Elementor เป็นเครื่องมือสร้างเว็บไซต์ที่ยอดเยี่ยมที่ทุกคนสามารถใช้เพื่อสร้างเว็บไซต์ส่วนตัวหรือเว็บไซต์ระดับมืออาชีพ อีกครั้ง FontAwesome เป็นชุดไอคอนที่โดดเด่นซึ่งมืออาชีพใช้บนเว็บไซต์เพื่อทำให้น่าสนใจยิ่งขึ้น อย่างไรก็ตาม ปลั๊กอินเหล่านี้มักหยุดทำงานเนื่องจากปัญหาทางเทคนิคบางประการ บทเรียนสั้น ๆ และง่าย ๆ นี้จะสอนคุณว่าไอคอน FontAwesome และ Elementor คืออะไร วิธีใช้งานเมื่อพัฒนาเว็บไซต์ของคุณ และวิธีแก้ปัญหาเมื่อไอคอน FontAwesome และ Elementor ไม่ปรากฏหลังจากอัปเดต Elementor
FontAwesome คืออะไร และทำไมคุณถึงต้องการมัน?
หากคุณจัดการเว็บไซต์ที่ทำกำไรและเป็นที่นิยม ไม่ว่าจะเป็นบล็อก ร้านค้าออนไลน์ หรือทั้งสองอย่าง คุณต้องมีเครื่องมือบางอย่างเพื่อทำให้อินเทอร์เฟซดึงดูดผู้เข้าชม ไอคอน FontAwesome มาแล้ว! คุณสามารถหาได้จากเว็บไซต์ทางการ
คุณลักษณะ FontAwesome ช่วยให้คุณสามารถฝากลิงก์ไว้ในโปรไฟล์โซเชียลของคุณโดยใช้ไอคอนเวกเตอร์และโลโก้ที่สร้างไว้ก่อนหน้านี้ คุณสามารถใช้เวอร์ชันฟรีหรือรับโปรและใช้คุณสมบัติทั้งหมด แต่ละไอคอนได้รับการออกแบบมาสำหรับเดสก์ท็อปและเปิดใช้งานสไตล์ที่เรียบง่าย คุณสามารถปรับขนาดและสี รวมทั้งหมุน จัดแนว และสะท้อนภาพได้
นอกจากนี้ คุณสามารถใช้ไอคอน FontAwesome ในวิธีที่เหมาะสมที่สุด ใช้ CDN หรือดาวน์โหลดไอคอนไปยังเซิร์ฟเวอร์ของคุณเอง นอกจากนี้ยังสามารถรับได้ผ่าน npm นอกจากนี้ยังมีเครื่องมือตัวประมวลผล CSS รวมอยู่ด้วย
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเหตุใดจึงมองไม่เห็นไอคอน Elementor?
แม้ว่าไอคอนของ FontAwesome จะตอบสนองได้หลากหลายอย่างเหลือเชื่อ แต่อาจมีปัญหาบางอย่างเมื่อใช้งานบนหน้าเว็บไซต์ของคุณ อย่างไรก็ตาม ปัญหาทั้งหมดสามารถแก้ไขได้โดยง่าย และการแก้ปัญหาจะใช้เวลาเพียงไม่กี่คลิกเมาส์ อาจมีข้อกังวลหลักสองประการเกี่ยวกับไอคอนที่ไม่แสดง บางทีคุณอาจทำการเปลี่ยนแปลงบางอย่างกับปลั๊กอิน Elementor หรือไอคอนในไลบรารีไอคอนหายไป
การเปลี่ยนแปลงปลั๊กอิน Elementor
ไอคอน FontAwesome บางส่วนของคุณอาจไม่ปรากฏหากคุณอัปเดตปลั๊กอิน Elementor เป็นเวอร์ชันล่าสุดหรือหลังจากติดตั้งปลั๊กอินแล้ว ในการแก้ไขปัญหานี้ ก่อนอื่น ให้ไปที่แดชบอร์ดผู้ดูแลระบบของคุณ
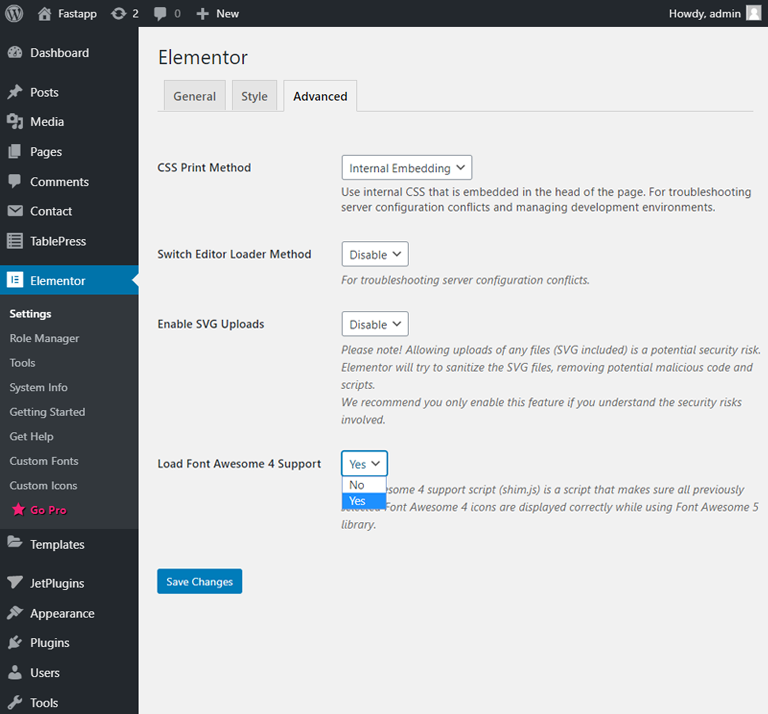
ไปที่ "องค์ประกอบ" > "การตั้งค่า" และเลือกตัวเลือก "ขั้นสูง" ค้นหาและเปิดใช้งานตัวเลือก "โหลด Font Awesome 4 Support" ที่นี่

