คุณเพิ่งค้นพบอินไลน์เฟรม (iFrames) เมื่อเร็ว ๆ นี้หรือไม่ และวิธีที่เฟรมเหล่านี้อาจช่วยคุณในการแบ่งปันข้อมูลบนเว็บไซต์ของคุณ? หากคุณมีบล็อกหรือสร้างเนื้อหาเว็บ จะมีช่วงเวลาที่คุณต้องการแบ่งปันเนื้อหาของผู้อื่น

iFrames ช่วยให้การดำเนินการนี้ทำได้อย่างมีประสิทธิภาพและเชื่อถือได้ คุณสามารถใช้ iFrame เพื่อแสดงเนื้อหา เช่น วิดีโอและรูปภาพโดยไม่จำเป็นต้องโฮสต์บนเว็บไซต์ของคุณ
โพสต์นี้จะอธิบายว่า iFrames คืออะไร ใช้ทำอะไร และใช้งานอย่างไรใน WordPress
จากนั้นเราจะสอนวิธีฝังด้วยตนเองและด้วยปลั๊กอิน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยiFrames?. คืออะไร
iFrame (ย่อมาจาก inline frame) เป็นองค์ประกอบ HTML ที่ให้คุณฝังเอกสาร HTML อื่นภายในหน้าปัจจุบัน iFrame มักใช้เพื่อแสดงเนื้อหาจากแหล่งอื่นบนหน้าเว็บ เช่น โฆษณา วิดีโอ หรือแผนที่
นี่คือตัวอย่างของวิธีที่คุณอาจใช้ iFrame ใน HTML:
<iframe src="https://www.example.com/content.html" width="600" height="400"></iframe>
แอตทริบิวต์ src ระบุ URL ของหน้าที่คุณต้องการฝัง และแอตทริบิวต์ width และ height กำหนดขนาดของ iFrame บนหน้า
ข้อดีอย่างหนึ่งของการใช้ iFrame คือทำให้คุณสามารถแสดงเนื้อหาจากแหล่งอื่นโดยที่ผู้ใช้ไม่ต้องออกจากหน้าปัจจุบัน สิ่งนี้มีประโยชน์อย่างยิ่งหากคุณต้องการแสดงเนื้อหาจากเว็บไซต์อื่น หรือหากคุณมีเนื้อหาที่ต้องการใช้ซ้ำบนหน้าเว็บหลายหน้าในไซต์ของคุณเอง
อย่างไรก็ตาม สิ่งสำคัญคือต้องทราบว่าข้อควรพิจารณาด้านความปลอดภัยบางอย่างมาพร้อมกับการใช้ iFrames ตัวอย่างเช่น หากคุณกำลังแสดงเนื้อหาจากแหล่งที่ไม่น่าเชื่อถือใน iFrame เนื้อหานั้นอาจมีโค้ดอันตรายที่อาจเป็นอันตรายต่อไซต์หรือผู้ใช้ของคุณ เป็นความคิดที่ดีเสมอที่จะระมัดระวังเกี่ยวกับแหล่งข้อมูลที่คุณเชื่อถือและใช้ iFrames ด้วยความระมัดระวัง
วิธีใช้ iFrame?
ฝัง iFrame โดยใช้รหัสฝัง

