ชิ้นส่วนของหน้าเว็บเหล่านั้นที่ยังคงอยู่ในขณะที่ผู้ใช้เลื่อนหน้าลงมานั้นเป็นส่วนประกอบที่ติดหนึบ (หรือตายตัว) ลักษณะดังกล่าวมีการใช้งานที่หลากหลาย เมนูการนำทางหลักอาจย้ายไปพร้อมกับบุคคล อีกทางเลือกหนึ่ง แบบฟอร์มอีเมลการเลือกรับจะเลื่อนไปทางด้านซ้ายของหน้า ประสบการณ์โดยรวมของผู้ใช้อาจได้รับการปรับปรุงโดยองค์ประกอบการออกแบบที่เรียบง่าย ด้วยตัวเลือกในตัวของ Divi สำหรับการตั้งค่าที่ติดหนึบ คุณสามารถเพิ่มเอฟเฟกต์นี้ในไซต์ของคุณได้อย่างรวดเร็วและง่ายดาย

ในคู่มือนี้ เราจะแสดงให้คุณเห็นถึงวิธีใช้ตัวเลือกติดหนึบในตัวของ Divi เพื่อทำให้องค์ประกอบใดๆ บนหน้าของคุณ "ติดหนึบ" (คงที่) ดังนั้นคุณจึงไม่ต้องกังวลเกี่ยวกับปลั๊กอินหรือโค้ด ทุกอย่างเกี่ยวกับเรื่องนี้ตรงไปตรงมา ง่าย และรวดเร็ว ดังนั้นโดยไม่ต้องกังวลใจต่อไป ไปกันเลย
ทำให้องค์ประกอบของหน้า Divi เหนียว
ในการทำให้องค์ประกอบของหน้ามีความเหนียว เราจะสร้างหน้าและเปิดเพื่อแก้ไขด้วยตัวสร้างภาพ Divi เราจะใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าสำหรับบทช่วยสอนของวันนี้ แต่คุณสามารถทำงานกับองค์ประกอบใดก็ได้เพื่อใช้เอฟเฟกต์นี้