ไอคอนไม่พร้อมใช้งานบน Elementor
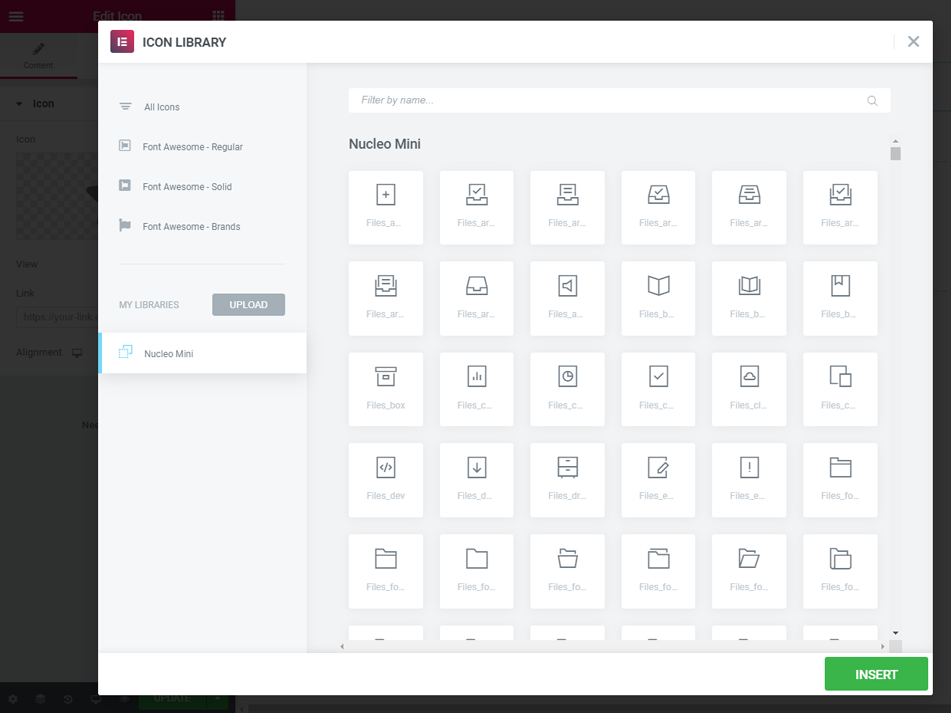
ไอคอน "Nucleo Mini" อาจถูกลบออกจากไลบรารีไอคอน Elementor ของเลย์เอาต์ที่มีอยู่ ในกรณีนี้ ให้ไปที่หน้าที่ต้องแสดงไอคอนของคุณ เปิดไลบรารีสื่อโดยคลิกที่ไอคอน "แก้ไขด้วย Elementor" ที่นี่ คุณสามารถระบุได้ว่าไอคอนนั้นอยู่ในไลบรารีหรือไม่ หากไม่มีปลั๊กอินที่จำเป็น คุณต้องอัปเกรดปลั๊กอิน Kava Extra เป็นเวอร์ชันใหม่ล่าสุดเพื่อแก้ไขปัญหานี้