นี่เป็นเทคนิคที่ง่ายที่สุด แต่โดยปกติจะใช้กับเว็บไซต์ที่ให้โค้ดสำหรับฝังสำหรับเนื้อหาของตนเท่านั้น
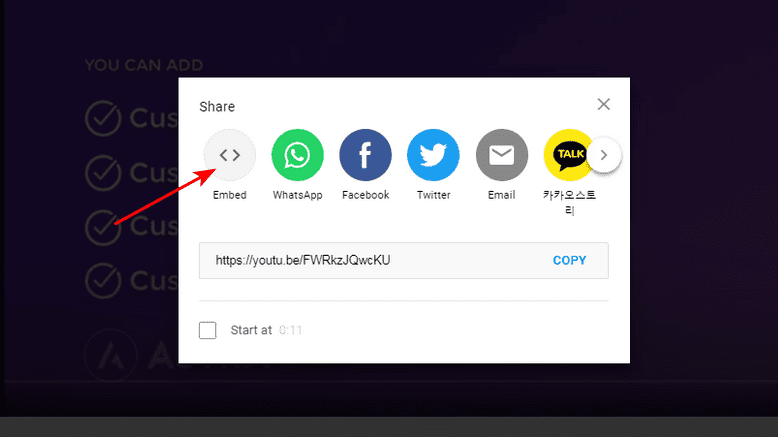
หากมีการระบุรหัส รหัสมักจะอยู่ใต้ตัวเลือกการแชร์ที่เข้าถึงได้
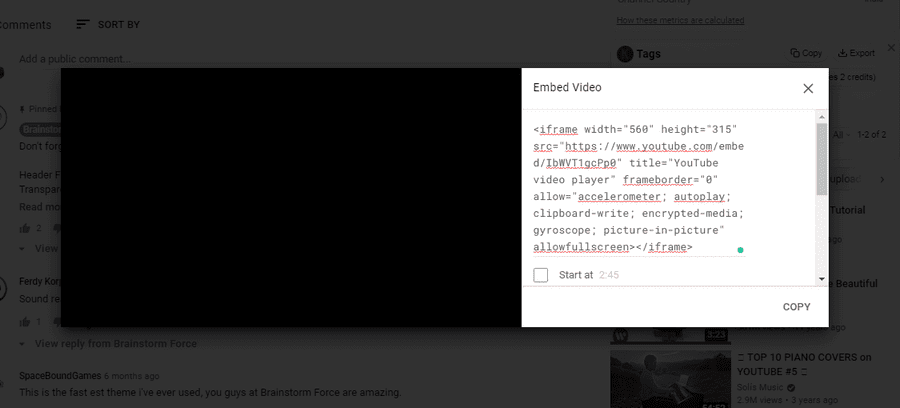
ตัวอย่างเช่น เมื่อคุณคลิกไอคอนแชร์ใต้วิดีโอบน YouTube รหัสนี้จะมองเห็นได้ ในการรับรหัส iFrame ให้คลิกที่สัญลักษณ์ฝัง

เพียงคัดลอกรหัสนี้และวางลงในบล็อก HTML บนหน้าเว็บของคุณ บล็อกเป็นวิธีใหม่ในการสร้างเว็บไซต์ WordPress ด้วยตัวสร้าง Gutenberg ซึ่งยังค่อนข้างใหม่
บล็อก HTML เป็นหนึ่งในบล็อกที่มาพร้อมกับตัวสร้าง Gutenberg นอกจากนี้ยังมีบล็อกสำหรับ YouTube แต่คุณสามารถใช้อย่างใดอย่างหนึ่งได้
ด้วยปลั๊กอินเสริม เช่น Ultimate Add-on สำหรับ Gutenberg คุณสามารถทำให้ Gutenberg ทำอะไรได้มากขึ้น เครื่องมือสร้างเพจที่ดีที่สุดสำหรับ WordPress สามารถใช้กับบล็อค HTML ได้เช่นกัน

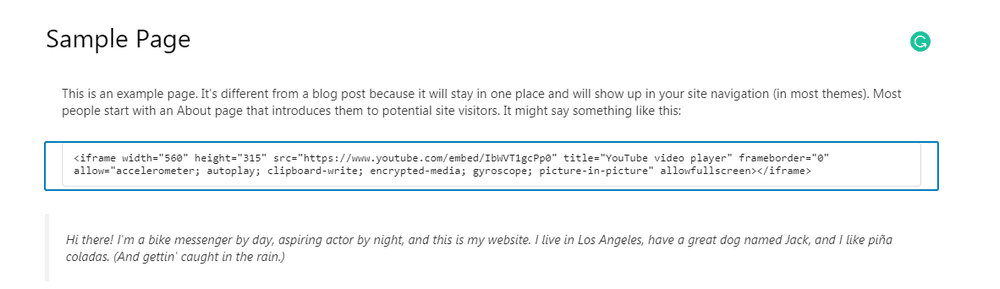
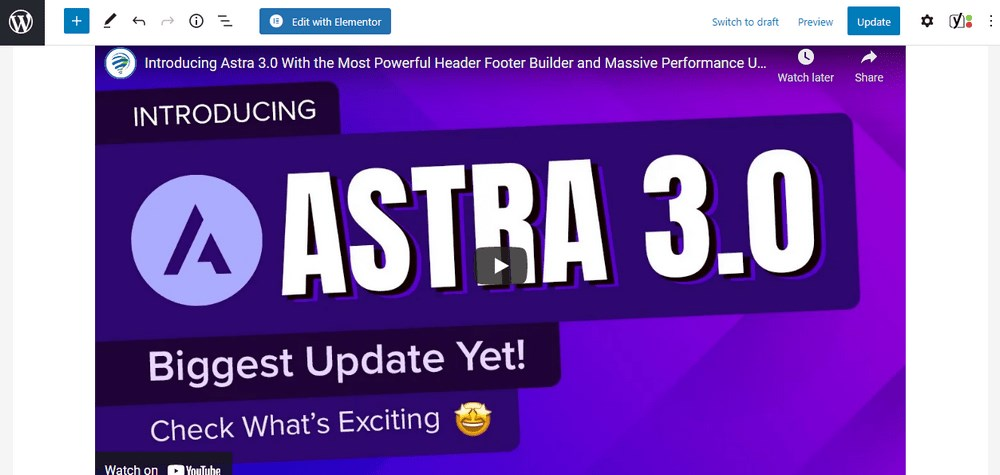
วางโค้ดฝังลงในบล็อก HTML ใหม่ของคุณเหมือนในตัวอย่างด้านบน นี่คือสิ่งที่เราได้รับเมื่อเราดูโค้ดในตัวอย่าง:

