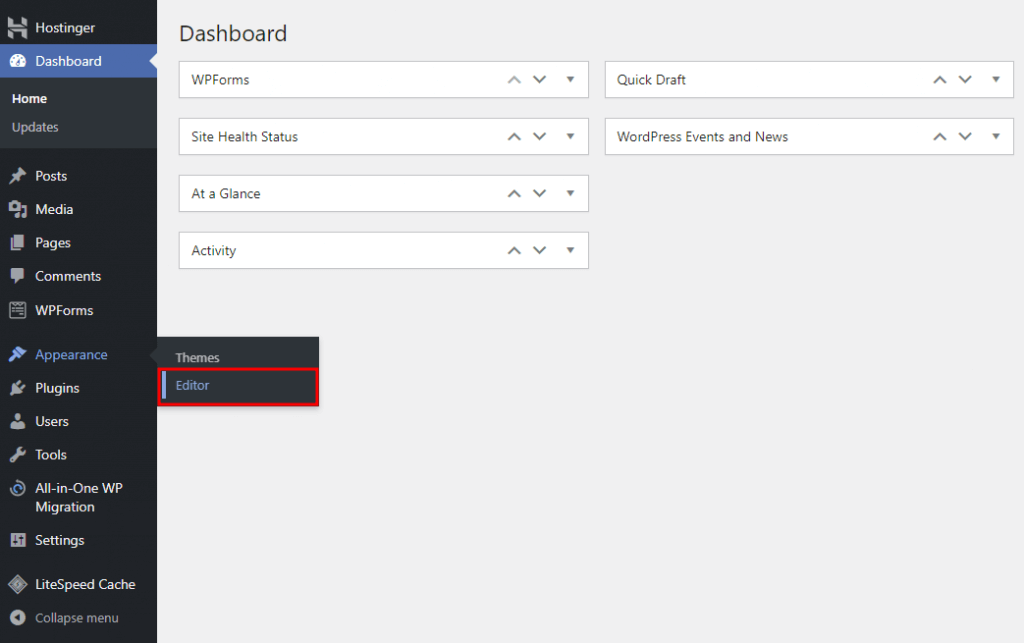
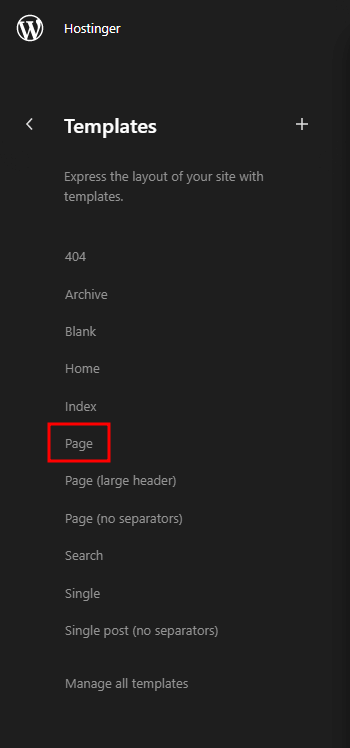
ไปที่ ลักษณะที่ปรากฏ → ตัวแก้ไข ในแดชบอร์ด WordPress ของคุณ

เลือกเทมเพลต → หน้า เพื่อเข้าถึงเทมเพลตหน้า

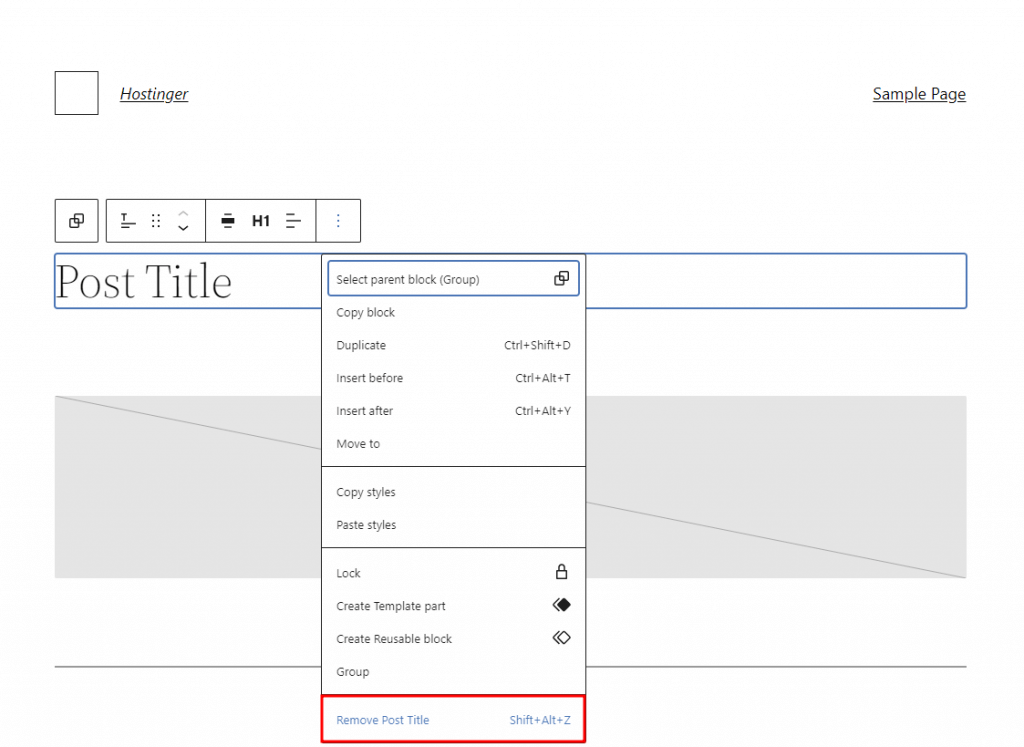
เปิดใช้งานบล็อกชื่อโพสต์โดยการเลือก คลิกที่เมนูสามจุดแล้วเลือกลบชื่อโพสต์