ปลั๊กอินสำหรับ FontAwesome
หากคำแนะนำข้างต้นไม่สำเร็จ ให้ดาวน์โหลด ปลั๊กอิน Font Awesome ลงในคอมพิวเตอร์ของคุณ
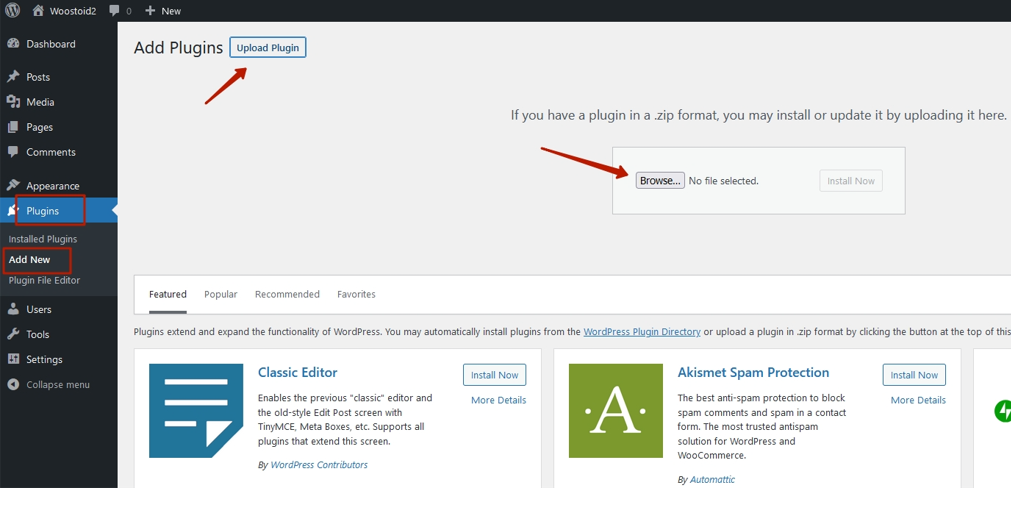
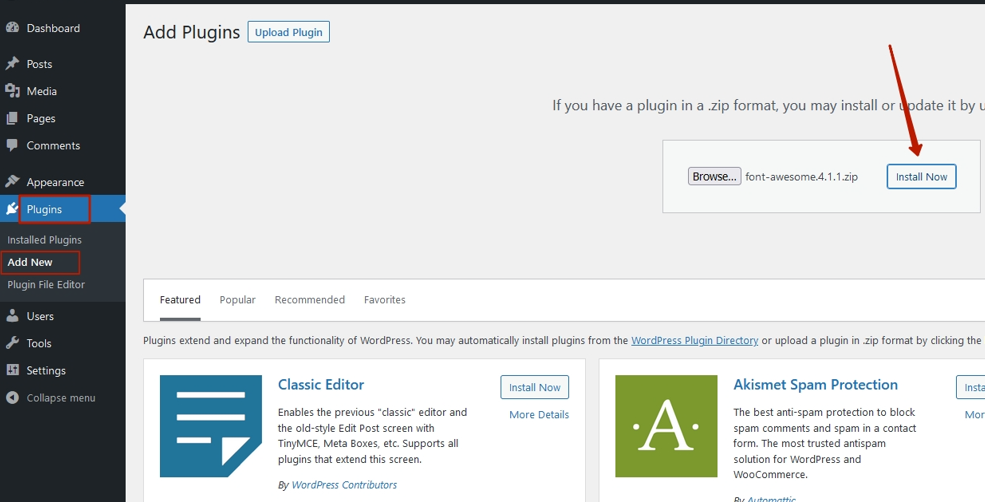
ในแผงผู้ดูแลระบบ WordPress ให้ไปที่ปลั๊กอิน > เพิ่มใหม่ > อัปโหลดปลั๊กอิน