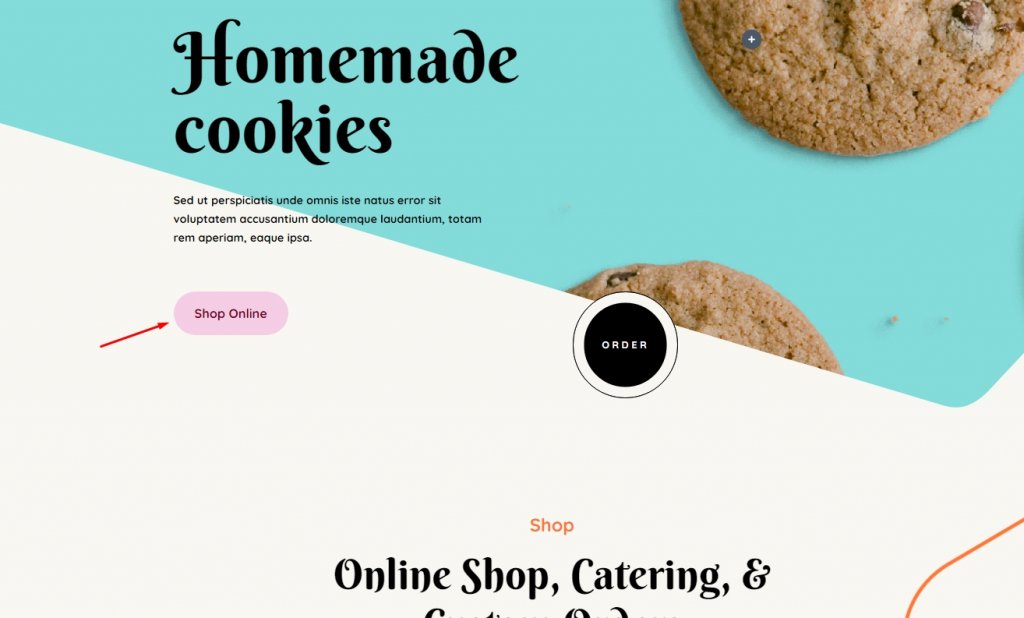
ขั้นตอนต่อไปคือการเลือกองค์ประกอบเหนียว Divi จากตัวเลือกที่มี แม้ว่ามันอาจจะเป็นอะไรก็ได้บนเว็บไซต์ แต่สิ่งที่เรามุ่งเน้นในวันนี้จะอยู่ที่โมดูลเดียว ตัวอย่างเช่น ให้เลือกโมดูลปุ่ม "ซื้อสินค้าออนไลน์" เนื่องจากเป็นองค์ประกอบ UI ทั่วไป
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
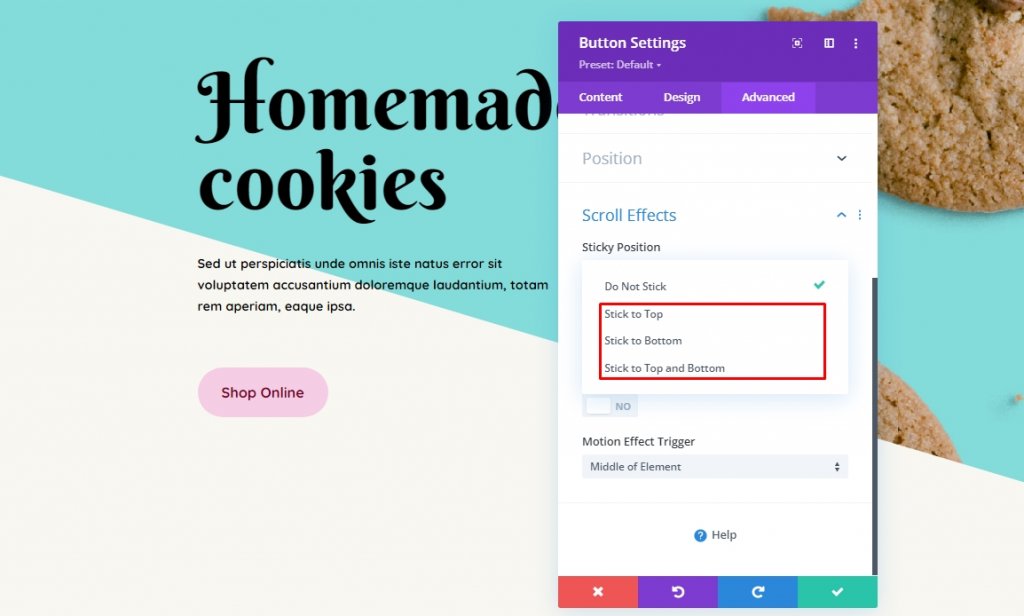
หลังจากนั้น คลิกไอคอนการตั้งค่าเพื่อเข้าถึงตัวเลือกของโมดูลและสลับไปที่แท็บขั้นสูง เลื่อนไปที่ด้านล่างของหน้า จากนั้นคลิกไอคอนการตั้งค่าเพื่อเข้าถึงตัวเลือกของโมดูลและสลับไปที่แท็บขั้นสูง เลื่อนไปที่ด้านล่างของหน้าและคลิกที่ Scroll Effects  Stick to top , Stick to bottom และ Stick Top and Bottom  - เลือกตามความต้องการของคุณ หากคุณเลือก Stick to Top องค์ประกอบจะยังคงอยู่เมื่อคุณเลื่อนลงมา (พิจารณาว่าส่วนนั้นของวิวพอร์ตถูกเลื่อนลงด้านล่าง) จะยังคงเหนียวอยู่แม้ว่าผู้ใช้จะเลื่อนเคอร์เซอร์ขึ้นด้านบนแทนที่จะถูกทิ้งไว้ข้างหลัง