อย่าลืมคลิกปุ่มบันทึกที่ด้านบนขวาของตัวแก้ไขเพื่อใช้การเปลี่ยนแปลง
ซ่อนชื่อหน้าเฉพาะ
หากต้องการปกปิดชื่อของหน้าหรือโพสต์ใดโดยเฉพาะ ให้สร้างเทมเพลตใหม่โดยไม่รวมบล็อกชื่อโพสต์ ทำตามขั้นตอนเหล่านี้:
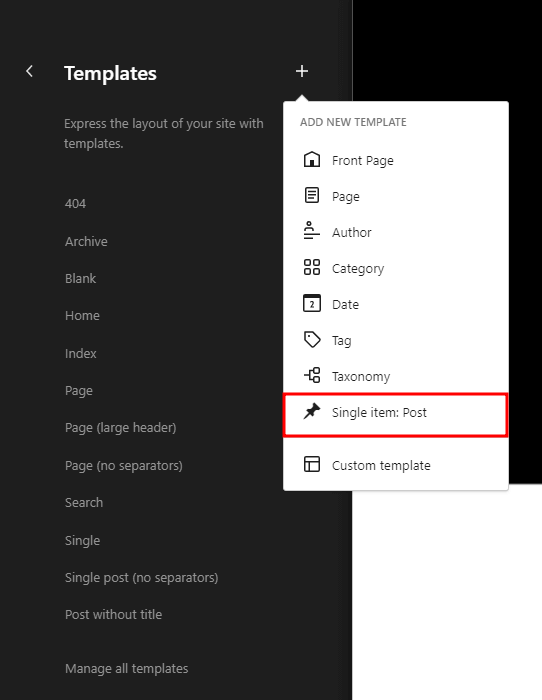
ไปที่ลักษณะที่ปรากฏ → ตัวแก้ไข → เทมเพลต ในแดชบอร์ด WordPress ของคุณ
คลิกที่เครื่องหมายบวกแล้วเลือกรายการเดียว: โพสต์

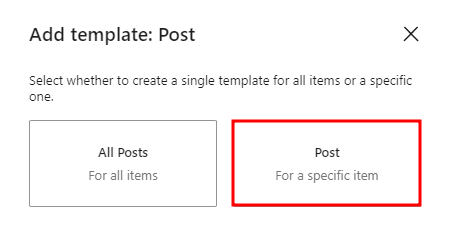
เมื่อ Gutenberg แจ้งให้สร้างเทมเพลตใหม่สำหรับรายการทั้งหมดหรือรายการใดรายการหนึ่ง ให้เลือกโพสต์สำหรับรายการหลัง จากนั้นเลือกหน้าหรือโพสต์ที่คุณต้องการแก้ไข

คลิกที่บล็อกชื่อโพสต์เพื่อแสดงแถบเครื่องมือ เลือกเมนูสามจุดแล้วคลิกลบชื่อโพสต์ หลังจากทำการเปลี่ยนแปลงแล้ว คลิกบันทึก
ซ่อนชื่อหน้าใน WordPress โดยใช้ Elementor
เข้าสู่ระบบผู้ดูแลระบบ WordPress
หากต้องการลบชื่อหน้าออกจากหน้าเว็บ คุณต้องเข้าสู่ระบบแผงผู้ดูแลระบบ WordPress ของเราก่อน มิฉะนั้น คุณจะไม่สามารถเปลี่ยนแปลงชื่อเพจของคุณได้

เลือกหน้าที่จะแก้ไข
เนื่องจากคุณต้องการซ่อนชื่อของเพจผ่าน Elementor เราถือว่าคุณได้ติดตั้งปลั๊กอินแล้ว เราจะไม่ลงรายละเอียดเกี่ยวกับกระบวนการนั้น ดังนั้น ให้เปิดเพจที่คุณต้องการซ่อนชื่อเพจ เลือกตัวเลือกแก้ไขด้วย Elementor จากด้านบน

