Flutter เป็นชุดเครื่องมืออันทรงพลังสำหรับการสร้างแอปที่สวยงาม VSCode เป็นตัวแก้ไขโค้ดยอดนิยม คู่มือนี้จะแสดงวิธีเรียกใช้เทมเพลตแอป Flutter ใน VSCode ทีละขั้นตอน

เราจะเริ่มต้นด้วยการติดตั้ง Flutter และตั้งค่า VSCode จากนั้นเราจะสร้างโปรเจ็กต์ Flutter ใหม่และเปิดใน VSCode หลังจากนั้น เราจะสำรวจไฟล์โปรเจ็กต์และเรียนรู้ว่าแต่ละไฟล์ทำอะไร
สุดท้ายนี้ เราจะรันแอปบนอุปกรณ์จำลองหรืออุปกรณ์จริง คุณจะได้รับประสบการณ์ตรงกับ Flutter และ VSCode แม้ว่าคุณจะเพิ่งเริ่มพัฒนาแอป คู่มือนี้จะทำให้กระบวนการเข้าใจได้ง่าย มาเริ่มกันเลย!
คำแนะนำทีละขั้นตอนในการดำเนินการเทมเพลต Flutter ใน VScode
ติดตั้ง Flutter และ Dart SDK

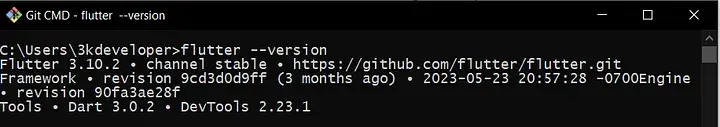
ตรวจสอบให้แน่ใจว่าติดตั้ง Flutter และ Dart SDK บนคอมพิวเตอร์ของคุณก่อนดำเนินการต่อ ดาวน์โหลดได้จากเว็บไซต์ Flutter อย่างเป็นทางการ จากนั้นทำตามคำแนะนำในการติดตั้งระบบปฏิบัติการของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยติดตั้ง VScode
ติดตั้ง Visual Studio Code จาก เว็บไซต์อย่างเป็นทางการ หากยังไม่ได้ติดตั้ง
ติดตั้ง Flutter & Dart
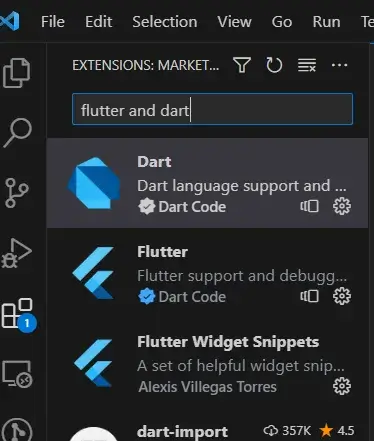
หลังจากเริ่ม Visual Studio Code ให้คลิกไอคอนส่วนขยายในแถบกิจกรรมของหน้าต่างเพื่อเปิดมุมมองส่วนขยาย ติดตั้งส่วนขยาย "Dart" และ "Flutter" ที่คุณพบ ส่วนขยายเหล่านี้ช่วยให้นักพัฒนา Flutter มีเครื่องมือเพิ่มเติมและรองรับภาษา

สร้างโครงการ Flutter
หลังจากกำหนดค่าทุกอย่างแล้ว คุณสามารถเริ่มโปรเจ็กต์ Flutter ใหม่ได้:
เปิดตัวรหัส Visual Studio
หากต้องการเข้าถึง Command Palette ให้คลิก "ดู" จากเมนูด้านบน หรือคุณสามารถใช้แป้นพิมพ์ลัด Ctrl+Shift+P สำหรับ Windows/Linux หรือ Cmd+Shift+P สำหรับ macOS

พิมพ์ "Flutter: New Project" ลงใน Command Palette จากนั้นคลิกตัวเลือกที่ปรากฏขึ้น