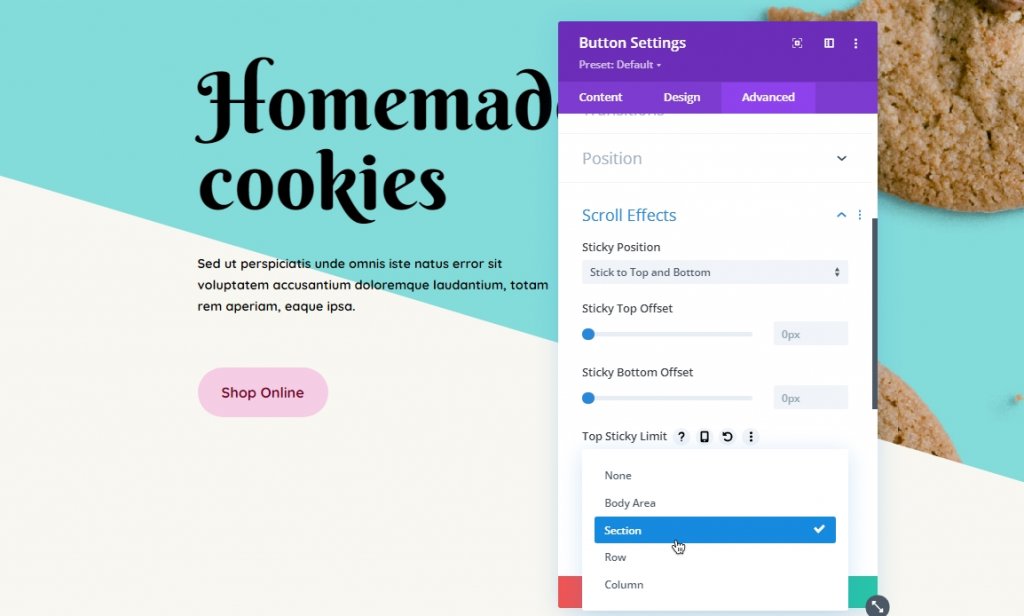
ในขณะนี้ ให้ไปที่ตัวเลือกคำสั่งผสมที่เรียกว่า Stick to the Top and Bottom นั่นคือทั้งหมดที่มีให้! ตอนนี้องค์ประกอบติดอยู่ ตอนนี้สามารถจำกัดการเลื่อนขององค์ประกอบให้เฉพาะพื้นที่หน้าที่ระบุหรือระยะทางที่แน่นอนจากขอบเขตของวิวพอร์ต

เมื่อคุณได้ตัดสินใจแล้วว่าต้องการให้องค์ประกอบ Divi ติดอยู่อย่างไร คุณสามารถระบุได้ว่าควรอยู่ห่างจากด้านบนและ/หรือด้านล่างเท่าใดเมื่อผู้ใช้เริ่มเลื่อน กล่าวคือ หากคุณต้องการเลือก 0px คอมโพเนนต์จะมองเห็นได้เฉพาะในขอบของวิวพอร์ตเท่านั้น หากคุณเลือก 55px ระยะห่างจากขอบของวิวพอร์ตจะคงที่หลังจากเลื่อนหน้า เมื่อความได้เปรียบของวิวพอร์ตอยู่ไกลขนาดนั้น มันจะเริ่มเลื่อน
ขีดจำกัด Sticky Dropdown ด้านบน/ด้านล่างช่วยให้คุณเลือกว่าจะติดค้างที่ใด เลือกว่าองค์ประกอบใดจะอยู่ภายในคอนเทนเนอร์หลัก (คอลัมน์ แถว หรือส่วน) โดยเปิดใช้งานตัวเลือกพื้นที่เนื้อหา