หากคุณใช้ Elementor คุณจะรู้ว่าเป็นหนึ่งในปลั๊กอินตัวสร้างเพจที่ทรงพลังและใช้งานง่ายที่สุดสำหรับ WordPress อินเทอร์เฟซแบบลากและวางของ Elementor และตัวเลือกการปรับแต่งที่หลากหลายทำให้เป็นที่ชื่นชอบของนักออกแบบเว็บไซต์และนักพัฒนาทั่วโลก หนึ่งในคุณสมบัติที่ยอดเยี่ยมของ Elementor คือความสามารถในการใช้ไอคอนแบบกำหนดเอง ซึ่งสามารถเพิ่มสัมผัสที่ไม่เหมือนใครให้กับเว็บไซต์ของคุณและช่วยให้เว็บไซต์โดดเด่นกว่าใคร ไอคอนแบบกำหนดเองมีประโยชน์อย่างยิ่งเมื่อคุณต้องการแสดงไอคอนโซเชียลมีเดีย เพิ่มไอคอนตกแต่งให้กับเนื้อหาของคุณ หรือสร้างรายการเมนูที่ไม่ซ้ำใคร
อย่างไรก็ตาม บางครั้งไอคอนแบบกำหนดเองอาจไม่แสดงตามที่คาดไว้ ทำให้คุณรู้สึกหงุดหงิดและไม่สามารถออกแบบเว็บไซต์ให้เสร็จตามที่วางแผนไว้ ปัญหานี้อาจเกิดขึ้นได้จากหลายสาเหตุ รวมถึงความขัดแย้งกับปลั๊กอินหรือธีมอื่นๆ ปัญหาการแคช หรือ Elementor เวอร์ชันที่ล้าสมัย ข่าวดีก็คือมีวิธีแก้ไขที่สามารถแก้ไขปัญหานี้ได้ และในบล็อกโพสต์นี้ เราจะสำรวจวิธีแก้ปัญหาไอคอนแบบกำหนดเองของ Elementor ที่ไม่แสดง เพื่อให้คุณสามารถออกแบบเว็บไซต์ต่อไปได้อย่างง่ายดาย
ไม่ว่าคุณจะเป็นผู้เริ่มต้นหรือผู้ใช้ Elementor ที่มีประสบการณ์ การทำความเข้าใจวิธีแก้ปัญหาการแสดงไอคอนที่กำหนดเองสามารถช่วยคุณหลีกเลี่ยงอุปสรรคที่อาจเกิดขึ้นในกระบวนการออกแบบเว็บไซต์ของคุณ ดังนั้น เรามาดูรายละเอียดสาเหตุต่างๆ ที่ทำให้ไอคอนแบบกำหนดเองไม่แสดงขึ้น และขั้นตอนที่คุณสามารถทำได้เพื่อแก้ไขปัญหานี้
ปิดใช้งานไอคอนอินไลน์
คุณควรตรวจสอบให้แน่ใจก่อนว่า "Inline Font Icons" ถูกตั้งค่าเป็น Inactive ภายใต้ WordPress > Elementor > Settings > Experiments ในกรณีเฉพาะนี้ จะห้ามไม่ให้ไอคอนที่กำหนดเองของ Elementor ทำงานอย่างถูกต้อง การตั้งค่านั้นมักจะสร้างปัญหากับทุกสิ่งที่เกี่ยวข้องกับไอคอน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยการโหลดแบบอักษรบังคับ
บางครั้งแบบอักษรอาจโหลดไม่ถูกต้องที่ส่วนหน้า ตัวแก้ไขทำงานได้อย่างไม่มีที่ติ แต่ส่วนหน้าไม่มีไอคอน