กำหนดประเภทโครงการและที่ตั้ง
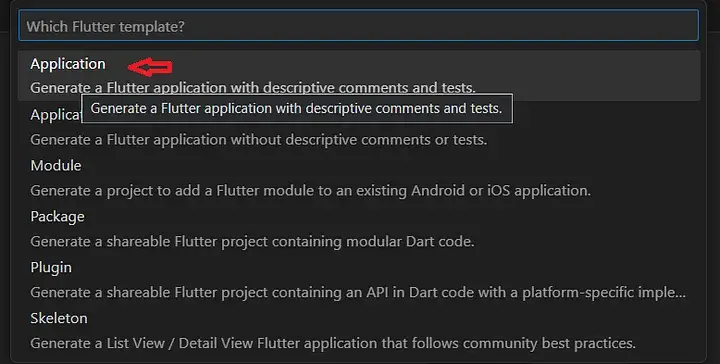
คุณจะถูกขอให้เลือกประเภทโครงการหลังจากคลิก "Flutter: New Project" สำหรับโปรเจ็กต์ Flutter ทั่วไป คุณสามารถเลือก "แอปพลิเคชัน Flutter"

จากนั้น ตั้งชื่อโปรเจ็กต์ใหม่ และเลือกตำแหน่งที่คุณต้องการสร้าง เลือกตำแหน่งที่ไฟล์โครงการสามารถเข้าถึงได้และตำแหน่งที่คุณต้องเขียนสิทธิ์
เปิดโฟลเดอร์โครงการ
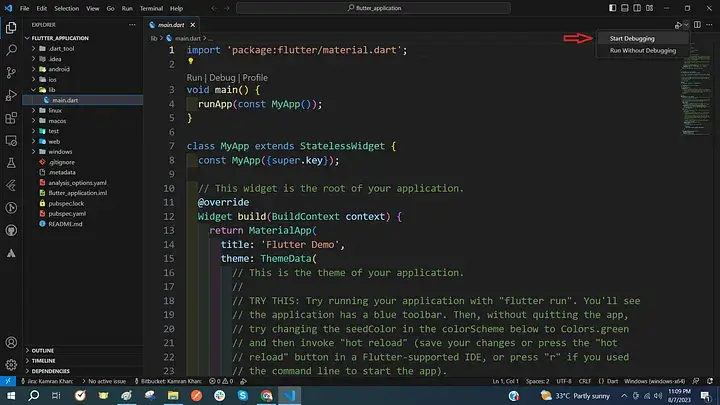
VS Code จะเปิดโฟลเดอร์โปรเจ็กต์โดยอัตโนมัติหลังจากสร้างโปรเจ็กต์แล้ว ไฟล์โครงการและไดเร็กทอรีจะปรากฏขึ้น
โปรแกรมจำลองหรือการตั้งค่าอุปกรณ์ทางกายภาพ
หากต้องการเปิดแอปพลิเคชัน Flutter คุณจะต้องมีโปรแกรมจำลอง/เครื่องจำลองหรืออุปกรณ์ทางกายภาพ:
อีมูเลเตอร์/ซีมูเลเตอร์:
- Android Emulator: หากแพลตฟอร์มเป้าหมายของคุณคือ Android ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง Android Studio แล้ว จากนั้นคุณสามารถกำหนดค่า Android Emulator ผ่านทาง AVD Manager
- iOS Simulator: สำหรับการพัฒนา iOS คุณสามารถใช้ Xcode เพื่อตั้งค่า iOS Simulator ได้
อุปกรณ์ทางกายภาพ:
สำหรับทั้ง Android และ iOS คุณสามารถเชื่อมต่ออุปกรณ์ทางกายภาพเข้ากับคอมพิวเตอร์ผ่าน USB ได้ ตรวจสอบให้แน่ใจว่าเปิดใช้งานการแก้ไขข้อบกพร่อง USB สำหรับอุปกรณ์ Android
ดำเนินโครงการ
ส่วนใหญ่มี 2 วิธีในการทำเช่นนี้ -
อันแรกคือที่มุมขวาบน เลือกการดีบัก ก่อนทำการดีบัก ตรวจสอบให้แน่ใจว่าคุณอยู่ในไฟล์ main.dart

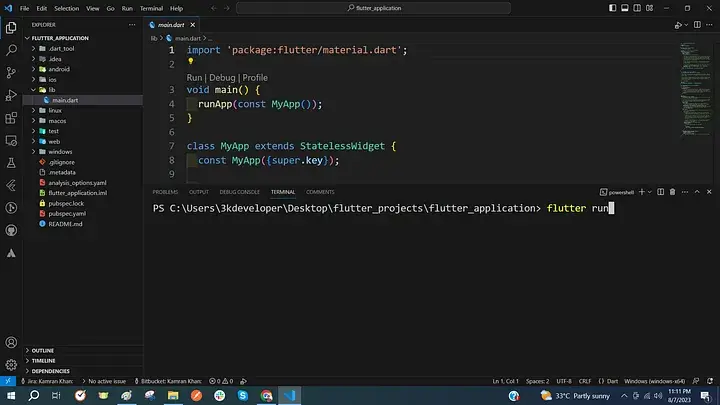
วิธีต่อไปคือการกด Enter หลังจากเปิดเทอร์มินัลแล้วป้อนคำสั่ง "flutter run"