หรือคุณอาจปล่อยให้องค์ประกอบอยู่ในทั้งหน้าโดยปิดใช้งาน ไม่ว่าจะด้วยวิธีใดก็ขึ้นอยู่กับคุณว่าจะกำหนดค่าอย่างไร หากผู้ใช้เลื่อนหน้าลง องค์ประกอบจะยังคงอยู่จนกว่าจะถึงด้านล่าง แต่จะหายไปหากผู้ใช้เลื่อนเคอร์เซอร์ไปที่หน้า
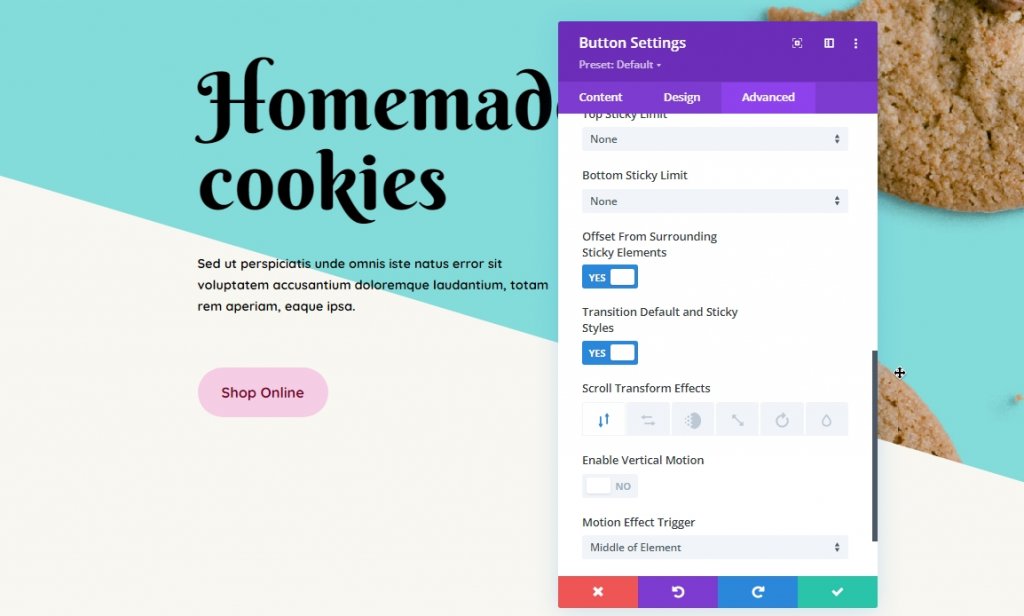
หากคุณกำลังใช้องค์ประกอบที่ติดหนึบหลายอย่าง คุณจะต้องแน่ใจว่าองค์ประกอบเหล่านี้แยกออกจากกัน ใช้การตั้งค่าออฟเซ็ตที่คุณป้อนด้านบนสำหรับองค์ประกอบสติ๊กอื่นๆ หากจำเป็นโดยเปิด Offset จาก Surrounding Sticky Elements รายการติดหนึบของคุณอาจทับซ้อนกันขณะเลื่อนหากไม่เสร็จ เป็นสิ่งที่ไม่มีใครปรารถนา

สนุกมากที่จะเล่นกับตัวเลือก แปลงค่าเริ่มต้นและสไตล์ที่ติดหนึบ Â เอฟเฟ็กต์การเปลี่ยน รูปแบบ เลื่อน Â ให้คุณปรับแต่งการเปลี่ยนแปลงและภาพเคลื่อนไหวขององค์ประกอบได้ หากต้องการดึงความสนใจไปที่ส่วนประกอบที่กำลังติดตามอยู่ ให้ค่อยๆ เลือนหรือหมุนองค์ประกอบ
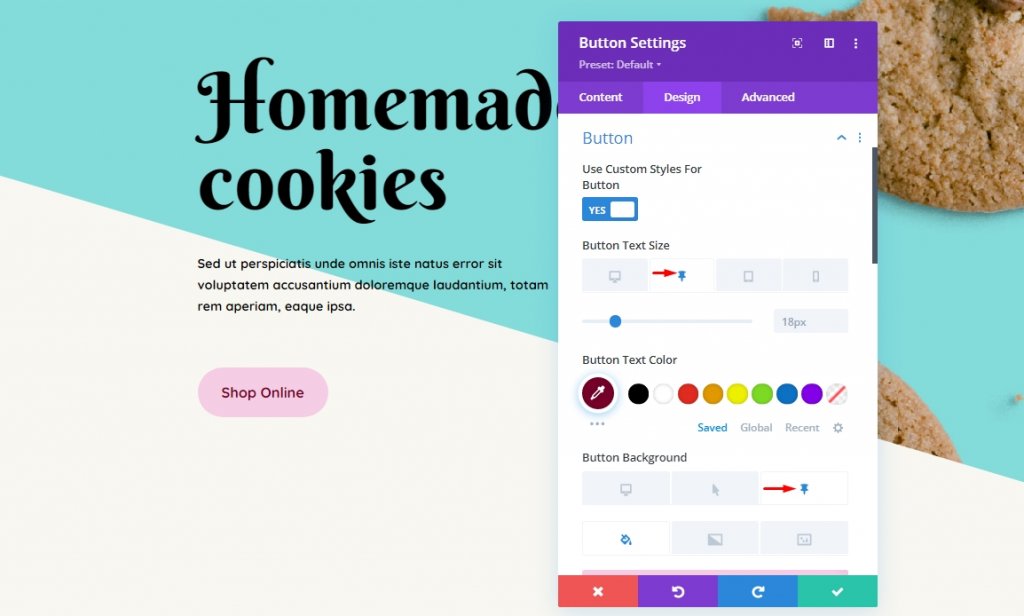