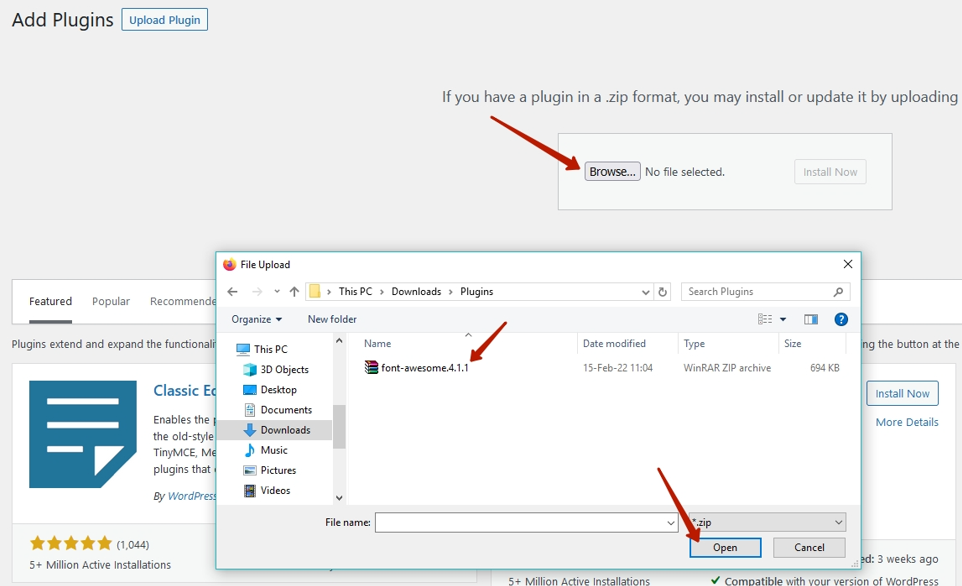
เลือกปลั๊กอินที่จะอัปโหลด

คลิกตัวเลือก "ติดตั้งทันที"

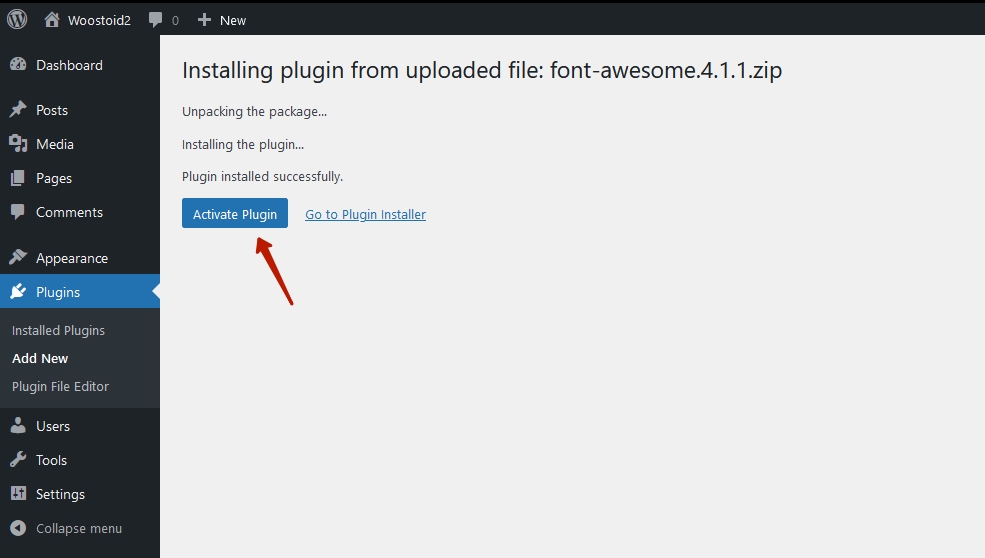
จากนั้นกดปุ่ม "เปิดใช้งานปลั๊กอิน"

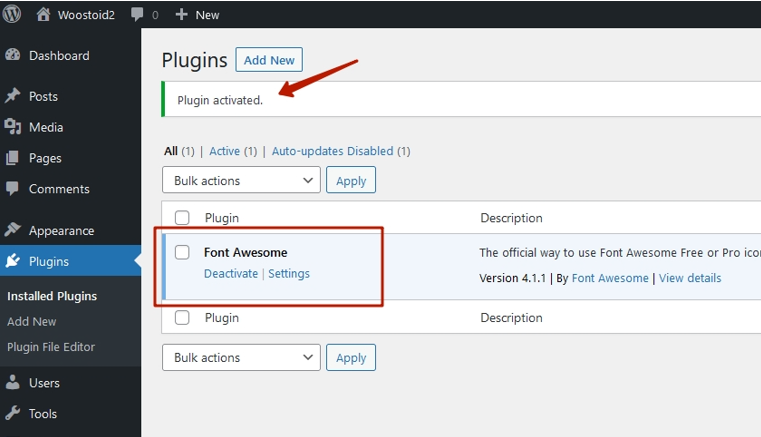
เปิดใช้งานปลั๊กอิน FontAwesome แล้ว

ห่อ
เราหวังว่าคุณจะชอบบทช่วยสอนง่ายๆ และรวดเร็วเกี่ยวกับวิธีแก้ปัญหา FontAwesome ไม่แสดงหลังจากอัปเดต Elementor เรามีแบบฝึกหัด Elementor มากมายที่คุณสามารถอ่านเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับความมหัศจรรย์ของ Elementor