และนั่นมัน
จะหาเทมเพลต Flutter ได้ที่ไหน?
นี่คือหลายแพลตฟอร์มที่คุณสามารถค้นหาเทมเพลต Flutter ได้
- Flutter Awesome : แพลตฟอร์มนี้เป็นตัวเลือกของฉัน แพลตฟอร์มนี้เป็นแพลตฟอร์มแรกที่ฉันพบ มันทำหน้าที่เป็นแหล่งแรงบันดาลใจมากมายสำหรับโครงการของฉัน ไม่ต้องสงสัยเลยว่ามันมีคลังตัวอย่างมากมายให้ดาวน์โหลดบน GitHub ซึ่งอำนวยความสะดวกทั้งการเรียนรู้และความคิดสร้างสรรค์
- แอพ Flutter ที่ดีที่สุด : อีกหนึ่งเว็บไซต์ที่โดดเด่นซึ่งมีคอลเลกชันเทมเพลตมากมาย อัปเดตเป็นประจำ มันถูกจัดเป็นส่วนๆ ทำให้ง่ายต่อการค้นหาสิ่งที่คุณกำลังมองหาอย่างรวดเร็ว
- แหล่งที่มาของ Flutter ฟรี : แพลตฟอร์มนี้โฮสต์พื้นที่เก็บข้อมูลแอปและบทช่วยสอนฟรี นำเสนอแหล่งที่ดาวน์โหลดได้และเทมเพลตที่เป็นแบบอย่าง มันทำงานบนพื้นฐานโอเพ่นซอร์ส ทำให้มั่นใจในการเข้าถึงและใช้งานง่าย
- GetWidget : ด้วยส่วนประกอบวิดเจ็ต UI ที่สร้างไว้ล่วงหน้า GetWidget ช่วยลดเวลาในการพัฒนาแอปโดยรวมได้มากถึง 40% ส่วนประกอบเหล่านี้พร้อมสำหรับการรวมเข้ากับแอปพลิเคชัน Flutter ของคุณ
- Fluttermarket : Fluttermarket ตกแต่งเทมเพลตและธีมพร้อมซอร์สโค้ดแบบเต็มสำหรับทั้งแพลตฟอร์ม iOS และ Android
- Flutter Campus : แพลตฟอร์มนี้มีบทช่วยสอน Flutter เทมเพลตแอป แพ็คเกจ Flutter และคำแนะนำฟรี อำนวยความสะดวกในการเรียนรู้และการพัฒนาภายในชุมชน Flutter
- Start Flutter : นำเสนอไลบรารีเทมเพลต Flutter ที่ดาวน์โหลดได้ฟรี Start Flutter ช่วยให้มั่นใจได้ว่าธีมทั้งหมดเป็นโอเพ่นซอร์สและพร้อมสำหรับการใช้งานใด ๆ รวมถึงวัตถุประสงค์เชิงพาณิชย์ เพียงเลือกสิ่งที่คุณต้องการและเริ่มโครงการของคุณ!
ห่อ
โดยสรุป การเรียกใช้เทมเพลต Flutter บน VS Code นั้นเป็นกระบวนการที่ตรงไปตรงมาซึ่งสามารถปรับปรุงขั้นตอนการพัฒนาของคุณได้อย่างมาก
เมื่อทำตามขั้นตอนที่ระบุไว้ในคู่มือนี้ คุณจะได้รับความรู้และเครื่องมือที่จำเป็นในการใช้เทมเพลต Flutter ภายในสภาพแวดล้อม VS Code ได้อย่างมีประสิทธิภาพ ไม่ว่าคุณจะเป็นนักพัฒนาที่มีประสบการณ์หรือเพิ่งเริ่มต้น การใช้ประโยชน์จาก VS Code สำหรับการพัฒนา Flutter จะมอบประสบการณ์ที่ราบรื่นและมีประสิทธิผล
ดังนั้น เจาะลึก สำรวจ และปล่อยให้ความคิดสร้างสรรค์ของคุณเฟื่องฟูในขณะที่คุณสร้างแอปพลิเคชัน Flutter ที่น่าทึ่งได้อย่างง่ายดาย