คุณยังสามารถใช้ตัวเลือกนี้เพื่อทำให้องค์ประกอบที่ติดหนึบดูแตกต่างไปจากเดิมอย่างสิ้นเชิง คลิกไอคอน thumbtack ในแท็บ Design เพื่อเปิดใช้งาน Sticky Styles โปรดทราบว่าคุณจะเห็นไอคอนนี้เฉพาะเมื่อคุณได้เปิดใช้งาน Stickiness ใน ขั้นสูงแล้ว – เอฟเฟกต์การเลื่อน

หลังจากนั้น คุณสามารถปรับแต่งองค์ประกอบที่ติดหนึบได้เช่นเดียวกับที่คุณทำกับส่วนประกอบ Divi รองอื่นๆ หากคุณใช้สมาร์ทโฟน ให้คลิกแท็บหมุดแทนเดสก์ท็อปหรือแท็บเล็ต ง่ายต่อการทำให้องค์ประกอบที่เหนียวเหนอะหนะดูไม่เหมือนใครจากองค์ประกอบคงที่ด้วยตัวเลือกพื้นหลัง สี และขนาดของ Divi
นอกจากนี้ เรายังต้องการทราบด้วยว่าหากคุณทำให้ส่วนติดหนึบ ไอคอนหมุดจะปรากฏขึ้นสำหรับองค์ประกอบย่อยทั้งหมดของส่วนนั้น รวมถึงแถว คอลัมน์ และโมดูล โดยจะสืบทอดแอตทริบิวต์ที่ติดหนึบจากพาเรนต์ แม้ว่ารูปแบบการเลื่อนจะนำไปใช้กับพวกเขาแยกกันได้
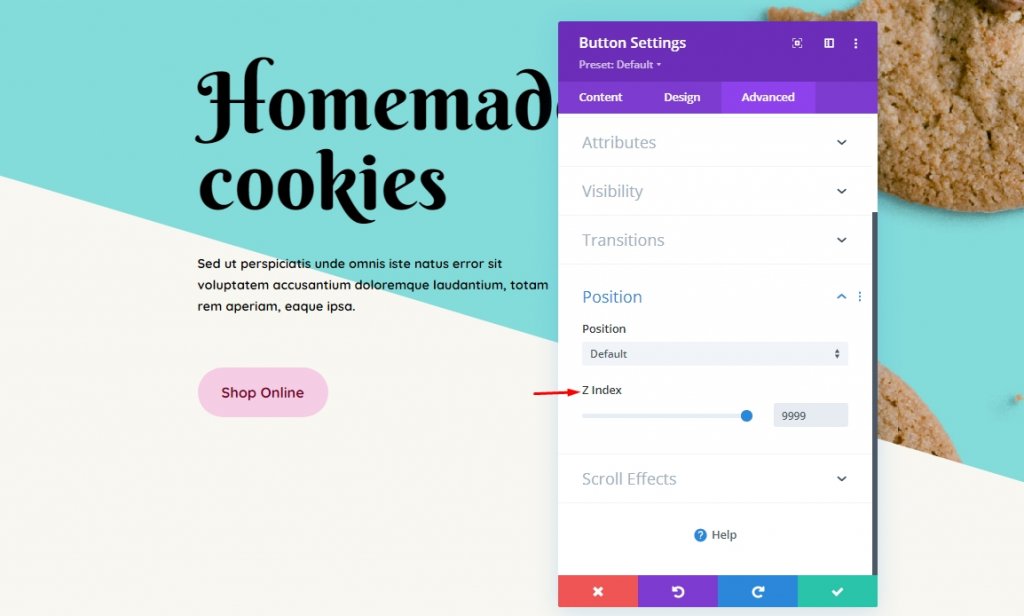
การปรับดัชนี Z
นักออกแบบส่วนใหญ่ชอบที่จะเก็บองค์ประกอบที่ติดหนึบไว้ที่ด้านบนสุดของหน้า นั่นคือที่มาของดัชนี Z และคุณได้ตั้งค่าตามความต้องการของคุณ ตัวเลือกดัชนี Z มีอยู่ในการตั้งค่าตำแหน่งภายใต้แท็บขั้นสูง