ที่นี่ ฉันได้เตรียมหน้าตัวอย่างนี้เพื่อแสดงวิธีซ่อนชื่อหน้าโดยใช้ Elementor
ไอคอนการตั้งค่า Elementor
ตอนนี้คลิกที่ "การตั้งค่า" ที่อยู่ด้านล่างของหน้า

เปิดตัวเลือก "ซ่อนชื่อ"
ตอนนี้คุณจะเห็นตัวเลือกในการ "ซ่อนชื่อ" ในการตั้งค่า ในตอนแรกจะปิด แต่คุณต้องเปิดใช้งานและเผยแพร่เพจเพื่อดูผลลัพธ์

ไปแล้ว. ตอนนี้คุณได้ซ่อนชื่อหน้าอย่างถูกต้องด้วย Elementor และคุณก็พร้อมแล้ว
ค้นหาตัวเลือกชื่อด้วย Elementor
บางครั้งธีม WordPress ที่คุณมีอยู่บนเว็บไซต์ของคุณอาจใช้คลาสอื่นสำหรับชื่อเรื่อง ดังนั้นวิธี Elementor ที่กล่าวมาข้างต้นอาจไม่ทำงาน เพื่อให้สิ่งต่างๆ ทำงานได้ คุณต้องตั้งค่าด้วยตนเอง คลาสเริ่มต้นสำหรับธีมส่วนใหญ่คือ:
<h1 class=“entry-title”>Set a title</h1>
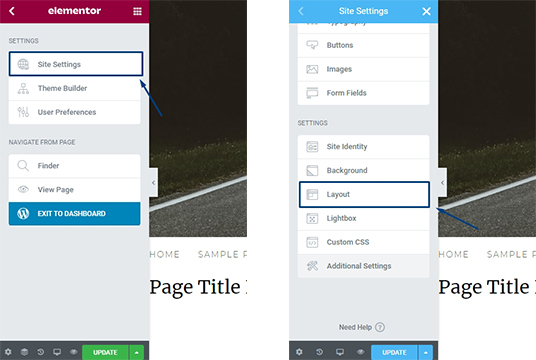
หากธีมของคุณใช้คลาสอื่น ให้ไปที่หน้านั้นแล้วเลือกแก้ไขด้วย Elementor จากนั้นคลิกที่เมนูแฮมเบอร์เกอร์ที่มุมซ้ายบนของหน้า

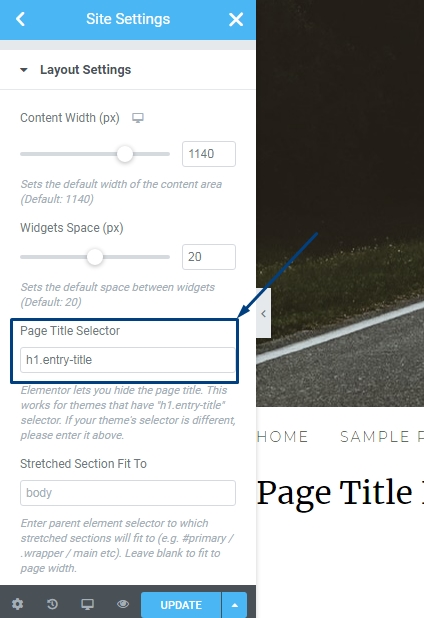
จากนั้นเลือก “การตั้งค่าไซต์>เค้าโครง”

ที่นี่คุณจะพบคลาสชื่อหน้า

คำอธิบายระบุว่า - “ Elementor ช่วยให้คุณซ่อนชื่อหน้าได้ ใช้งานได้กับธีมที่มีตัวเลือก “h1.entry-title” หากตัวเลือกธีมของคุณแตกต่างออกไป โปรดระบุด้านบน ”
ตอนนี้คุณสามารถเพิ่มตัวเลือกชื่อธีมของคุณได้ และฟังก์ชันการซ่อนชื่อ Elementors จะใช้งานได้ในครั้งนี้
บทสรุป
หากคุณต้องการซ่อนชื่อหน้าเว็บไซต์ของคุณและคุณเป็นผู้ใช้ Elementor Page Builder ฉันหวังว่าคุณจะสามารถทำได้ง่ายๆ โดยทำตามขั้นตอนที่กล่าวมาข้างต้น โปรดทราบว่าระบบนี้อาจทำงานได้ไม่สำเร็จเนื่องจากฟังก์ชันการทำงานของธีมที่แตกต่างกันแตกต่างกัน แม้แต่หลายธีมก็มีโอกาสที่จะซ่อนชื่อหน้าตามค่าเริ่มต้น อย่างไรก็ตาม ในธีมส่วนใหญ่ คุณสามารถซ่อนชื่อหน้าได้โดยใช้วิธีนี้