หากคุณใช้ CSS แบบกำหนดเองเพื่อแสดงไอคอนแบบกำหนดเอง สิ่งนี้จะเกิดขึ้น ไม่มีอะไรบอกให้ Elementor ดาวน์โหลดฟอนต์หลังจากนั้น ดังนั้นจึงไม่ปรากฏบนหน้านั้น
Elementor ต้องถูกบังคับให้ดาวน์โหลดฟอนต์ แนวทางโดยตรงและวิธีทางอ้อมเป็นสองทางเลือก
การจัดคิวไอคอนแบบอักษร (โดยตรง)
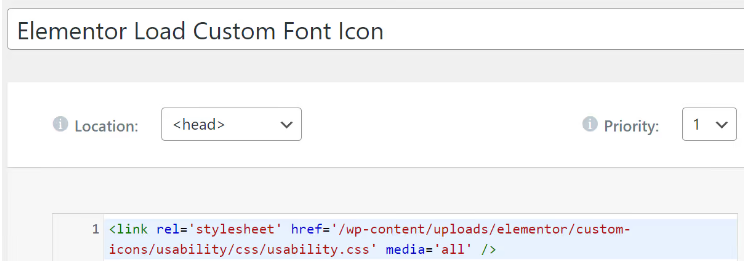
ด้วยการใส่ HTML ต่อไปนี้ในส่วนหัว> ของหน้า คุณสามารถเชื่อมต่อและโหลดไฟล์ CSS ของคุณได้:
<link rel='stylesheet' href='https://cdn.element.how/wp-content/uploads/elementor/custom-icons/icon-set-name/css/icon-set-name.css' media='all' />
คุณต้องแทนที่ชื่อไอคอนแบบอักษรจริงของคุณเป็นชื่อชุดไอคอน
ไปที่โฟลเดอร์ /wp-content/uploads/elementor/custom-icons/ ผ่าน FTP หรือ cPanel File Manager เพื่อดูว่าคุณต้องป้อนพาธใด
สุดท้าย คุณสามารถใช้เครื่องมือโค้ดแบบกำหนดเองของ Elementor เพื่อแทรกโค้ดนี้ลงในส่วน head> ของเว็บไซต์ของคุณ

การจัดคิวไอคอนแบบอักษร (ทางอ้อม)
คุณควรใช้วิธีการโดยตรง ใช้วิธีทางอ้อมนี้เฉพาะเมื่อคุณไม่ต้องการรบกวนหรือถ้าคุณต้องการทดสอบบางอย่างอย่างรวดเร็วเท่านั้น
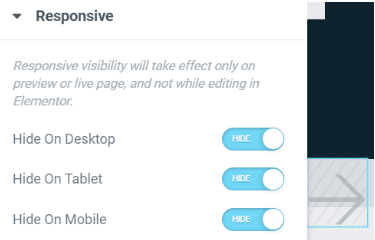
ง่ายพอ: เพิ่มองค์ประกอบไอคอนและเปลี่ยนไอคอนเป็นหนึ่งในไอคอนที่กำหนดเองบนหน้าที่คุณต้องการ (หรือในเทมเพลตส่วนท้ายหากคุณต้องการทุกที่) CSS และ Font ที่จำเป็นจะถูกจัดคิวโดย Elementor
สามารถทำให้ไอคอนปรากฏซ่อนอยู่ในวิวพอร์ตทั้งหมดได้:

บทสรุป
เราหวังว่าบล็อกโพสต์นี้จะเป็นประโยชน์ในการแก้ปัญหาไอคอนที่กำหนดเองของ Elementor ไม่แสดง อย่างที่คุณเห็น มีสาเหตุที่เป็นไปได้หลายประการที่ทำให้ปัญหานี้เกิดขึ้น แต่โชคดีที่มีวิธีแก้ไขปัญหาหลายอย่างที่พร้อมใช้งาน ไม่ว่าจะเป็นการล้างแคชอย่างง่ายหรือการแก้ไขโค้ดที่ซับซ้อนมากขึ้น เราขอแนะนำให้คุณลองทำตามขั้นตอนที่ระบุไว้ในโพสต์นี้และดูว่าโซลูชันใดเหมาะกับคุณที่สุด ด้วยความอดทนและความอุตสาหะเพียงเล็กน้อย คุณจะสามารถแสดงไอคอนแบบกำหนดเองเหล่านั้นได้ในเวลาอันรวดเร็ว!