การตั้งค่านี้ระบุความลึกขององค์ประกอบ ดังนั้น องค์ประกอบที่มีค่าดัชนี Z สูงกว่าจะดูเหมือนด้านหน้ามากกว่าเมื่อเปรียบเทียบกับองค์ประกอบอื่นๆ

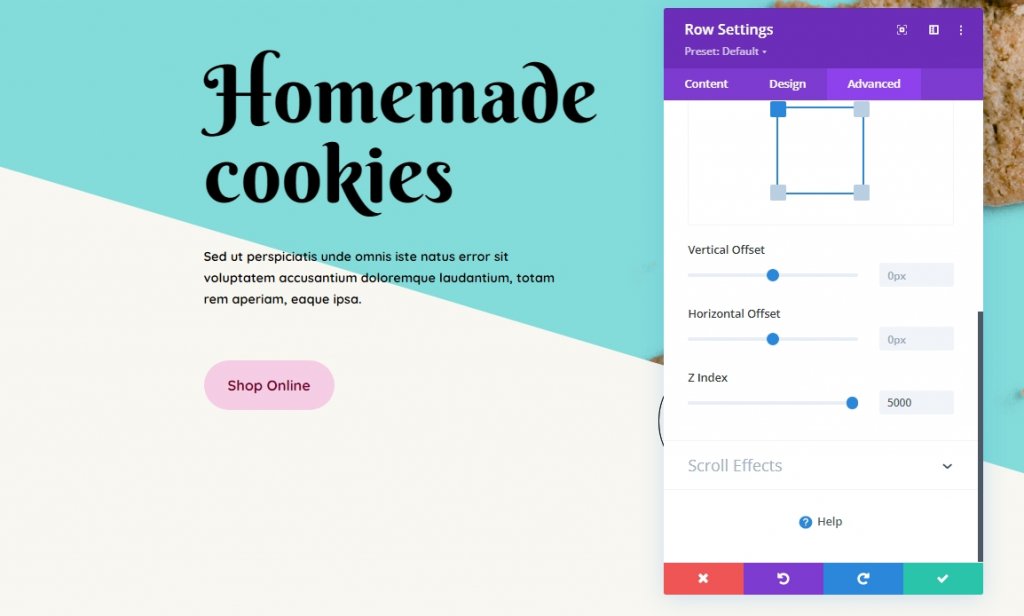
ในการทำให้องค์ประกอบ Sticky ปรากฏสูงขึ้นบนหน้า คุณจะต้องลดดัชนี Z ของแถวหรือส่วนที่อยู่ภายใน

เนื่องจากเราได้ตั้งค่าดัชนี Z ของปุ่มและแถวที่สูงกว่าโมดูลอื่นๆ ค่าดัชนีจะลอยอยู่ที่ด้านบนสุดของหน้าทั้งหมด
คำพูดสุดท้าย
คุณสามารถใช้ตัวเลือกองค์ประกอบแบบติดหนึบของ Divi เพื่อแนบโมดูล แถว คอลัมน์ หรือส่วนใดก็ได้ในกระแสข้อมูล ไม่ว่าจะเป็นคำกระตุ้นการตัดสินใจ (CTA) เมนูย่อย ข้อเสนอโปรโมชัน หรืออย่างอื่น Divi ได้ มอบตัว เลือกที่มีประสิทธิภาพให้กับคุณ ตอนนี้คงจะสนุกน่าดูที่คุณนำพวกเขาไปปฏิบัติ! นั่นคือทั้งหมดสำหรับวันนี้ หวังว่าบทช่วยสอนนี้จะเป็นประโยชน์สำหรับคุณ แบ่งปันบล็อกหรือ งานเขียนอื่น ๆ ของเรา เกี่ยวกับตัวเลือกเหนียว Divi กับเพื่อนของคุณและช่วยพวกเขาสร้างการออกแบบที่น่าทึ่งโดยใช้ตัวเลือกที่ติดหนึบ