ใช้ตัวแก้ไขข้อความ
หากต้องการสร้าง iFrame คุณสามารถเพิ่มโค้ดเล็กน้อยลงในหน้าเว็บได้ ไม่ต้องกังวล วิธีนี้ง่ายและคุณไม่จำเป็นต้องใช้เครื่องมือแก้ไข WordPress เลยด้วยซ้ำ
คุณสามารถใช้วิธีนี้ได้หากคุณยังใช้ WordPress classic editor
ในการเริ่มต้น ให้เปิดเพจหรือโพสต์ที่คุณต้องการฝัง iFrame และเปลี่ยนจากโปรแกรมแก้ไขภาพเป็นโปรแกรมแก้ไขข้อความ
ไปที่ตำแหน่งที่คุณต้องการให้ iFrame แสดงและวางรหัสเดียวกันกับที่เราเพิ่งแสดงให้คุณเห็น:
<iframe src="example.com"></iframe>เปลี่ยน example.com เป็น URL ที่คุณต้องการไป บันทึกหรืออัปเดตโพสต์หรือเพจ เท่านี้ก็เรียบร้อย
เพิ่ม iFrame โดยใช้ปลั๊กอิน
ปลั๊กอินน่าจะเป็นวิธีที่ง่ายที่สุดสำหรับผู้ใช้ WordPress ที่มีประสบการณ์น้อยในการเพิ่ม iFrame และมีปลั๊กอินให้เลือกมากมาย

ด้วย ปลั๊กอิน iFrame ของ Webvitaly คุณสามารถเพิ่มเนื้อหาจากเกือบทุกเว็บไซต์ลงในเพจของคุณได้ ในการเริ่มต้น ให้ดาวน์โหลดและเปิดปลั๊กอิน
เมื่อเสร็จแล้ว การสร้าง iFrame ก็เป็นเรื่องง่าย เพราะทั้งหมดที่คุณต้องทำก็แค่ใส่รหัสย่อในตำแหน่งที่ถูกต้องในเนื้อหาของคุณ
ปลั๊กอินนี้ฟรีและใช้งานได้ดี แต่ผู้ที่สร้างปลั๊กอินนี้ใช้งานไม่ได้ในขณะนี้
ห่อ
iFrames ช่วยคุณทำสิ่งต่างๆ ได้มากมายใน WordPress iFrames เป็นวิธีที่ดีในการแบ่งปันเนื้อหา สามารถใช้เพื่อแบ่งปันเนื้อหาที่มีลิขสิทธิ์ได้อย่างปลอดภัยและถูกต้องตามกฎหมายหรือเพื่อแสดงวิดีโอจำนวนมาก
การใช้ iFrames เป็นวิธีหนึ่งในการปรับปรุงความเร็วเว็บไซต์ของคุณ คุณควรใช้ธีม WordPress ที่รวดเร็ว ใช้งานน้อย และตอบสนองได้ดี
มีปัญหาบางอย่างกับการใช้ iFrames แต่หากคุณทำตามขั้นตอนที่เราระบุไว้ที่นี่ คุณน่าจะไม่มีปัญหา
คุณเคยใช้ iFrames? ไหม เรายินดีรับฟังเกี่ยวกับสิ่งที่คุณทำ นอกจากนี้ หากคุณทราบวิธีอื่นๆ ในการใช้ iFrames ใน WordPress โปรดแจ้งให้เราทราบ!




